设计立体金属拉丝银色图标的Photoshop实例教程
时间:2022-11-24
浏览:4
这里我们主要分为二个部分:底座、图标,其它问题都不大,主要是底部框架部分、需要用到多个图层来表现图标的立体感,图层样式在图标设计中非常的广泛,感兴趣的朋友一起来学习吧。
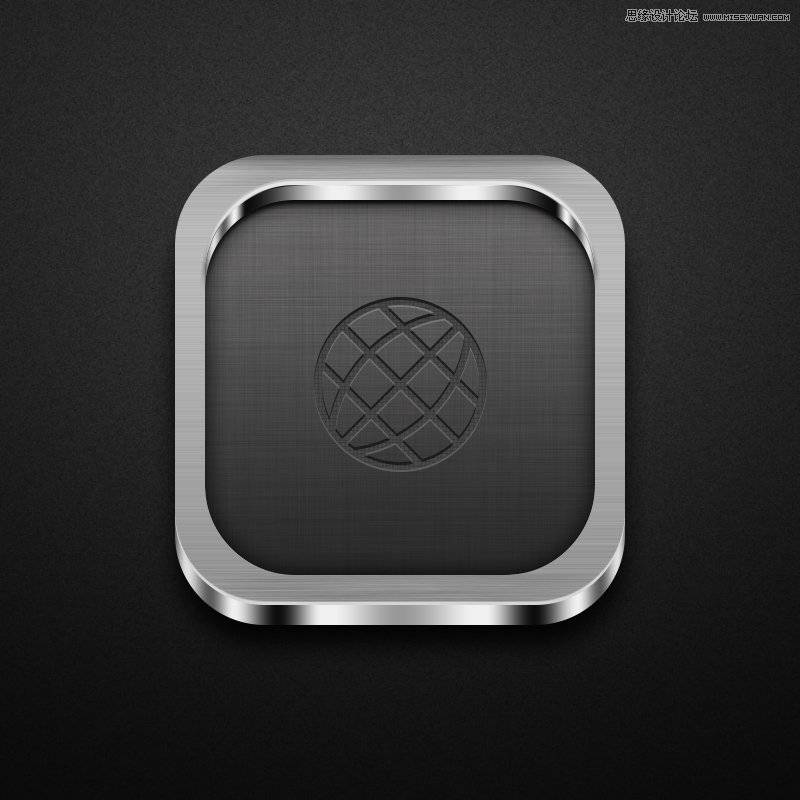
最终效果:

下面是教程:

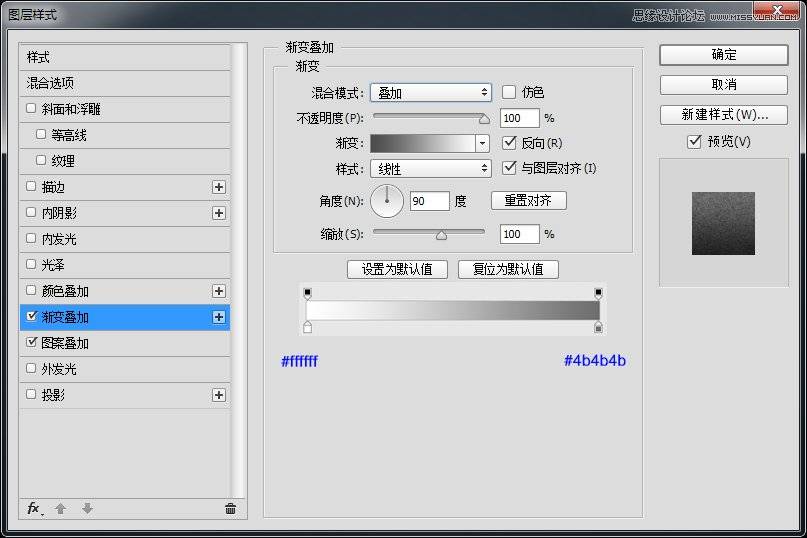
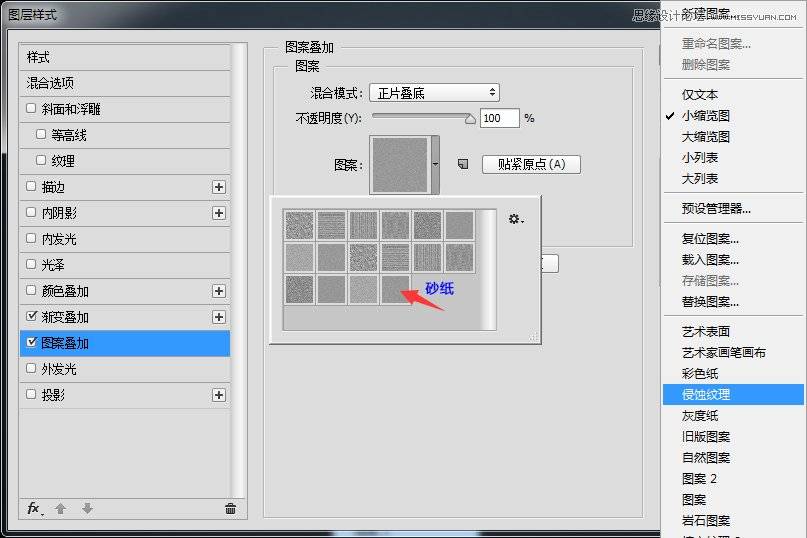
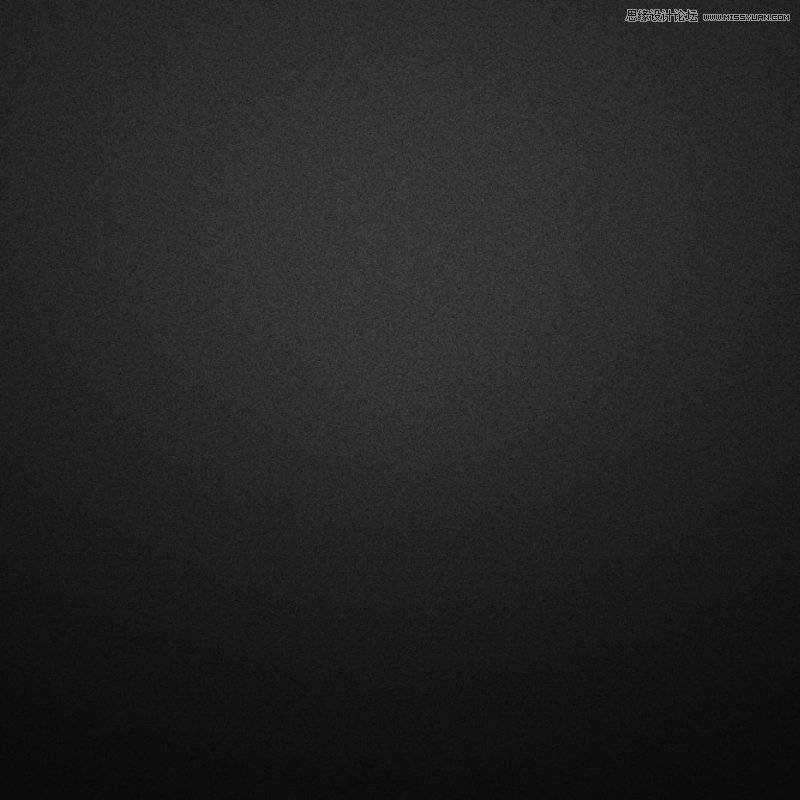
步骤一:首先新建画布800px*800px画布,命名为质感图标,为背景添加图层样式。




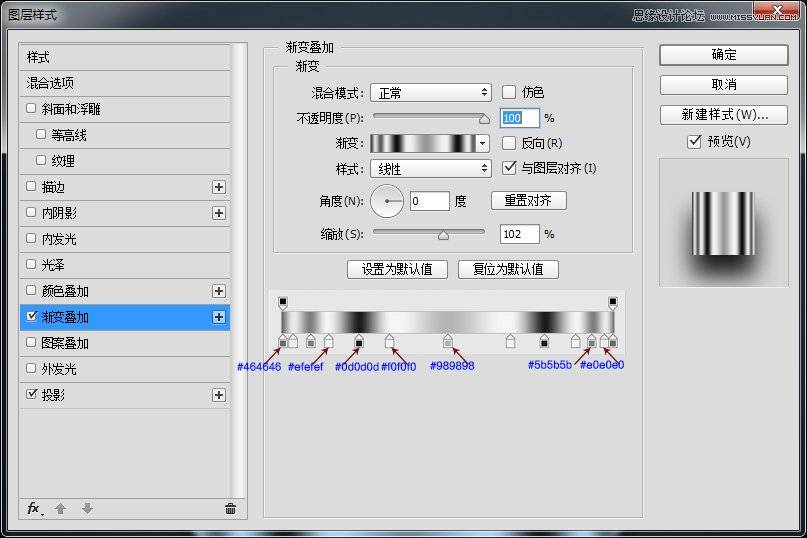
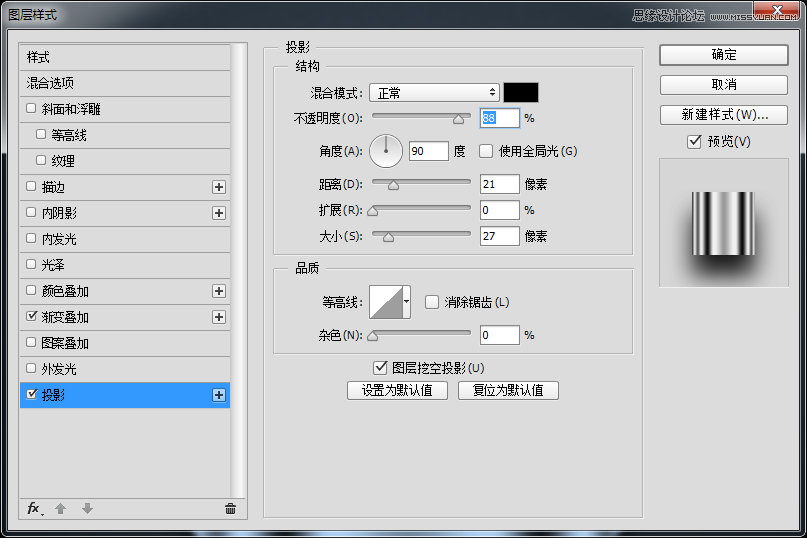
步骤二:使用圆角矩形工具、绘制一个450px*540px圆角半径为90px底座,并为它添加图层样式。



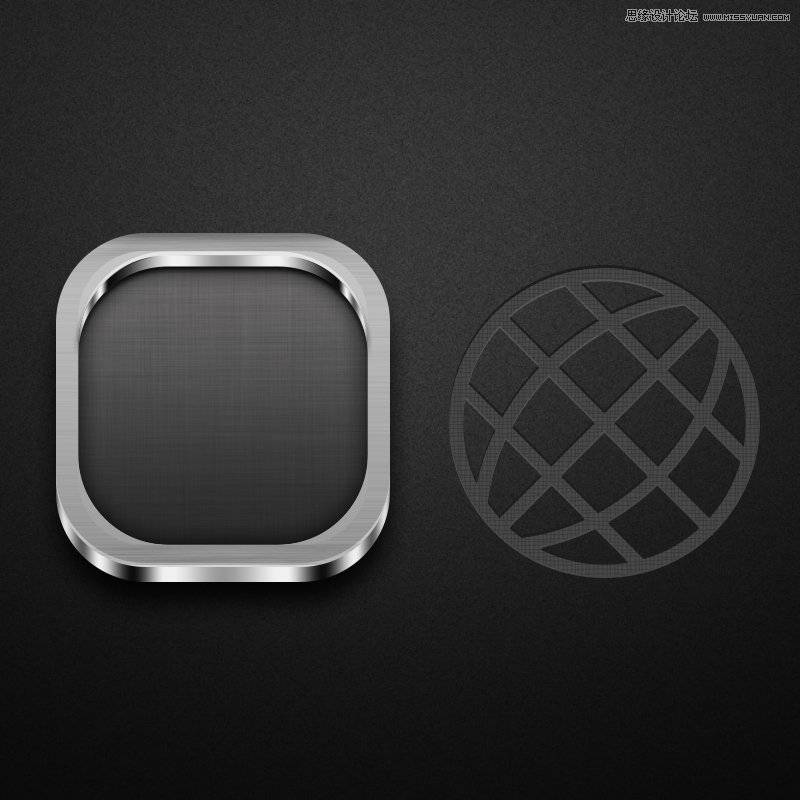
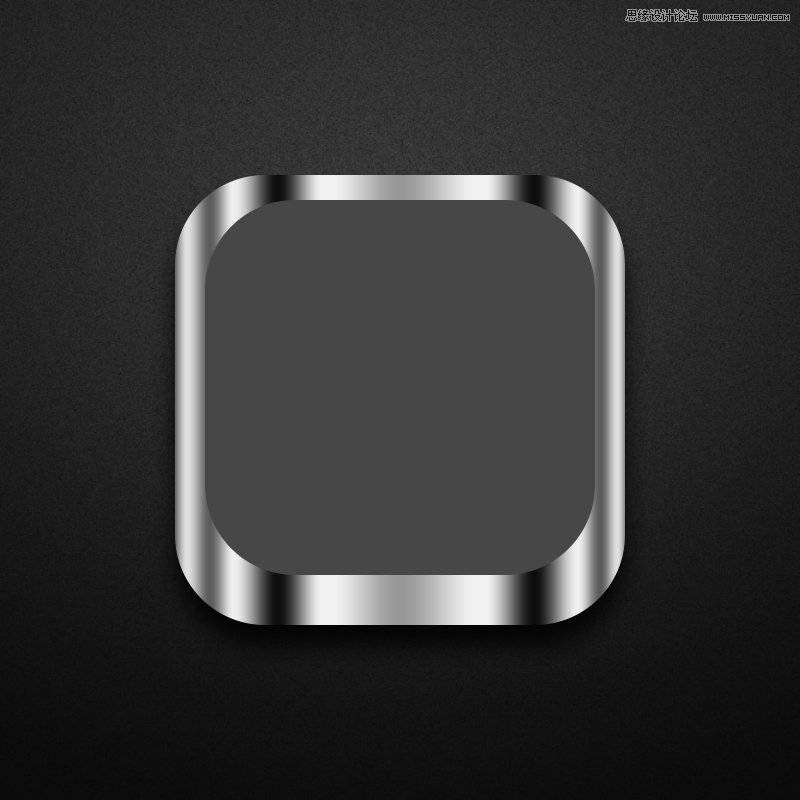
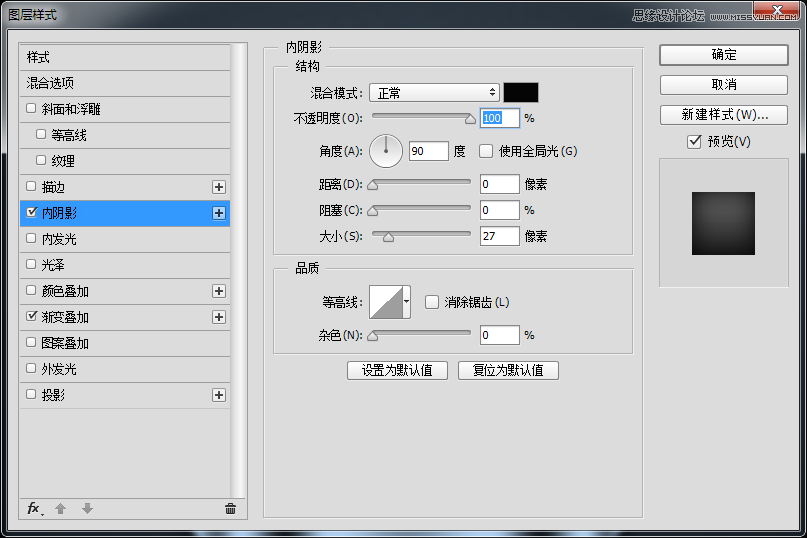
步骤三:高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个390px*390px圆角半径为90px的形状,命名为底座-2,并为它添加图层样式。




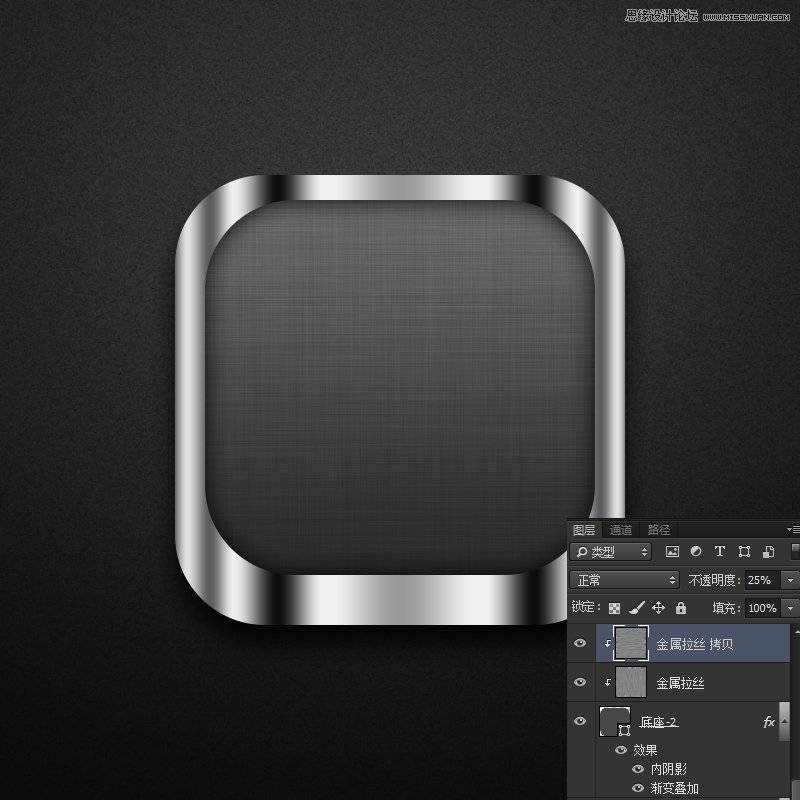
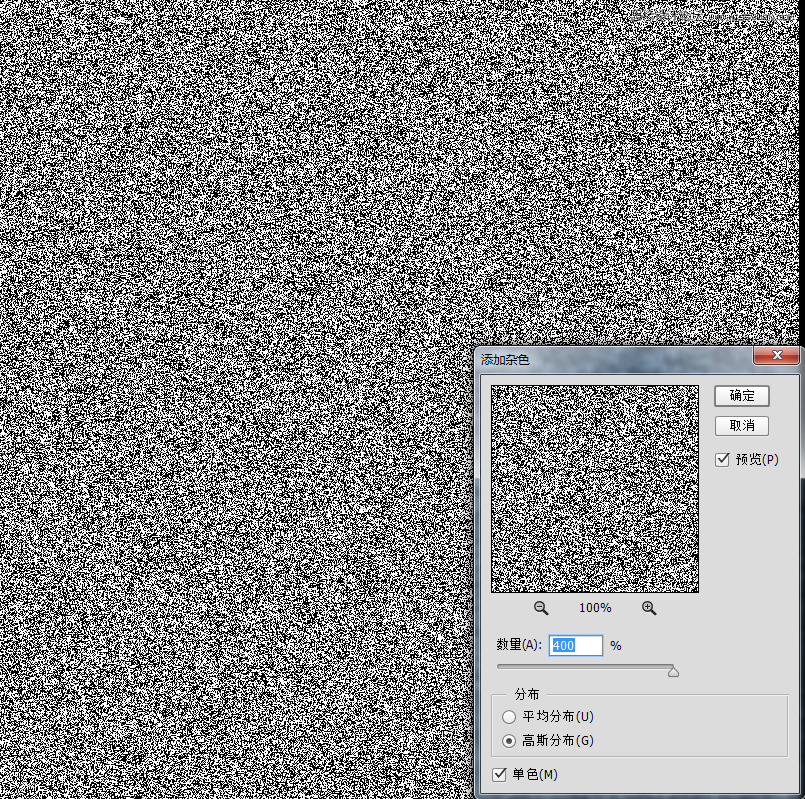
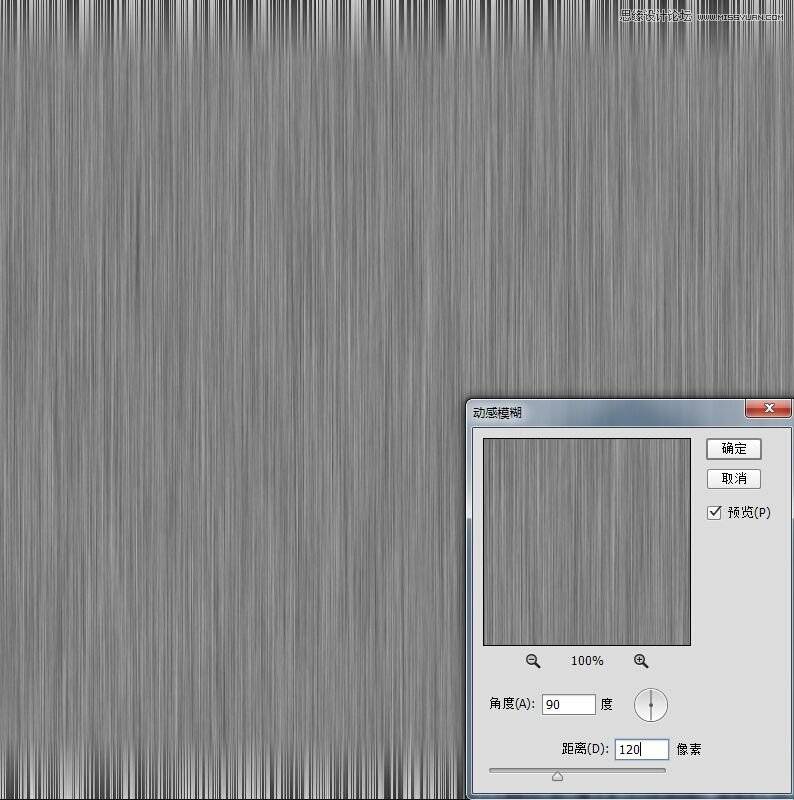
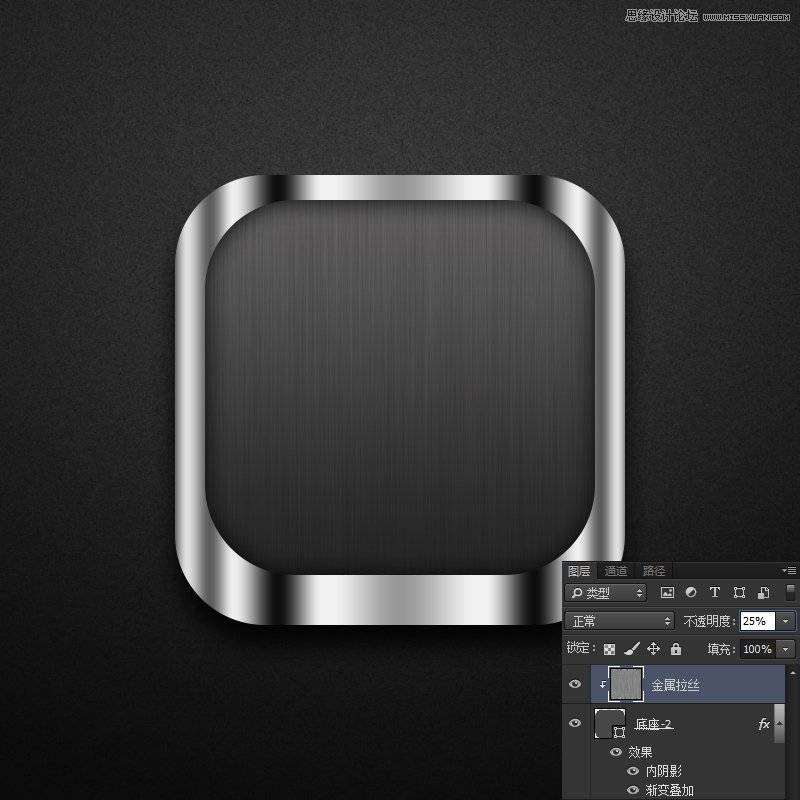
步骤四:为底座-2添加金属拉丝效果,新建图层填充#9f9f9f,添加杂色执行动感模糊命令,并创建剪贴蒙版,调整不透明度。




步骤五:复制金属拉丝,ctrl+t旋转90度,并依次创建剪贴蒙版。