Photoshop手绘非常有质感的饮料UI图标,饮料app图标素材
时间:2022-11-14
浏览:1
Photoshop手绘非常有质感的饮料UI图标,饮料app图标素材。效果图:

操作步骤;
1、首先把基本型绘制出来,建立一个圆角矩形,颜色为白色,填充改为48%。用钢笔工具画出大致轮廓,并填充颜色。这里的电话我先做了一一个渐变。

2、为玻璃的底部刻画厚度。

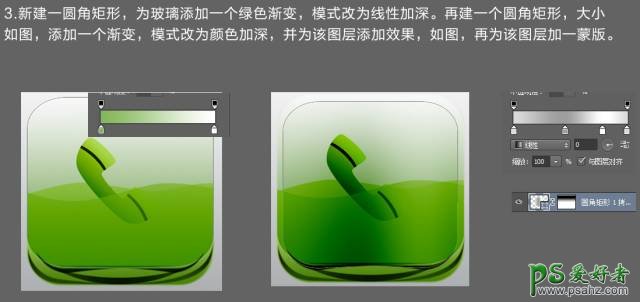
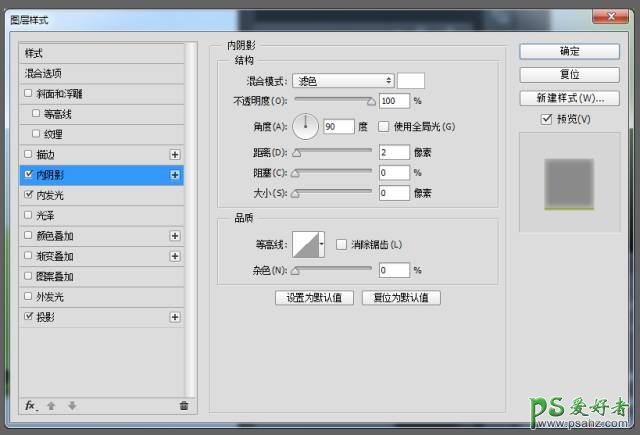
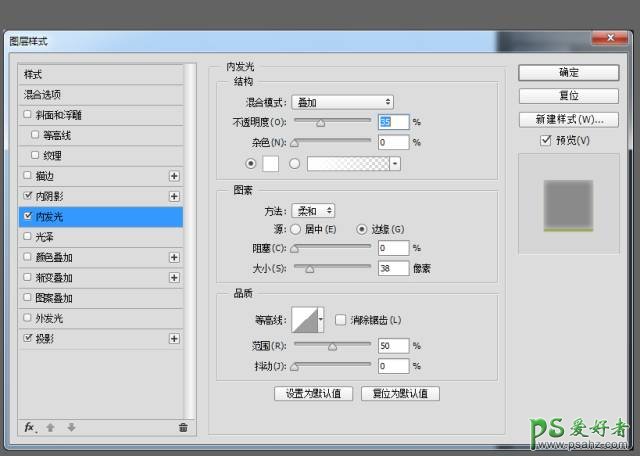
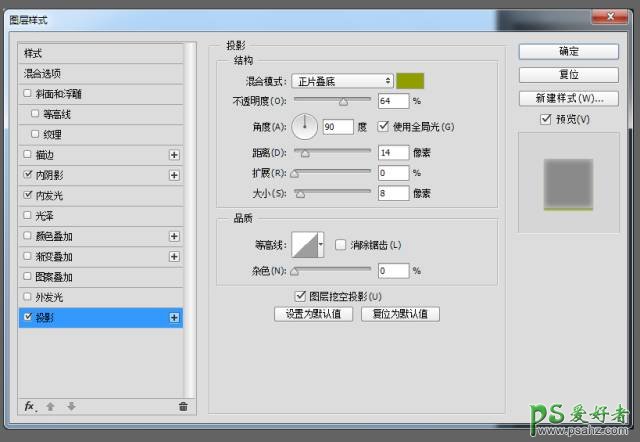
3、新建- -圆角矩形,为玻璃添加一个绿色渐变,模式改为线性加深。再建一个圆角矩形,大小如图,添加一个渐变,模式改为颜色加深,并为该图层添加效果,如图,再为该图层加一蒙版。




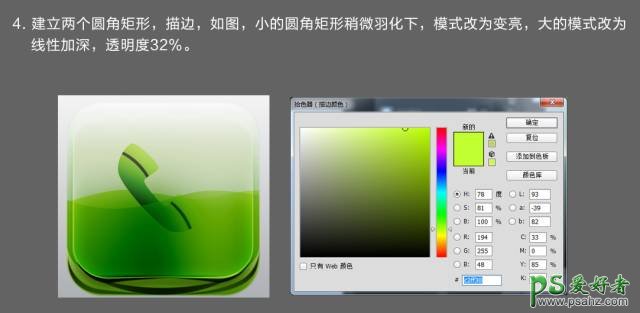
4、建立两个圆角矩形,描边,如图,小的圆角矩形稍微羽化下,模式改为变亮,大的模式改为线性加深,透明度32%。


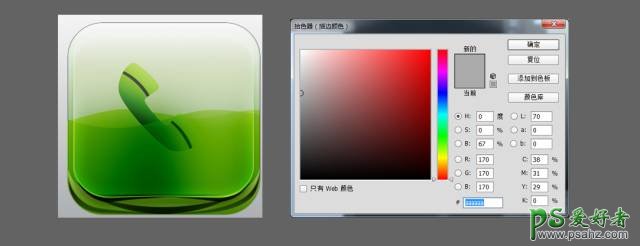
5、为液体部分和底部玻璃添加高光。用钢笔工具绘制,颜色填充白色即可,液体部分模式改为叠加,降低透明度即可。根据光照,可以适当为边缘增加亮度或加深边缘,增加质感。

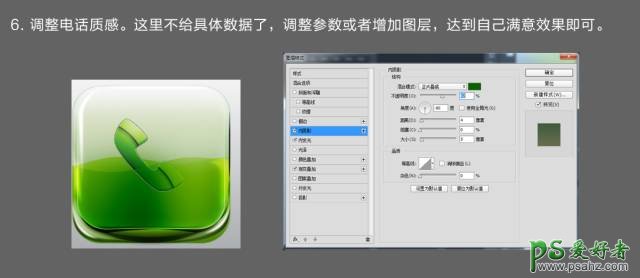
6、调整电话质感。这里不给具体数据了,调整参数或者增加图层,达到自己满意效果即可。

7、最后就增加高光,泡泡和阴影,增加液体细节,大功告成。换换颜色也好看。像不同的饮料,啊,突然好饿啊...

完成:
