利用Photoshop画笔及图层样式设计出创意的沙滩划痕字体效果
最终效果

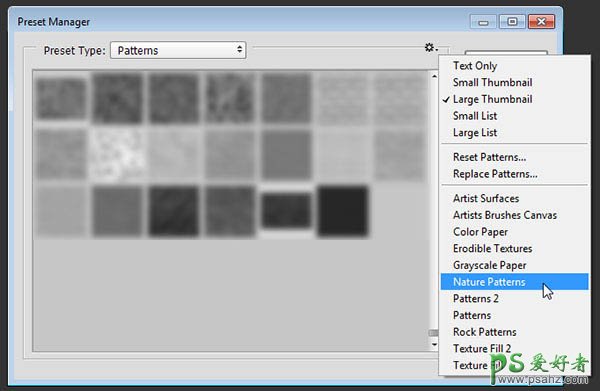
1、打开编辑 >预设管理器,在预设类型下拉菜单中选择图案。然后单击预设类型右边的小箭头,选择自然图案。弹出询问窗口的时候,选择追加。

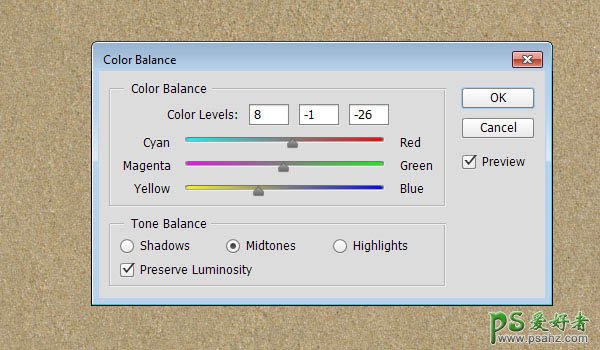
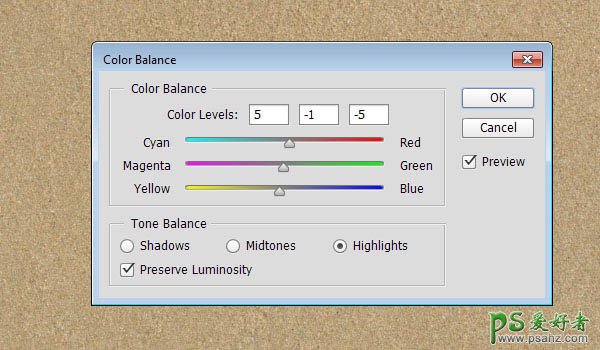
2、打开沙子图像,然后在图像 > 调整 > 色彩平衡中,在下方的色调平衡中选择中间调,然后调整色彩平衡的值为。8, -1和-26。



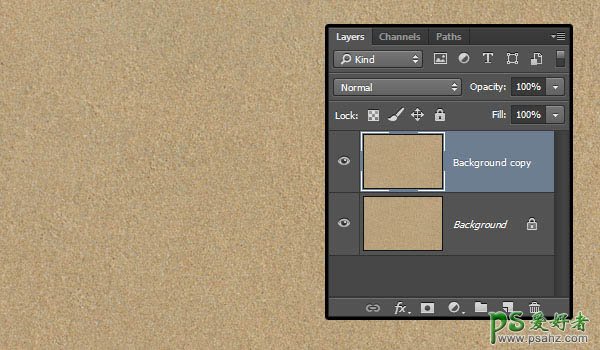
3、复制背景图层。

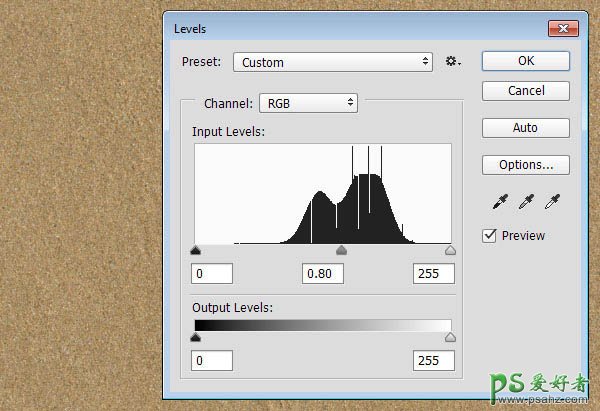
4、打开图像 > 调整 > 色阶,调整伽玛值到0.80,这样使得材质略微变暗。

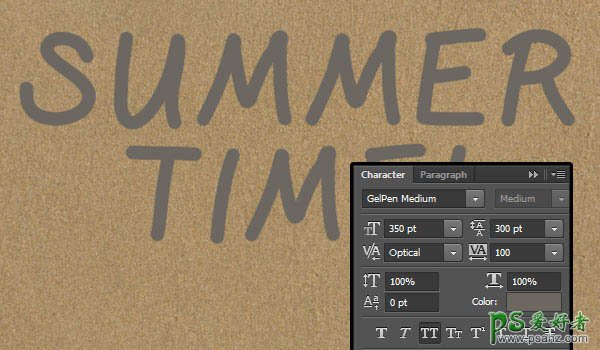
5、使用GelPen Medium字体在全大写情况下输入文字。字体大小为350 pt,字距调整为100,字色为#6c6760,另外如果你写了不止一行的内容,记得适当调整行距。在这里我把它设为300 pt。

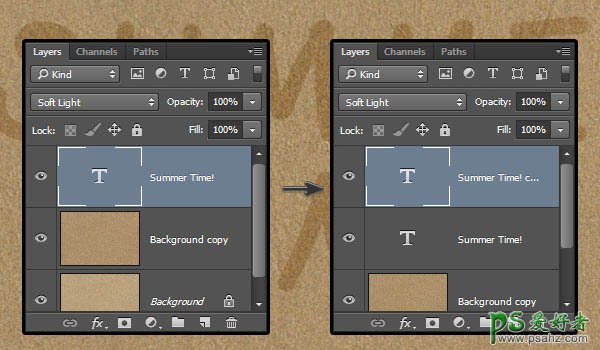
6、把文字图层的混合模式改为柔光,然后复制一层。

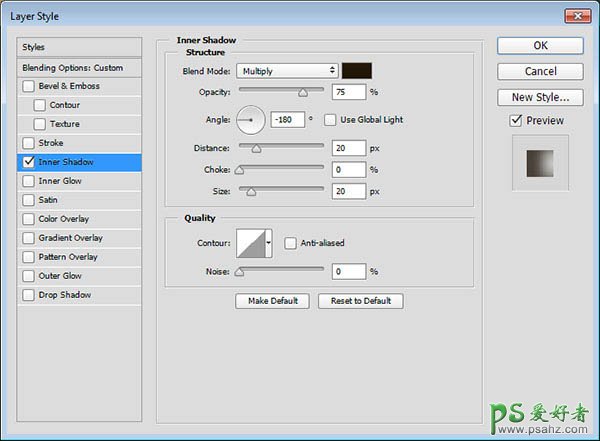
7、双击原始的文字图层,添加一个内阴影效果,使用以下值:
取消勾选使用全局光;角度: -180;距离: 20;大小: 20。


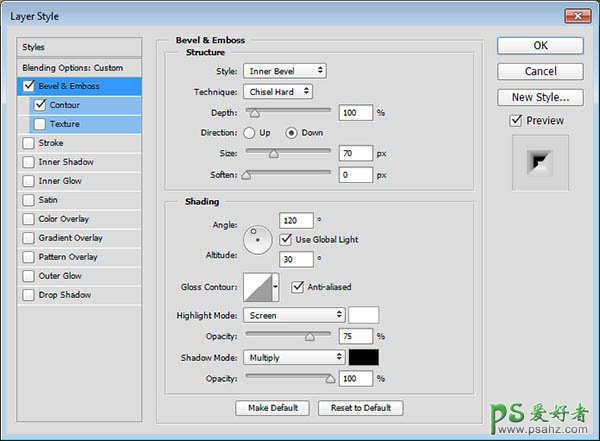
8、双击被复制的那个文字图层,应用下列图层样式:
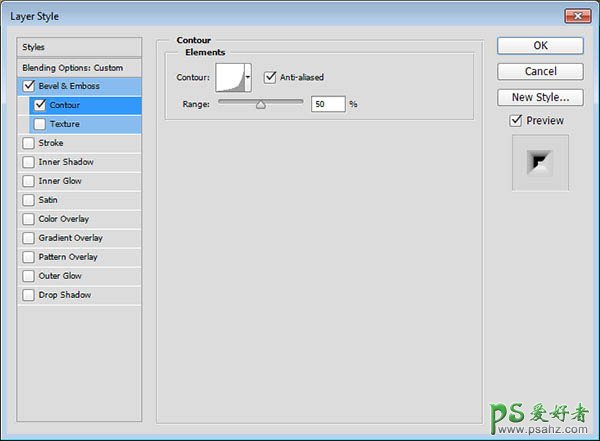
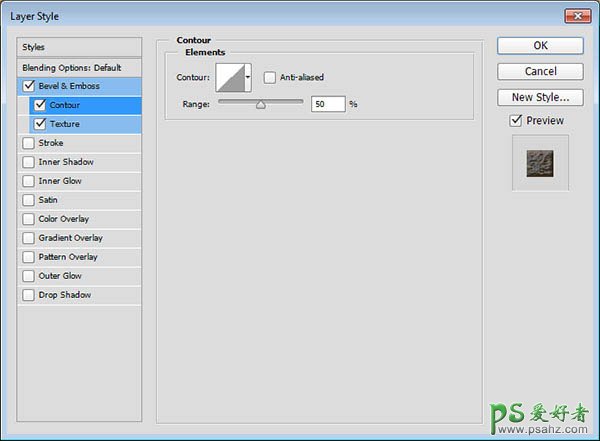
样式: 雕刻清晰;方向: 下; 大小: 70;选中消除锯齿;阴影模式 - 不透明度: 100%。 等高线 : 如图,选中消除锯齿。



9、右键单击任意文字图层,并选择创建工作路径。在所有图层顶端新建一个图层,把它改名为1,然后选择画笔工具。

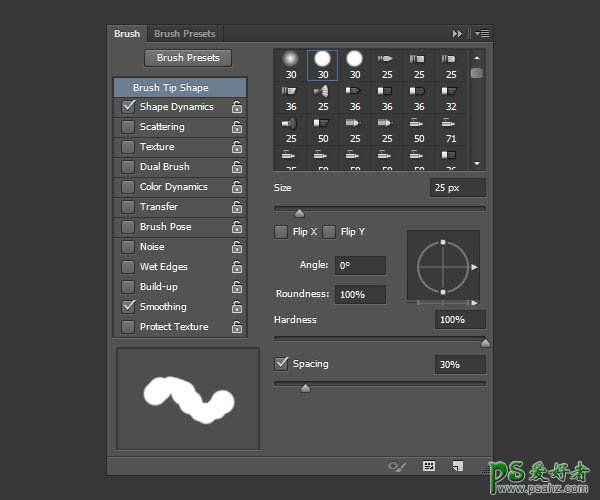
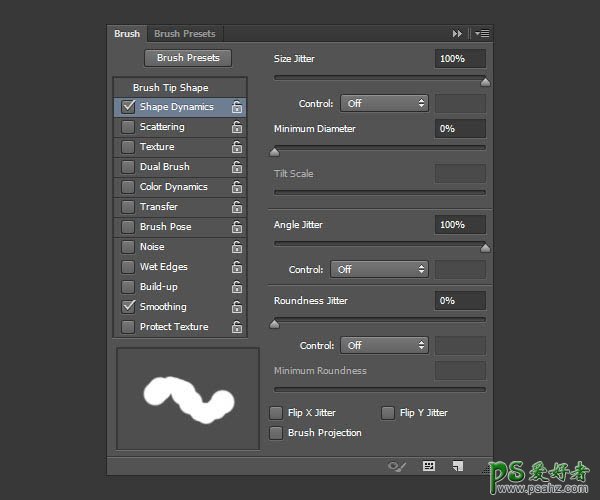
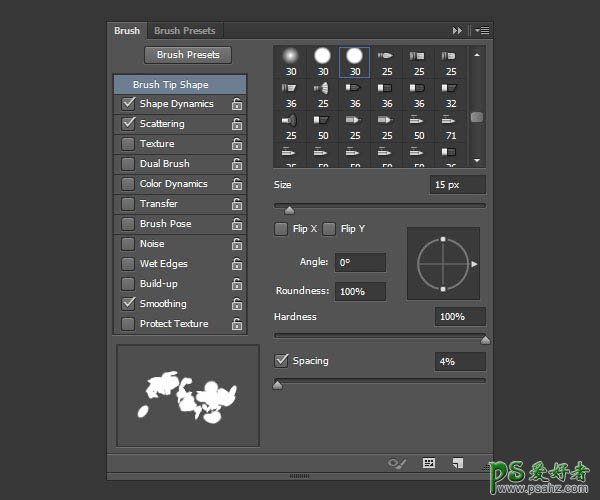
10、打开画笔面板(窗口 > 画笔),选一个硬圆笔刷,然后按照下面所示修改设置:
画笔笔尖形状:

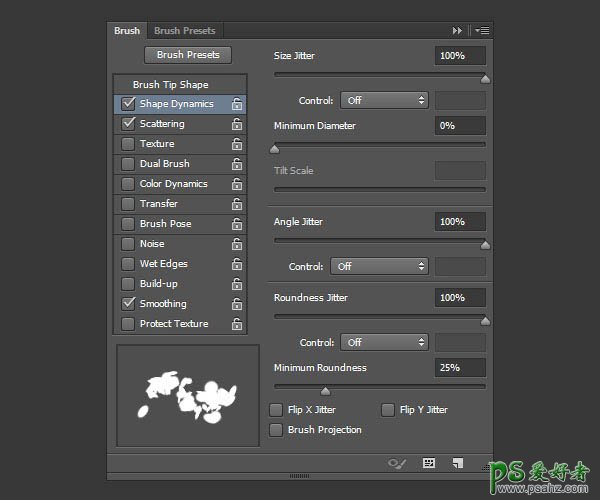
形状动态:

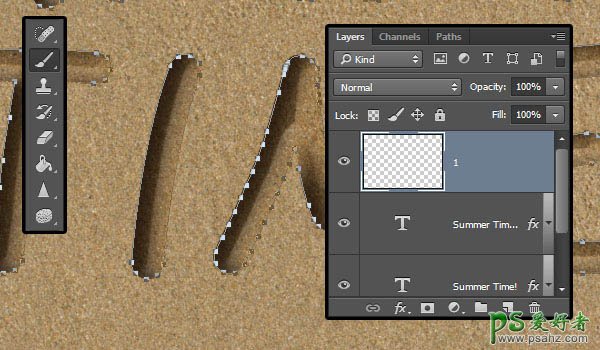
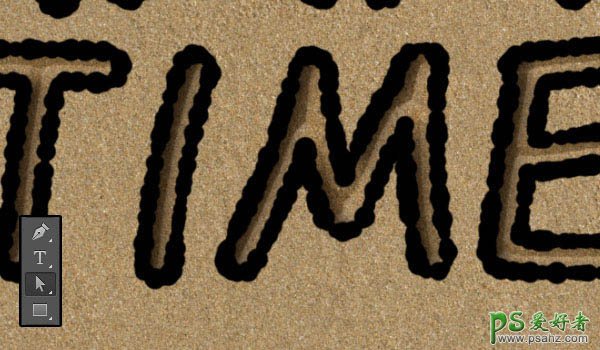
11、使用直接选择工具(A), 右键单击路径,然后选择描边路径。从工具下拉菜单中选择画笔,并单击确定。然后按下回车以离开工作路径。

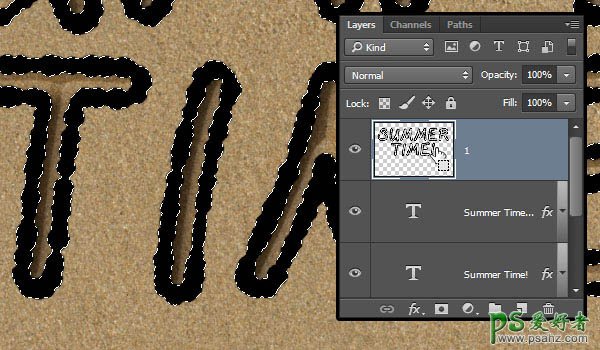
12、Ctrl+单击描边图层(图层1)的略缩图以创建选区。

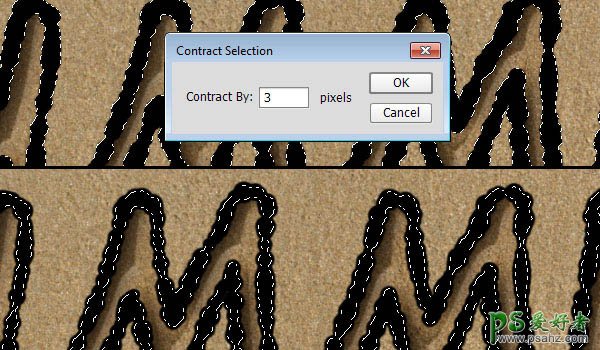
13、在选择 > 修改 > 收缩并输入3。

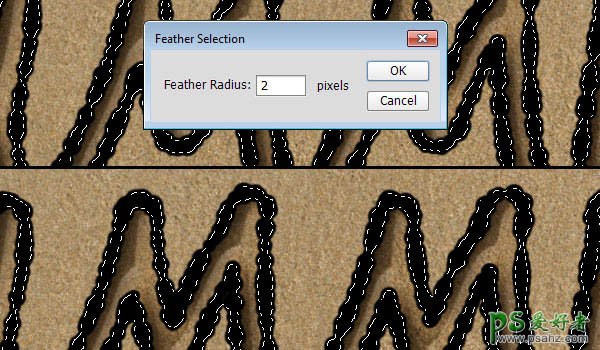
14、选择 > 修改 > 羽化并输入2。

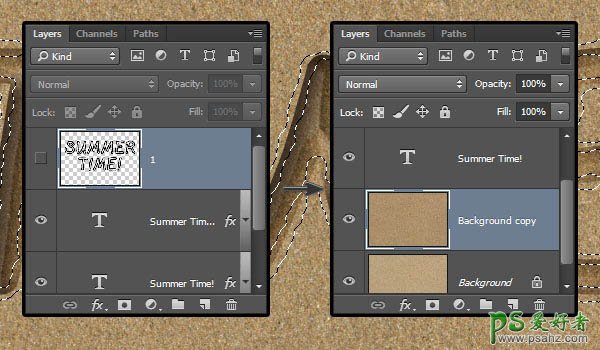
15、点击图层旁边的眼睛隐藏描边图层,然后选择背景副本图层。

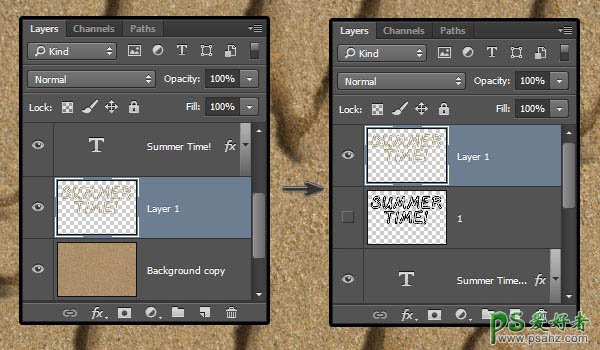
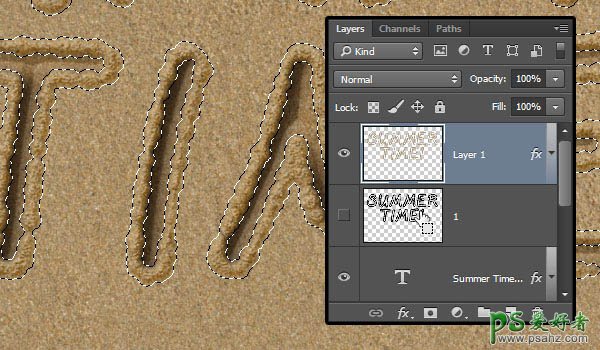
16、按Command/Ctrl+J复制选区到新图层。默认的话它会叫做图层 1。把图层 1拖到所有图层的上面。

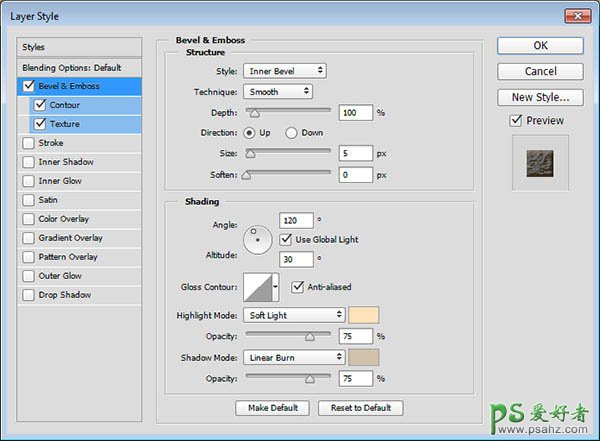
17、双击 图层 1 并应用下列 图层样式:
选中 消除锯齿;高光模式: 柔光;颜色: #ffe1ba;阴影模式: 线性加深;颜色: #d0c1ab。

使用默认等高线的值。

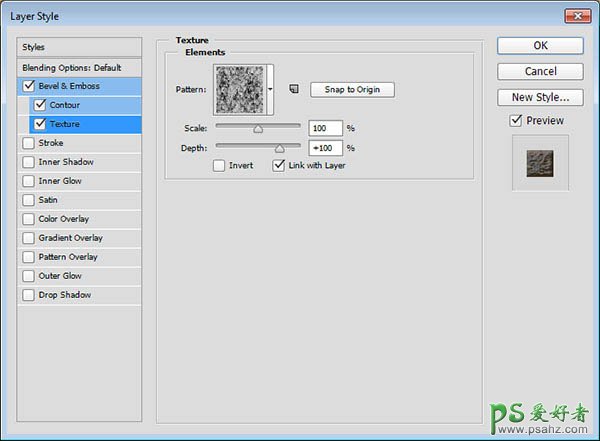
图案 : 多刺的灌木。


18、为了让描边和沙子的质感融合得更自然,我们要添加一个过渡区域并羽化。再次使用图层1创建一个选区。

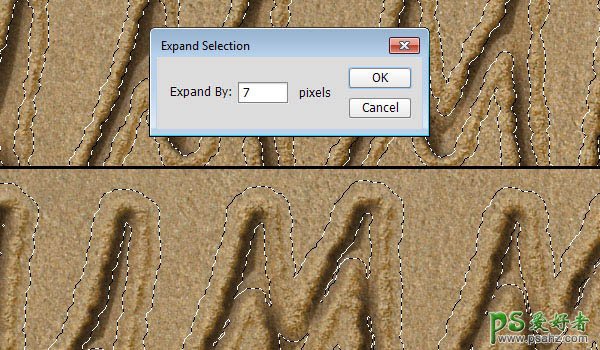
19、选择 > 修改 > 扩展然后输入7。

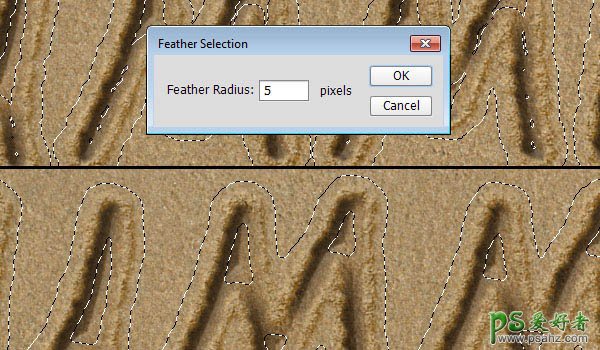
20、选择 > 修改 > 羽化然后输入5。

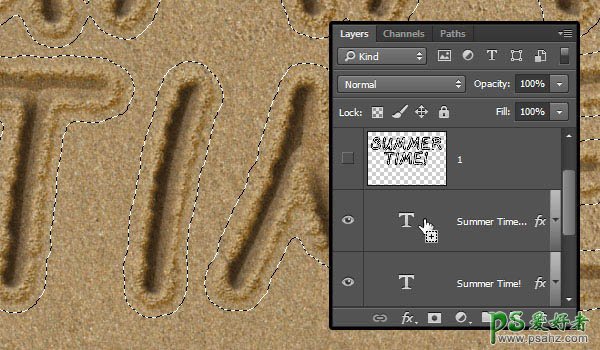
21、Command-Shift+单击一个文字图层的略缩图以添加选区,这样你的选区内部就没有空的地方了。

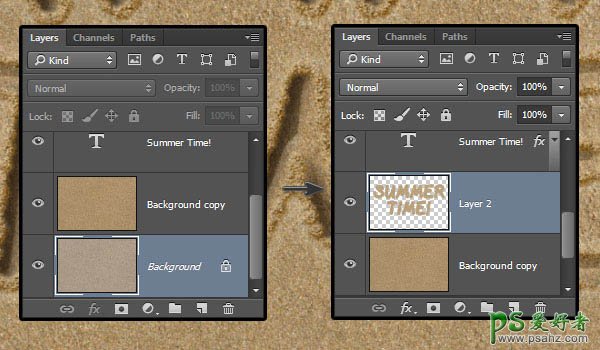
22、选择原始的背景图层,然后按Command/Ctrl+J以复制选区到新图层。这个图层会叫做图层 2。把它拖到背景图层和文字图层之间。

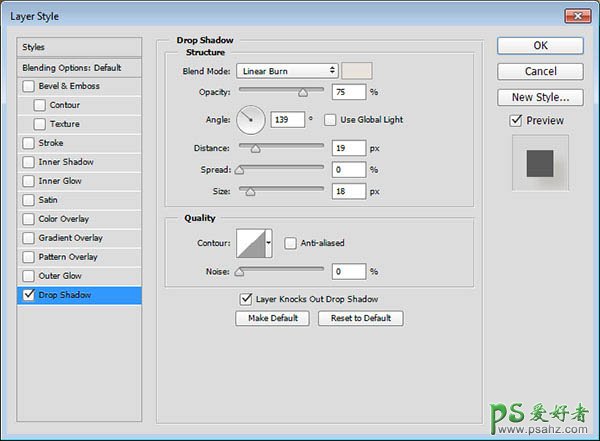
23、双击 图层 2应用 投影效果。
混合模式: 线性加深;颜色: #e8e3dc;取消选择使用全局光;角度: 139;距离: 19;大小: 18。


24、使用画笔工具并打开画笔。继续使用硬圆笔尖,其它设置如下:
画笔笔尖形状:

形状动态:

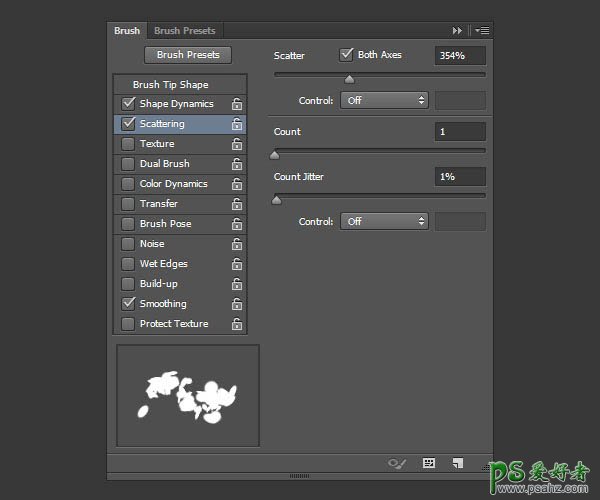
散布:

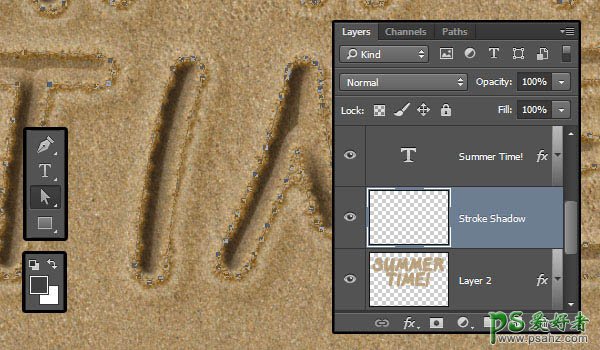
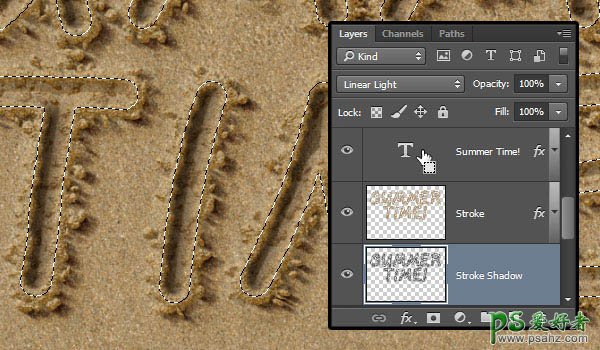
25、右键单击文字图层并选择创建工作路径,在原始文字图层下面创建一个新图层,并命名为Stroke Shadow,使用直接选择工具并把前景色设为#404040。

26、像之前那样为路径描边,也别忘了释放工作路径。

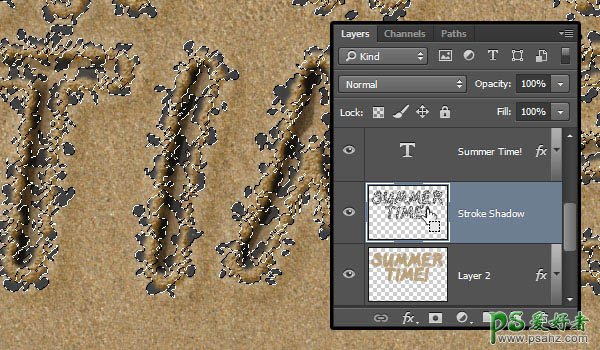
27、Ctrl+单击Stroke Shadow图层的略缩图以创建选区。

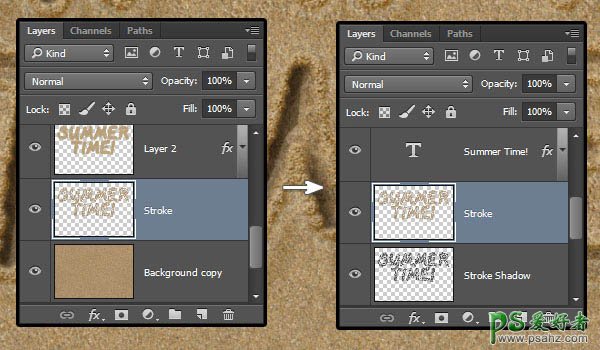
28、选择背景 副本图层,按下Command/Ctrl+J,将复制后的图层重命名为Stroke,然后把它拖到Stroke Shadow的上面去。

29、右键单击图层 1,选择复制图层样式,然后右键单击Stroke图层,并选择粘贴图层样式,这样这个新的沙子描边就有了样式。

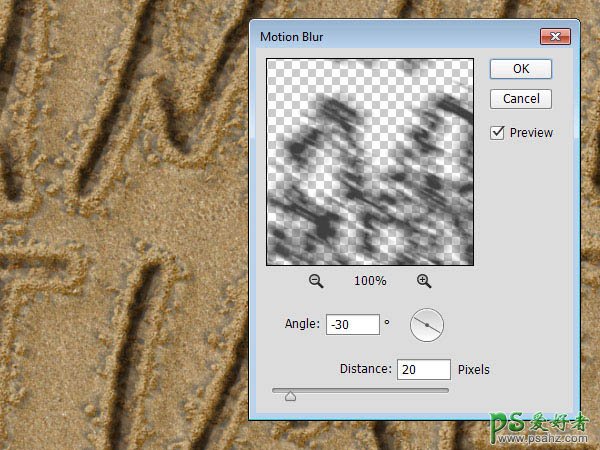
30、选择Stroke Shadow图层,然后在滤镜 > 模糊> 动感模糊中把角度改为-30,并把距离改到20。

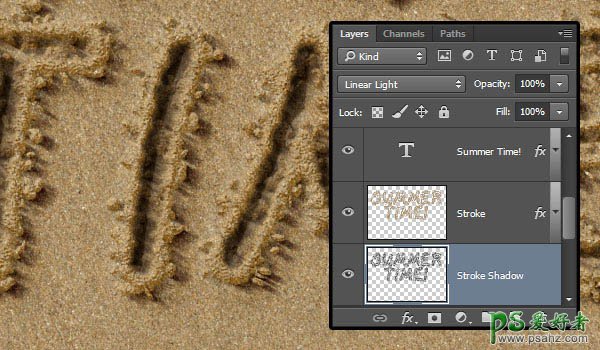
31、把Stroke Shadow图层的混合模式改为线性光,然后使用移动工具 (V),单击并拖动这个影子,使他看起来像是自然投影下来的。

32、Ctrl+单击文字图层的略缩图以创建选区,选中Stroke Shadow图层,然后按Delete(删除)删除阴影的内部。结束之后选择 > 取消选择。

33、打开白色背景上的独立的红色海星图像,使用魔棒工具选择画面上的白色区域,然后使用选择 > 反选,再使用编辑 > 复制来复制一个海星。


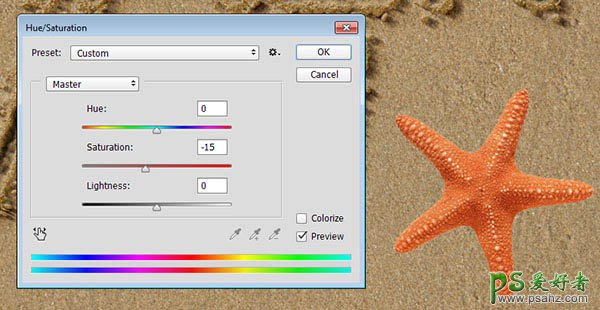
34、回到原本的文档,使用编辑 > 粘贴,并把海星放在所有图层上面。使用图像 > 调整 > 色相/饱和度,把饱和度降低到 -15,以降低一点颜色饱和。

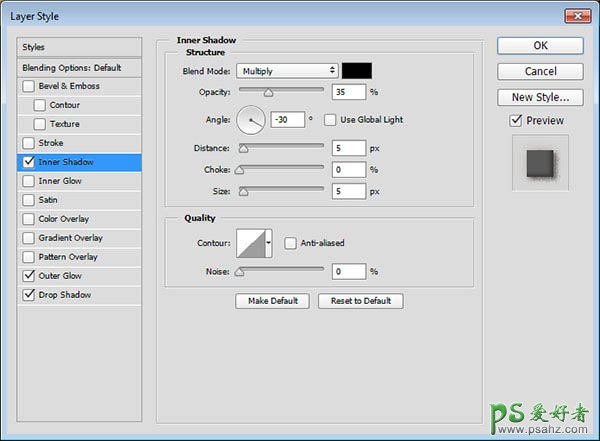
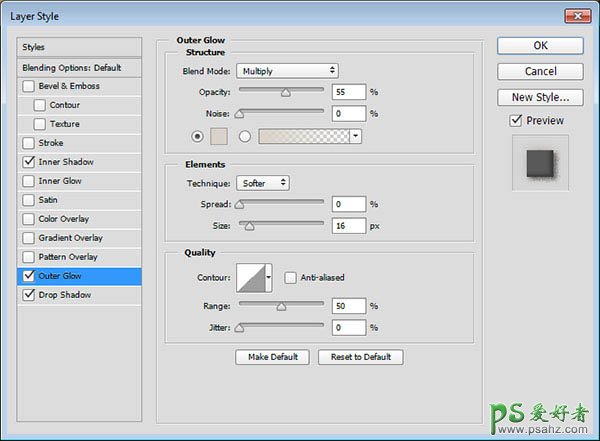
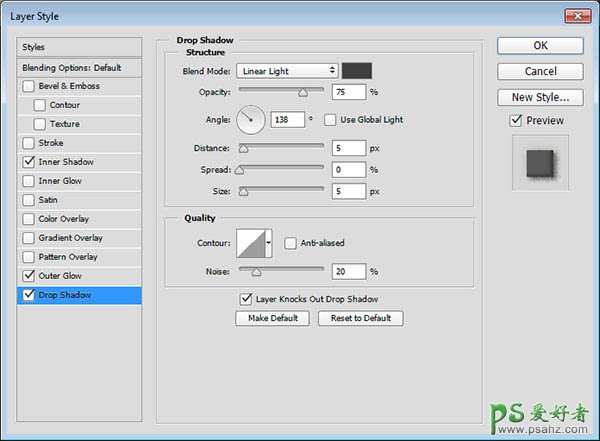
35、双击海星的图层,应用下列图层样式:
不透明度: 35%;取消勾选使用全局光;角度: -30。

混合模式: 正片叠底;不透明度: 55%;颜色: #d8d2ca;大小: 16。

混合模式: 线性光;颜色: #404040;取消勾选使用全局光;角度: 138;杂色: 20。


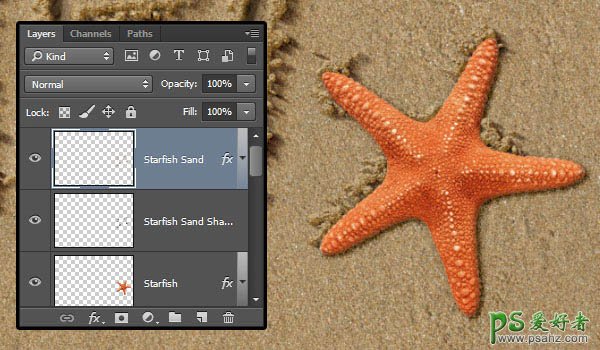
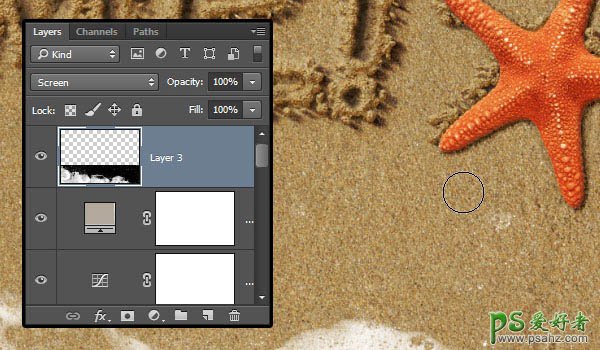
36、接下来你要做的,是使用在第8步做出来的画笔,手工添加一些边缘,然后重复第9-1到10-2步的方式为其增加影子。最后Ctrl+单击海星的略缩图创建选取,选择海星的描边图层,然后按Delete(删除) 来删除描边内部的影子。

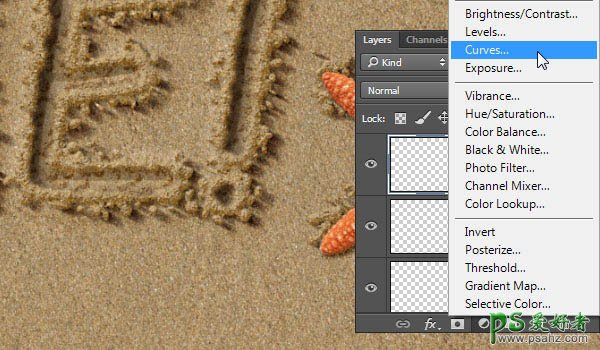
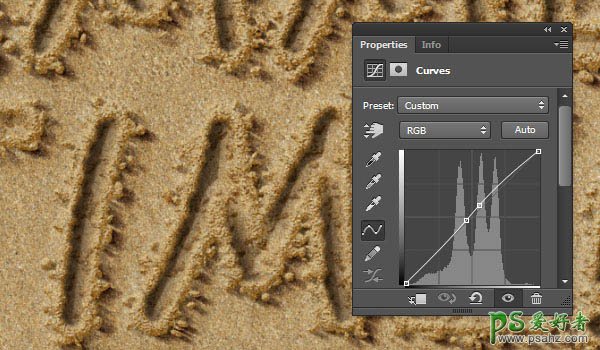
37、单击图层面板底部的创建新的填充或调整图层图标,并选择曲线。

38、像图中这样调整曲线,你也可以单击带有箭头的小手的图标,然后在图像中单击并拖动以随意调整亮度。

39、再次单击创建新的填充或调整图层图标并选择纯色。

40、颜色设为#b1a99c,把图层混合模式改为颜色加深,不透明度改为20%。

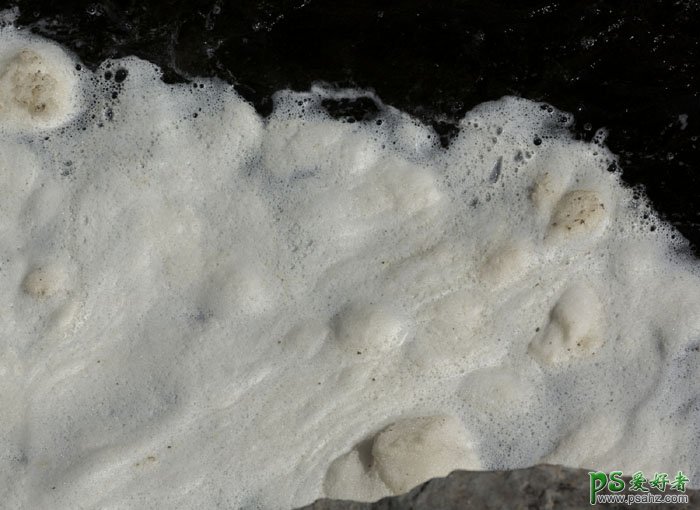
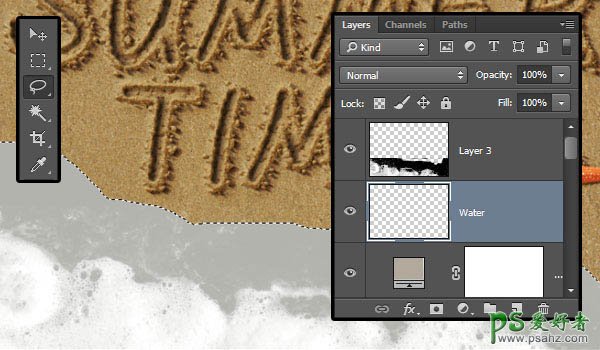
41、把WaterFoam图像放在所有图层上面,然后把混合模式改成滤色,然后使用图像 > 调整 > 去色。把泡沫向下移动一点,你可以使用橡皮擦工具 (E),圆软笔尖,随意擦掉不需要的部分。


42、在泡沫下面新建一个图层Water。使用套索工具跟着泡沫的边缘画一个选区,稍微留一点距离,然后用#b2b3ad填充选区。

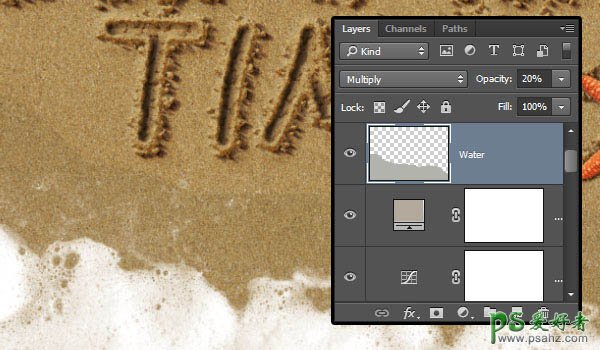
43、选择 > 取消选择。把Water图层的混合模式改成正片叠底,并把不透明度改为20%。

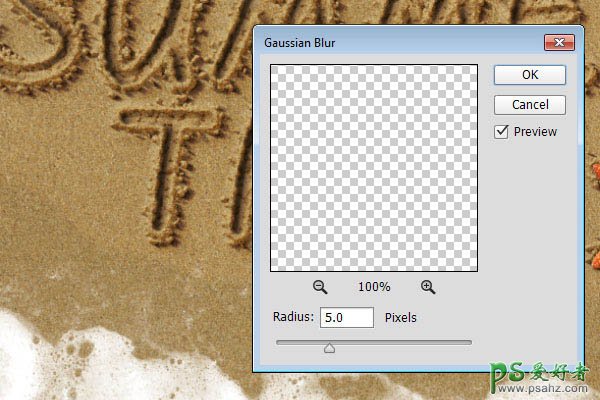
44、使用滤镜 > 模糊> 高斯模糊,把半径改为5。

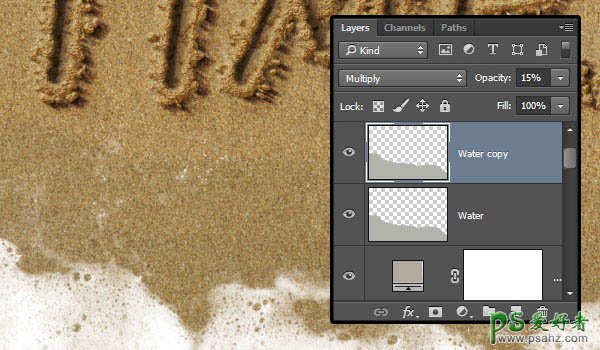
45、复制Water图层,然后把不透明度改为15。把这个副本往下拖一点,在Water层和泡沫图层中间制造一个暗一点的图层。

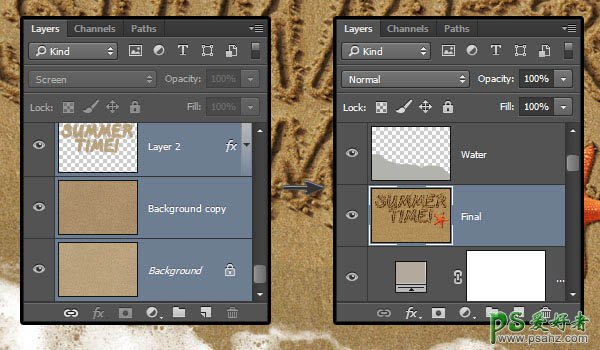
46、选择除了泡沫和Water图层以外的所有图层,复制一下,然后使用图层 > 合并图层。把合并后的图层重命名为Final。

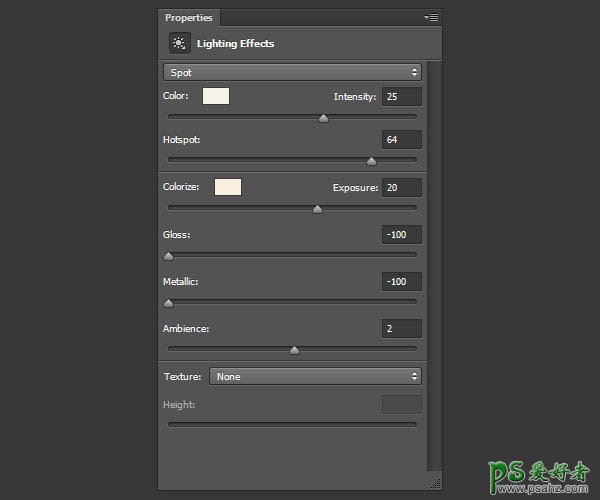
47、滤镜 > 渲染 > 光照效果,选择聚光灯,然后随便移动光照范围。

48、按下图所示修改设置,所用颜色为RGB:
颜色: 246, 242, 234;着色: 247, 240, 223。

每次你使用画笔的时候,笔尖都会给你不同的效果。所以你可以多试几次,直到你得到喜欢的效果 。
