Photoshop文字特效:创意设计一头露出的立体字效果
这里我们教大家学习一篇漂亮的绿色立体字制作教程实例,绿色立体字设计,PS文字特效:创意设计一头露出的立体字效果,本PS教程为Photoshop实例教程,这次主要介绍利用Photoshop中图层样式制作出绿色炫酷的文字特效。制作过程中主要应用图层样式、渐变等基本工具。希望网友能在本PS教程学习相关的Photoshop技巧,举一反三,设计更加精彩的文字特效。介绍完毕。
先看效果图吧。

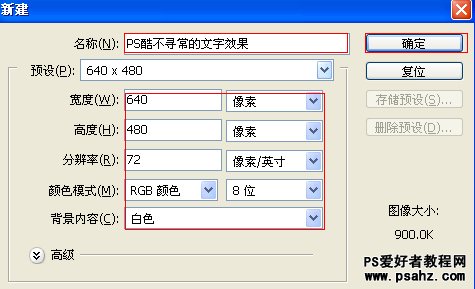
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:酷不寻常的文字效果,宽度:为640像素,
高度:为480像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

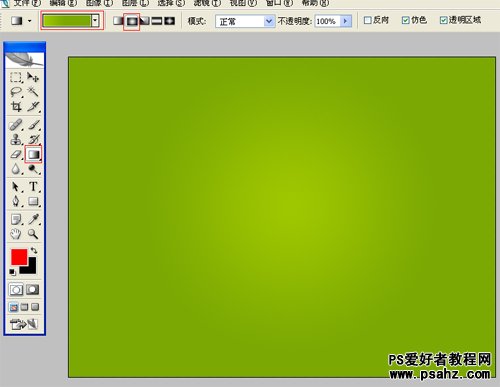
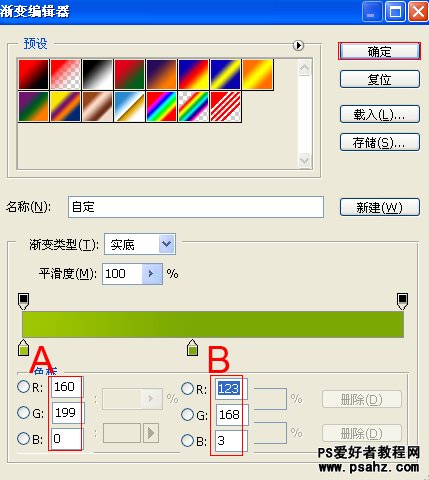
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,160、199、0,设置色彩RGB分别为双击如图3中的B处,设置RGB分别为123、168、3。按住Shift键
不放用鼠标左键从上到下拖动出水平线性渐变效果,如图3所示。效果图如图2所示。


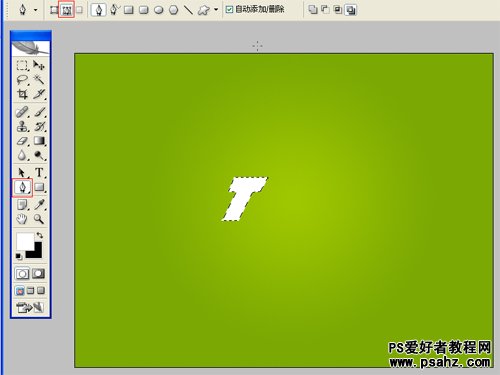
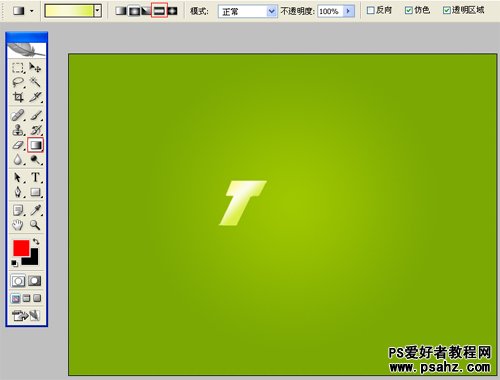
3、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个T字母出形状,接着填充白色,
按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键
Ctrl+T调整大小与位置,如图4所示。

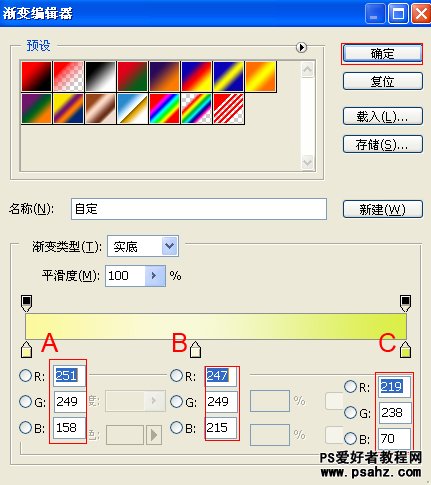
4、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为对称渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置色彩RGB分别为双双击如图6中的A处,251、249、158,击如图6中的B处,设置RGB分别为247、249、215。
击如图6中的C处,设置RGB分别为219、238、70。按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,
如图6所示。效果图如图5所示。


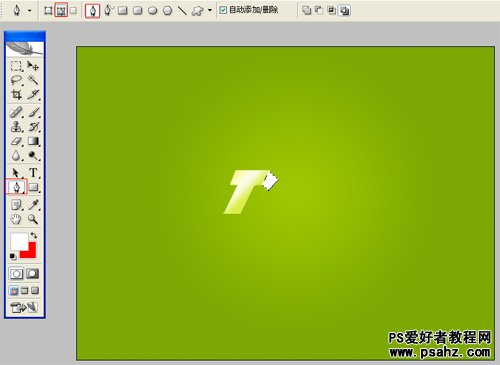
5、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个无规则形状,接着填充白色,
按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键
Ctrl+T调整大小与位置,如图7所示。

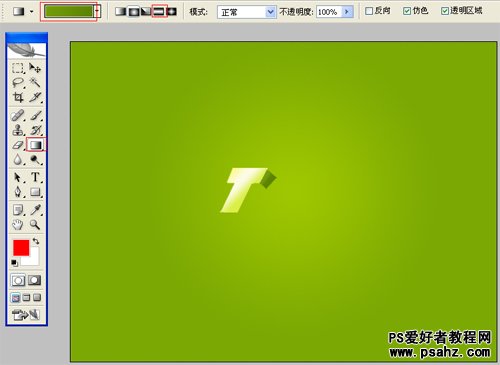
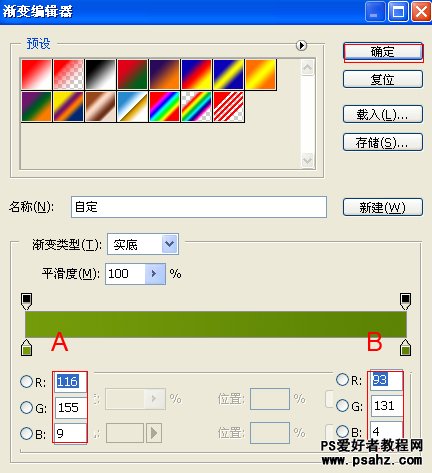
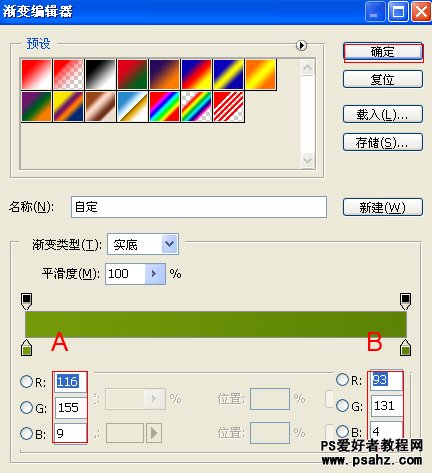
6、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为对称渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置色彩RGB分别为双双击如图6中的A处,116、155、9,击如图6中的B处,设置RGB分别为93、131、4。按住Shift键
不放用鼠标左键从上到下拖动出水平线性渐变效果,如图8所示。效果图如图9所示。


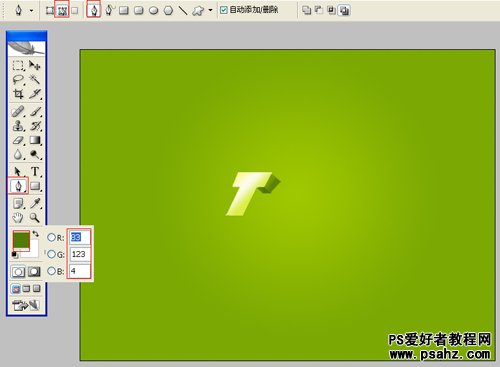
7、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个无规则形状,接着填充绿色,
设置前景色颜色值为:83、123、4,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘
快捷键Ctrl+D取消选区,并按快捷键Ctrl+T调整大小与位置,如图8所示。

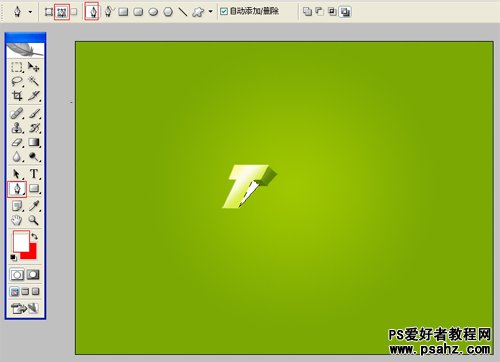
8、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个无规则形状,接着填充白色,
按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键
Ctrl+T调整大小与位置,如图11所示。

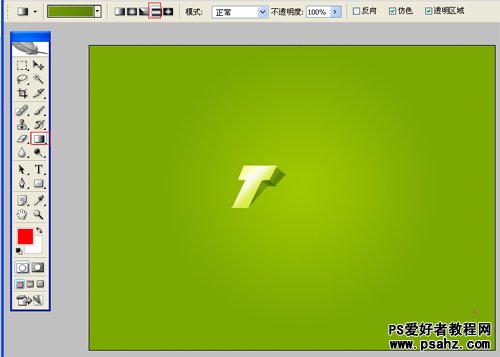
9、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为对称渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置色彩RGB分别为双双击如图6中的A处,116、155、9,击如图6中的B处,设置RGB分别为93、131、4。按住Shift键
不放用鼠标左键从上到下拖动出水平线性渐变效果,如图12所示。效果图如图13所示。


10、其他的做法也是同上面做法一样,最后的效果图!
