ai怎么使用CSS属性面板?
ai中有CSS属性工具,该怎么使用这个工具呢?下面我们就来看看CSS的基本用法,请看下文详细介绍。
1、在Illustrator中随意做一个图形,如图,给图形添加了渐变效果,这个渐变就是CSS样式

2、然后打开窗口中的CSS属性,打开属性面板

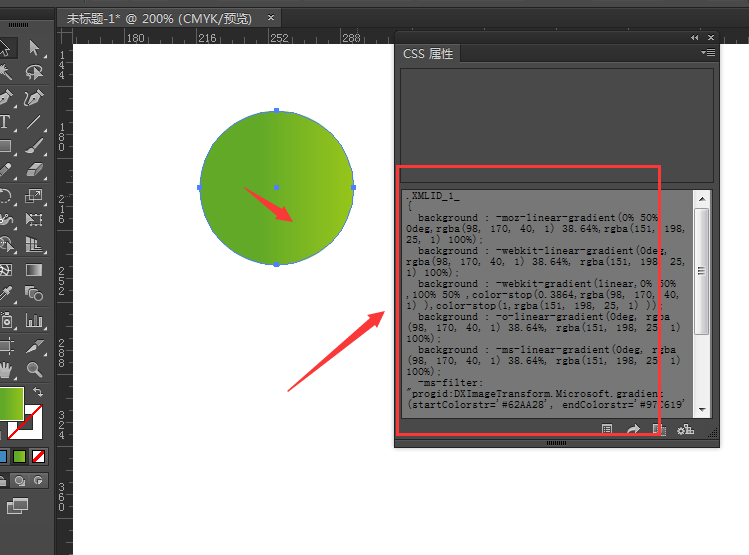
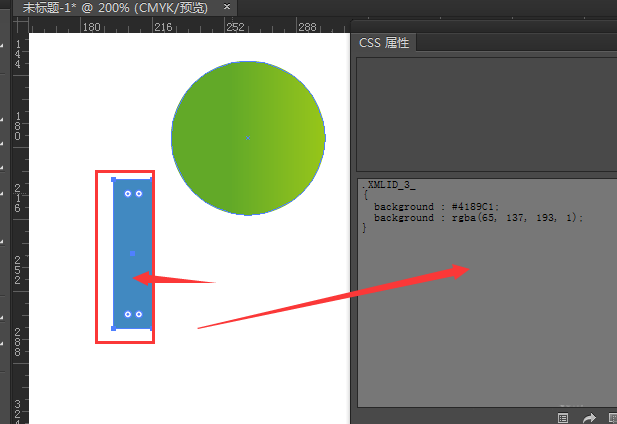
3、当我们点击这个图形,在css属性面板中就会出现他的css效果,如图所示,是一窜的代码

4、我们可以将右侧的代码选中复制出来,或者点击下面的文件导出按钮将其导出

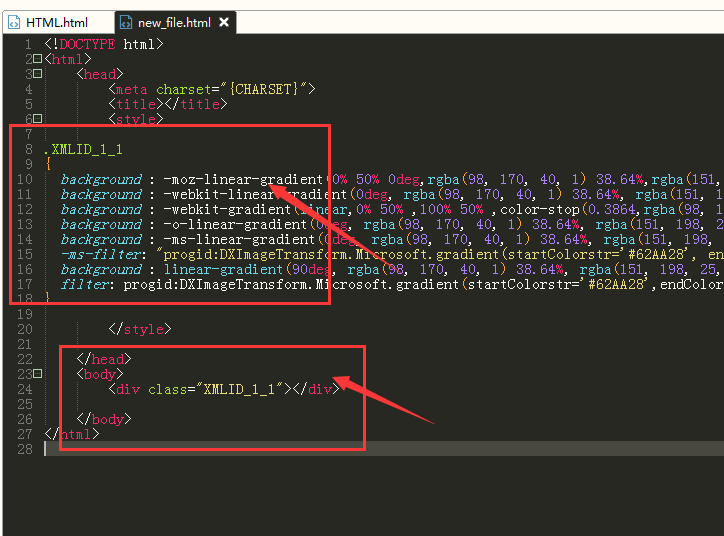
5、然后打开HTML代码的软件,将这个样式复制到里面style样式中,如图所示,然后在下面的body中输入一个主体

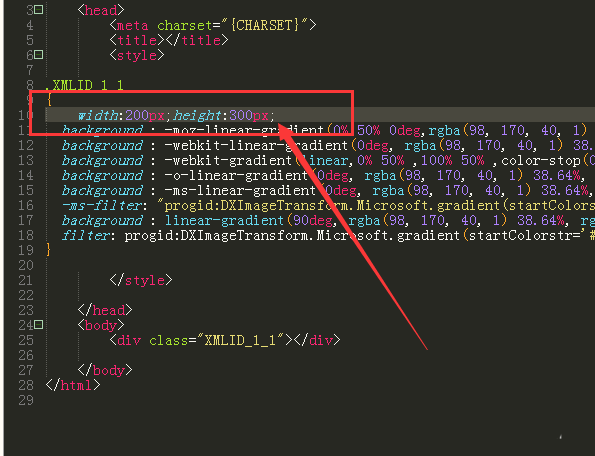
6、另外,css样式中只是给了物体的渐变样式等,并没有给出物体的宽高属性,所以我们要自己给图形添加上宽高属性

7、当我们保存后,在浏览器中就可以看到渐变效果添加到了自己的文件中了,如图所示。

8、在工作区中,鼠标点击哪个图块,右侧的css属性中就会显示对方的css样式

以上就是ai设置CSS属性的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

ai怎么设计ui松果标志? ai松果画法
2022-11-17 0
-

ai怎么绘制漂亮的卡通星星矢量素材?
2022-11-17 0
-

AI怎么绘制卡通小羊肖恩角色?
2022-11-17 1
-

ai怎么手绘夜来香图片素材?
2022-11-17 1
-

ai怎么设计矿泉水瓶图标?
2022-11-17 4
-

ai绘制的图形怎么添加到符号面板?
2022-11-17 0
-

ai怎么设计公司员工工作服?
2022-11-17 1
-

ai怎么绘制漂亮的粉色花瓣雨效果?
2022-11-17 0
-

ai怎么制作线条组成的立体矩形框?
2022-11-17 2
-

ai怎么设计UI云上传下载logo标志?
2022-11-17 0
-

ai怎么设计凹陷效果的圆形按钮?
2022-11-17 1
-

ai怎么绘制小企鹅图标?
2022-11-17 1
-

ai怎么绘制哪吒的混天绫? ai红菱画法
2022-11-17 1
-

ai怎么设计漂亮的郁金香图片?
2022-11-17 6
-

ai怎么创建黑白竖条纹背景图?
2022-11-17 1
-

ai怎么设计可爱的飞艇图标?
2022-11-17 3
-

ai怎么设计谢绝参观的警示牌?
2022-11-17 3
-

ai怎么设计斜切的火腿肠素材?
2022-11-17 3
-

ai怎么设计手持网格样式的烧烤架图标?
2022-11-17 3
-

ai怎么绘制医院拐杖logo标志?
2022-11-17 4
-

ai怎么设计谢绝推销的警示牌?
2022-11-17 4