photoshop创意设计立体水晶质感的立体字效果
今天我们教大家学习一篇文字特效教程实例,利用photoshop创意设计立体水晶质感的立体字效果,立体字制作教程实例,在本教程里制作出一个有立体感的而漂亮的字体。步骤很简单主要运用混合模式和图层样式来创建的。将告诉大家如何给字母添加与一些来结合创建一个非常棒的艺术文字效果。运用Photoshop和一些创意技术的帮助下用一个方便的过程实现很棒的艺术文字效果效果。学会怎么做出艺术文字效果。希望大家喜欢!!
先看效果:

效果图
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:ps制作质感字效果,宽度:为1024像素, 高度:为768像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
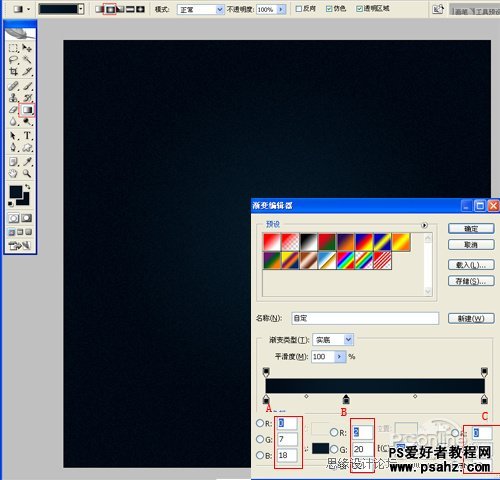
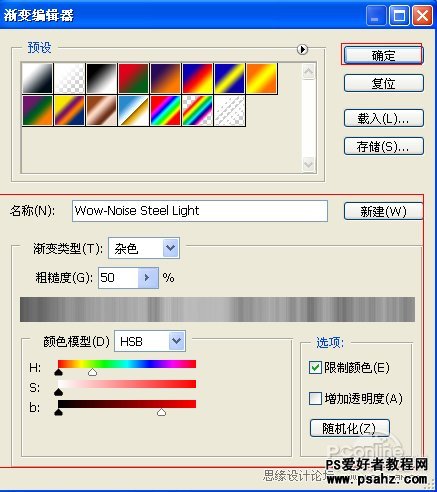
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为0、7、18。再双击图2中所示的B处,设置RGB分别为2、20、32,再双击图2中所示的C处,设置RGB分别为0、7、18,然后点击确定按钮,如图2所示。

图2
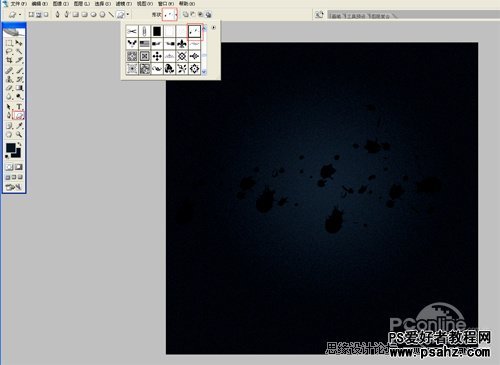
3、创建新图层按钮,命名为花纹,在工具箱中选择自定义形状工具,在工具选项栏中设置路径,形状为花纹形状,接着在工作区拖出一个花纹形状,并按键盘Ctrl+Enter把花纹形状转换为选区,在工具箱中选择设置前景色,设置前景色的颜色为黄色,然后点击确定按钮,填充给花纹形状,并复制很多花纹图层,选择所有个花纹图层并合并图层,合并(Ctrl+E)成一个图层花纹,如图3所示。

图3
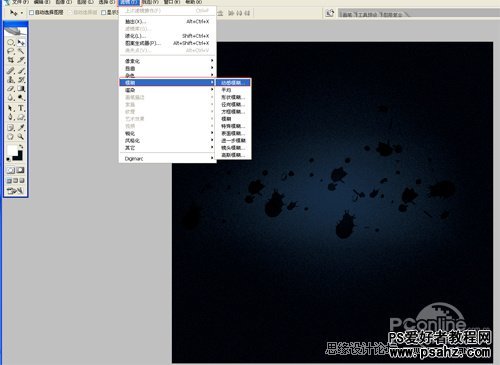
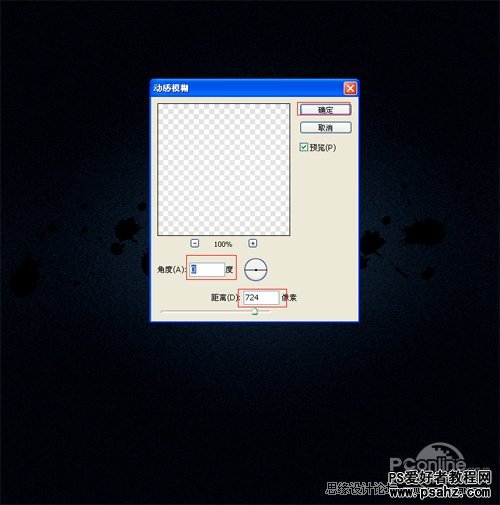
4、选择椭圆工具,在工作区拖出一个椭圆形状并填充白色,接着执行菜单:“文件”/“滤镜”“模糊”/“动感模糊”弹出动感模糊的对话框,设置动感模糊参数如图4,如图5所示。效果图如图6所示。

图4

图5

图6
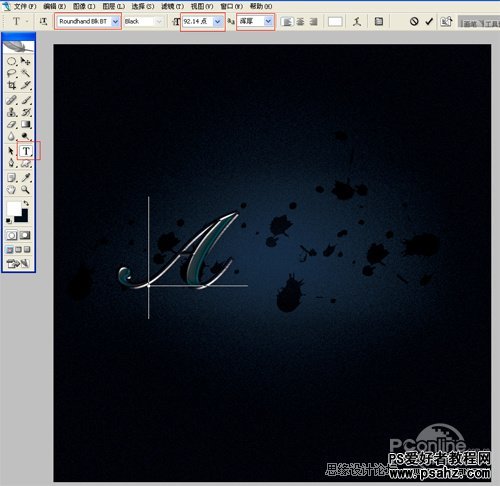
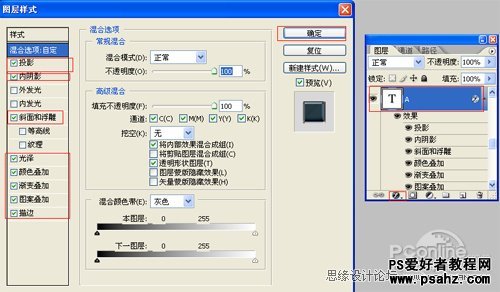
5、选择工具箱中的文本工具,分别输入“A”字母,并设置字体位置与距离,在工具选项栏中设置参考图7,并设置字体的图层样式,如图7所示。双单击“A”图层进入到图层样式,分别勾选投影、内投影、斜面和浮雕、光泽、颜色叠加、渐变叠加、图案叠加、描边选项。
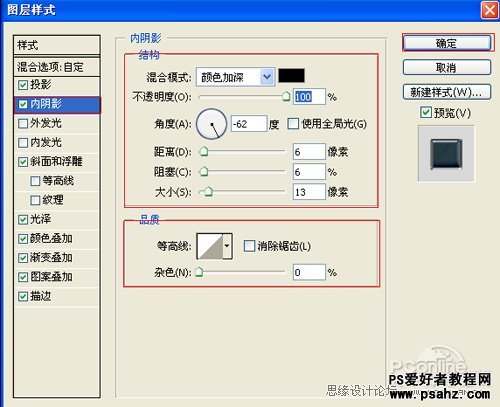
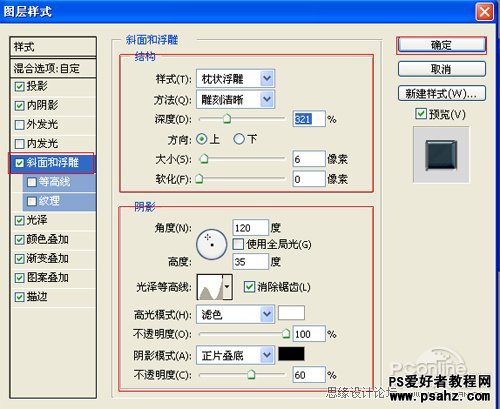
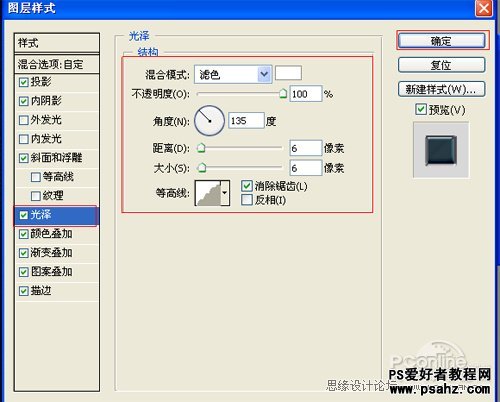
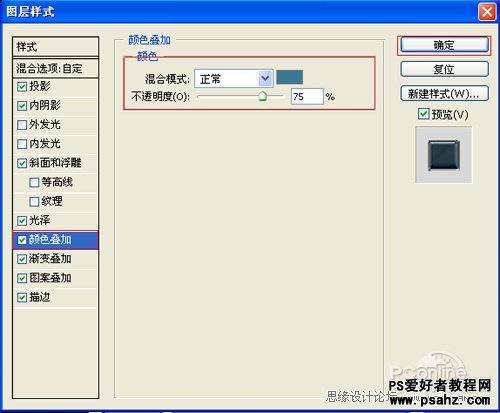
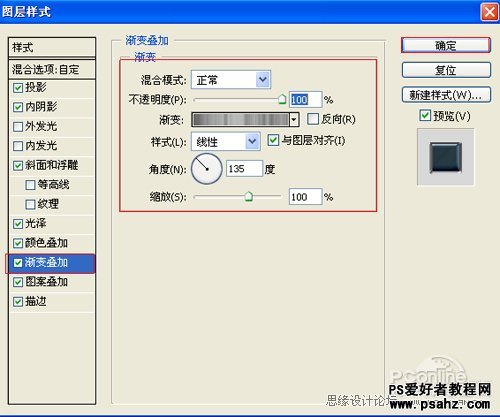
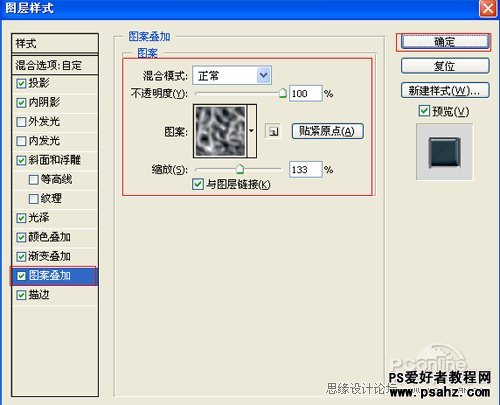
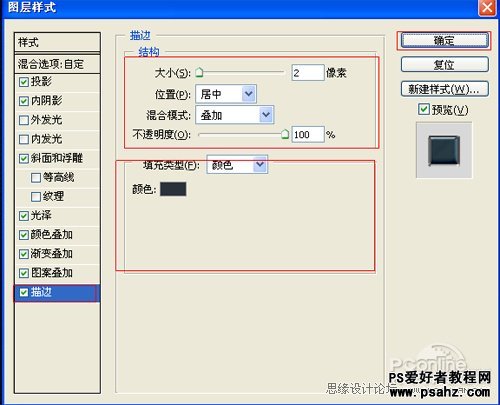
设置几项的数值参考图8、9、10、11、12、13、14、15、16、17。效果图如图17所示。

图7

图8

图9

图10

图11

图12

图13

图14

图15

图16

图17
6、其他也是同步骤5一样,经过调整后的的效果,如图18所示。

图18
7、在图层面板上单击创建新图层按钮 ,新建一个图层,选择工具箱中的自定义形状工具,在工具选项栏中设置为路径模式、形状列表中选择“星星”形状,按住Shift键不放用鼠标左键在绘图区拖出“星星”形状,接着按快捷键Ctrl+Enter将形状转换为选区。
设置前景色为白色,按快捷键Alt+Delete填充颜色,接着复制多一些星星,并调整星星的位置与大小,合并(Ctrl+E)所有的星星的图层合并成一个图层图层,如图19所示。也是最终效果图。

图19
