Photoshop图标制作教程:利用图层样式来制作一个绿色清新的时钟图案
PS图标制作教程:利用图层样式来制作一个绿色清新的时钟图案,时钟主题图标,时钟失量图。最终效果:

老规矩,先来分析一下。这里我们主要分为三个部分:底座、内圆、指针,其它问题都不大,主要是指针部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半。
步骤一:
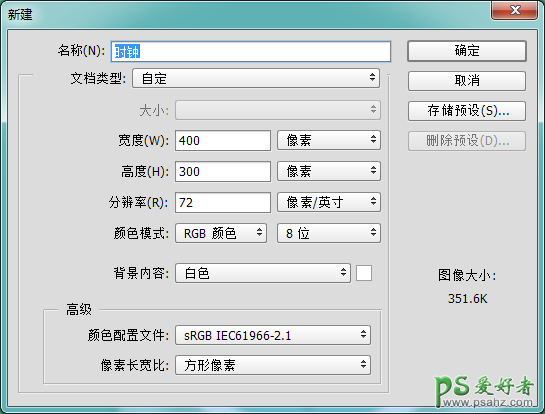
首先新建画布400px*300px画布,命名为时钟,填充背景颜色# 63d7a6。


步骤二:
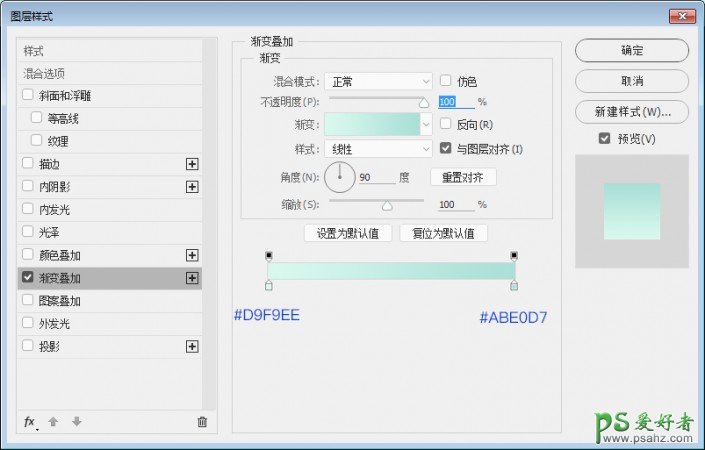
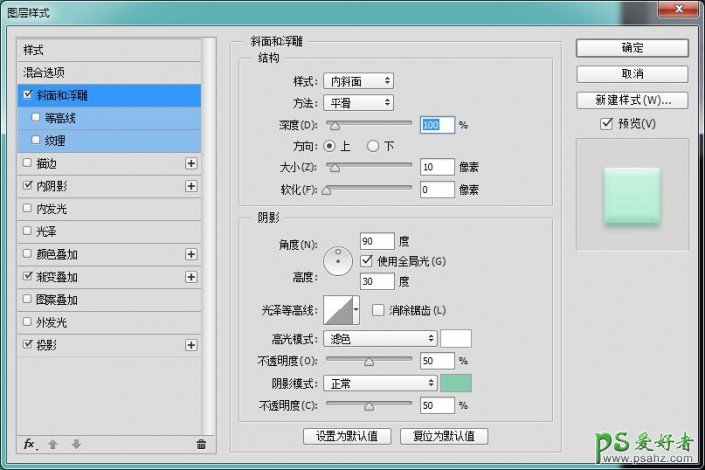
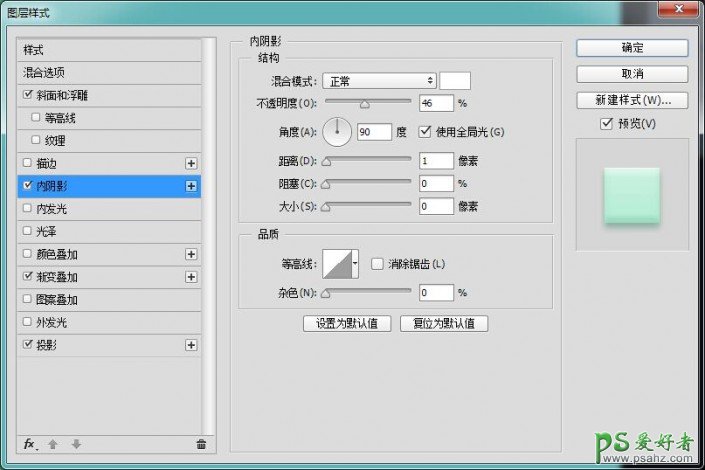
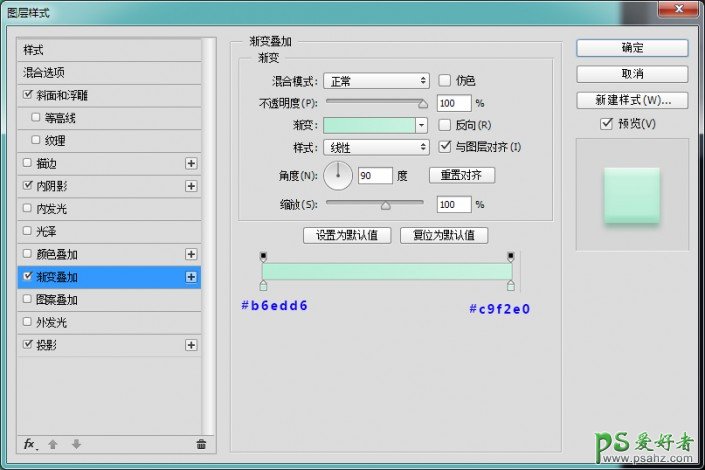
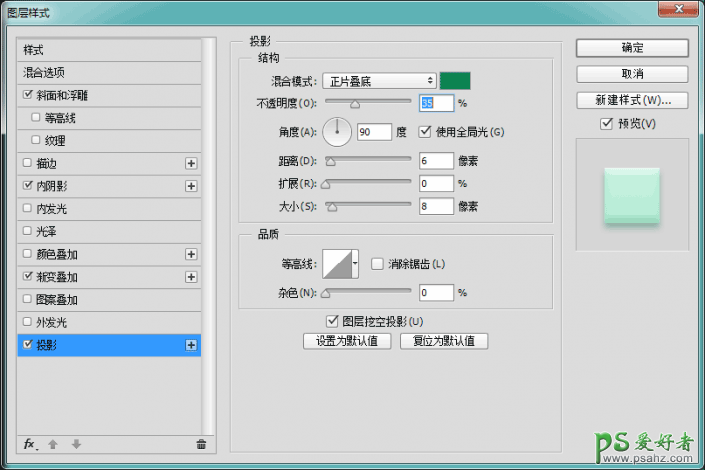
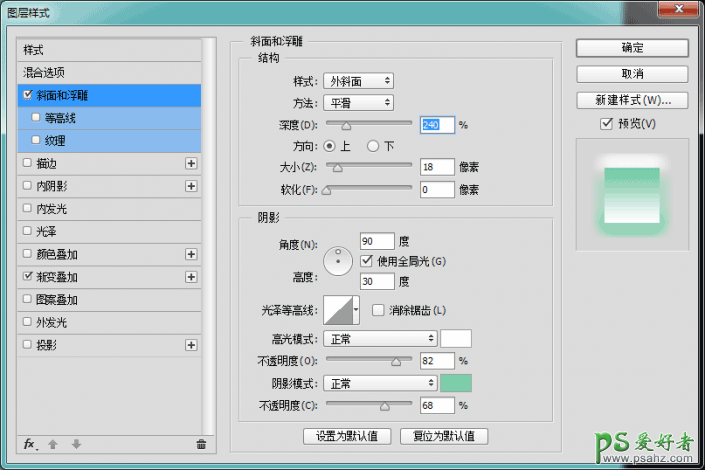
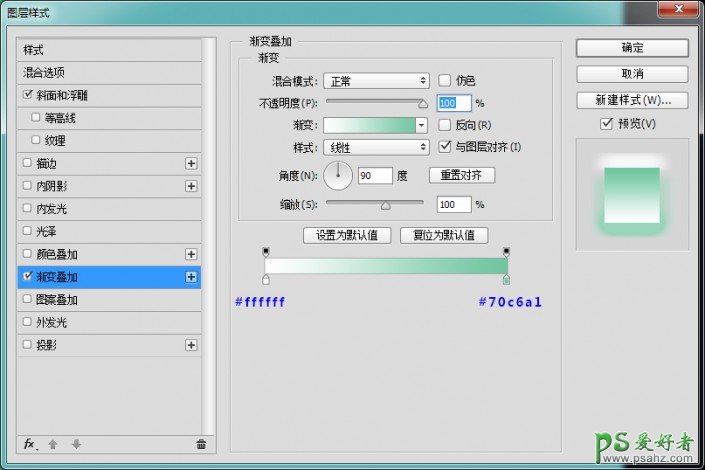
使用圆角矩形、绘制一个190px*190px,圆角半径为40px的底座,并为它添加图层样式。






步骤三:
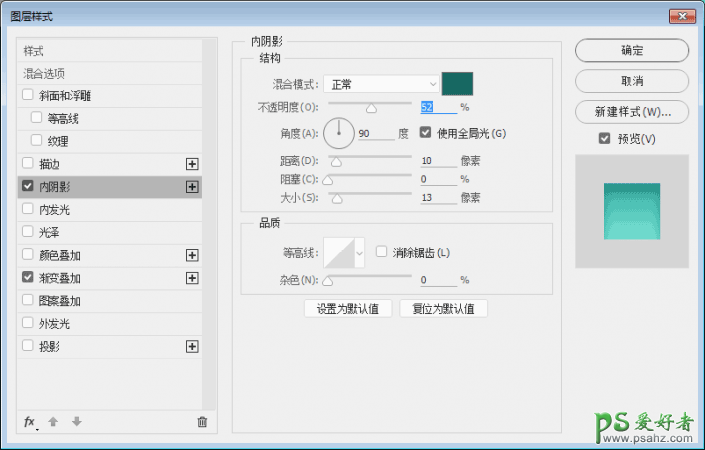
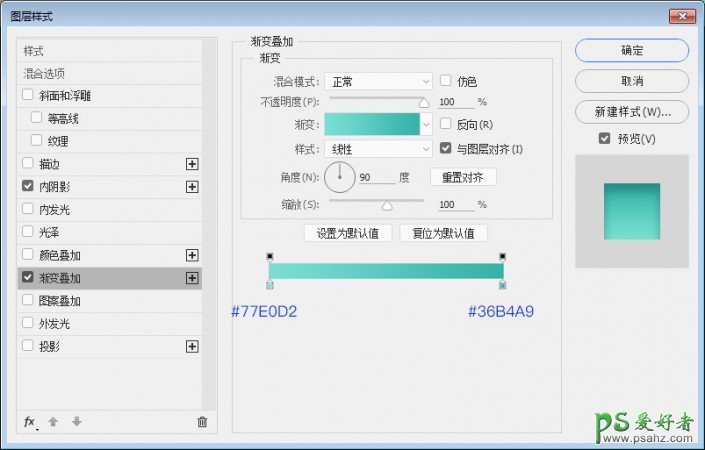
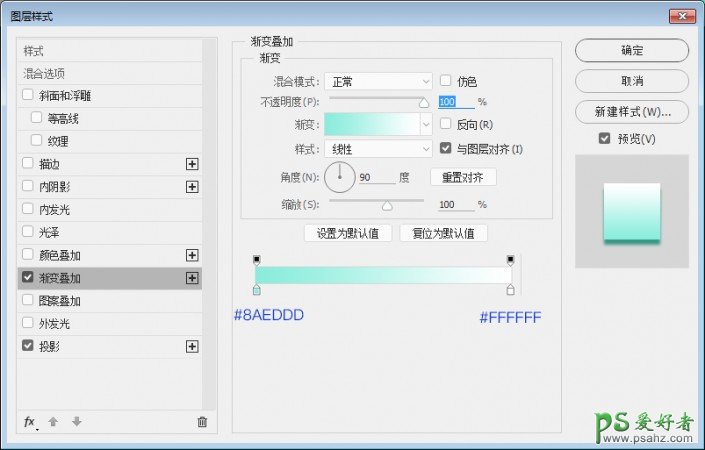
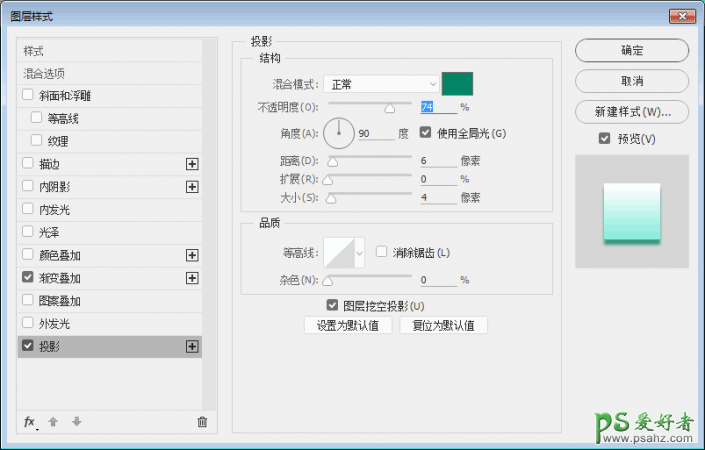
现在我们来绘制内圆部分吧,选择椭圆工具绘制一个154px*154px的正圆吧,并为它添加一下图层样式。



步骤四:
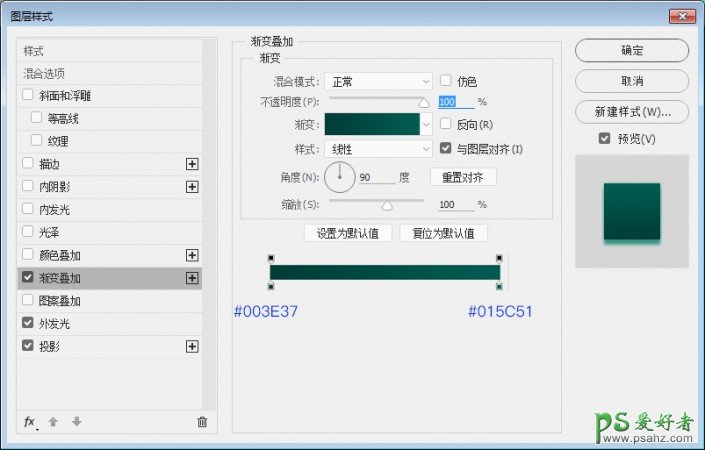
继续选择椭圆工具,绘制一个132px*132px的正圆吧,并为它添加一下图层样式。



步骤五:
现在我们来绘制三角位置,选择多边形工具边数设置为3,绘制一个颜色白色三角形,并将混合模式设置为叠加,命名为下侧三角。

步骤六:
复制下侧三角执行自由变换命令,调整中心点至画布中心,旋转90度并执行重复上一命令并复制,shift+ctrl+alt+t复制出另外两个三角形状,将上侧三角混合模式设置为柔光,透明度设置为70%,左右两侧三角混合模式正常。


步骤七:
现在我们将指针的位置绘制一下吧,选择圆角矩形工具,画两个圆角矩形,旋转放到合适的位置。

步骤八:
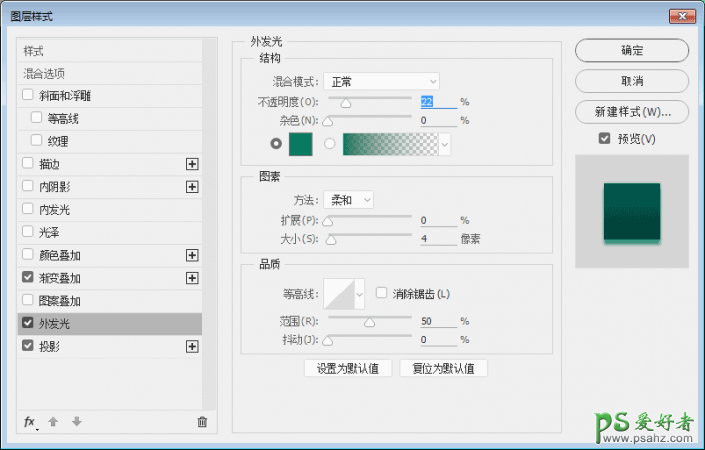
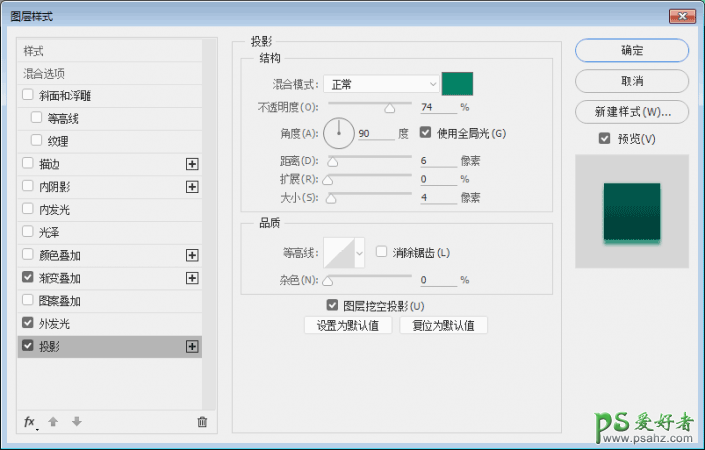
接下来我们为两个指针添加一下相同的图层样式吧。




步骤九:
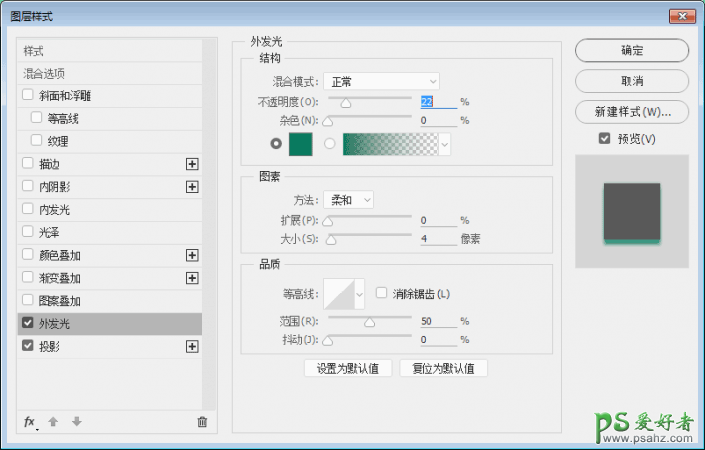
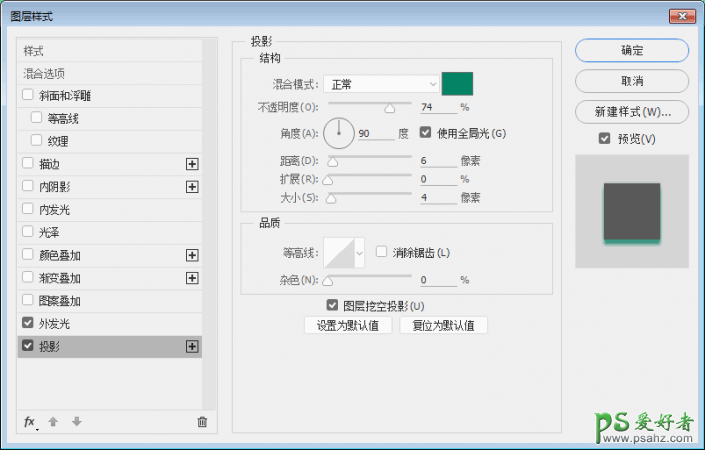
现在我们绘制秒针吧,选择矩形工具,绘制一个颜色为#ff5758长宽2px*24px的矩形,并添加图层样式。



步骤十:
指针完成之后我们选择椭圆工具绘制一个20px*20px的正圆,并为它添加一下图层样式。



步骤十一:
现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个10px*10px正圆,给它起名叫小内圆吧,并为它添加图层样式。