设计临摹一张绚丽渐变海报图片的Photoshop教程
这个系列的教程全部是来自于 Studio–JQ 的 Made-You-Look 系列。我们姑且称之为配色排版教程。今天是这个系列的第一个。
Studio–JQ 是一家位于英国的设计工作室,它是一个独特的品牌传播机构,由 Jonathan Quintin 所领导,他擅于运用排版及图形,其设计风格独树一帜,在排版的运用上和图形的理解上,可以说是出神入化,极具视觉张力。他的作品,我们有推送过,相信大家不会陌生,以前也有很多人问过这样的海报怎么做,现在我们决定推出这个系列的教程。

这个系列的教程全部是来自于 Studio–JQ 的 Made-You-Look 系列。我们姑且称之为配色排版教程。今天是这个系列的第一个。
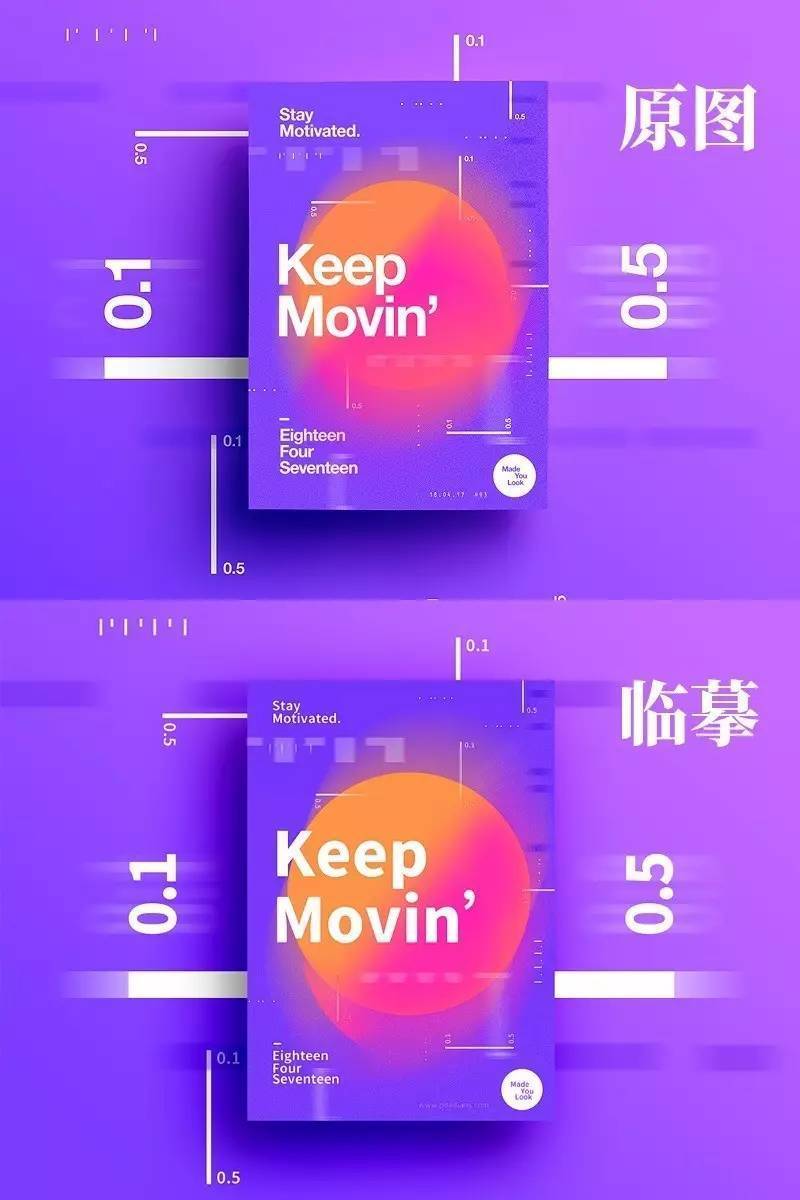
首先是 Studio–JQ 的原作和我们的山寨对比,我拿到的图片是800X600像素,我做成1200X900像素了,可能在细节上做不到完全一致,但是大致的意思是这样,下面就跟着我们一步一步的来完成这个配色排版海报吧!

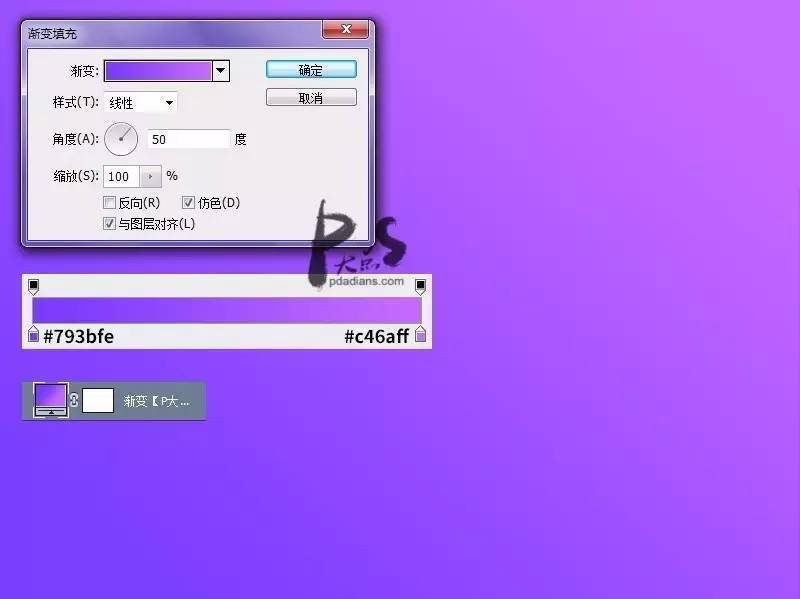
首先,新建文档,尺寸是1200X900像素,创建一个渐变调整层,我们首先来做渐变背景。

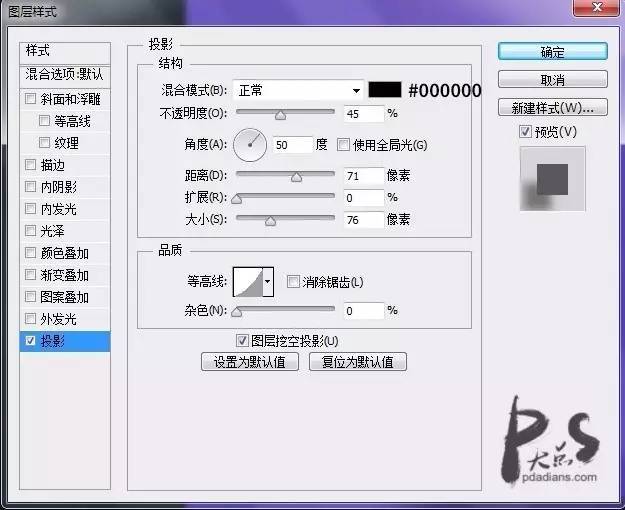
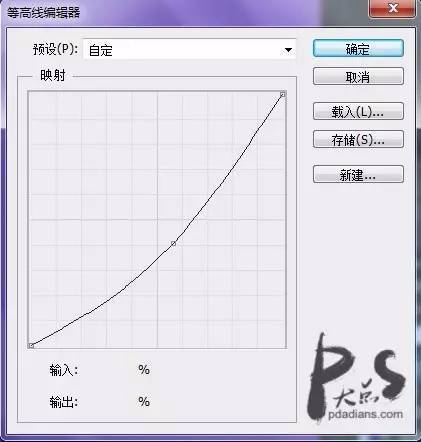
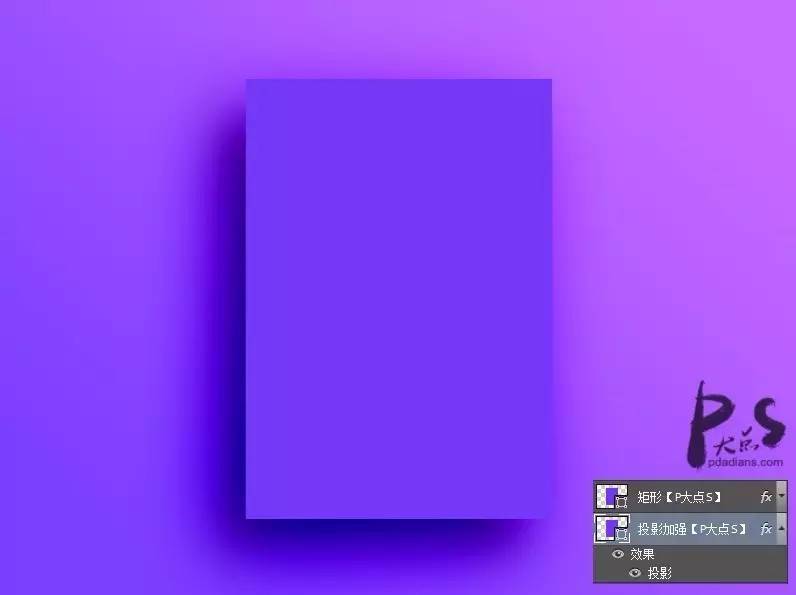
下面,用矩形工具画一个颜色为#7435f8的矩形,作为我们的海报主体,看上去,矩形是不是有点像渐变,其实只有一种颜色,这只是眼睛的错觉而已,然后我添加了一个投影图层样式,在投影样式中,我调整了等高线。



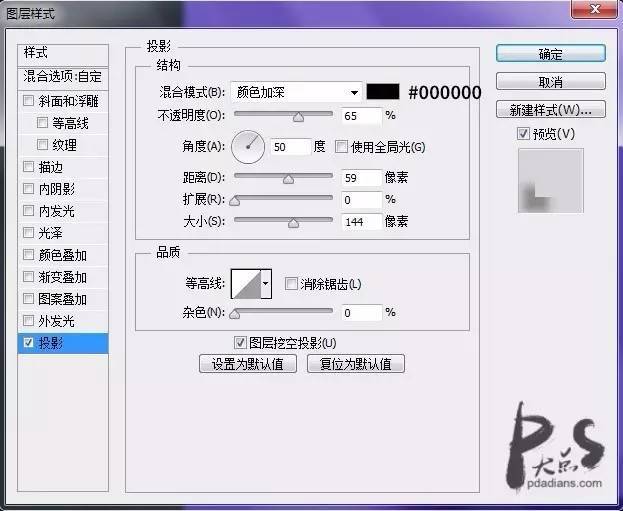
接下来,我复制了一层矩形,下移一层,将填充修改为0,重新调整了投影样式的参数,注意投影的图层混合模式。(这一步是为了照顾低版本的朋友,如果使用高版本的朋友,直接添加两个投影样式即可)


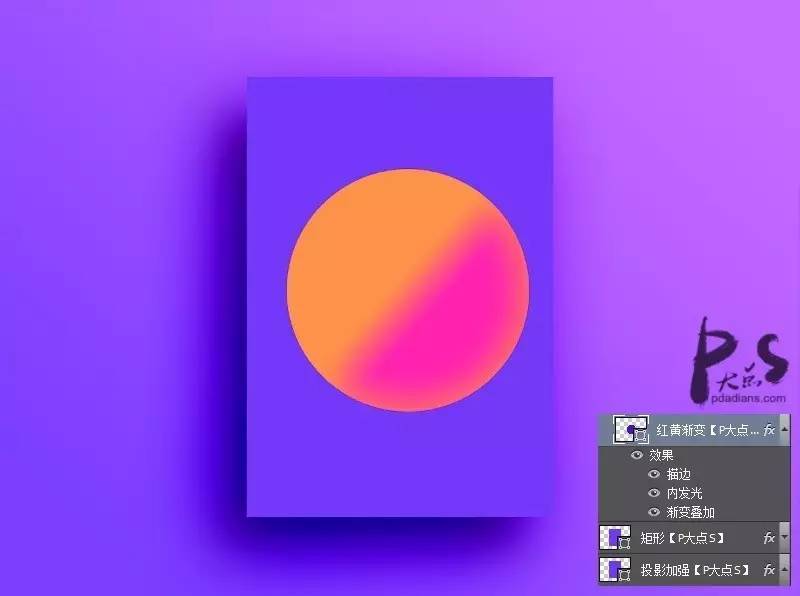
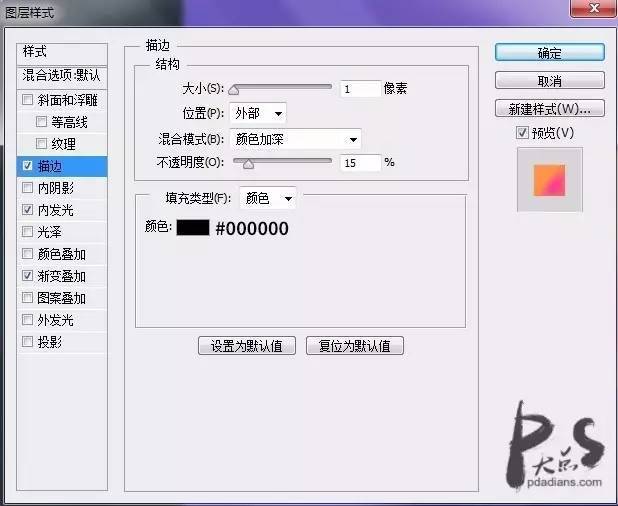
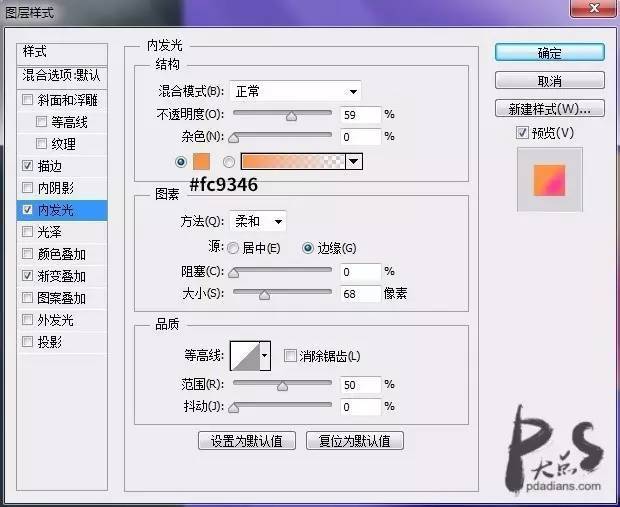
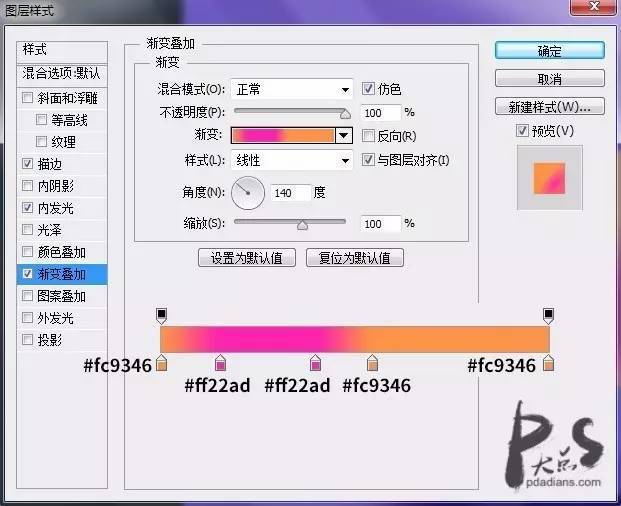
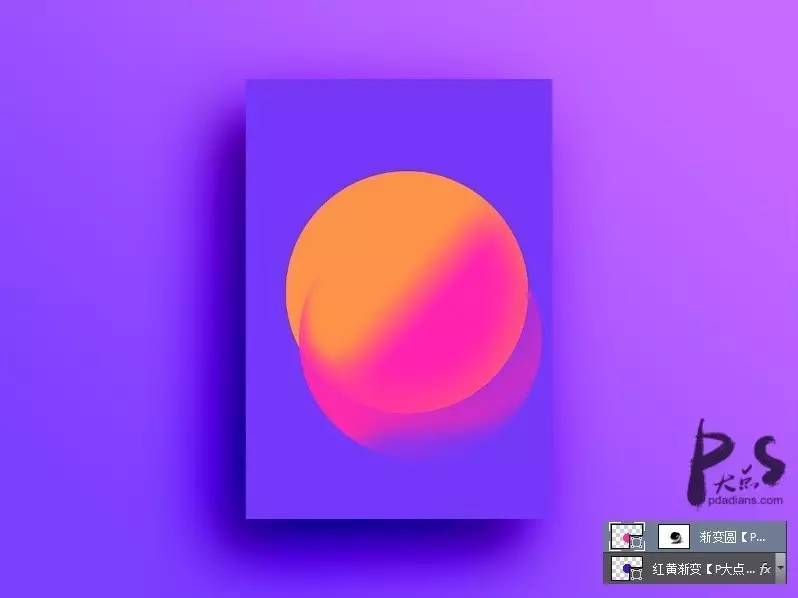
下面,用椭圆工具画一个圆,然后添加图层样式。(既然是临摹的话,就需要好好揣测下原作者的心思,看看人家到底是操作了什么,放大原图的话,我们可以看到原图的圆是有一个小小的描边,不放大,可能你并不会注意到)




复制这个渐变的圆,右键清除图层样式,并将颜色修改为#ff28a9,并添加蒙版。

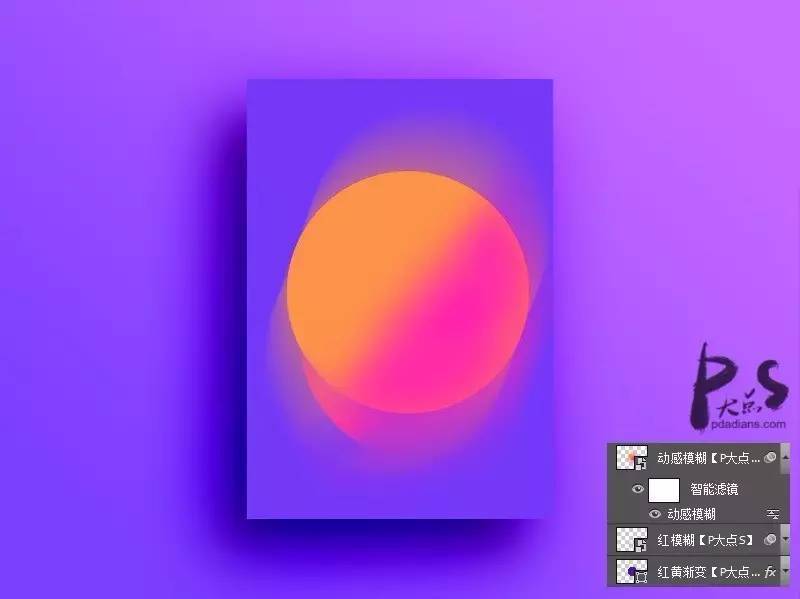
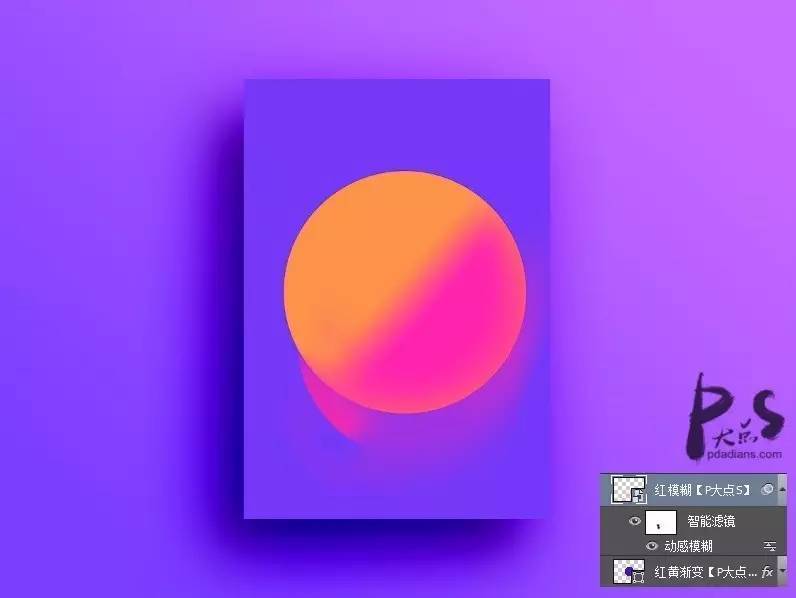
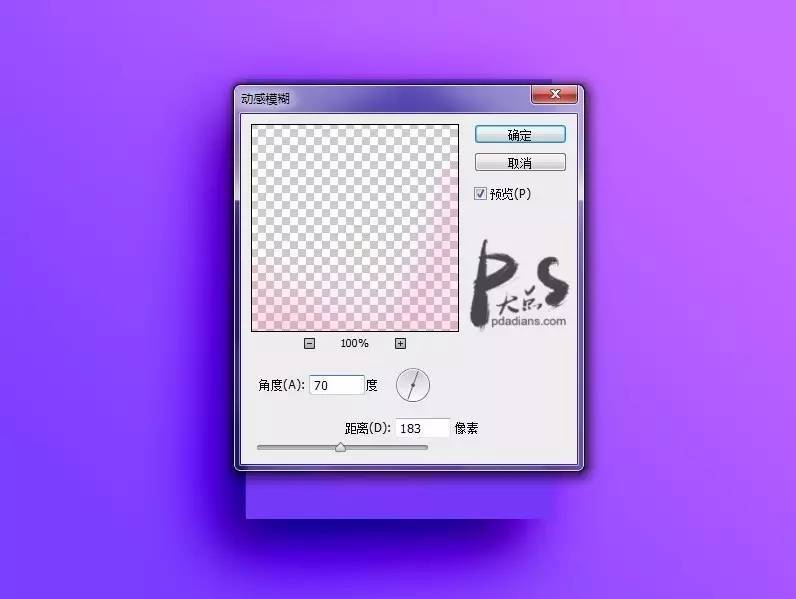
右键将这个复制的圆转换为智能对象,为其添加一个动感模糊,并用蒙版辅助,使其良好过渡。


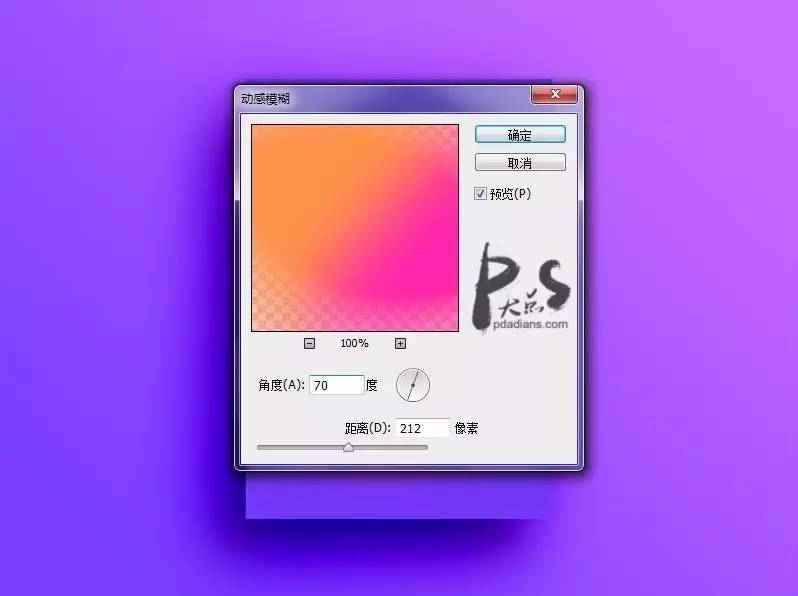
复制那个红黄渐变的圆,置于顶层,将描边的样式去掉,执行一个动感模糊。