Photoshop母亲节立体字制作教程:使用ps中的3D功能设计母亲节立体字
菜鸟一学就会,使用PHOTOSHOP的3D功能制作立体字。PS母亲节立体字制作教程:使用ps中的3D功能设计母亲节立体字
先上效果图:

CC版本使用3D功能的条件:
独立显卡
WIN7版本以上系统

步骤一:
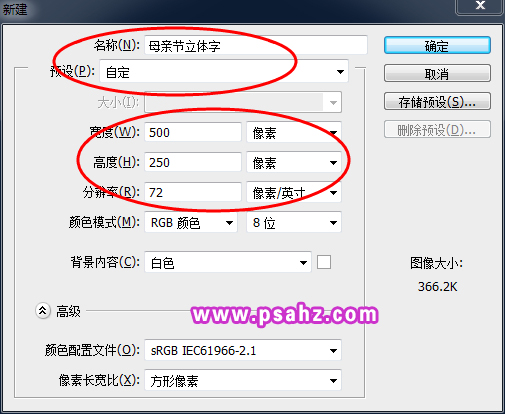
文件——新建
名称:母亲节立体字
宽度:500 像素
高度:250 像素
分辨率:72 像素/英寸

步骤二:
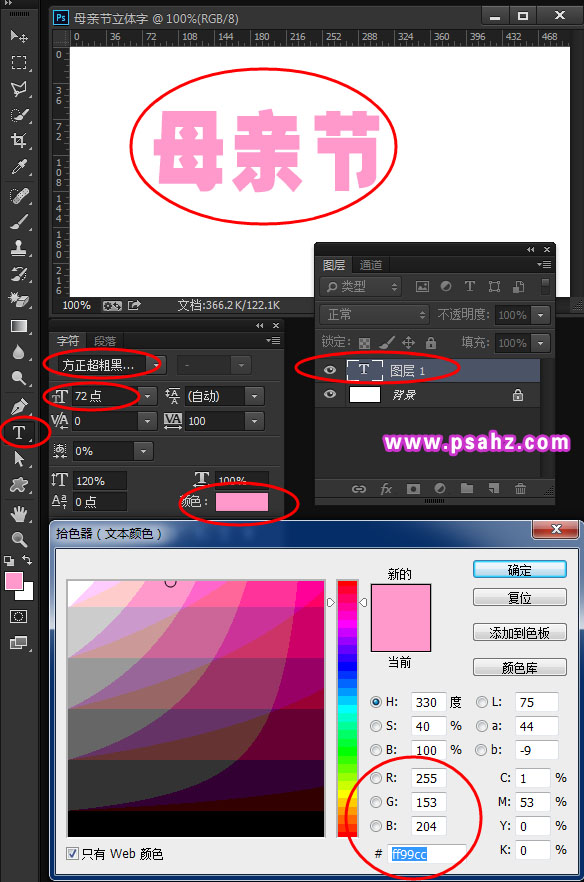
窗口——字符。
字符面板设置如下,选择文本工具,输入文本

步骤三:
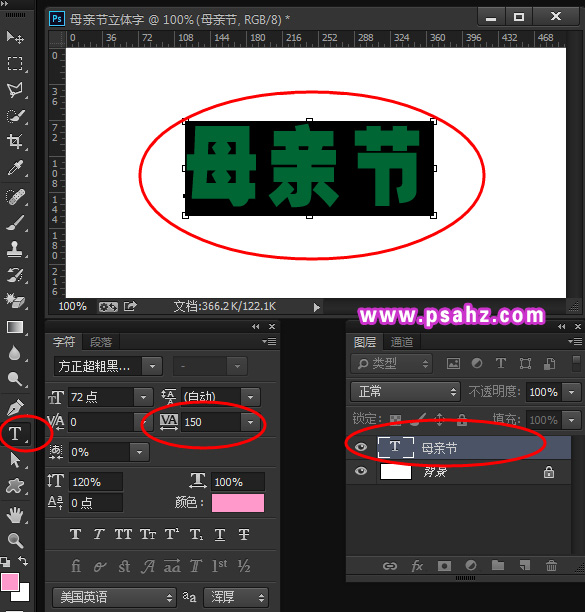
我们观察发现,“母亲节”三个字中间的间隔太密集,很不美观,我们需要调节一下他们的间隔,使用文本工具框选文本,在字符面板的设置所选字符的字距间隔中输入150.


步骤四:
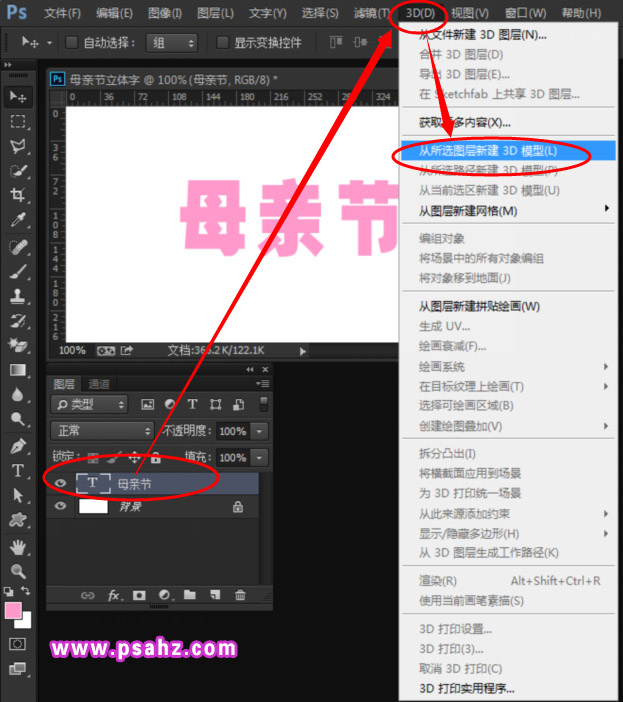
切换到移动工具,然后选中母亲节文本图层,从3D菜单栏中选中 从所选图层新建3D模型

在界面右上角,调出3D主要功能面板

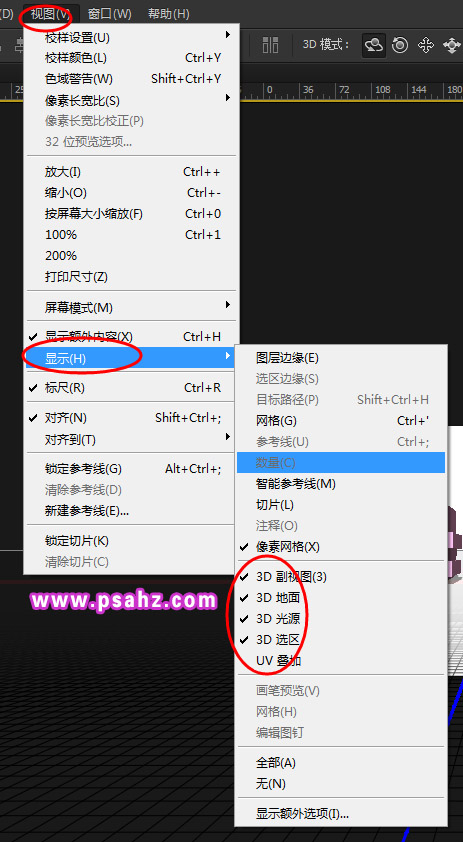
视图——显示,把3D相关显示全都勾选上,方便观察

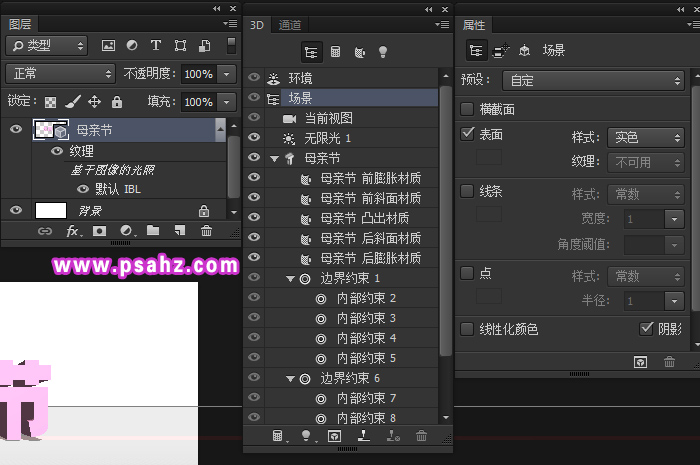
将图层,3D,属性并列排放,方便操作

准备工作就绪,下面我们开始3D效果的操作。
步骤五:
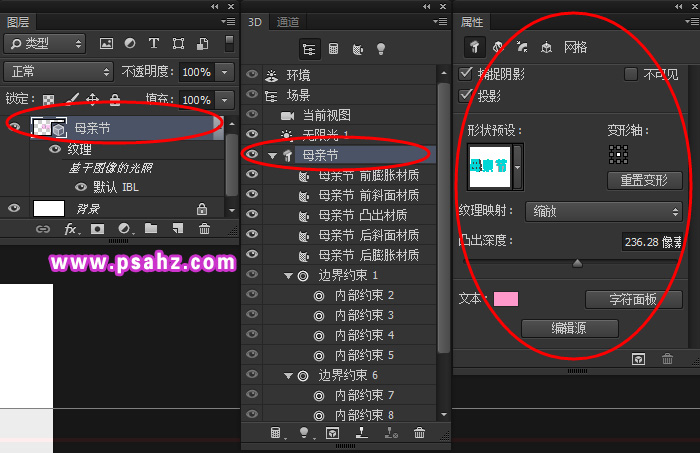
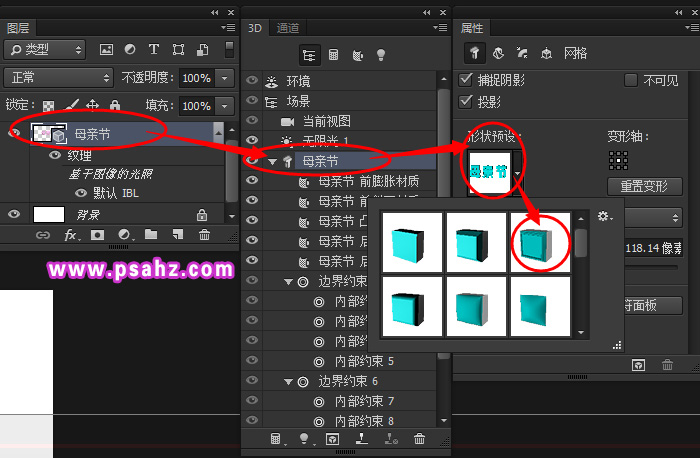
在选中移动工具的条件下,选择母亲节3D图层,在3D面板选择母亲节对象,属性面板自动切换到如下显示。

在形状预设选择斜面帧

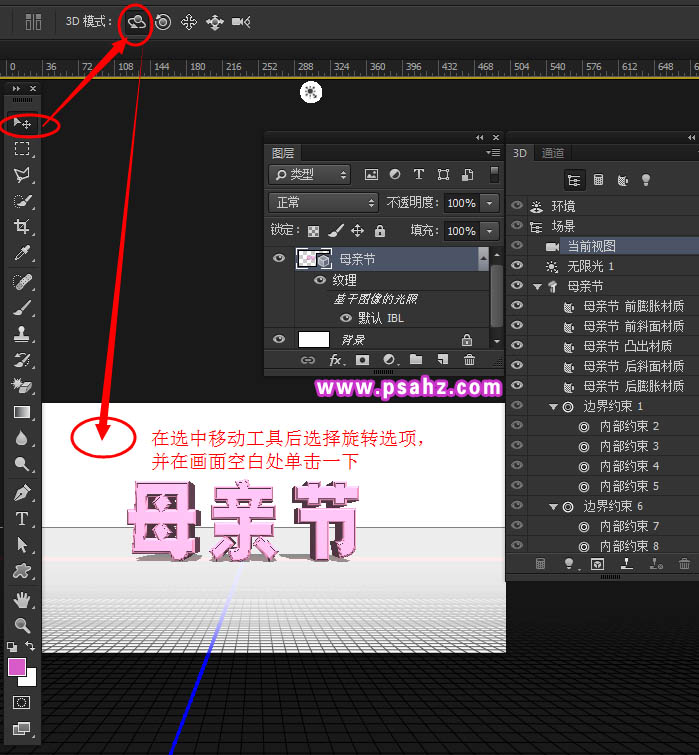
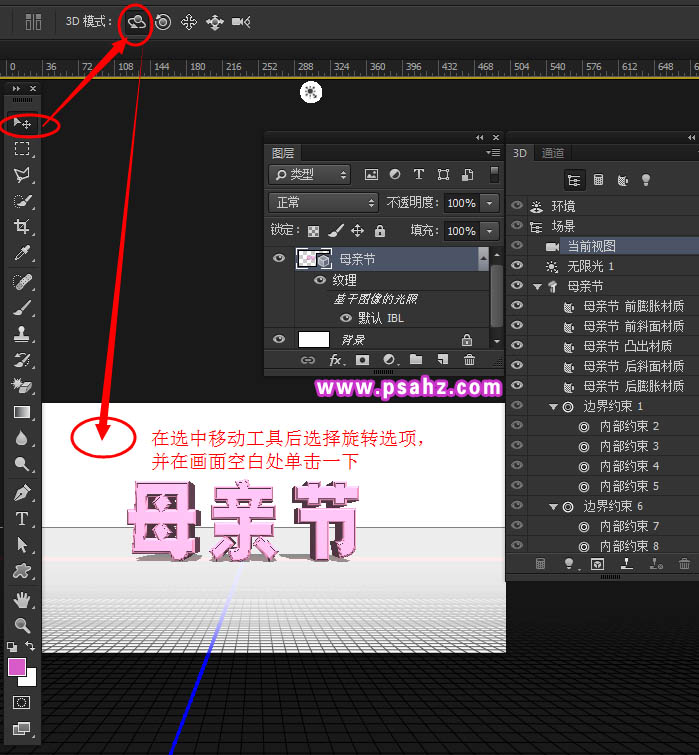
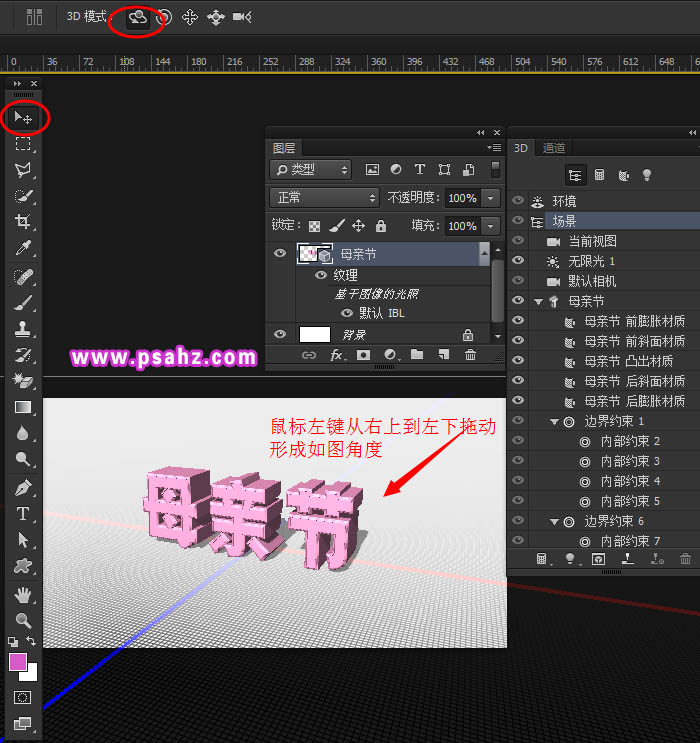
选中移动工具,选择旋转3D相机选项,然后在画面空白处单击一下,确保没有选中任何对象,这时候我们旋转的就是相机,也就是场景

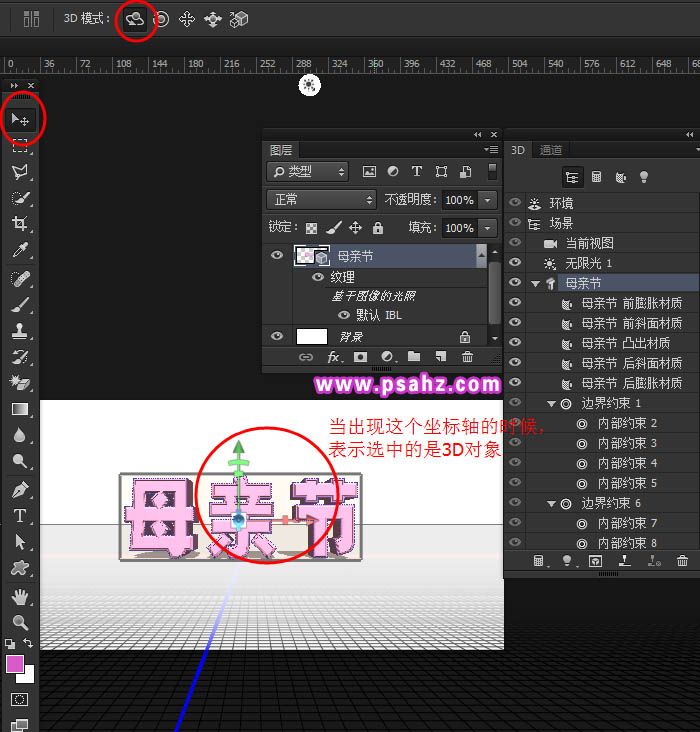
注意,如果当出现如下坐标轴的时候,表示的是你将旋转3D对象而不是3D相机。初学者很容易选错操作对象,这里特别注意一下。

回到我们如下状态

鼠标左键在画面空白处,从右上到左下拖动,形成如图角度,注意千万不要点选中3D对象

步骤六:
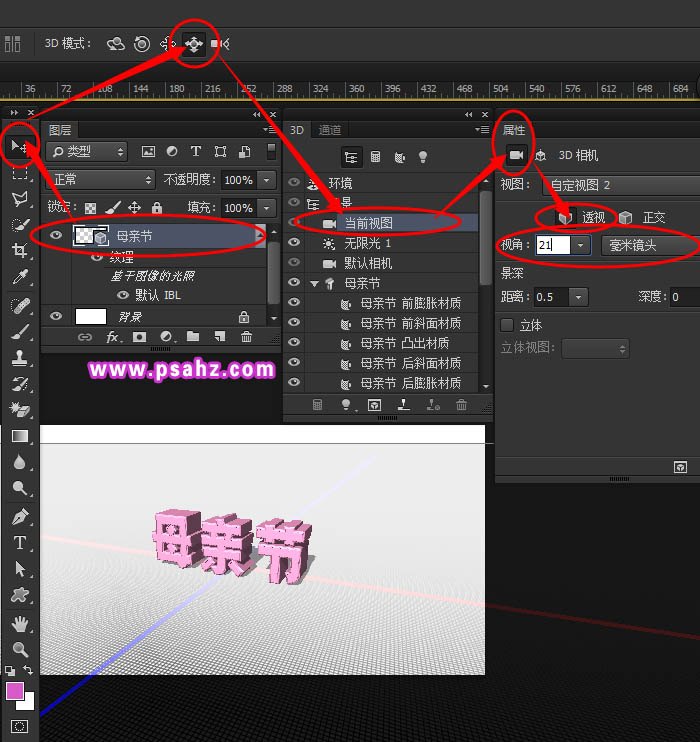
接着,将如图所示将视角调为21,增加近大远小的透视感

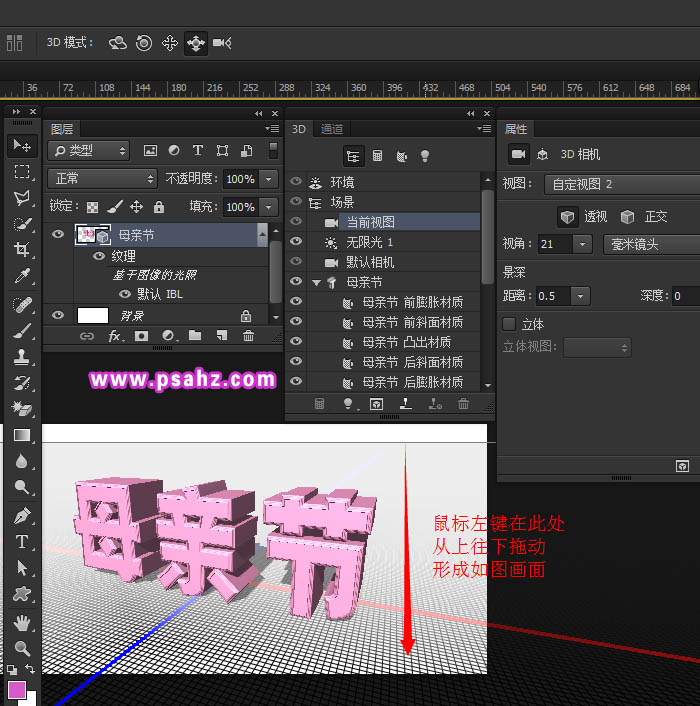
鼠标左键如图从上往下拖动形成如图画面,将可视范围缩小

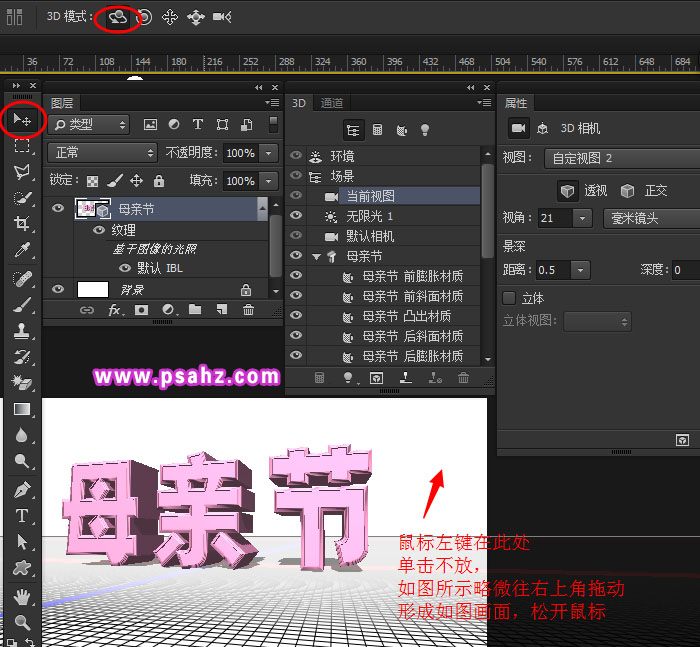
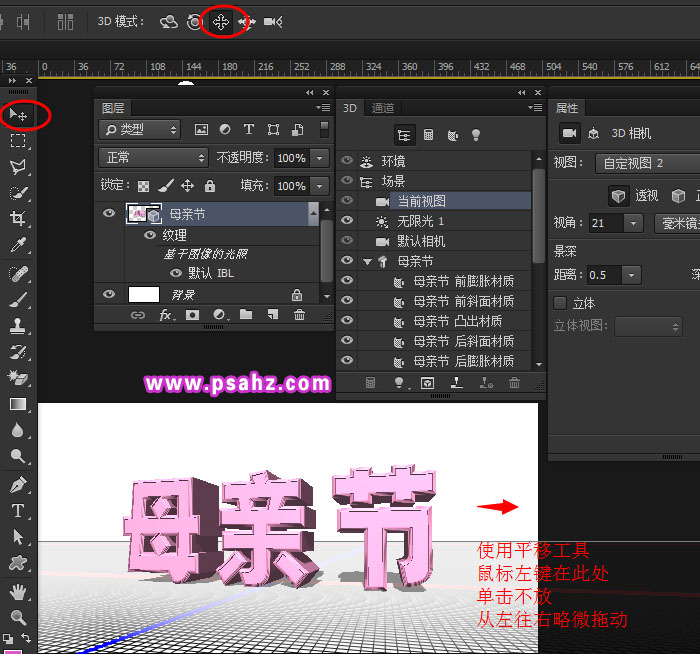
鼠标左键如图单击不放,略微往右上角拖动,形成如图画面,松开鼠标,此处操作为将视线放低,使得母亲节三个字看起来比较大方。

使用平移工具,在画面空白处拖动,使得母亲节三个字到达画面视觉中心。

步骤七:
然后,让我们开始进入灯光调节阶段。
一般来说,我们会建立三个无限光。一个作为主光源,一个作为照亮侧面的辅助光源,还有一个作为照亮底部的辅助光源。
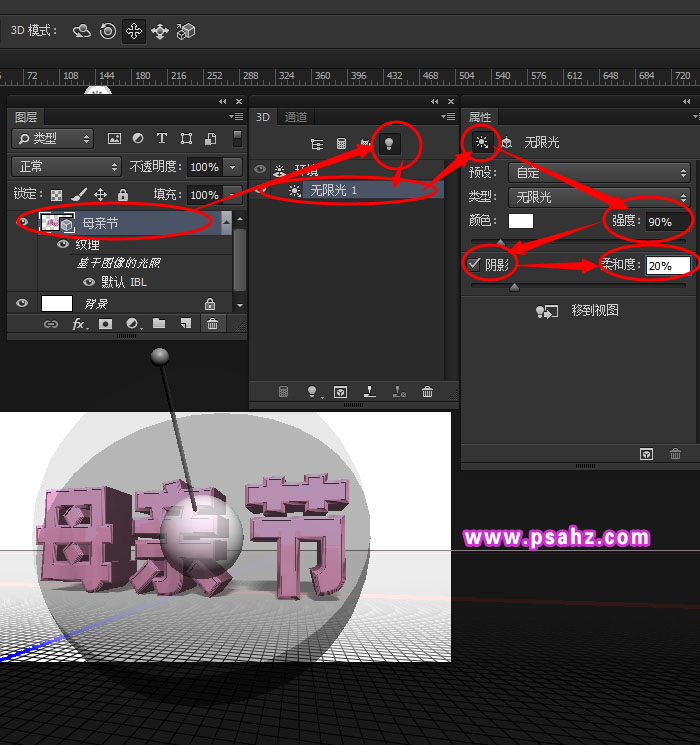
首先,我们把无限光1作为主光源。如图所示,阴影柔和度调节为20%

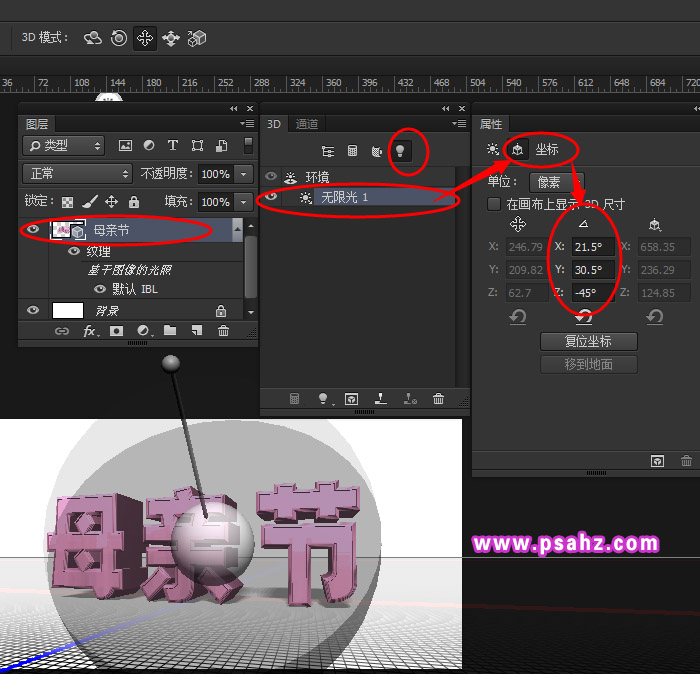
如图所示,调节灯光角度。无限光1作为主光源,让我们对对象有个整体的照亮

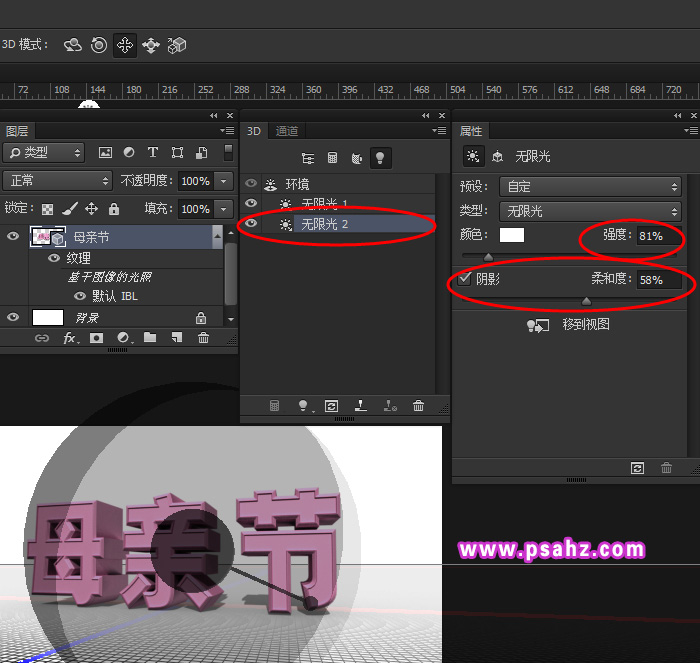
新建无限光2。无限光2作为照亮主光源投射到对象上的侧面的阴影,使得3D对象上的侧面阴影不那么暗沉。

调节无限光2灯光强度和阴影柔和度如下

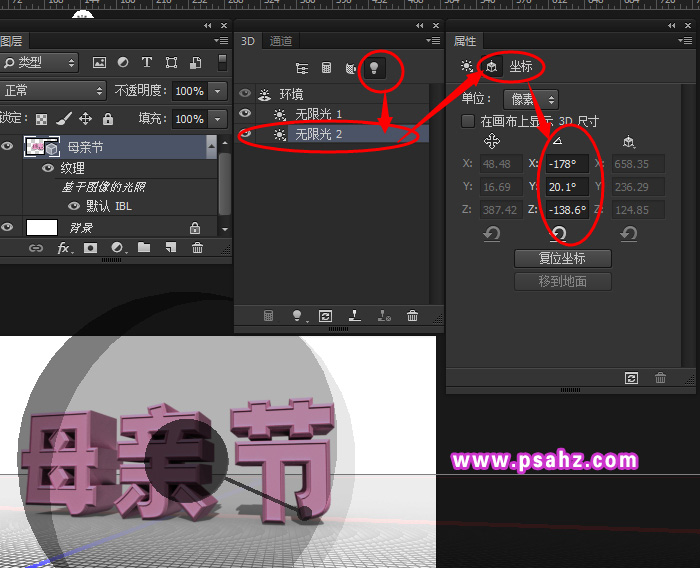
无线光2灯光角度如图所示

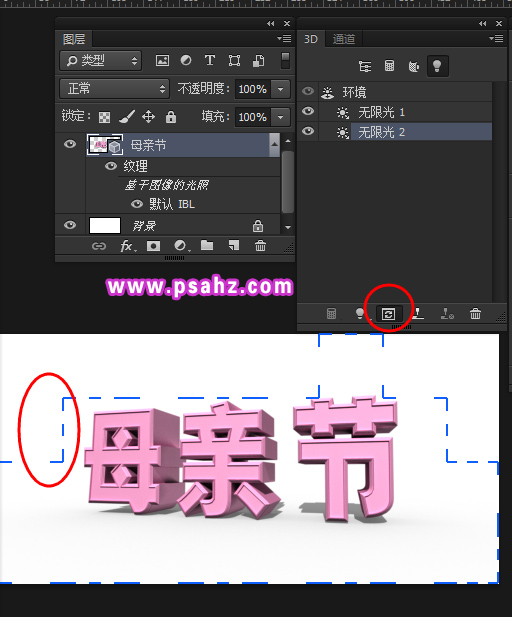
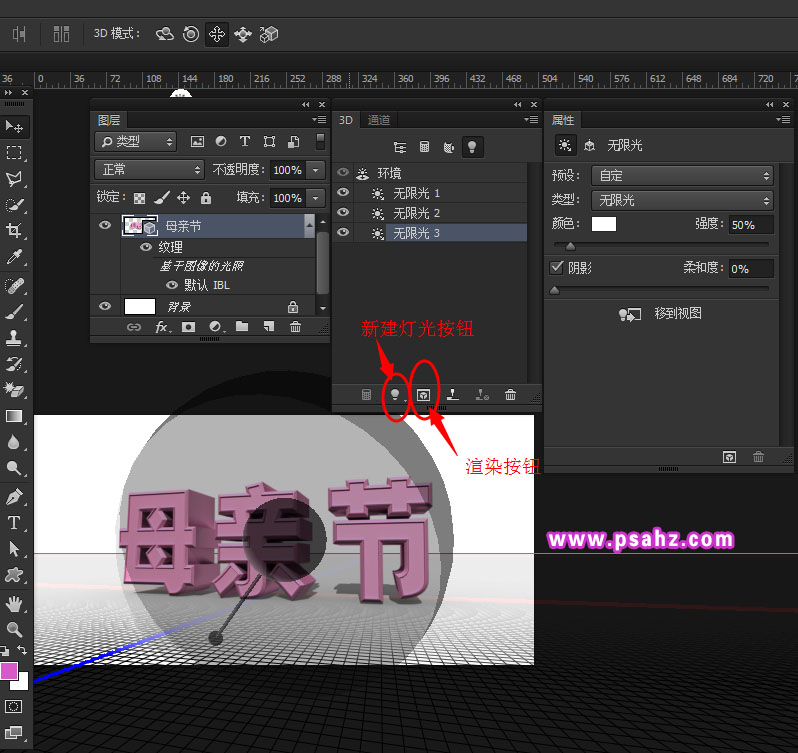
单击3D面板下方的渲染按钮,我们对对象进行粗略的渲染,看看效果如何。渲染的时候,画面会出现蓝色的虚线,渲染速度快慢取决于你的计算机配置。

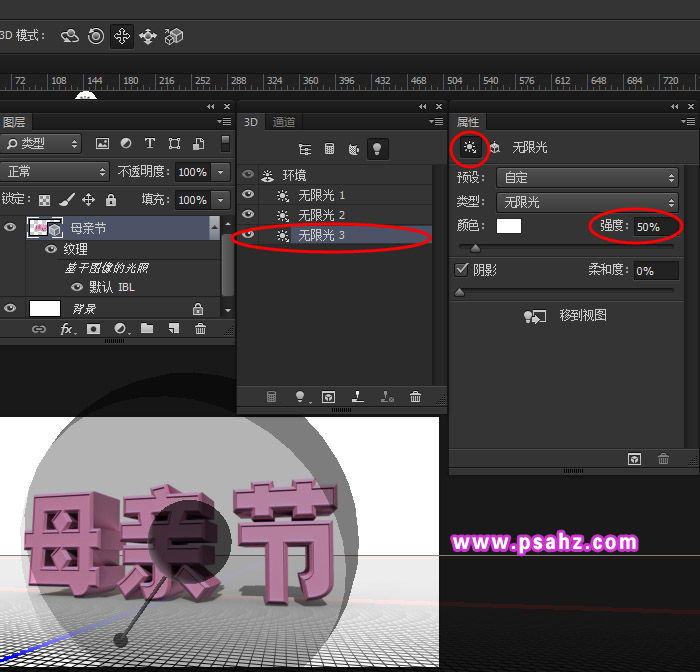
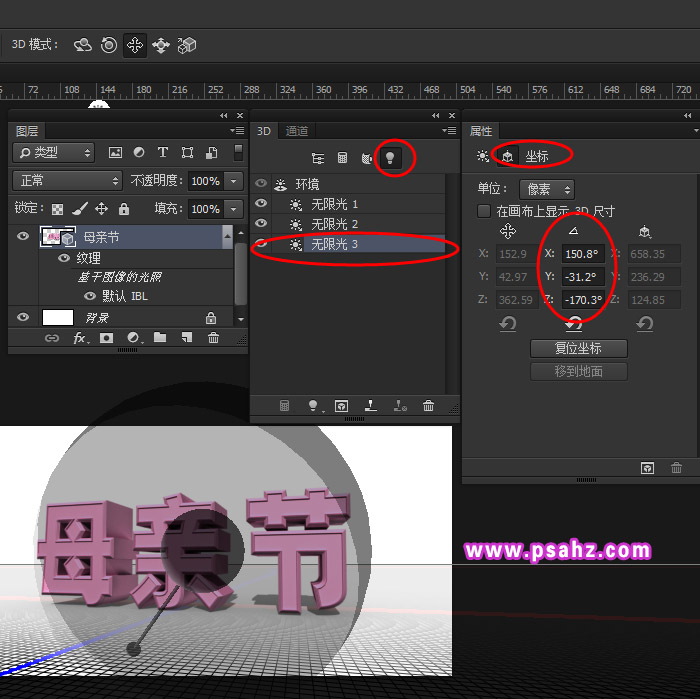
继续单击3D对象下方的添加灯光到场景按钮,选择新建无限光,新建出无限光3,并调节如下所示。无限光3作为照亮主光源投射到对象下方产生的阴影,使得对方下方的阴影不那么暗沉。


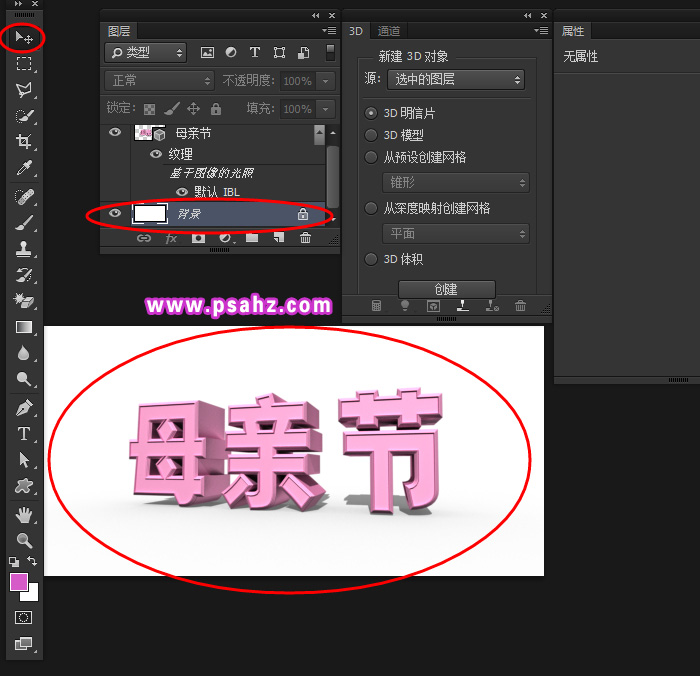
最后再次单击3D面板下方的渲染按钮,直到渲染到你满意为止的时候,按下键盘左上方的ESC键,退出渲染。其实如果你计算机配置不算太差的时候,完全可以让渲染跑完,无需按ESC键。因为当前场景的操作对象也就三个简单的字体,几分钟而已就渲染完了。

最后将图层切换至背景图层,保存文件即可。

秀一下作者的电脑配置,哇咔咔~~~性价比妥妥的!

