怎样才能恰如其分地运用对比提升设计品质呢?
对比实际上是每一项设计都应体现的重要原则,因为对比能够组织设计并构建设计的层次,也就是说它能够告诉观众什么才是最重要的部分。恰当地运用对比不仅能强调焦点,还可以增添视觉趣味性。

对比并不仅仅只是黑与白或大与小
对比实际上是每一项设计都应体现的重要原则,因为对比能够组织设计并构建设计的层次,也就是说它能够告诉观众什么才是最重要的部分。恰当地运用对比不仅能强调焦点,还可以增添视觉趣味性。如果一项设计中的所有元素都是相同的尺寸、相同的形状颜色,那么看起来就会十分枯燥,但加入一点对比就全然不同。
但是,与大多数设计概念一样,在运用对比的时候一定要记住掌握平衡。正所谓物极必反,太多的对比元素会导致混乱甚至是不和谐的视觉效果,如果你在所有设计元素中都使用了对比,反而会突不出重点,倒不如一开始就不用对比。
那么怎样才能恰如其分地运用对比,提升设计品质呢?很遗憾,并没有什么万能公式可供套用,因为它是在设计过程中不知不觉体现出来的。你可能会觉得这听起来像是某种只可意会的独家秘方,实际上并非如此,对比是所有人都能学会的组织和增添视觉趣味的设计工具,想要知道其中的技巧就接着往下看吧。
如何在设计中加入对比
01.亮暗色的对比

色值是用来表示颜色亮暗程度的单位,纯白和纯黑是极限值。但是你并不一定要用黑白来创造强烈的对比,一点点色彩的亮暗对比就能让设计中的某些部分更突出。
举一个简单的例子,比如暗的文本搭配亮背景,或用亮文本搭配暗背景,就像下图这个设计一样。图片上的文本很小,原来应该很难辨认,但设计师巧妙地将文本调成亮白色,背景调成暗的蓝紫色,于是一下子就把文本凸显出来了。

02.色调的对比

色调是画家用来称呼某一种特定颜色的术语,也就是色环上的十二种颜色之一。这种色彩理论对图片和网页设计也十分有用,我们可以借鉴这种画家用来制造强烈对比的方法来进行设计。以下是一些经典色彩搭配的色环。
•互补色(complementary):色环上相对的颜色,比如红和绿或蓝和橘;互补色具有高对比性和高密度性
下图这个徽章使用了简单的对比色来创造醒目的视觉效果,同时也将设计分成几个不同的部分。
•分散互补色(Split-Complementary):由色环上的一种基本色和与该基本色的互补色相邻的两种颜色组成。这种色彩体系仍具有强烈的视觉对比性,但是没有互补色搭配那么夸张。
•三色系(Triadic):任何在色环上均匀分布的三种颜色。
要记住你没有必要使用这些色调的最纯色,就像我们在色环图中会发现有些颜色搭配起来其实并不协调,选择一些更深、更浅、更柔和的颜色对现实生活中的设计可能更加实用,但是你也可以借鉴其中一些好的搭配。

03.色温的对比

颜色可以根据色温分成几个类型:暖色、冷色和中性色。红、橘、黄属于暖色;蓝、绿为冷色;黑、白、灰为中性色(在某些情况下淡棕色和棕色也属于中性色)。在设计种加入不同色温的颜色搭配可以创造出强烈的对比效果,特别是冷色和暖色搭配。
例如,这个网页设计运用了浅蓝色和亮黄色这两种属于不同色温的颜色来进行对比。这能够唤起消费者的行动欲,而且也使主要画面得到有效突出。由于这两种颜色都偏冷调,而且都略微带点绿,使得整个设计在强烈对比的同时还具有衔接性。

04.色彩强度的对比
色彩强度也叫作色彩饱和度。当颜色达到最纯最亮的时候,我们就说这种颜色100%饱和,而如果一个颜色越灰它就越不饱和。亮色和暗色无论是单独还是搭配使用都能有效地在设计中形成高低对比。亮色总能吸引人的注意,尤其是当它以黑色为背景的时候,因此你可以用亮色来强调设计中的重要部分。

下图的网页设计就恰恰做到这一点,橙红色的文本在灰绿色背景的衬托下显得尤为突出。这其中不仅仅使用了醒目的互补色,还加入不同级别的饱和度来增强对比效果。

05.形状的对比——有机形状和几何形状

大部分形状可以分为几何形状(椭圆形、三角形、圆形等)和有机形状(液态形状和自然启发的形状)两大类。规整的几何形状可以和有机形状的曲线等不对称线条形成很好的对比。
下图的商标设计融入大量有机的抽象形状,对整齐的文字排版进行补充和突出。

06.形状的对比:棱和角

另一种形状对比的方法就是在字体或边框等设计元素的棱角中运用一点形状。圆润的形状使设计看起来更柔和、更随意亲切,而尖锐的形状看起来就更整齐干脆。你可以结合二者来创造对比,下图就结合文本运用了这种对比。

07.质感对比

就像形状对比一样,具有不同特性的质感也可以用来创造对比,比如粗糙和光滑、坚硬和柔软、立体和平面等。任何质感都是具有视觉性的(除非运用了特殊的印刷效果或其他物理手段),只要你把在网上找到的各种素材与不同的设计主题相结合,就能创造出许多对比效果。
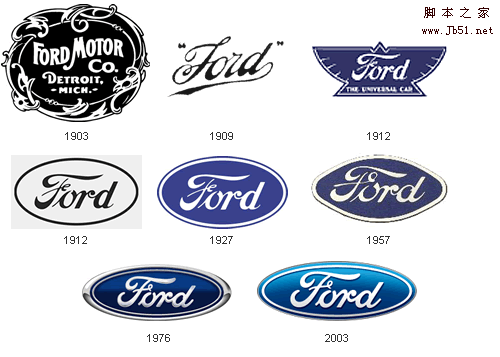
在下图案例中,磨砂质感为整洁的logo加入了一点复古的感觉。磨砂质感或破坏处理能够为你的设计添加一点复古或磨损的效果。

08.尺寸和层次的对比

对比除了能够在设计中添加视觉趣味之外,还可以为不同的设计元素安排层次。如果设计中的所有元素大小相同,那么就不会有层级区别。观众怎样才能知道什么是最重要的?显然运用层次就能既有效又简便地创造出动态、有趣、戏剧化的效果。
这款杂志封面上的巨幅图片强调了杂志的主题,但与此同时并没有淹没其他元素的光彩。实际上是字体的尺寸、形状和色彩的综合作用强调了图片的主要焦点。

09.视觉重量的对比

就像层次对比一样,视觉重量也是强调设计元素重要性的另一办法。视觉重量指的是让某一元素突出于其他元素的设计手法,换句话说就是高对比。设计中具有最多视觉重量的元素(通常为设计的主要焦点)不一定要是页面上最大的元素,你可以运用色彩、质感、形状等特性来区分或突出某个元素。
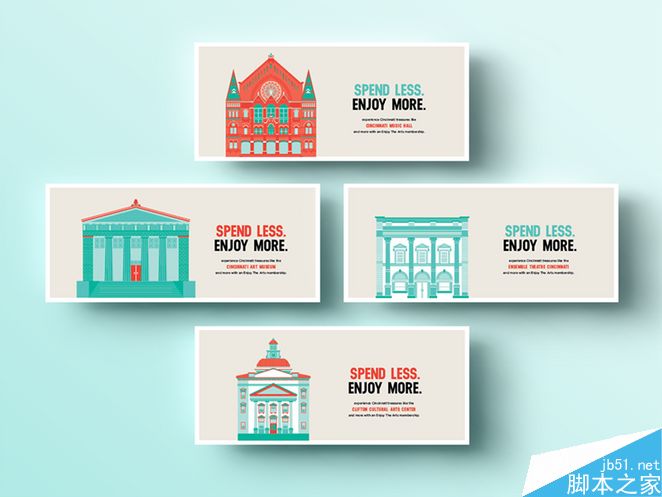
我们来看看这一系列美国辛辛那提市为宣传当地文化场所而发行的明信片。各种建筑插图是每一张明信片上的最大元素,但是"Enjoy More"的标语却是最醒目的,因为它是整个画面中最暗的元素。

10.边距的对比

很多人在设计的时候都想要尽可能地将整个版面填满,但记得边距在设计平衡的布局中起到非常重要的作用,它能够归纳整理各种设计元素。当你处理一个复杂布局时的时候,记得在重要元素周围留出一些边距(当然不一定要是白色),这样会把观众的注意力吸引到那些元素上,而且也让这些元素与其他部分产生有效对比。
这个网页设计使用空白和细分界线来有效组织信息。页面左边和右边的两栏环绕了一圈空白,而且产品图片四周的空白范围更大,使其成为吸引消费者注意的中心。

11.比例分割的对比

从某种程度上说,每一项设计都需要达到一种平衡。如何让你的设计和谐而不无聊,活泼却不浮躁?在两者之间找到一个平衡点的好办法就是比例的分割。通过学习艺术家作品中经典的比例分割是掌握这种技巧的好办法。
•三分之一法:将设计页面分别从竖直和水平方向三等分分割,让后把主要焦点放在某一个分割线相交点,这就是创建一个动态布局的办法。将所有元素不假思索地堆在页面中央造就的只能是十分乏味的设计。
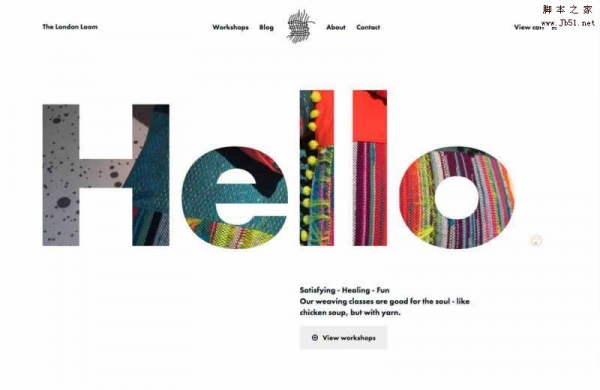
这个网站首页的标题和玫瑰花图片大约就处于三分之一分割网的前两个交界点,形成一种平衡的吸引眼球的布局。三组原则(Groups of Three,另一种比例分割法)也在该设计中体现。
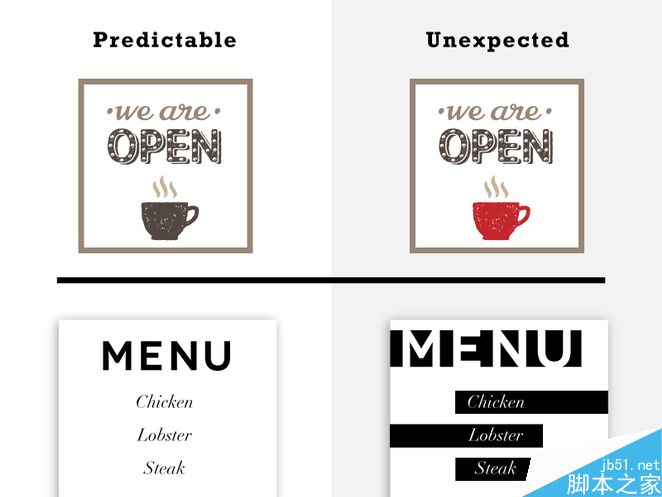
12.出人意料的对比

之前提到的比例分割法发挥效用的一部分原因在于它是出人意料的,它达到的不是整齐划一的典型效果。惊喜的元素使用是创造对比的好方法,比如在一个平淡的设计中加入明亮的颜色就能打破整齐划一的感觉,从而吸引观众的兴趣。
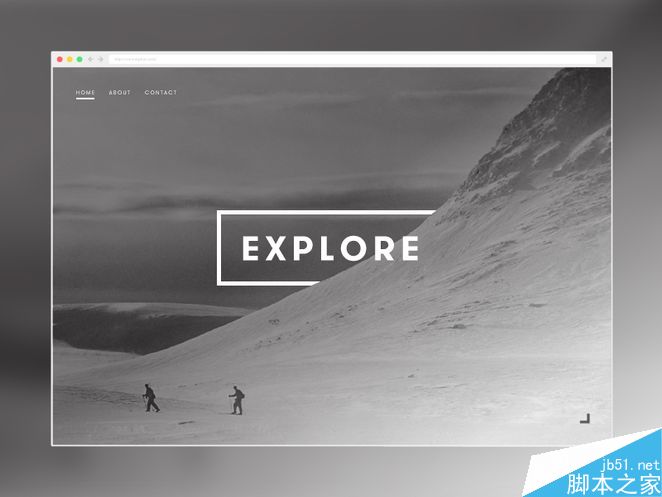
在这个登录页面中文本与图像的互动方式与众不同,为原本简单直接的设计加入了一点活力。

13.重复元素和图案的对比

巧妙地使用重复元素和图案可以像比例分割法一样创造焦点和视觉趣味性,而且重复视觉主题也可以让设计更具效力。
下面这个图片设计师的名片运用了图案来平衡及组织文字,使其成为视觉焦点。而且这种图案设计也巧妙地为该品牌结合了一些个性化元素。

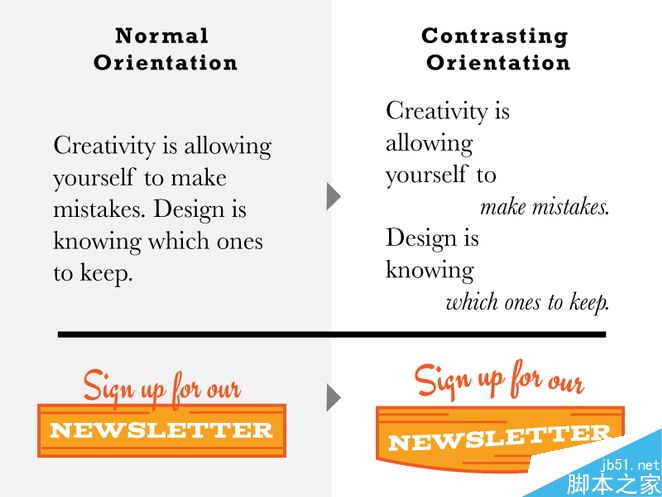
14.位置和方向的对比

每一项设计都需要一定的组织结构。文本需要通过某种方法排列在一起,各种元素需要放置在布局中某些特定的位置,空白的分布也需要仔细设定。虽然连贯性是统一设计的关键,但是有目的性地、恰当地将一些元素打乱却能创造出有趣的对比。
下图的logo在整齐排列的文本中使用斜体来突出最关键的信息,除此之外,书写体与正式的无衬线字体也是另一大对比。

15.间距的对比

有目的地组织元素可以向观众展现各个元素之间的关系,也可以为设计分出内容层次,使其更容易理解。此外,还可以通过数量来形成对比,比如在几组元素之间加入一个单独元素或在几个单独元素中加入一组元素,就会使这个或这组元素成为焦点。
好的结构对于简历之类以文本为主的设计来说尤为关键,适当的间距、排列和颜色使用都能够使其变得层次分明、一目了然。

16.视觉线索的对比

研究表明人类能够记住80%所看到的信息,这就是设计如此重要的原因之一。但是人们的注意广度有时很有限,而且读者有时候需要一点提示才能知道接下来应该把注意力放到哪里,这个时候视觉线索便派上用场了。你可以运用箭头或高亮的圆圈等形状直接指出要强调的设计元素;如果是在文本块中,就是以下划线、要点、符号等作为视觉线索(如下图)。

17.复杂和简单元素的对比

简单和复杂的个性化元素混搭可以加强设计的对比效果。下图是利用对比手法来突出设计元素的又一例子。这组便利帖将华丽复杂的花纹与简洁的字体搭配,两种强烈对比的元素创造出戏剧化的效果。

18.字体的对比
文本是大多数设计的必要部分,同时也为创造对比提供更多可能。我们之前提过的创造对比的大多数方法都可以运用到文本设计中,但是其中字体的选择运用或设计仍有许多特别的考量。
首先就是选择不同的字体。如果你在设计中选择一种以上的字体,那么就要确保这几种字体能够形成有效对比,所谓有效就是这些字体首先能够通过视觉相互区别,而且它们之间的各种差异能具备不同的功能。比如一种字体可能用作标题,另一种字体作为文本。但切记不要选择类似的字体,因为这会给人一种印刷错误的印象。
根据经验,最好选择一种衬线字体和一种非衬线字体来设置对比,因为通常来说,互补的两种元素会产生很好的对比效果。
下图logo中非衬线体和粗衬线体(以及书写体)的对比完美平衡了整个设计。

19.使用字体对比的注意事项

当你选择使用不同字体的时候,肯定是为了创造对比效果而不是冲突。除非你刻意追求一种个性风格,否则大多数冲突看起来效果都不好。然而并没有固定的标准来评判对比效果的好坏,这往往取决于人的直觉,你要相信自己的判断,借鉴一些出色的字体搭配,然后坚持练习,直到你把这项技能变成一种习惯。
下图的设计将各种不同的字体以一种活泼生动的方式展现出来(也正好符合了这款设计的幽默主题),与此同时,没有任何过于花哨的元素来引起冲突,所有的元素都相互合作,服务于设计目的。

20.字体风格和重量的对比

许多字体都有一系列版本可供选择,比如细体、粗体、斜体、长体等等。这些选择大大减轻了工作负担,即使你只选择一种字体,这种字体的的其他版本选择也足以用来组织文本并创造有效对比。而且你还可以试着调整字体大小或颜色来设置另外的对比。
下图的设计使用了同种无衬线字体的两种重量来创造一种亮面的效果。此外,衬线字体的使用也表现出一种浮雕的效果,形成另一种对比。

-

利用Photoshop滤镜设计逼真的舞台幕布效果图教程
2022-11-25 1
-

电商设计师究竟该如何正确认知自己的价值呢?
2022-11-25 2
-

Photoshop滤镜特效教程:设计超酷的魔法闪电效果的电影海报
2022-11-25 1
-

断舍离:中文字体设计的3种基本思路详解
2022-11-25 1
-

Photoshop滤镜特效教程实例:设计漂亮的彩色格子背景教程
2022-11-25 5
-

photoshop滤镜特效设计可爱的水晶质感水果实例教程
2022-11-25 1
-

连续法法则 连续性在平面设计中的应用
2022-11-25 1
-

如何努力成为一名复合型设计师?UI设计师需要其他技能盘点
2022-11-25 1
-

对于新手来说如何设计一套VI呢?
2022-11-25 0
-

对比度的正确表达来提升网页内容的可读性
2022-11-25 1
-

photoshop滤镜设计一种抽象的纹理背景效果
2022-11-25 0
-

实用:40个标志设计的心得技巧
2022-11-25 0
-

Photoshop滤镜特效教程:设计绚丽个性的创意光束放射效果
2022-11-25 1
-

5个维度来说说视觉设计师的设计风格
2022-11-25 0
-

photoshop滤镜特效设计漂亮的火焰花朵图片教程实例
2022-11-25 1
-

photoshop滤镜特效设计抽象的光丝花朵图片实例教程
2022-11-25 1
-

超实用:字体设计之笔体笔划知识全攻略
2022-11-25 0
-

在设计中怎么用好标题呢?
2022-11-25 0
-

做设计心里总是没底 为什么会这样呢?
2022-11-25 1
-

巧用photoshop滤镜特效设计水墨中国画图片教程
2022-11-25 3
-

photoshop滤镜特效设计漂亮的彩色星球图片实例教程
2022-11-25 1