栅格系统在logo设计扮演什么角色? 栅格系统使用技巧介绍
栅格线真的只能拿来装逼展示吗?有什么目的呢?平时应该怎么看待它,怎么用它,这篇文章或许能给你答案。
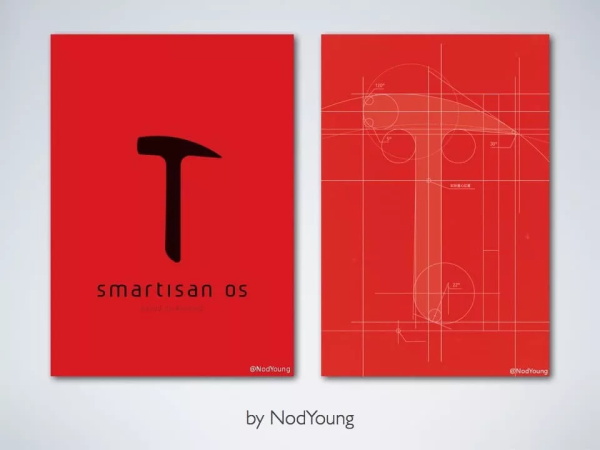
经常看到很多 LOGO 初看一般,但只要加上了栅格线,感觉瞬间就上了一个档次。有个比较出名的例子,就是锤子手机的 LOGO。是不是觉得右边的栅格线加上之后,瞬间高大上了许多?

那这些栅格线真的只能拿来展示吗?有什么目的呢?平时应该怎么看待它,怎么用它?这篇文章或许能给你答案,一起来学习吧。
什么是栅格系统
栅格系统英文为“grid systems”,又叫“网格系统”,运用固定的格子设计版面布局,其风格工整简洁,具有逻辑性。栅格系统最早由平面设计发展而来,现在普遍用于平面、网页、移动端设计。

LOGO 是品牌形象中非常重要的一部分。当设计师运用栅格系统设计 LOGO 时,可以让 LOGO 的形状看起来更加完美,使品牌经久不衰且让人印象深刻。
在这篇文章中,我会介绍我设计 LOGO 的经验,以及我为什么在 LOGO 设计中运用栅格系统。
刚开始设计 LOGO 的时候,我会做调研,头脑风暴,画草图,但是很难让 LOGO 的几何形状设计到比较完美,而且我相信大多人也无法仅用笔就画出一个完美的 LOGO。

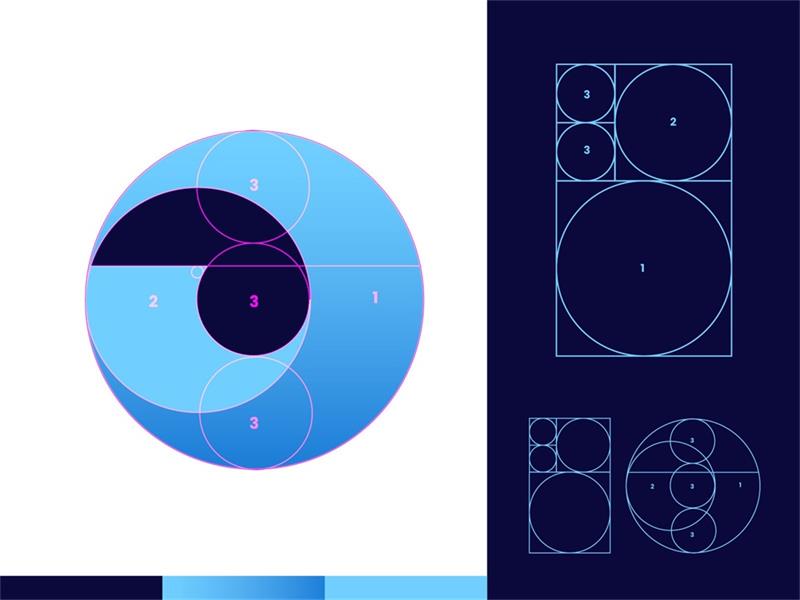
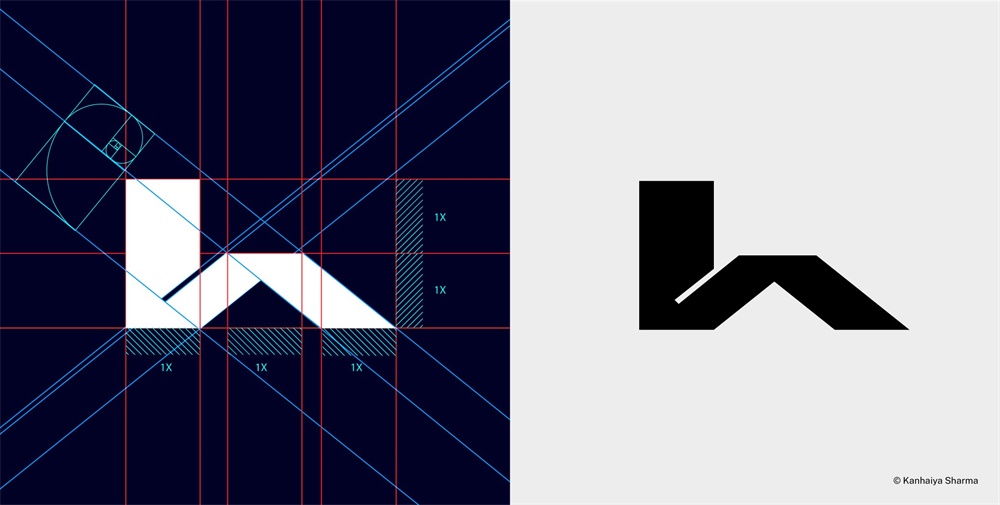
△ Logo设计中的黄金比例
随着工作经验的累积,我改变了我的工作方式,在 LOGO 设计过程中融入栅格系统,结果有了很大的改善。但这并不是一夜之间的转变,我是在设计过程中不断地提升我的设计方式,才有这样的变化。

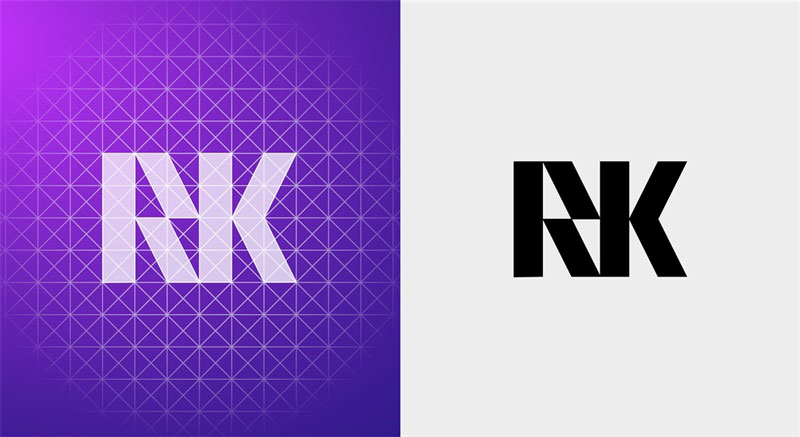
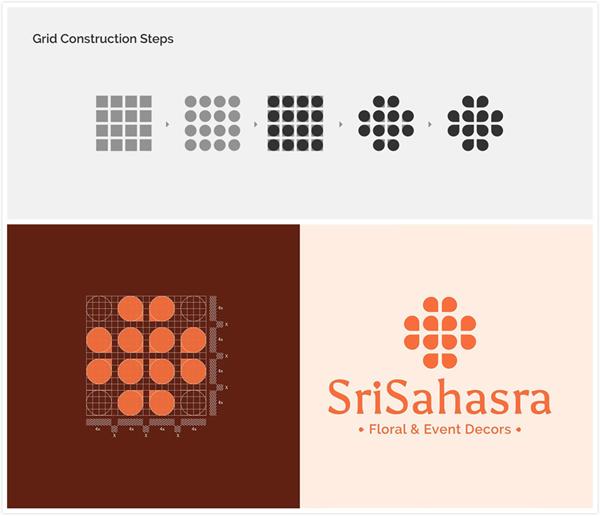
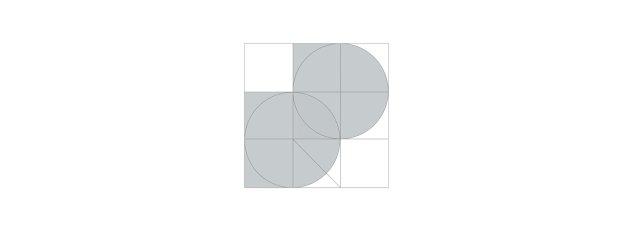
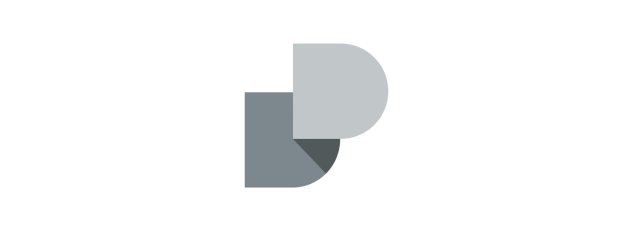
△ SriSahasra 花卉活动装饰 Logo
栅格系统的目的是什么?
栅格系统并不是非常新鲜的东西,几十年来,摄影师、艺术家、印刷师和设计师一直在用栅格来解决视觉问题。
栅格系统是排列所有元素的不可见结构。
平面设计师利用栅格,可以使书籍、杂志、宣传册、LOGO和其他的设计更简单。

UX/UI 设计师使用栅格来对齐复杂的页面元素,网页设计中可以使用多种类型的栅格,主要包括:Bootstraps 12 列网格系统,960 网格系统,黄金比例网格,基础网格等。

△ 12列栅格系统案例
在我的 UX/UI 网页设计探索中,运用的是黄金分割栅格来进行设计布局。

建筑设计里的黄金比例:

使用栅格系统意味着遵循客观通用规律。──栅格系统
如果想深入研究栅格系统,你可以从图形设计和栅格系统的历史开始进行自己的调研。关于设计探索,新技术,色彩理论以及设计的各个方面的文章和视频有很多。在这篇文章中,我们只讨论 LOGO 设计中的栅格系统。一个比较好的学习方法是不断地看优秀 LOGO 设计作品,并问自己为什么它们看起来如此新潮、现代、耐看和有影响力。他们使用了什么方法来设计?采用什么设计原则让 LOGO 看起来这么完美?
顺序原则:栅格系统是为了让设计具有优先级。简约性原则:栅格系统是为了让设计更加简约。

栅格系统在 LOGO 设计中非常有必要,但也不要为了使用栅格而使用栅格, LOGO 设计也应在视觉上保持平衡。一旦掌握了基础使用方法,就可以轻松地根据需要打破规则。

LOGO设计中栅格系统的目的是什么?
品牌设计的各个方面都会用到 LOGO,栅格系统通过顺序性原则和简约性原则使 LOGO 在品牌推广过程中的应用更简单,也有利于以后与其他设计师的合作中保持视觉的一致性。

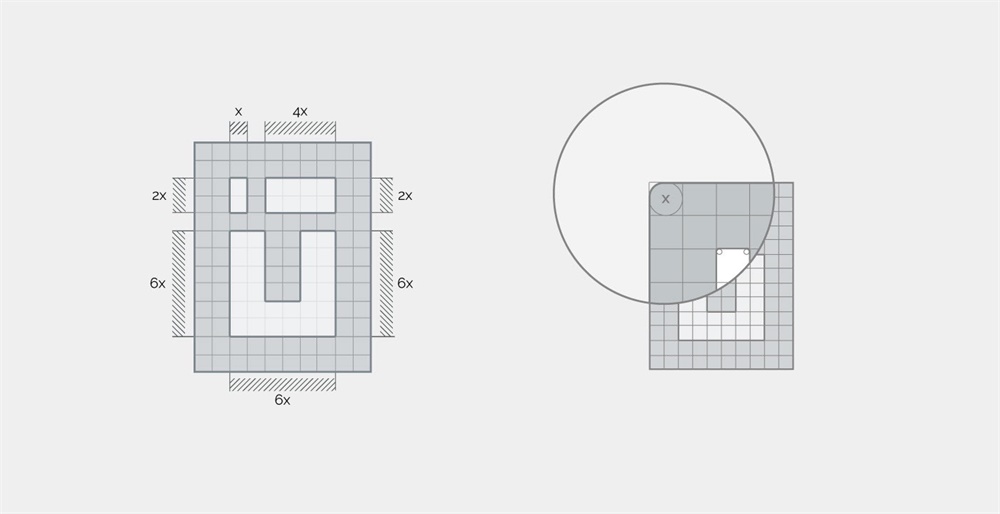
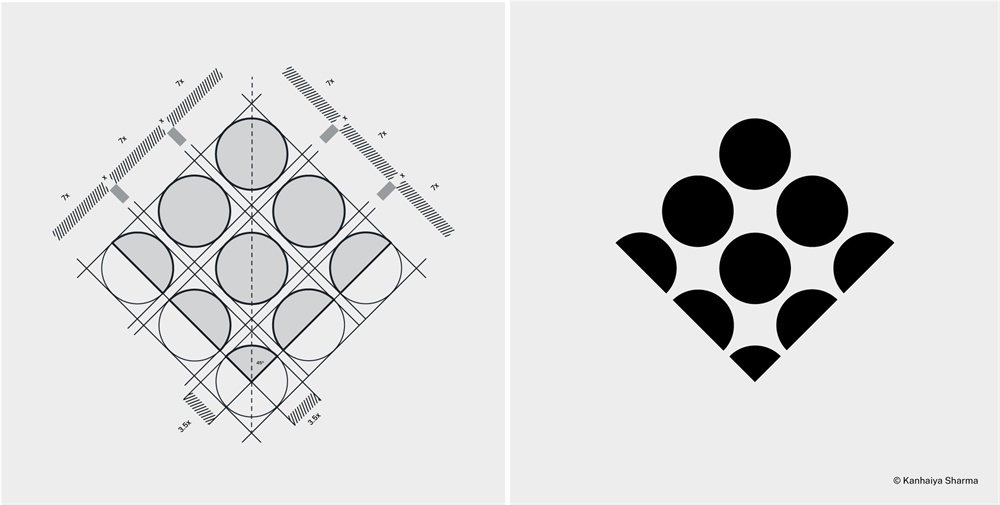
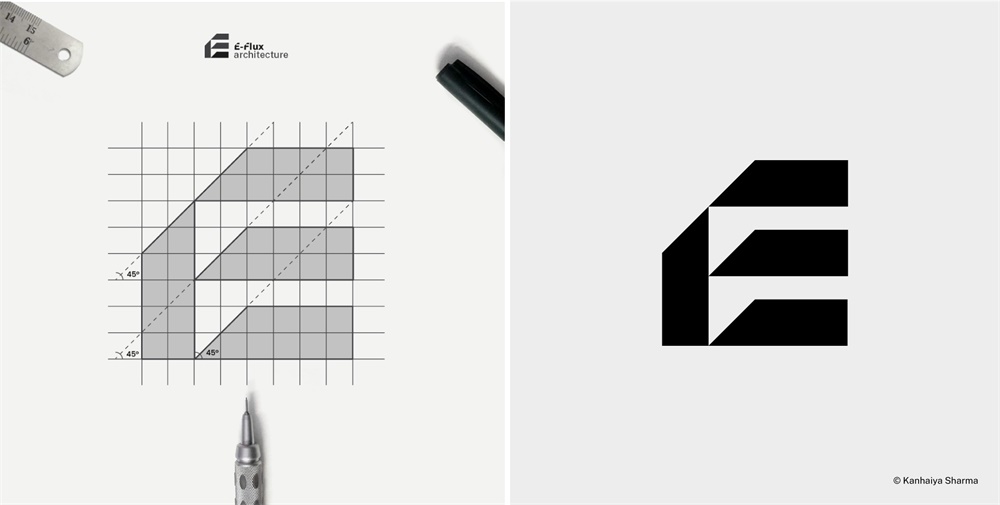
LOGO中使用栅格系统的基本方法
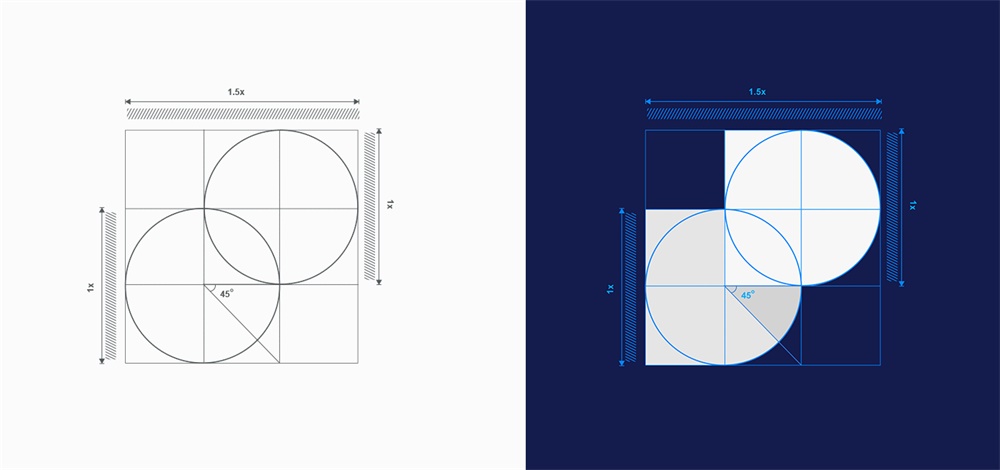
你可以使用多种类型的栅格,但是基本上这些都是圆形、正方形和矩形的组合,或者一个形状增加一定的角度。我最喜欢使用 45 度或 90 度的角度,因为这些角度看起来更自然。数学比率在 LOGO 设计中可以有利于保持 LOGO 的视觉平衡,例如斐波那契数列或黄金分割。

栅格系统只是一个几何工具
需要说清楚的一点是,栅格其实并不是那么的重要。栅格系统只是一个几何工具,你用一些其他视觉平衡的形状也可以设计出让人喜欢的 LOGO。没有一个固定原则或速成的方法要求每个设计师必须在设计中使用,有时候使用栅格反而会让 LOGO 适得其反,这个需要我们随着工作经验和专业的不断增长来灵活地运用这些方法。

从别的设计师作品中学习
有很多设计师的作品非常值得学习,找到他们并持续关注。

不要一开始使用栅格设计
先从设计调研,概念探索开始,然后尝试不同方案。大多数的设计师都跳过了前面的步骤,想直接通过栅格系统来设计让人满意的 LOGO。栅格系统很重要,但这个方法应该在最后一步完成。

所以刚开始设计的时候我建议先画最少 20-30 个概念稿,选出最好的 3 个将其矢量化到软件中,然后选出最好的一个用栅格系统来进行完善。随着经验的积累,你画的草图会越来越少,并在选择可行方案上更加有经验。当你开始使用上面所介绍的方法来设计 LOGO 的时候,就会离设计一个完美的 LOGO 更近一步。
原文:https://uxplanet.org/logo-design-with-grid-system-ec23b593fc2c
作者:Kanhaiya Sharma
以上就是运用栅格系统设计Logo知识的相关介绍,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

林蜜蜜甜品店logo设计过程
2022-09-01 7
-

一个Logo设计要多少钱?
2022-09-01 7
-

《柏林仙境》书籍版式设计
2022-09-02 0
-

阿萨巴斯卡大学政治学项目版式设计
2022-09-07 1
-

Ivan Picelj 艺术专著书籍版式设计
2022-09-09 5
-

20世纪70年代温哥华音乐会门票版式设计
2022-09-18 7
-

2022早期创客中心建筑申请文件版式设计
2022-09-18 3
-

《甘孜舞曲与王国》童谣书籍版式设计
2022-09-27 5
-

公路旅行摄影杂志版式设计案例
2022-09-27 5
-

富兰克林·哥特式字体演讲传单版式设计
2022-10-26 2
-

杂货平台Instacart,标志性的logo设计是一根胡萝卜
2022-10-27 7
-

ai怎么绘制彩色渐变螺旋点图标? ai螺旋标志logo设计技巧
2022-10-29 5
-

ai怎么设计穿插效果的中国结图标? ai圆形中国结logo设计技巧
2022-10-31 22
-

《Tate Etc.》艺术杂志第44期字体版式设计
2022-11-01 1
-

Hungry Eye工艺品服务公司创意LOGO设计
2022-11-03 0
-

阿里·米特古奇图画书封面版式设计欣赏
2022-11-03 1
-

《船》杂志第4期版式设计欣赏
2022-11-03 1
-

《S Moda》女性时尚杂志版式设计
2022-11-07 5
-

《谁想成为百万富翁》电视游戏节目LOGO设计
2022-11-11 5
-

Logo设计用什么软件好(ps化妆品是什么牌子)
2022-11-15 0
-

职业篮球运动员德雷蒙德·格林播客LOGO设计
2022-11-17 3