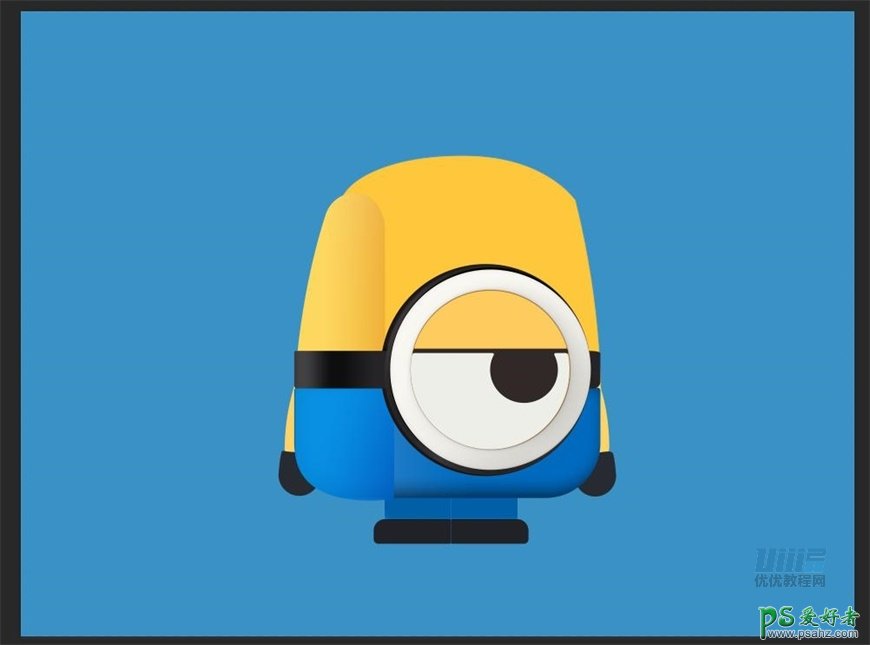
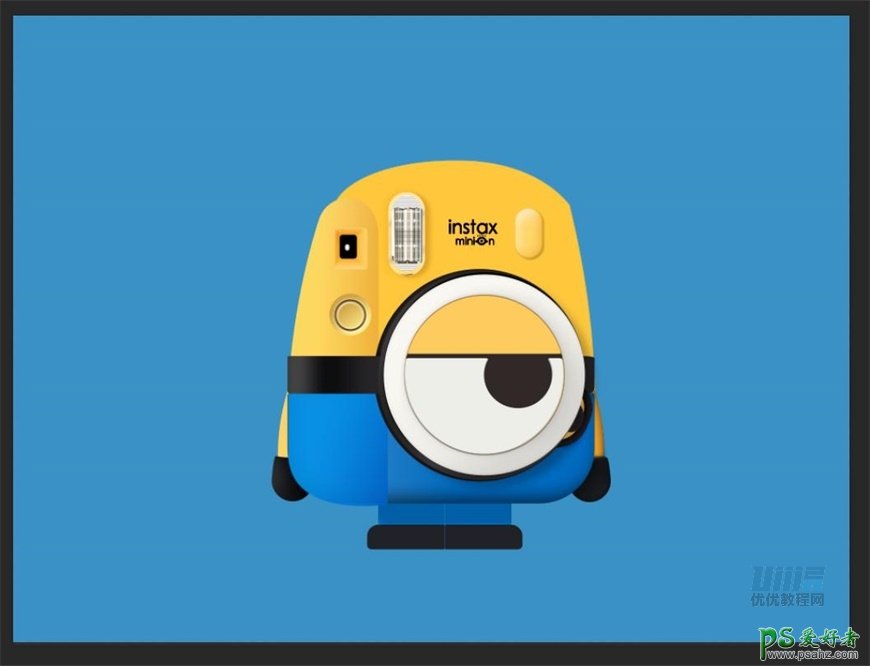
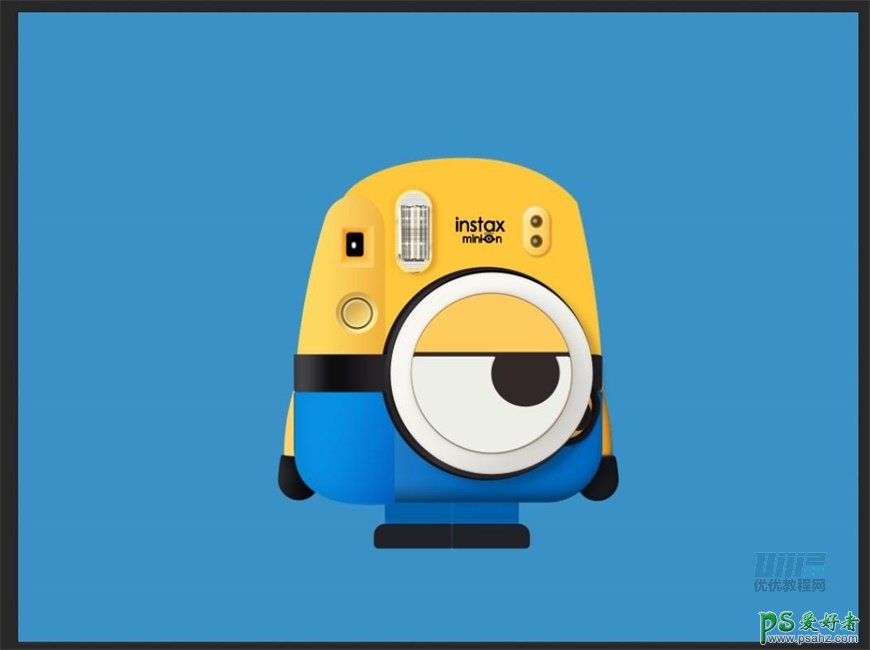
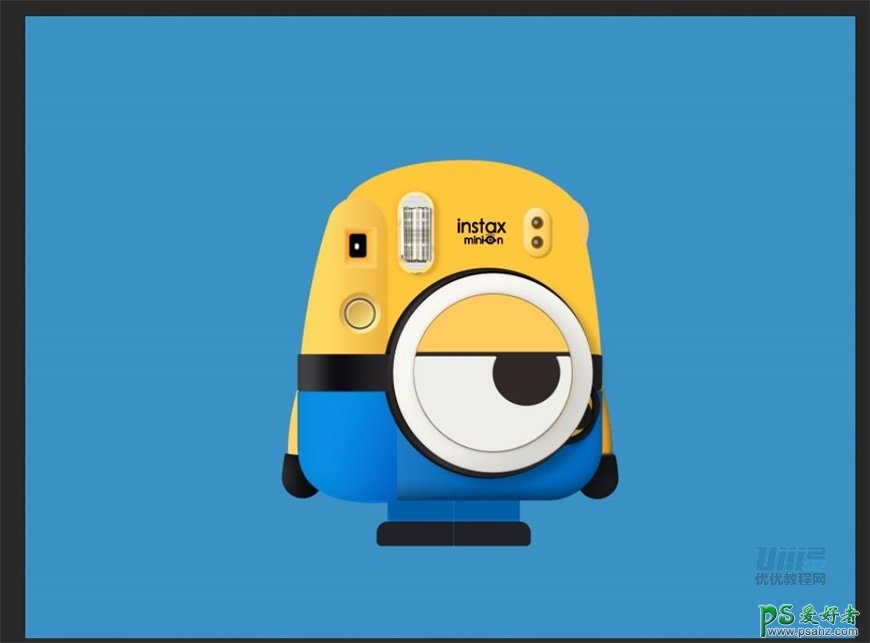
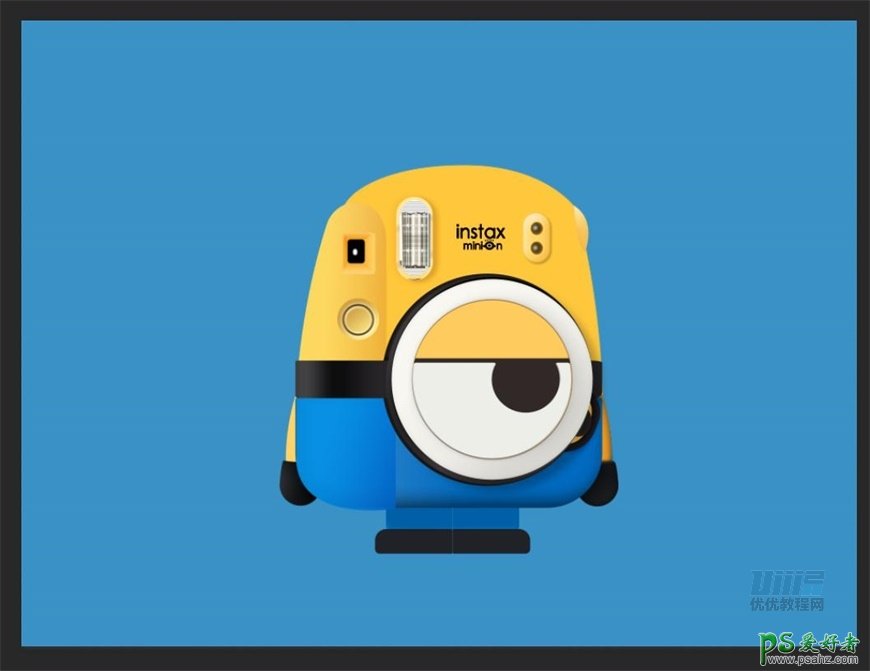
Photoshop鼠绘可爱的机器小黄人素材图,失量小黄人拟物图标

教程步骤—
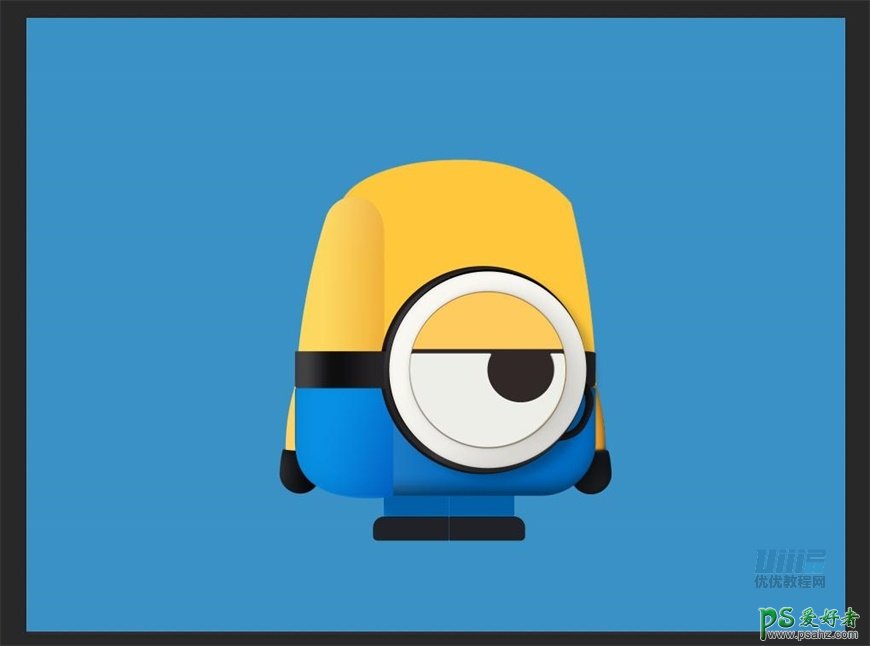
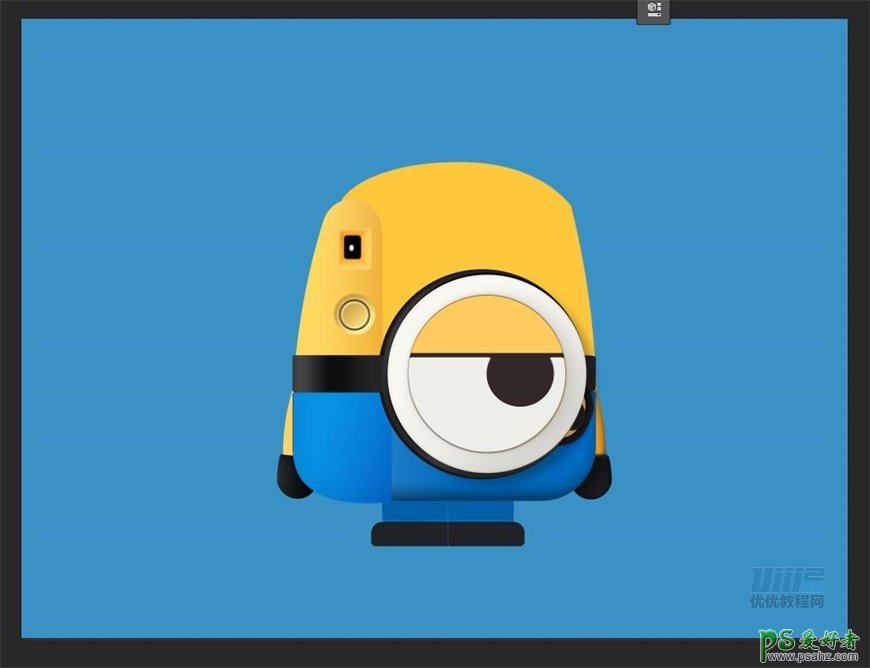
小黄人拍立得可以分成4个部分:机身、裤子、手柄、镜头盖。
步骤 01 新建文档
大小800*600px,分辨率72
填充背景色,色值#3a91c6
命名为【背景】

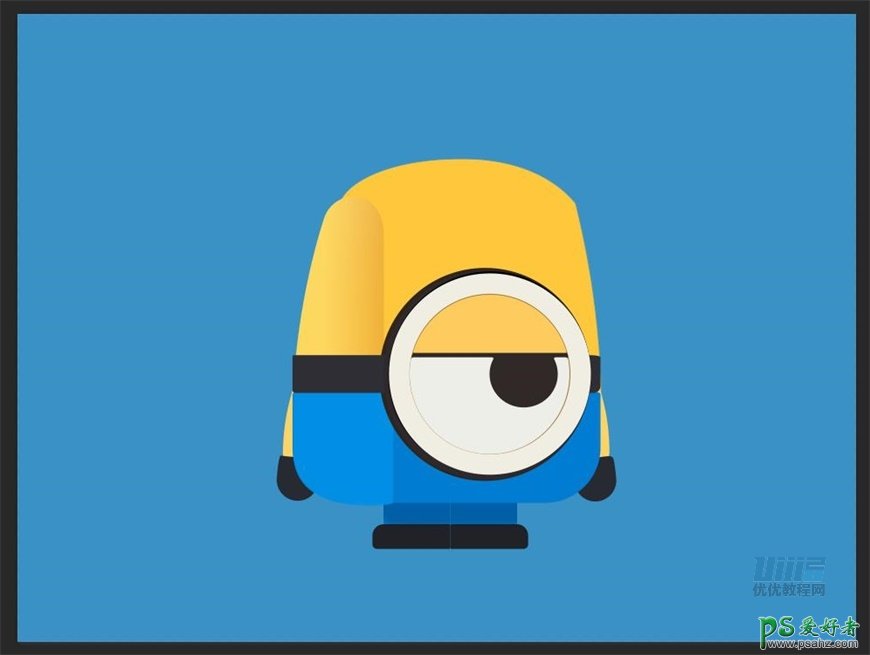
步骤 02 制作裸机身
新建一个矩形,宽高612*652,用直接选择路径工具调整整体的形状
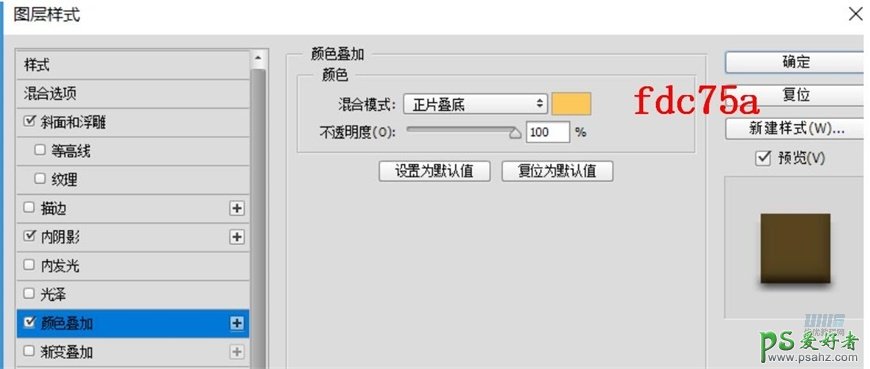
填充颜色,色值#ffc73b
命名为【裸机身】

步骤 03 制作手柄
新建一个矩形,宽高210*670px,用直接选择路径工具调整整体的形状
填充颜色,色值为#fdcf64
命名为【手柄】

步骤 04 制作裤子
新建一个矩形,宽高706*250px,用直接选择路径工具调整底部的形状
填充颜色,色值为#007dd2
命名为【裤子】

步骤 05
新建一个矩形,宽高238*256px,用直接选择路径工具调整整体的形状
填充颜色,色值为#0190e7
命名为【裤子 手柄部分】
将两个图层编组,命名【整条裤子】

步骤 06
新建一个矩形,宽高706*88px,用直接选择路径工具调整底部的形状
填充颜色,色值为#2f2e34
命名为【皮带】
将以上两个图层编组,命名为【背带裤】

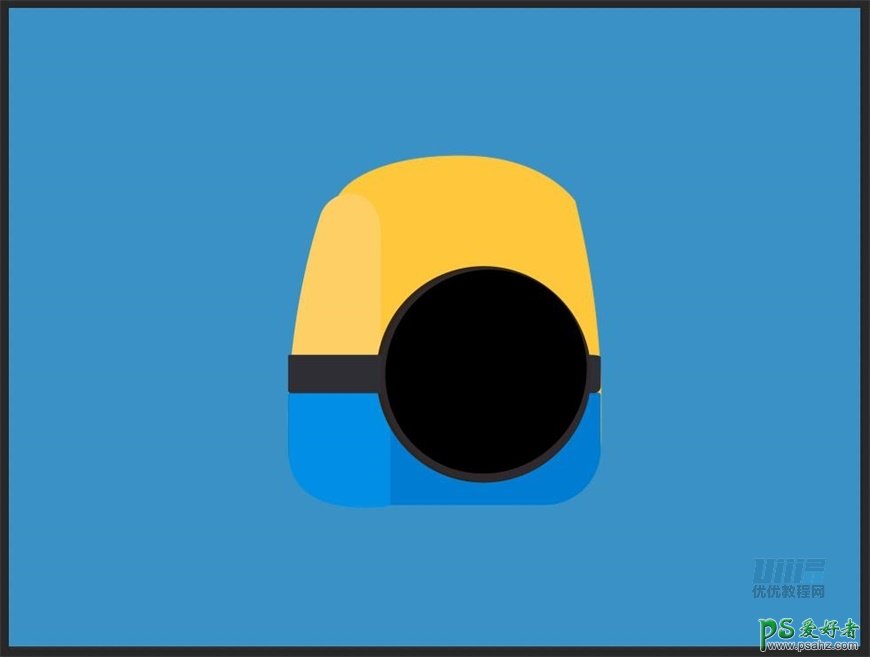
步骤 07
新建一个488*488px的椭圆
填充颜色,色值为#31251b
命名为【镜头盖 轮廓】,置于【皮带】下方

步骤 08
新建一个480*480px的椭圆
填充颜色,色值为#2f292d
命名【镜头盖 底】

步骤 09
新建一个448*448px的椭圆
填充颜色,色值为#000000
命名【镜头盖 阴影】

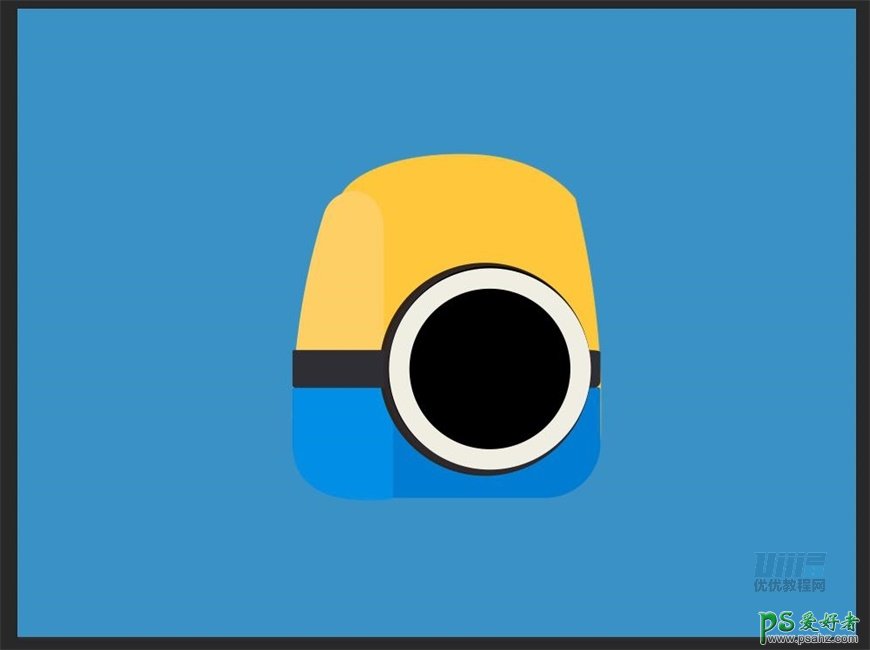
步骤 10
新建一个464*464px的椭圆,再绘制一个360*360px的椭圆,用布尔运算减去顶层
填充颜色,色值为#f0ede2
命名为【眼睛 轮廓】
将以上三个图层Ctrl+G编组,命名为【眼睛 外部】

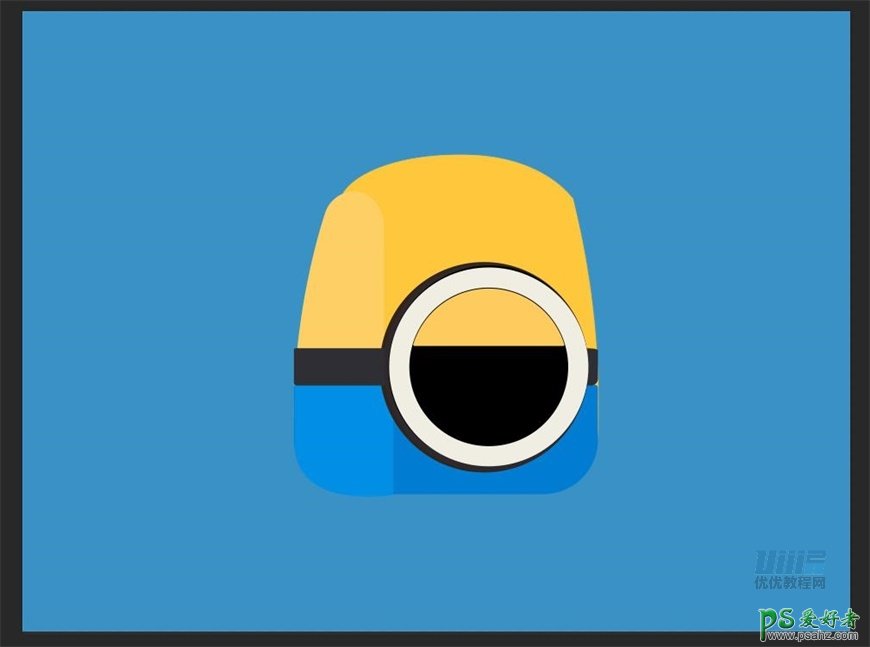
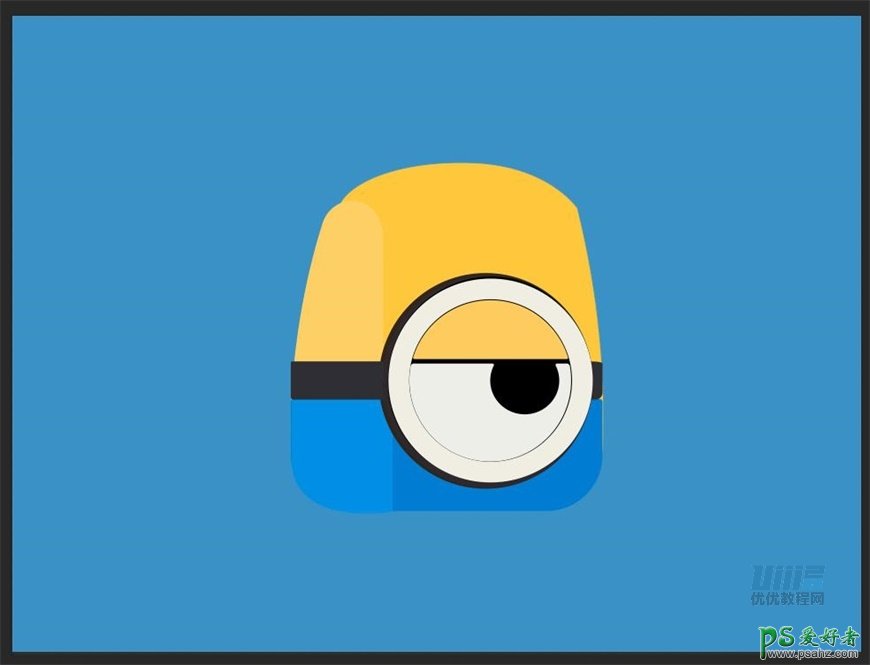
步骤 11
运用布尔运算,绘制出眼皮、眼白和眼珠部分,分别命名为【眼皮】、【眼白】、【眼珠】,Ctrl+G编组,命名为【眼睛 内部】
将【眼睛 内部】与【眼睛 外部】编组,命名为【镜头盖】
眼皮,填充颜色,#fecb5e

眼白,填充颜色,#edeee8

眼珠,填充颜色,#312927

步骤 12 制作腿部
新建一个矩形,宽高154*54px
填充颜色,色值为#0075cc
命名为【腿左】
新建一个矩形,宽高172*60px,用直接选择路径工具调整形状
填充颜色,色值为#212227
命名为【鞋左】
Ctrl+G编组,命名为【左腿】
复制图层,命名为【右腿】,水平翻转图层
将这两个图层编组,命名为【腿部】

步骤 13
新建一个矩形,宽高36*158px,用直接选择路径工具调整形状
填充颜色,色值为#ffd266
命名为【手臂】
新建一个矩形,宽高88*102px,用直接选择路径工具调整形状
填充颜色,色值为#272a30
命名为【拳头】
Ctrl+G编组,命名为【左手】
复制图层,命名为【右手】,水平翻转图层
将这两个图层编组,命名为【手部】
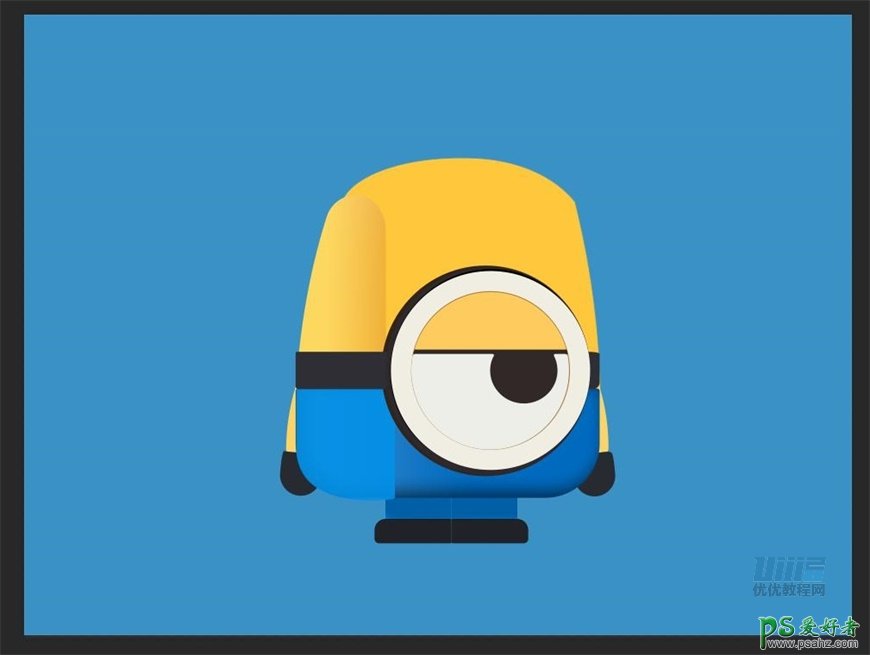
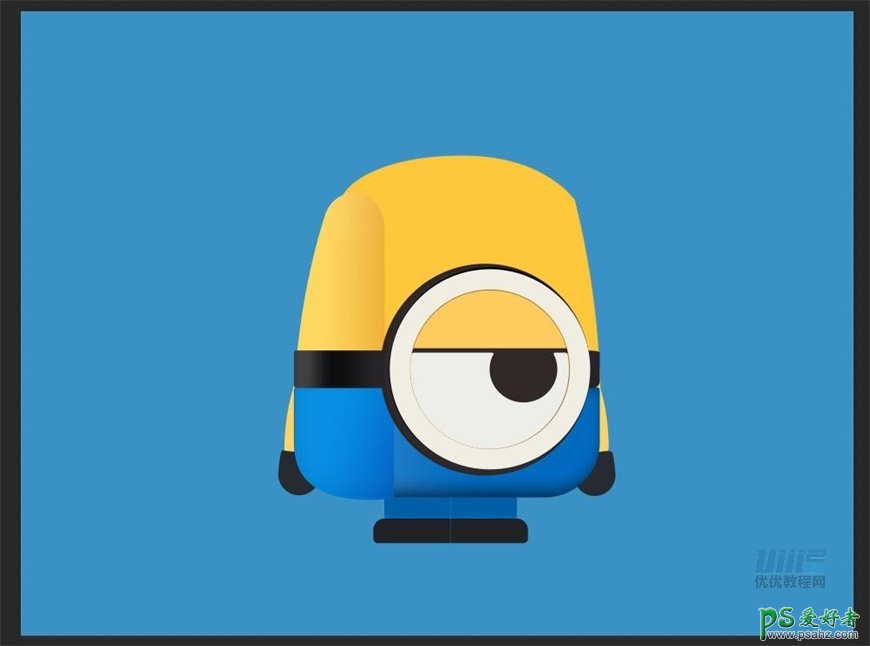
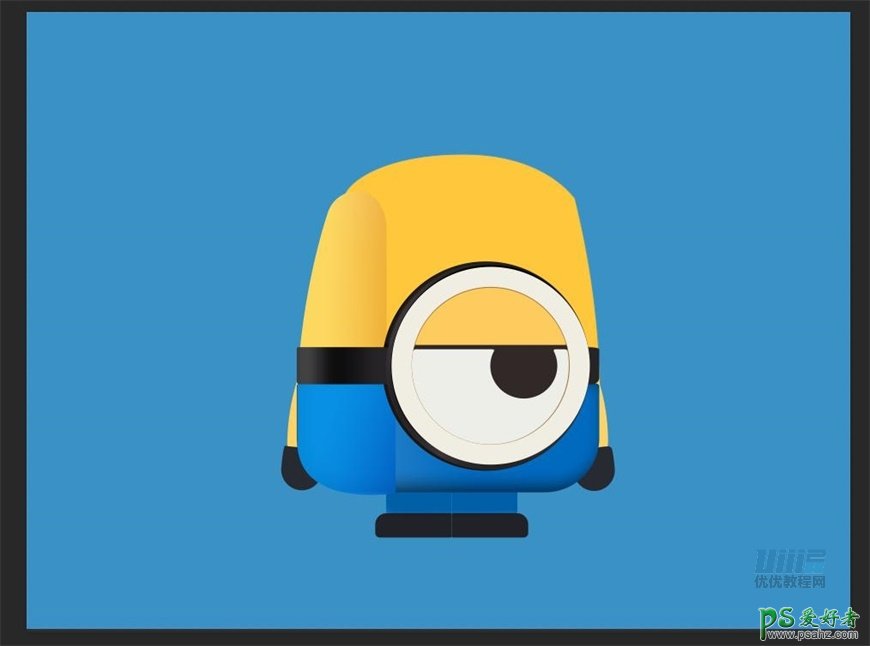
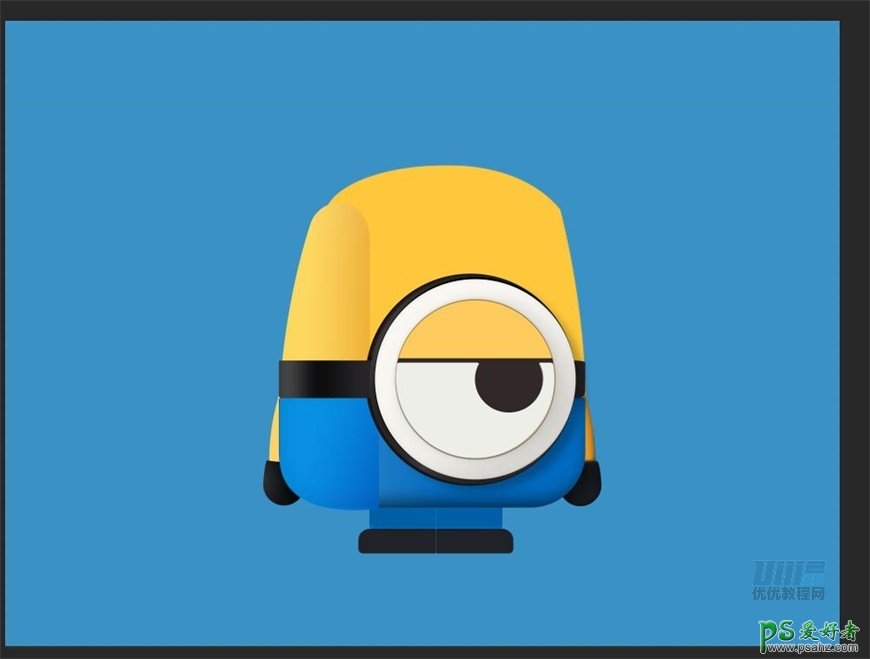
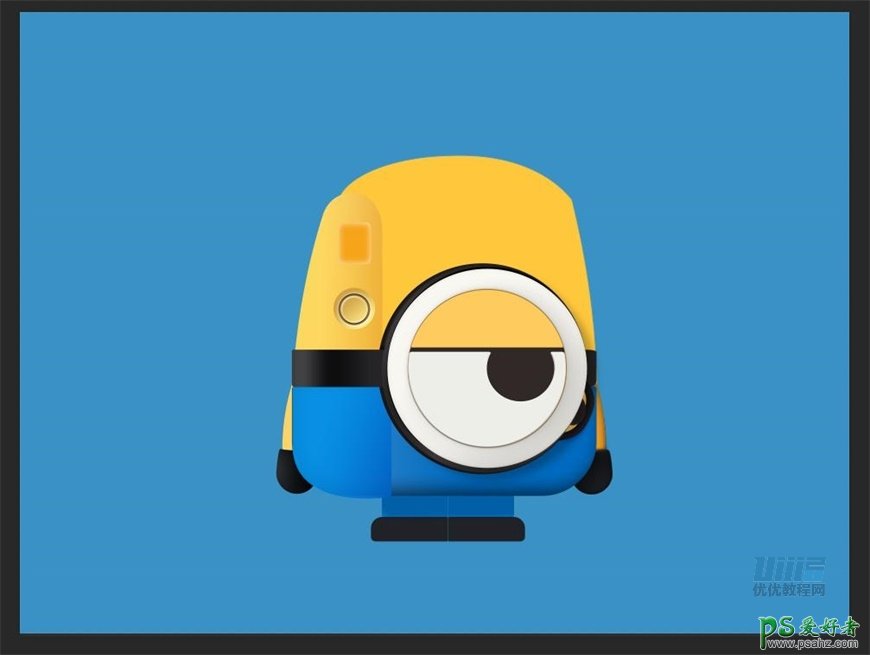
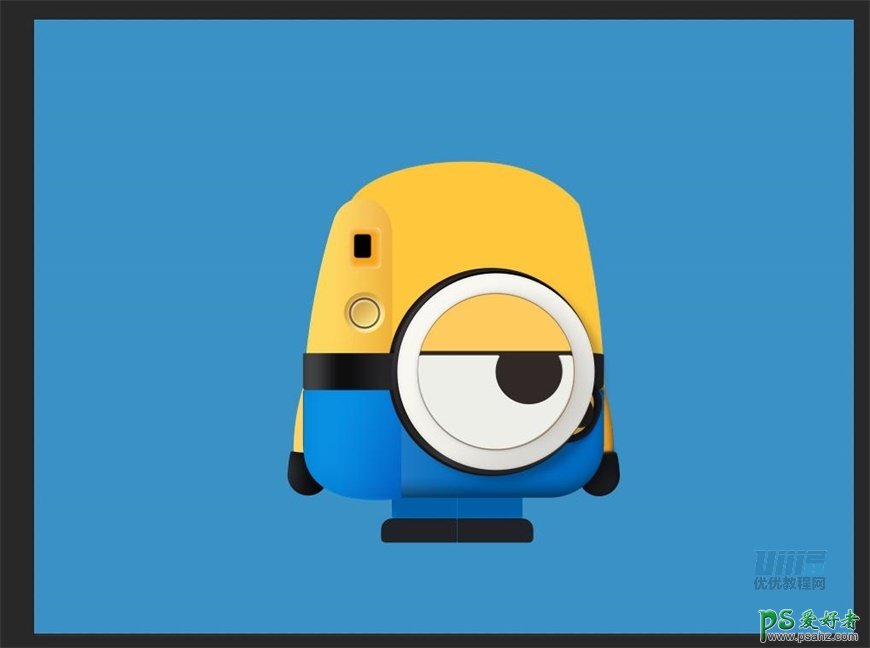
基本的外观已经做好了,接下来要通过添加图层样式,来丰富细节。

步骤 14
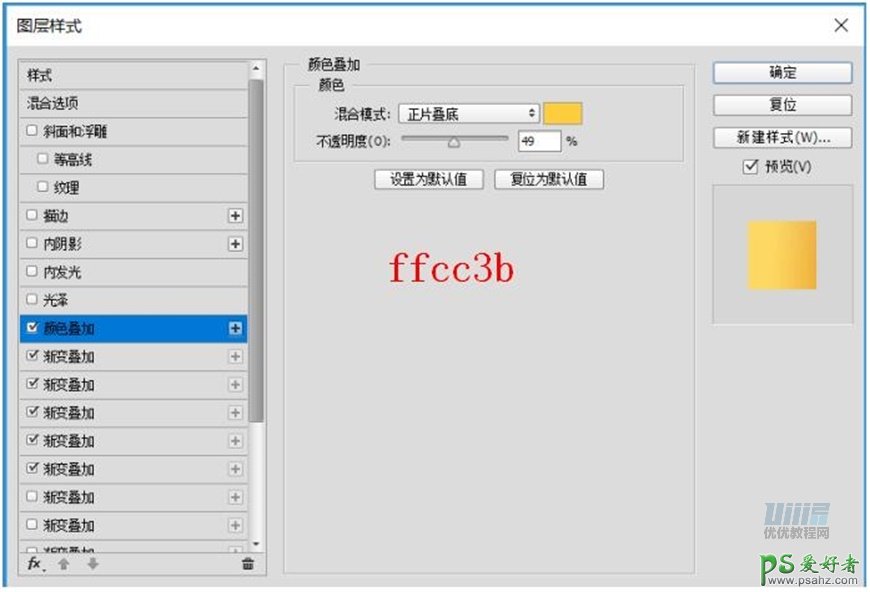
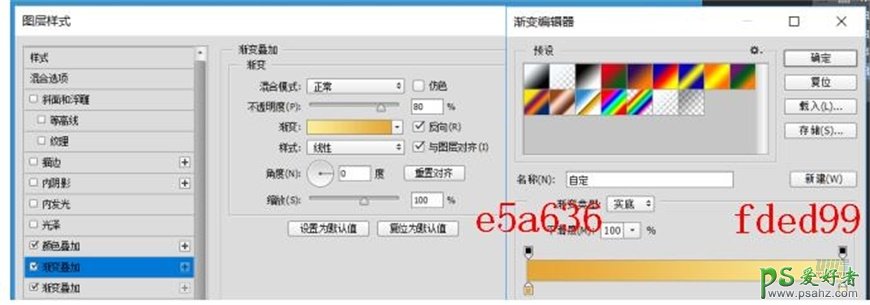
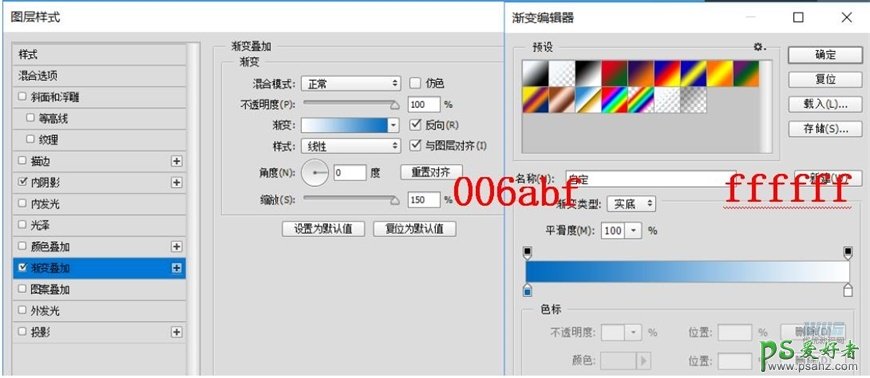
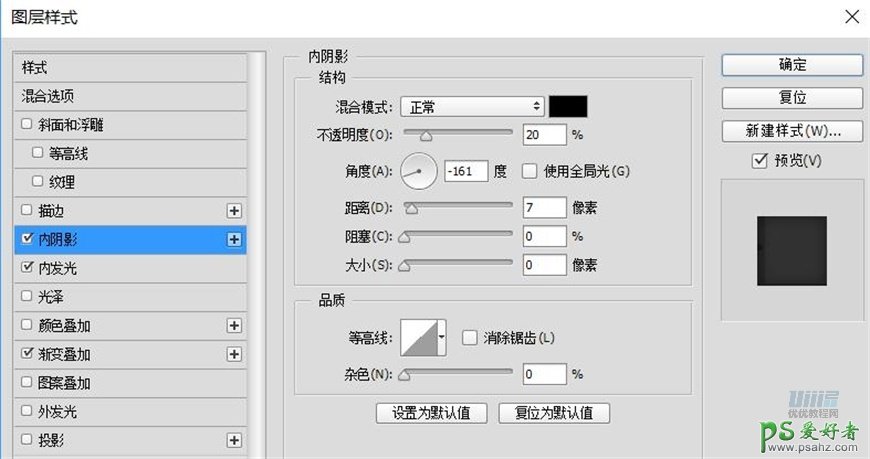
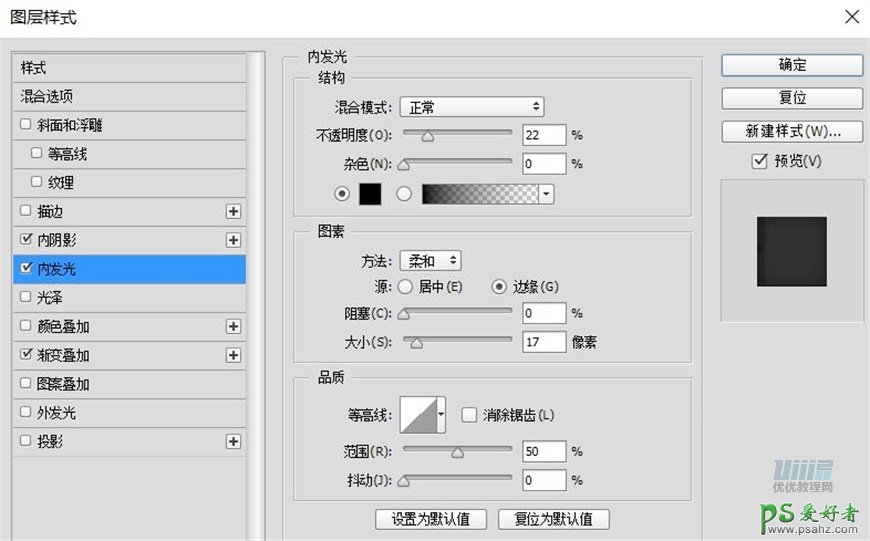
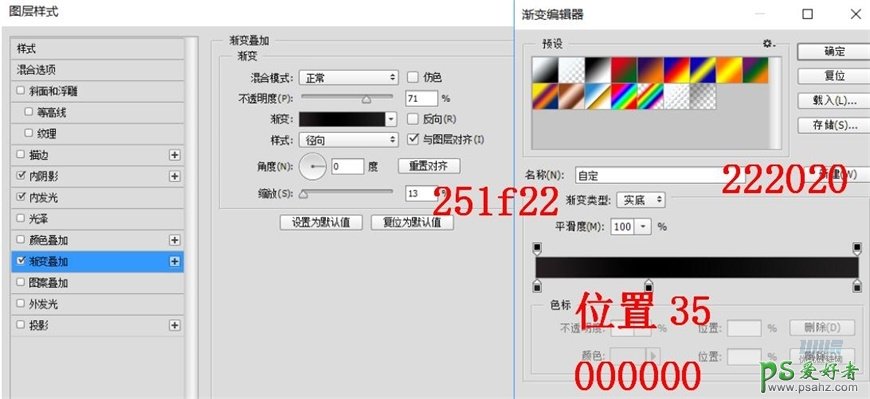
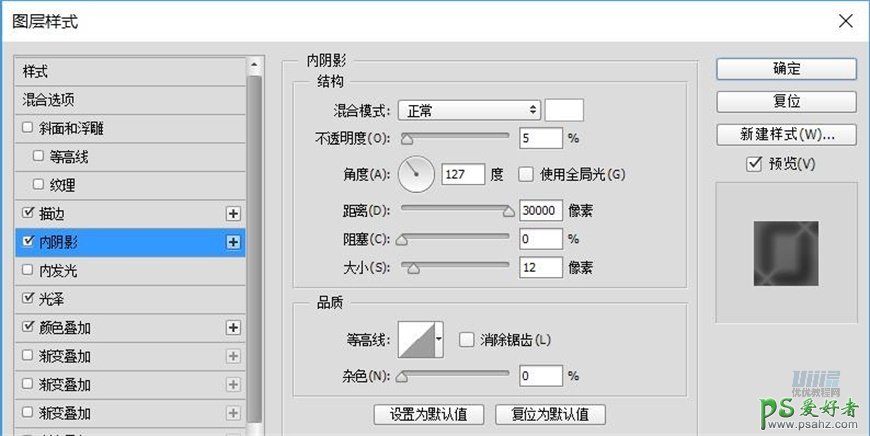
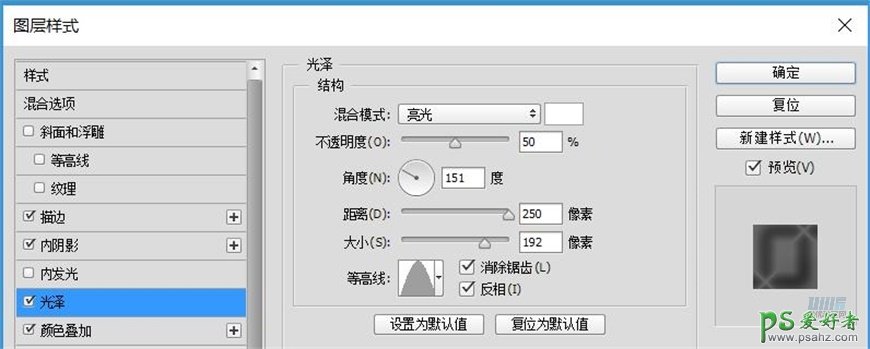
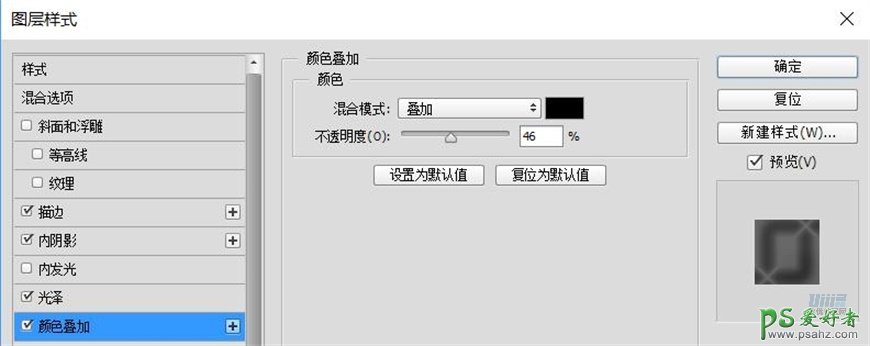
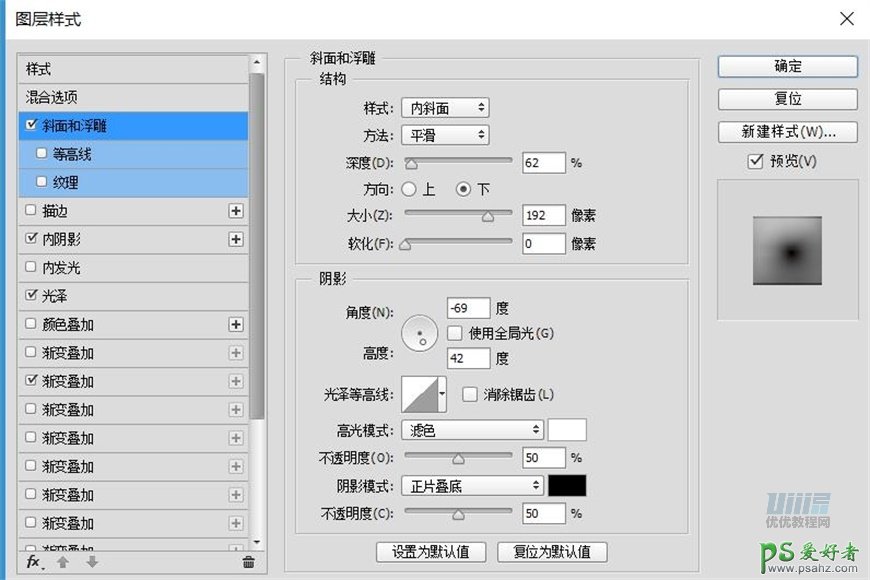
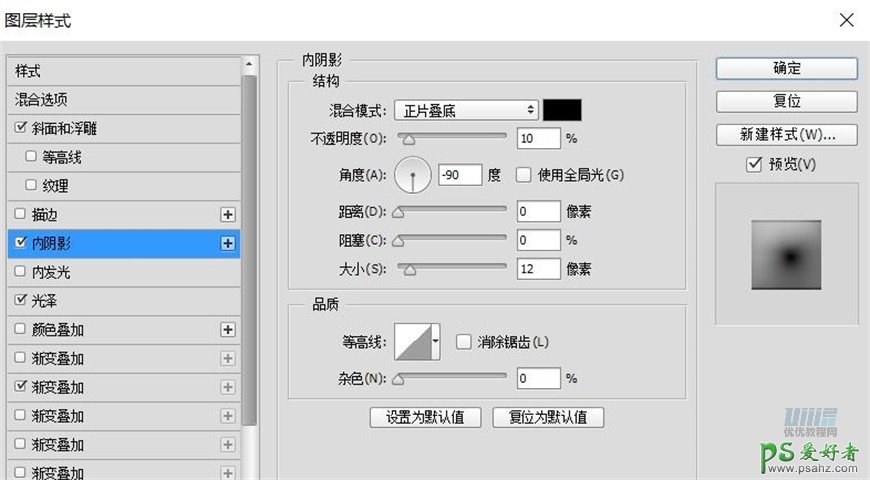
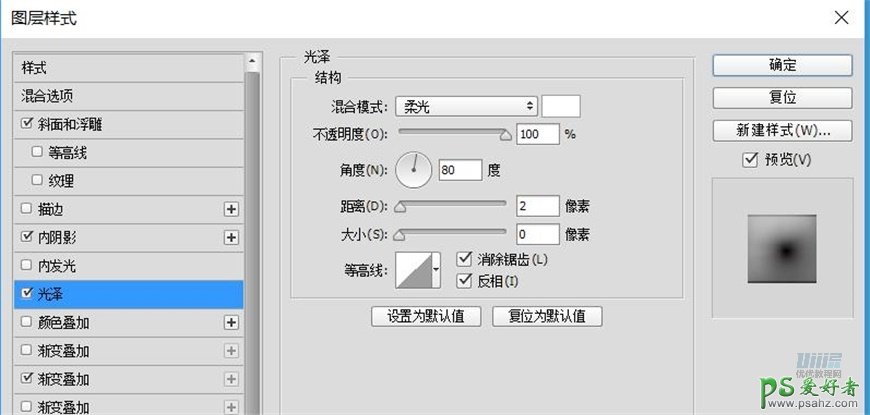
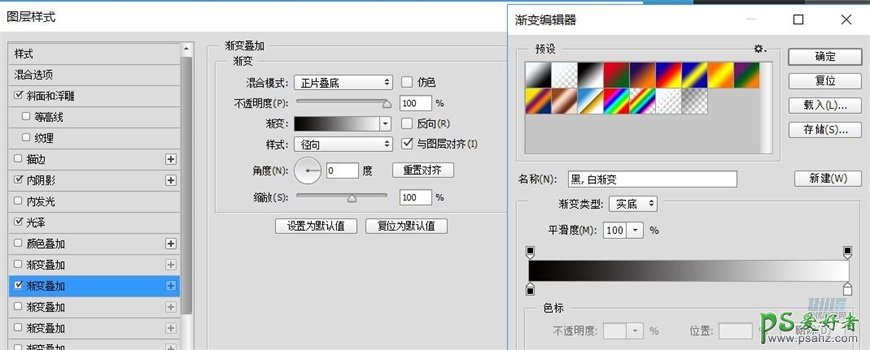
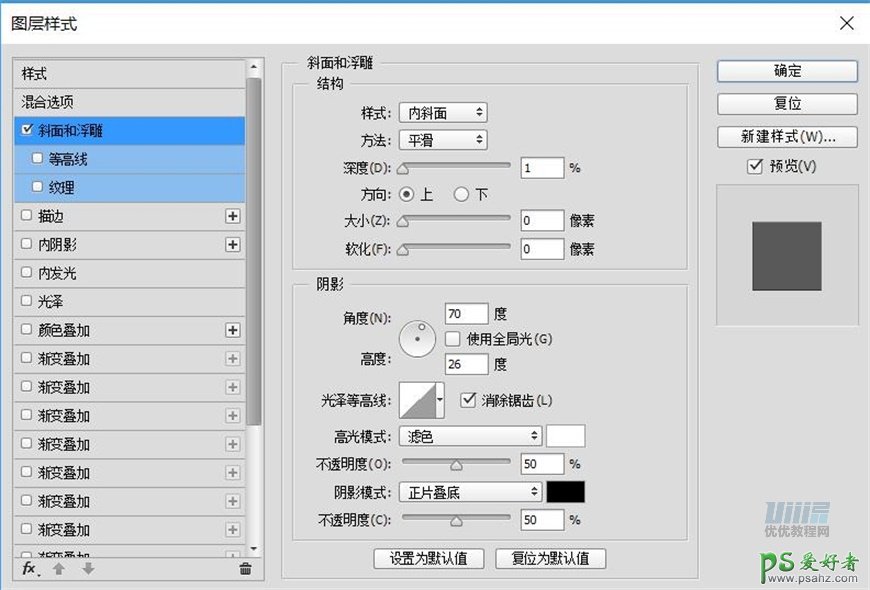
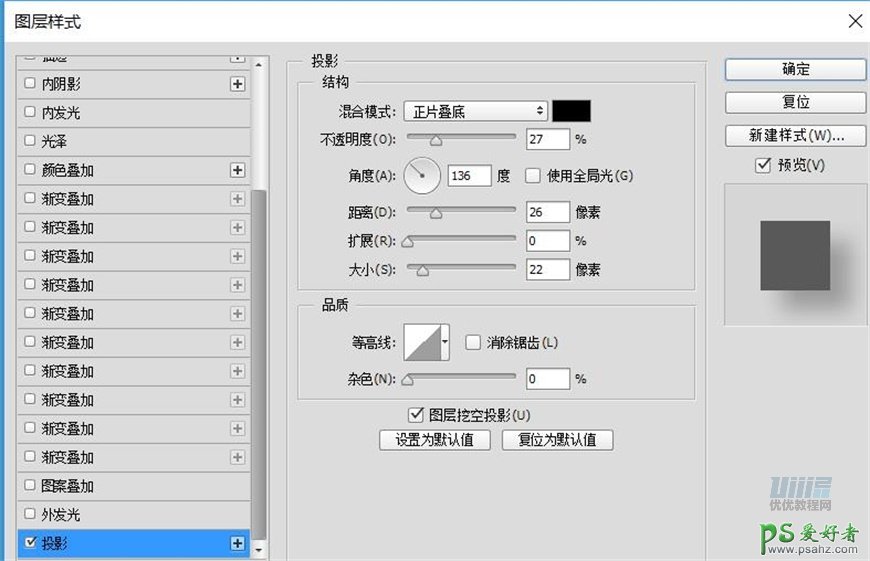
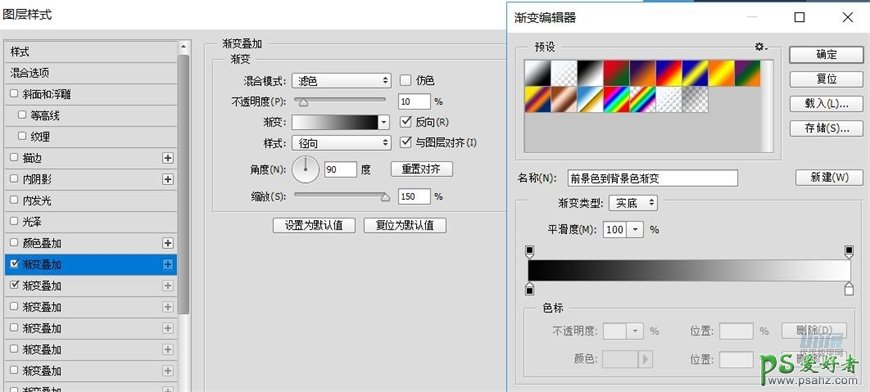
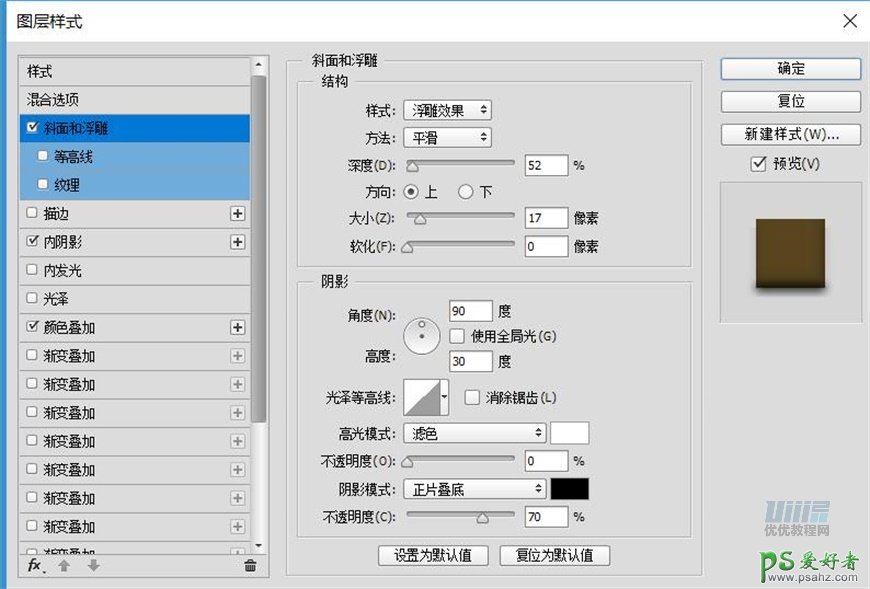
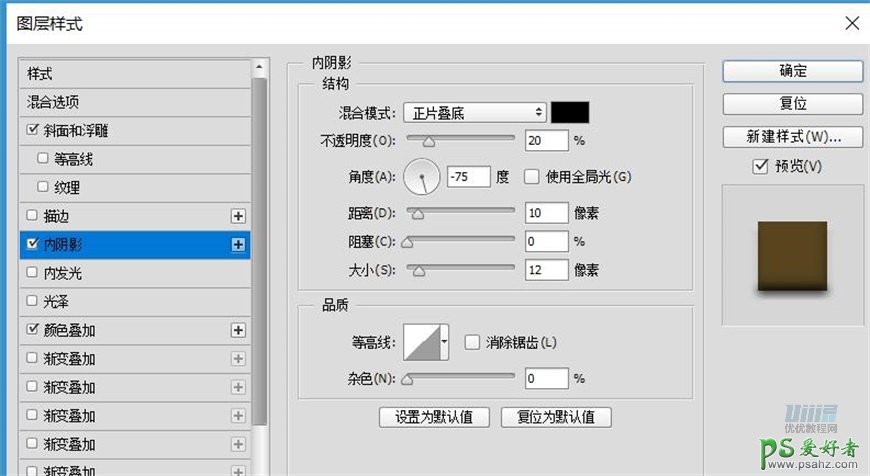
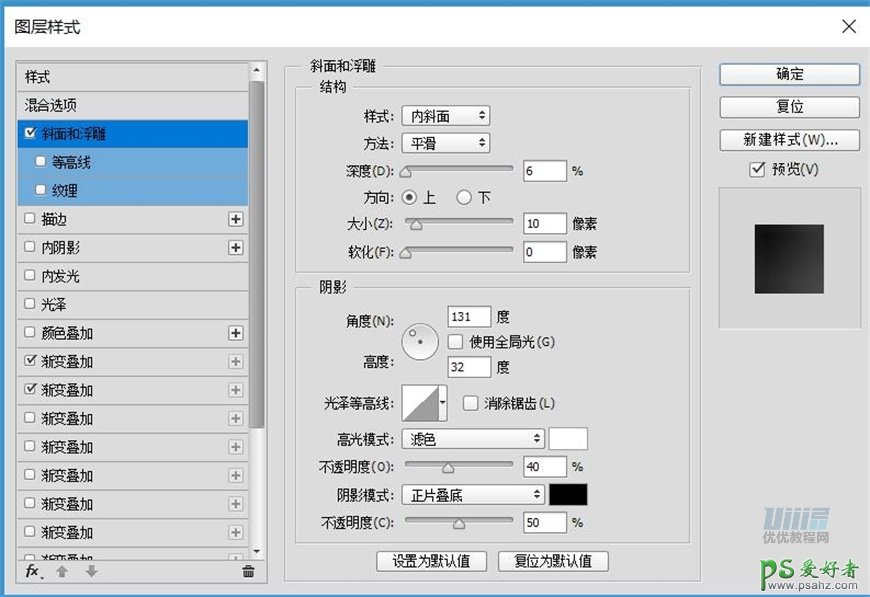
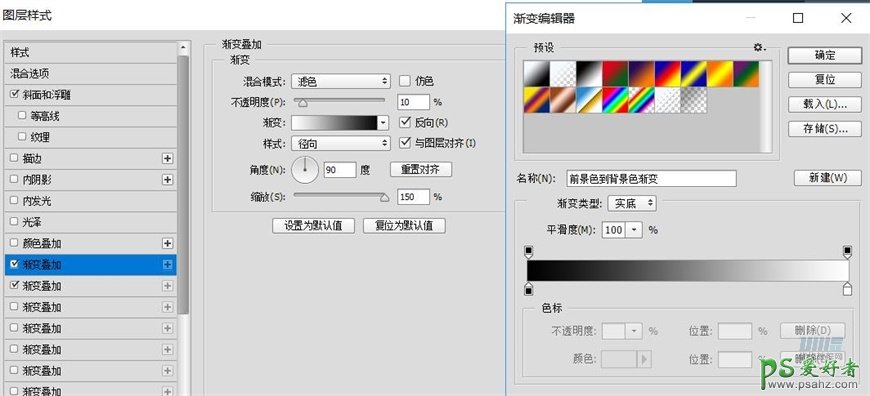
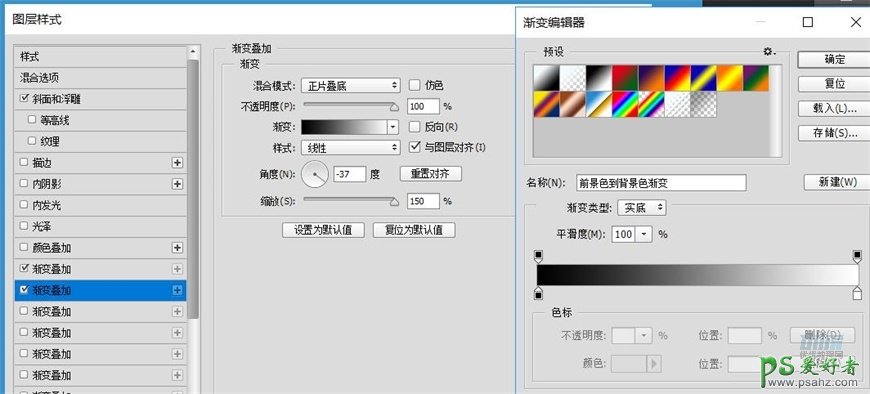
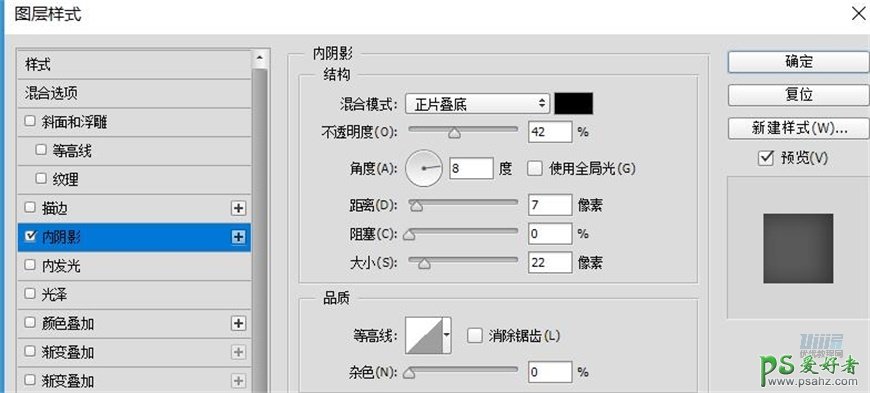
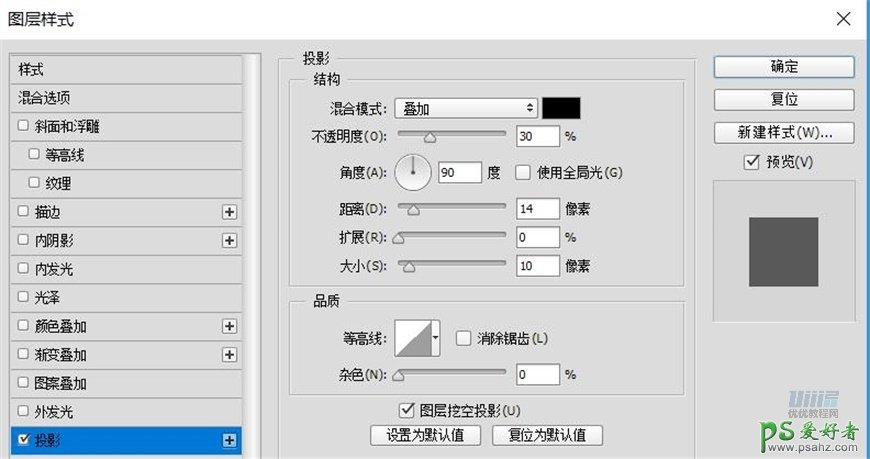
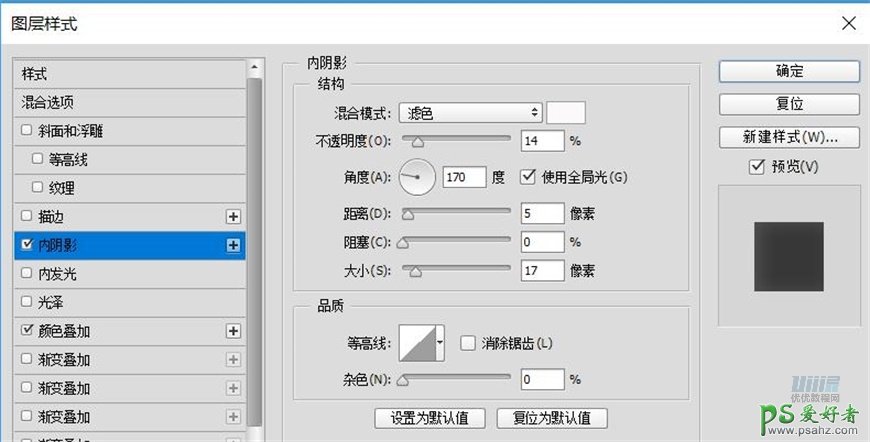
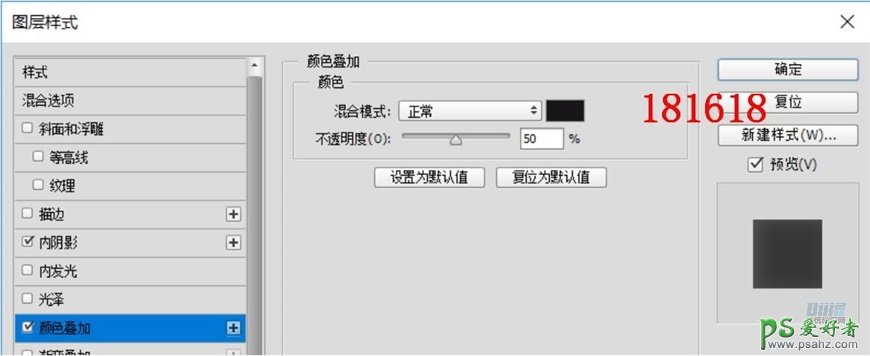
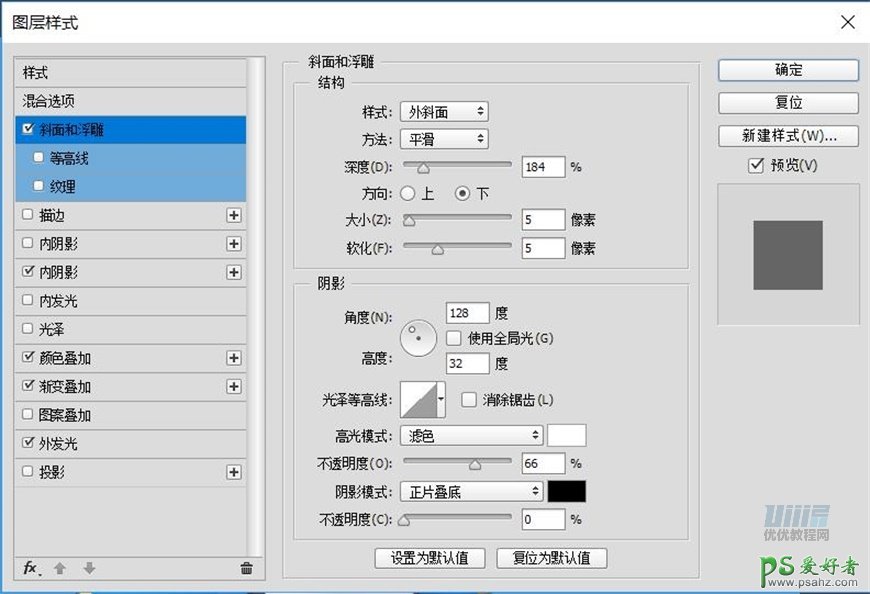
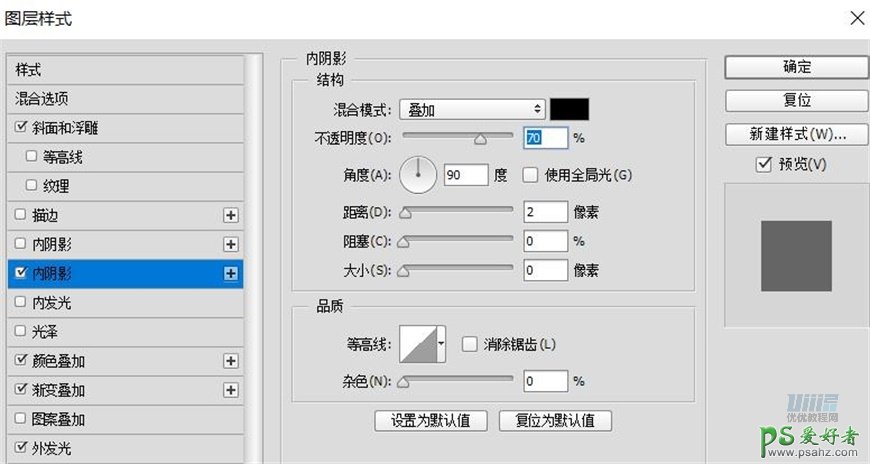
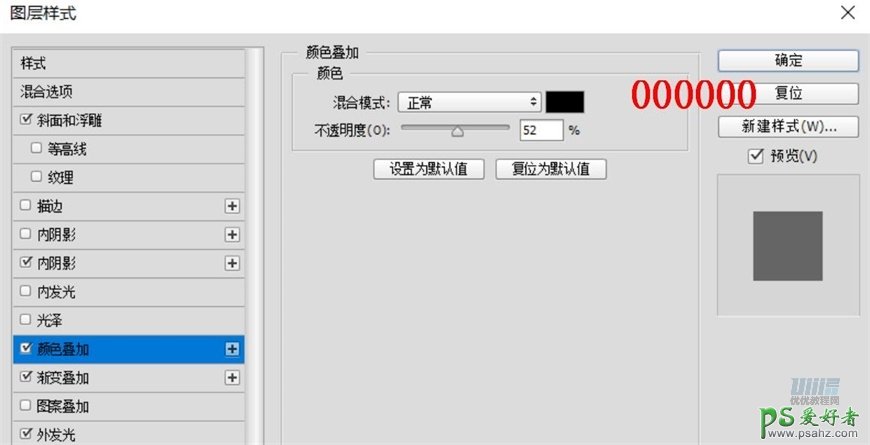
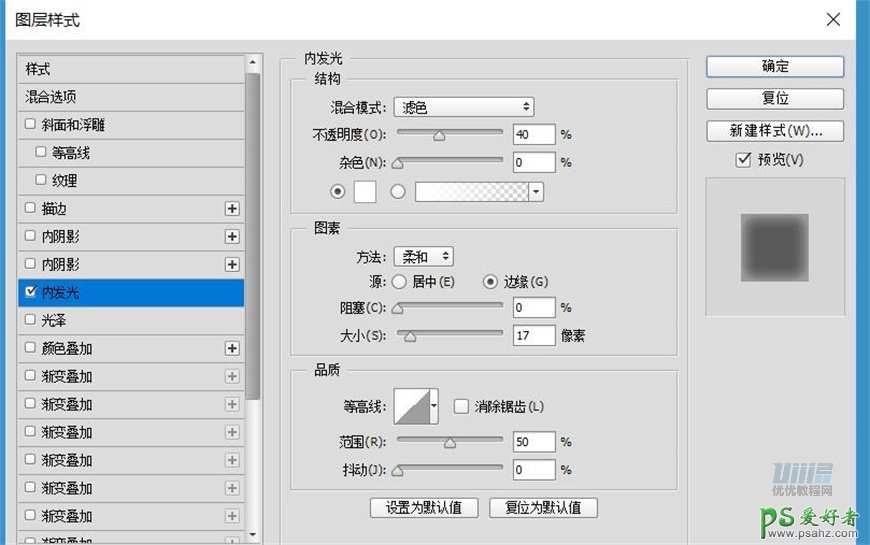
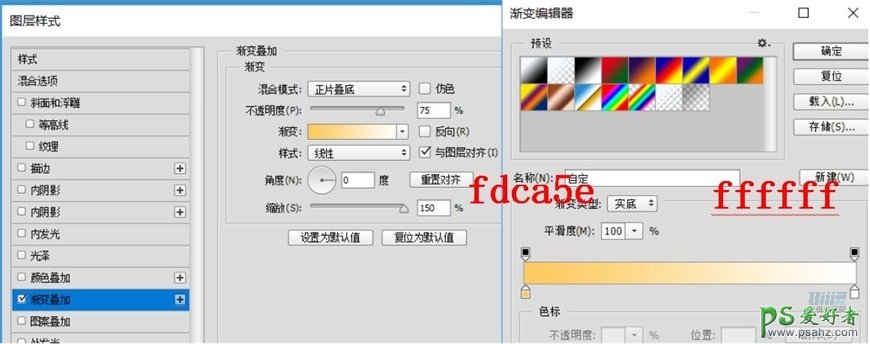
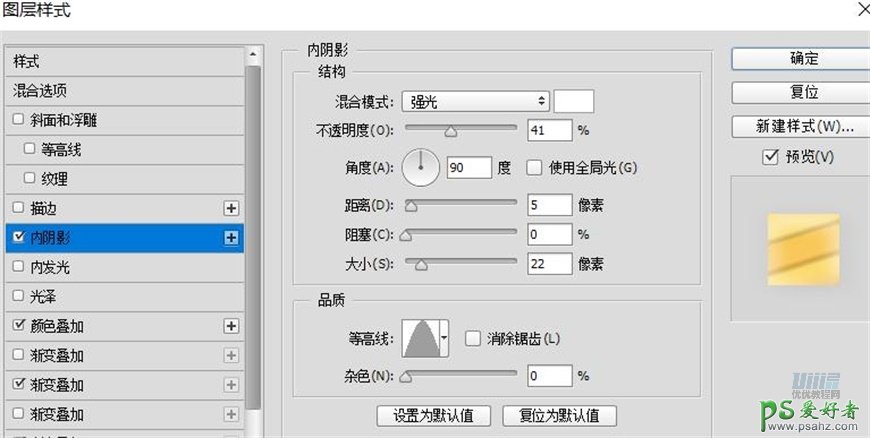
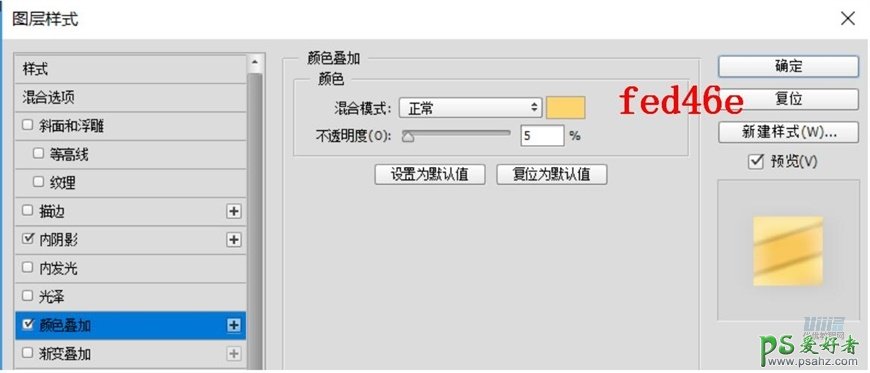
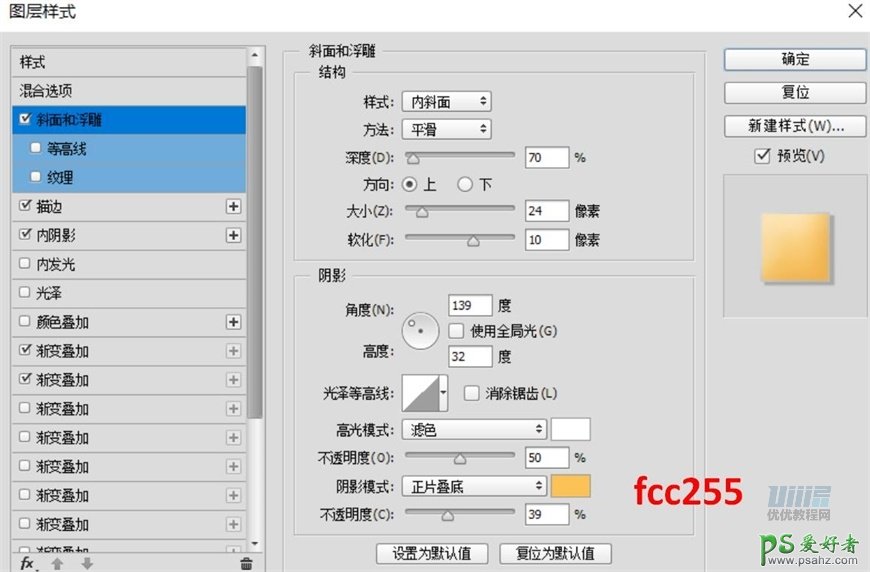
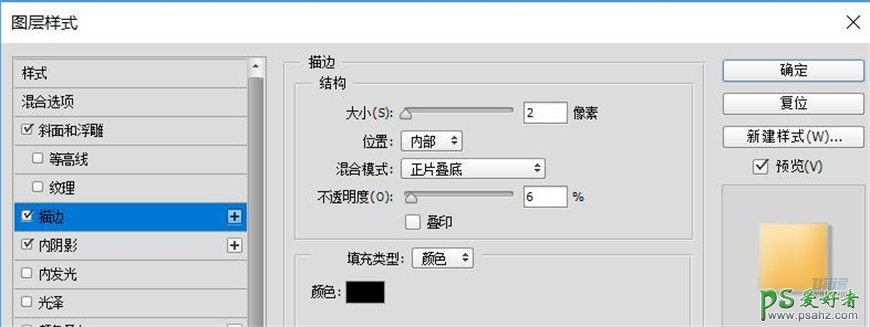
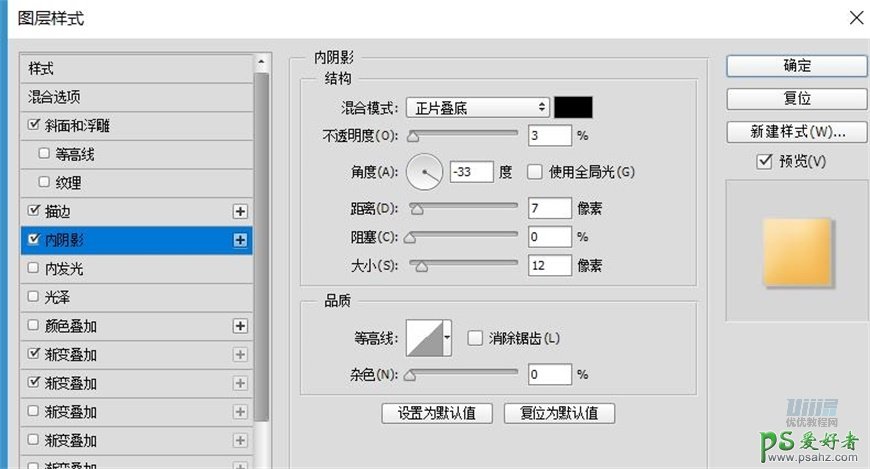
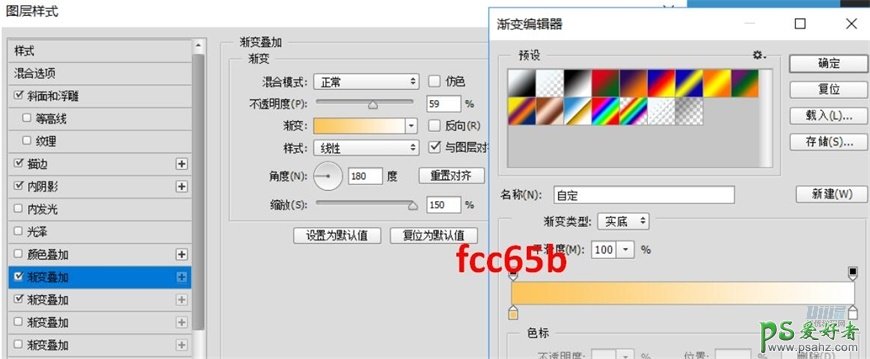
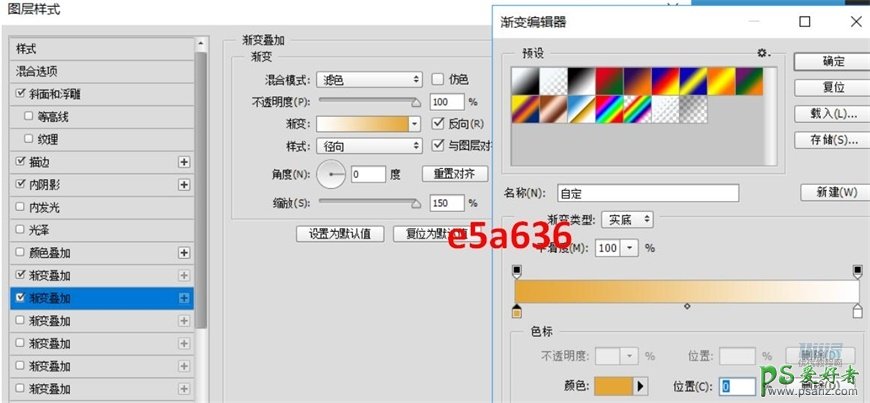
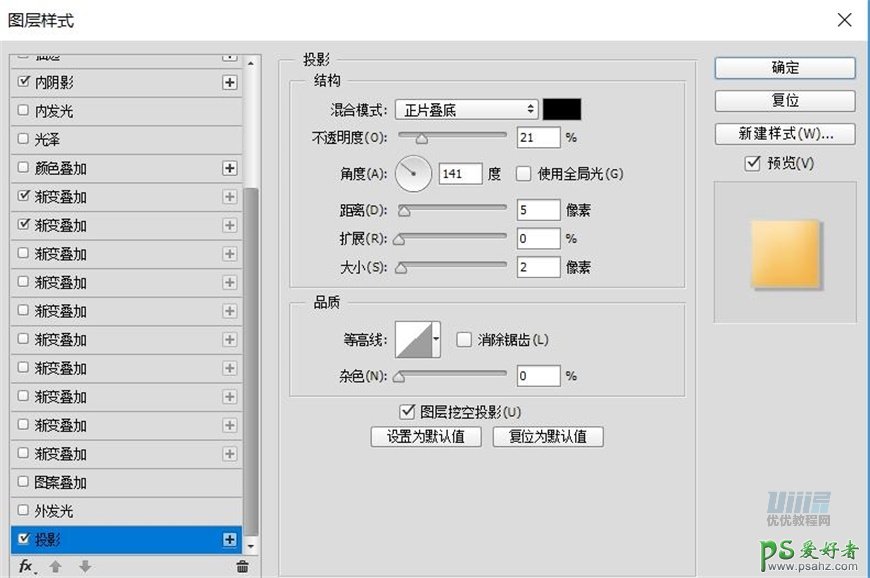
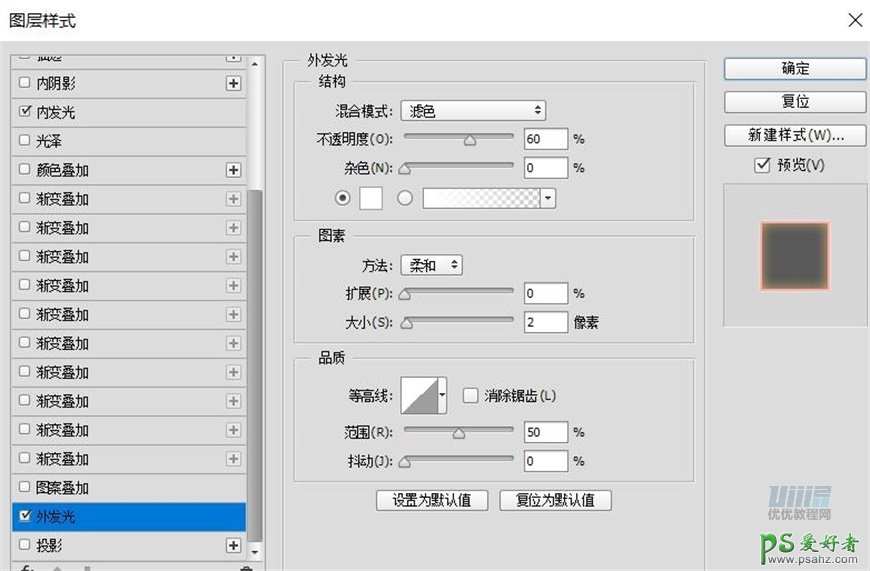
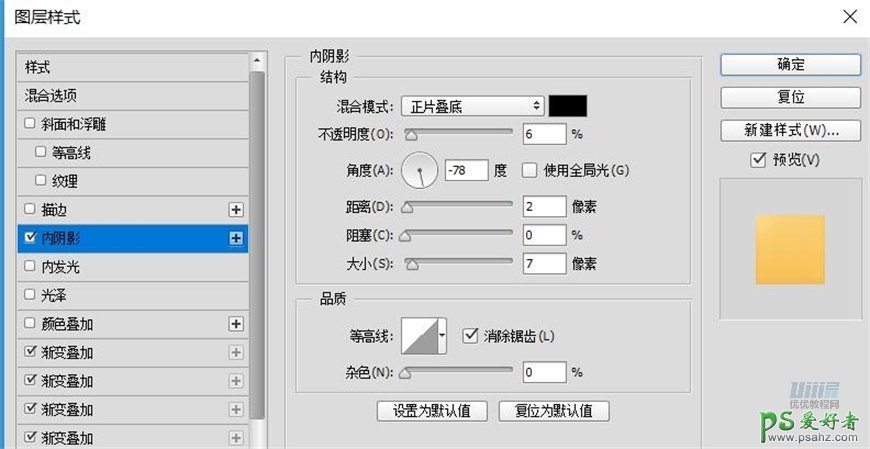
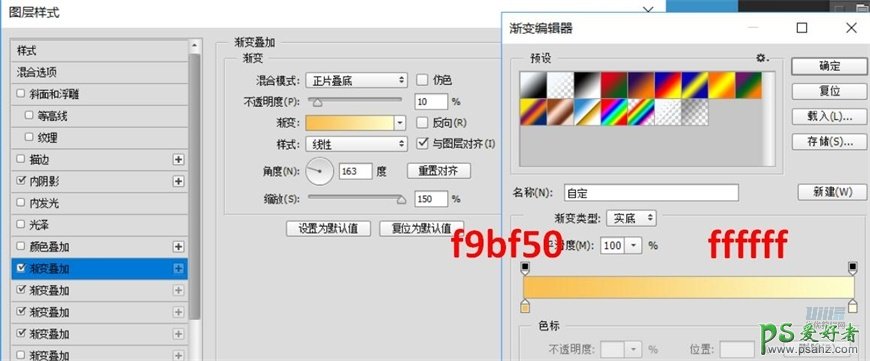
打开【手柄】,添加图层样式




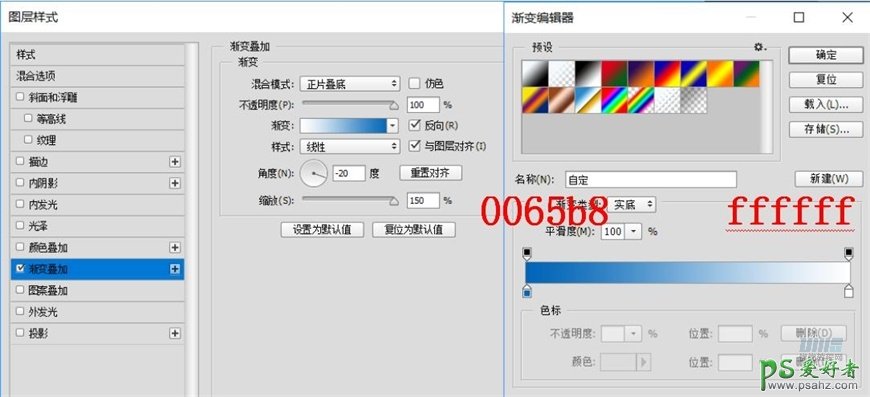
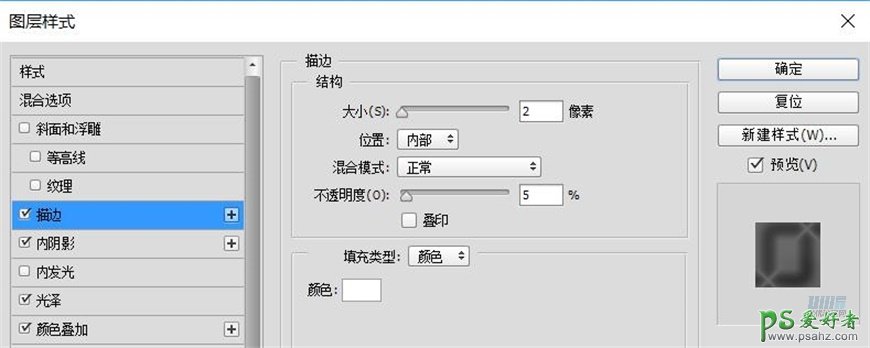
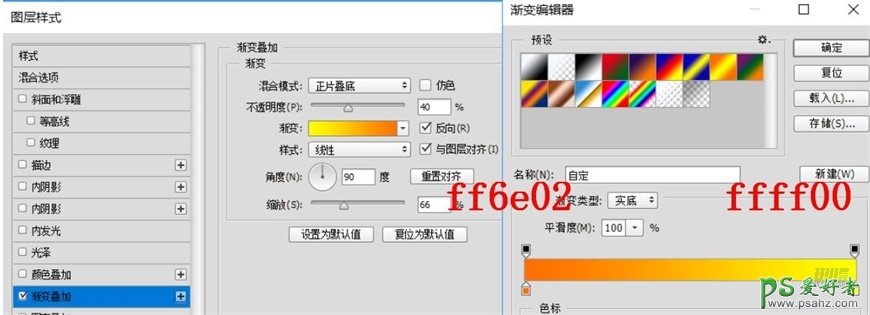
打开【裤子】,添加图层样式



打开【裤子 手柄部分】,添加图层样式


打开【皮带】,添加图层样式


打开【镜头盖 轮廓】,添加图层样式




打开【镜头盖 底】,添加图层样式





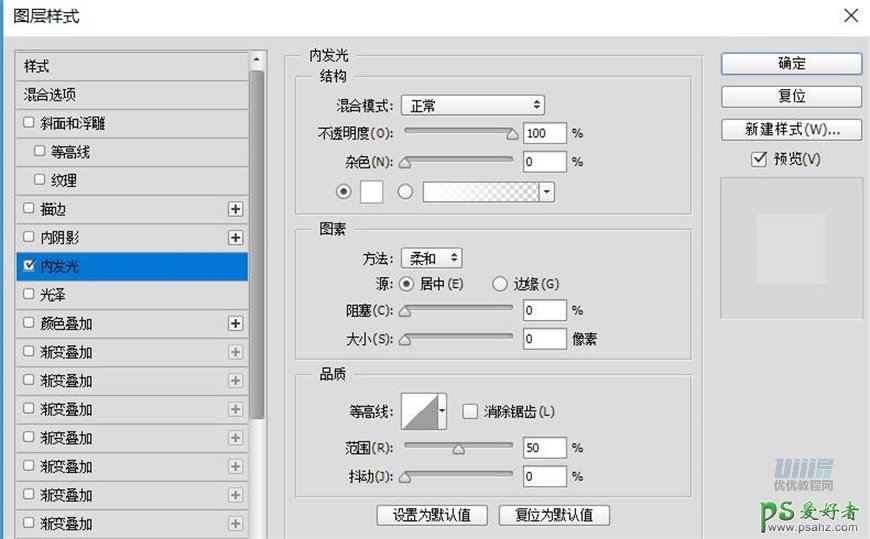
打开【眼睛 轮廓】,添加图层样式





打开【眼白】,添加图层样式


打开【镜头盖】,添加图层样式


打开【左手】下的【拳头】,添加图层样式



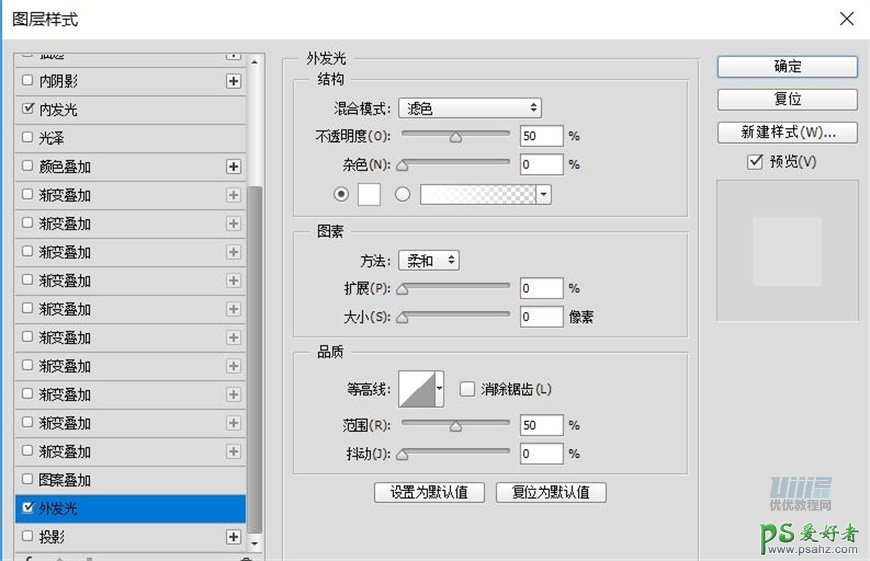
打开【右手】下的【手臂】,添加图层样式



打开【右手】下的【拳头】,添加图层样式




复制【右手】,命名为【右手 阴影】,并添加图层样式


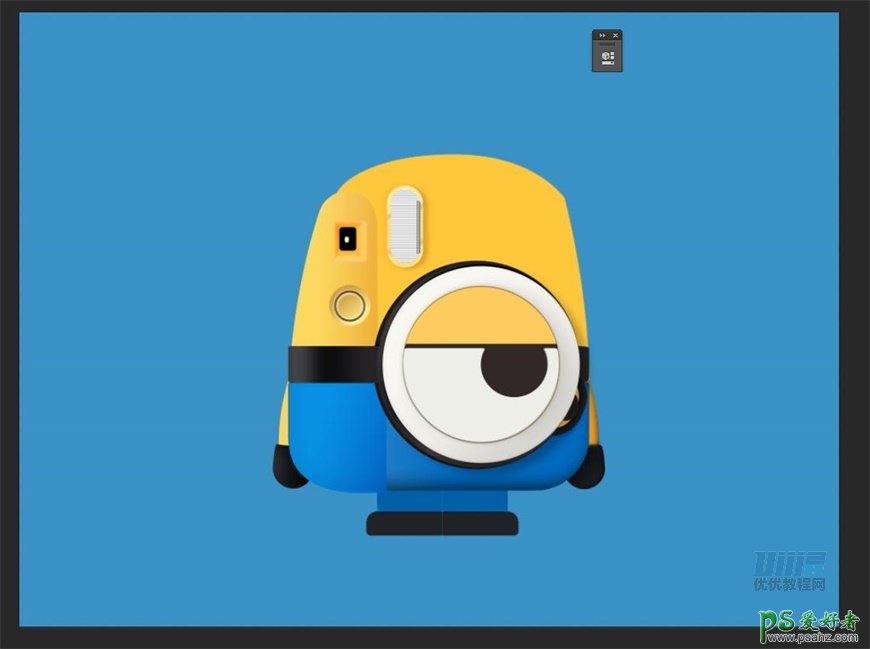
基本的效果就做好了,接下来开始制作拍立得的零件部分。
步骤 15 制作开关
运用布尔运算,制作开关边,填充颜色,色值#282327
命名为【开关 边】

添加图层样式


运用布尔运算,制作开关底,填充颜色,色值#fec34f
命名为【开关 底】

添加图层样式


复制【开关 底】,调整大小,命名为【开关 按钮】,填充颜色,色值为#312927

添加图层样式



将以上三个图层编组,命名为【开关】
步骤 16 制作按键
新建一个椭圆,大小为96*96px,填充颜色,色值#fece62,命名【按键底】

添加图层样式


新建一个椭圆,大小,取消填充,描边5,色值#4f5c5c,命名【按键环】

添加图层样式






将以上两个图层编组,命名为【按键】
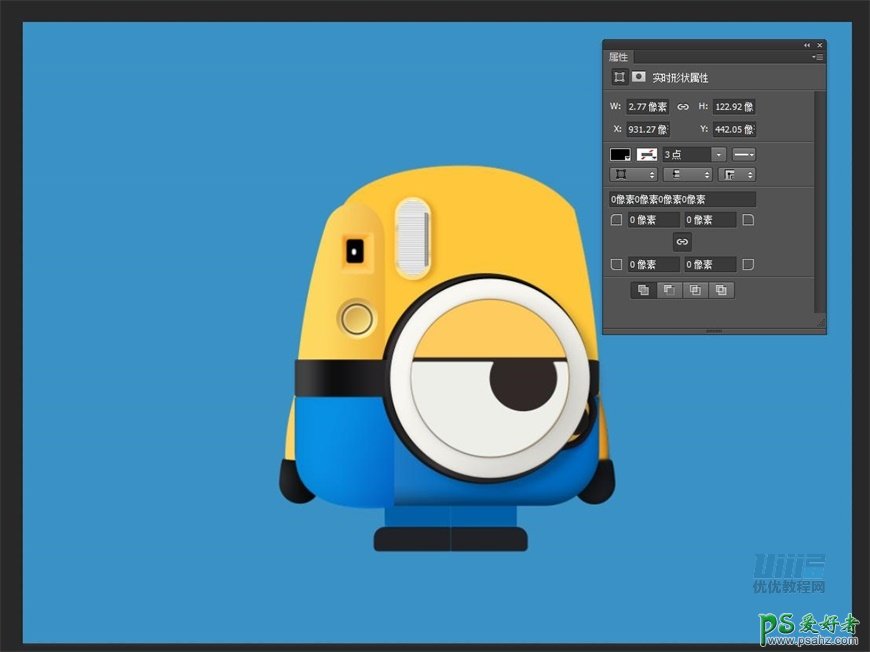
步骤 17 制作取景器
新建一个矩形,宽高76*96px,填充颜色,色值#f6a51b,命名【取景框】

添加图层样式


新建一个矩形,宽高40*55px,填充颜色,色值#000000,命名【黑框】

制作取景框的内凹面用钢笔工具绘制一个梯形,填充颜色,色值#ffd266,命名【右内凹】

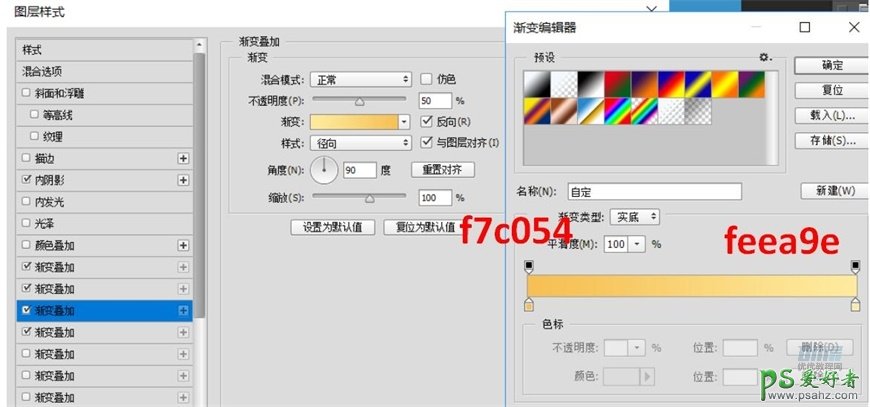
添加图层样式


利用同样的方法绘制出下面和左面,分布命名为【下内凹】、【左内凹】
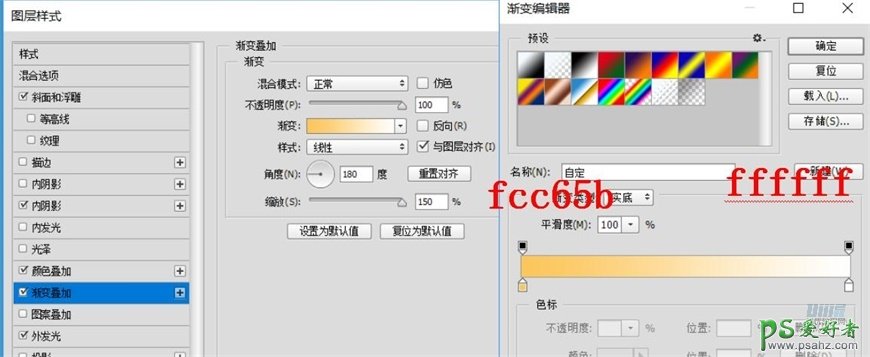
【下凹面】填充颜色,#fcc35b
【左凹面】填充颜色,#f6a51b
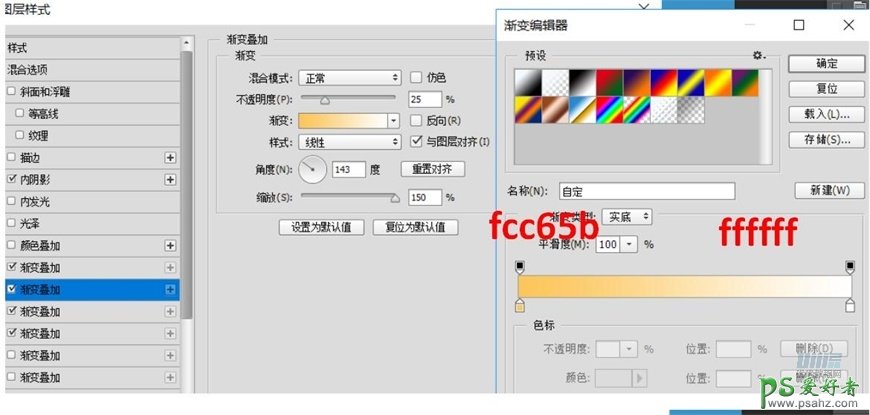
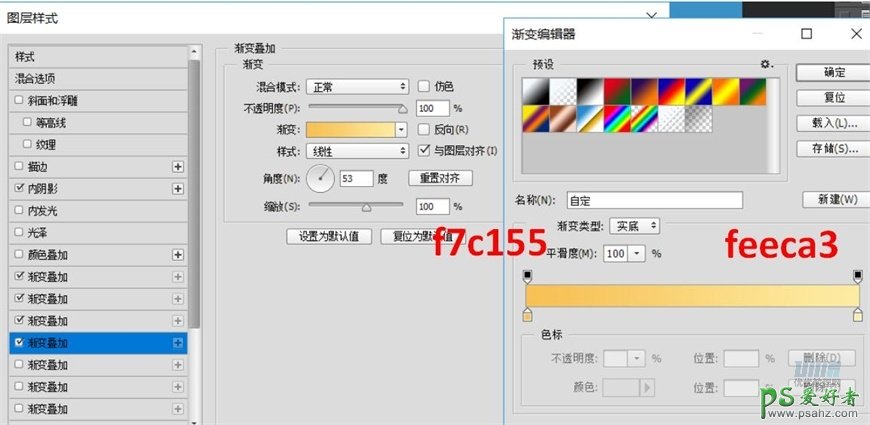
分别添加图层样式
【下凹面】


【左凹面】


将以上三个图层编组,命名为【凹面】
新建一个矩形,填充颜色,色值#ffffff,添加羽化
命名【光点】



将以上四个图层编组,命名为【取景器】
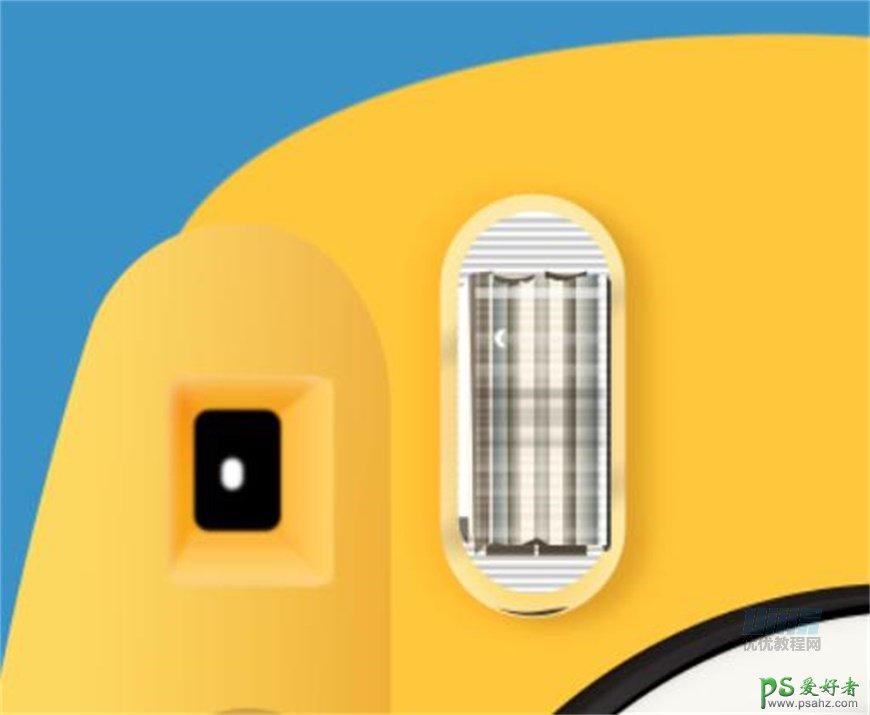
步骤 18 制作闪光灯
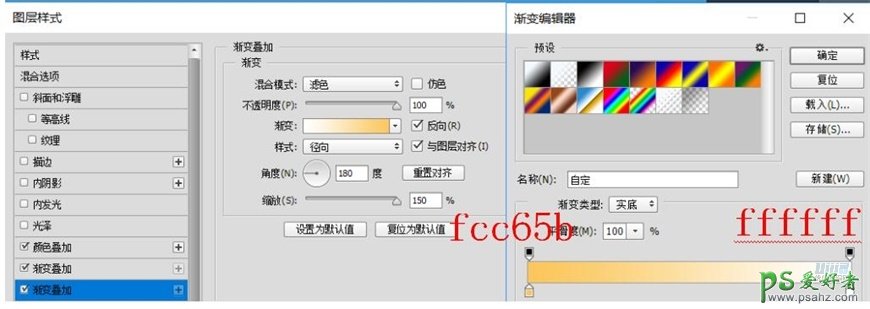
新建一个矩形,填充颜色,色值为#fbefc6,命名【灯 底座】


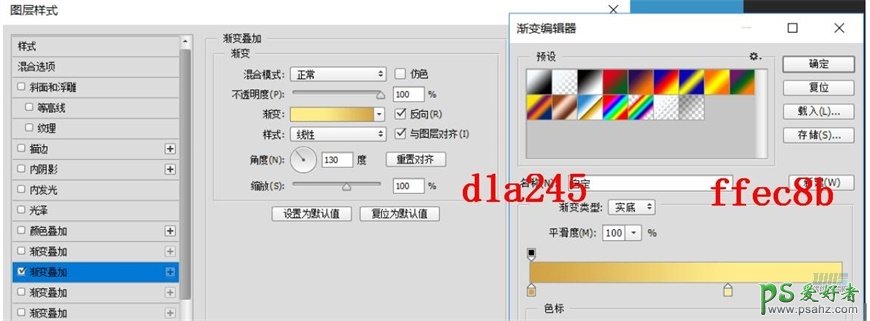
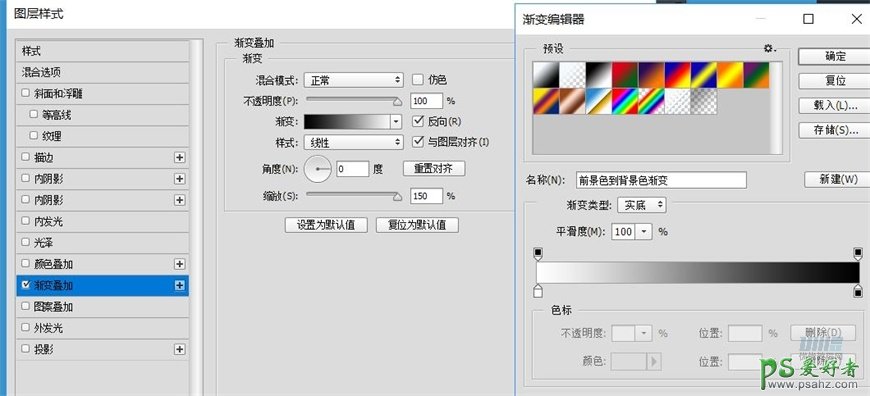
添加图层样式


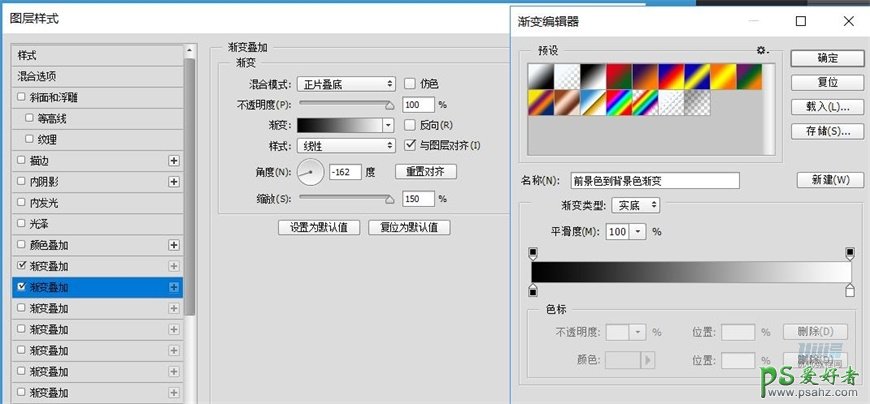
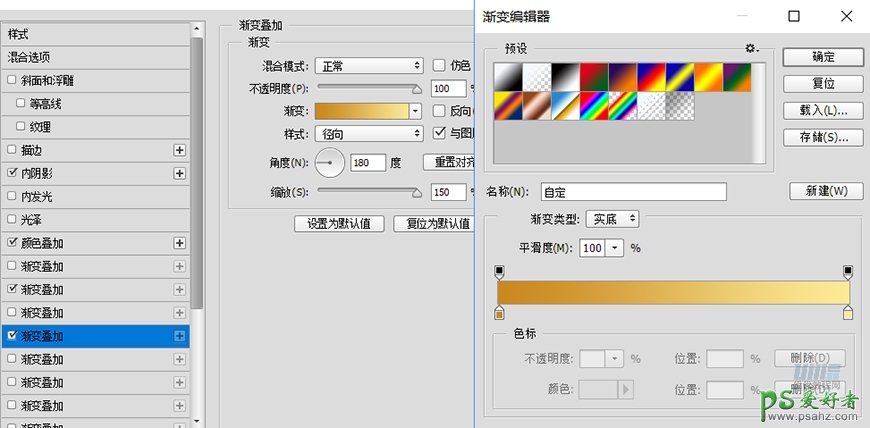
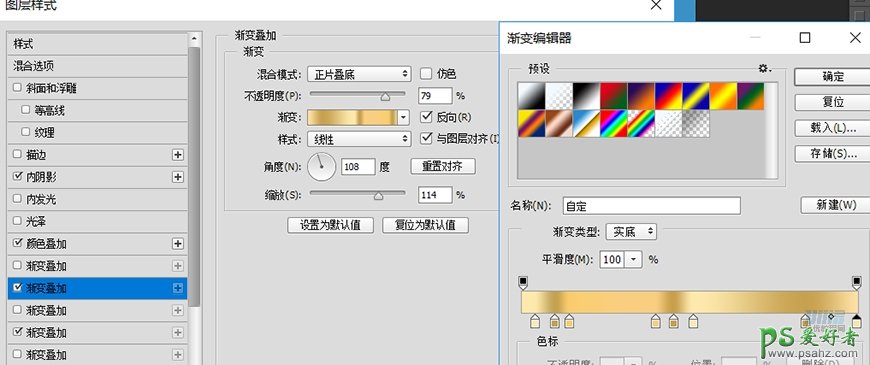
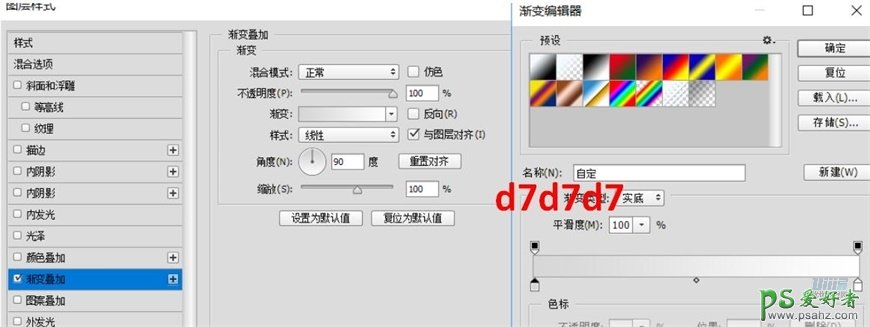
渐变叠加颜色从左至右分别为#ca881e~#fcea96

渐变叠加数值为:
位置4、50、100,颜色#fde9ac
位置10、45、85,颜色#c2a251
位置14、40,颜色#facb6e




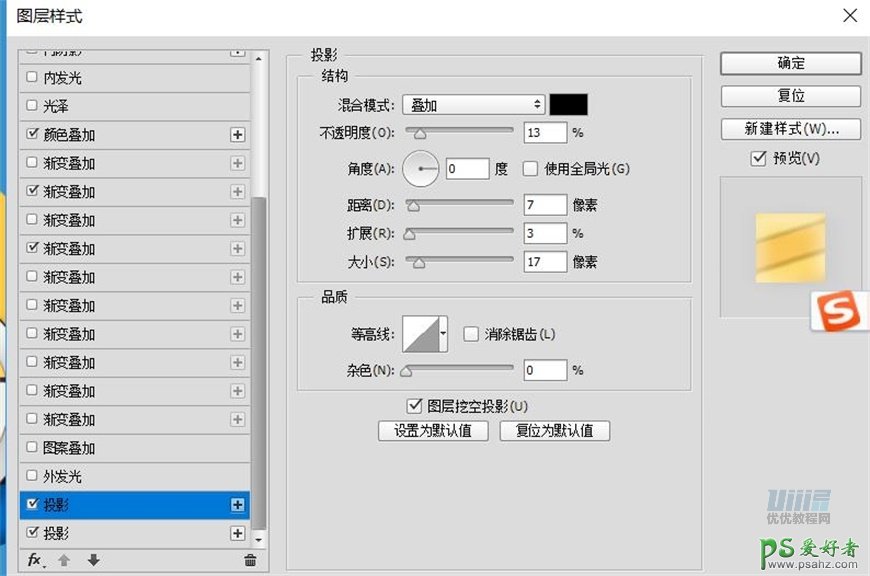
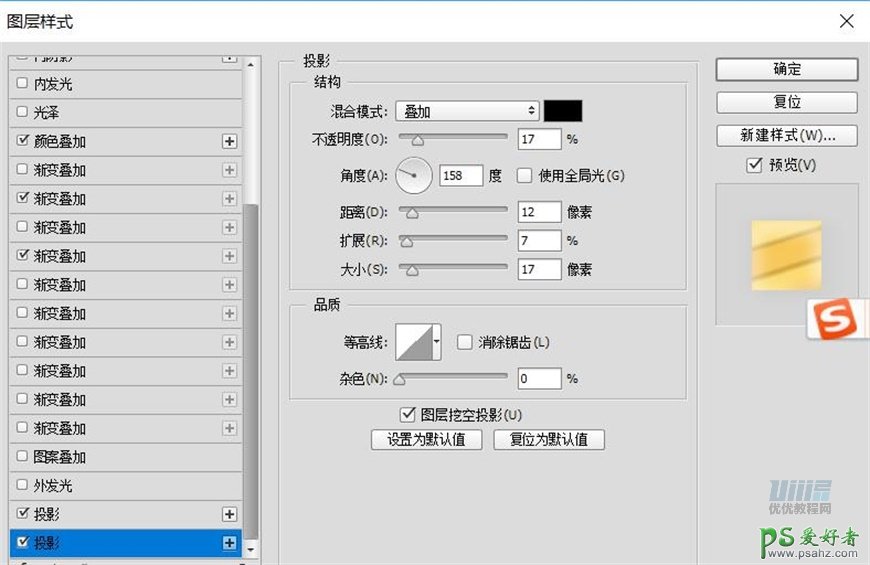
复制图层,强调阴影效果
新建一个矩形,命名【灯板】


添加图层样式


将以上图层编组,命名【闪光灯 底】
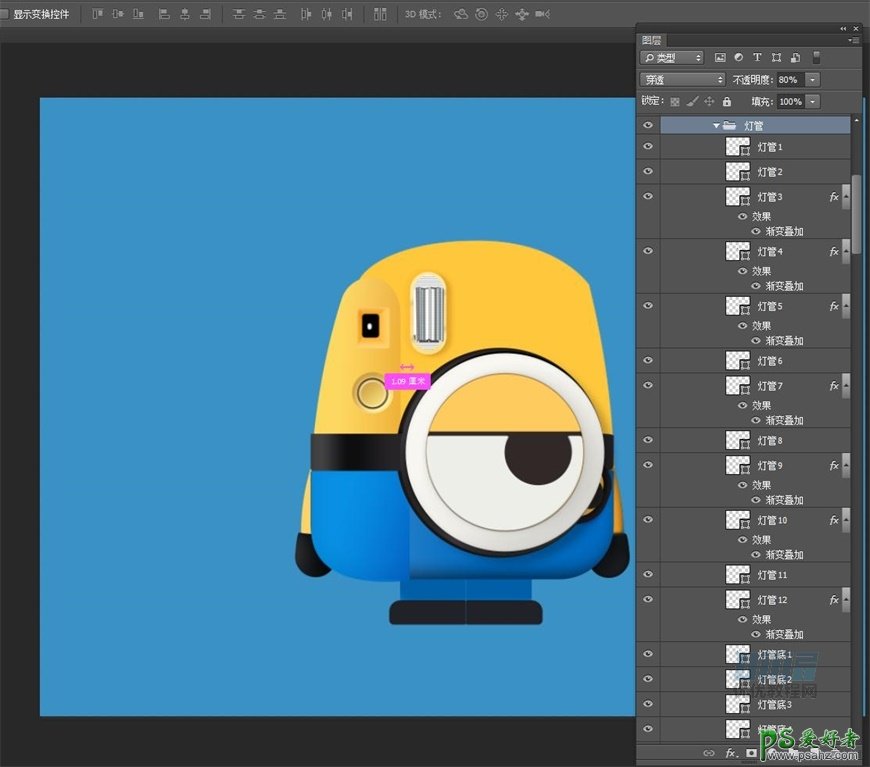
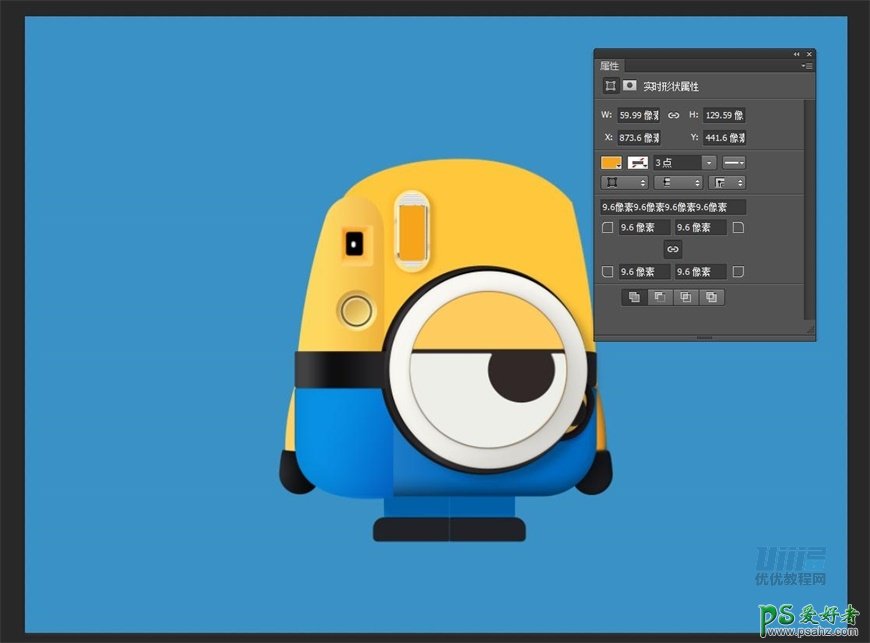
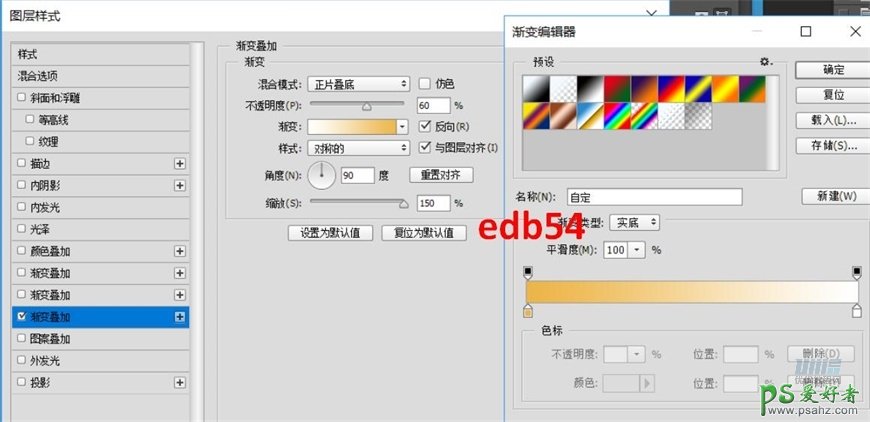
运用形状工具制作灯管

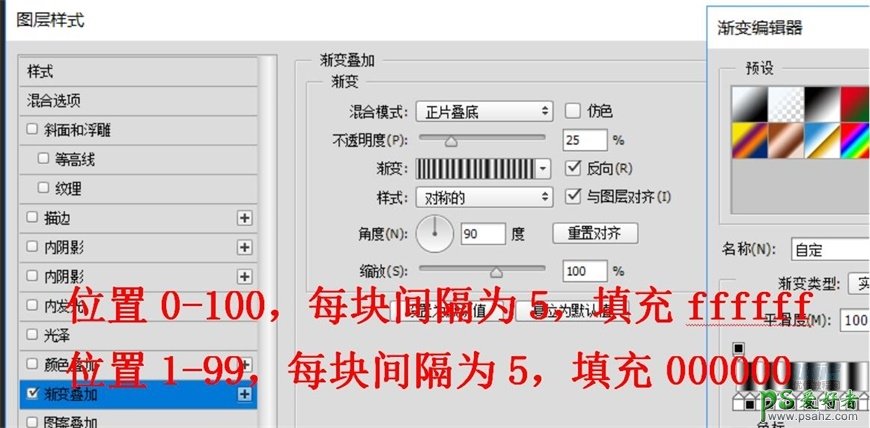
添加渐变


运用同上方法,制作灯管

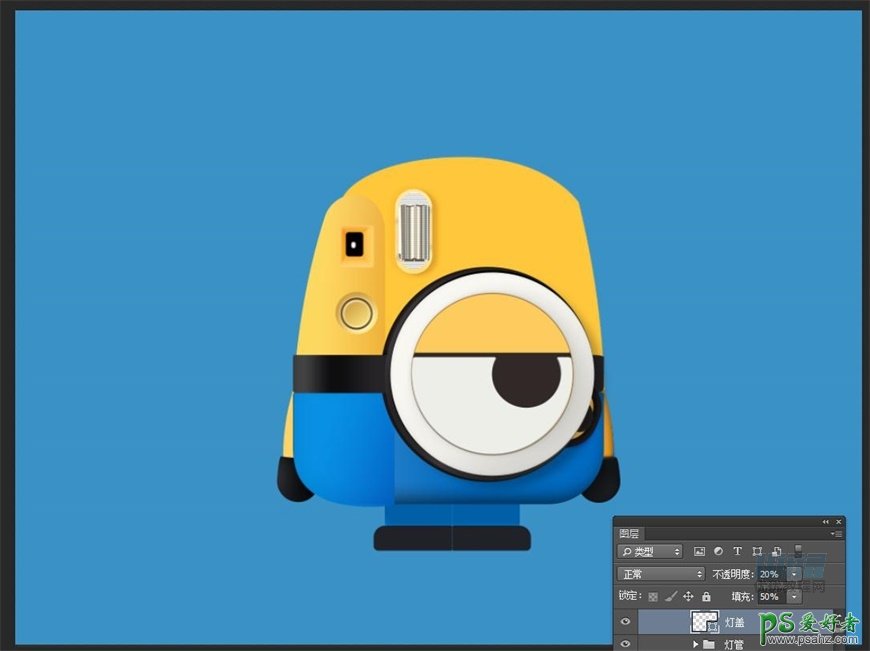
新建一个矩形,填充#f6a51b,命名【灯盖】

调整图层不透明度和填充

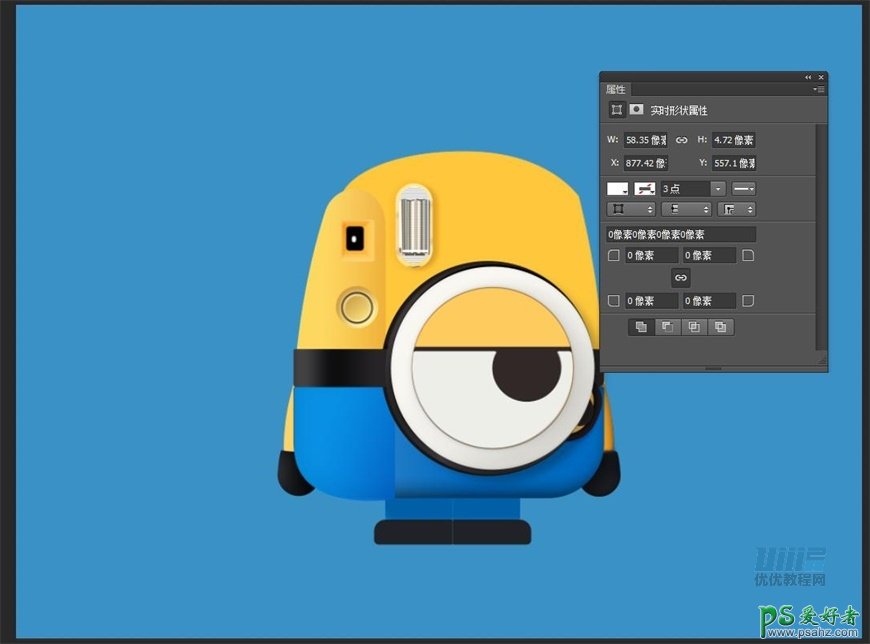
制作灯盖纹路
新建一个矩形,命名【纹路1】

复制8个图层,依次向上移动位置

调整不透明度,【纹路1】、【纹路6】、【纹路7】、【纹路8】不透明度为13%,【纹路2】、【纹路3】、【纹路4】、【纹路5】不透明度为8%,【纹路9】图层模式为滤色,不透明度为82%,填充为40%

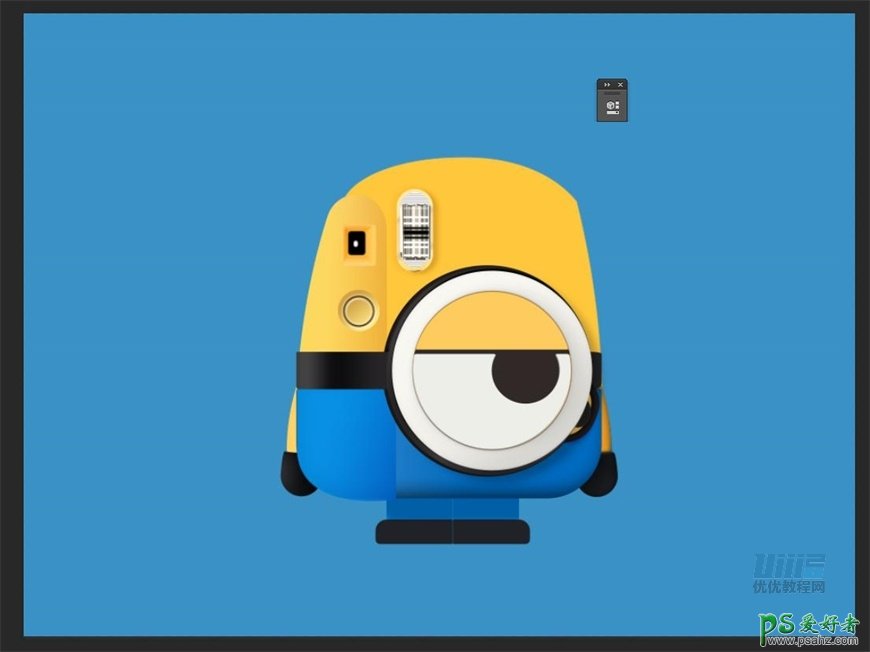
编组,命名【纹路】,拷贝图层,强调效果

制作灯管连接部分
用钢笔工具绘制一个弧形

复制图层,并水平翻转

新建一个矩形,不透明度为50%

添加图层样式

复制图层,移动位置
将以上图层编组,命名【灯管连接处】
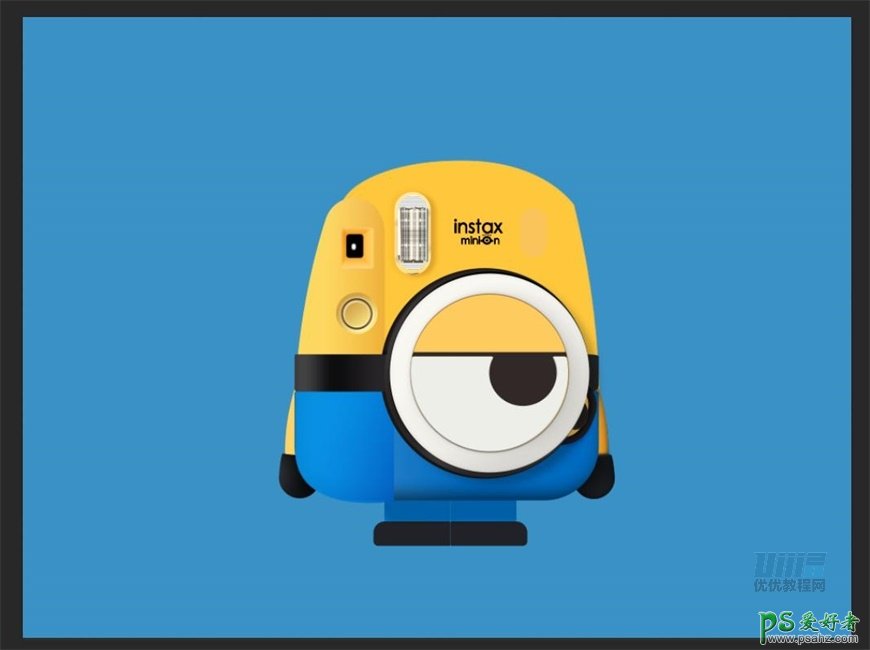
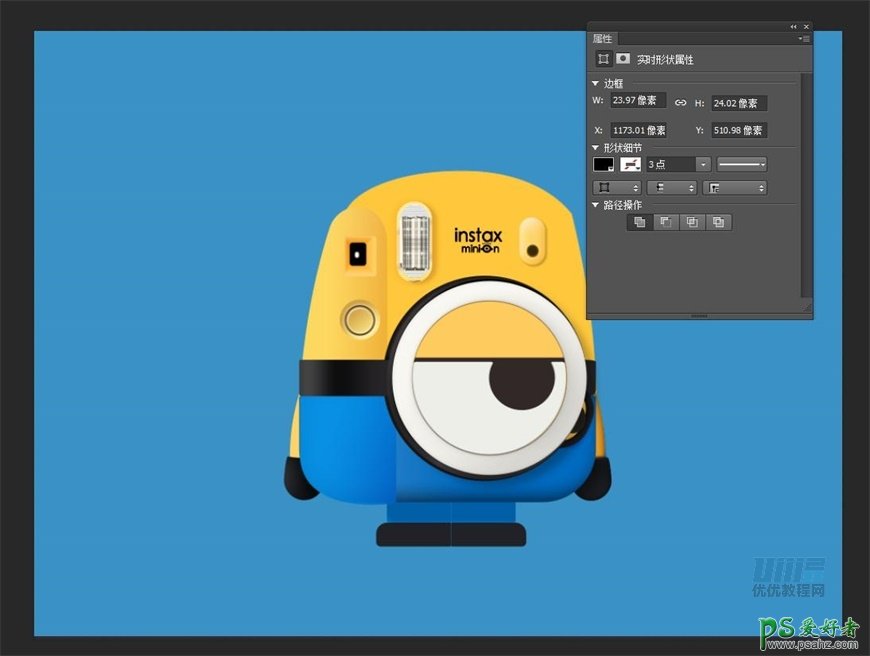
步骤 19 制作标志部分
新建文字图层
运用布尔运算,制作特殊符号


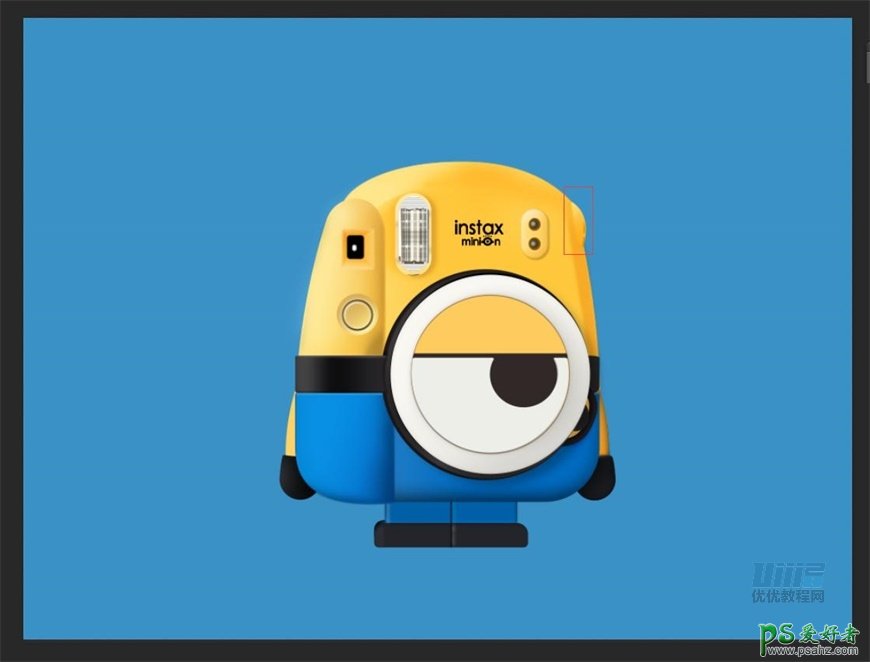
步骤 20 制作指示灯
新建一个矩形,填充颜色,色值#fbc45b
命名【指示灯 底座】

添加图层样式







新建一个椭圆,命名【灯 下】

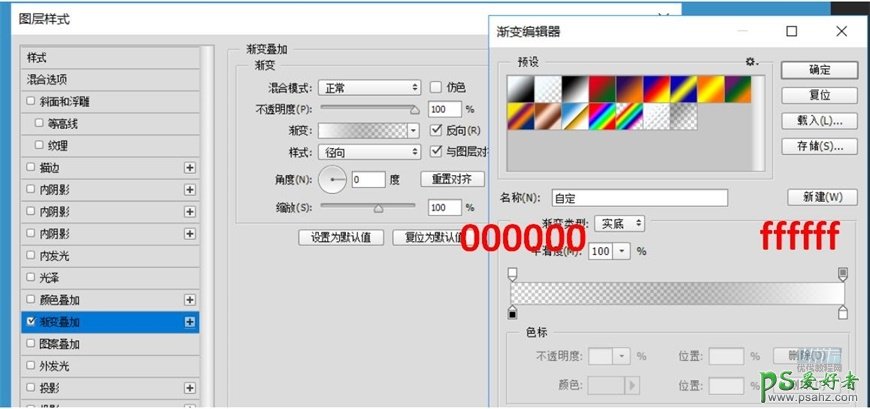
添加图层样式




新建一个椭圆,命名【灯泡 下】,添加羽化2px

添加图层样式


将图层填充调整为0%,不透明度为80%
将以上两个图层编组,命名【指示灯 下】
复制图层,移动位置,命名为【指示灯 上】

将以上图层编组,命名为【指示灯】
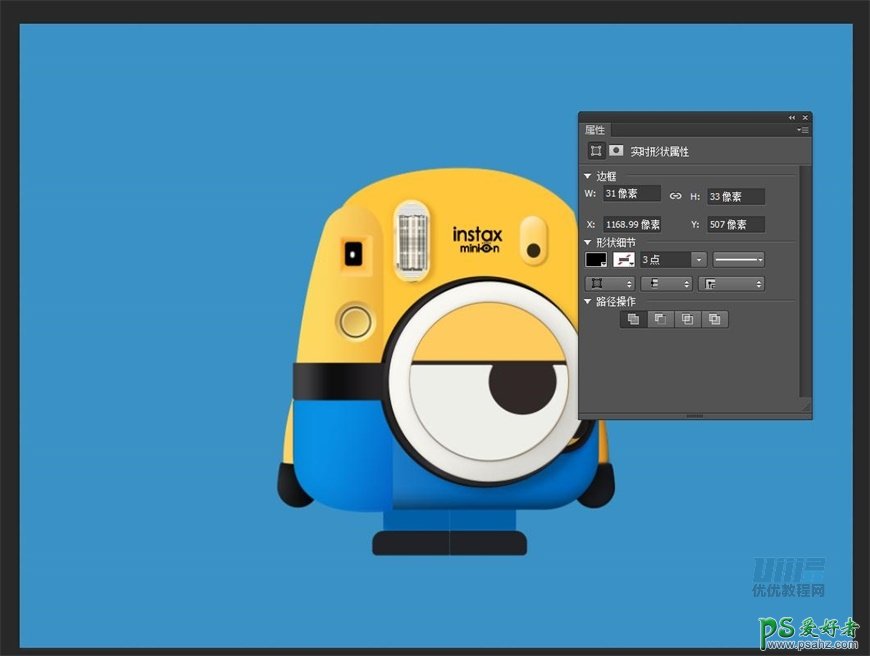
步骤 21 制作挂环
新建一个椭圆,运用布尔运算,再绘制一个矩形,得到如下形状
填充颜色,色值#fcc35b
命名【挂环 底】

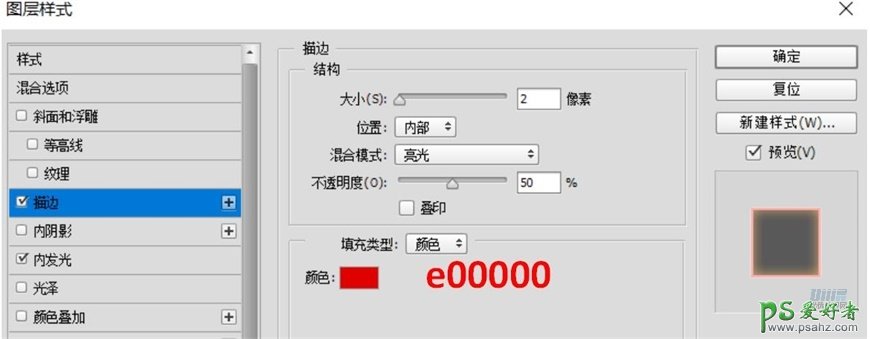
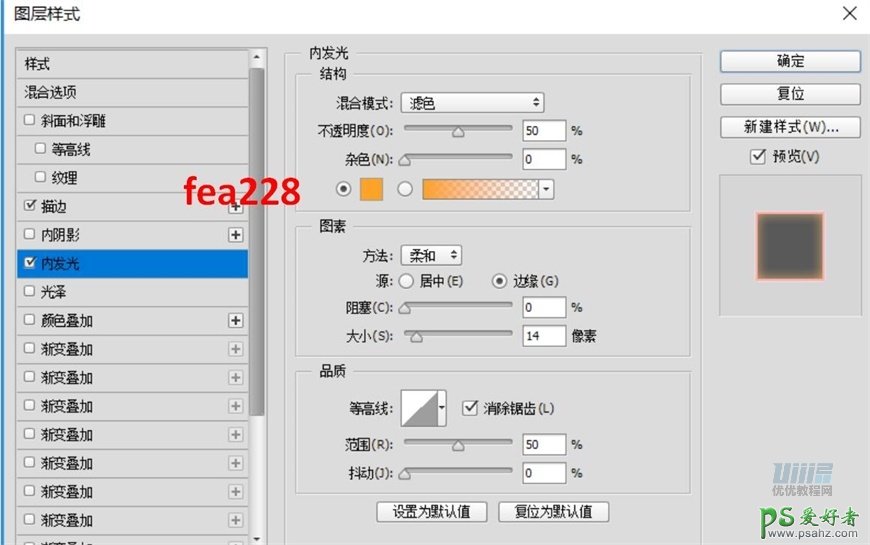
添加图层样式






接下来制作挂环的凹槽
运用形状工具绘制凹槽,填充颜色,色值#d58d25,并添加羽化0.8
命名【凹槽上】
复制图层,移动位置,命名【凹槽下】
图层编组,命名【凹槽】

将以上图层编组,命名【挂环】
到这里拍立得的大致形态就都做出来了,接下去开始制作它的光影效果,这里的光影效果主要是运用蒙版和画笔工具来制作。
步骤 22 制作腿部细节
复制【鞋左】【鞋右】,调整大小,图层模式为叠加,不透明度20
分别命名【鞋左 亮面】【鞋右 亮面】,编组,命名【鞋 亮面】

用钢笔工具在左腿前端绘制一个形状路径
建立图层蒙版,用白色柔边笔轻拍蒙版
添加羽化,不透明度为80%,填充为40%,命名【左腿 亮面】


方法同上,运用图层蒙版和画笔工具,制作腿部高光和阴影

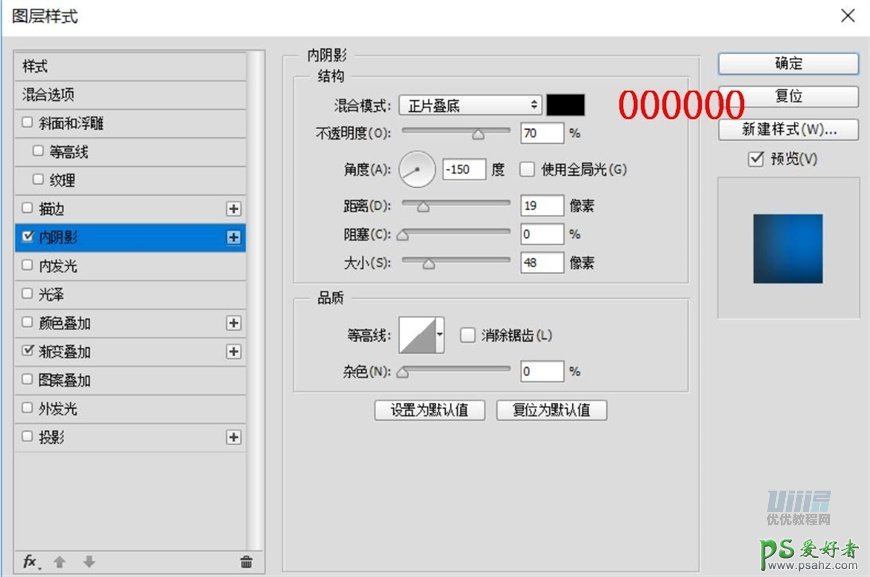
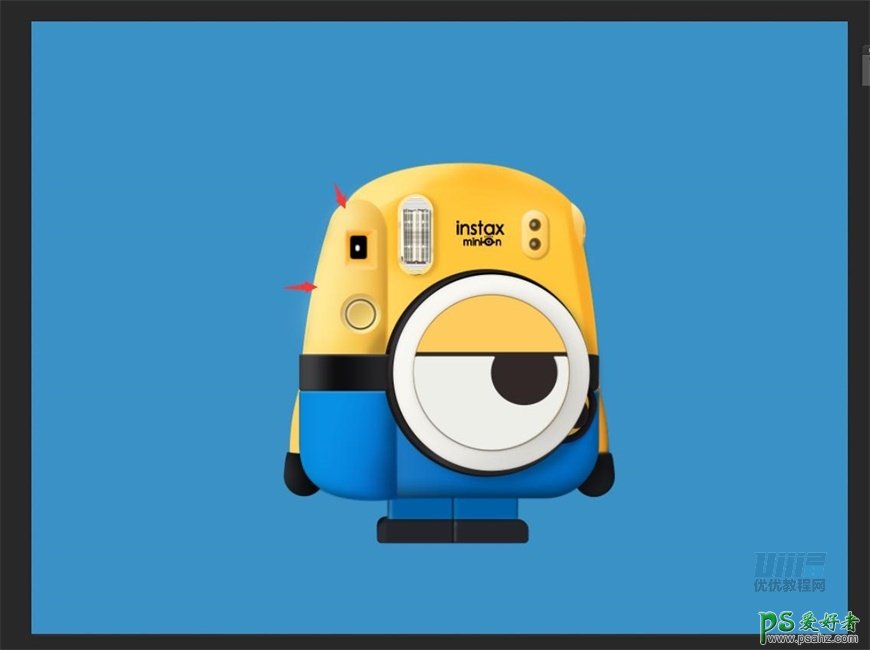
步骤 23 制作机身侧面暗部的细节
用钢笔工具绘制一个形状路径,建立图层蒙版,画笔工具轻拍,羽化为3px

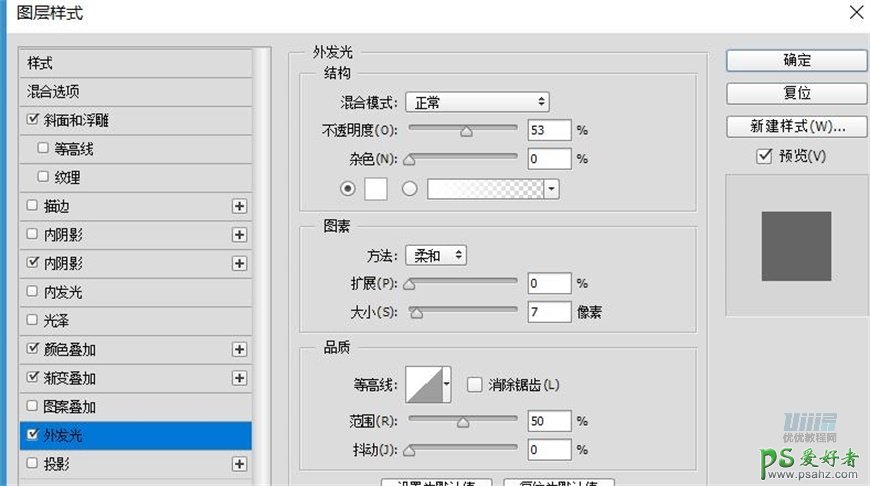
添加图层样式

图层模式调整为正片叠底,不透明度为50%

步骤 24 制作【裸机身】的光影
创建剪贴蒙版,制作机身顶部亮面与暗面,图层模式改为柔光,填充为85%

步骤 25 制作【整条裤子】的暗面和亮部
暗部
建立蒙版,用画笔工具压暗边缘和底部,调整图层模式为正片叠底,适当调整不透明度(如果效果不够可以复制几层,调整图层模式和不透明度,加强效果)

亮面
建立蒙版,用白色画笔绘制亮面,调整图层模式为滤色,不透明度为20%
添加图层样式



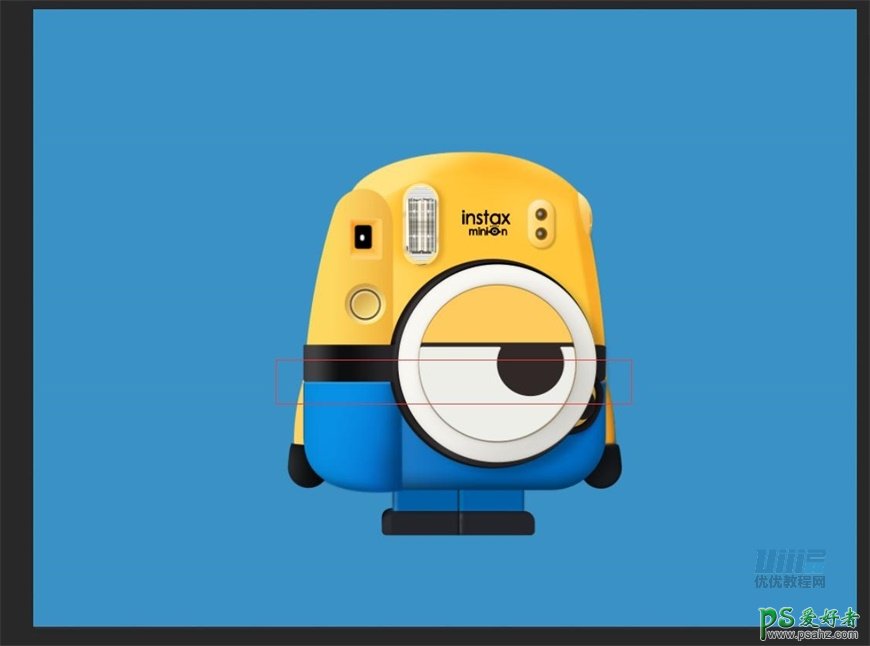
步骤 26 制作【皮带】亮面与暗面
建立蒙版,用画笔工具压暗底部,调整图层模式为正片叠底,不透明度20%

方法同上,图层模式正常,不透明度为70%,填充为30%

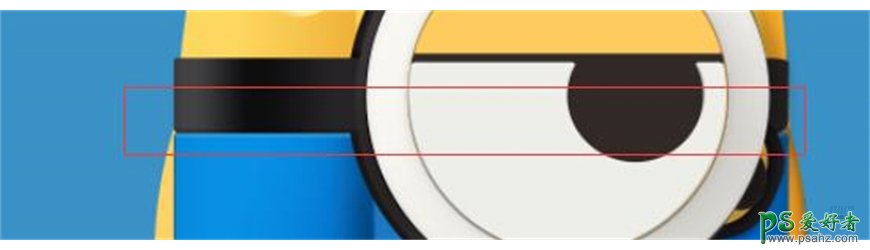
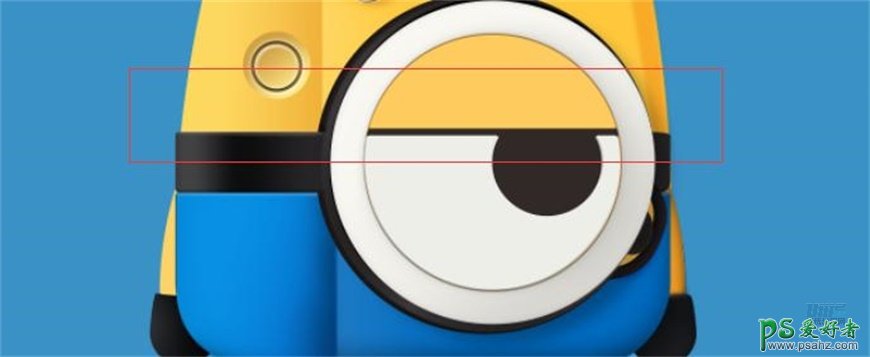
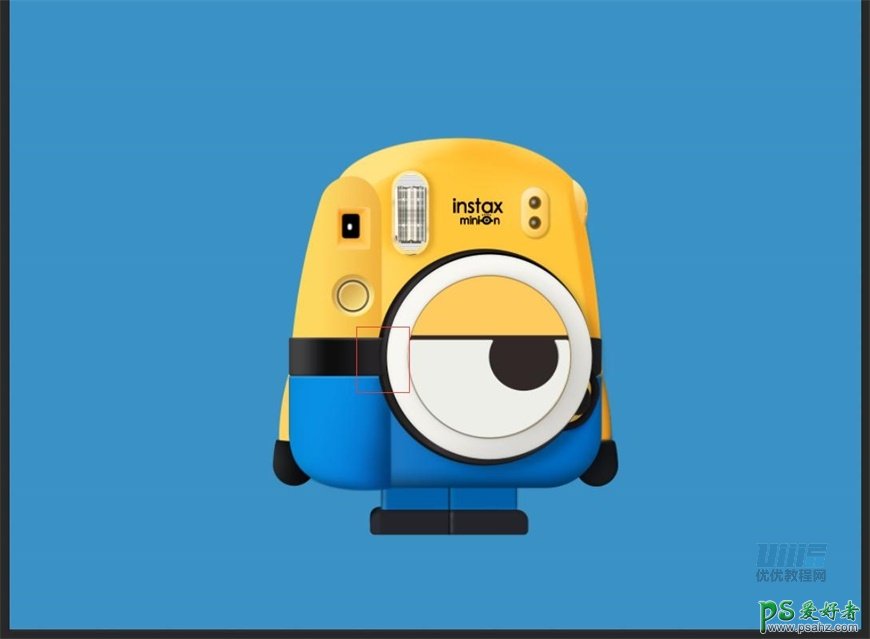
制作皮带与镜头盖连接处的凹陷效果,用钢笔工具绘制一个形状路径,建立蒙版,用画笔工具轻拍,调整图层模式为正片叠底,不透明度为40%,填充为80%

步骤 27 制作【手柄】的光影效果
阴影部分,建立蒙版,黑色画笔压暗,调整图层模式为正片叠底,不透明度为23%

高光部分,创建剪贴蒙版,调整图层模式为柔光,不透明度为67%

用画笔打光,制作手柄顶部光源,调整图层模式为柔光,不透明度为20%

步骤 28 制作【挂环】的阴影
给【挂环】添加色相饱和度,并创建剪贴蒙版
到这里机身的光影效果已经做出来了,接下来给拍立得添加质感。


步骤 29
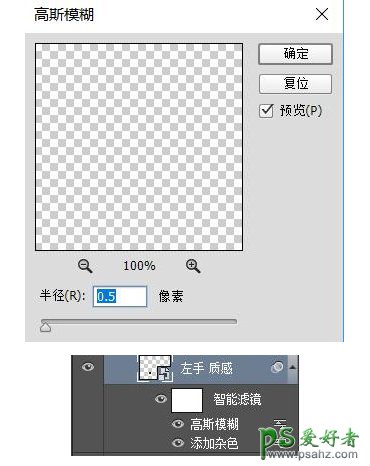
复制【左手】【右手】,转换为智能对象,添加智能滤镜
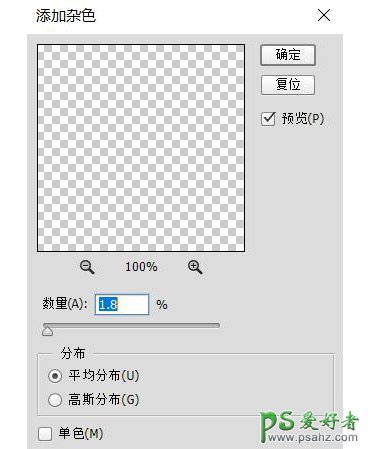
添加杂色和高斯模糊,注意滤镜顺序



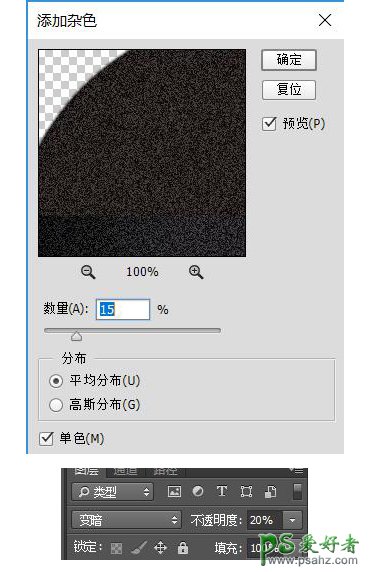
复制【背带裤】图层,转换为智能对象,添加智能滤镜
添加杂色,调整图层模式和不透明度


复制【开关】,转换为智能对象,添加滤镜
添加杂色和高斯模糊



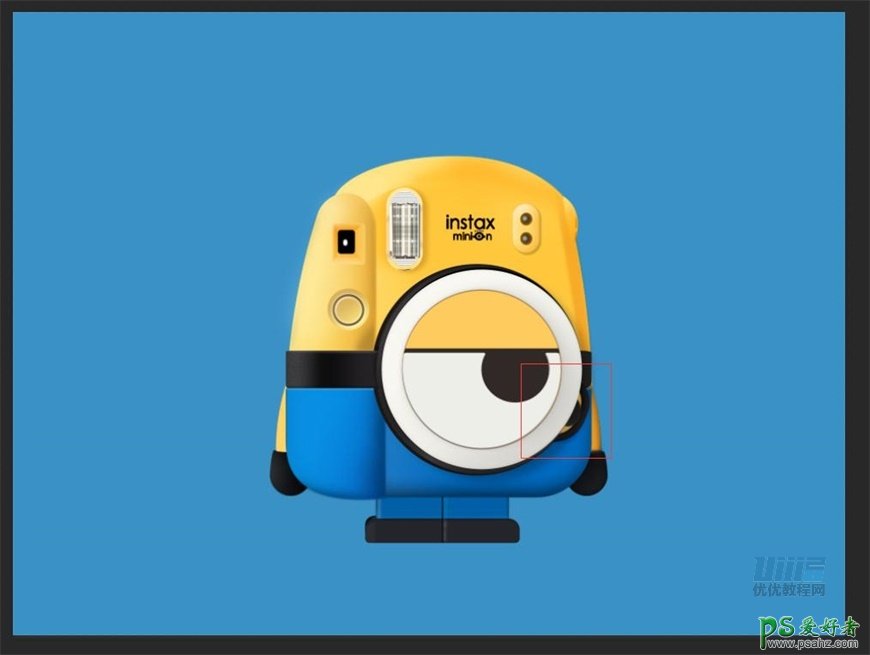
复制【镜头盖】,转换为智能对象,添加滤镜
添加杂色和高斯模糊
到这里拍立得的质感就都做出来了,接下来要制作外部的光源。



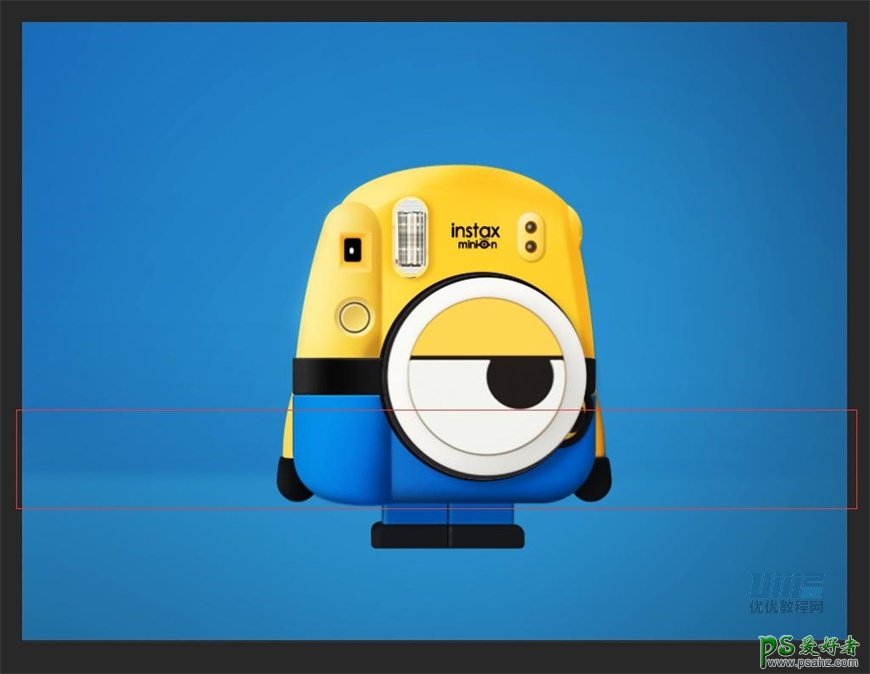
步骤 30
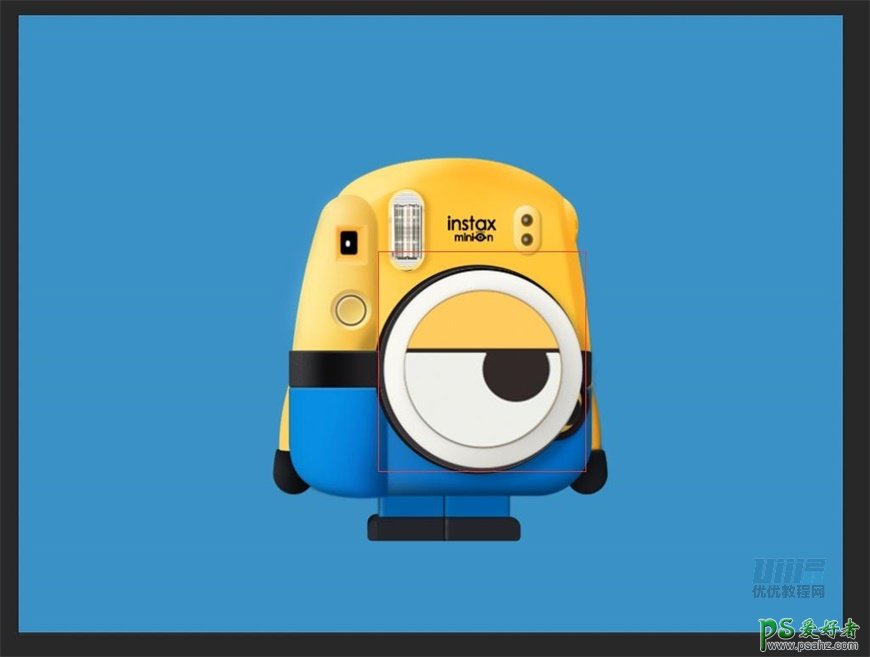
添加曲线图层

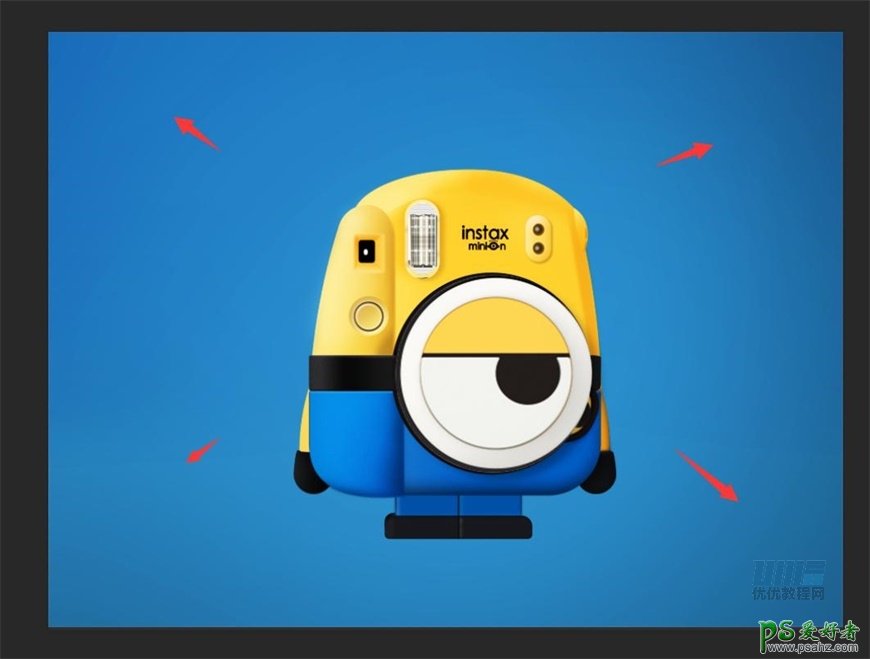
建立蒙版,用画笔工具压暗四周边缘,调整图层模式为正片叠底,不透明度为37%

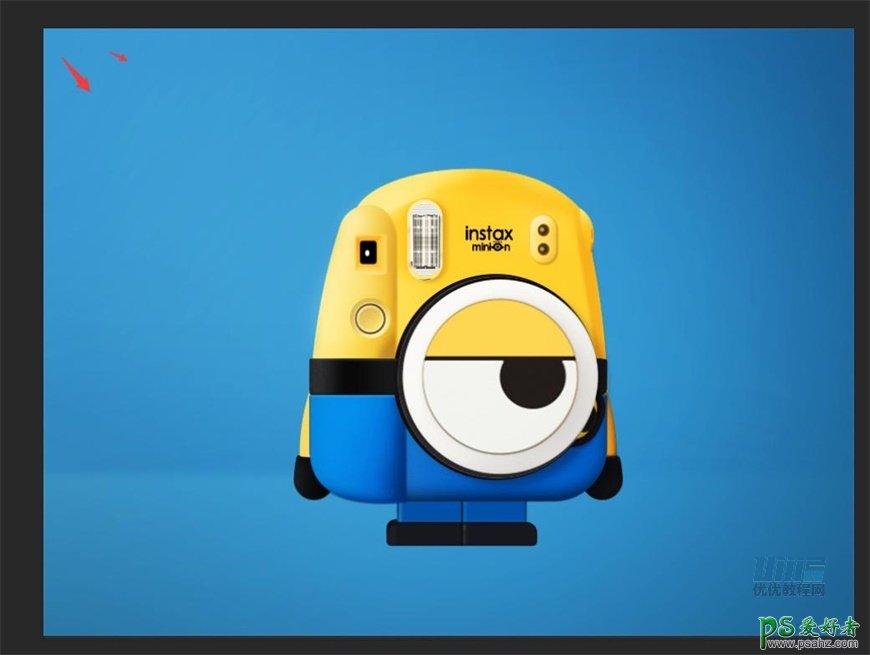
用画笔工具轻拍背景,Ctrl+T压缩阴影,调整图层模式为柔光,不透明度为30%
转换为智能对象,添加智能滤镜


用白色柔边笔在图层左上角轻拍,制作光源,调整图层模式为柔光,不透明度为68%

用白色柔边笔在图层正中心位置轻拍,制作背景光,调整图层模式为柔光

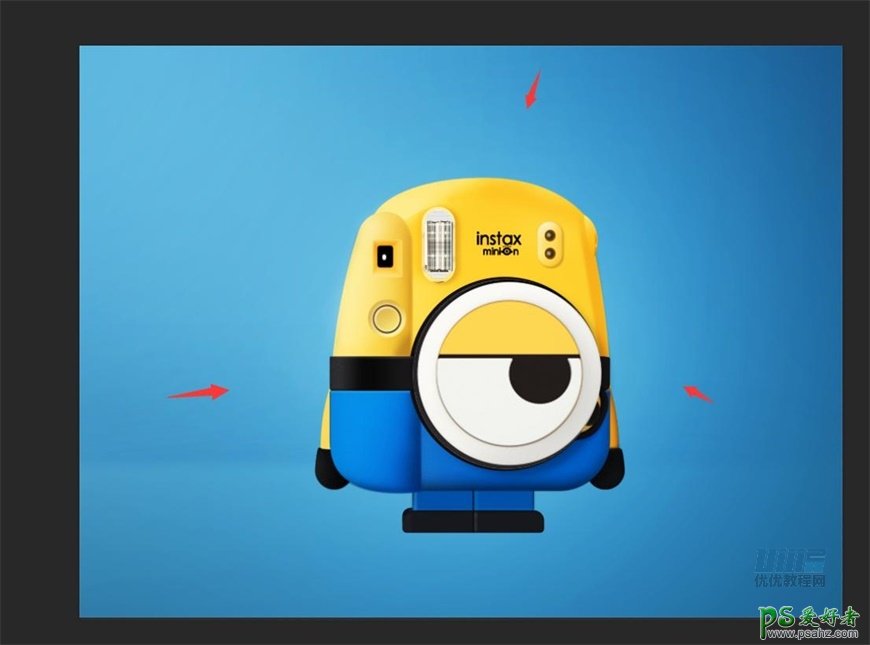
制作拍立得阴影
用黑色柔边笔轻拍,变形压缩,调整图层模式为正片叠底,不透明度为75%

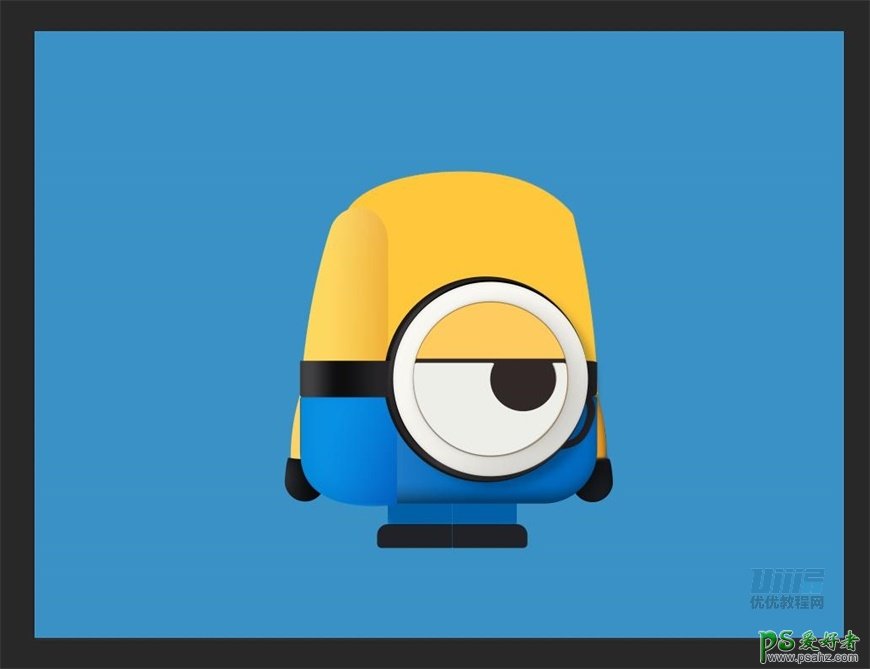
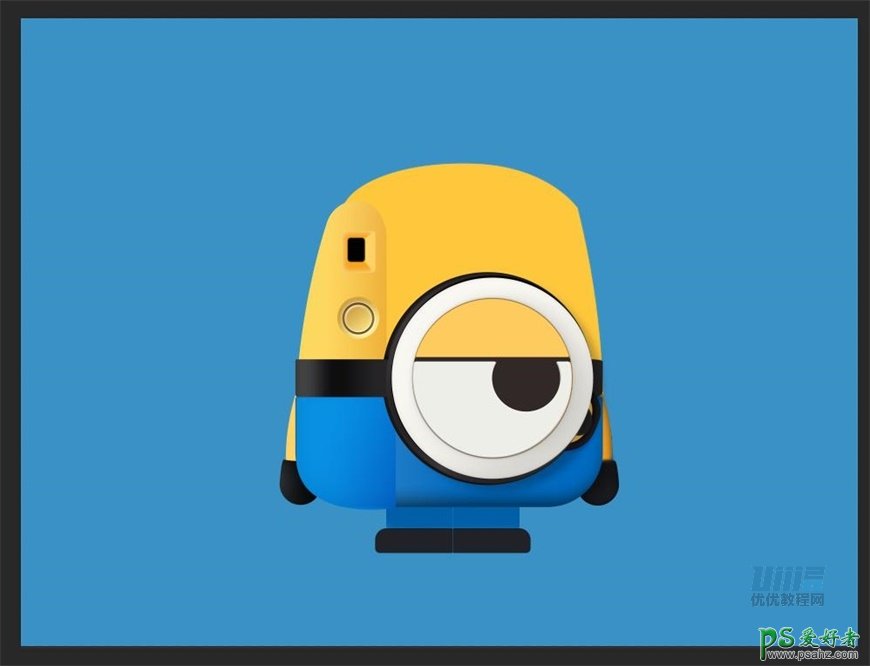
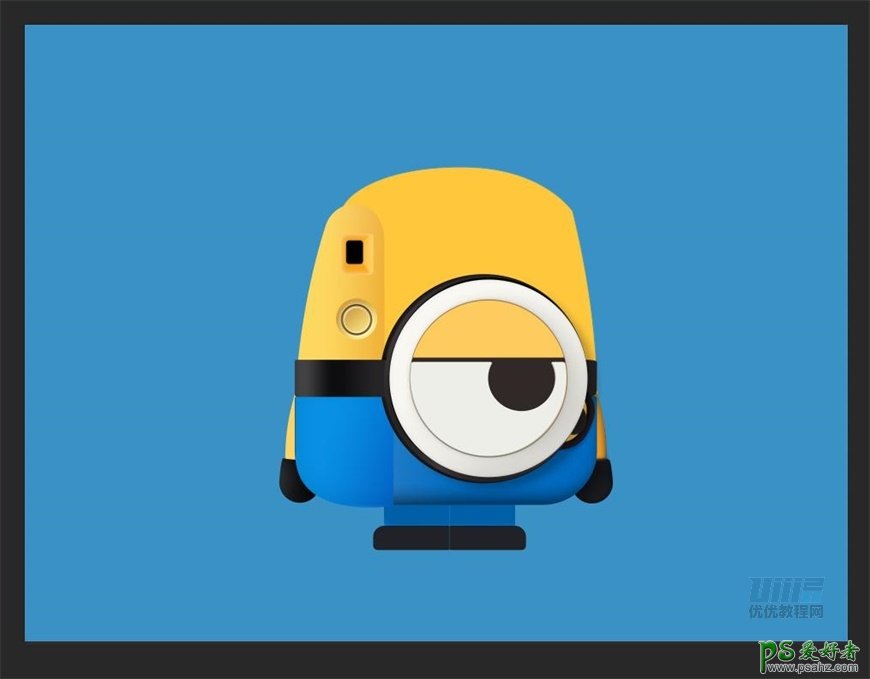
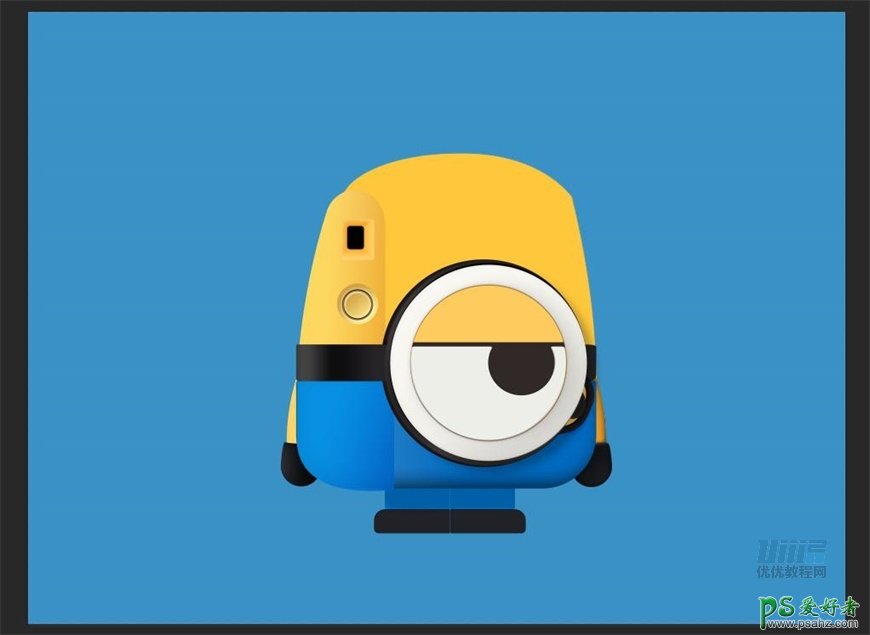
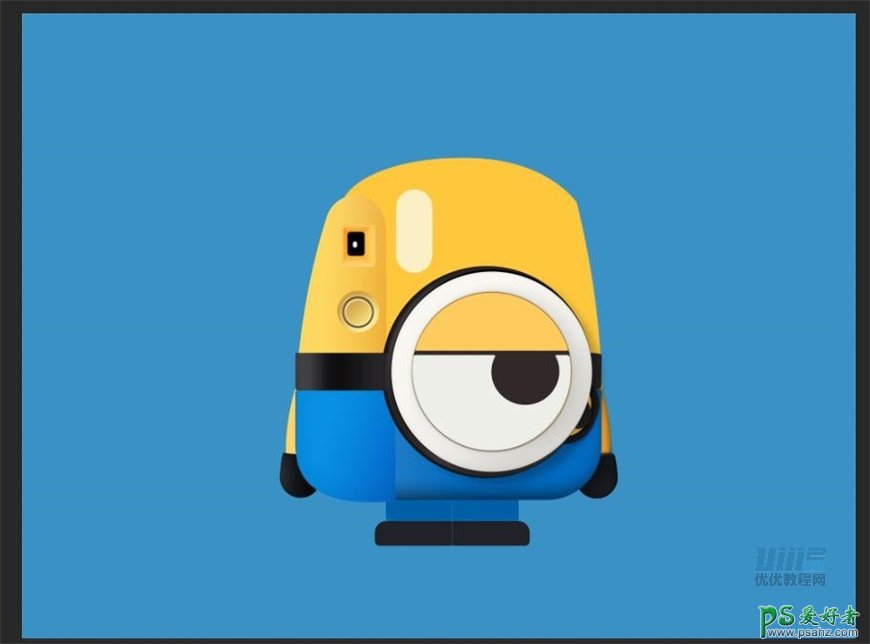
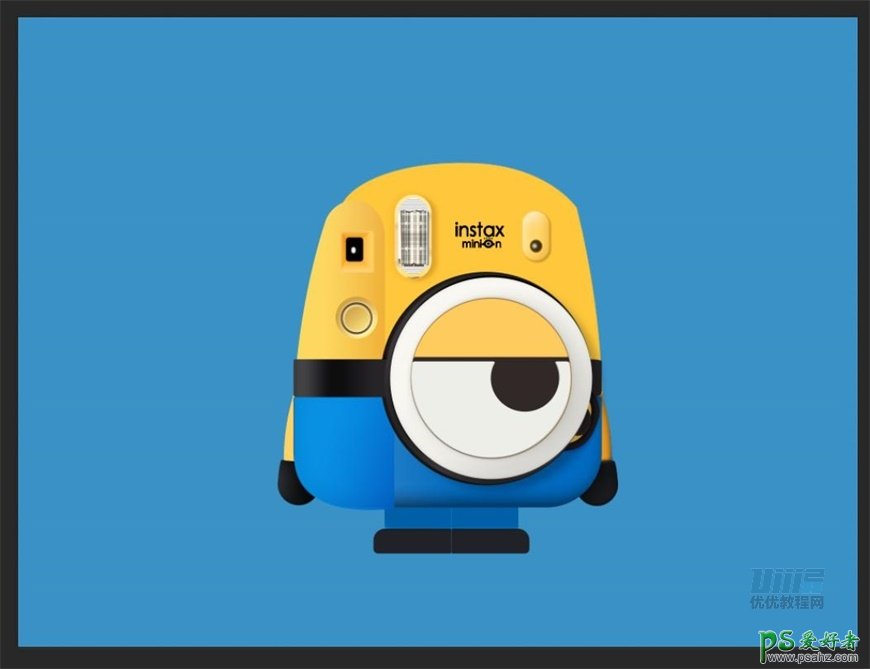
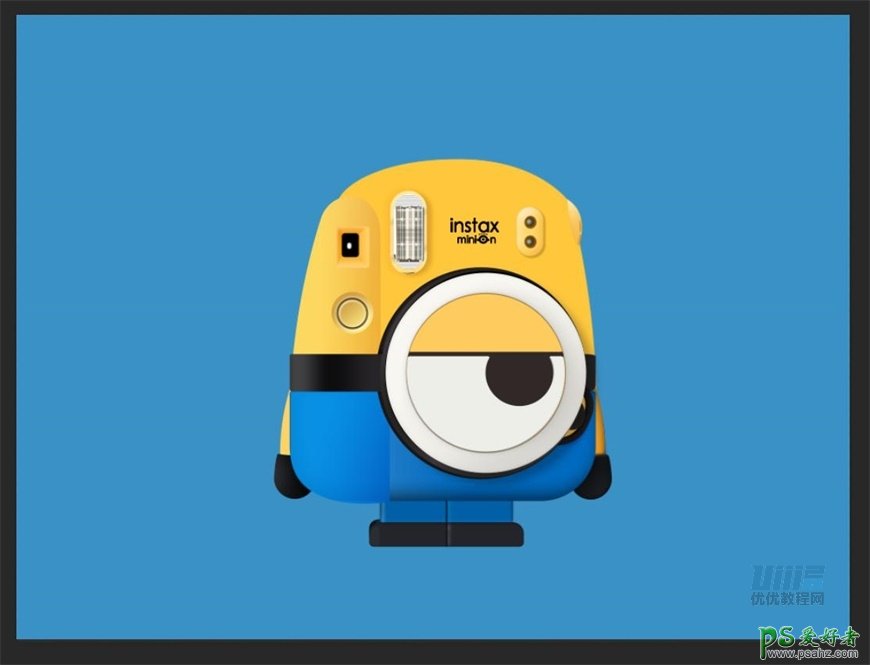
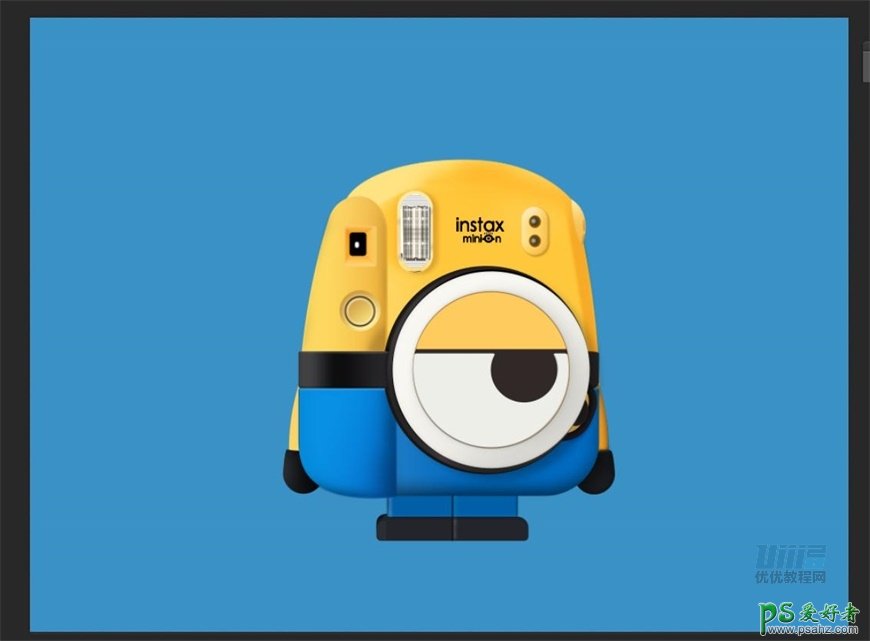
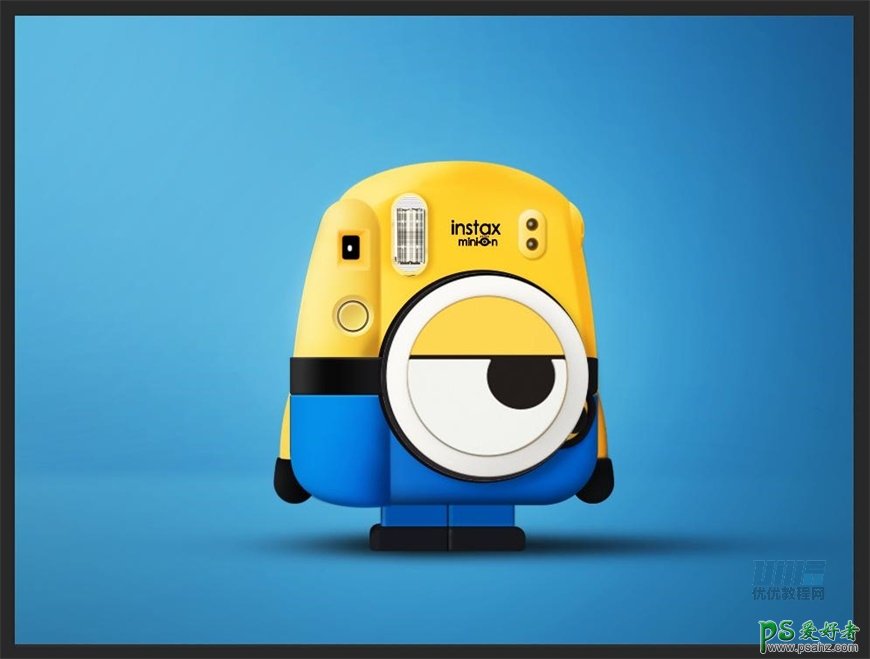
那么整个小黄人拍立得就完成啦!
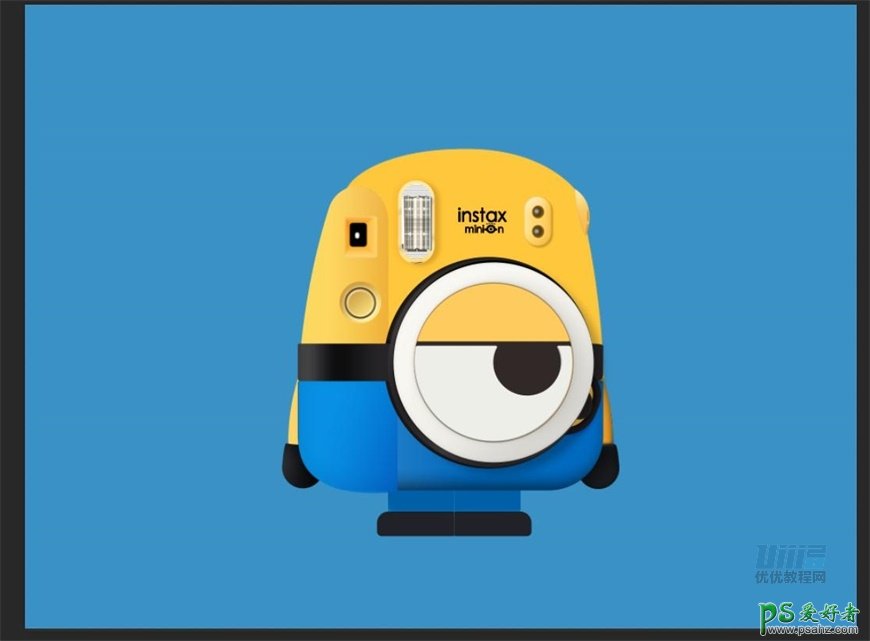
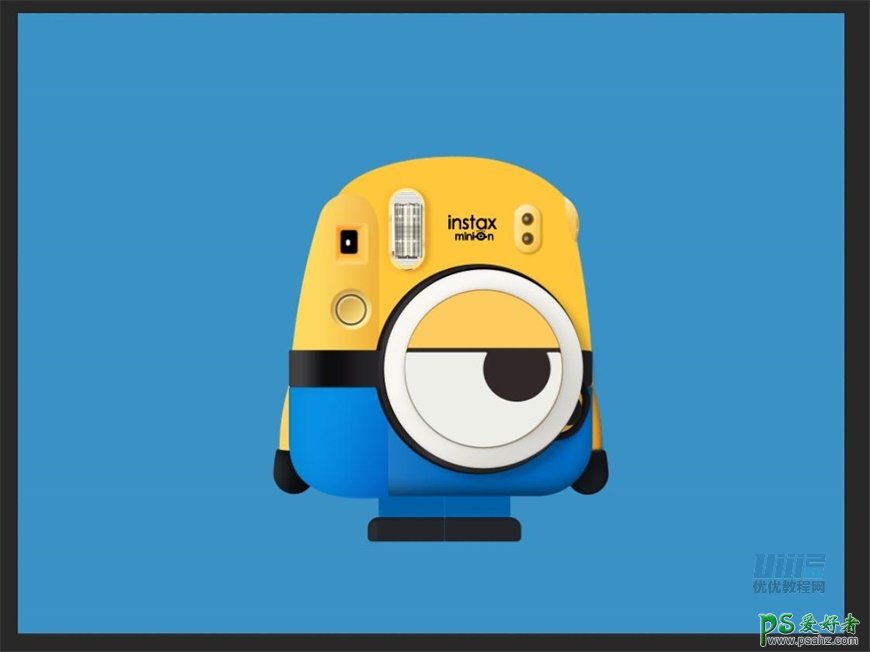
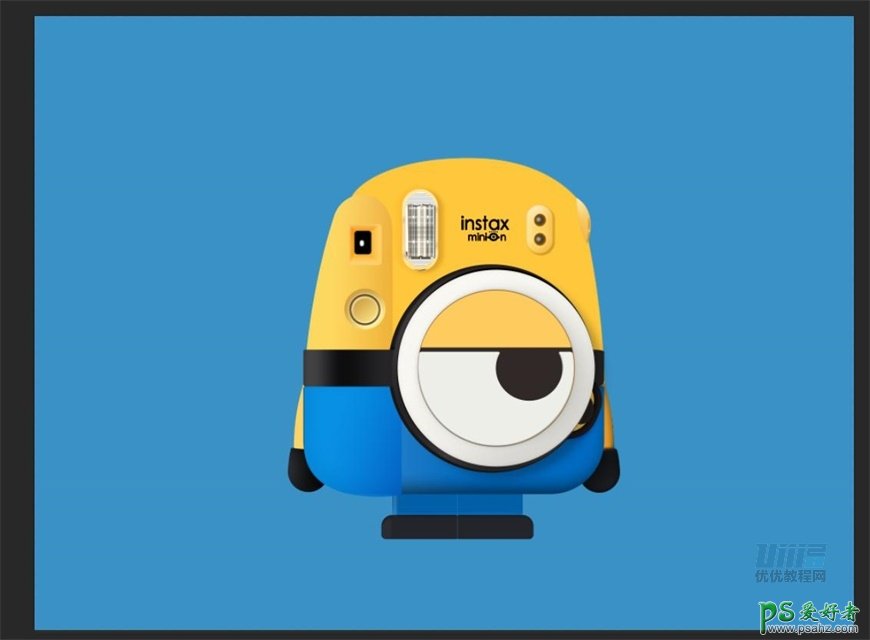
最终效果—
