设计临摹立体手机主题图标的Photoshop实例教程
制作一组手机主题图标,首先要确定可以实现的图标内容,翻翻自己的手机,不难发现可供选择的内容有很多:电话、音乐、视频、拍照等等,这里我们选择了时间、音乐、录音机、拍照、文件、地图、云存储、按钮(设置)和通讯录。
确定好内容后找到相应的参考,发现最能表现内容特点的元素,形成自己的构思。然后就把自己的想法简单地画个草图,接着用软件进行具体的制作。我们的图标是拟物风格,所以要注意体积、光影的表达,这些可以通过图层样式、滤镜等方法来实现。
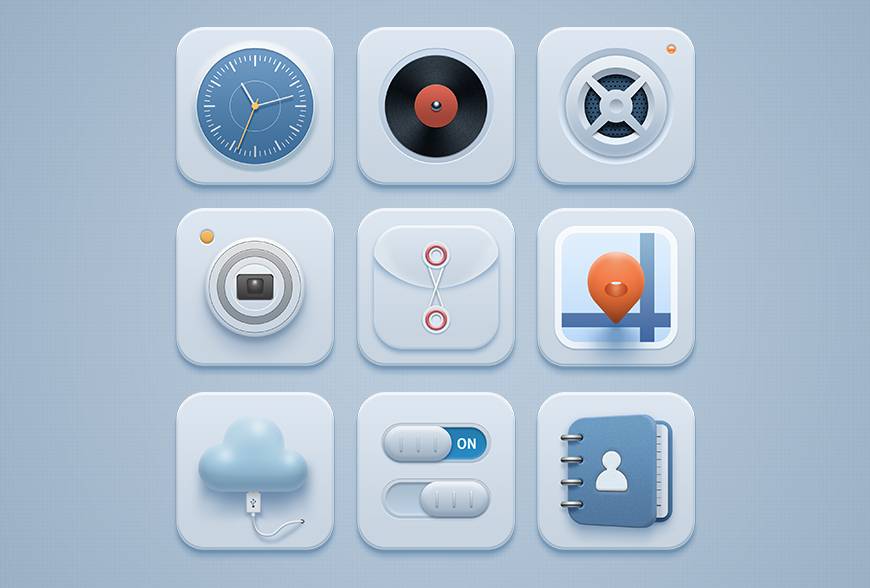
设计完成手机主题图标效果图:

制作步骤
云存储
创作思路:一个单独的云略显单调,所以添加一根USB连接线,来表达“存储”,还能增强体积感。
步骤 01:建立文档并制作背景
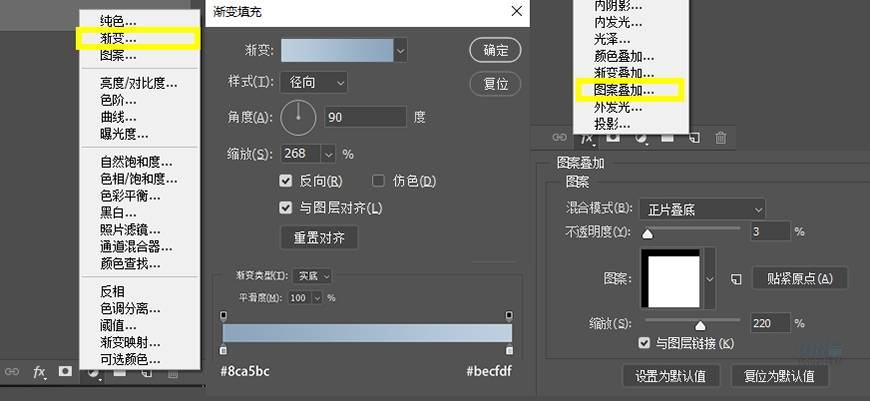
新建文档,大小3600*3600px,分辨率72。创建渐变填充图层,并在图层样式中添加图案叠加,参数如图。

步骤 02:制作底座
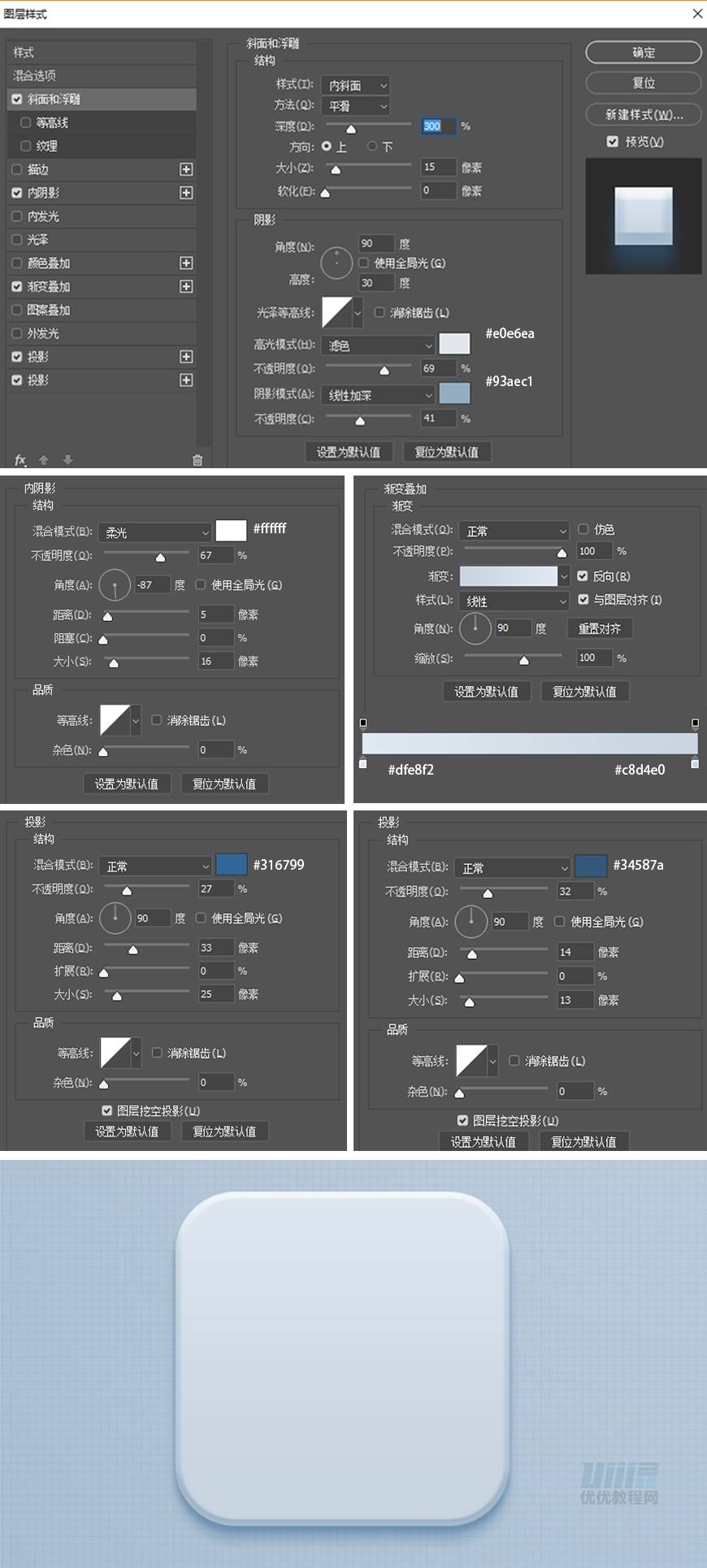
新建720*720px的圆角矩形,圆角半径为130,并添加图层样式来制造体积感。

步骤 03:制作云的基本形状
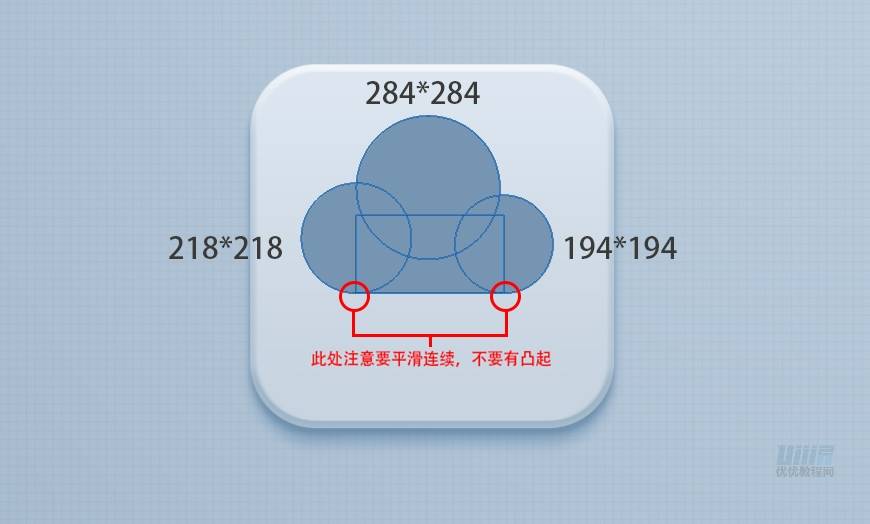
新建292*155px的矩形形状,再按住shift新建三个圆形形状,大小分别为194*194、284*284、218*218。按住shift,用路径选择工具同时选中矩形和两个较小的圆形,在属性栏的对齐中选择底对齐。
调整矩形和圆形的位置,并注意矩形的两条较短边,要正好通过两个较小圆形的圆心,使形状平滑。

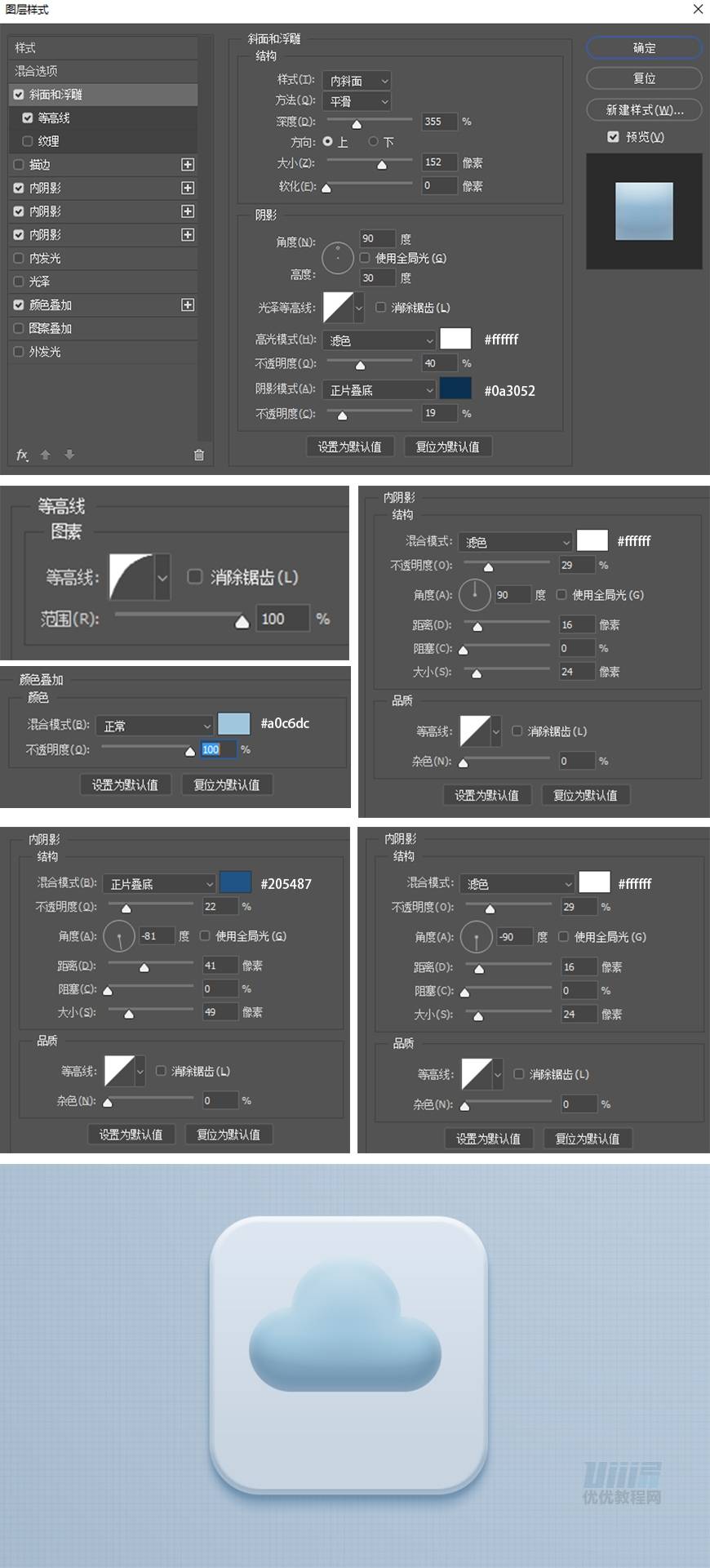
步骤 04:制作云上的明暗光影
将矩形和三个圆形组成的图层命名为“云”,给“云”添加图层样式。

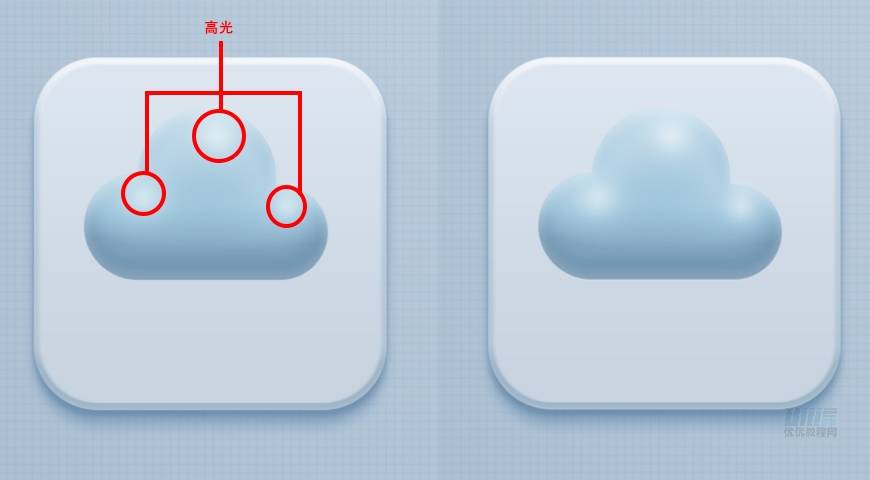
步骤 05:用柔边画笔增加高光
新建图层,命名为“高光”。选择白色,打上高光,注意调整画笔大小。图层混合模式选择柔光,图层不透明度为92。

步骤 06:制作云的投影
新建一个490*230的矩形,下边两个角的圆角半径为40,颜色为#3f6993,在属性面板中调整羽化值为23.3。添加蒙版,用柔边画笔选择黑色,调整画笔的不
透明度,进行擦拭,使投影的过渡更加自然柔和。

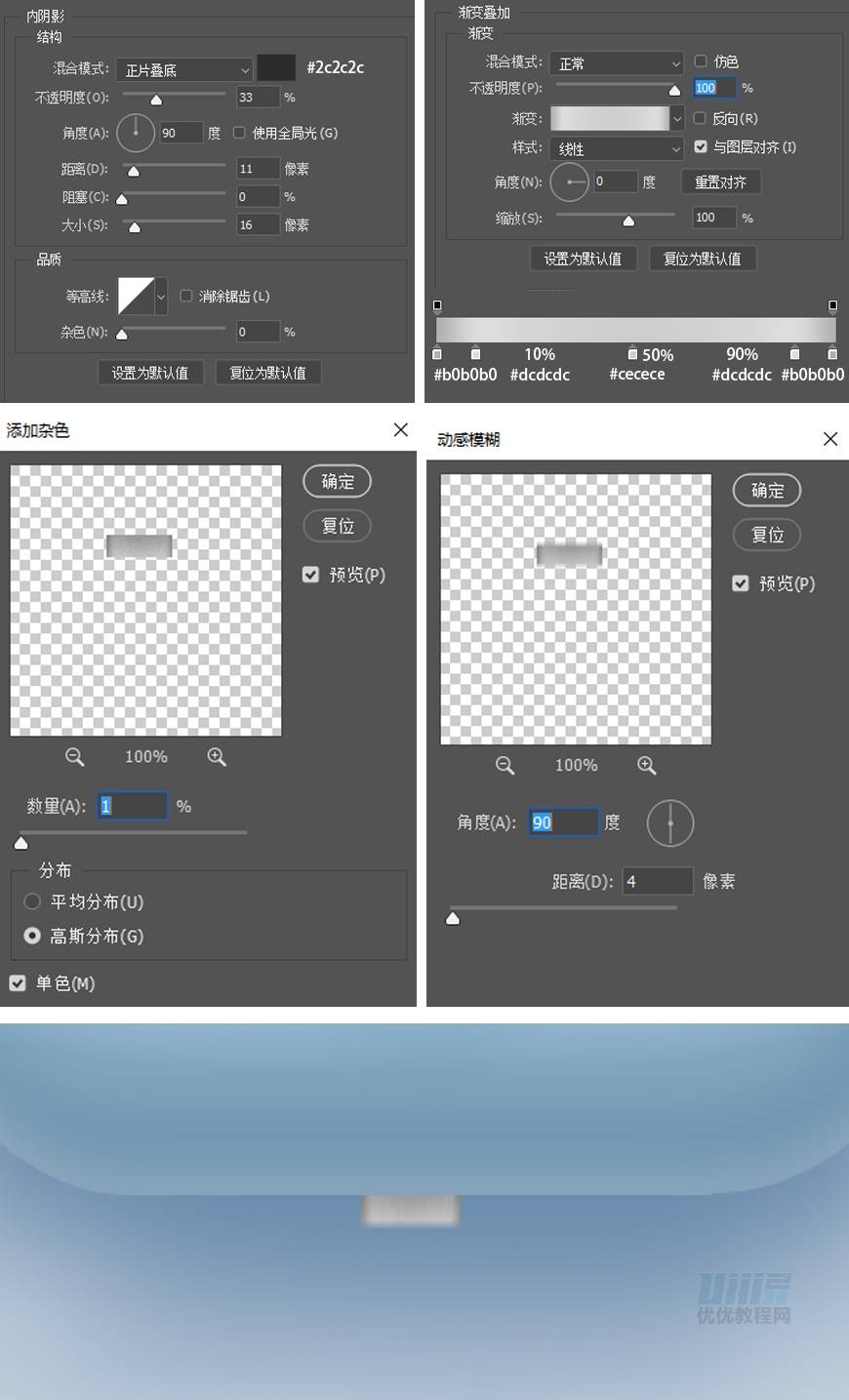
步骤 07:制作数据线的金属头
新建50*17的矩形,添加图层样式。转化为智能对象,添加杂色和动感模糊。

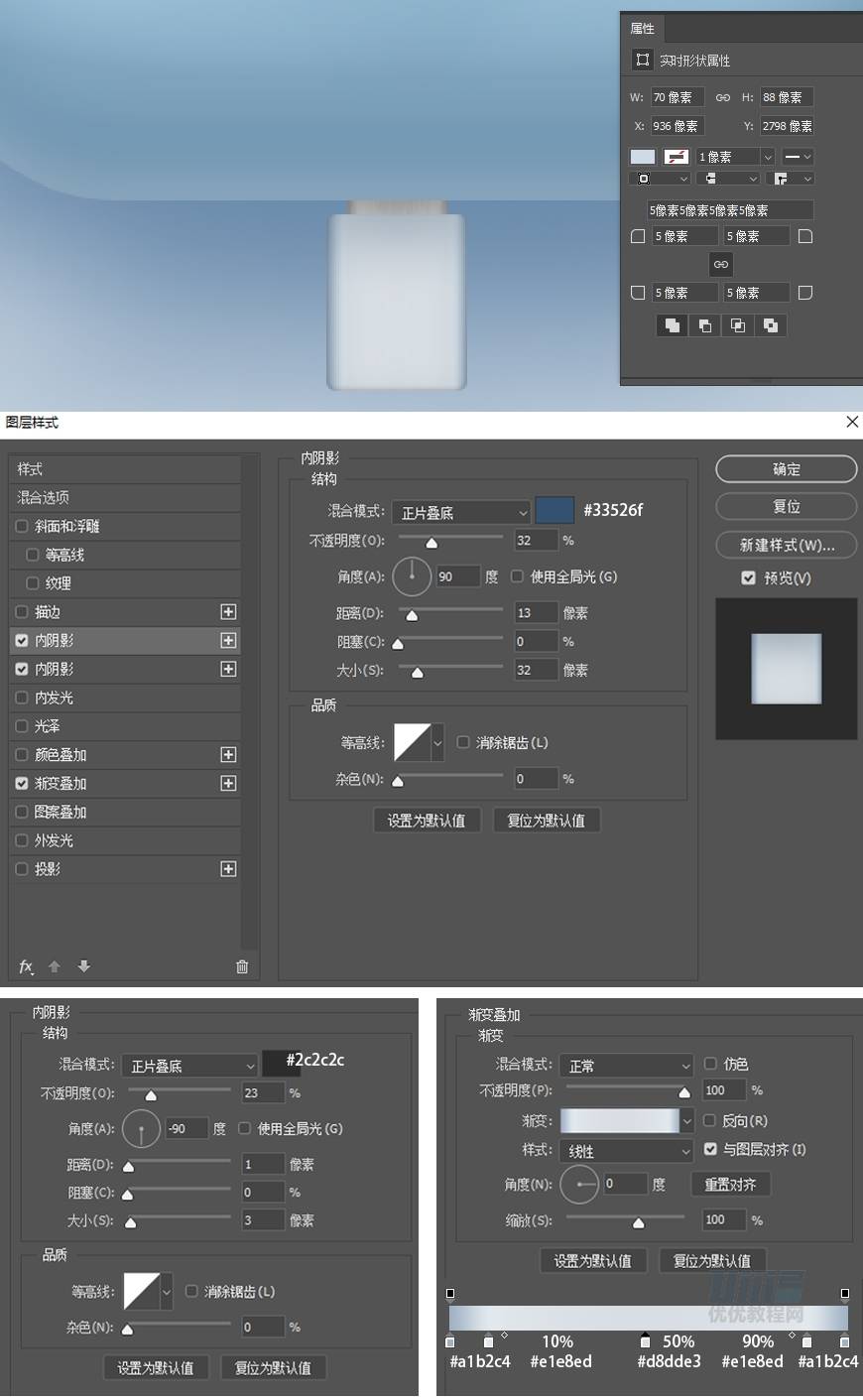
步骤 08:制作白色端头部分
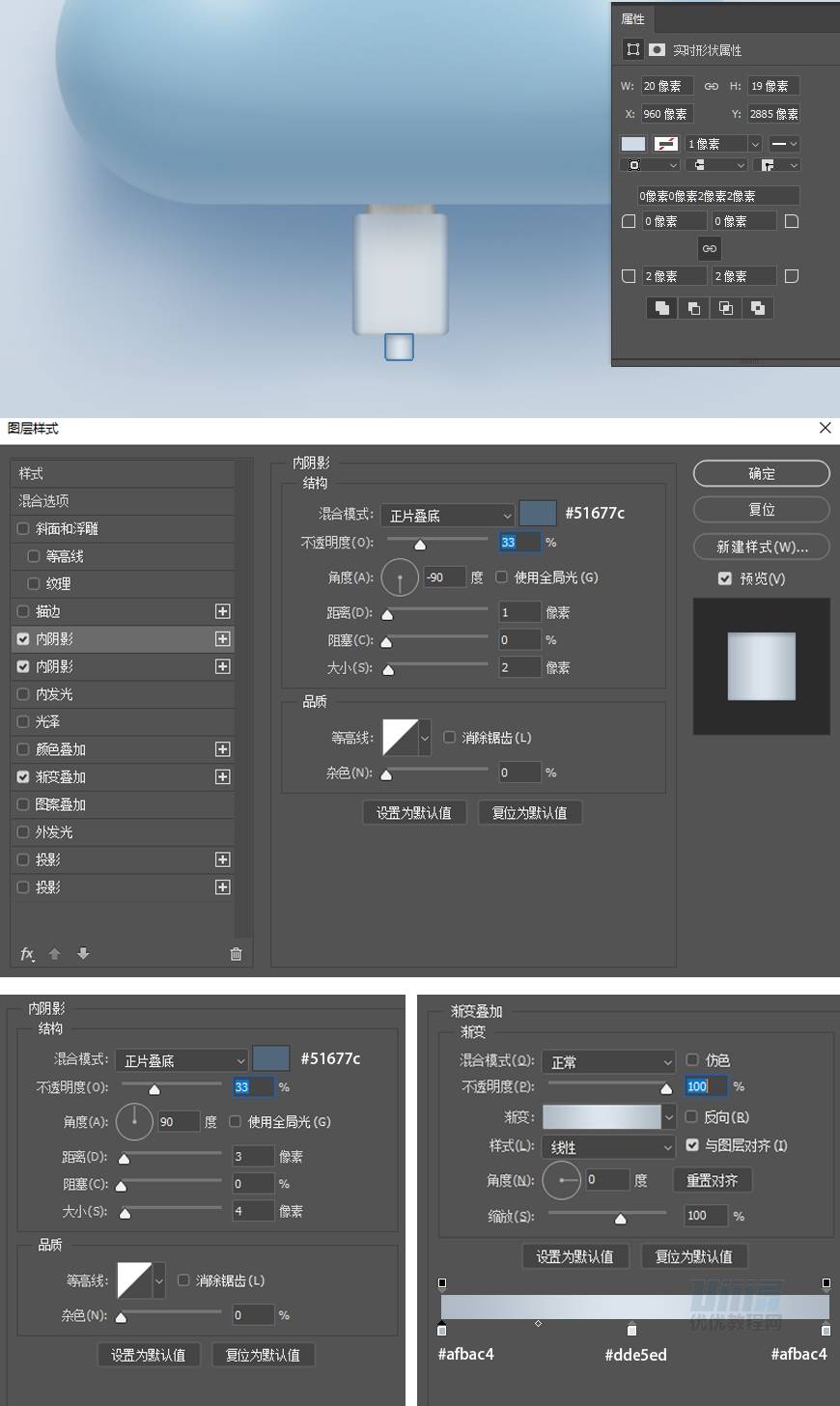
新建圆角矩形,添加图层样式。

步骤 09:制作连接部
新建矩形,添加图层样式。

步骤 10:制作数据线
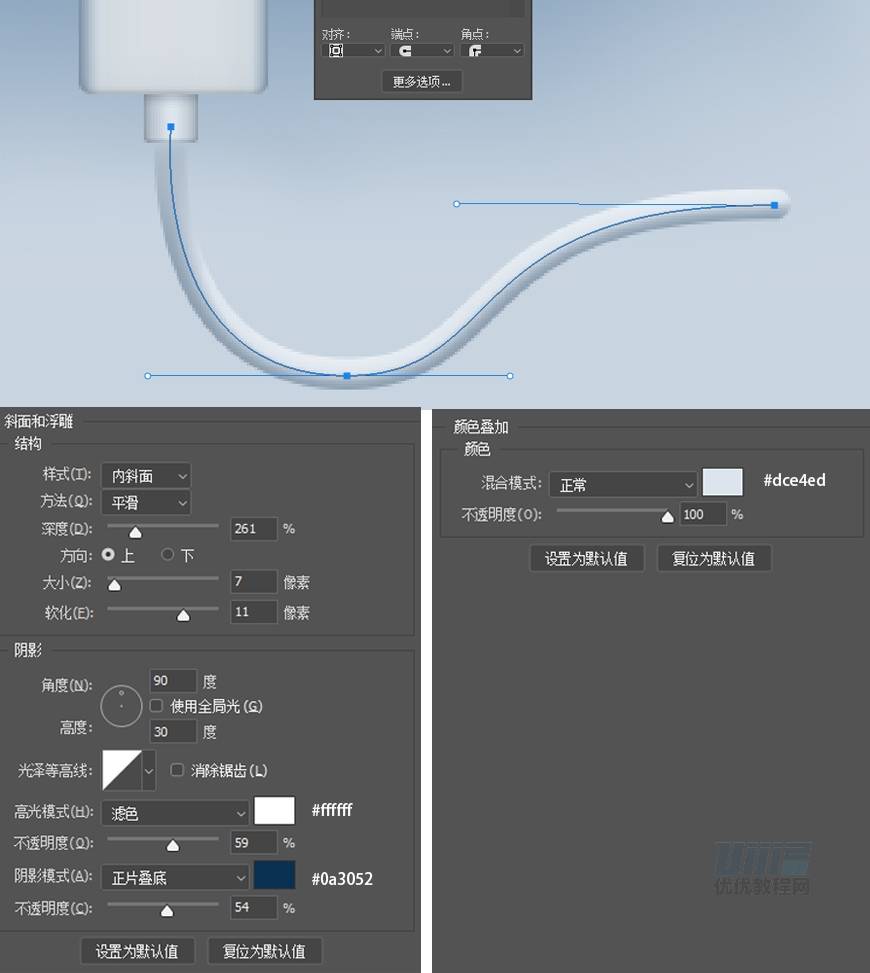
使用钢笔工具,属性栏选择形状、圆端头,绘制一条曲线,描边宽度为11.5,然后添加图层样式。

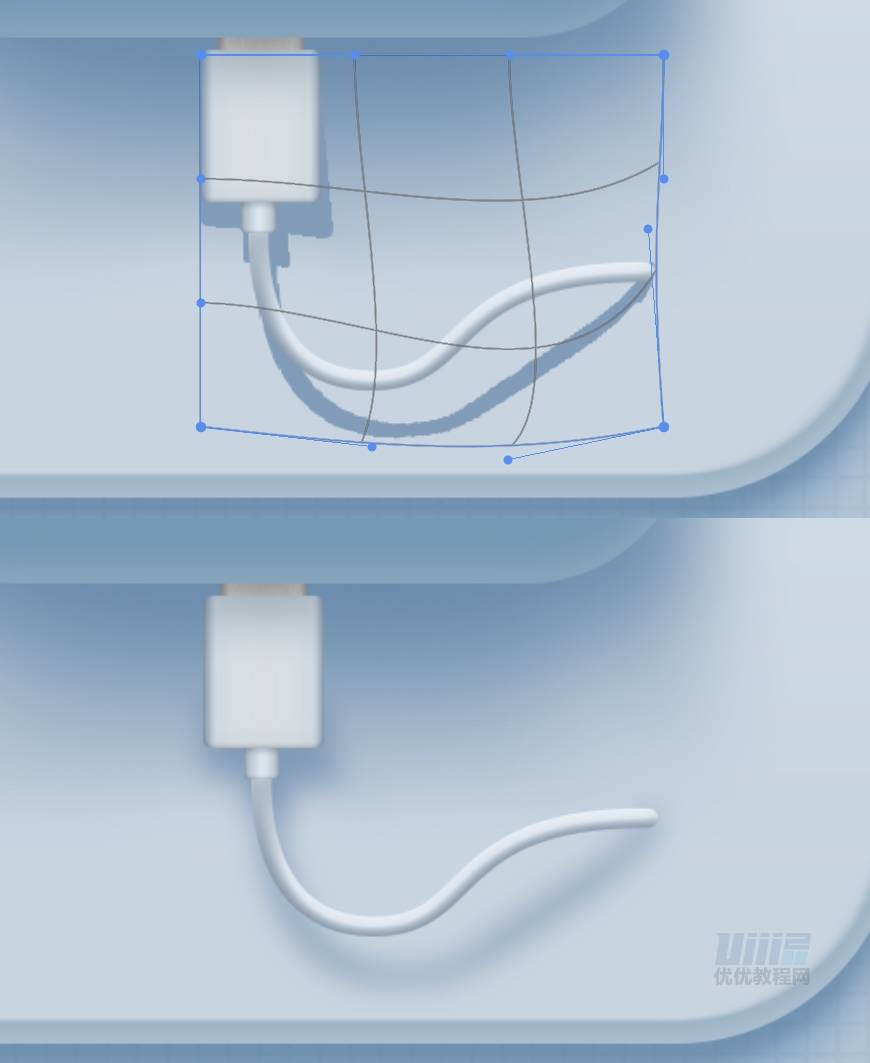
步骤 11:制作USB数据线的投影
同时选中图层“金属头”、“白色端头”、“连接部”和“数据线”,Ctrl+J复制,转化为智能对象,添加颜色叠加# 829cb8,添加高斯模糊(半径为8.0)。Ctrl+T自由
变换,选择变形,调整投影的位置和形状。

步骤 12:增加细节
用圆形工具制作小洞,在数据线的两端,用柔边画笔补加阴影,将图层命名为“补加阴影”。将“数据线”转化为智能对象,按住Ctrl单击“数据线”的图层缩略
图,调出数据线选区,选中“补加阴影”,建立蒙版,让阴影只出现在数据线范围内。
