Photoshop鼠绘教程实例:绘制可爱的小花豹头像
这里我们教大家学习鼠绘一例漂亮的素材,PS鼠绘教程实例:绘制可爱的小花豹头像,立体头像制作稍微复杂一点。需要一定的拆分技巧,把看似联系紧密的图像拆分为小个体。然后再逐步一一制作即可。注意好整体颜色和明暗关系。
最终效果

1、制作之前需要简单把头像拆分一下,先来制作主体部分,需要完成的效果如下图。

图1
2、新建一个500 * 500像素的画布,选择渐变工具,颜色设置如图2,然后由中心向边缘拉出图3所示的径向渐变。

图2

图3
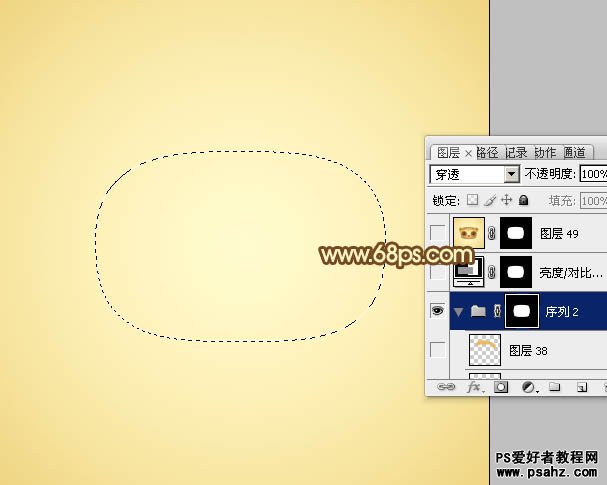
3、新建一个组,用钢笔勾出头像主体轮廓,转为选区后给组添加图层蒙版。

图4
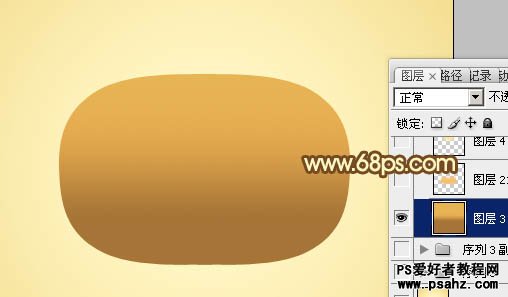
4、在组里新建一个图层,选择渐变工具,颜色设置如图5,右上至下拉出图6所示的线性渐变。

图5

图6
5、新建一个图层,用钢笔勾出图7所示的选区,按Ctrl + D 羽化4个像素后填充颜色:#FABE6E。取消选区后填充图层蒙版,用黑色画布把顶部过渡擦出来,效果如图8。

图7

图8
6、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充淡黄色:#FFE89B。

图9
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色:#FFF7E7,取消选区后添加图层蒙版,用黑色画笔把顶部过渡擦出来。

图10
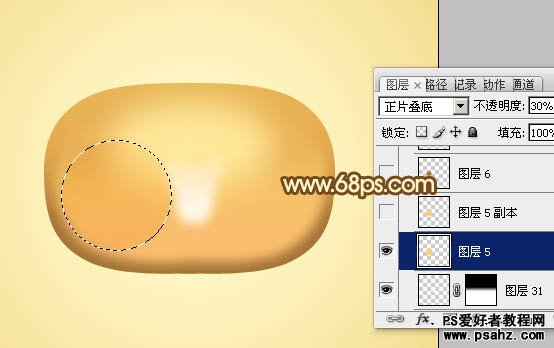
8、新建一个图层,混合模式改为“正片叠底”,不透明度改为:30%。选择椭圆选框工具,拉出下图所示的正圆选区,羽化3个像素后填充橙黄色:#FDCF7A。

图11
9、新建一个图层,用椭圆选框工具,拉一个稍小的正圆选区,羽化3个像素后填充橙黄色:#FDCF7A。

图12
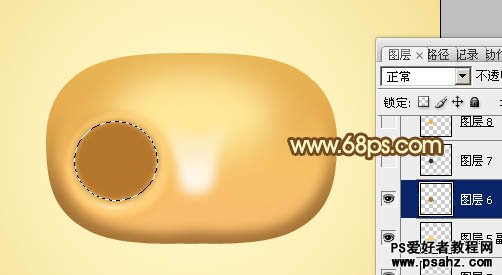
10、新建一个图层,用椭圆选框工具,拉一个稍小的正圆选区,羽化4个像素后填充褐色:#B5762D。

图13
11、同上的方法,用椭圆选框工具拉一个正圆选区,羽化2个像素后填充黑色。

图14
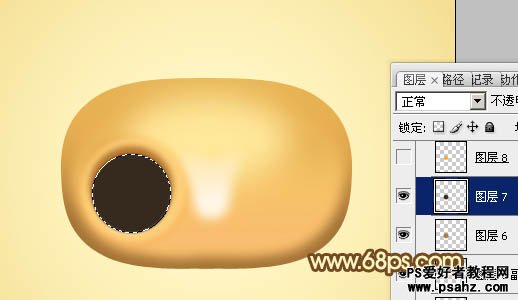
12、同上的方法,用椭圆选框工具拉出图15所示的正圆选区,拉上图16所示的线性渐变,效果如图17。

图15

图16

图17
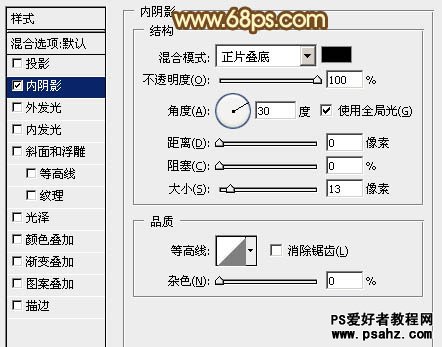
13、给当前图层添加图层样式,选择内阴影,参数设置如图18,效果如图19。

图18

图19
14、新建一个图层,用椭圆选框工具拉出眼珠选区并填充黑色。

图20
15、同上的方法制作眼部高光。到这一步眼睛部分基本完成。

图21
16、右边的眼睛直接复制就可以,效果如下图。

图22
17、新建一个图层,简单加强边缘的暗部,再加上鼻子、嘴巴、斑点,效果如图23,24。

图23

图24
18、在背景图层上面新建一个图层,用钢笔勾出耳朵轮廓,转为选区后填充褐色,如图25。然后用减淡工具涂出高光,如图26,27。

图25

图26

图27
19、左边的耳朵复制右边的即可,效果如下图。

图28
最后调整一下细节,完成最终效果。
