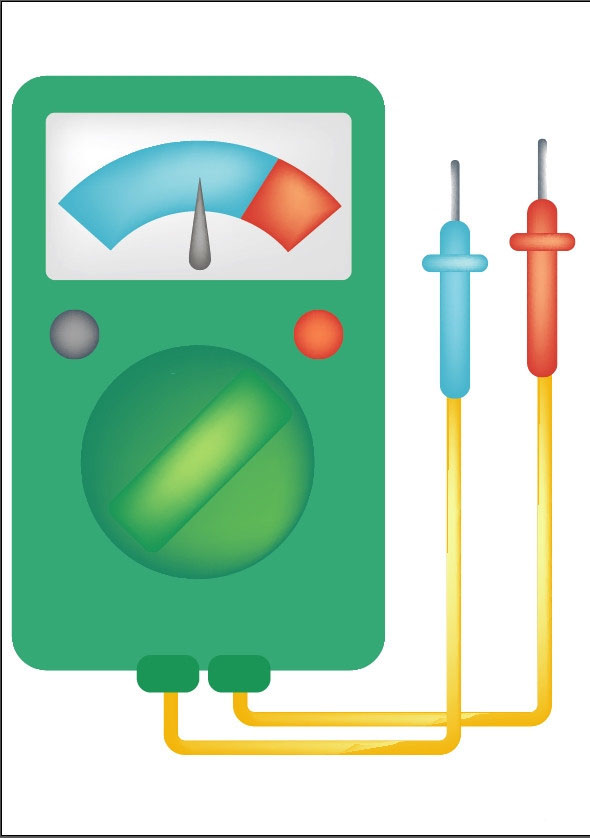
ai怎么绘制卡通效果的万用表矢量图?
万用表是一种很有用的电路修理工具,今天,我们就来画一画万用表,从中学习一下不同形状的万用表的结构件的画法,掌握用色彩的变化呈现按钮与插件的立体质感。

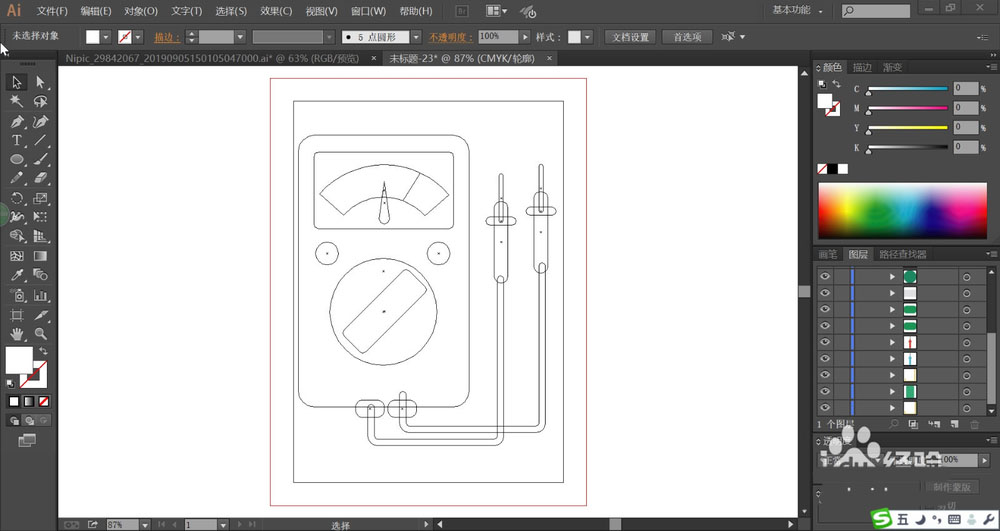
1、使用钢笔画出矩形结构的万用表主体,再把屏幕与插件还有按钮的路径一一绘制出来。

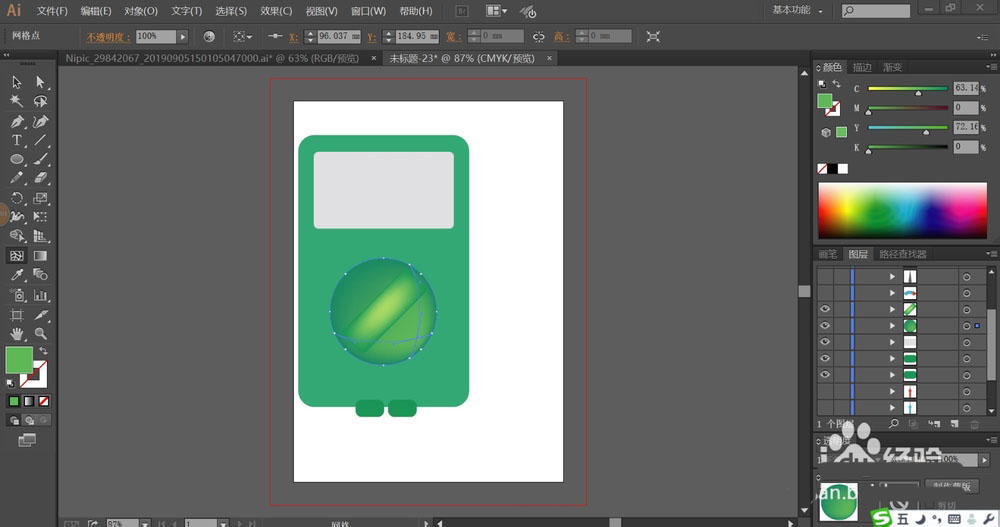
2、使用浅绿色与绿色搭配填充万用表的主体与下方的两个支撑脚的路径。

3、接着,我们用暗绿色与草绿色搭配填充万用表上面的按钮的形状。

4、使用网格工具分别点击按钮的不同结构件,让其呈现不同的绿色渐变,再用灰色填充屏幕所在的区域。

5、接着,我们用蓝色与橙红色分别填充屏幕当中的刻度线,再用网格工具点击一下刻度线制作蓝色与橙红色的渐变。

6、这一步,我们用钢笔画出万用表屏幕中的指针的路径,再用灰黑色填充并做出灰黑色渐变的效果。使用灰黑色与红色分别填充万用表屏幕下方的两个圆形的按钮并使用网格工具点击制作渐变色的效果。

7、最后,我们再用钢笔画出万用表的外接电线与插件,并用橙黄色填充电线,再用蓝色与红色分别填充插件,前端的金属头用灰黑色填充,使用网格工具点击插件制作渐变色效果,完成万用表图片设计。

以上就是ai绘制万用表矢量图的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

ai怎么设计彩色的油漆刷宣传图? ai油刷的画法
2022-11-07 5
-

ai怎么设计手机支架概念图? ai手机支架的画法
2022-11-07 5
-

ai怎么设计食物箱? ai保鲜箱的画法
2022-11-07 9
-

ai怎么设计一碗方便面? ai方便面插画的画法
2022-11-07 5
-

ai怎么设计一款玩具飞机插画矢量图?
2022-11-07 8
-

ai怎么设计电插座产品宣传图? ai充电头的画法
2022-11-07 5
-

ai怎么绘制立体的帆船? ai帆船矢量图的绘制方法
2022-11-07 6
-

ai怎么绘制火箭穿越云层的矢量插画?
2022-11-07 2
-

ai怎么绘制西式早餐矢量图 ai西式早餐的图标画法
2022-11-07 7
-

ai怎么绘制水果餐矢量图 ai水果餐的图标画法
2022-11-07 5
-

ai怎么设计一幅城堡矢量插画?
2022-11-07 5
-

ai怎么设计一箱水果? ai水果箱图片的画法
2022-11-07 6
-

ai怎么设计多线字母的字体效果?
2022-11-07 5
-

ai怎么设计一款面条机宣传图? ai面条机的画法
2022-11-07 6
-

ai怎么绘制可口的冰激凌? ai冰激凌的画法
2022-11-07 6
-

ai怎么绘制圆规的矢量图 ai圆规的图标画法
2022-11-07 9
-

ai怎么画咖啡杯俯视图插画? ai咖啡杯矢量图的画法
2022-11-08 5
-

ai怎么设计充电宝产品宣传图? ai充电宝的画法
2022-11-08 8
-

ai制怎么制作一个立体的透视空间?
2022-11-08 9
-

ai怎么绘制卡通效果的插排? ai插排的画法
2022-11-08 7
-

ai怎么手绘干杯矢量插画图? ai干杯的画法
2022-11-08 9