设计3D立体风格ICON图标的Photoshop教程
本教程主要Photoshop设计简洁3D风格的ICON图标,在网上看到类似的教程后,打算自己出个更详细的版本,做为后发现,这个好像百度的爪子呀,下面就让我们一起来学习吧。
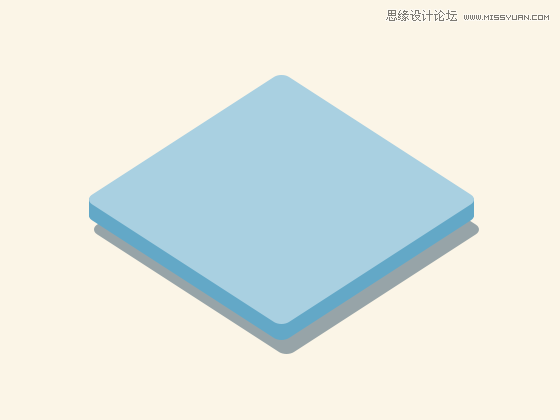
先看看效果图

首先让我们来新建一个高度为560,宽度为420.

填充背景为:#fbf5e7

选择圆角矩形工具


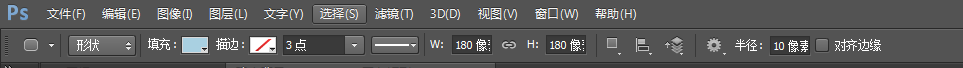
画一个180*180,半径为10的圆角矩形
填充颜色为:#a9d0e1


ctrl+t,然后右击旋转,旋转45°,然后右击进行扭曲(其中万万不可双击取消变形哦)

可以拉辅助线,按住alt键,选中其中一个点,进行水平移动,这样是以中心为点进行的两边的延伸,哎呀,具体怎么个术语我也不是很清楚,就是这个意思吧,哈哈

嗯,最后变成这个样子

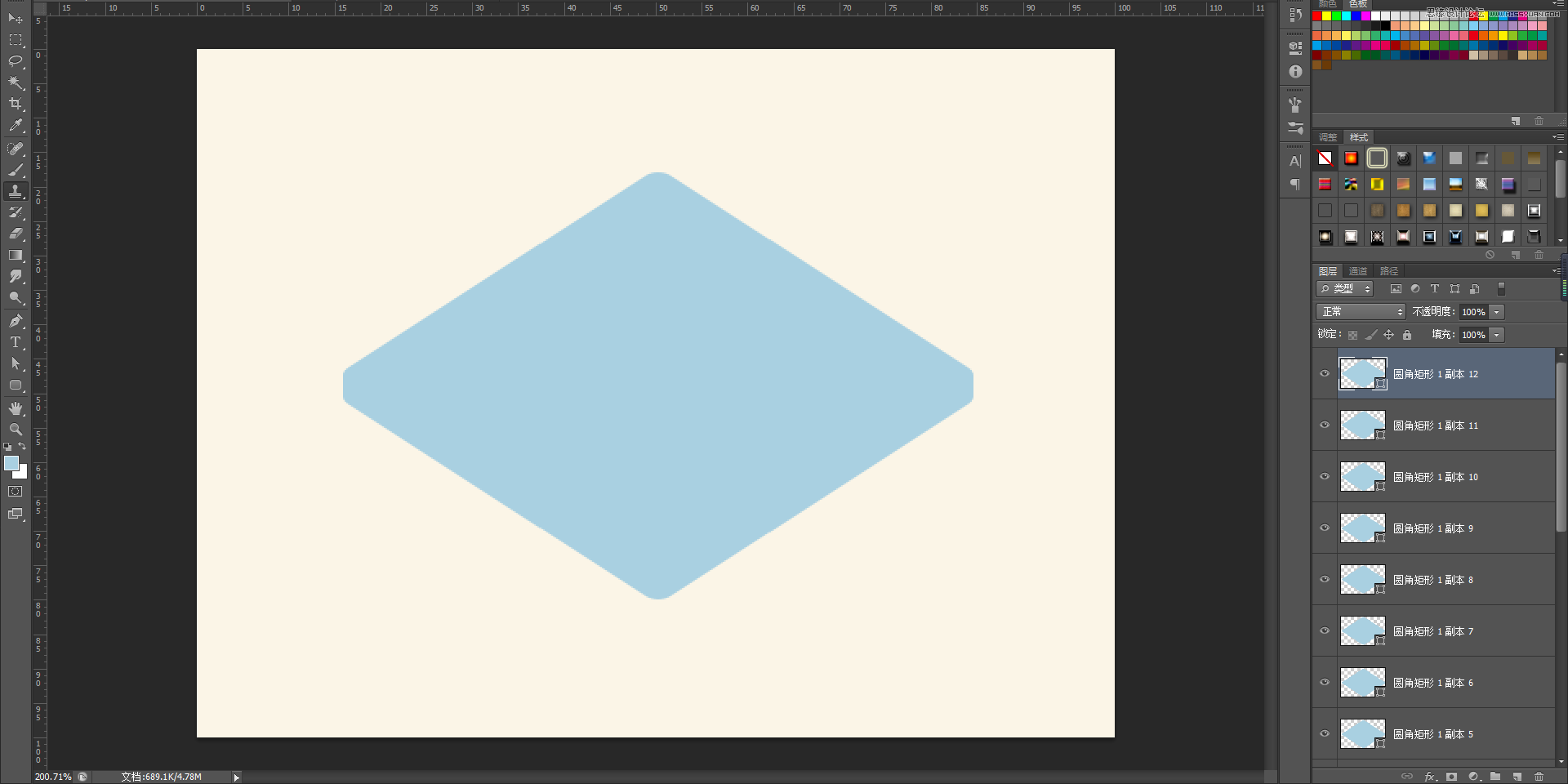
接着我们Ctrl+Alt+↓ 多按几遍大概十七八次就可以了,这部叫轻移。look,是不是有厚度出来了,具体厚度根据自己喜好来定,可厚可薄的嘛,嘻嘻(*^__^*)

然后我们按住shift键点选所有轻移出的副本

接着Ctrl+g,这样这些副本就全部放到一个组里面了

点击组1图层的绿色部分的任何一个位置都可以

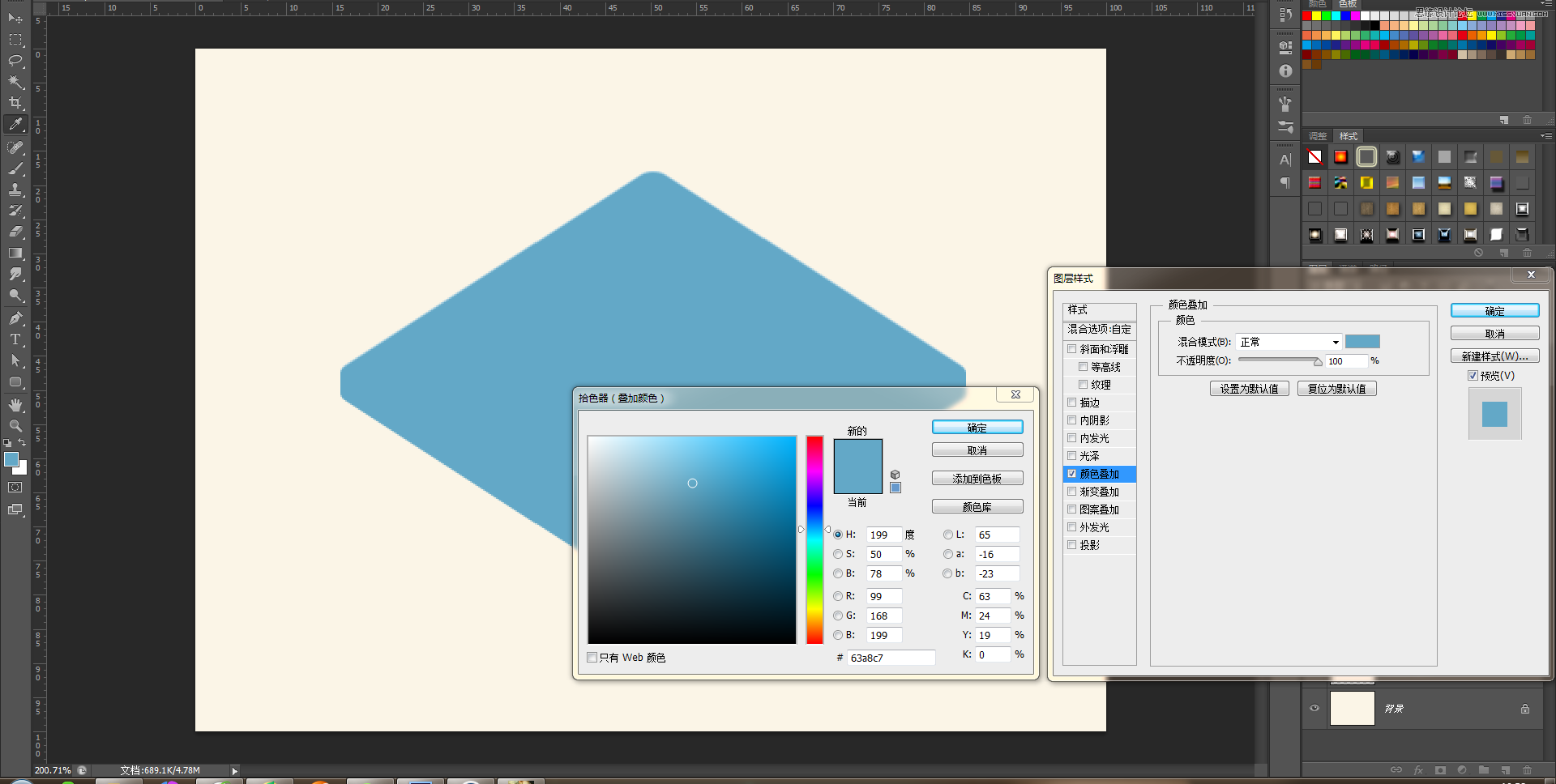
打开图层样式,进行颜色叠加,颜色为#63a8c7

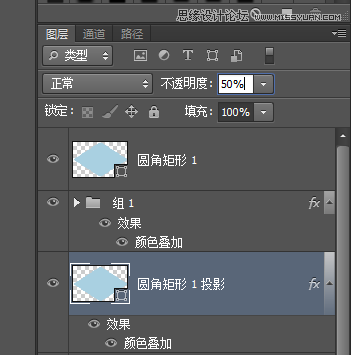
把组1图层放到圆角矩形1图层的下面

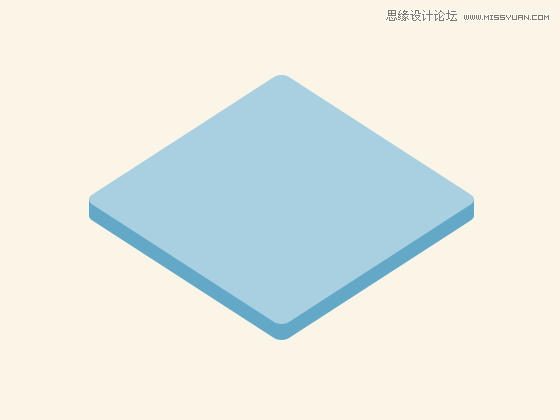
效果是这样的,是不是立起来啦,

接着复制圆角矩形1图层放置组1图层的下面

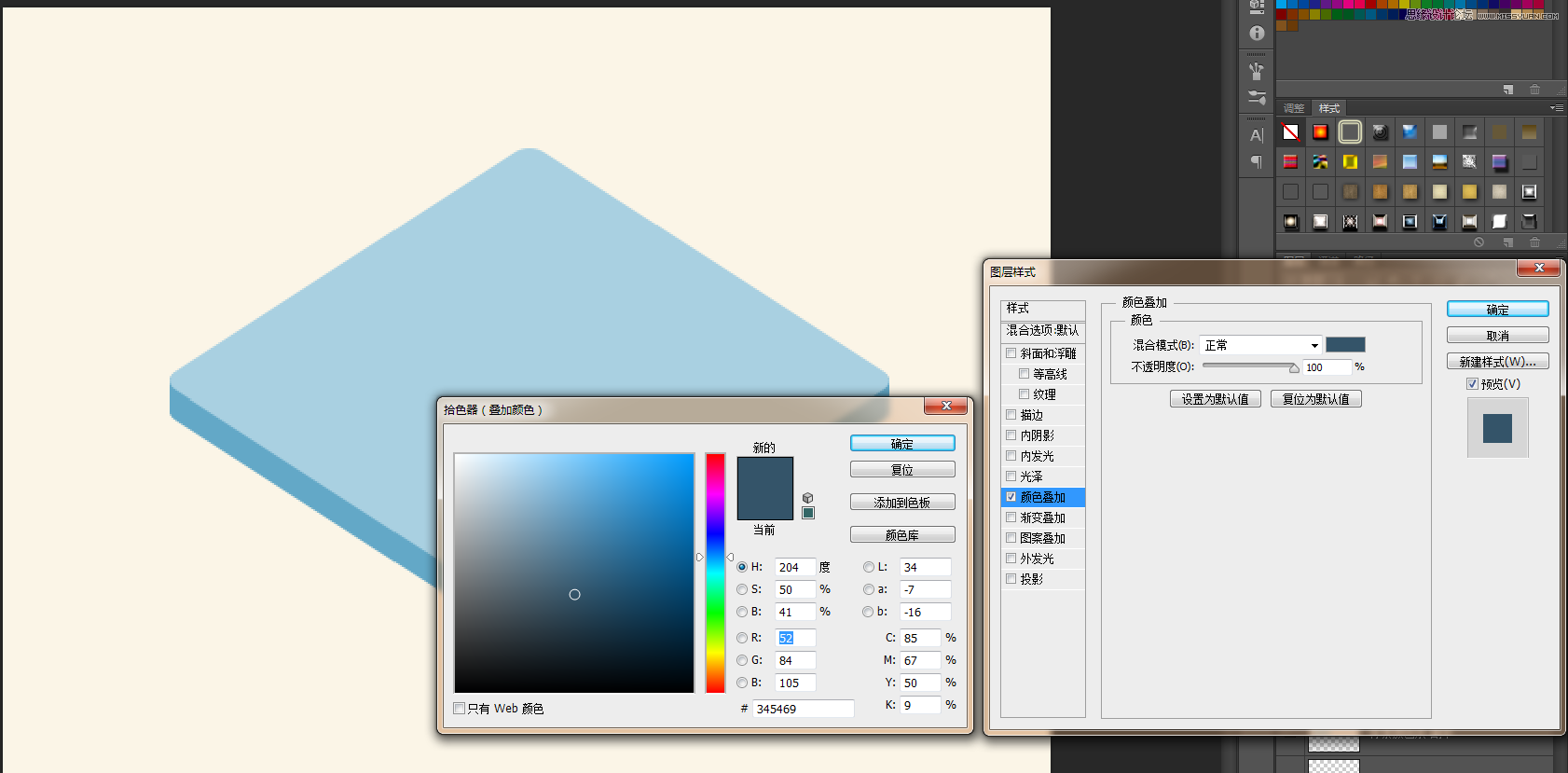
打开图层样式进行颜色叠加,颜色为:#345469,往右下方移动,使阴影露出


把不透明度降低至50%

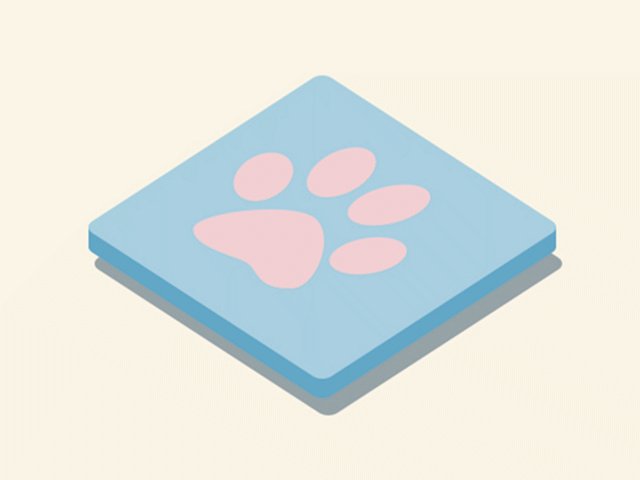
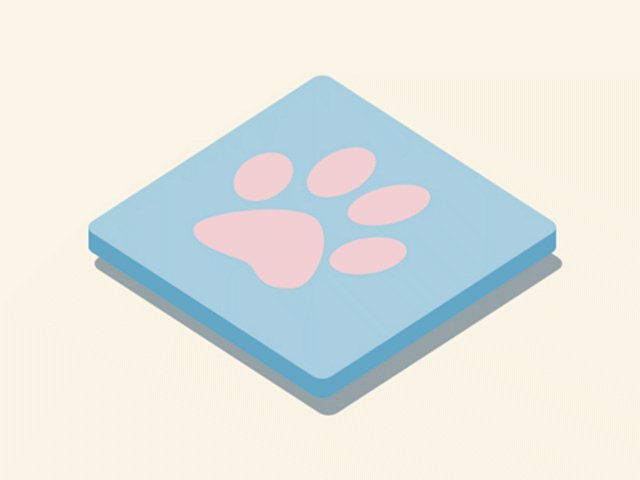
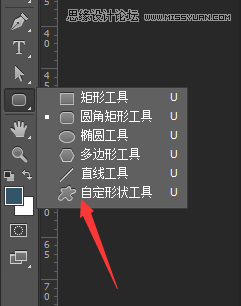
下面我们来制作小爪子,打开自定形工具

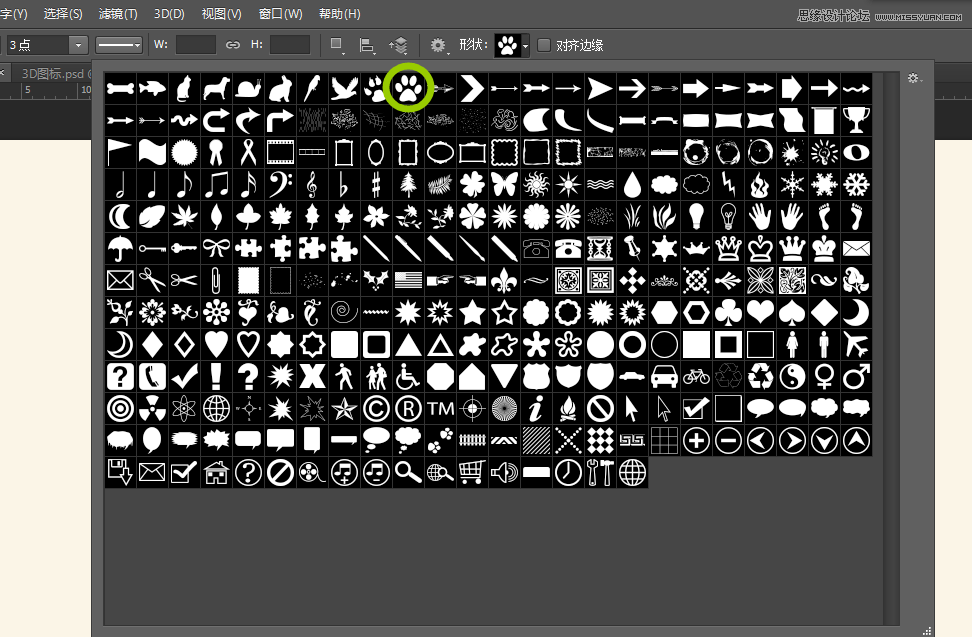
找到小爪子

如果没有的话,点击边上的小齿轮,然后点击动物,点击追加,这图案是自带的。也可以选择或者制作自己喜欢的图案。


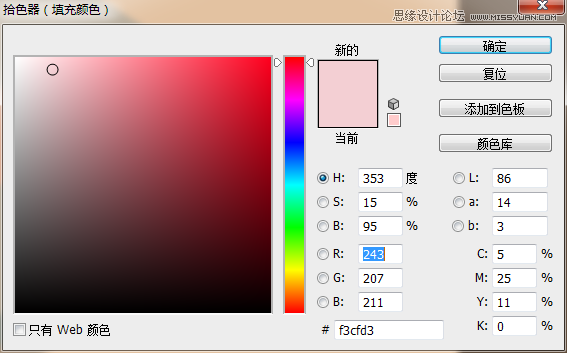
填充颜色为:#f3cfd3

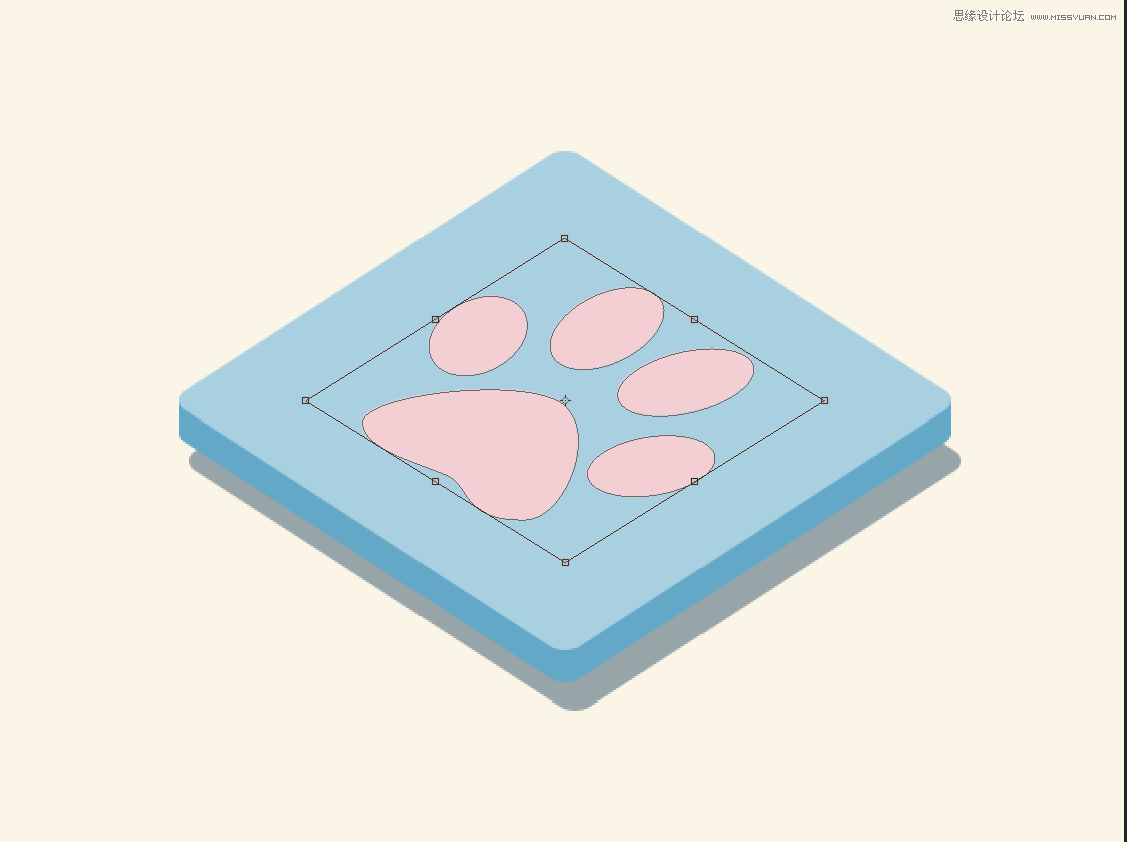
同样,我们做一些变形扭曲的调整

从而达到这种效果

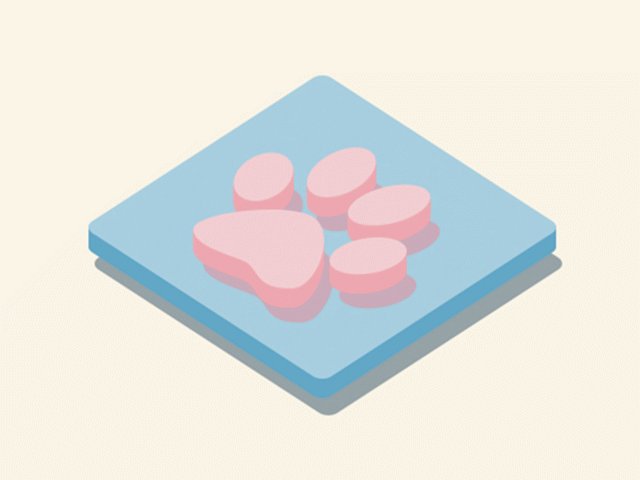
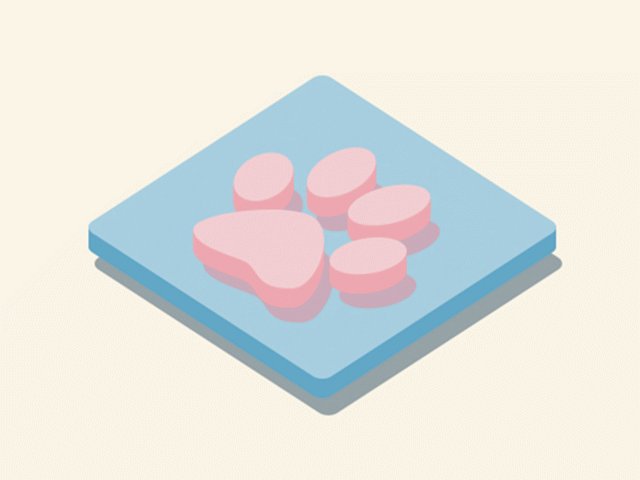
Ctrl+Alt+↓轻移出多个图层,shift点选所有副本图层,Ctrl+g放入一个组里

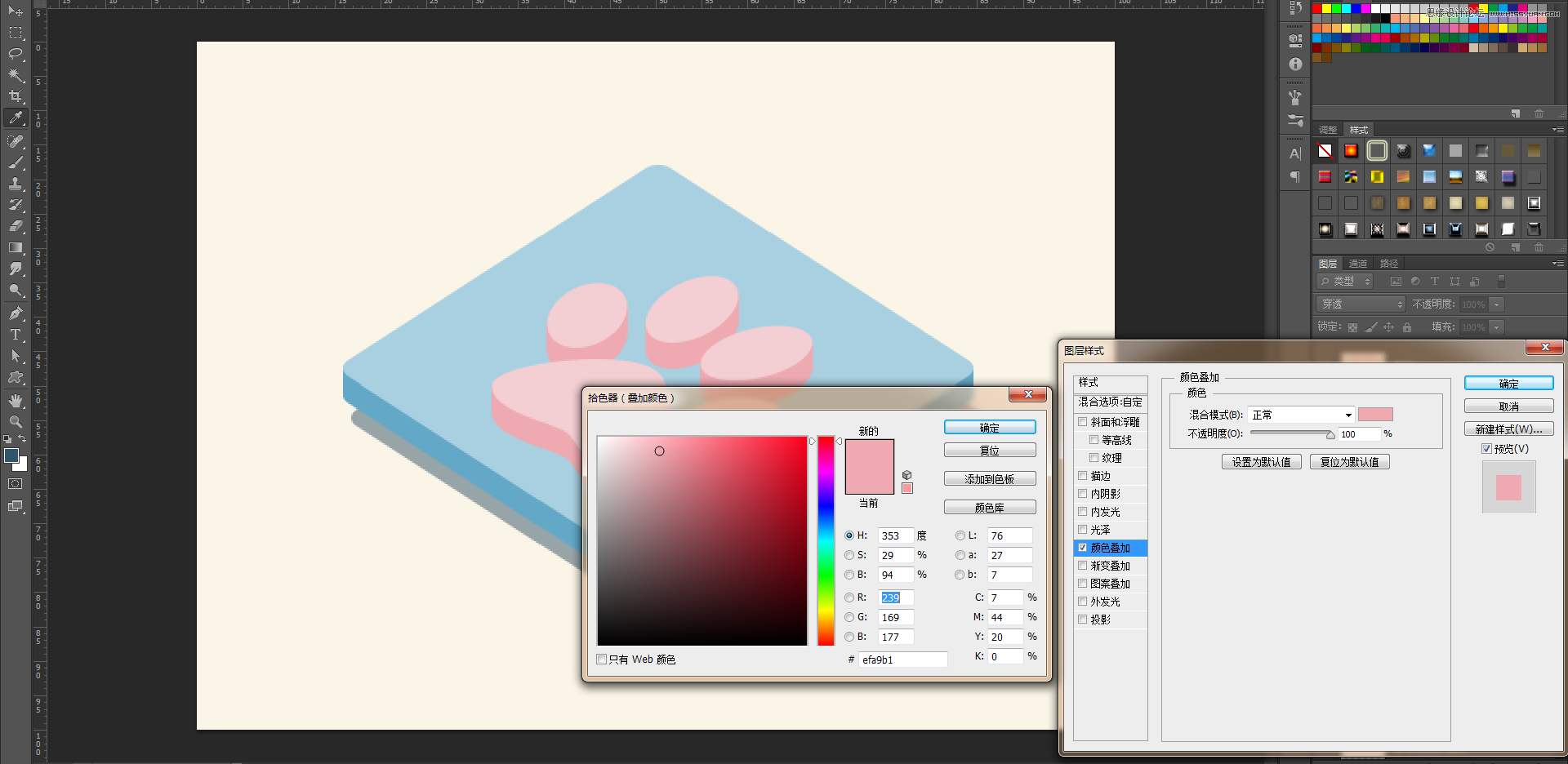
打开组2的图层样式,进行颜色叠加,颜色为#efa9b1

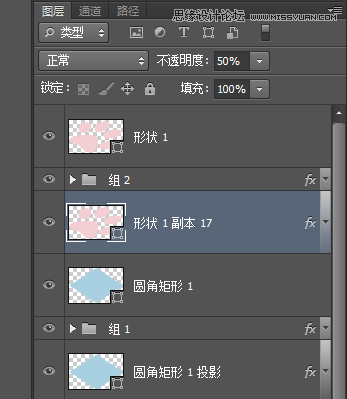
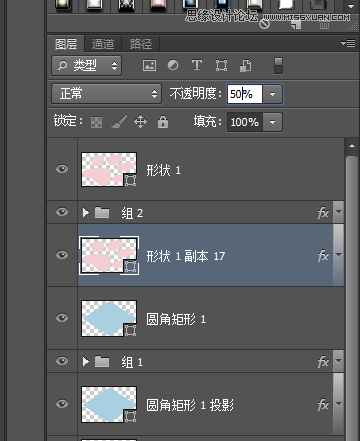
复制形状1图层,放在组2图层的下面

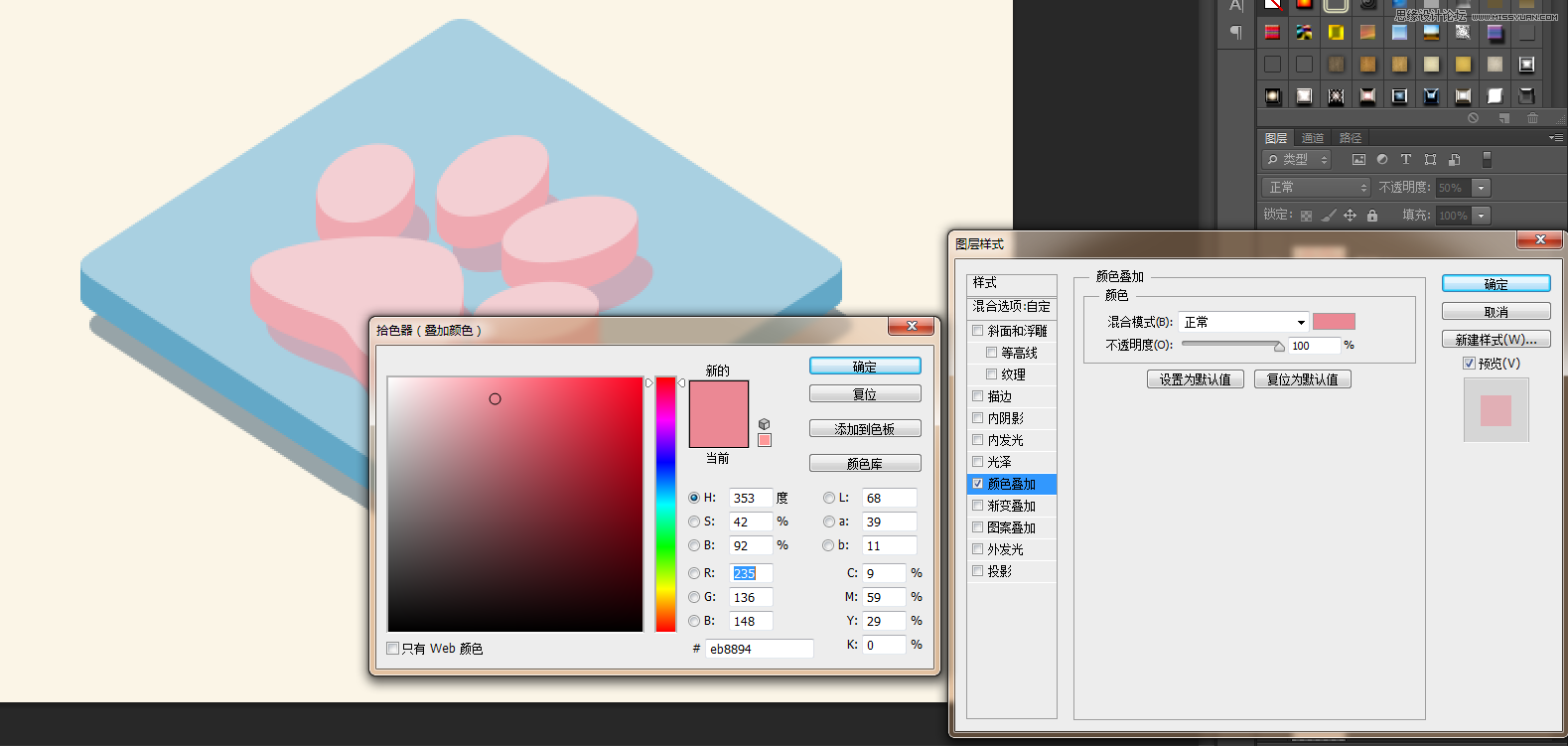
进行颜色叠加,颜色为#eb8894,往右下方移动,使阴影露出

不透明度降低至50%

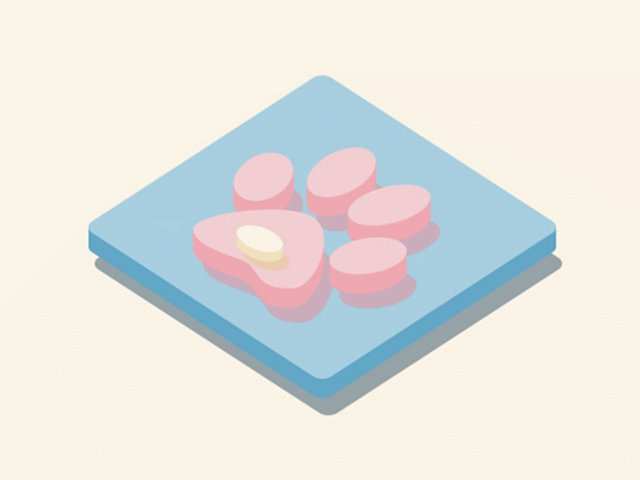
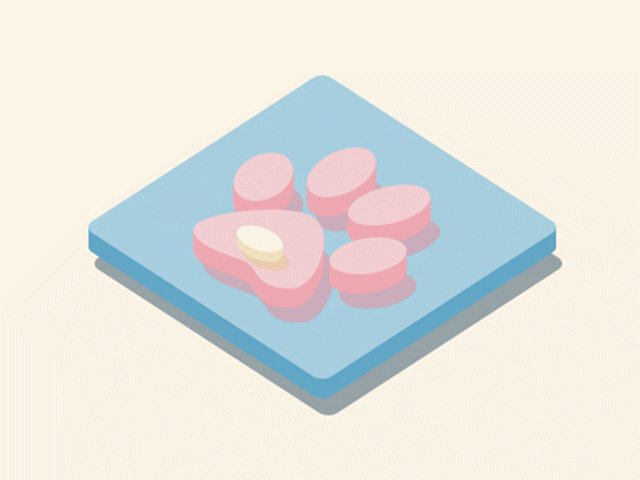
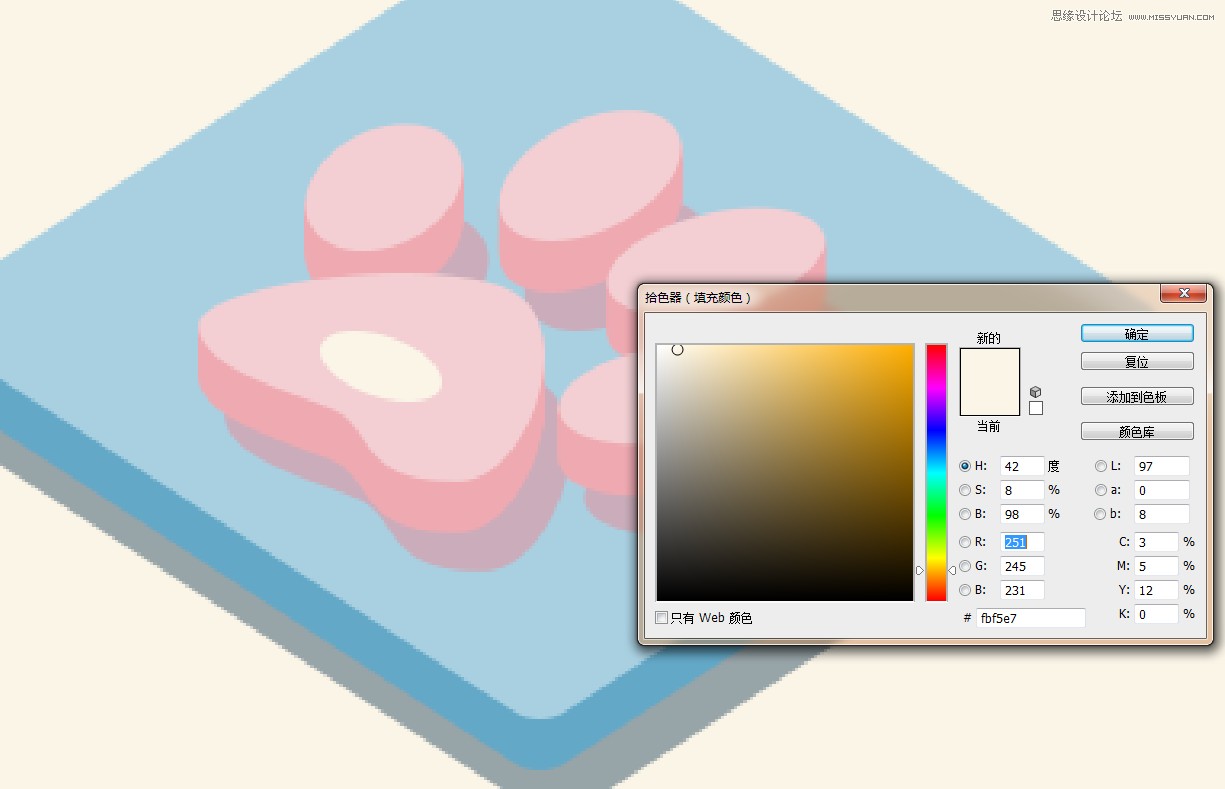
选择椭圆工具,画个椭圆,填充颜色为#fbf5e7


Ctrl+Alt+↓轻移出多个图层,shift点选所有副本图层,Ctrl+g放入一个组里

对组3进行颜色叠加,颜色为#fe12be

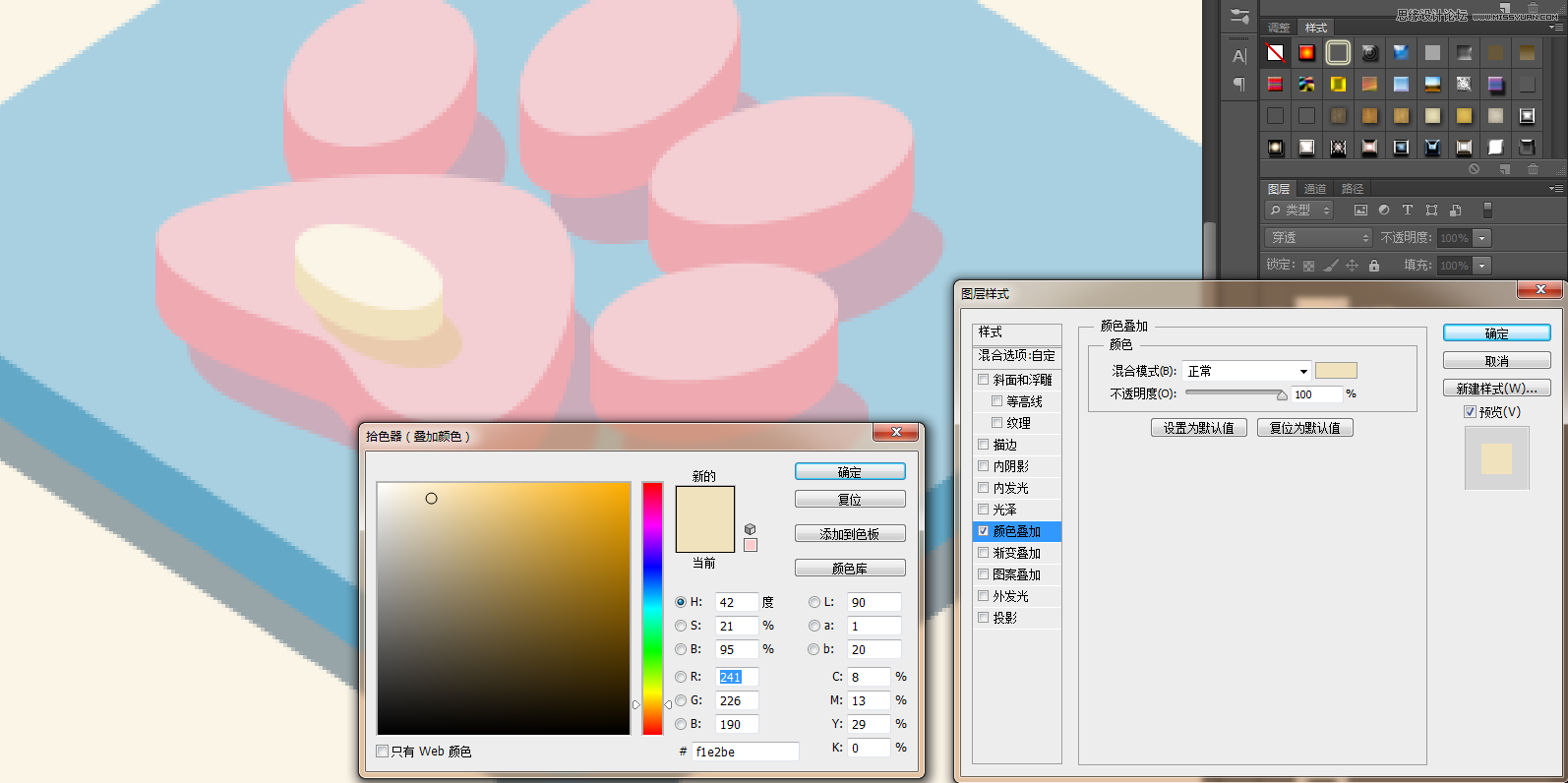
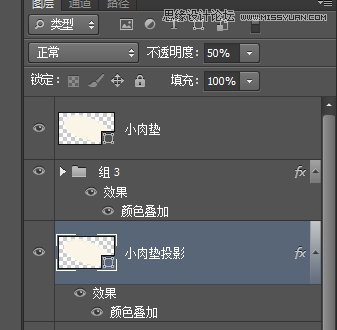
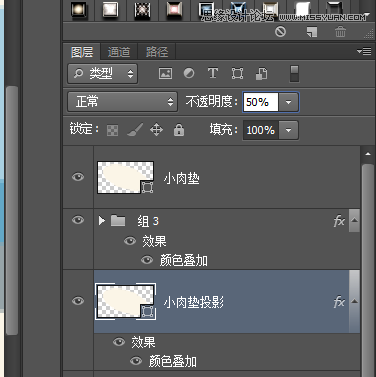
复制小肉垫图层,移至组3图层的下面

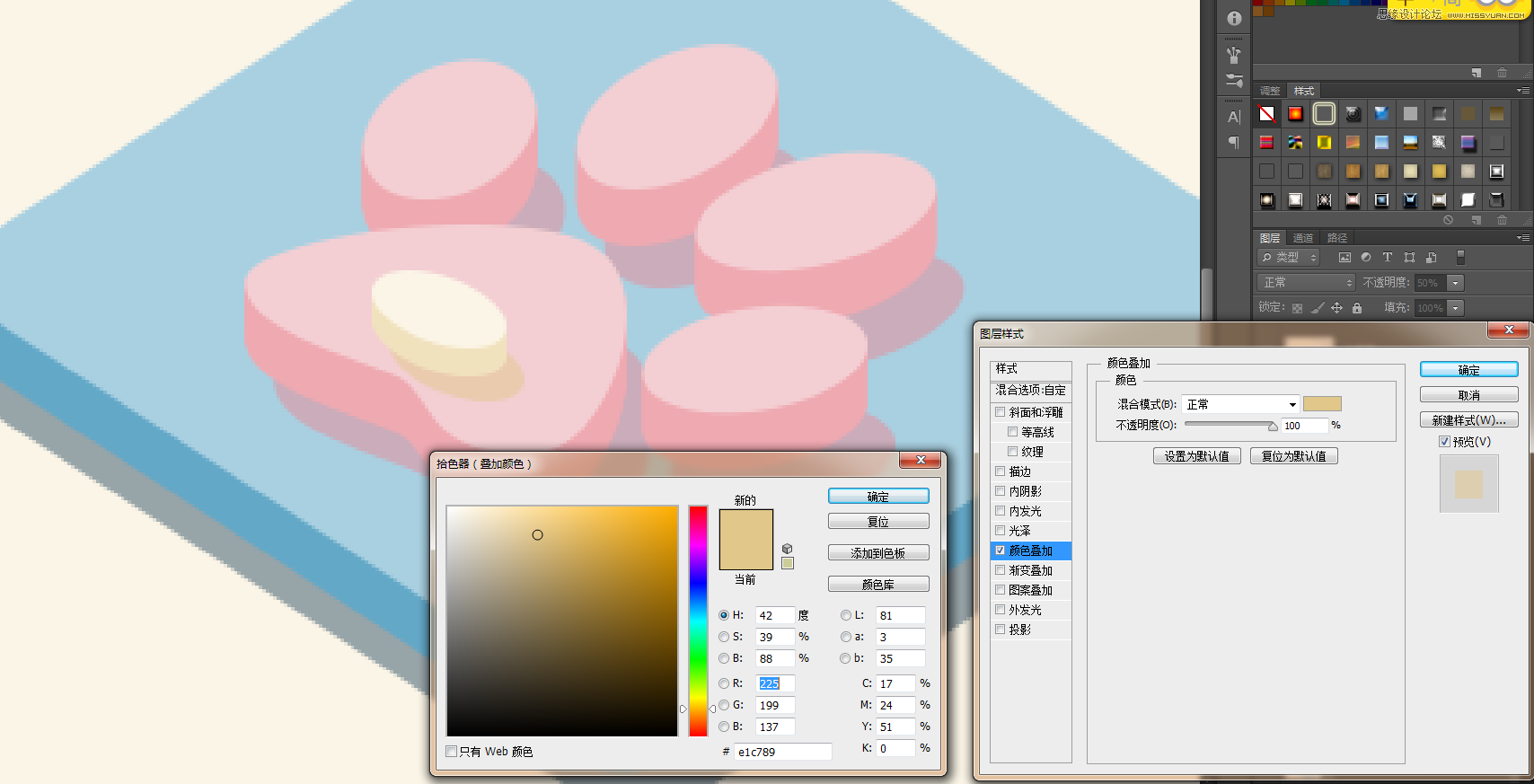
打开图层样式进行颜色叠加,颜色为#e1c789 往右下方移动,使阴影露出

不透明度降低至50%

大功告成啦,超简单的