Photoshop手绘失量风格牛奶盒图标,可爱的牛奶盒素材图

教程的详细操作步骤
温馨提示:本篇教程中所有的尺寸单位都是px像素。没标色值的颜色,通常都是黑色或者白色,大家可以根据场景判断,后面的操作中不再赘述。
1、牛奶盒盒体制作
1.先新建800*800的画布,分辨率72。
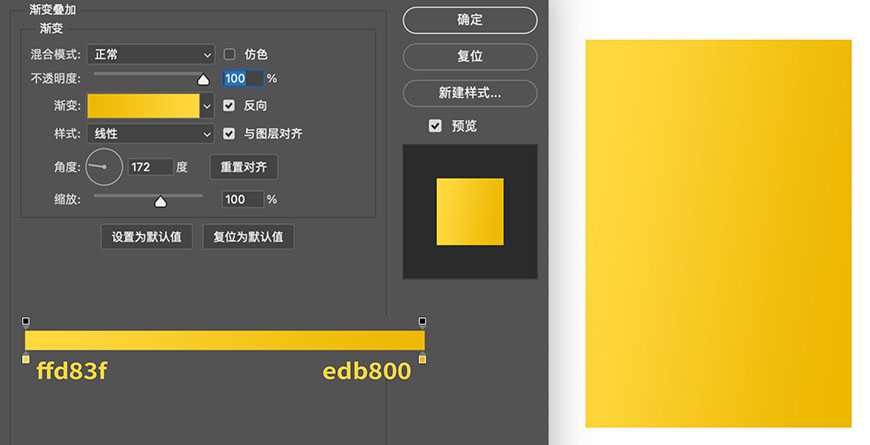
2.新建一个185*270的矩形,并添加渐变叠加的图层样式,做瓶子左下角的形状。

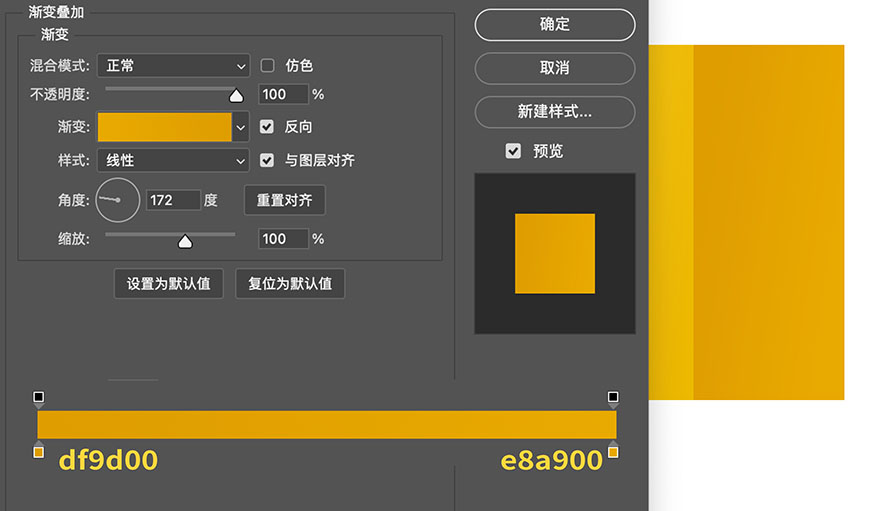
3.新建一个115*270的矩形,并添加渐变叠加的图层样式,做瓶子右下角的形状。

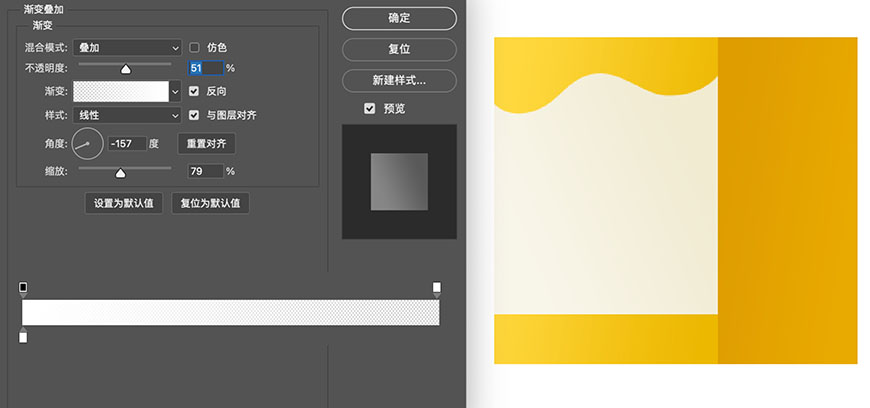
4.使用钢笔工具,画出左面的花纹形状,颜色填充为f1ebd2,并添加渐变叠加的图层样式,做出光影过渡。

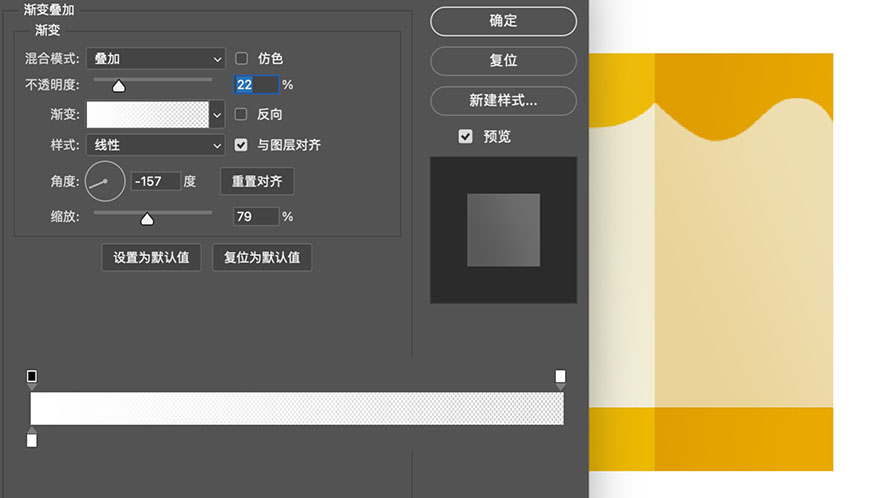
5.再用钢笔工具画出右边的花纹形状,颜色填充为e9d398,并添加渐变叠加的图层样式做出光影过渡。

2、牛奶盒顶制作
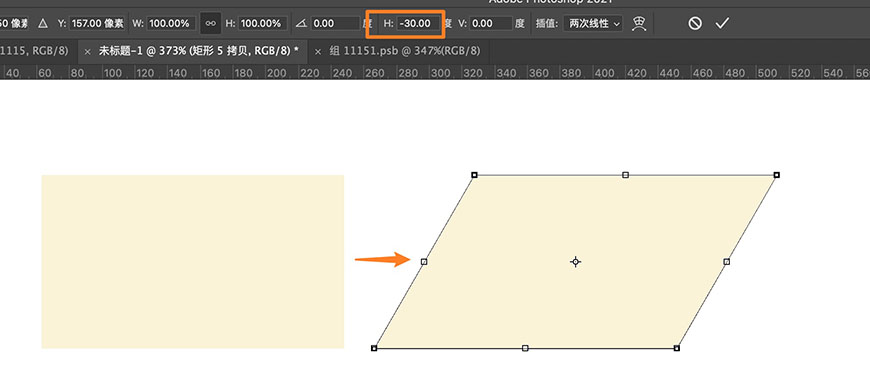
6.新建一个185*106的矩形,并Ctrl+T自由变换,然后点鼠标右键-斜切,设置斜切角度为-30,做出倾斜的面。

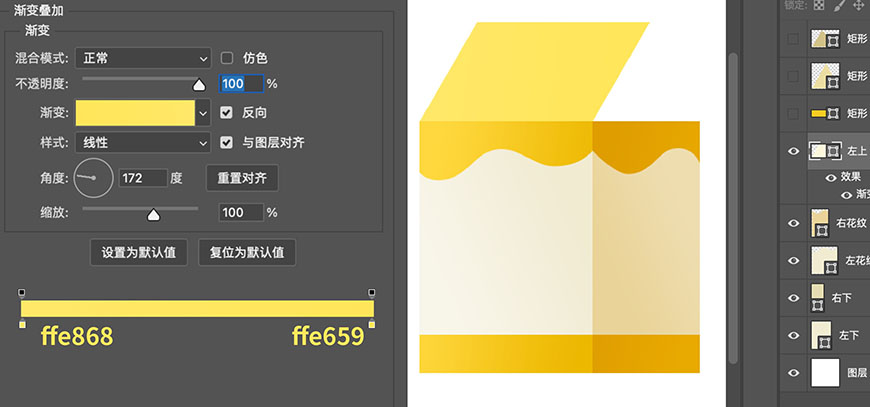
7.将斜面改名为【左上】,并添加图层样式做出光影过渡。

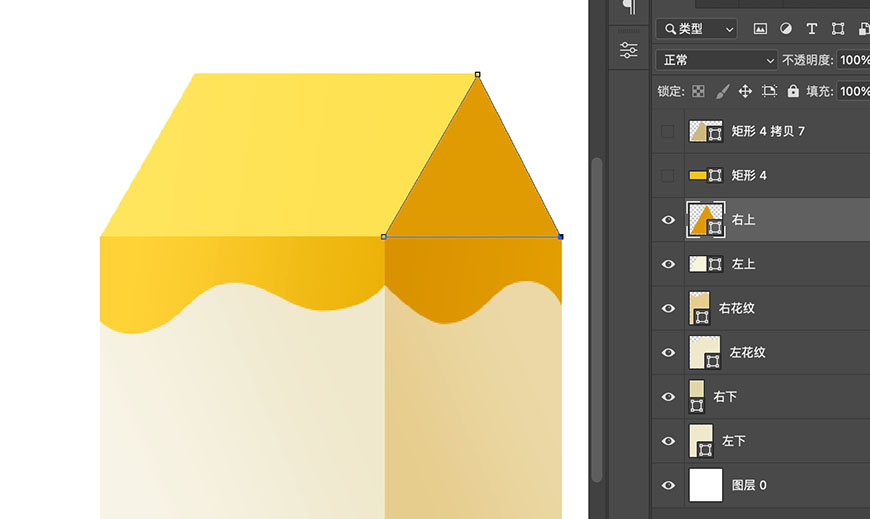
8.用钢笔工具补出来右上角的三角形,颜色填充改为e3a500,并命名为【右上】。

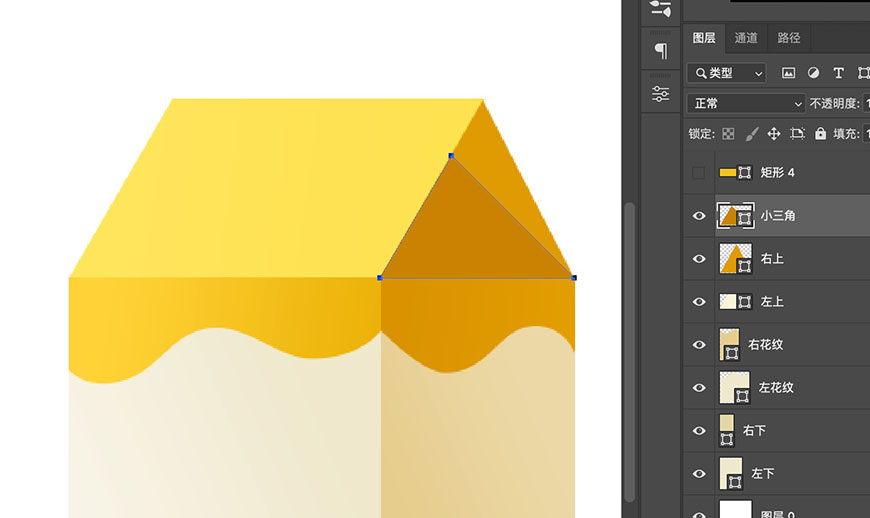
9.用钢笔再勾出来一个三角形,做出纸盒子折进去的效果。并把颜色填充改为d18d00,命名为【小三角】。

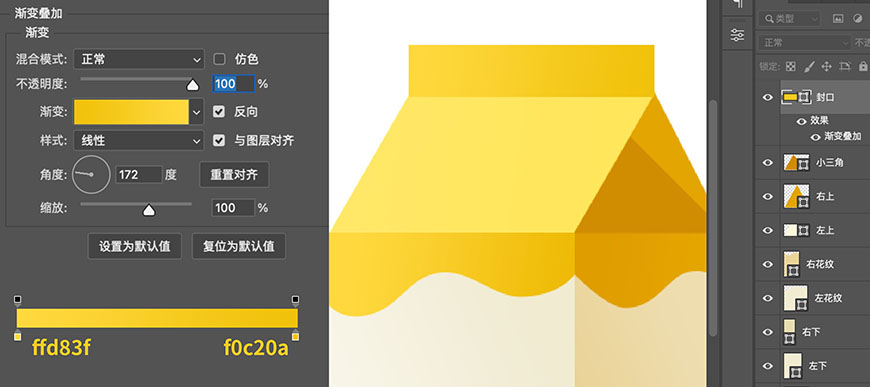
10.画一个185*39的矩形,改名为封口,并添加渐变叠加,做出光影过渡。

3、牛奶盒瓶盖制作
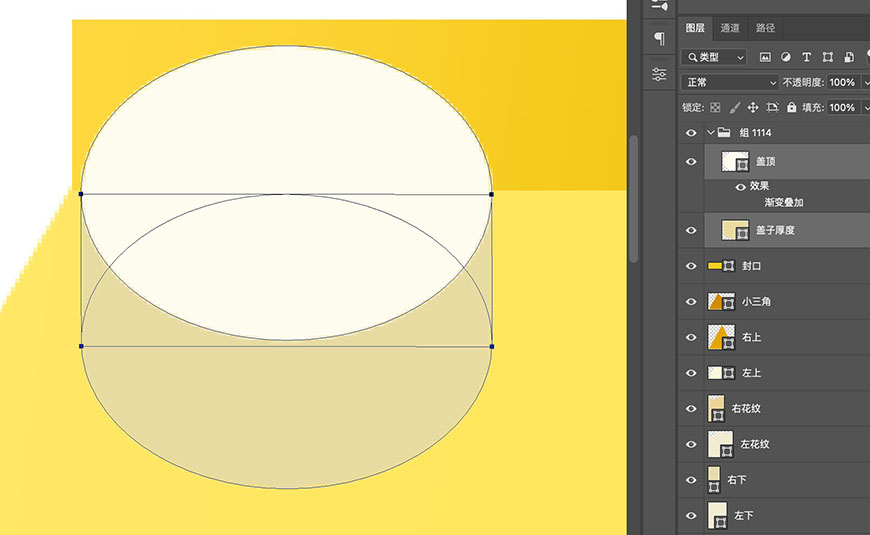
11.画一个94*67的椭圆命名为【盖顶】,颜色填充为fefbef。
12.复制【盖顶】并往下移动35px,将颜色改为e7dba1。然后使用矩形工具画一个94*35的矩形,颜色与前面相同。将矩形与盖顶图层选中,并Ctrl E合并形状。并改名为【盖子厚度】。

此处用到的知识点是PS中最常用的布尔运算技巧。
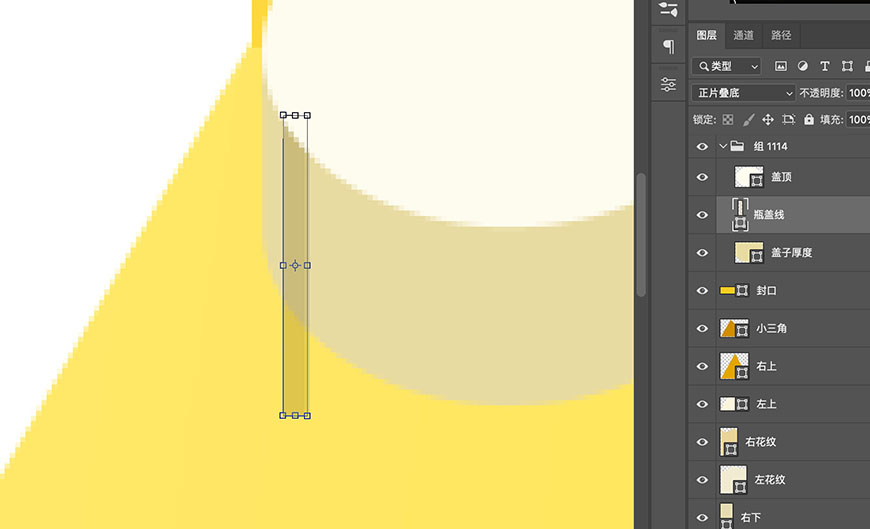
13.画一个5*57的小矩形,图层模式改为正片叠底,颜色填充为dfdac3,改名为【瓶盖线】。

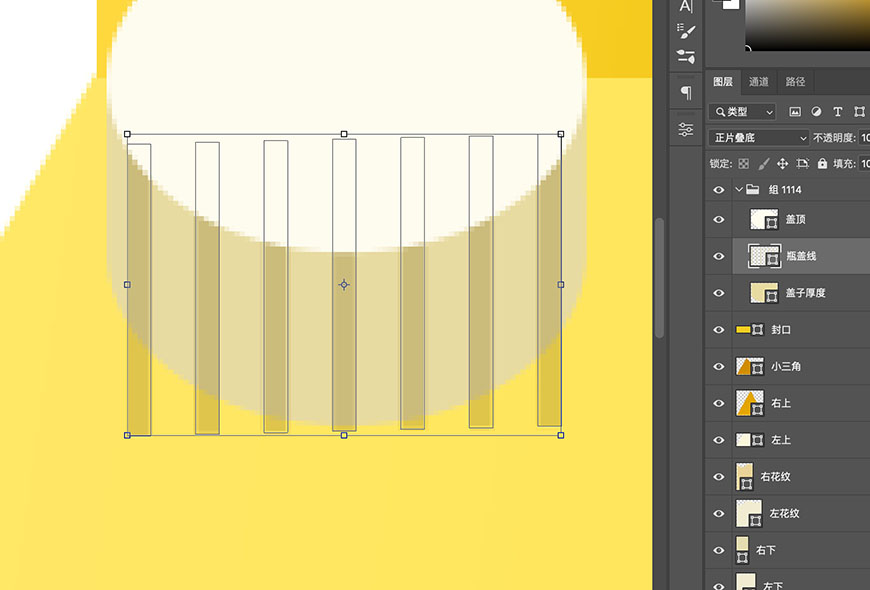
14.用路径选择工具选中小矩形,并Ctrl T进入自由变换后,往右拖动一截,然后按enter回车。接着多按几次Ctrl+Shift+Alt+T重复上一步变换,以此复制出一排矩形。
(注:如果这个操作不出来,也可以手动复制出来一排矩形。)

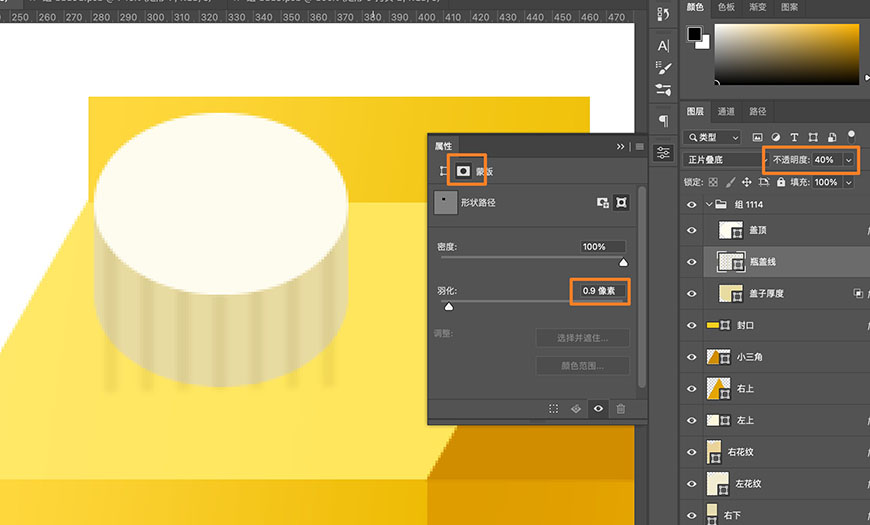
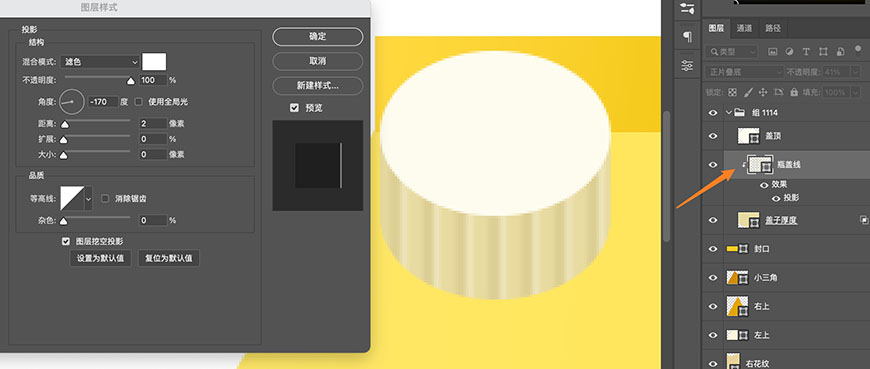
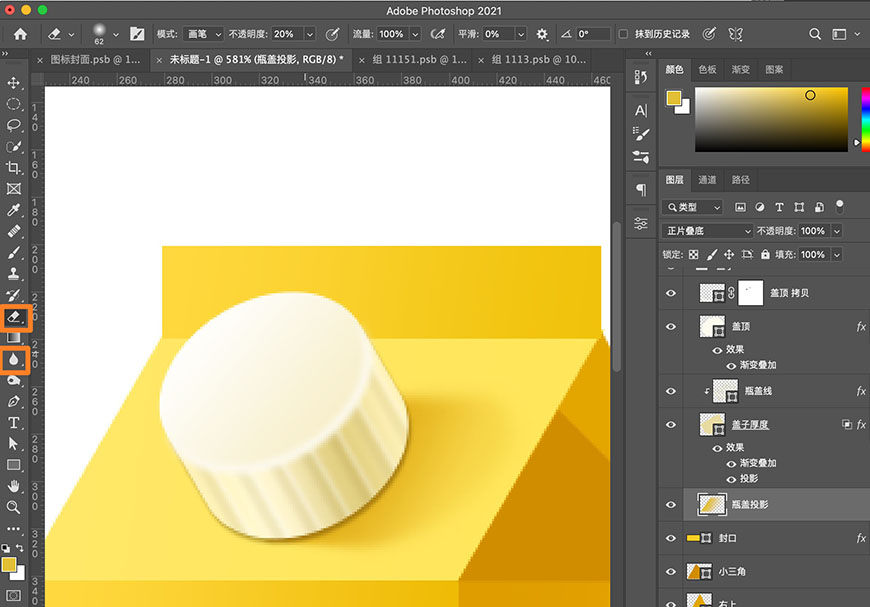
15.双击【盖子厚度】将混合选项改为内部效果混合成组。把【瓶盖线】图层不透明度改为40%,并调整形状羽化为0.9,然后用投影的图层样式添加一个亮色的投影,作为凹陷的高光面,从而做出凹陷的体积感。然后右键建立剪贴蒙版。


4、瓶盖的厚度和光影制作
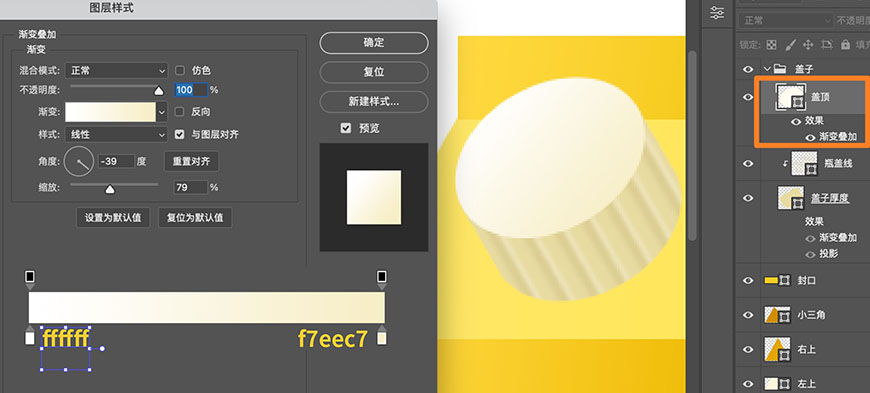
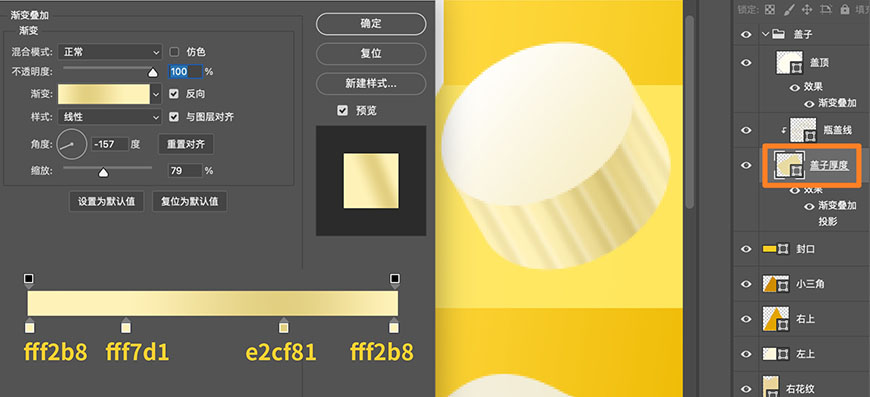
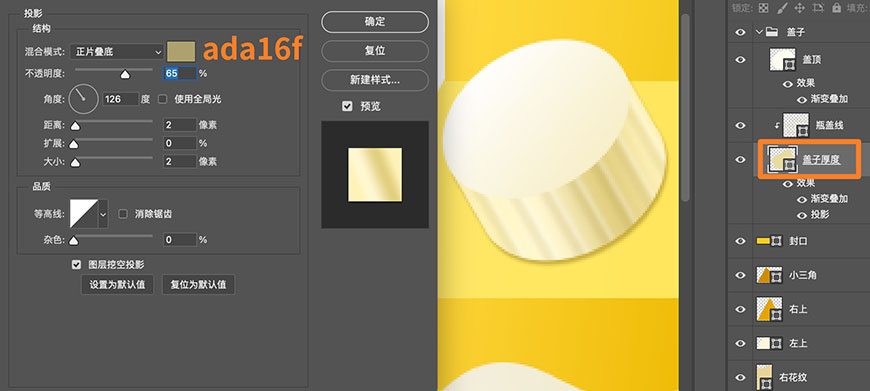
16.将刚才3个图层编组,并Ctrl T自由变换,旋转30度。然后分别给【盖顶】和【盖子厚度】添加图层样式。



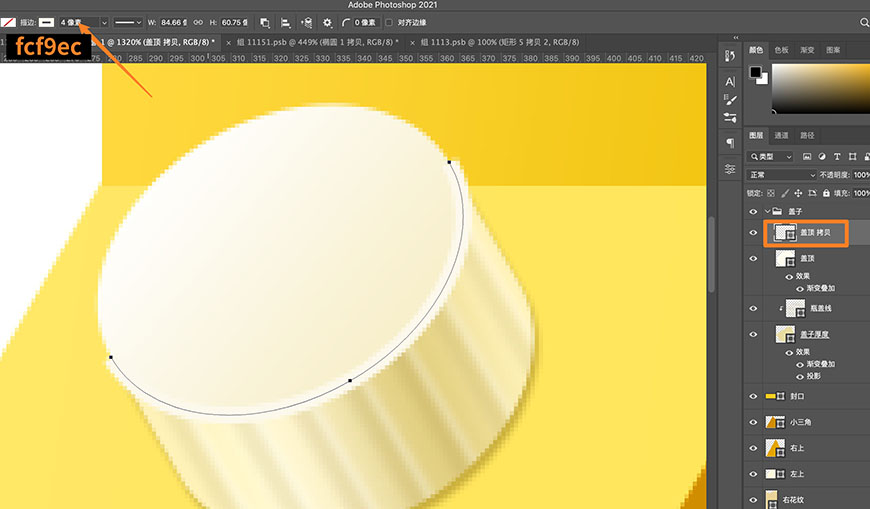
17.将【盖顶】Ctrl J复制,并右键-清楚图层样式,去掉填充,描边改成4,并设置描边颜色。

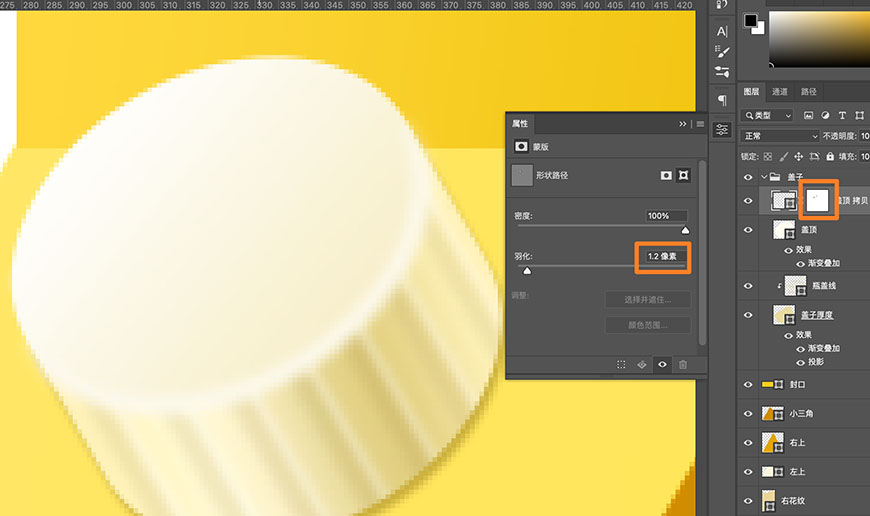
然后设置形状羽化,并添加图层蒙版,使用黑色柔边画笔,在线条两端涂抹,使其自然消失。这样就可以做出瓶盖圆润的转折感了。

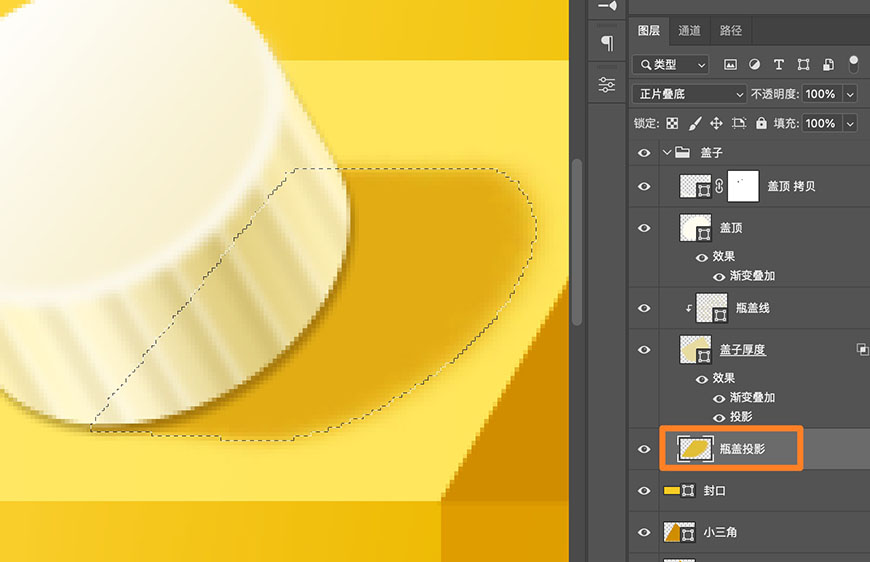
18.新建图层,命名为【瓶盖投影】。用选区工具勾出投影的选区,将前景色设置为d8a411,并按alt+deldet填充。图层模式改为正片叠底。

然后用模糊工具,涂抹投影的右侧做出虚实变化。用柔边橡皮擦擦除右边投影,制作渐隐的效果。这样投影会更有虚实和深浅的对比。

5、最终细节优化
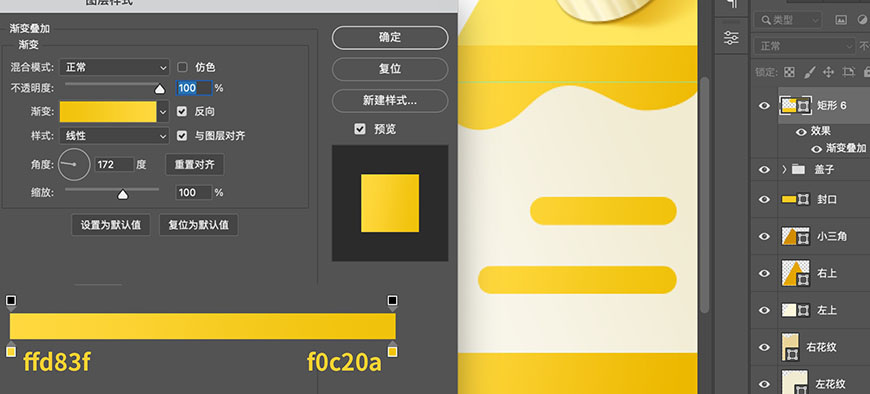
19.画上两个圆角矩形,并右键ctrl E合并形状。大小看着发挥叭,然后添加个渐变叠加。这样的话,图标主体就做完了。

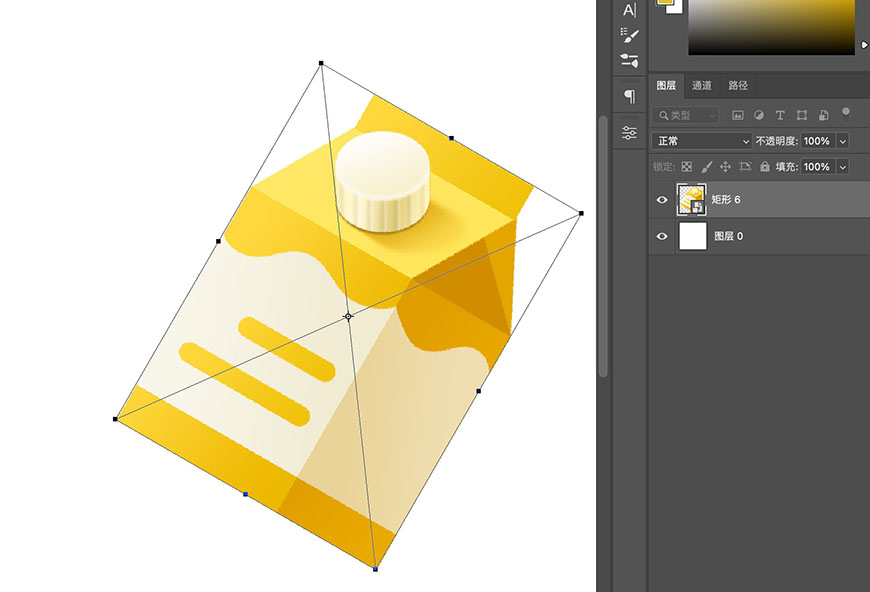
20.最后最后,一定要注意的一点。如果需要做排版,请选中除背景外所有图层,然后右键-转化为智能对象。这样旋转图标,渐变才不会错位哦~

到这里图标就完成啦,欢迎大家跟着练习。如果在制作过程中有任何问题,可以加入优优自学团的微信交流群(加群方式在下方),随时向我提问哦~
