Photoshop鼠绘教程:利用形状工具制作液晶电脑失量图素材,电脑图标制作
时间:2022-11-14
浏览:6
PS鼠绘教程:利用形状工具制作液晶电脑失量图素材,电脑图标制作。本教程的学习重点是对形状工具的掌握,通过添加图层样式与渐变来实现需要的效果。
效果图:

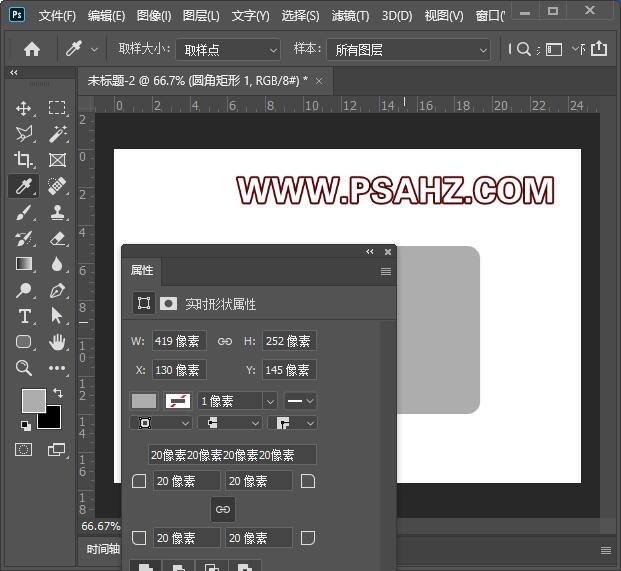
新建画布,选择矩形工具,绘制矩形,填充灰色,在属性面板将四边的圆角改为20像素,

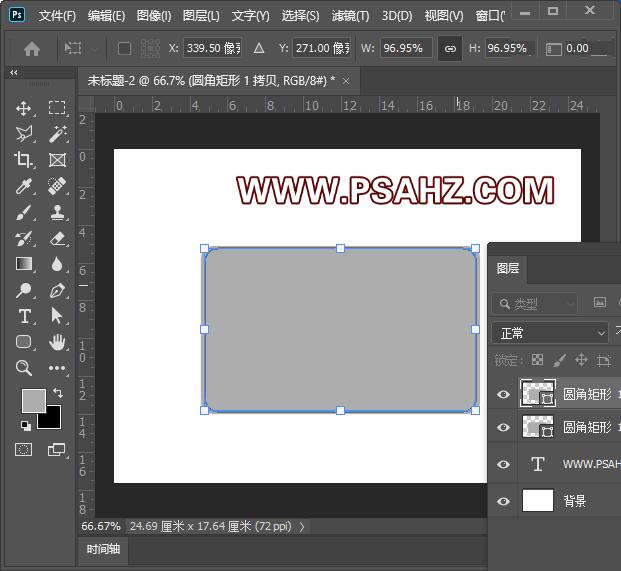
CTRL+J复制矩形,CTRL+T进行缩小,填充黑色

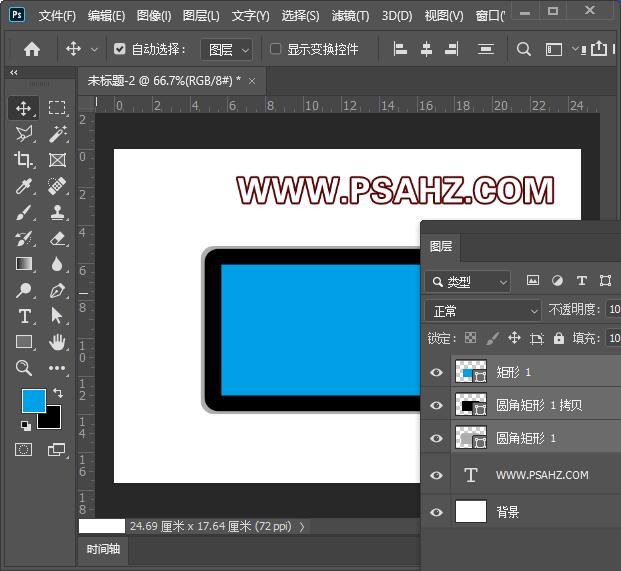
使用矩形工具绘制一个长方形做为屏幕,可以填充蓝色,然后全选三个图层使其居中对齐

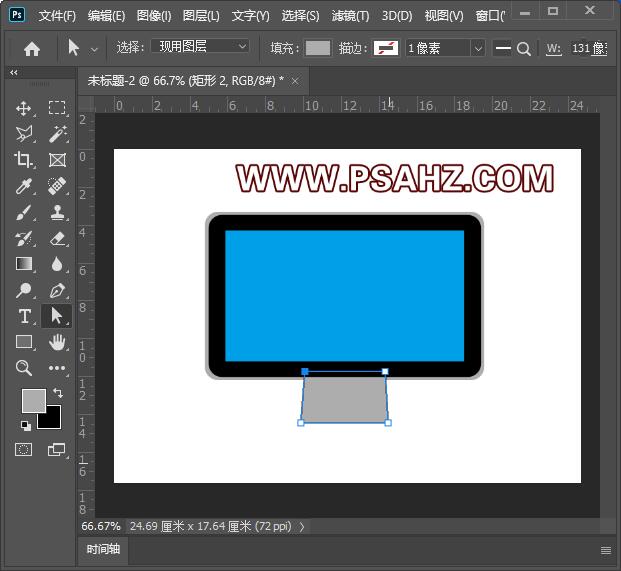
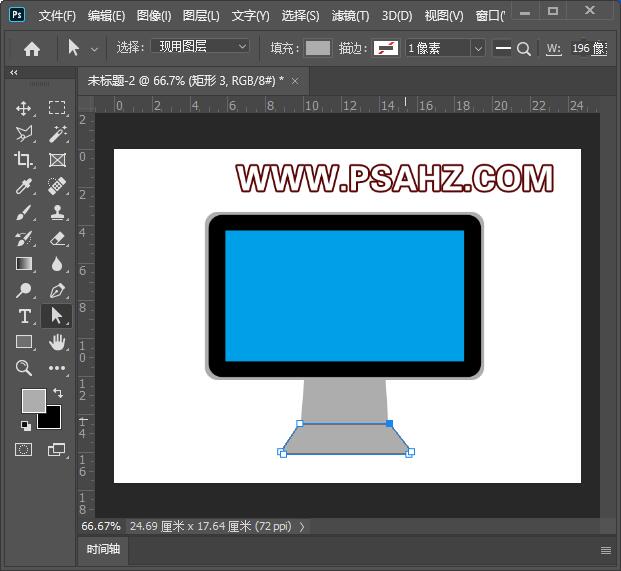
使用矩形工具绘制一个长方形做为电脑底座,填充灰色,然后使用直接选择工具选择上面的两个节点向内移到3个像素

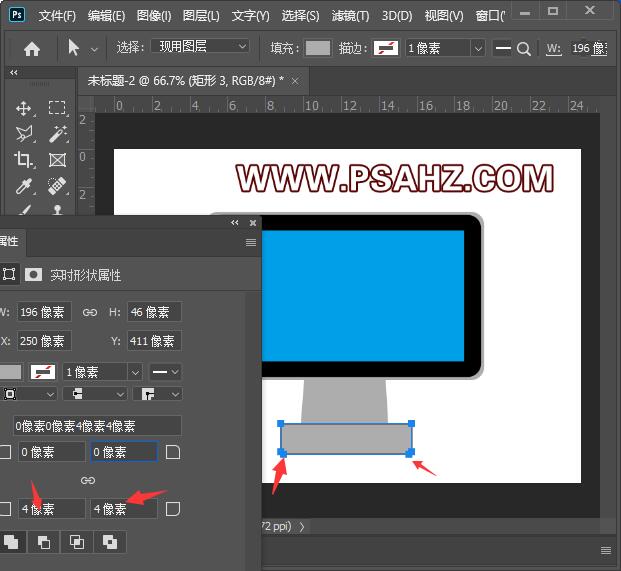
使用矩形工具再绘制一个长方形填充灰色,在属性面板将下面的两个角变为圆角,4像素

然后使用直接选择工具选择上面的两个节点向内移到与上面的对齐

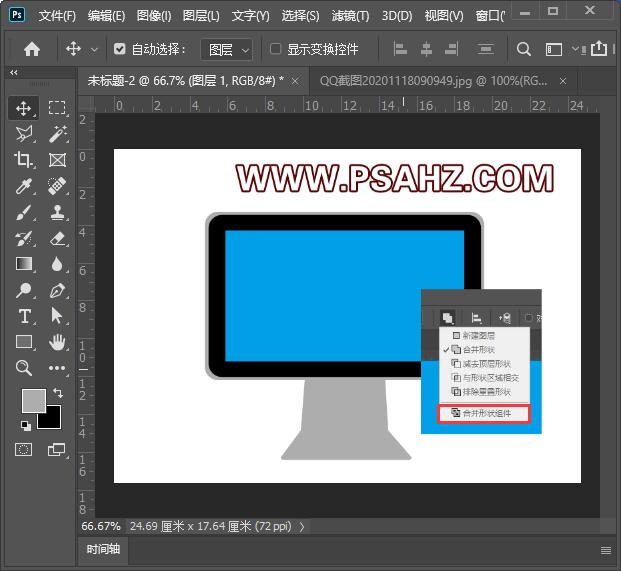
然后将两个图层全选,右键选择合并形状,在菜单栏下方找到如图图标,选择合并形状组件

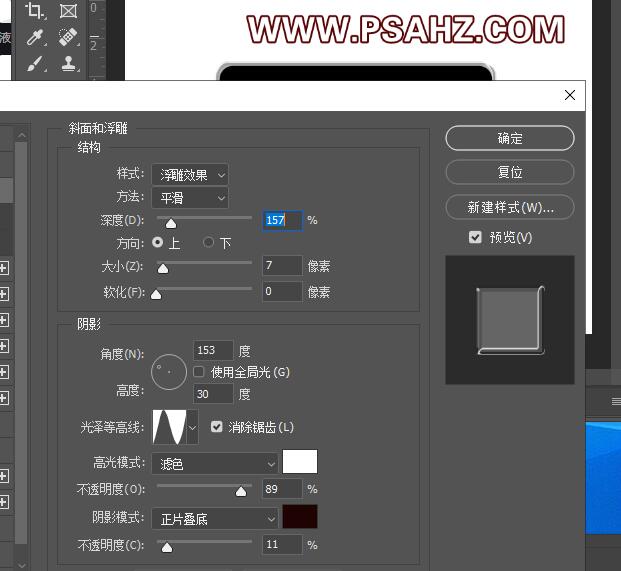
大体的框架搭建完成,下面来加效果,先找到做为电脑边框的灰色图层,添加一个斜面与浮雕

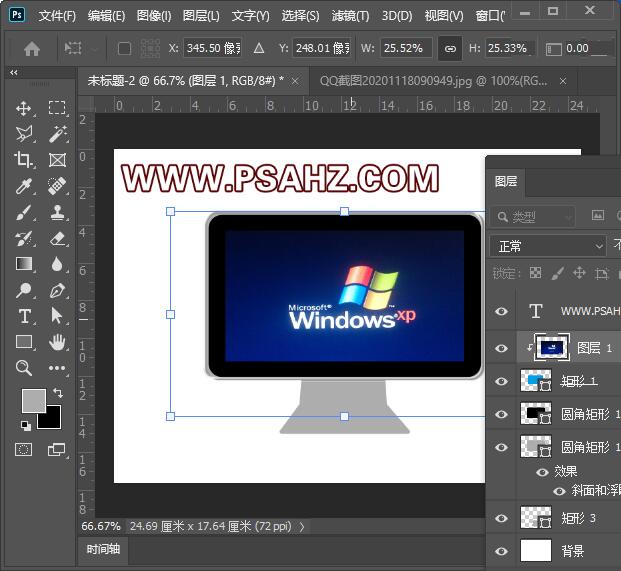
网上找一个开机的画面,放入画布,与电脑屏幕蓝色图层做剪切蒙版

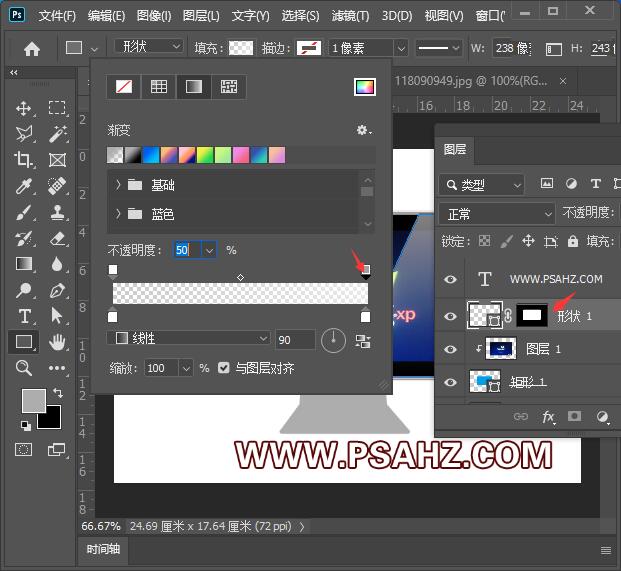
给电脑屏幕做一个反光,使用钢笔工具绘制,然后调出黑色矩形的选区,给反光添加一个蒙版,填充的是渐变白色透明到白色50%,最后将图层的不透明度根据实际情况再调低一些

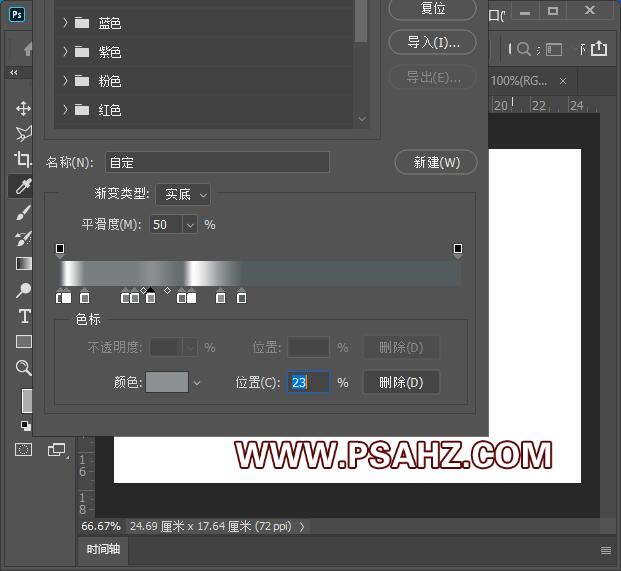
下面给底座填充一个渐变,可以找到金属效果,然后自己再细微的调节一下

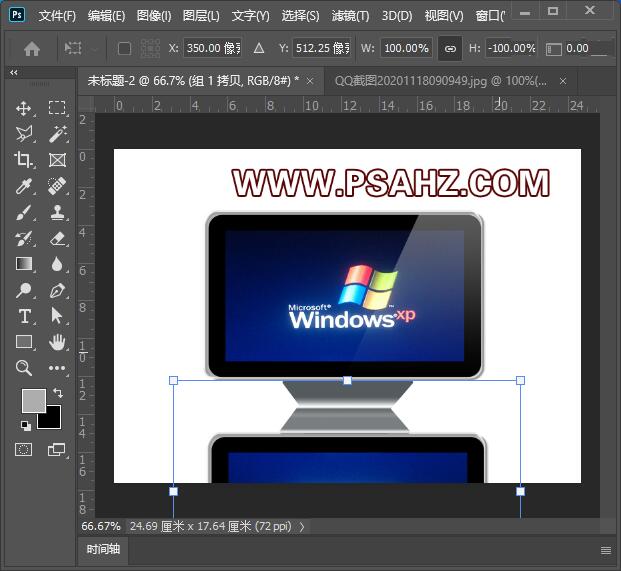
将所有的图层CTRL+G打组,CTRL+J复制一个,CTRL+T垂直翻转放置如图做投影

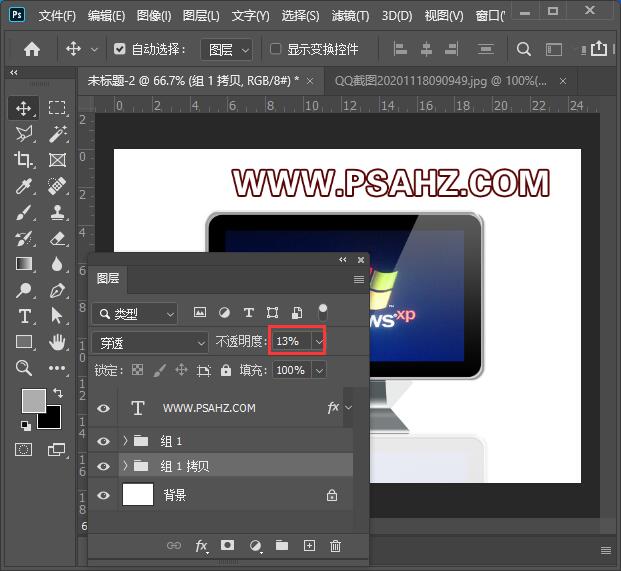
将投影组放到最下层,不透明度改为13%

最后电脑完成
