Photoshop失量图绘制教程:学习绘制可爱的卡通风格太空狗插画图片
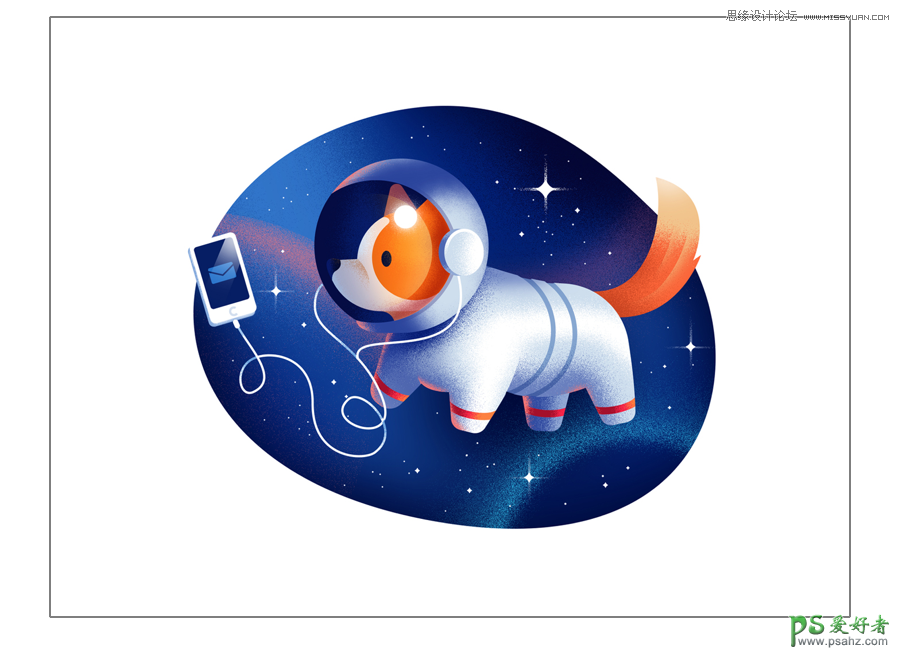
效果图:

首先整理下大致步骤:
1:绘制整体雏形(会用到布尔运算)。
2:更仔细填充雏形的固有色。
3:笔刷上色。
一 绘制整体雏形(这里就不拘束形状的尺寸啦)
Step1
新建一个1200*900的画布,绘制一个圆后,Ctrl+T—右建—变形将圆拉成一个不规则形状。

Step2
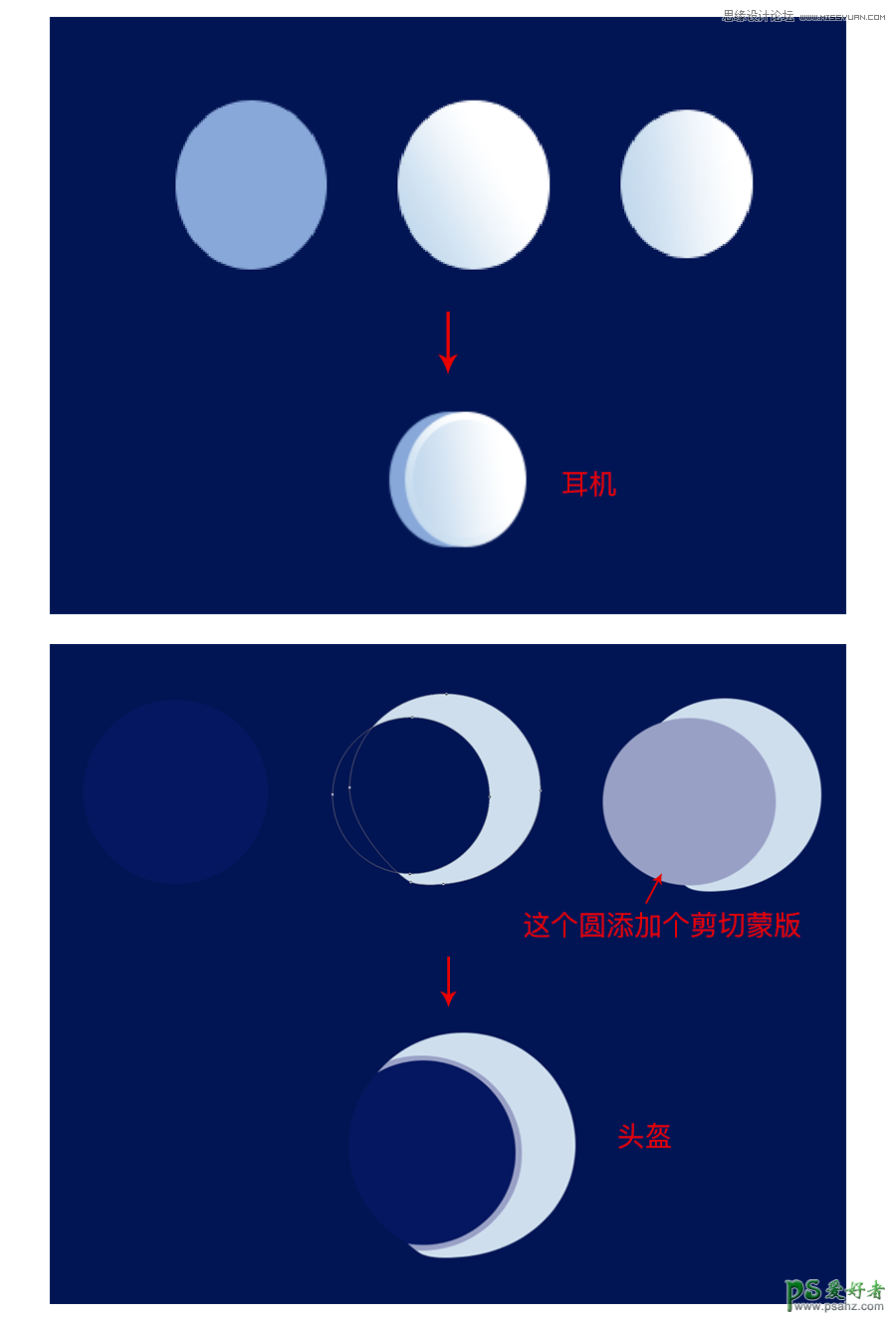
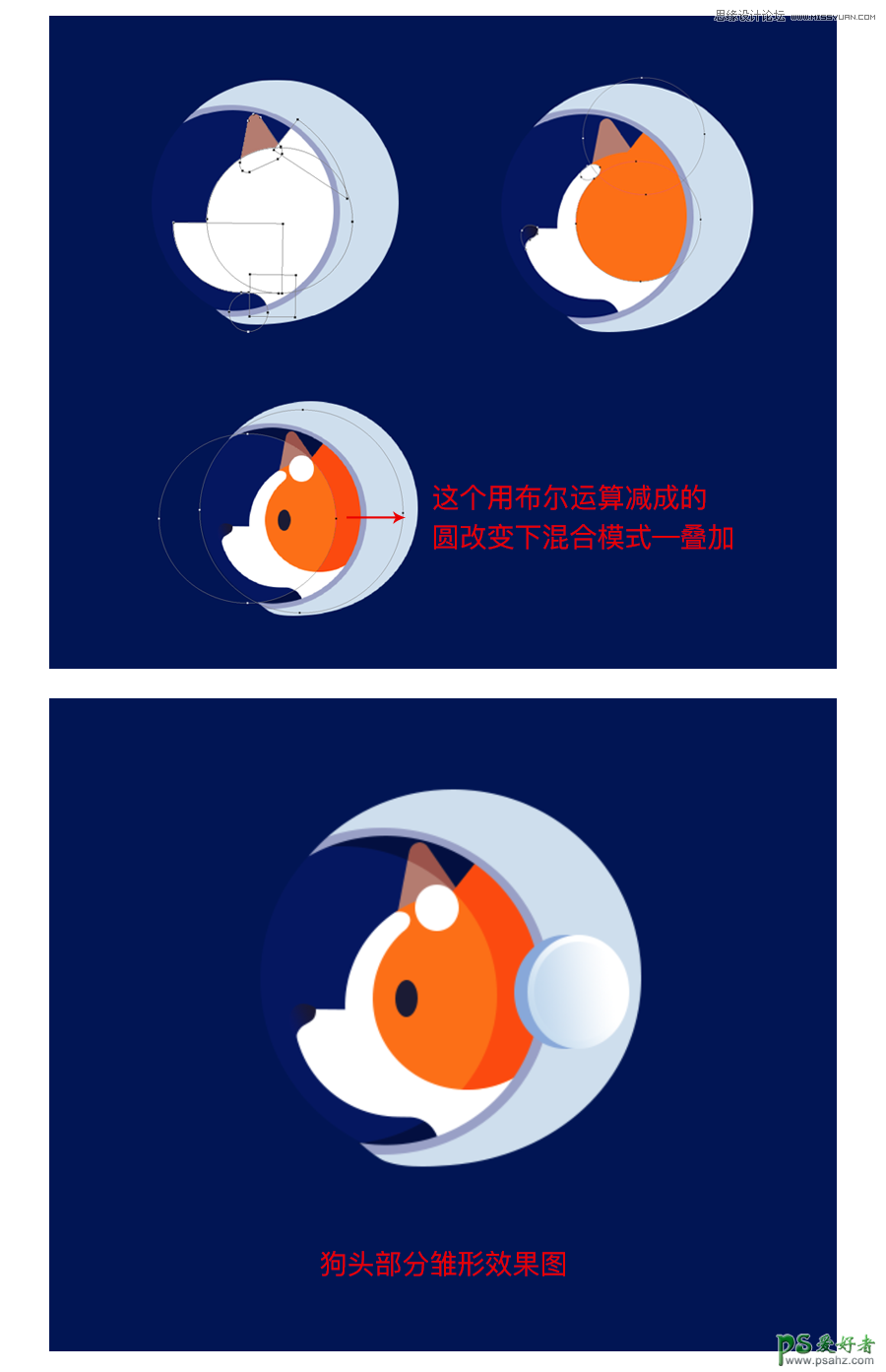
再来制作狗头部分:头盔+狗头。 加法运算:绘制一个形状后用路径选择工具选中形状;按住Shift绘制另一个形状就能完成加法运算。 减法运算:按住Alt绘制另一个形状完成减法运算。


Step3
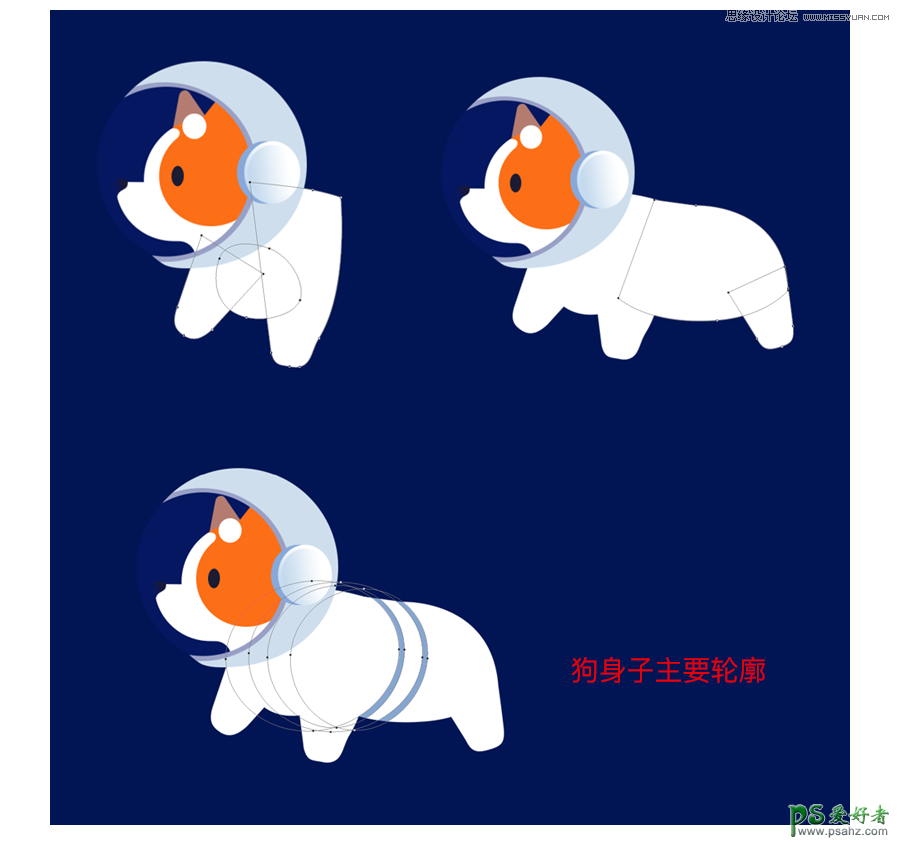
接下来制作身子部分:


Step4
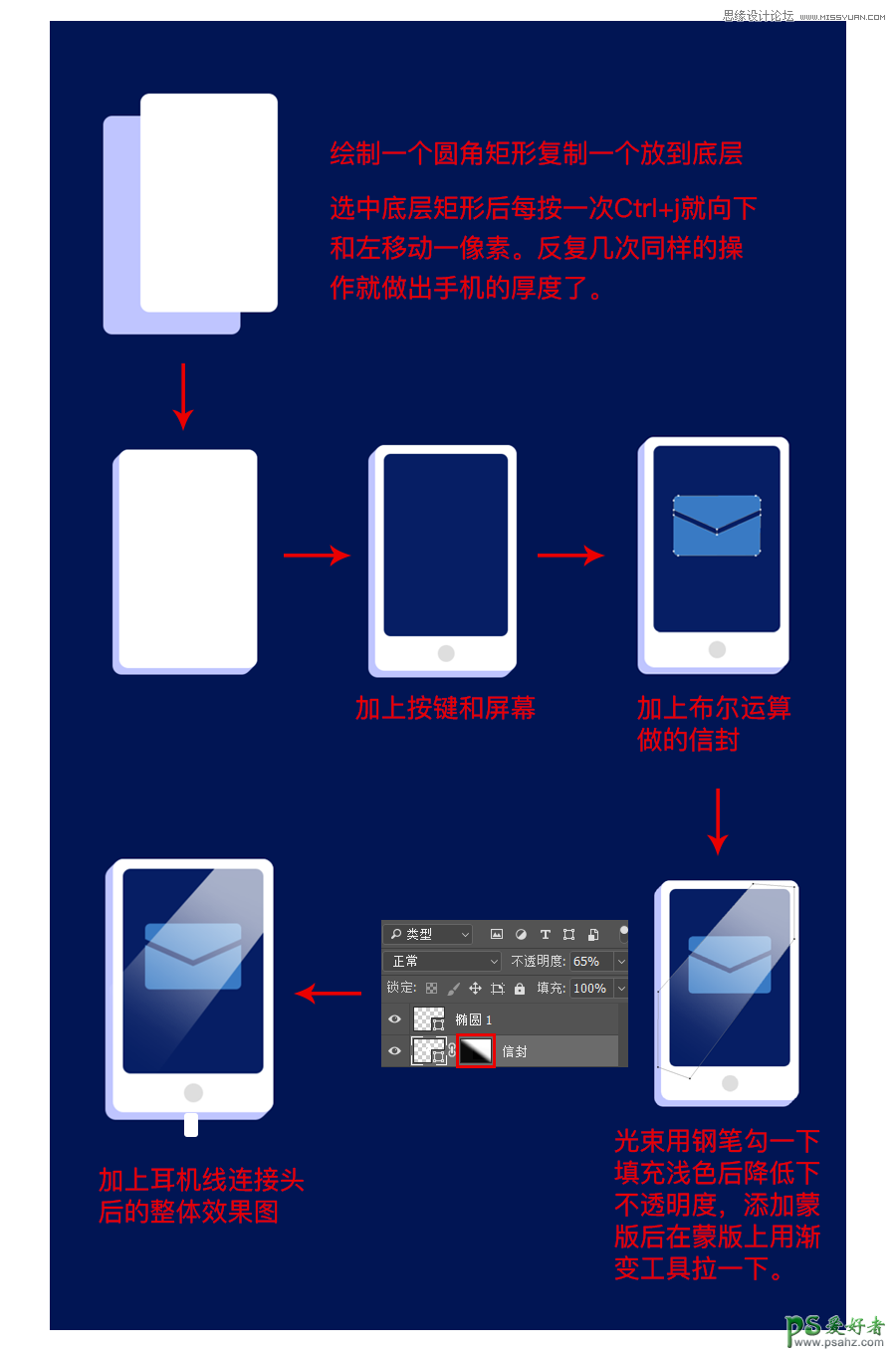
再制作手机部分啦~

Step5
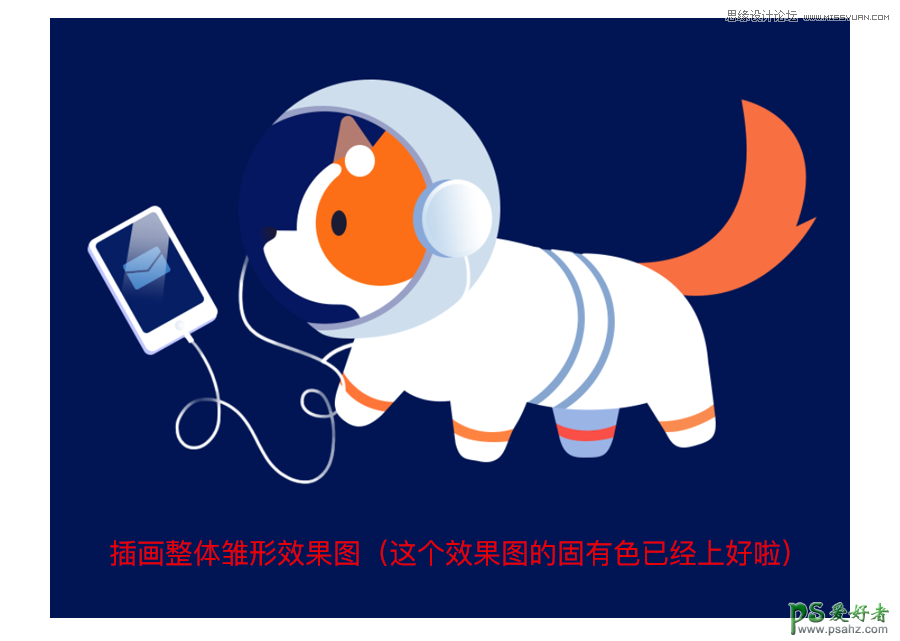
添加上耳机线后拿橡皮擦两下。插画的整体雏形就做好啦~ 耳机线我是拿直接用手绘板一笔画的。如果线条不是很流畅的话可以用钢笔勾哦~

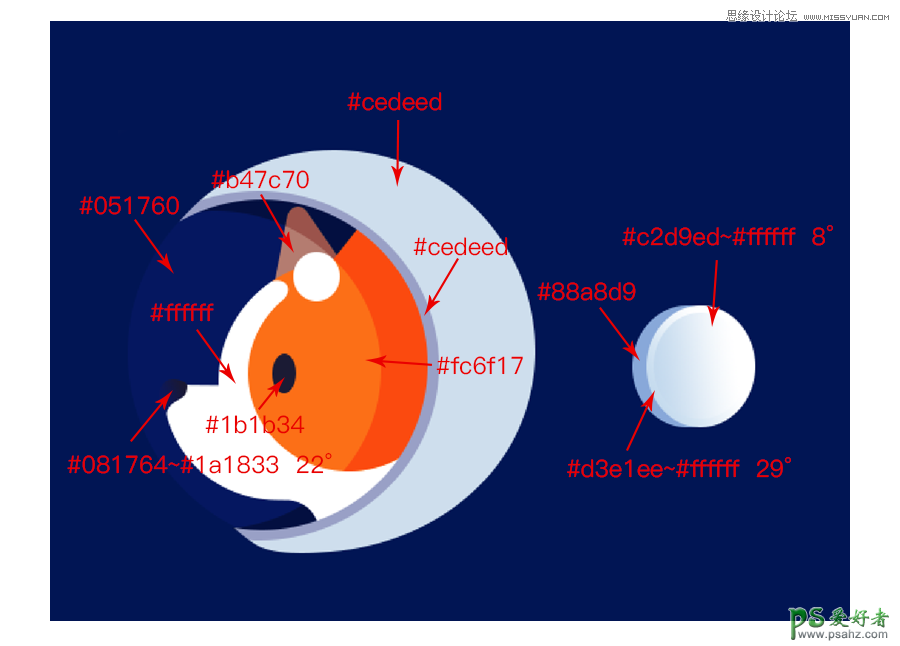
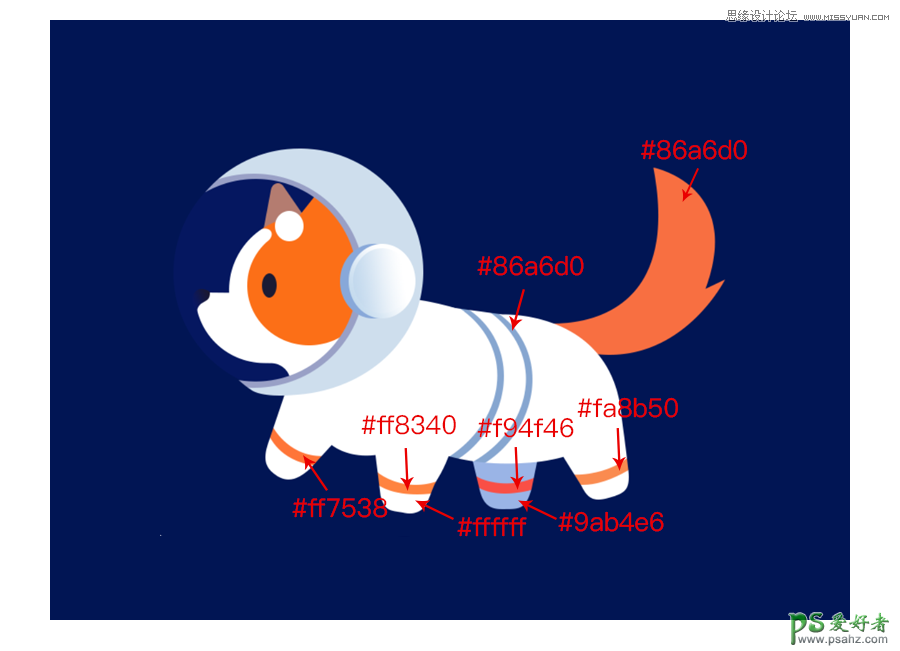
二 更仔细填充雏形的固有色(标注的颜色仅供参考哦)
Step1
先给狗头部分上色:

Step2
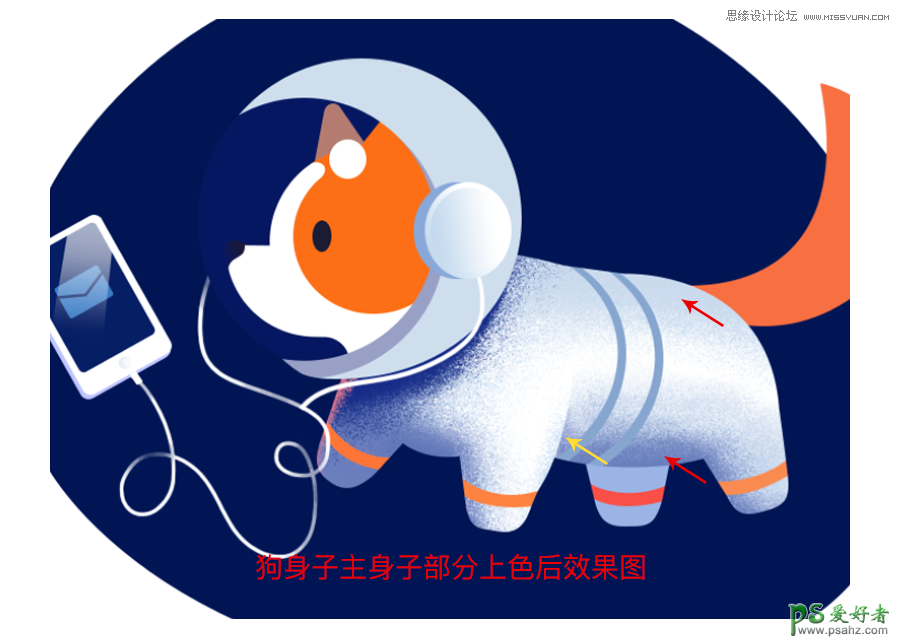
再给身子部分上色:

Step3
再给手机上色:

三 笔刷上色
前言
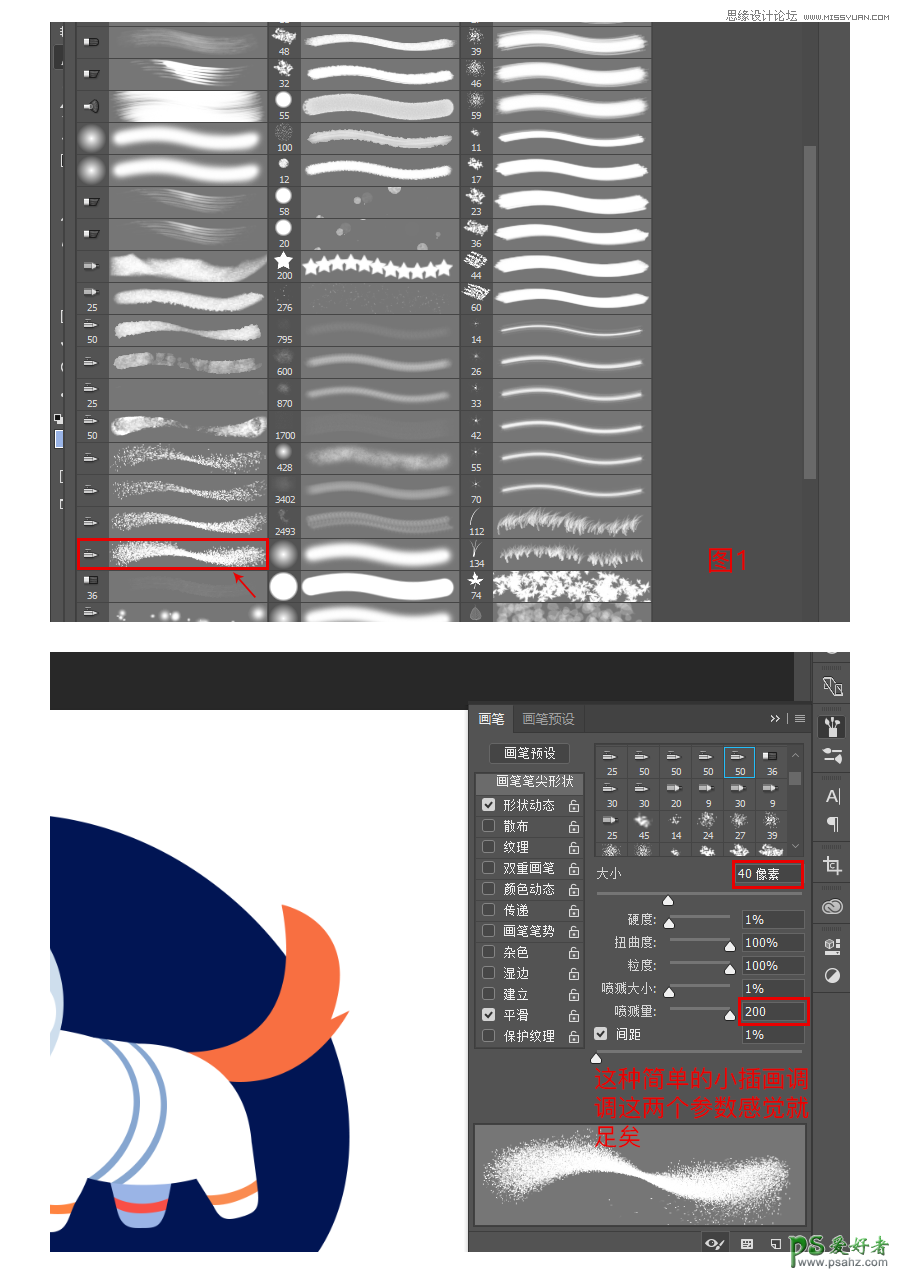
先来说下我用的笔刷吧,我用的是PS默认的笔刷,具体见图1。其实鼠标也可以画,但是我觉得手绘板可以更好的控制颗粒的密度,深浅还有范围~

喷溅量数值越小,颗粒感就越明显。喷溅量越大,颗粒感就越弱

Step1
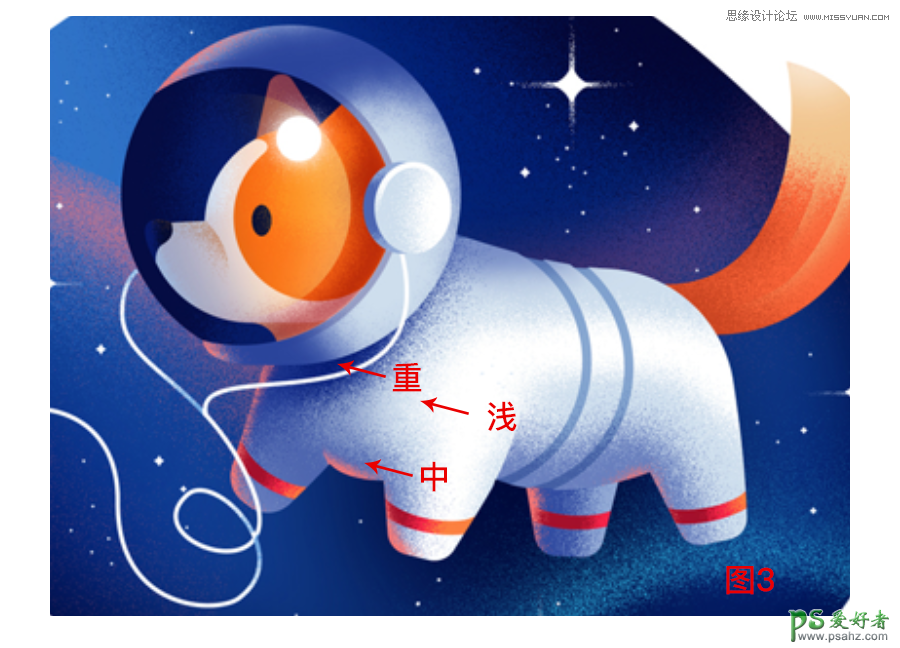
先开始分析插画原稿的颜色啦~首先可以看出身子主体部分大概用了三种颜色(详细见图3)。分别是浅中深三层颜色依次排开的。 酱紫的插画看起来是不是细节丰富,更有层次呢~

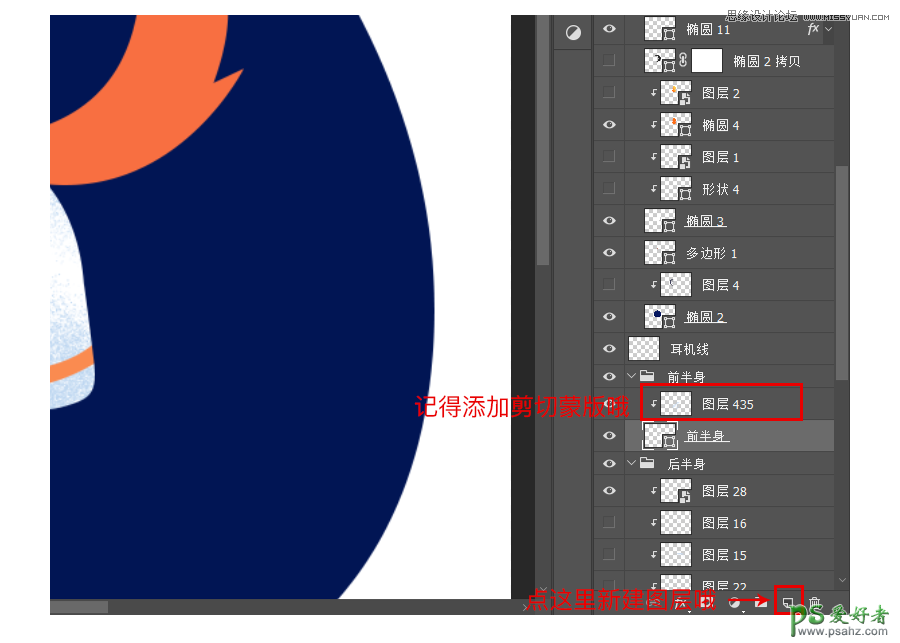
Step2
现在拿身子部分的上色做详细示范哦~只要完成一个部位的上色,其余部位也就问题不大了,方法都是大同小异的。 首先在身体形状上新建一个图层,然后添加剪切蒙版;因为这个新建的图层是栅格的,所以可以拿画笔直接操作。

Step3
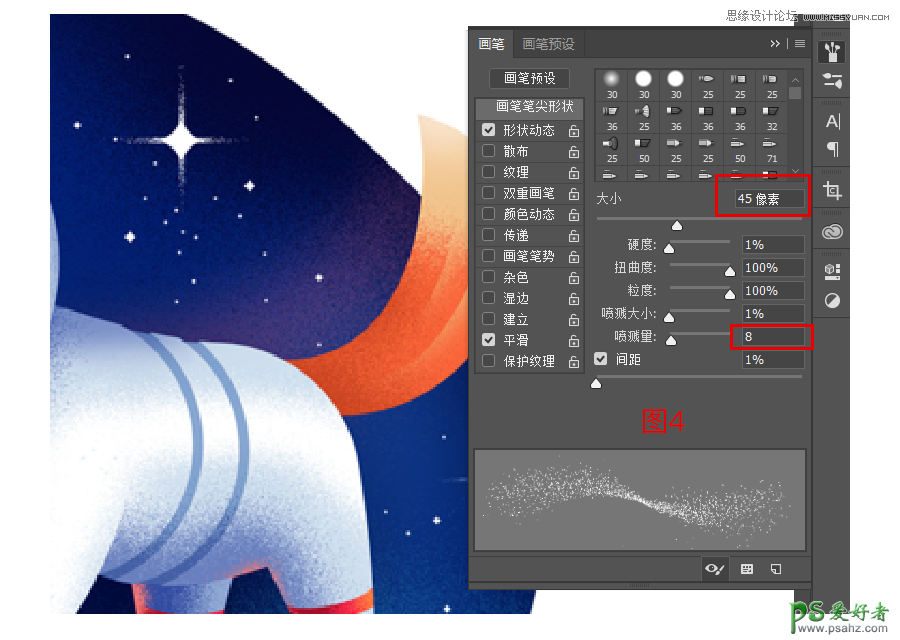
笔刷选好后~在取色板上选取前景色为#bbd5f0,笔刷设置见图4(仅供参考)。

Step4
如图5所示,先淡淡的铺一层浅色。下笔的时候可以轻一点,如果一笔达不到效果的话,适当的来回磨两下也是没问题的~

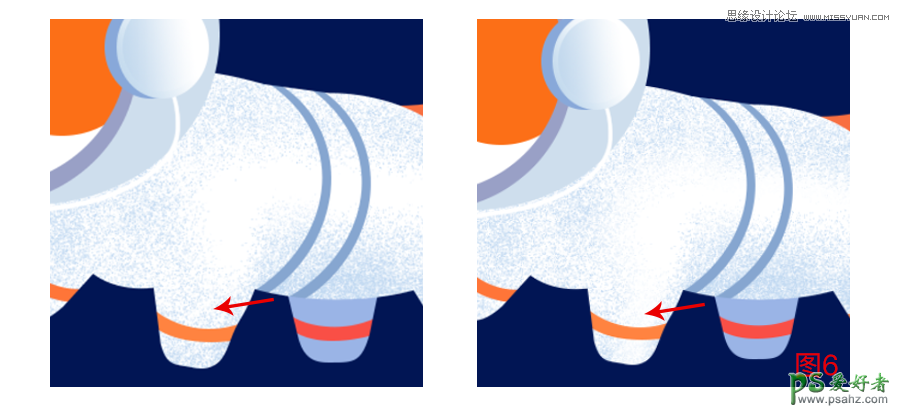
细心的同学会发现,有的部位,会留白,你可以手动留白,也可以拿橡皮擦哦~ 选中橡皮,将不透明度降至10~15%,在边缘处来回反复多擦几次。最好不要将橡皮调的很实,然后一笔完事。。会贼生硬。具体对比图见图6。

Step5
现在开始铺中层颜色,前景色选取#132985。笔刷设置和图4是一样的哦~涂在狗脖子下面。同样的颜色降低一下不透明度后在前腿处涂一下。

Step6
最后开始铺实心层颜色,前景色选取#011554。将笔刷的喷溅量调至20左右。涂在狗脖子下面。然后再将前景色调至#6a7ebd,照着原图在前腿处涂抹。

Step7
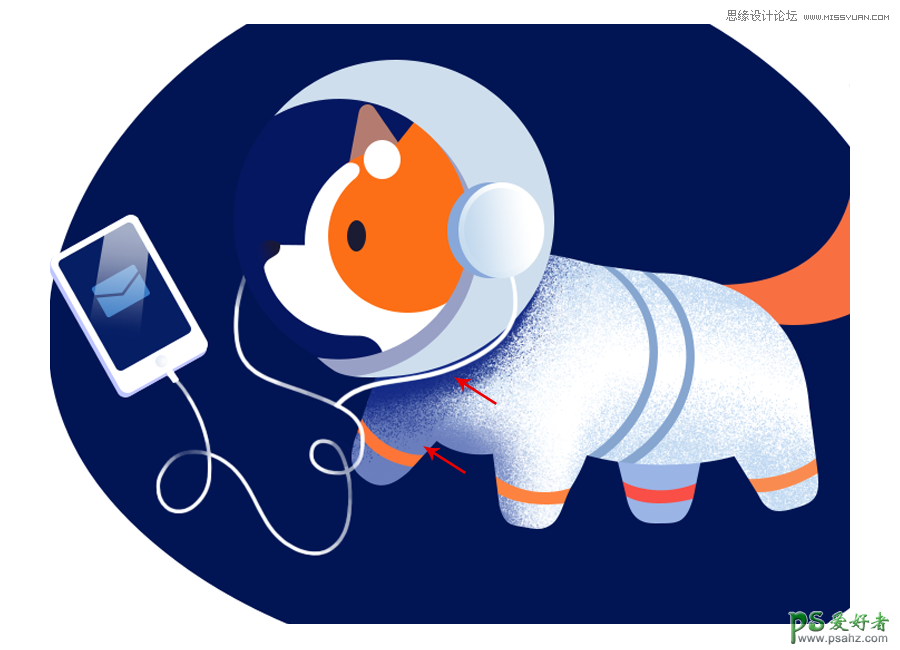
前景色选取#bbd5f0,涂在狗背部。再将前景色调至#687ebc,涂抹在狗的肚子上,注意黄色箭头指的地方也带点颜色哦~

Step8
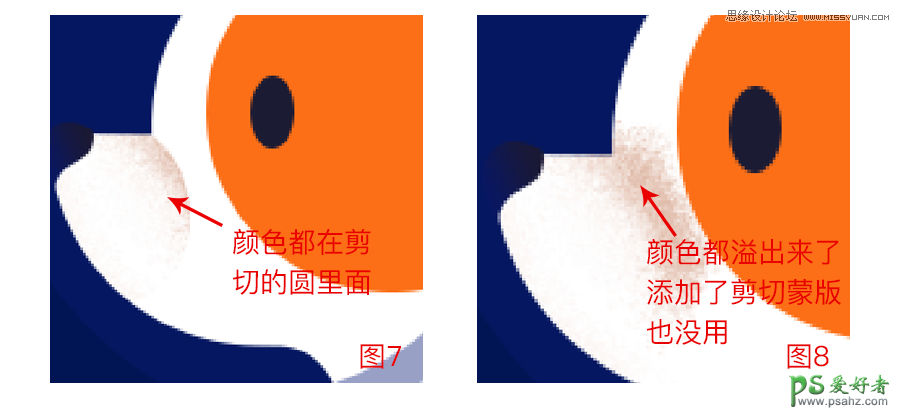
这边再说一点同学们可能会遇到的问题: 就是在建立了剪切蒙版的形状上添加一个新图层开始涂的时候,你想的效果是酱紫的(见图7),但是现实是酱紫的(见图8)。是不是心里mmp的。

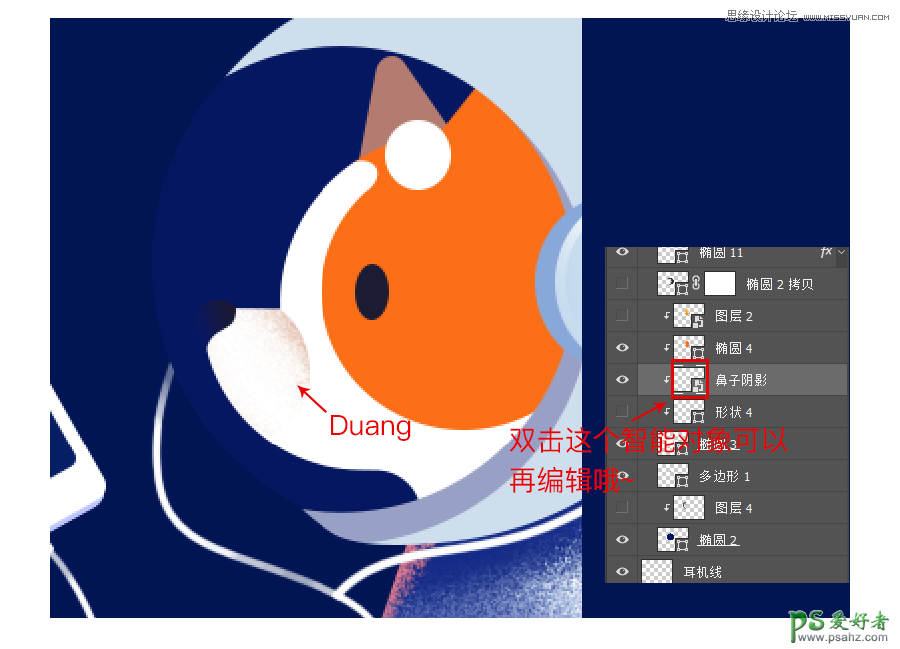
这时就要用到智能对象了~首先画的这个圆,先添加剪切蒙版,在这个圆上添加新图层然后拿笔刷涂抹。

然后选中两个图层后右建—转换为智能对象,放置狗头的主要形状之上后添加剪切蒙版。就大功告成啦~

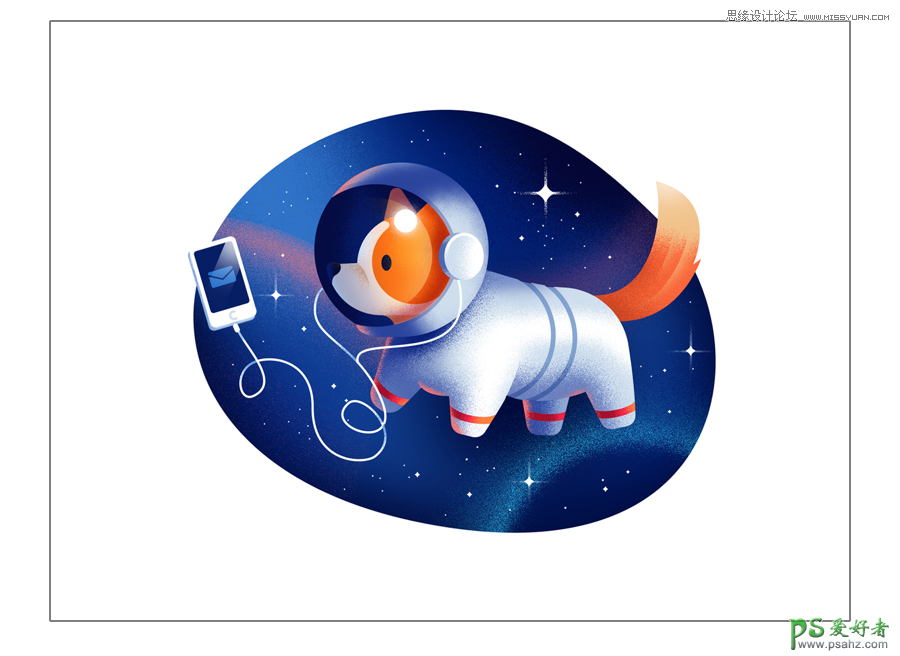
详细的讲述了一遍一个部位的上色过程后~是不是有一丢丢的收获呢~来完成剩下的上色吧~最后的效果图再放一遍~