ai怎么设计2.5d效果的商店? ai商店图标的画法
便利店很好找,想要绘制一个便利店标志,该怎么绘制这个建筑的图标你额?今天,我们就来画一画商店图标,从中学习一下小型建筑物的画法还有用色技巧,体会一下蓝色、红色、灰色在绘制物体时候的搭配与应用方法,下面我们寄来看看详细的教程。

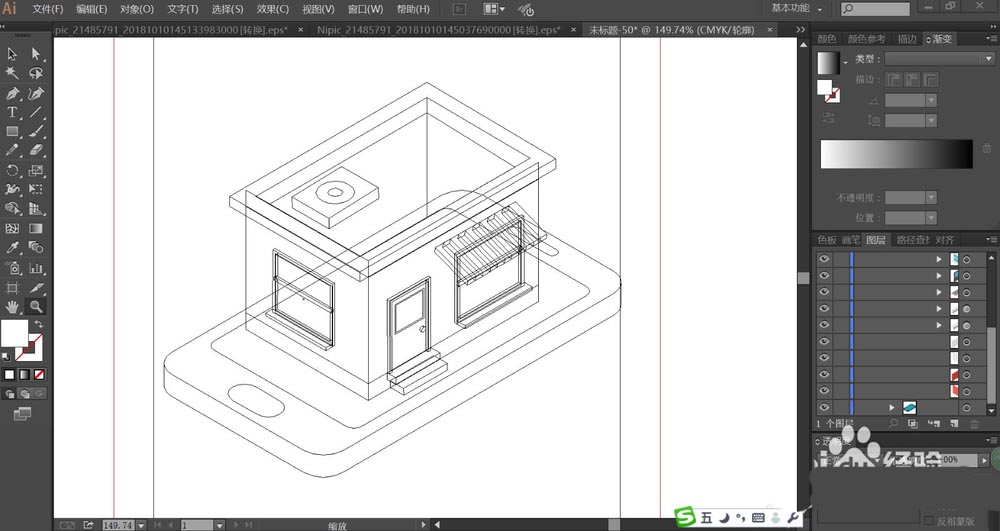
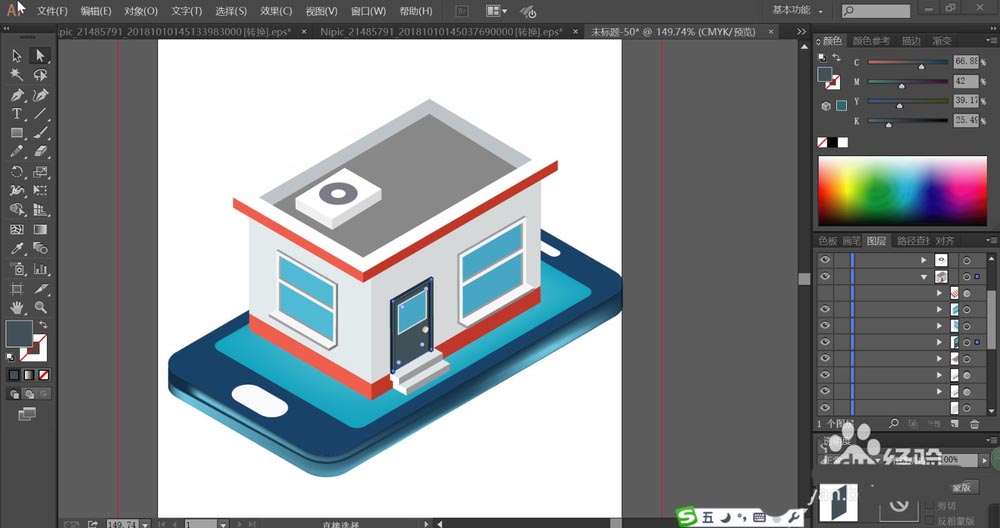
1、先用钢笔绘制出商店的基本轮廓,我们重点绘制出商店的小屋、窗户、小门与阶梯,还有屋顶的空调,下方手机的屏幕与侧面的简单轮廓。

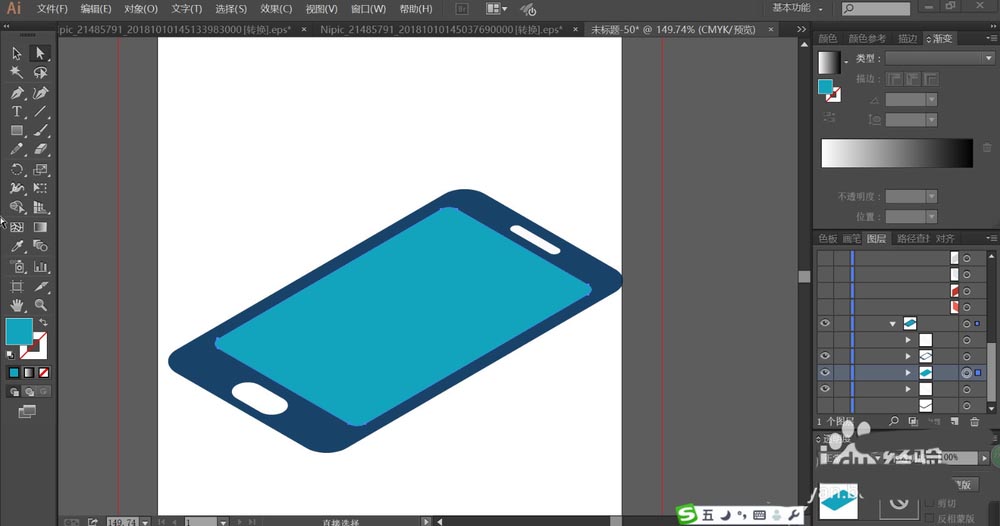
2、设置前景色为海蓝色,背景色为蓝黑色,我们用海蓝色填充手机的屏幕,用蓝黑色填充手机的外边缘与侧面,让侧面的色调稍暗一些。


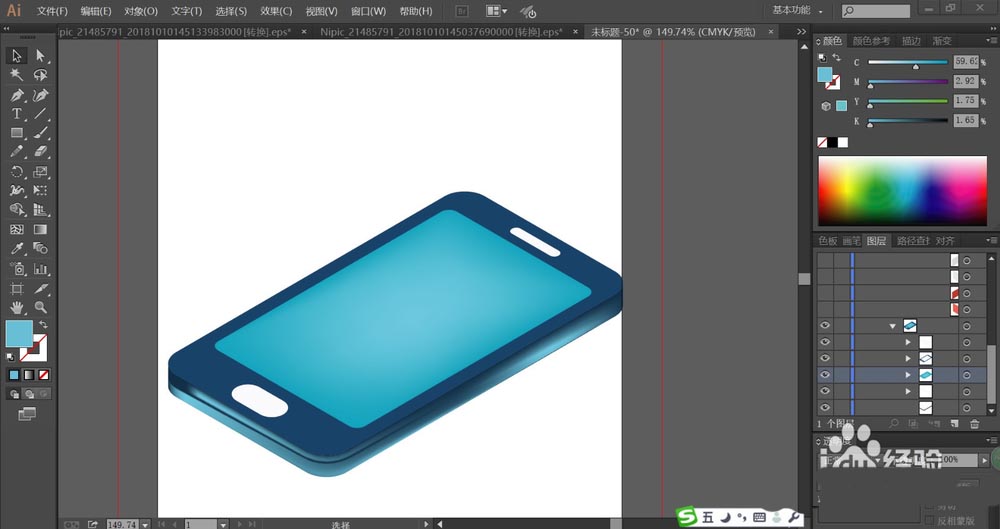
3、使用网格工具点击一下手机的屏幕玻璃做出蓝色的渐变效果,再点击一下手机的侧面做出蓝黑色的渐变效果,让金属与玻璃的材质呈现在手机上。

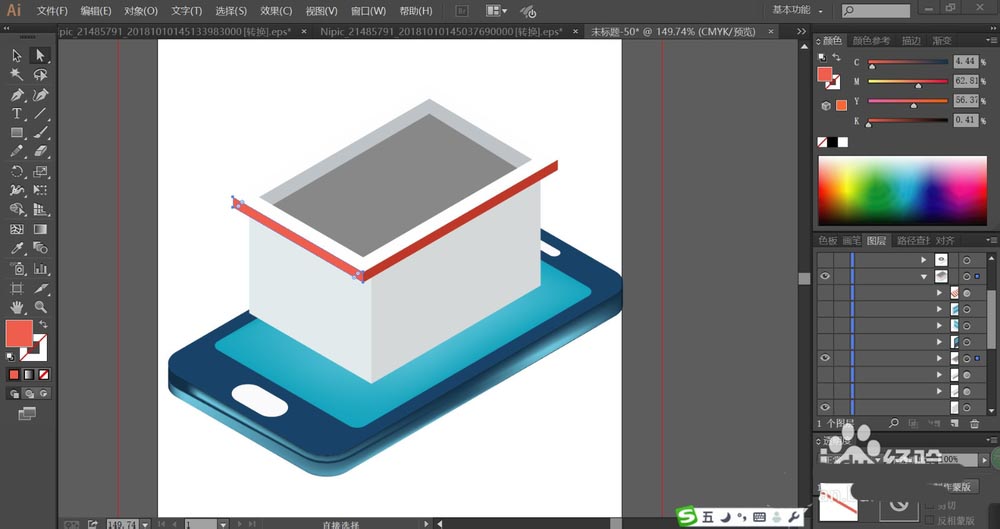
4、这一步,我们继续使用钢笔画出房屋的左右侧面,分别用灰白色填充,再画出房屋的屋顶结构,我们填充灰白色与灰黑色。

5、使用红色填充屋顶的边框线,使用钢笔画出屋顶的空调结构,我们用灰色与灰黑色搭配填充空调的主体与圆形结构件。

6、继续使用钢笔画出小屋的楼梯与窗户,我们用三种灰色填充楼梯的不同侧面,再用海蓝色填充窗户玻璃,再用海蓝色与灰黑色搭配填充小门与玻璃。


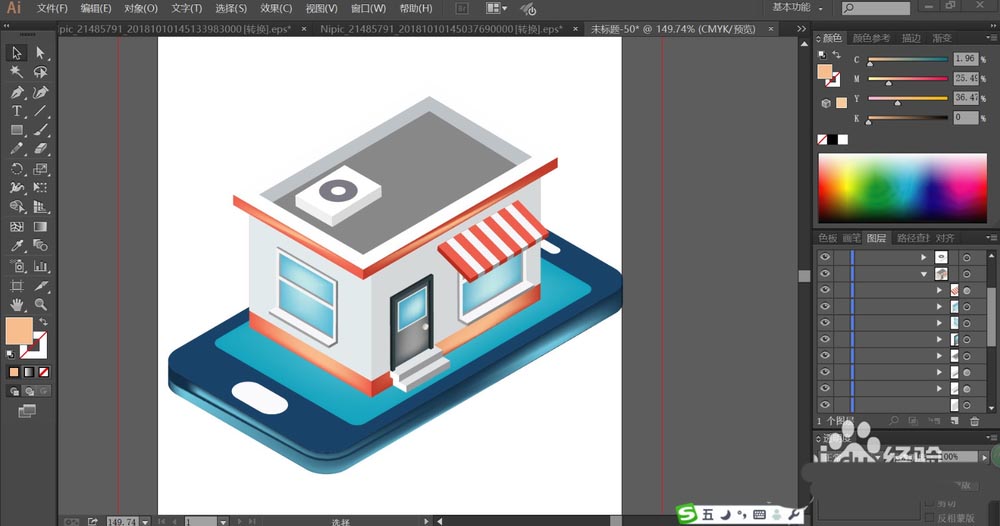
7、最后,我们再出小屋下方的墙壁的红色线条,再画出窗户上方的雨篷并用红灰两色搭配填充,使用网格工具给玻璃做出蓝色的渐变,小门做出灰黑色的渐变,墙壁红线做出红色的渐变,完成商店图标设计。


以上就是ai设计2.5d效果便利店图标的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

在线商店简单美观的全响应式网站设计
2022-11-09 3
-

JLG建筑事务所赢得三项北达科他州AIA大奖
2022-11-09 6
-

设计和图标2022年获奖作品,灵感来自睡眠舒适度的办公椅
2022-11-09 6
-

Exotrail空间物流运营商品牌标识设计
2022-11-09 7
-

ai怎么画洗手的小男孩矢量插画图?
2022-11-09 5
-

ai怎么设计2.5d立体的新闻图标?
2022-11-09 8
-

ai怎么设计不粘锅宣传图? ai红炒锅的画法
2022-11-09 9
-

ai怎么绘制黄山迎客松风景图? ai山野风光插画的画法
2022-11-09 5
-

ai怎么手绘金钱斑鱼? ai画漂亮鱼的方法
2022-11-09 23
-

ai怎么设计田野风景图横幅?
2022-11-09 4
-

ai怎么绘制温馨的圆桌插画?
2022-11-09 10
-

ai怎么手绘逼真的果冻橙? ai切开橙子的画法
2022-11-09 7
-

ai怎么手绘生姜? ai生姜素材矢量图的画法
2022-11-09 6
-

ai怎么画高铁图标? ai列车头图片的画法
2022-11-09 8
-

ai怎么制作鸡蛋饼矢量素材?
2022-11-09 5
-

ai怎么设计一款草地小路场景图插画?
2022-11-09 4
-

ai怎么设计中国风红色鲜花背景图?
2022-11-09 6
-

ai怎么绘制单翼飞机模型? ai飞机矢量图的画法
2022-11-09 8
-

ai怎么制作色块组成的小喇叭插画?
2022-11-09 5
-

ai怎么手绘盆栽? ai花盆的画法
2022-11-09 7
-

ai怎么绘制电锯工具? ai电锯的画法
2022-11-09 6