Photoshop鼠绘质感冷灰色主题风格的机械键盘,输入法皮肤键盘

教程步骤—
01 构思草图
首先要仔细了解输入法的组成部分:候选栏+拼音区+云候选区+键盘大背景+9键键盘+26键键盘+上划弹泡等。
刚开始着手设计的时候,建议从整体入手,大致规划好各个部分的设计元素的摆放位置等,尽管这样的工作无法得到立竿见影的成效,但这的确是笔者经过惨痛的教训后得到的宝贵经验。一开始把整体的设计布局确定好了,之后就算有改动的地方,通常也只是小改,否则…
一句话,天才第一步,构思皮肤整体布局。
本次参赛作品选用了深受部分程序员喜爱的ikbc 1系键盘Poker作为拟物原型,毕竟是拟物风格的输入法皮肤,所以设计过程中遵循了“尽可能像”的设计原则。
此图为实体键盘官网宣传图。

这款键盘的特点“60%键位”“小巧”,即精简了键盘,用户不需要上下左右移动手腕,即可保持较高的的输入效率。所以在皮肤的设计中,为了体现这种简洁的设计思想,未在工具栏、候选栏、云候选区或拼音区区域做任何设计,简单就好。
而在主体键盘部分的设计中,以质感设计优先,键槽体现为辅的宗旨着手后续工作。
02 键帽部分
键帽部分千万注意不要脱离切图尺寸而独立设计!

切图模板可从搜狗输入法皮肤比赛详情页获取
26键和9键布局的键帽大小差异较大,先独立设计而后进行拉伸复制很有可能导致边缘圆角(如果有的话)变形,出现锯齿或过渡不自然等情况。故而强烈建议带圆角的键帽,直接基于26或9键的切图尺寸的框架内进行设计。
本次参赛作品的设计较为简单,使用图层样式表达出实体键盘质感即可,不需要进行其他的效果制作。故而质感在表现时,相对须设计地较为精致耐看一些,否则可能会显得较为单调。同理,尽管实体键盘的配色基本为黑白灰,但在实际的质感表现时,一定注意,灰度的层次感要相对拉开。此外,其实仔细观察,实体键盘在不同键位上的键帽上手指敲击处的斜度处理也有所不同,故而在本次参赛作品中笔者也有所还原(9键中较为明显),不过由于时间紧迫,未来得及做出上下倾斜的感觉,实属遗憾。

一句话,如果本身设计元素就不算太多的话,那么剩下的部分可能更需要精致,需要更多细节,这样才能更耐看一些。
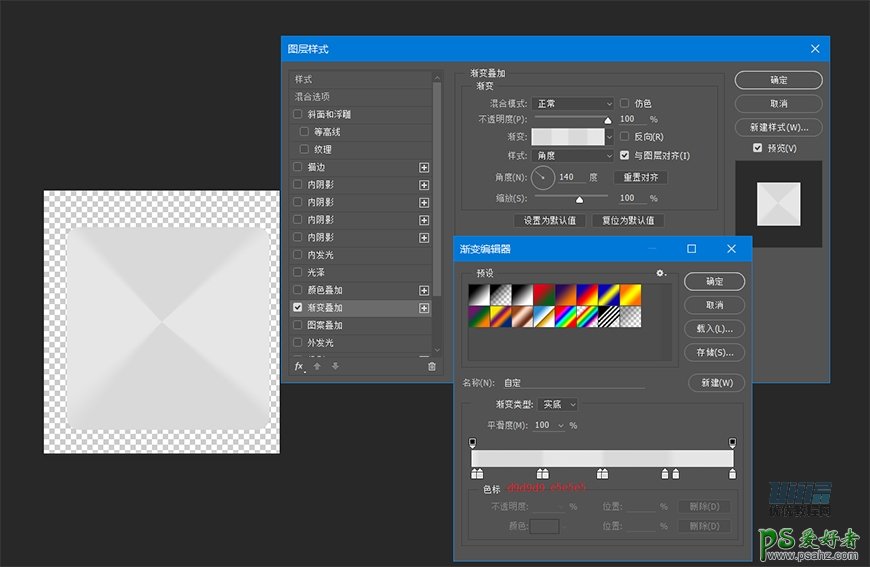
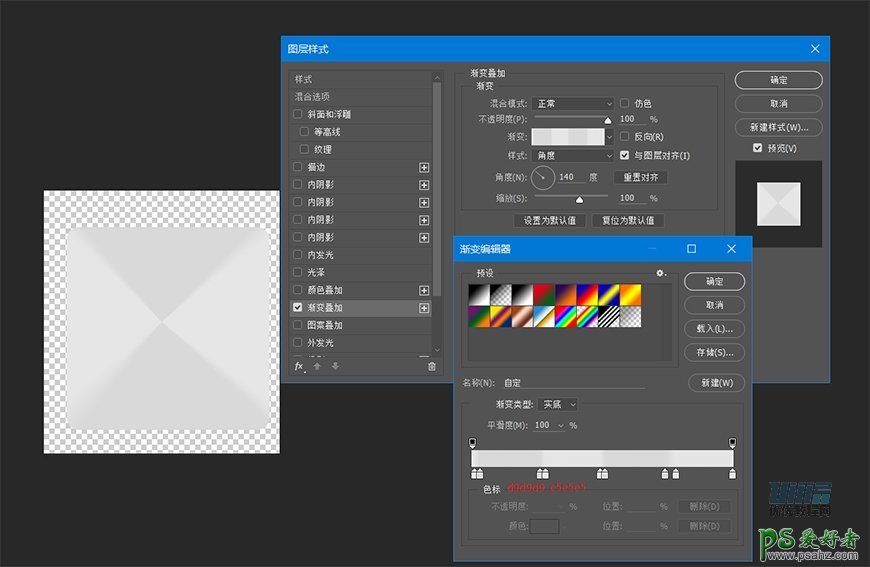
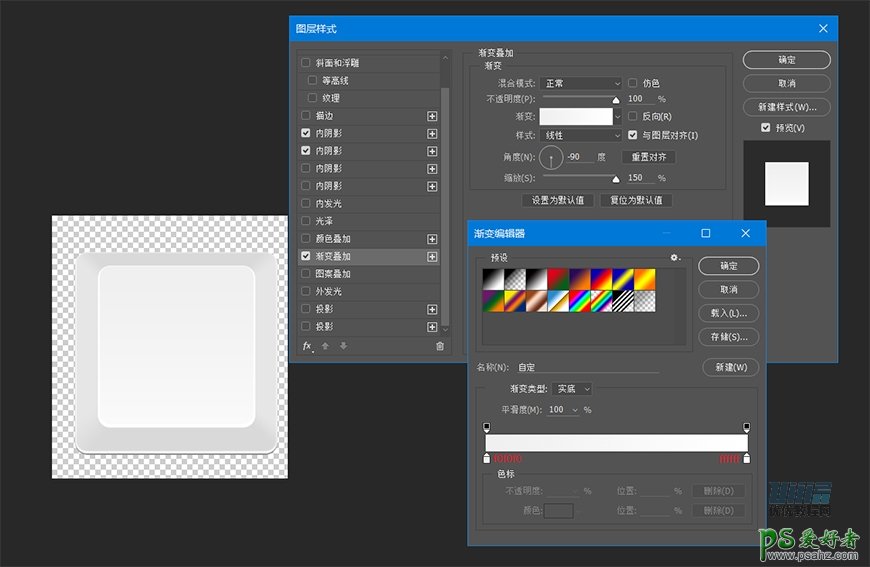
如下为图层样式的拆解,以9键布局为例,其余键帽差别不大(调整图层样式时,无需死抠数据,主要通过最终的视觉效果来选择图层样式的应用程度。此外,图层样式的添加每一步都有确切的目的,不要为所欲为。)
(此处正是之前提到的错误的脱离切图尺寸制作的键帽,若将其转化为智能对象,并进行拉伸,边缘圆角很有可能出现变形等其他问题。不提倡脱离切图尺寸进行制作,不过此处仅作图层样式设置的讲解,影响不大。)
不要死抠数据,根据需求情况及最终效果进行反复调整。
(注意!未标明色值的颜色要么为因为重复所以略去的颜色,要么就是纯黑纯白(通过不透明度参数的调整实际所需的阴影颜色等))

渐变叠加做键帽底部四面的颜色


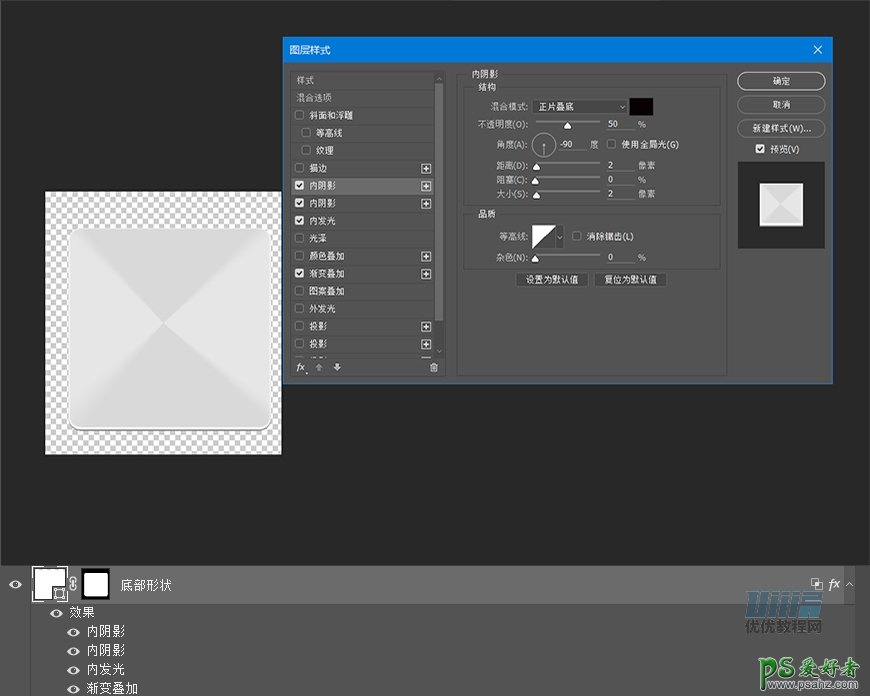
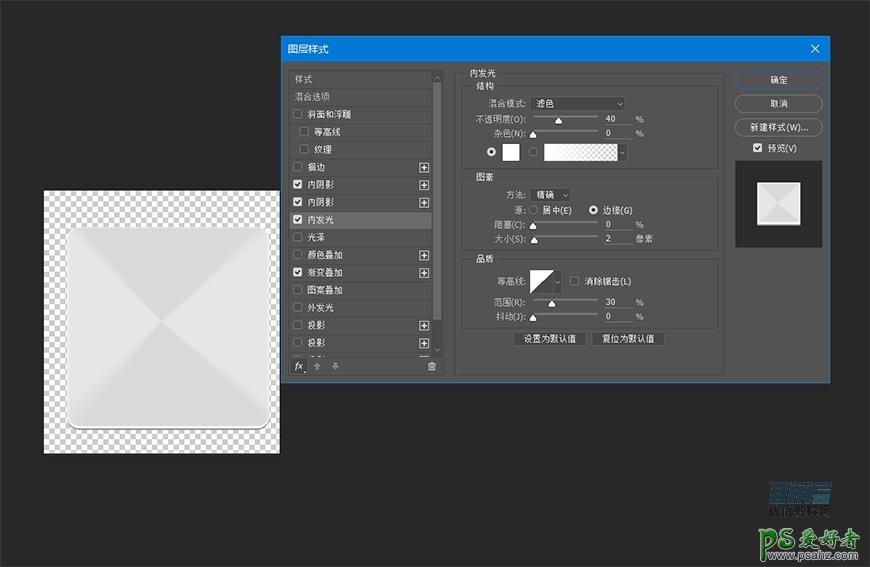
两层内阴影加一层内发光做出厚度,特别强调下部边缘的厚度

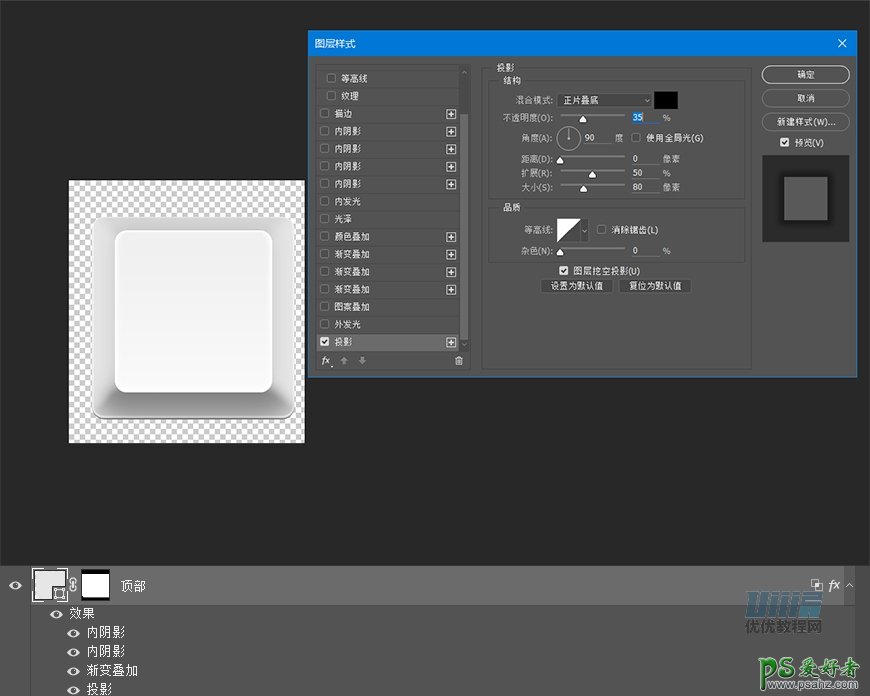
键帽的顶部同理,相似的方法根据不同的光影情况给予略微不同的参数不断调整即可。不过此处的渐变叠加是用于做

键帽顶部本身的弯曲度,渐变不宜选区差异过大的颜色,否则会变形。

添加上一个较为柔和的投影做出键帽的顶部与底部的上下层级关系的感觉,可以不必太深,之后还可以通过强化某一立面暗影的方式凸显键帽深度。

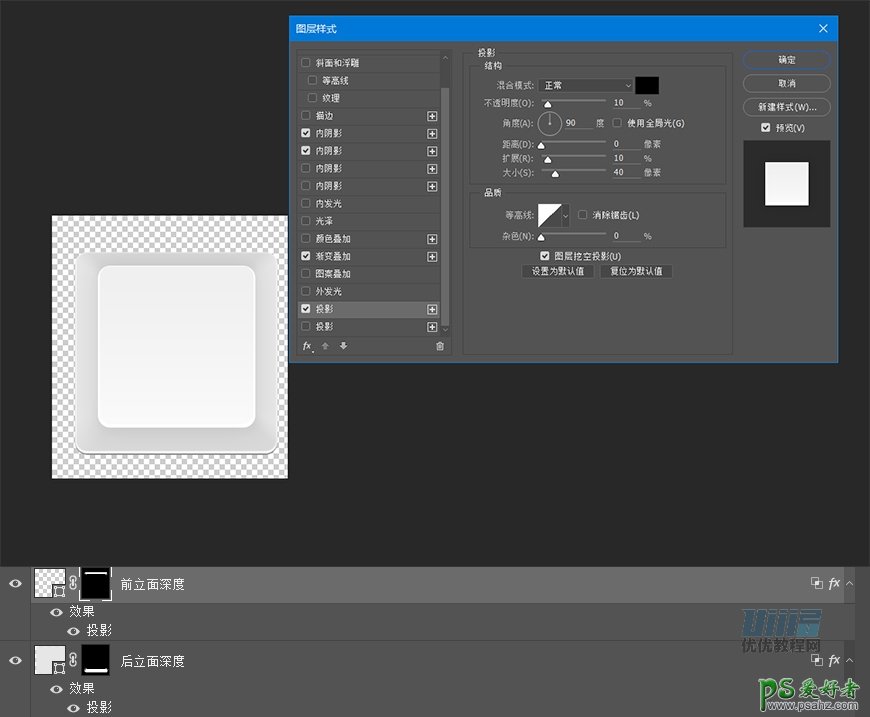
单独使用投影+蒙版的方式刻画或强化前后立面的深度。注意参数的调整,使得阴影更加真实(后立面深度也可不进行单独强化,这取决于光源的选取,实际作品中为对比更为强烈,未对后立面进行单独强化)

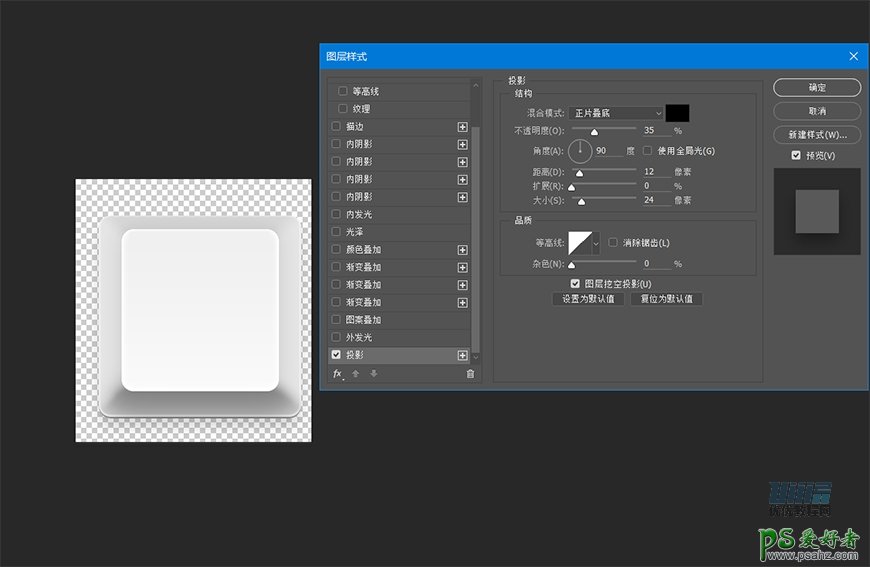
最后做出整体键帽在键盘或键槽上的阴影(如果切图要求能满足的话)
至此,一个键帽就完工了,其余部分大体不过形状位置或大小或图层样式参数的调整,此处就不赘述了
03 键槽部分
键槽部分结合键帽部分共同进行尺寸调整
键槽部分的把控既麻烦又简单。简单指键槽的表现和放置;麻烦指键槽的尺寸大小的把握和键帽和键槽如何进行较为和谐的结合,这两者并不矛盾。
9键布局部分笔者选取了大键槽结合字母键的结合方式,一方面可以潜意识地将使用者的视线集中在字母键上,减少其他键位在打字时的干扰;同理,右部的功能键区采用长键槽;而左部的标点符号区因为键帽与键帽之间间距较大,所以没有采用相同的策略,而是单独为每一个标点符号设置键槽,而若采用长键槽,可能会因为间距部分的键槽而使得空间组织显得过于疏松。
26键布局中的主体键盘部分也因为间距较大的原因,没有使用大键槽,其余部分就较为简单了,一个个安排下来即可。

键槽只需要一个制造深度的图层样式即可。
04 前景字符部分
在比赛规则框架下尽量匹配实体键盘字符风格。
实体键盘中字体的选用是偏几何风格的,故而在皮肤的字体选用中也应尽可能匹配原字体风格(比赛要求限制,此处选用汉仪旗黑而非实体键盘的字体或类似字体),部分符号作了微小的改动以匹配风格,比如将一些圆润的转折部分去掉了。

05 其他部分
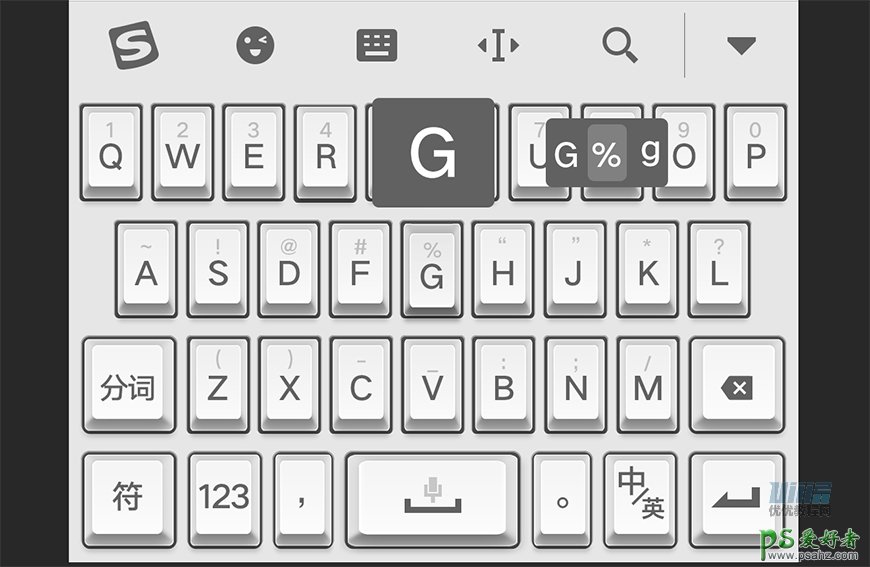
长按气泡及按下效果清晰明确,不会造成误解即可。

按下效果制作很简单,调整顶部形状位置,略微调整图层样式的参数即可效果展示
最终效果—
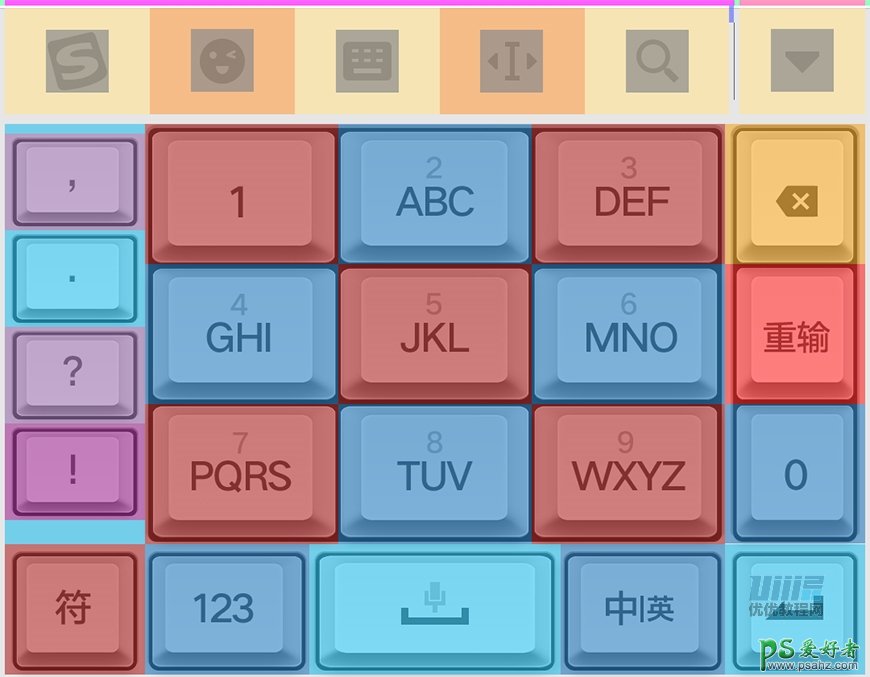
第一版后第一次大改的版本(第一版找不到了..)

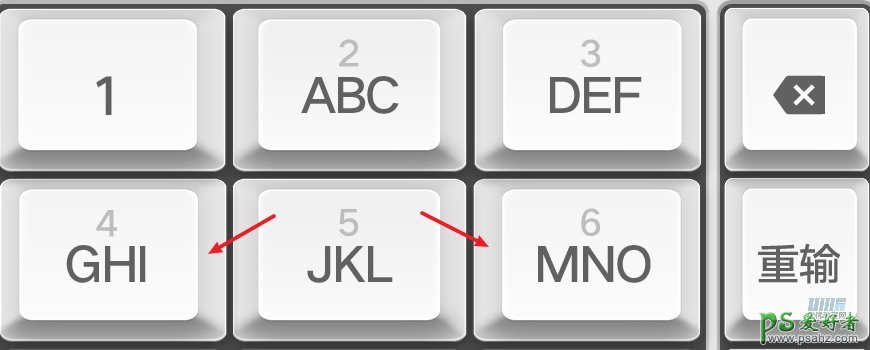
最终版9键

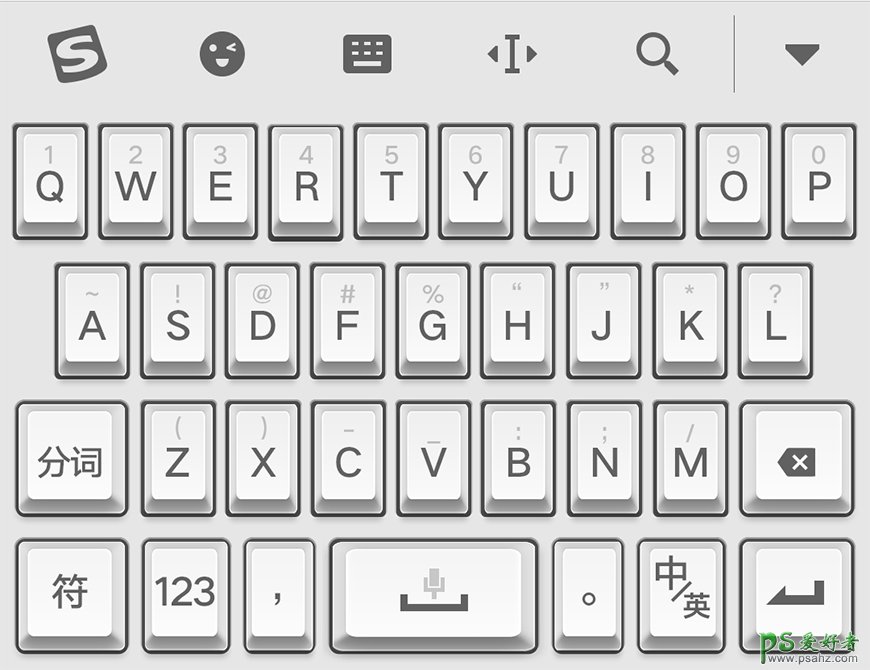
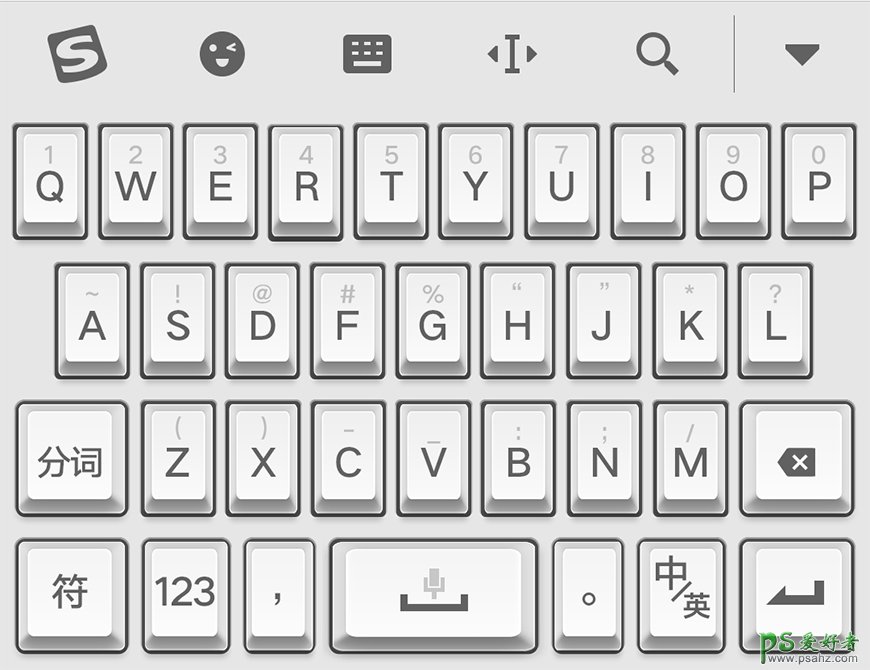
最终版26键