photoshop设计可爱的立体文字特效教程
时间:2022-11-07
浏览:5
这里我们教大家学习利用PS设计漂亮的立体字,photoshop设计可爱的立体文字特效教程,很早前做的一张字体效果,现在来上教程,这次详细上图。
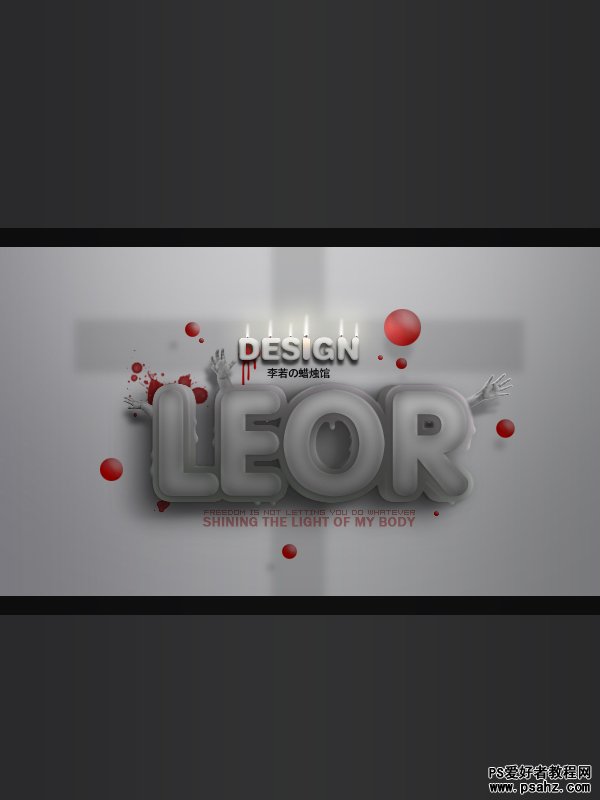
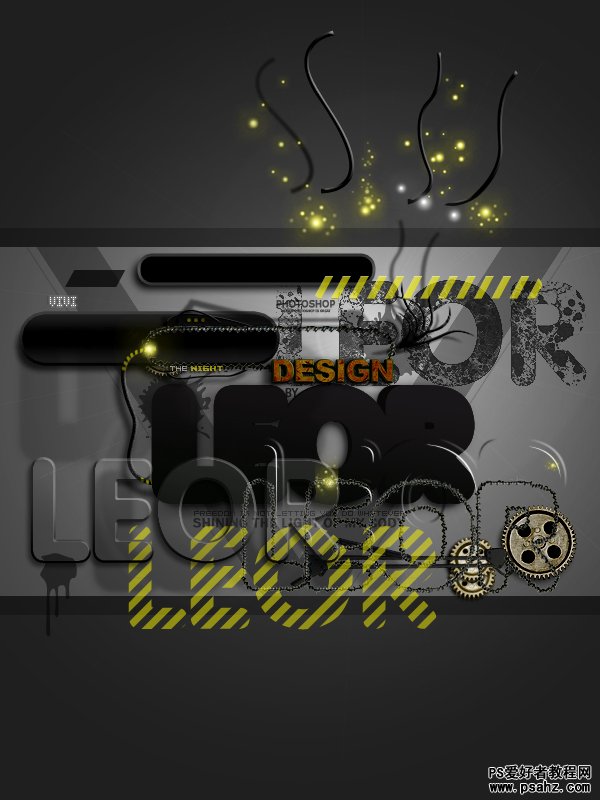
效果图:

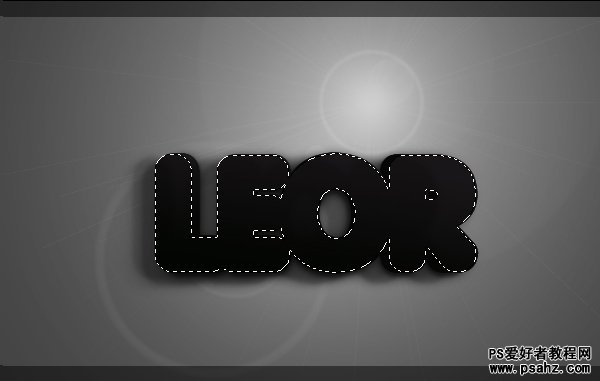
第一步,打上文字,字体下载。

复制一个图层放下边,描边3像素,跟字体颜色相同就行

投影

第二层继续投影

继续投影

按住CTRL然后鼠标点击描边图层,建立选区

选择-修改-收缩

填充选区,白色

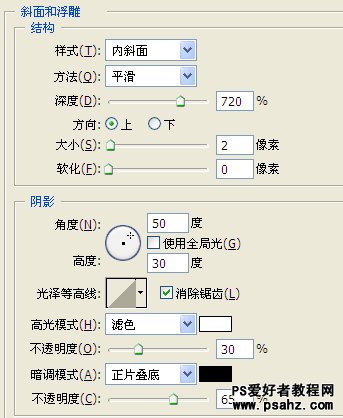
填充图层的混合选项



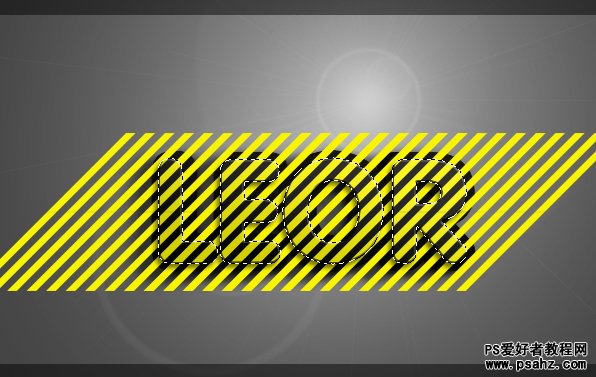
画出斜条纹的形状,如上图,色彩自取。

跟前一部一样建立文字选区

建立蒙板,或者清除外面条纹,然后设置不透明度60.

用钢笔吧文字的高光白边勾出来。

在蒙板内部使用你喜欢的笔刷

继续建立文字选区。

选择-修改-扩展

不规则画笔填充

添加杂色

添加杂色

然后修改细节。

增添一些元素


目前所画的所有的元素分解图,那几个齿轮是素材。

成品

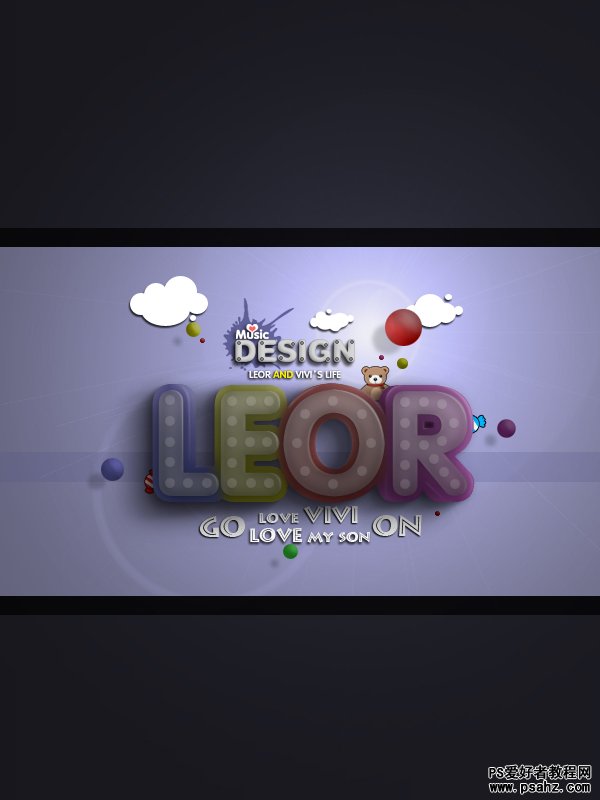
也可以用相同方法做出其他风格的字体。