Photoshop按扭图标设计教程:教新手一步步打造通透质感的游戏按钮图标
PS按扭图标设计教程:教新手一步步打造通透质感的游戏按钮图标,这种立体感的按扭看上去非常大气,用图层样式为其加上效果,最后加强下质感,给底部和顶部一些高光,最后再添加上一些文字就大功告成了,喜欢的朋友们动手试一下吧!

一、分析图层
在复杂的图形效果也是一层一层叠加起来的,想要做出它的效果必须分析它每一个图层的构成,这样才能做出更好的设计作品,首先我们将整个按钮分解开来,观察到共有四部分组成,“底层”是用一个图层完成的,并不是多个图层叠加,其它三个图层相对简单,接下来我们分层制作。

二、制作背景
新建600px*600px,72分辨率的RGB画布,然后在使用渐变工具(G)做一个径向渐变图层,颜色数值如下,之后在其上方填充一个纹理图层,并适当降低不透明度以增加背景的质感。

三、制作按钮“底层”
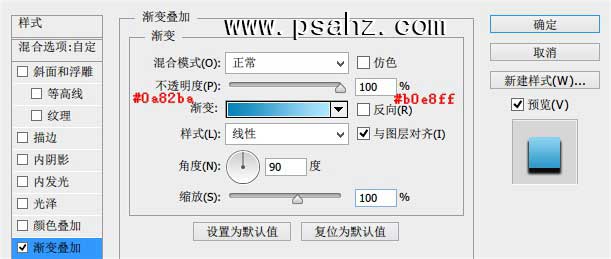
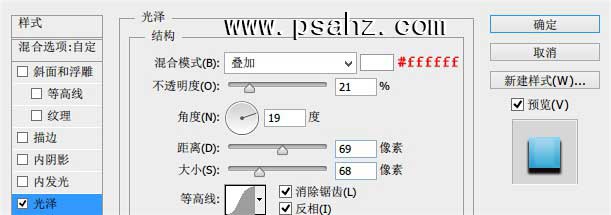
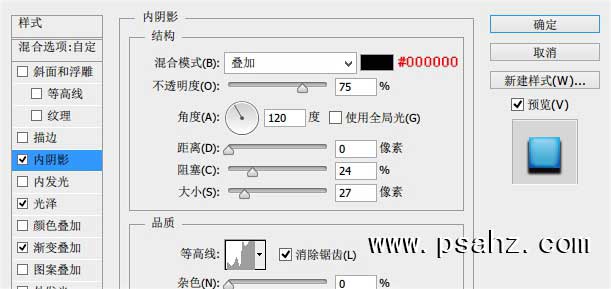
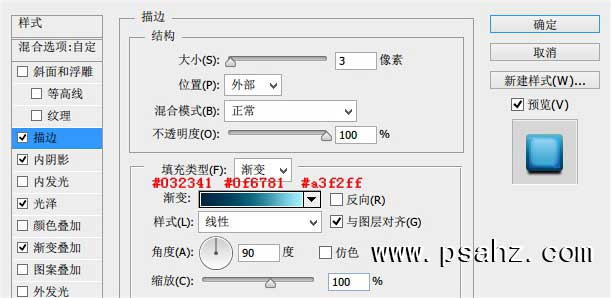
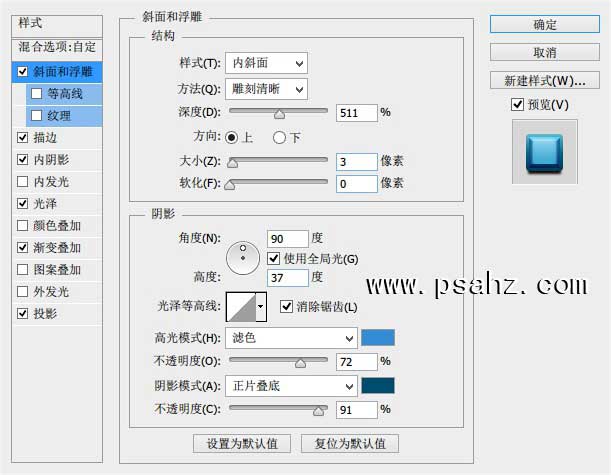
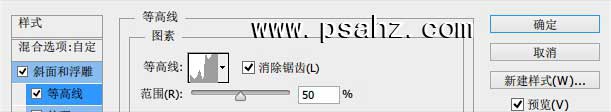
新建图层,命名为“底层”,使用圆角矩形工具在画布上绘制一个圆角矩形,圆角的半径大家可以多多尝试以达到自己想要的效果,如果是CC版本的话就非常方便了,因为可以在实时形状属性中调整,然后双击打开图层样式进行如下设置(数值仅供参考)







四、制作按钮“反光”
“反光”能够使按钮有更进一步的质感效果,新建图层,使用椭圆工具(U)在按钮的下方绘制一个椭圆选区,然后适当羽化并填充白色,最后将其图层模式改为“叠加”适当降低不透明度。


五、为按钮添加质感
给按钮加上纹理,一是能让它更加美观,二是能够使它更加具有质感。制作方法很简单,在按钮图层上新建一个图层命名为“纹理”(记得给你的图层命名,否则会很乱的!)然后按住Ctrl键再点击按钮图层会出现它的选区,在纹理图层上填充图案,最后改图层模式为柔光并适当降低不透明度。

六、为按钮添加高光
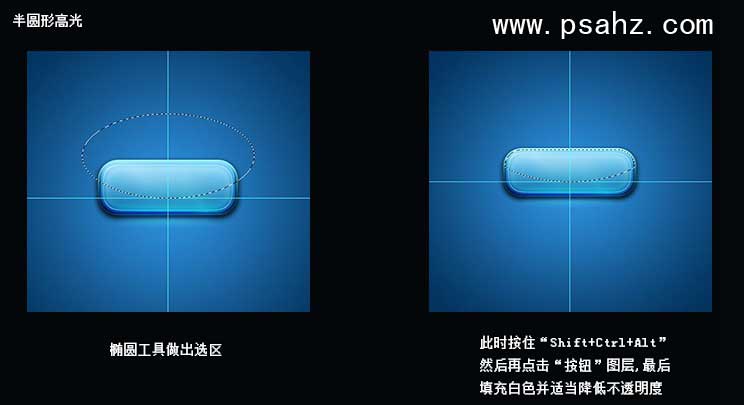
四边的高光:使用钢笔工具在按钮的边缘勾勒出白色线条,注意勾选模拟压力,这样才会有两边细的效果, 然后适当降低不透明即可 半圆形高光:先建立一个椭圆选区,然后再减去按钮形状之外的选区,剩下的就是如图所示的效果。


七、添加文字特效
现在整个按钮已经做好了,但它还缺少标志性文字。
在这里我想把它做成一个开始游戏的按钮,所以我加入了“START”文字,为了使它融入到整个按钮中去我又为其添加了内阴影、颜色叠加、投影,方法比较简单,所以在这里我就不演示了哈。