photoshop设计个性的网格凹陷字体特效教程
时间:2022-11-06
浏览:2
这里我们教大家学习设计一例漂亮的网格字效果教程实例,photoshop设计个性的网格凹陷字体特效教程,我用的是Photoshop CS6,在设置图层样式注意下顺序,和之前版本的不一样哦。教程非常简单,主要是利用了图层样式,我们开始吧。
先来看下效果:

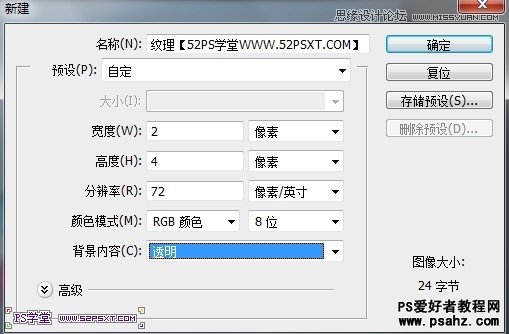
1.新建一个4X2的透明画布,我们先做纹理部分

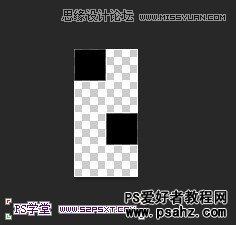
2.选择铅笔工具,将画布放大3200倍,做出如图效果,然后 编辑--自定义图
案

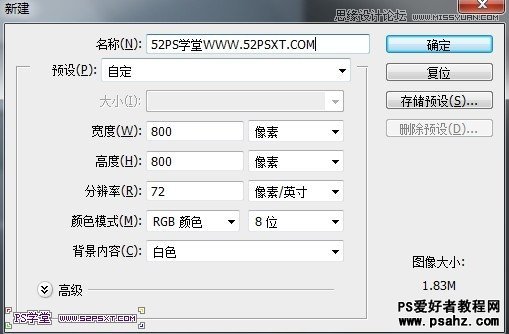
3.做好纹理了,我们开始做主体部分,新建一个800X800 PX的画布

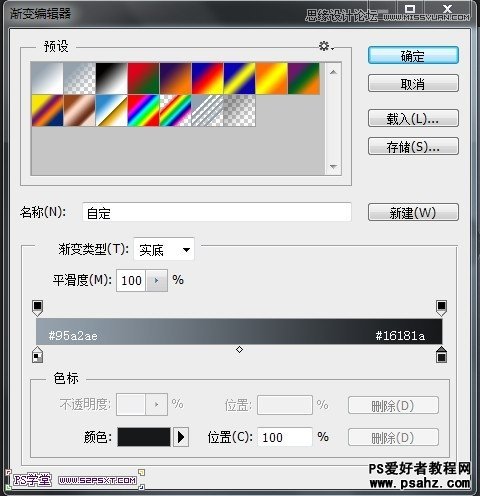
4.选择渐变工具,渐变从 #95a2ae 到 #16181a,选择径向渐变,如图渐变



5.双击图层,添加图层样式,我用的是Photoshop CS6,在设置图层样式注意下顺序

6.开始做字了,选择lot字体,素材包里面提供了,当然也可以自己随便找个字体,随意。打上“52PSXT”字样和两个“O”。

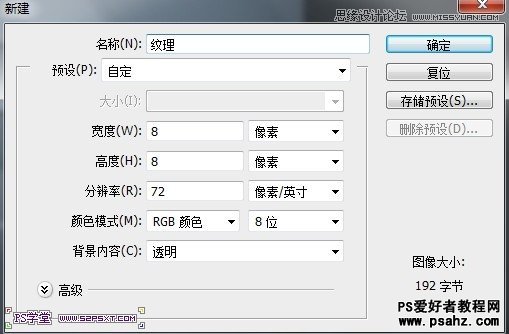
7.在做图层样式之前,我们还需要建一个纹理,新建8X8 PX的透明画布

8.做出如图的图案,然后自定义图案

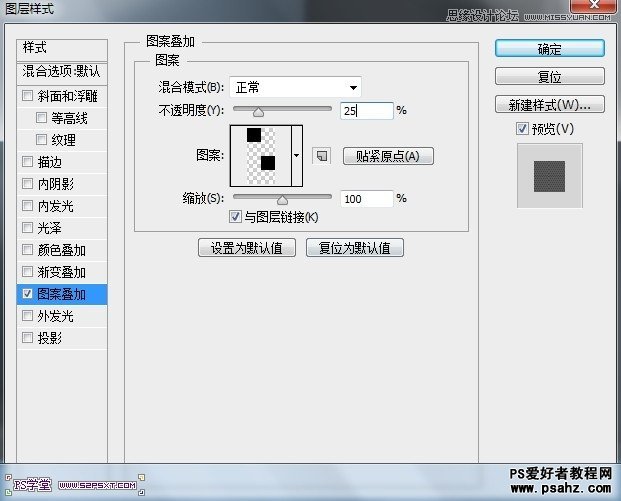
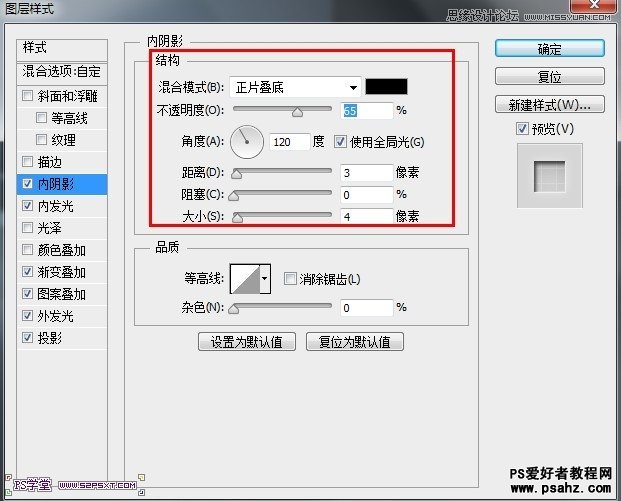
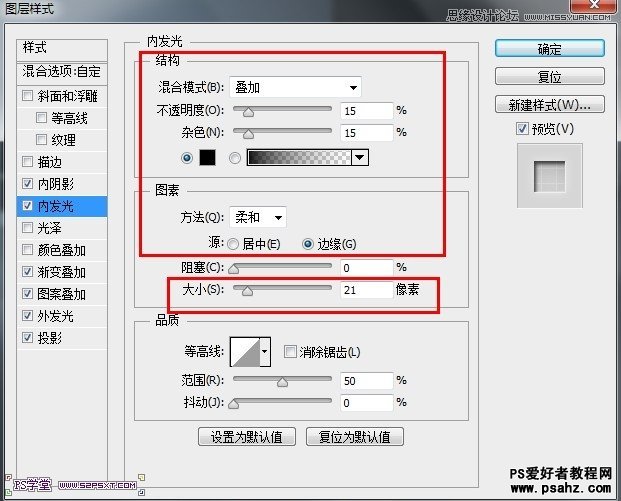
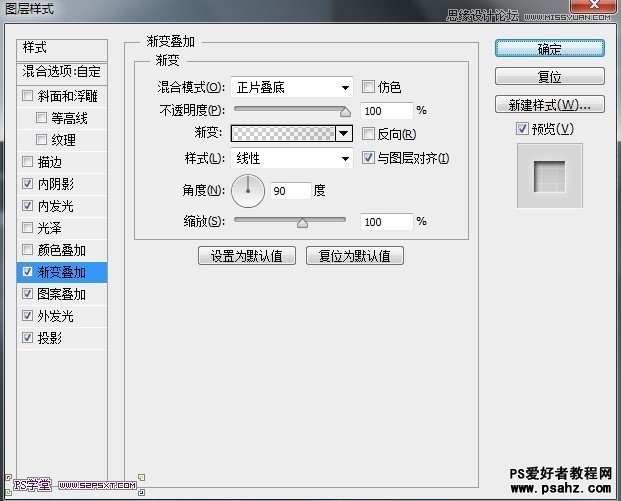
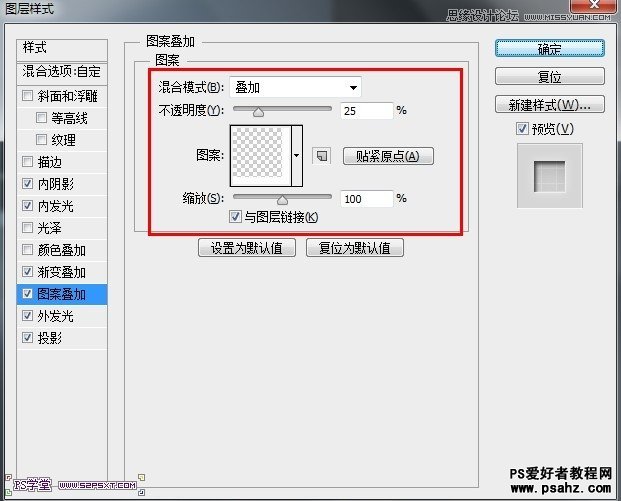
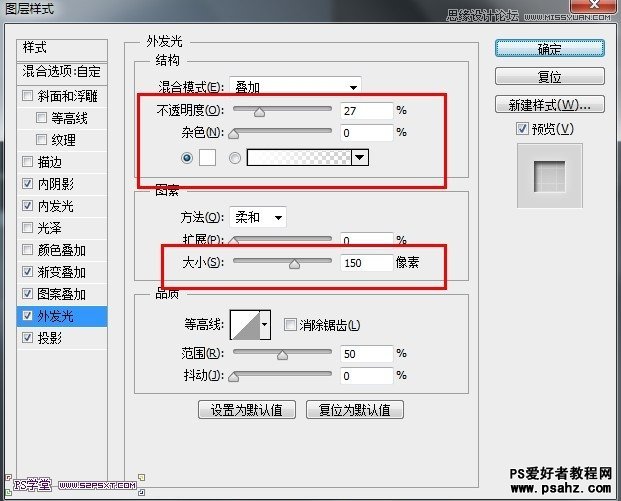
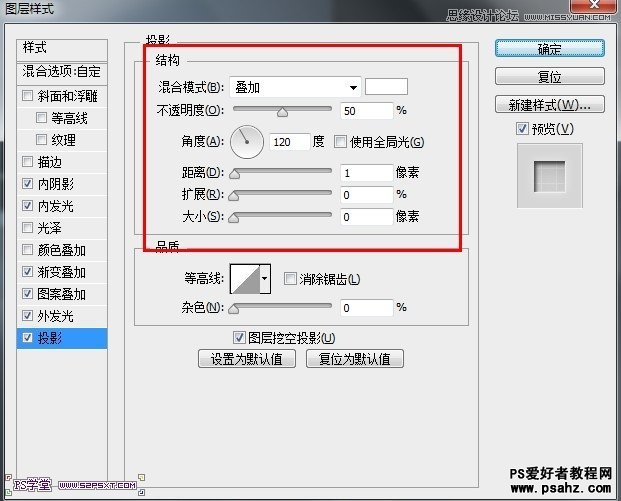
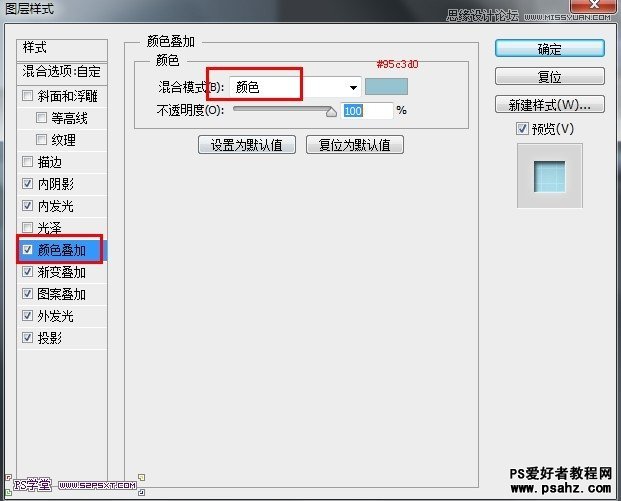
9.添加图层样式,我用的是Photoshop CS6,在设置图层样式注意下顺序







然后把图层的填充改成0,你将有这样的效果:

10.对两个“o”图层增加一些图层样式,双击打开o图层,改变如图的图层样式


11.然后同样的,选择“o”副本层,改变图层样式,完成最后的效果啦。
