Photoshop巧克力字制作教程:设计六一儿童节3D立体效果诱人的巧克力字
大家好,在“六·一”儿童节到来之际,为各位大小老儿童们献上一款诱人的巧克力字,使用PHOTOSHOP的3D功能实现,PS儿童节立体字制作教程,PS巧克力字制作教程:设计六一儿童节3D立体效果诱人的巧克力字,大家将在这个教程学会动作命令以及3D命令。本教程上手简单,步骤详细,希望各位能喜欢!
先上效果图


PHTOTOSHOP CC 实现3D功能的条件:
独立显卡
win7以上系统
步骤一:
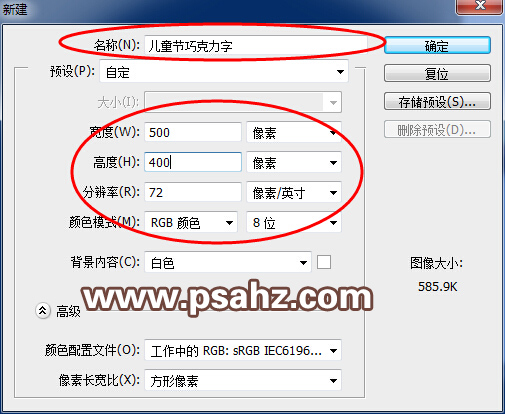
文件——新建
名称:儿童节巧克力字
宽度: 500 像素
高度: 400 像素
分辨率:72 像素/英寸

步骤二:
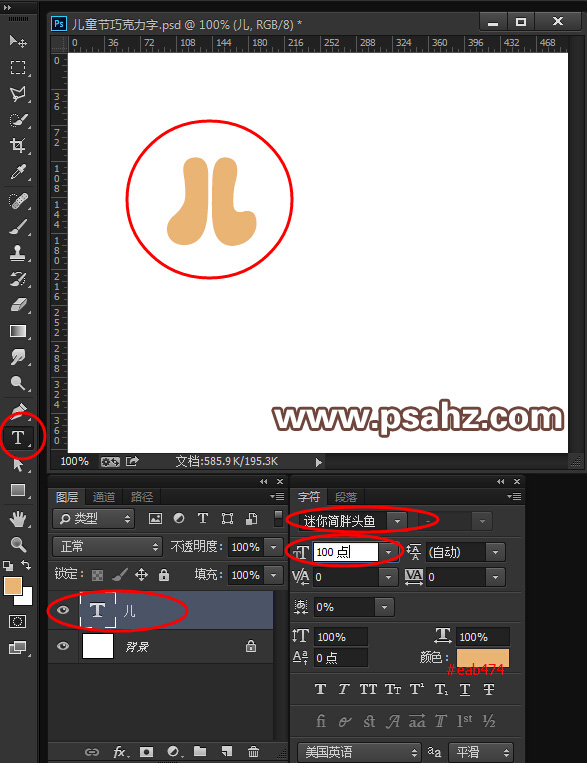
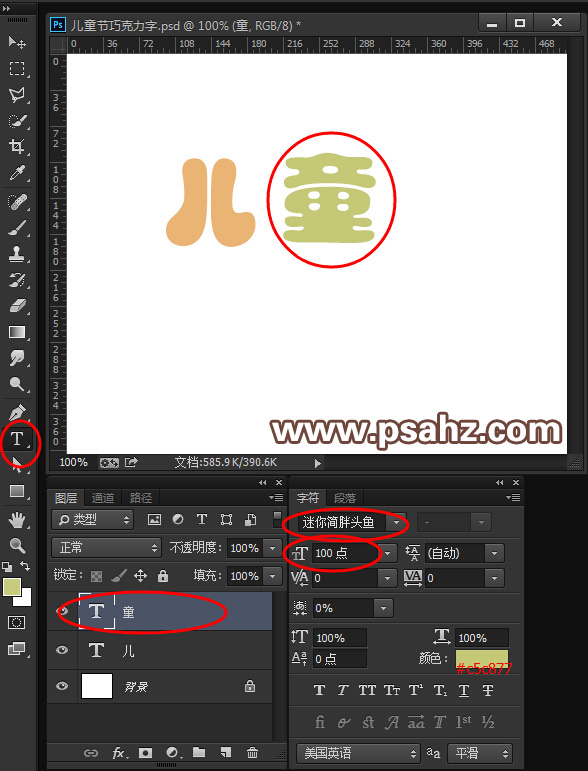
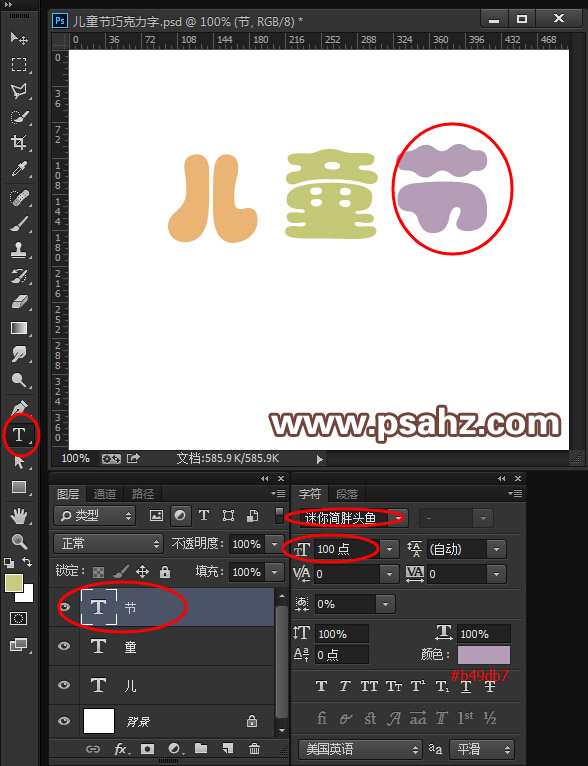
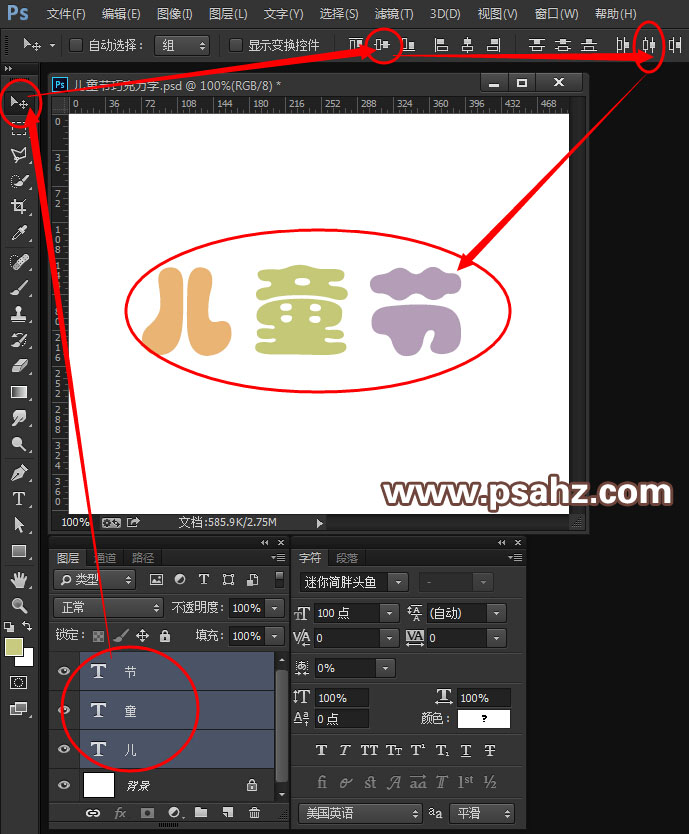
窗口——字符,字符面板设置如下,使用文字工具在画面输入文字。
三个字体颜色分别为:
儿(#eab474)
童(#c5c877)
节(#b49db7)



按住shift键全选文字层,进行对齐操作

步骤三:
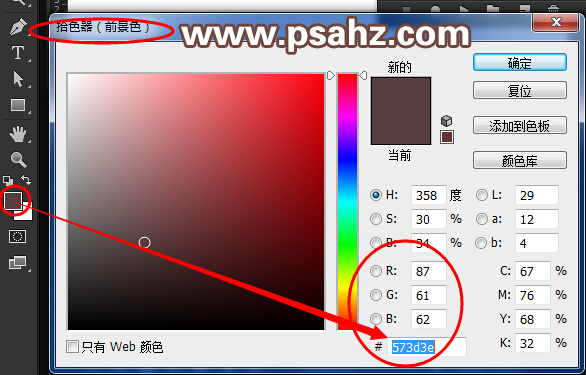
设置前景色

步骤四:
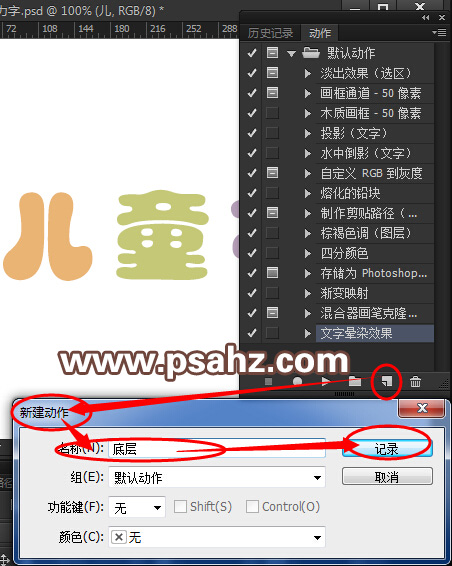
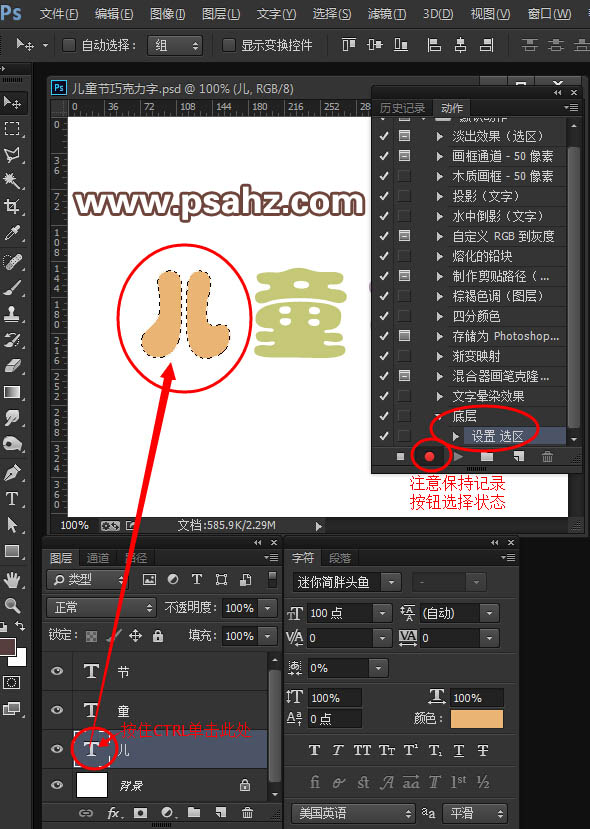
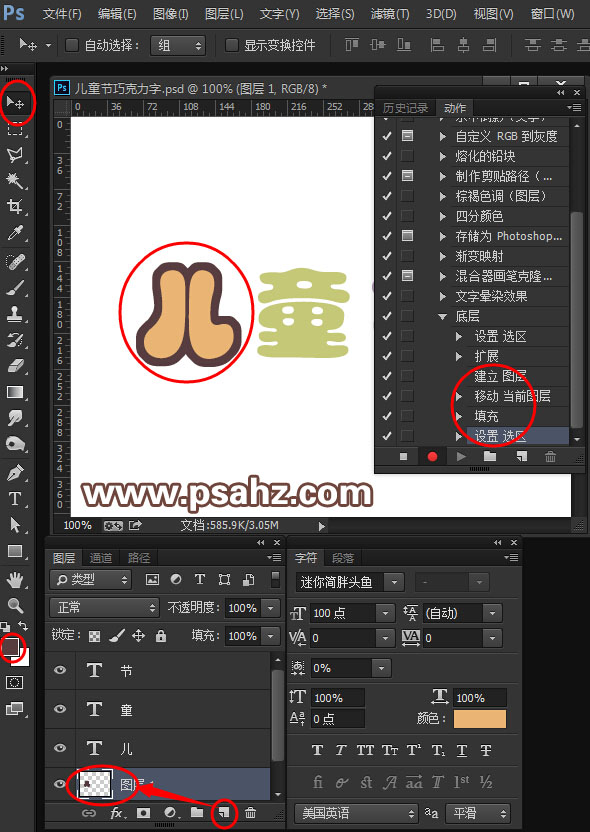
按ALT+F9呼出动作面板,单击动画面板下方的新建动作按钮,新建一个动作,命名为底层,单击记录,开始记录动作。

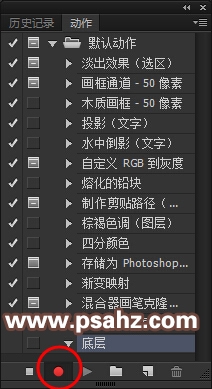
处于记录状态的动作面板如图所示

步骤五:
按住键盘上的CTRL键不放,单击儿字层的图层缩略图,这样就创建了一个儿字层的轮廓选区。此时,动作面板的记录开关开着的话,也会记录下用户的选区操作,如下图所示。

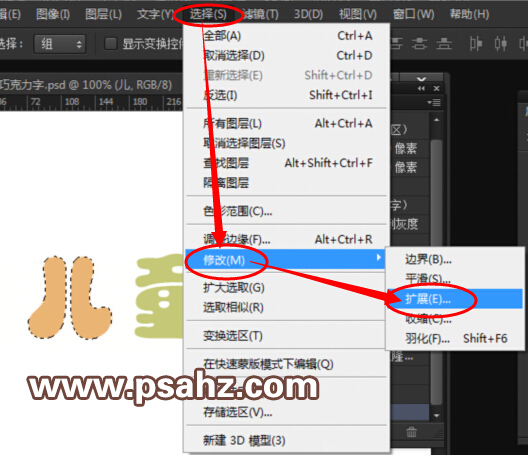
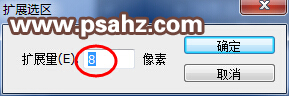
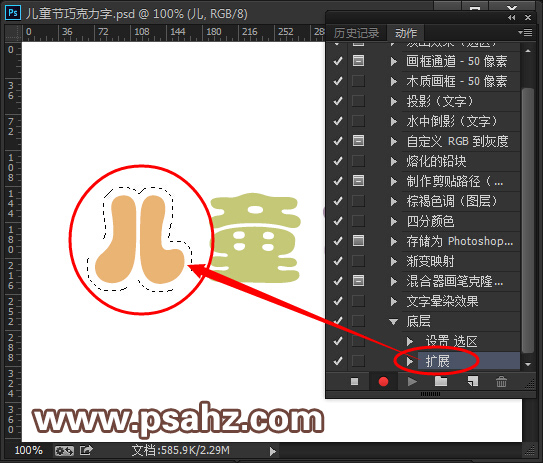
接下来我们将扩展选区,制作下方的巧克力底层,选择——修改——扩展(8像素)



新建 图层1 ,使用移动工具移动到 儿 字层下方,然后ALT+DEL键填充前景色,再按CTRL+D键取消选区

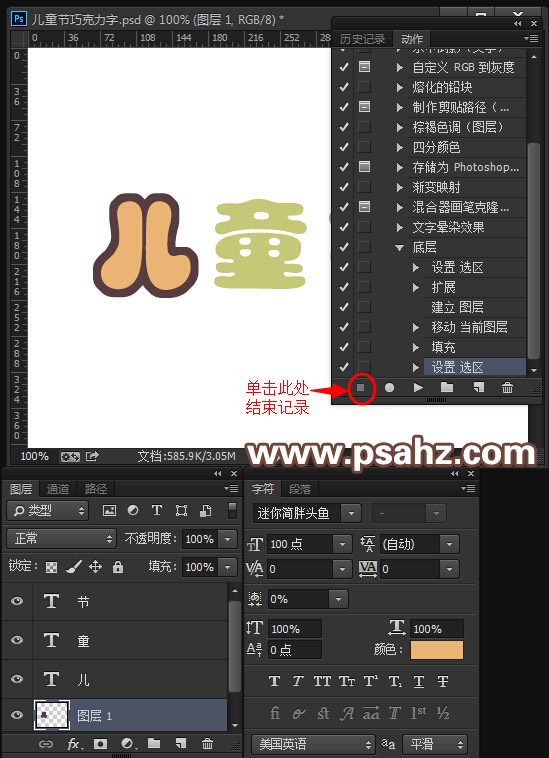
接着,单击动作面板上的结束记录按钮,完成动作。

步骤六:
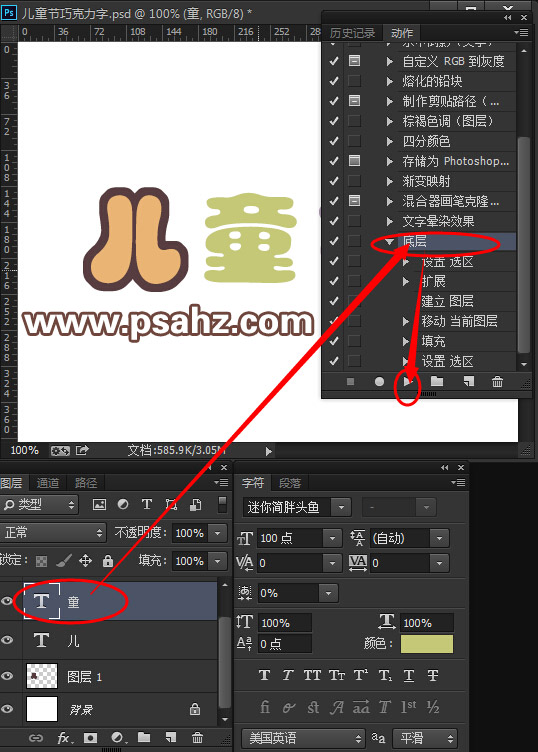
接下来,是见证奇迹的时刻。选中 童 字层,选中动作面板的 底层 动作,单击播放按钮,PS瞬间完成动作!

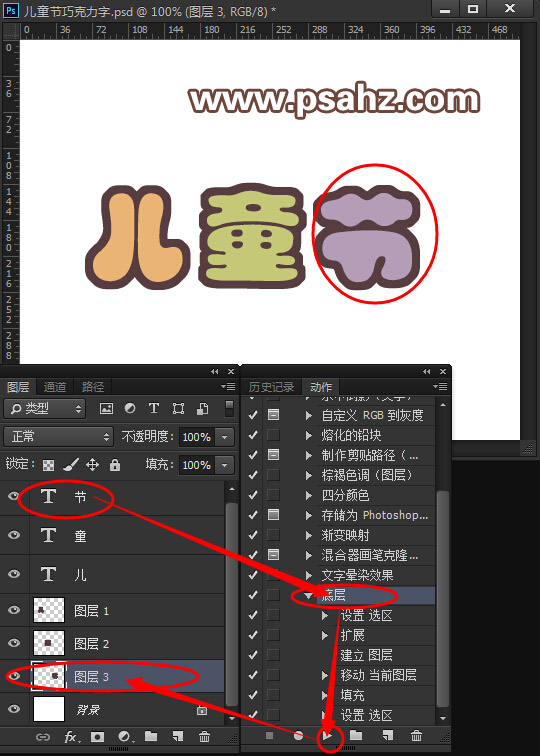
以此类推,选中 节 字层,选中动作面板的 底层 动作,单击播放按钮,完成图层3的制作。

由此可见,重复的步骤我们只要设置好动作,交给PS帮我们完成就好,大大提高了效率。
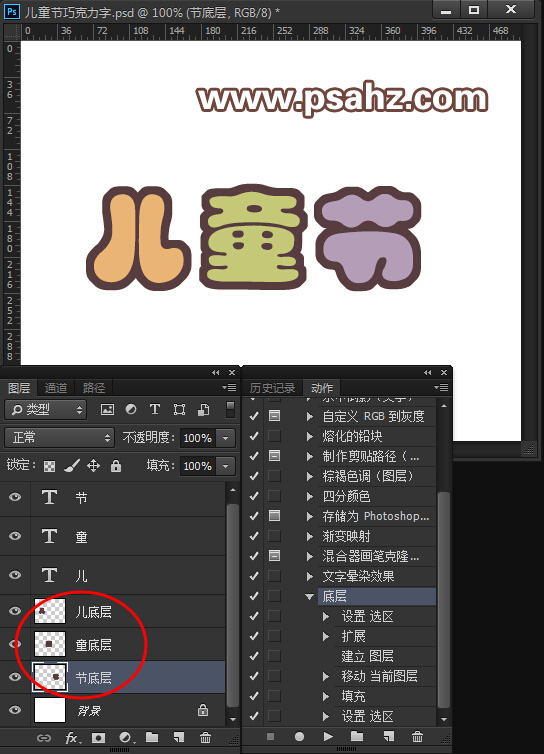
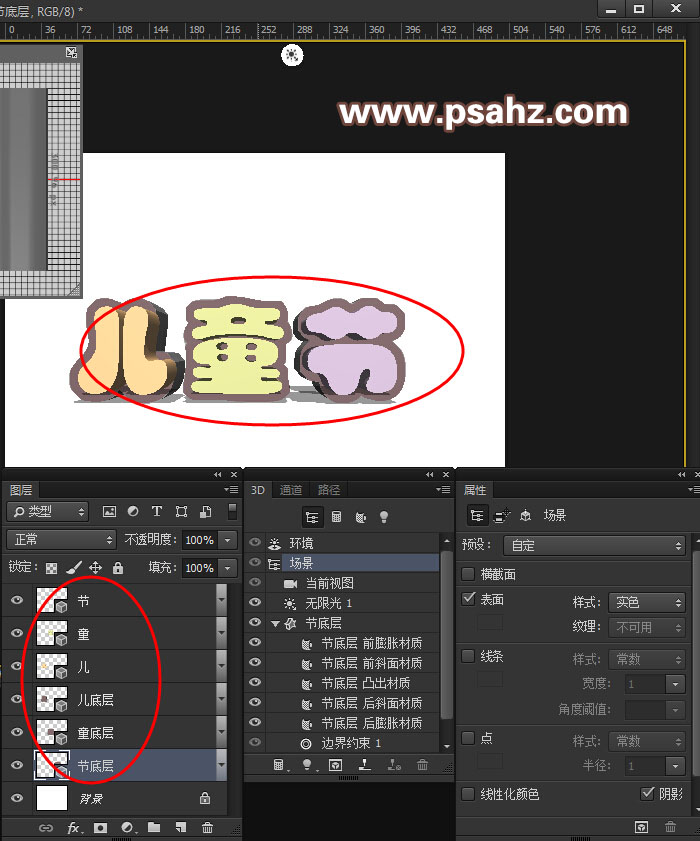
接着,把图层1,图层2和图层3分别命名为,儿底层,童底层,节底层

步骤七:
下面,我们将展开3D效果的制作。
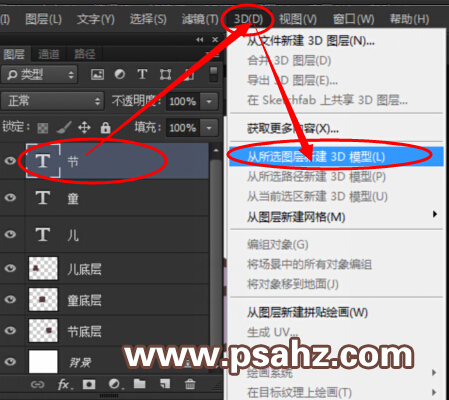
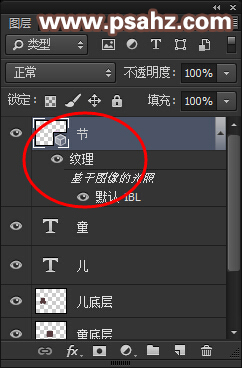
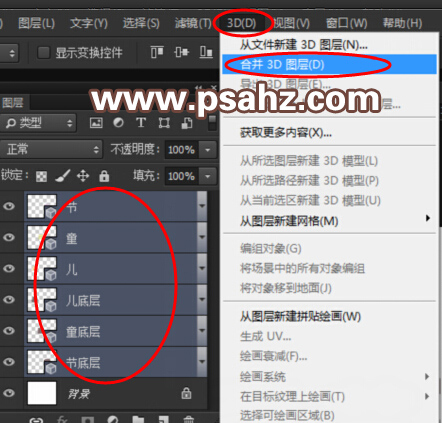
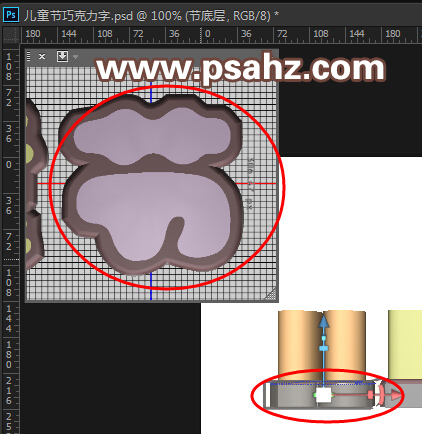
选择节字层,3D——从所选图层创建3D模型



以此类推,把剩下的,童,儿,儿底层,童底层,节底层这五个图层分别创建成3D模型

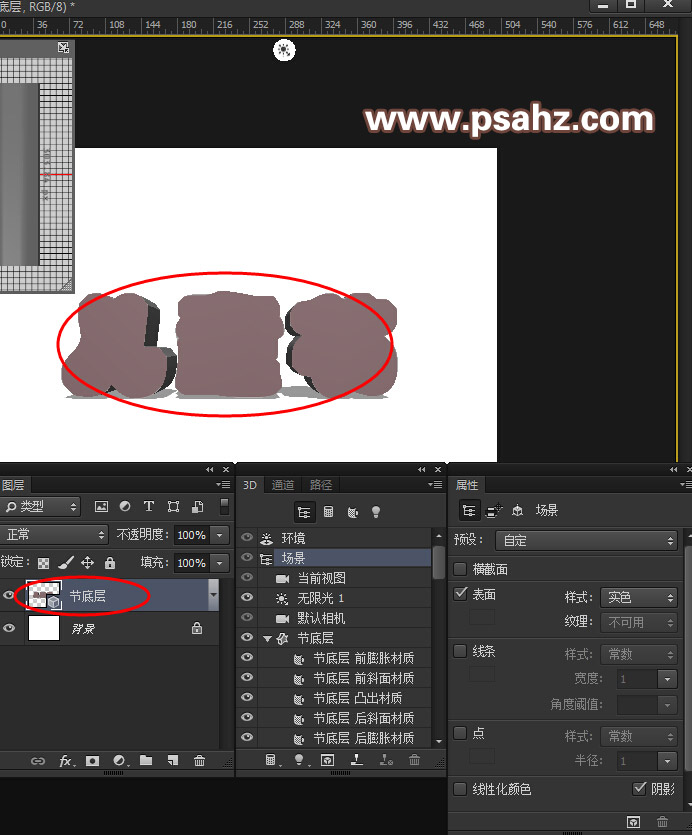
步骤八:
按住SHIFT键,全选文字层和文字底层,3D——合并3D图层


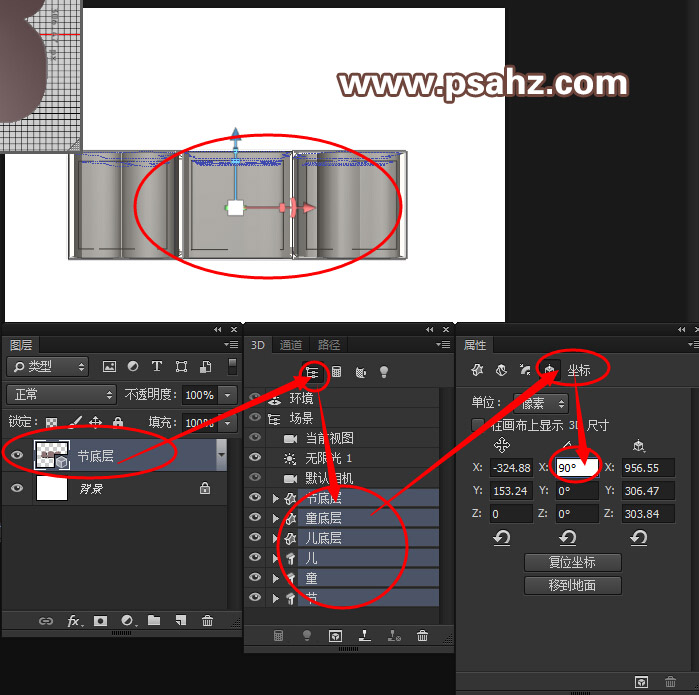
步骤九:
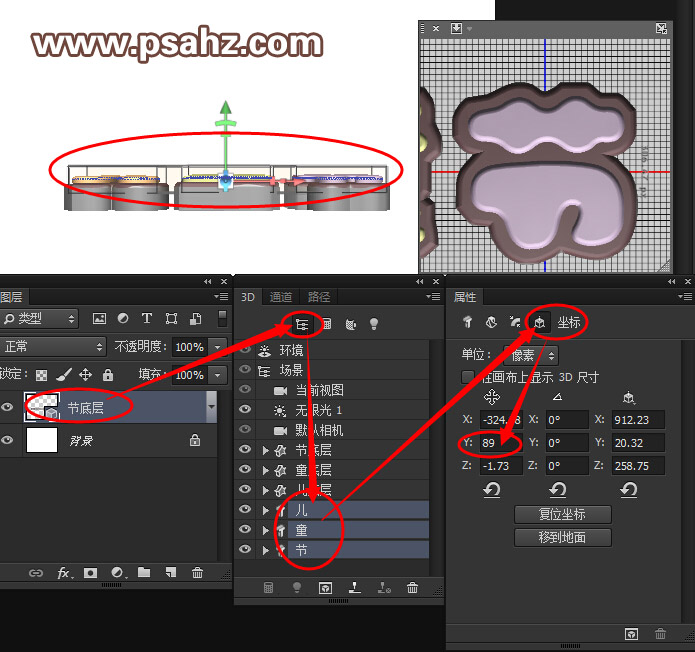
在3D面板上,按住SHIFT键,全选3D对象,然后在属性面板上,选择坐标选项,输入X角度值,旋转3D对象。

步骤十:
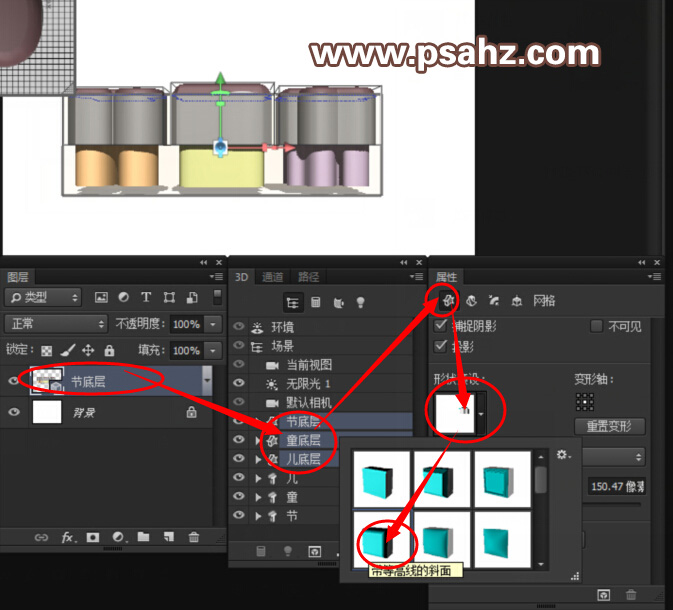
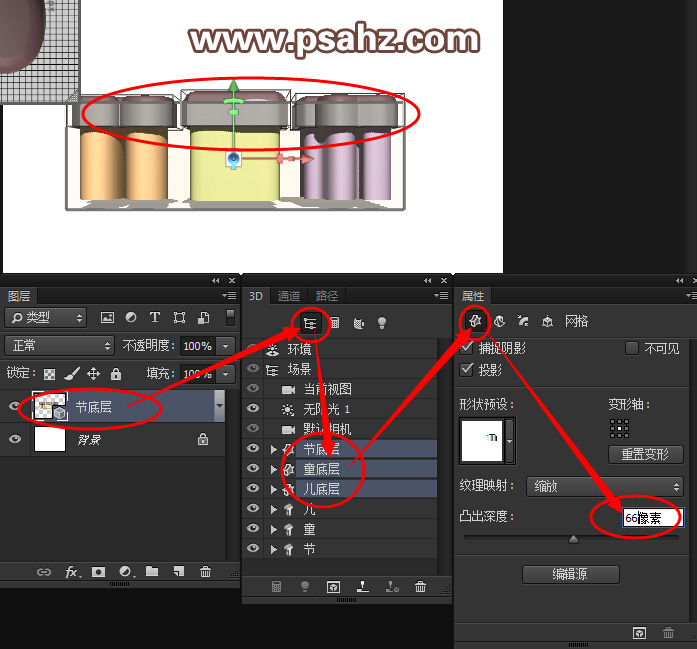
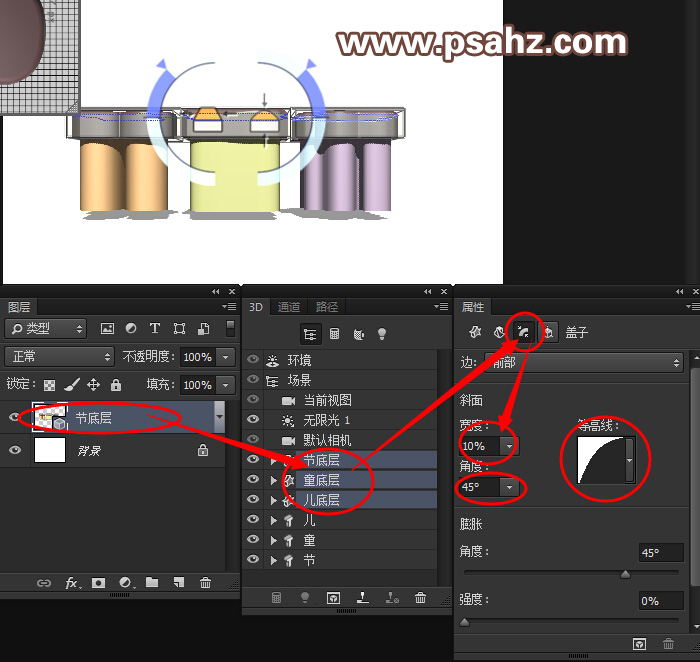
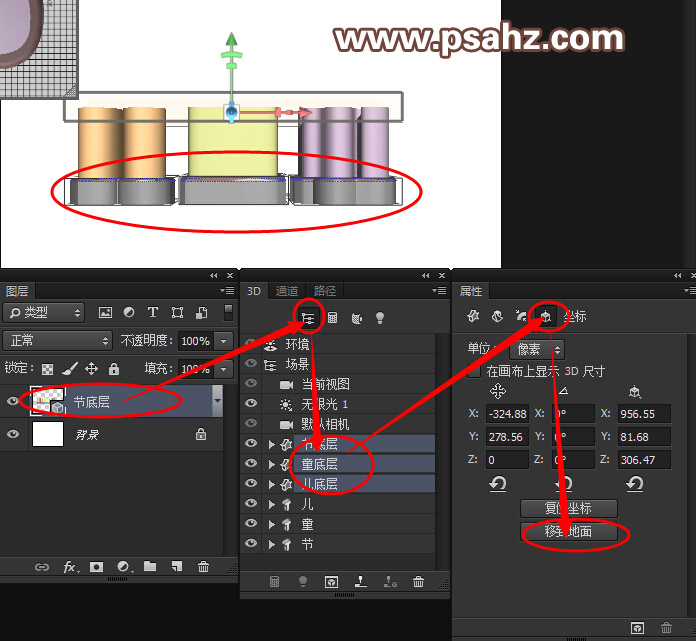
按住SHIFT键,全选 文字底层 3D对象,设置如下





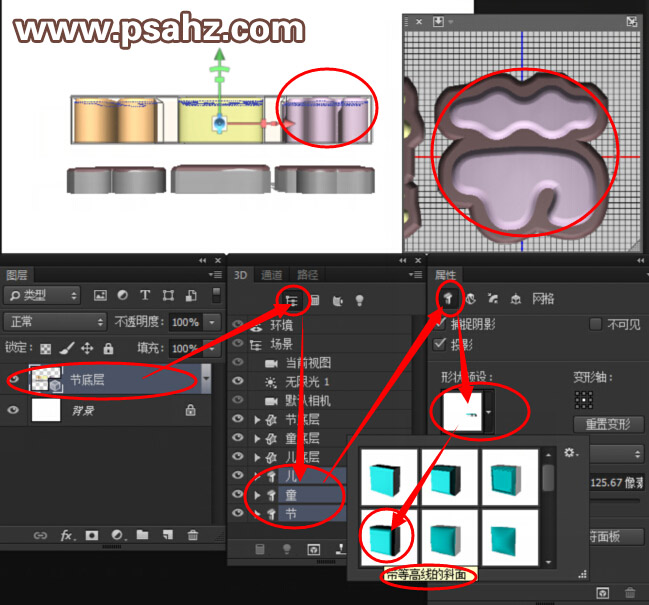
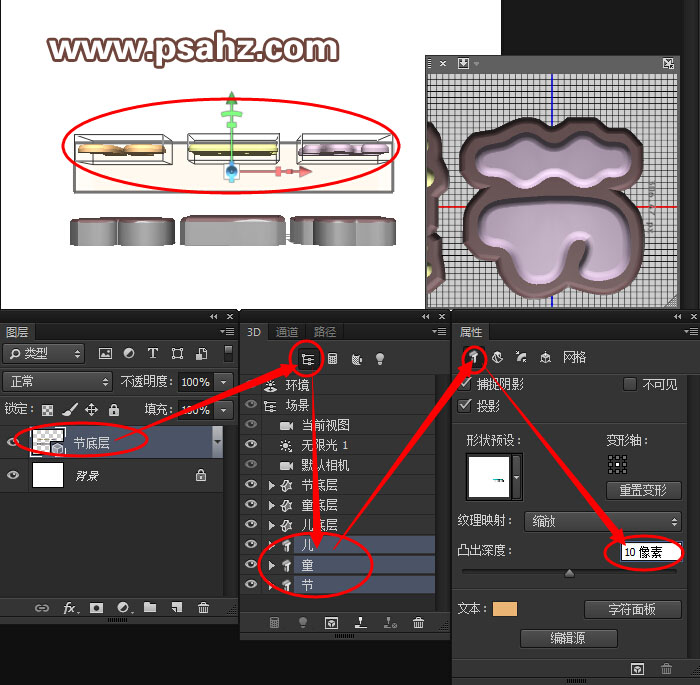
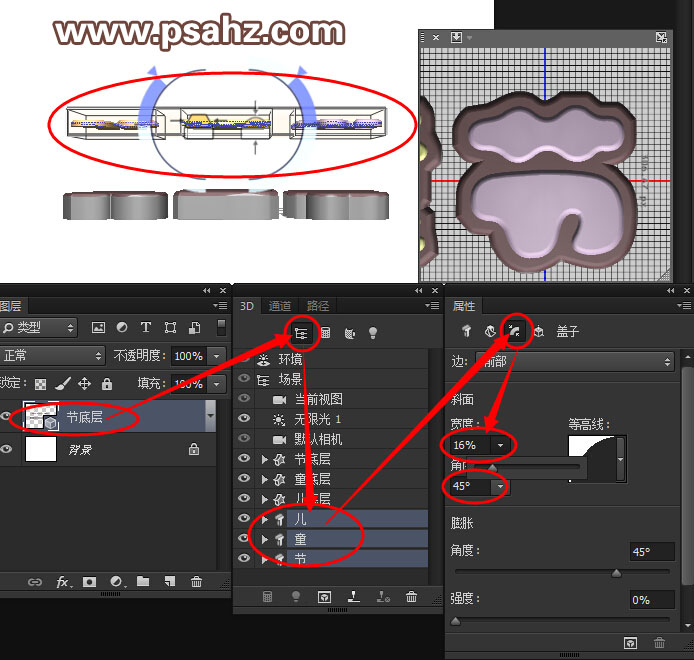
步骤十一:
按住SHIFT键,全选 文字 3D对象,设置如下




步骤十二:
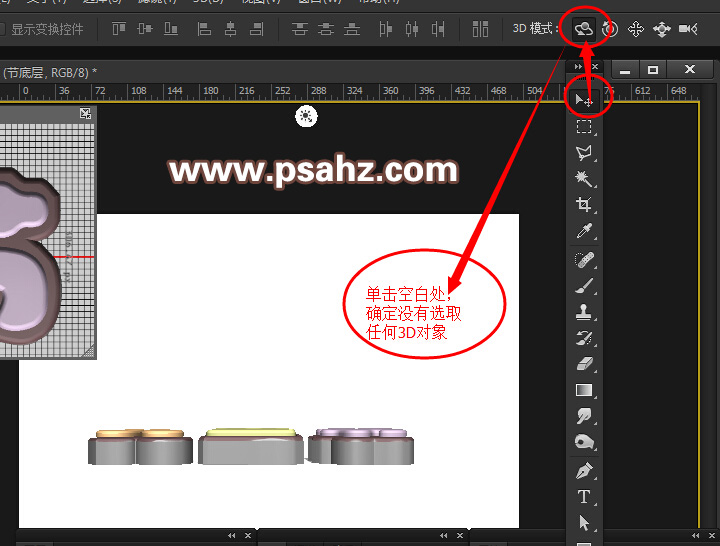
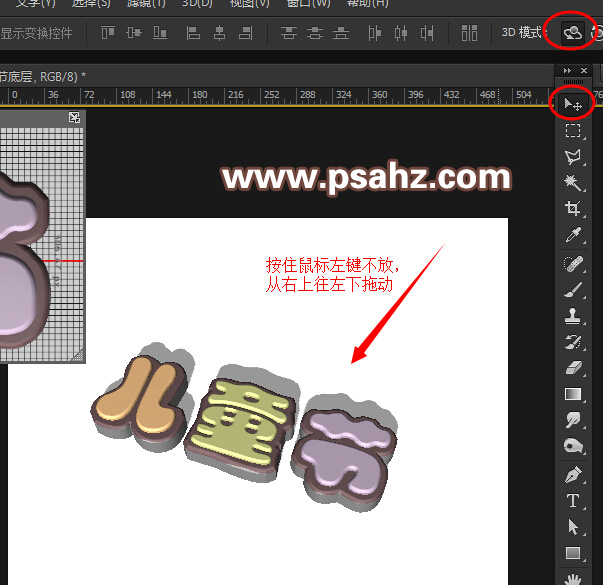
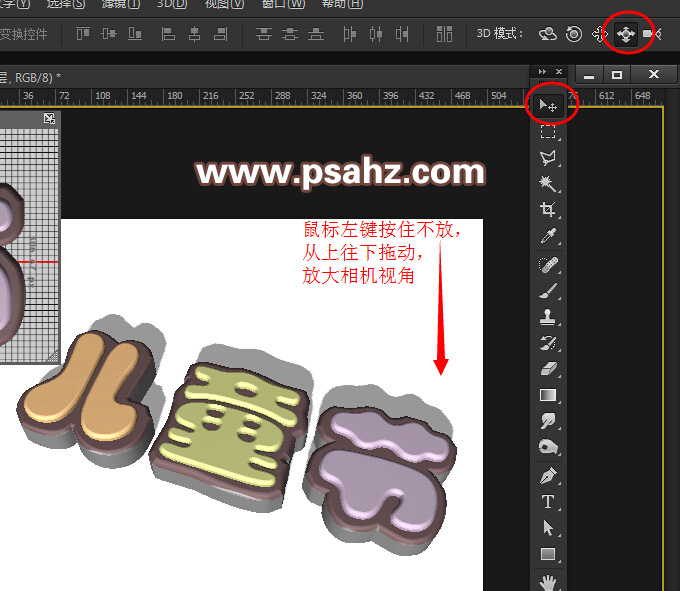
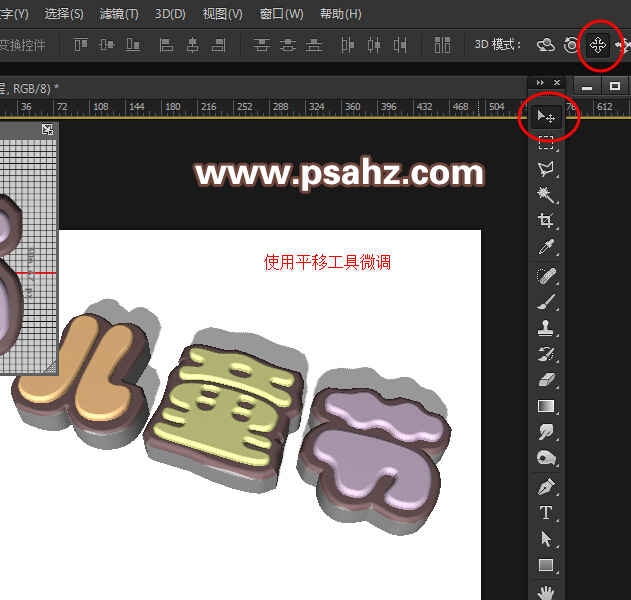
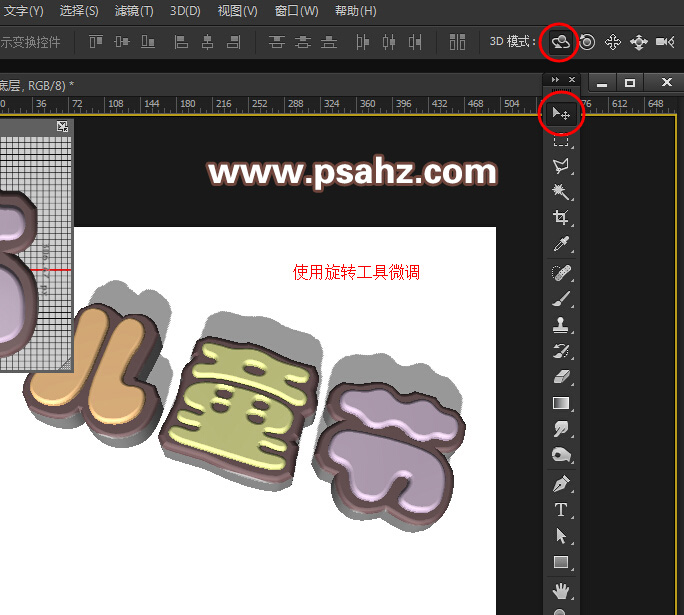
接下来,我们将旋转3D视图,也就是3D相机,以达到最好的观赏效果,选择移动工具





步骤十三:
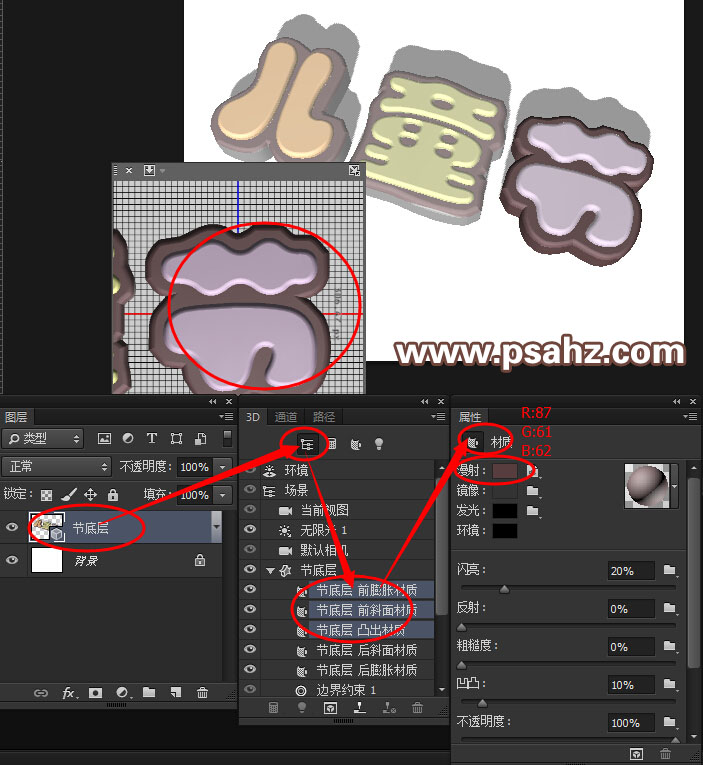
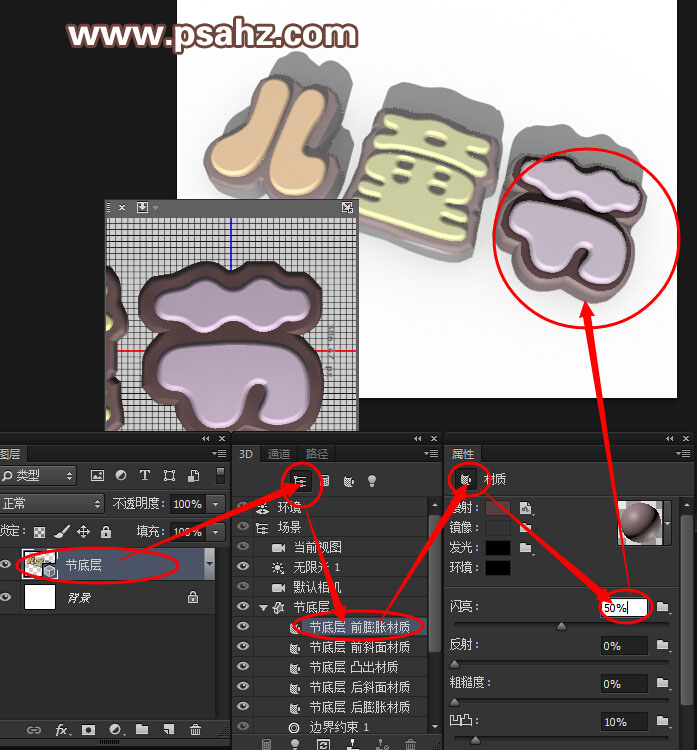
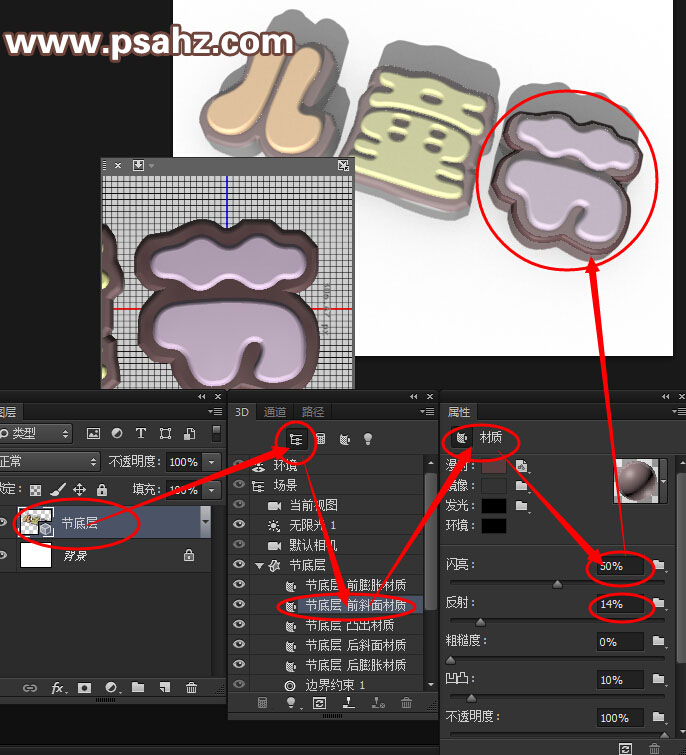
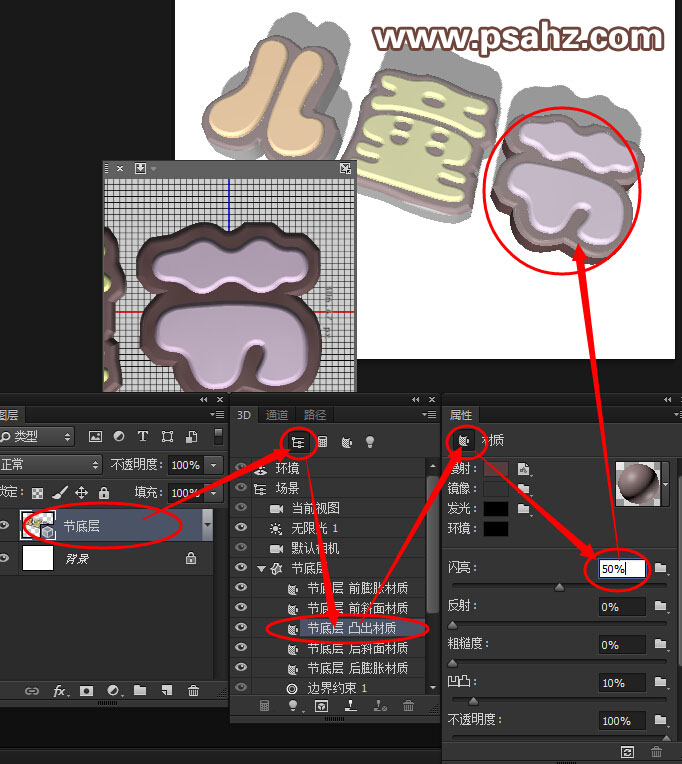
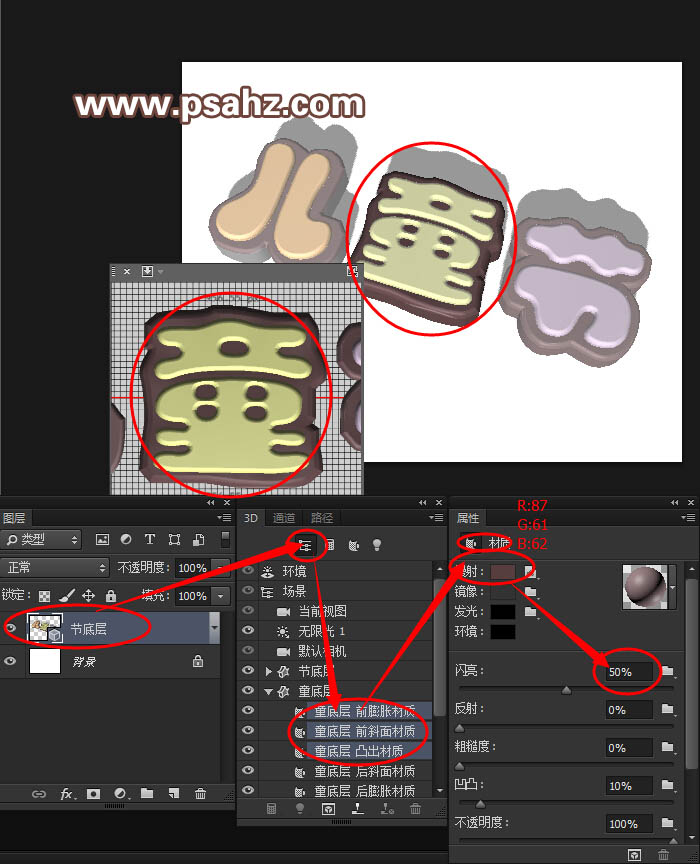
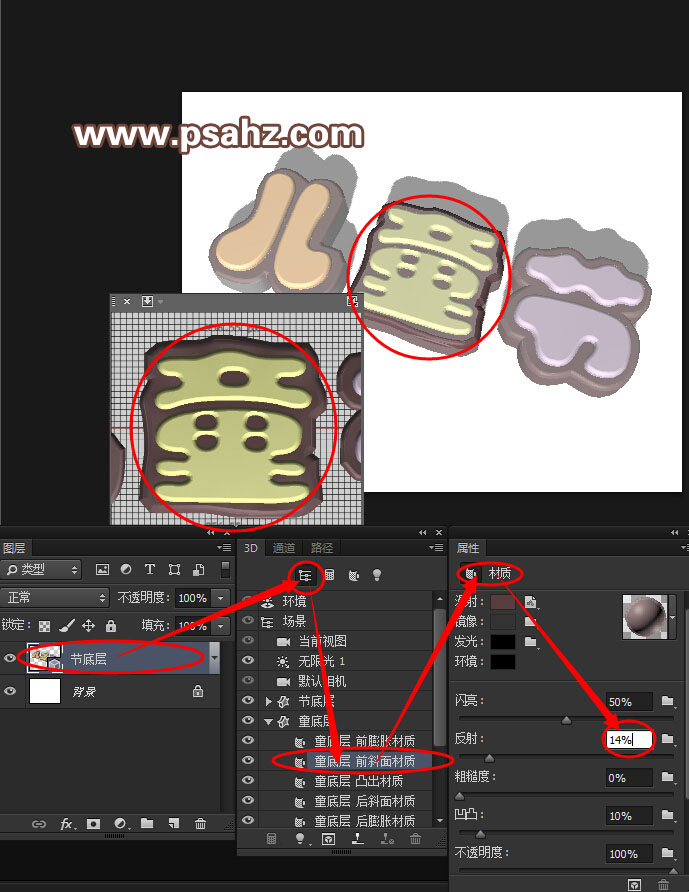
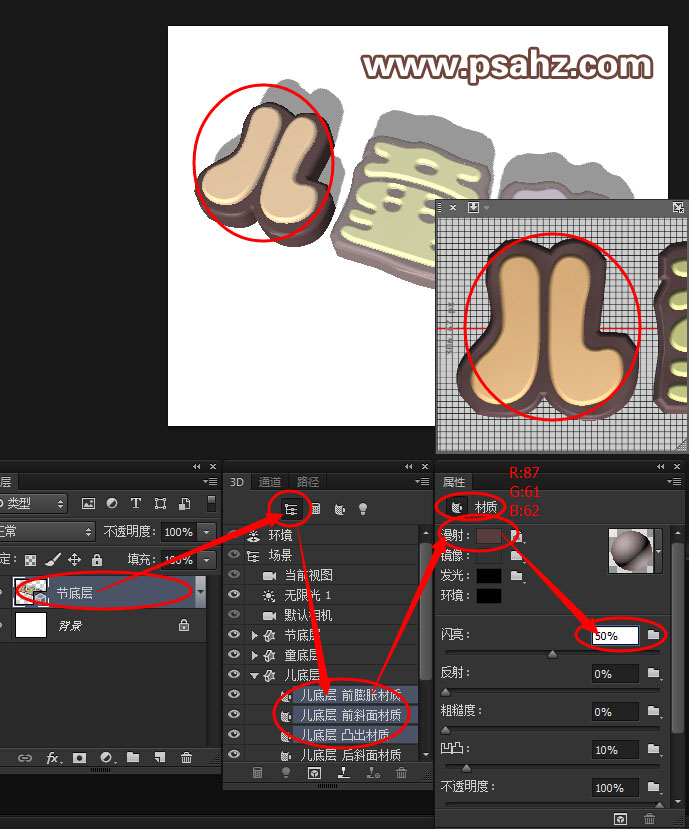
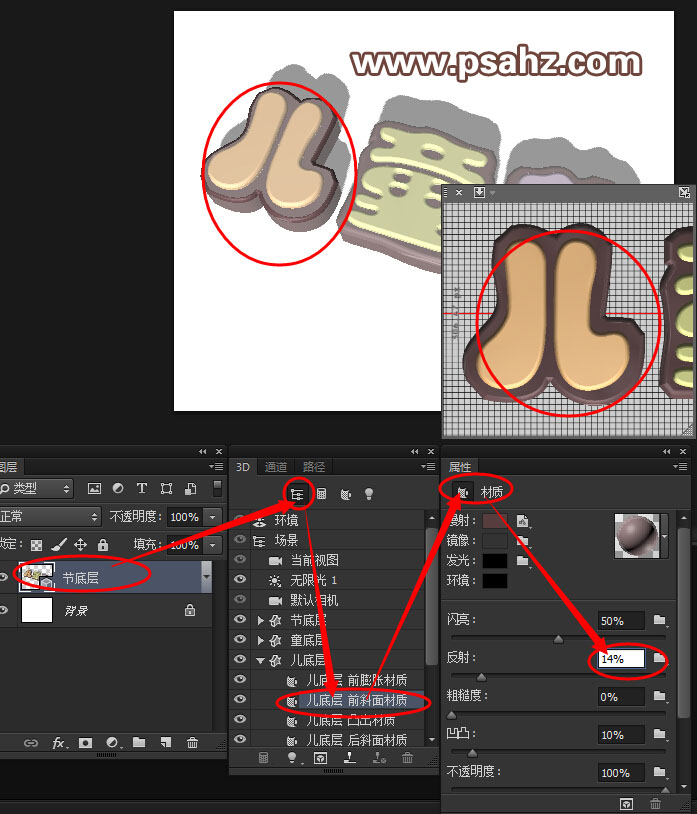
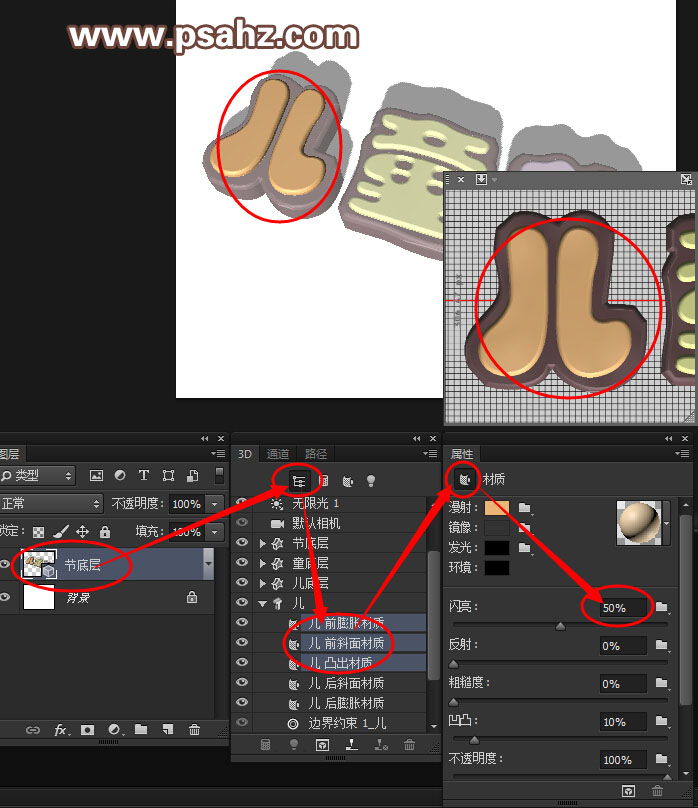
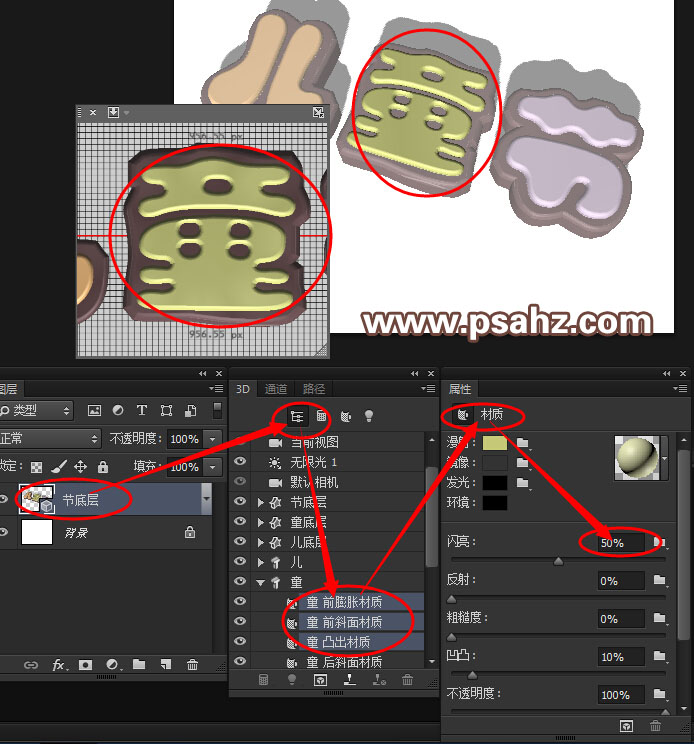
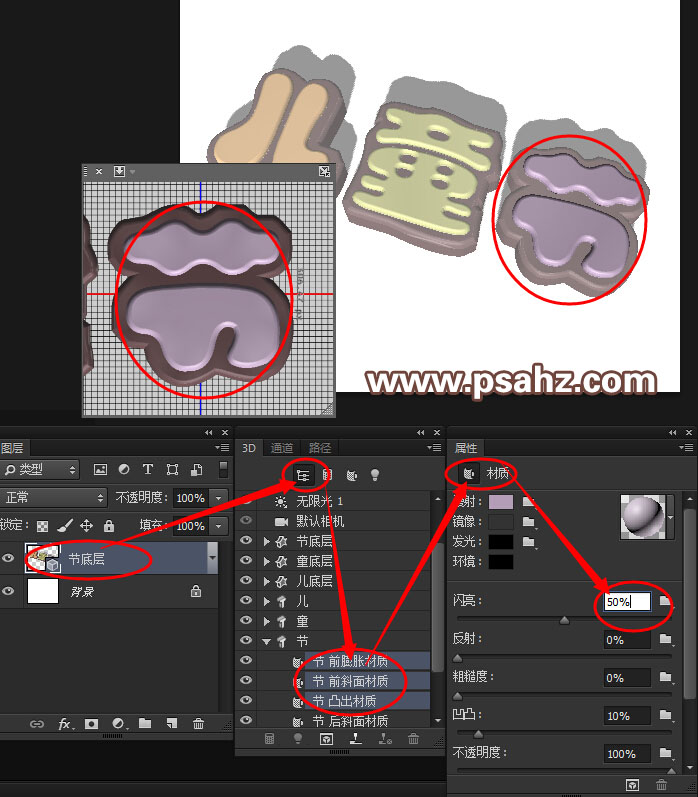
然后,赋予材质











步骤十四:
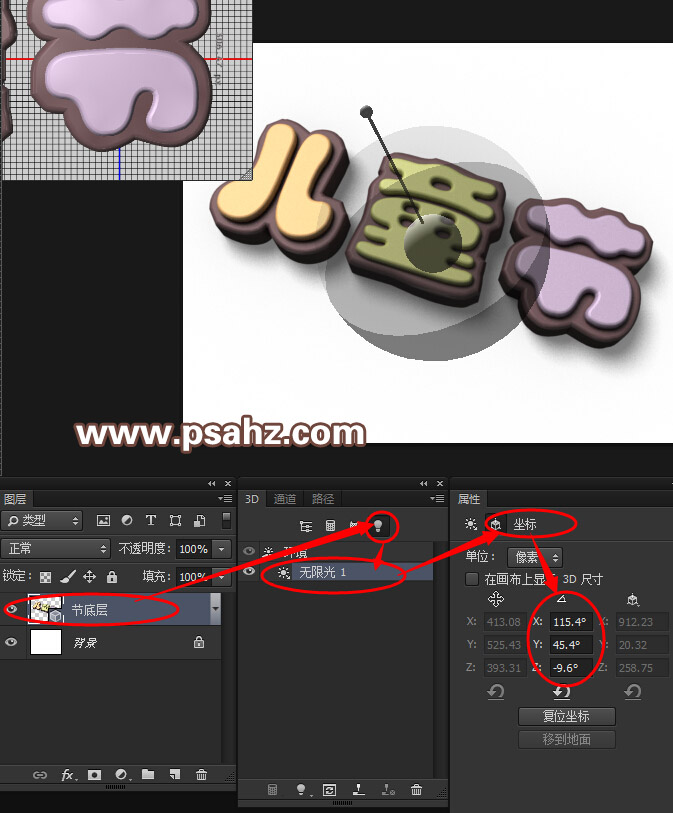
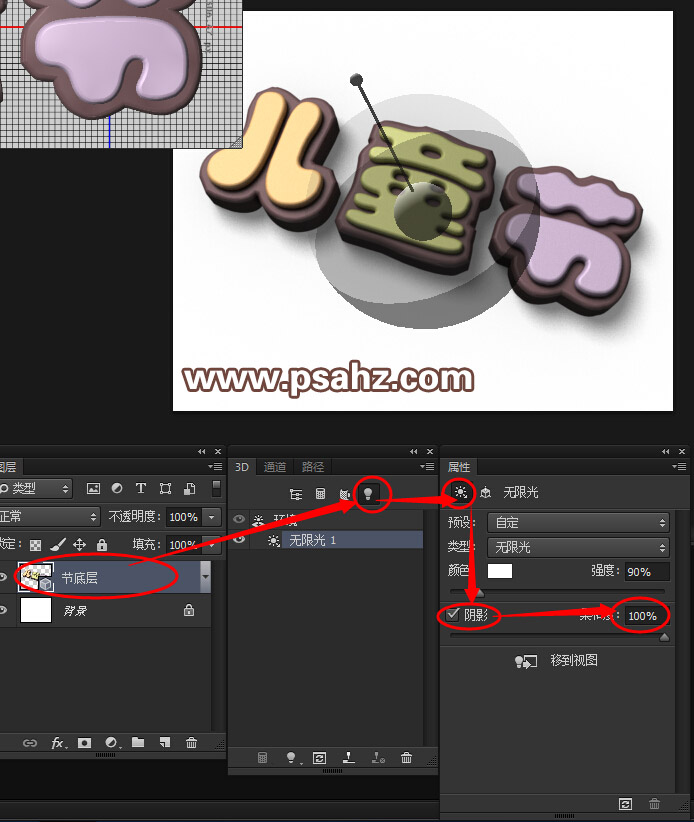
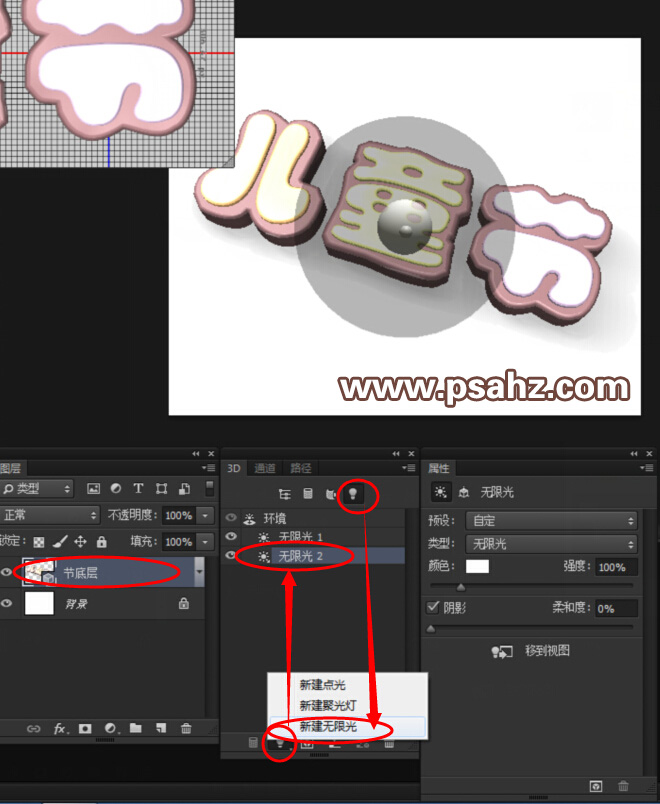
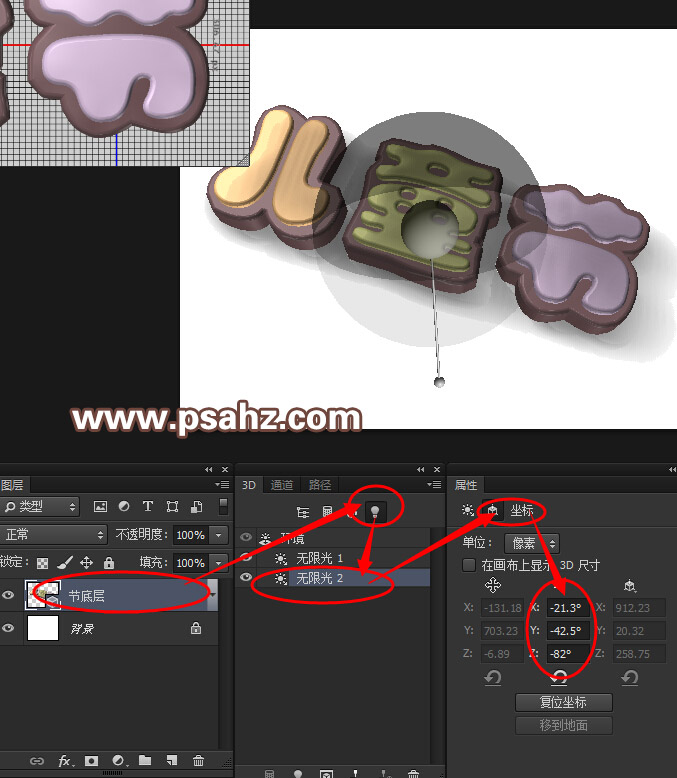
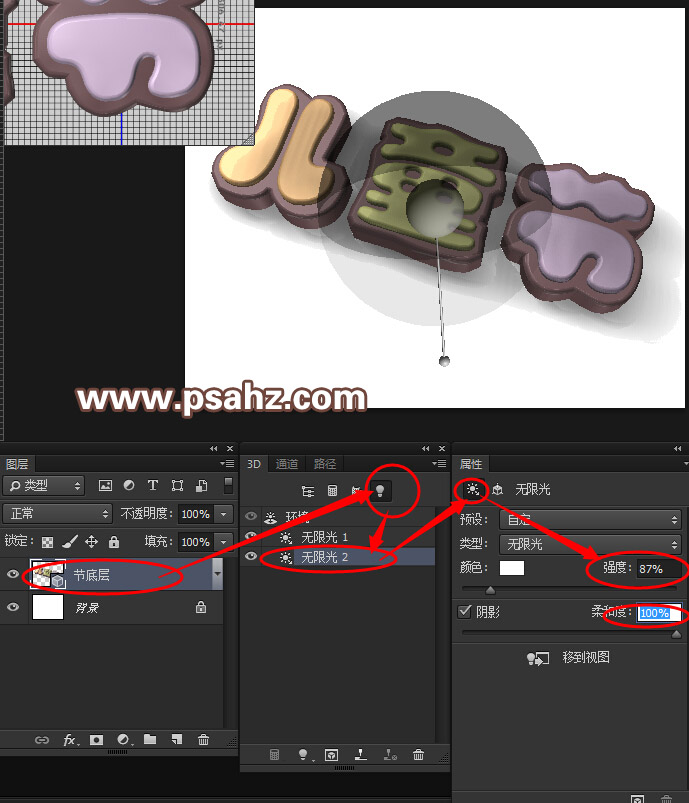
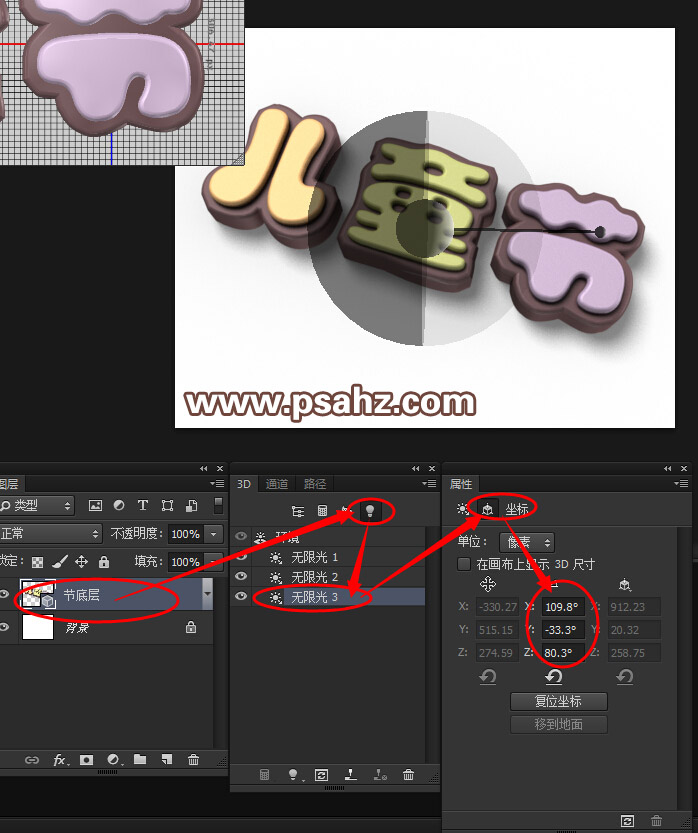
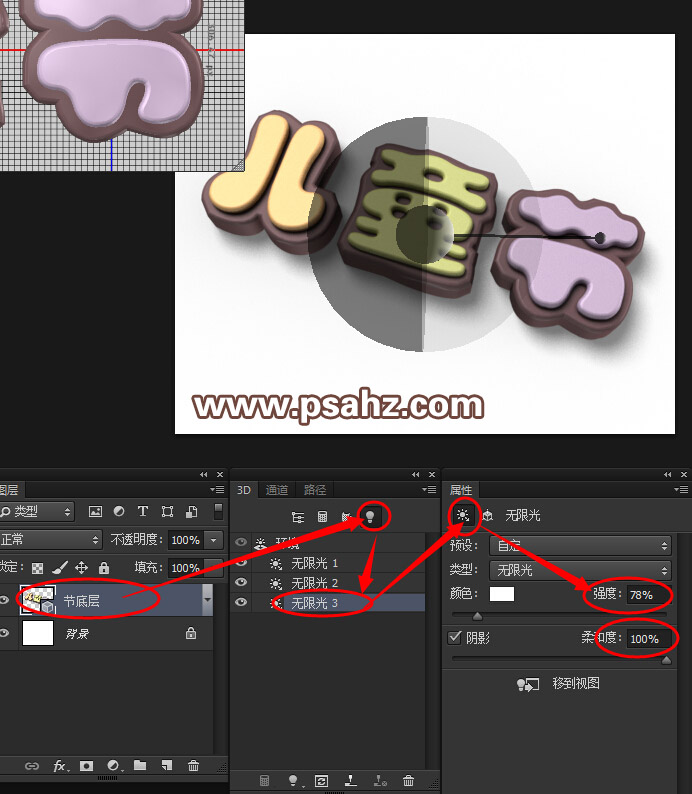
接下来,设置三个光源,一个主光源,照亮对象,两个作为辅助光源,照亮由主光源产生的阴影,使得阴影不那么暗沉。






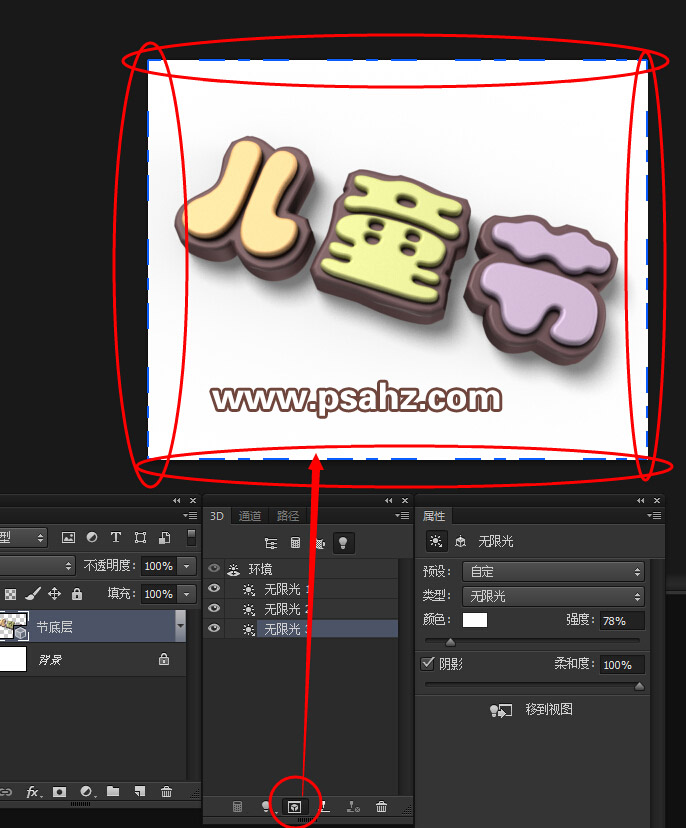
步骤十五:
要呈现效果,还得渲染对象,渲染时间取决于您的机器配置。渲染过程中可以随时按键盘右上方的ESC键退出渲染


最后渲染如图所示。

步骤十六:
3D渲染的出来的图一般都会有点发灰,我们可以进行一些后期的润色调整。
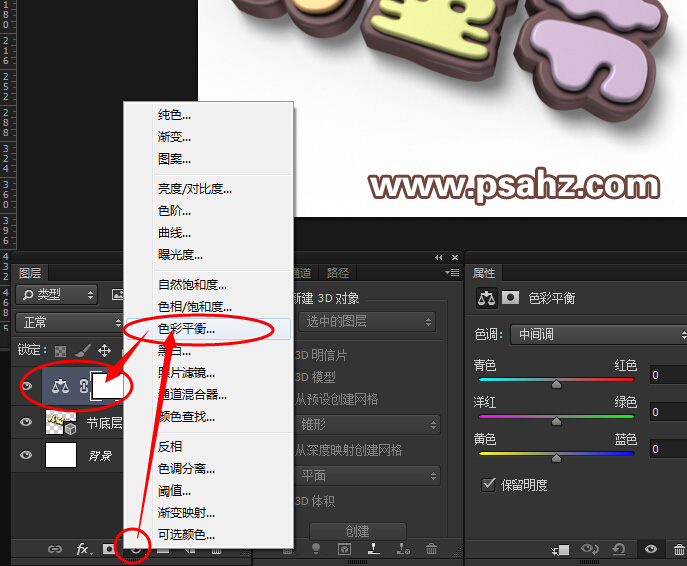
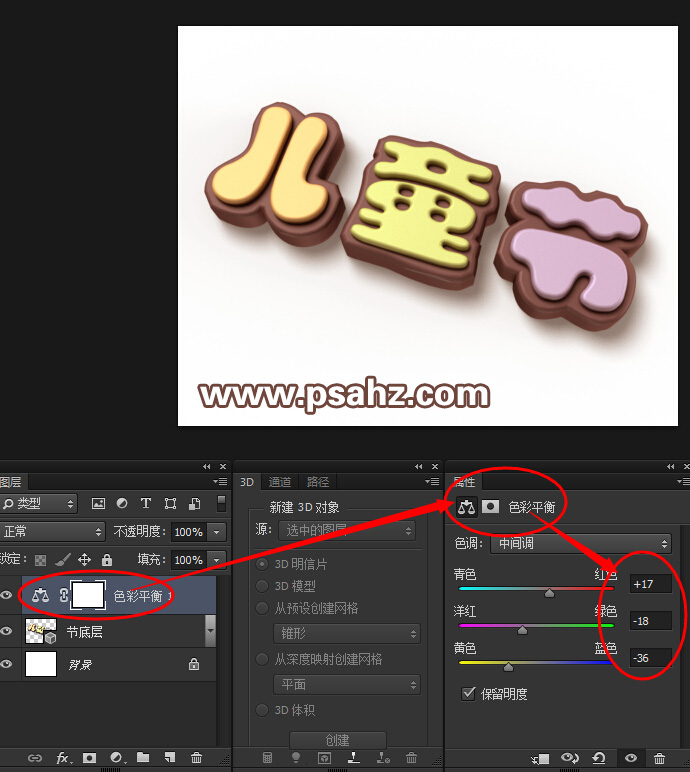
如图所示,添加一个色彩平衡调整图层,设置如下


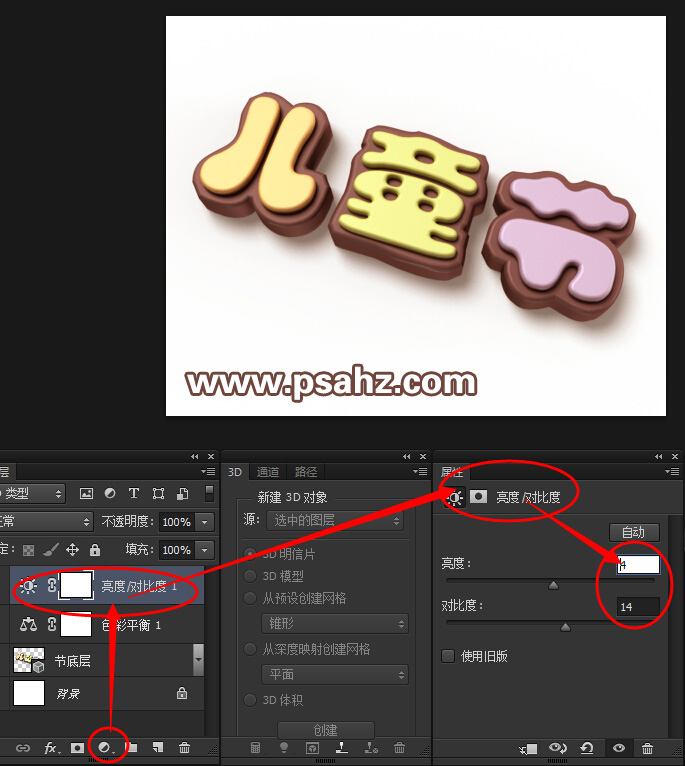
再添加一个亮度/对比度图层,设置如下

最后完成如下图,希望你能喜欢!
