photoshop设计流线行的绚紫霓虹灯文字效果
今天我们教大家学习一篇霓虹灯文字特效制作教程实例,photoshop设计流线行的绚紫霓虹灯文字效果,霓虹字制作重点是把文字笔画的发光效果渲染出来。方法有很多,最常用的就是用图层样式来制作。这里介绍一种手工制作的方法,需要把文字分成多段,然后逐一渲染光感,做出更为逼真的霓虹效果。
最终效果

点小图查看大图
1、新建一个1024 * 768像素的画布,选择渐变工具,颜色设置如图1,然后由左下角向右上角拉出图2所示的线性渐变作为背景。

图1

图2
2、新建一个图层,先大致的画出自己想要的连写字(签名,图形都可以)。可以使大致的草图或示意图,只要自己明白构造就可以了。这一步是制作参考图,颜色可以适当鲜艳一点,方便后面做参照。

图3
3、新建一个图层,下面开始渲染光感。文字较长,我们需要分段来完成效果。这样做的好处就是文字笔画叠加的部分或有较好的叠加效果,整体看上去更真实。
选择钢笔工具,沿着文字的笔画勾出下图所示的第一段闭合路径,路径特点就是两端尖,中间厚。

图4
4、按Ctrl + Enter把路径转为选区,按Ctrl + Alt + D 把选区羽化6个像素如图5。确定后把选区填充紫色:#DB3FE0,效果如图6。这一步羽化的数值可以根据文字笔画大小自行设定,边缘看上去自然即可。为了便于参考,可以先影藏上面的文字图层。

图5

图6
5、调出当前图层选区,选择菜单:选择 修改 收缩,数值为1,如图7,确定后新建一个图层,填充相同的紫色:#DB40E0,取消选区后把图层混合模式改为“颜色减淡”,效果如图8。

图7

图8
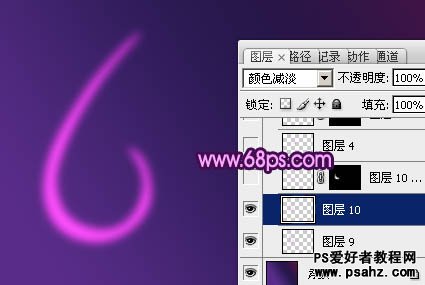
6、调出当前图层选区,选择菜单:选择 修改 收缩,数值为1,如图9,确定后新建一个图层,填充淡紫色:#FFB5FF,混合模式改为“颜色减淡”,效果如图10。

图9

图10
7、取消选区后添加图层蒙版,用黑色画笔把两端部分擦掉,只保留中间局部,效果如下图。到这一步第一段基本渲染完成,过渡不自然的部分可以适当调整。

图11
8、把文字图层显示出来,现在制作第二段效果。用钢笔勾出图12所示的路径。勾的路径要跟第一段衔接起来。

图12
9、新建一个图层,同第一段的方法相同,转为选区后适当羽化,填充紫色底色,然后再缩小选区填色后再渲染高光,过程如图13,14。

图13

图14
10、同上的方法制作第三段效果,至于分多少段为宜,可以根据文字的难易程度规划,繁琐的文字就多分几段。

图15

图16
11、同上的方法制作剩余的几段,选区羽化的数值需要根据每段的粗细灵活变化。过程如图17 - 19。

图17

图18

图19
12、把背景图层隐藏。在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。图层不透明度改为:20%,把背景图层显示出来,效果如下图。

图20
13、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色。执行:滤镜 其它 自定,数值默认,确定后把图层混合模式改为“柔光”,效果如下图。

图21
14、可根据实际需要,稍微用亮度/对比度调整图层,加大对比度,大致效果如下图。

图22
15、新建一个图层,用画笔点上一些小点装饰一下,效果如下图。

图23
最后调整一下细节,完成最终效果。
