Photoshop文字特效教程:设计有斑点的水晶字效
今天我们教大家利用photoshop设计漂亮的水晶字,水晶字制作教程实例,PS文字特效教程:设计有斑点的水晶字效,本教程的水晶字略带有残缺和立体效果。制作的方法也非常简单。水晶字部分直接用图层样式就可以做好,后期的就是一些简单的立体制作,残缺部分用颓废笔刷刷上去即可。最终效果

一、首先在PS中创建一个新文件,尺寸大约设置在1000×600之间最为合适。用黑色/渐变色填充背景(#2b2e2c & #1a1a1a)。现在看起来只有一点效果,创建一个新层,把一些笔刷的形状放到你的画布上,使用你之前用过的渐变色,降低该图层20%的不透明度。

二、好了,现在是时候开始写文本了。使用水平式工具(这是普通的文本工具)在你的画布上写些字母,使用相对大的字体,颜色最好明亮、有趣。

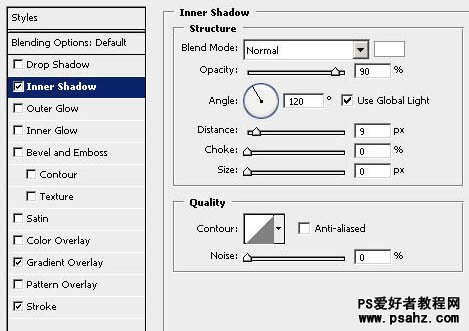
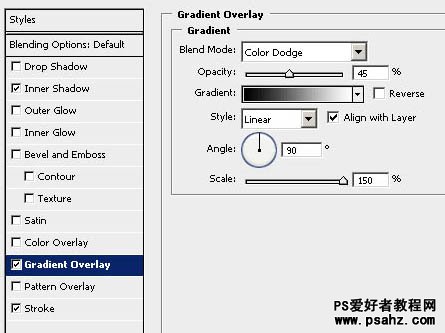
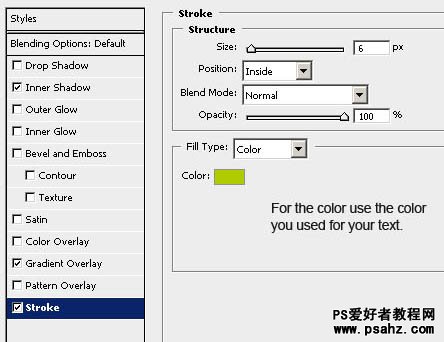
三、双击图层面板文字缩略图调成图层样式,分别设置:内阴影,渐变叠加,描边,参数及效果如下图。




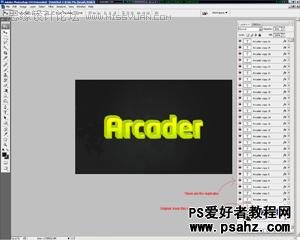
四、最后,我们要给文本添加一个硬朗的阴影。我想大家能很容易应用这个图层风格(阴影效果),但它将要变得更具有3D效果。 先选择文本图层(图层调色板),现在,按下alt键,按一次“向下键”,然后再按“向右键”。重复这个过程将会复制你的文本图层,能把它向下以及向后移动。

五、在你复制了足够多的层,创建了很好的3D效果之后,就把它们合并在一起(除了原始层),把它们移动到原始图层下方。现在你要用黑色填充“阴影”层。(这里是不是说的不太明白?)。

六、首先我要复制文本图层,然后把它与空白图层合并(这将一起合并了图层样式和像素)。现在你可以添加层蒙版,用图层蒙版里的笔刷,或者你可以用橡皮擦工具去擦除一点文本层。我通常使用层蒙版:添加一个(图层>图层蒙版>显示全部)。 现在你需要在图层蒙版中使用一个好的笔刷。(笔刷站有很多大家可以去搜索一下)。找到之后把它下载到Photoshop中,再添加到层蒙版里,最后的效果像下图这样:
