正确选择强调性文字字体的5个建议
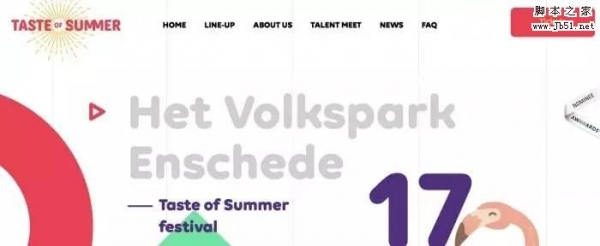
对于网页设计来说,最大的趋势之一就是在页面顶部放置一张超级醒目的Banner主视觉图或视频,然后通过用几个文字作为辅助来向用户展示近期网站的最新消息或主推信息,以此来指引用户再进一步的浏览网站。不过这种设计在给用户带来美感和满足的同时,也给网站设计师带来了不小的压力,他们必须想出正确的字体来烘托整个场景,以此推动整体设计。
尽管现如今有了这么多的字体可供选择,但是这恰恰也成了干扰设计师的一个阻碍,使得任务更加艰巨。 不过不用过于当心,相信你可以通过有目的的规划加上一点点运气找到一个刚好能匹配你的设计的字体。 通过一些成功使用文字排版的例子,我们将在下面的文章中提供5个小提示,希望在网页设计上能够给你带来灵感。
用于大字号的字体到底是什么?

在我们进入的本条提示之前,你愿意谈谈你对修饰文字的认识或看法吗?
顾名思义,用于大字号的字体往往是大的,醒目的字体,他们最常被使用的位置在标题或者是那些在设计中需要被强调的位置。它不是网页设计的“专利”,也是打印设备使用的术语。
用于大字号的字体在网页设计上主要有两种形式:
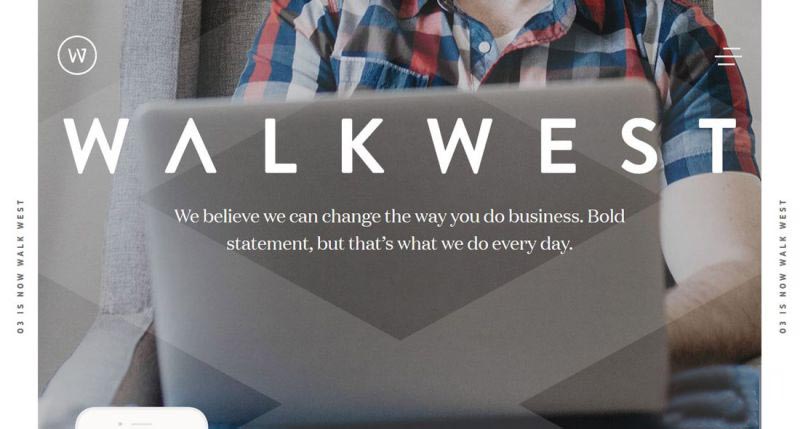
· 作为主页上的标题,如Walk West(上图);
· 在整个网站设计中,每一页的主标题或标题。虽然通常不会像主页上的主标题那样大或者吸引人,但是它却可以成为每个独立页面的共同元素,这也是我们经常强调的,尽量要保持元素的统一性,一致性。
1.它必须具有可读性

用于大字号的字体必须具有可读性才能有效。你不难找到一些反面的网站,这些网站上面使用了很多很酷而且新奇的字体,但是作为他们的主标题却很难被用户理解,几乎是不可阅读的,这样的网页设计又能有什么用呢?
当然,我们并没有说需要局限他们的类型,或者说用某种既定的规则限制住他们。Serifs和sans serifs工作同样好。甚至一些新颖的字体有时就是我们做设计时理想的匹配。
我们强调的最重要的事情是:强调性文字应该足够大,他们之间的间隔也需要保持足够的距离,使得他们与页面上的其他设计元素对比起来,能足以在屏幕上凸显出他们。想象一下,这些词会是什么样子如果他们尖叫着“快来读我,读我!”。这才是用户在一开始被这些强调文字吸引的心里感受。
2.字体需要匹配对应的单词

这可能是世界上最难理解的一个概念,直到你在实际的行动或案例中看到他:字体需要匹配对应的单词。
有一种理解是,有些单词通过某些字体的表现以后,看起来特别糟糕,导致用户很难理解文字究竟要表达的内容和信息。也许这个单词里面反复出现了几次s,刚好这个字体在字符集里面看起来并不是太好。同样的情况也可能发生在一些原来就比较奇怪的字形和标点符号上,比如%,$和&。又或者,你选择了一款字体,但是这个字体导致在单词中I、L和1看起来都一样,而且最糟糕的是,他们刚好同时出现在同一个文本中。
字体应该通过“眼球”的测试,这意味着它应该看起来吸引人。通过字体的展现,单词缩组成的文字或内容对用户来说应该是易懂和舒适的。如果连你都觉得在一些设计上面存在怪异的字符组合,用户也会这么觉得的。
3.给文字以灵活性

想想在整个项目中如何使用强调性字体?你选择的字体是否适用于那些辅助显示空间或者主标题?
你需要考虑所有的这些用法,并给自己选择的字体以足够的灵活性。
如果所选的字体在多种情况下都能很好的适应,并能发挥你预期的效果,通过恰到好处的设计,这将很容易给你的设计创建一致性,这是很重要的。为了额外的灵活性和设计一致性,你要尽可能全面的考虑整个字体系列是否能用于整体。
4.小心提防那些细的笔画

以下语句有争议:在显示类型方面,薄行程难以有效使用。
是的,用细笔画的字母可以看起来惊人。 是的,一些设计师把它漂亮地。 但大多数不。
回到提示号1.这一切都回到了可读性。
想象一下,你在主显示器上使用了超薄笔触的字体,它在27英寸的桌面显示器上看起来不错(也许像你正在设计的那样)。 现在看看它在你的平板电脑或手机。 你现在怎么样? 它仍然只是可读性? (可能不会。)
如果你需要更多的说服力,记得苹果试图这与IOS 7.用户抱怨说,用于操作系统的字体太薄,很难阅读。 他们把这些投诉心脏,随后的版本包括一个更粗的字体。
5.综合考虑一下图像

单词和字母如何与它们配对的图像或视频一起工作?这是一个需要谨慎考虑的问题。世界上最美丽的字体如果和设计的其余部分的音调不匹配的话,可能会使得整体设计显得很尴尬。
对比度也是一个促成因素,特别是对于视频,由于在视频中,图像的暗部和亮部几乎是随时都在变化的,所以你要保证的是,你所使用的这些强调性用词总是需要在背景上是可识别的。
就目前来说,更多的设计师更喜欢选择纯色背景(这是一个很有趣的趋势,那些明亮,大胆的网站设计), 这样做的好处在于,通过干净的背景,使得文本成为主要的焦点。如果你对你选择的字体有足够的自信,这可能是一个不错的选择。
在实体背景中,被设置为粗体的强调性字体能够真正让用户专注于单词本身。
总结
显示类型是用户心目中的第一个想法。 第一印象可以确定用户是否坚持您的网站或移动到其他地方。
为了充分利用这一关键互动,确保每个词都容易阅读,设置正确的语调,并帮助用户移动通过设计,以给您最大的成功机会。
-

设计中的字体字面到底是什么?字面对字有什么影响?
2022-11-24 2
-

怎样利用成熟的字体排版规则创造令人惊艳的网页
2022-11-24 0
-

字体设计的细节和形式感分别是什么?又是如何表现的
2022-11-24 0
-

Photoshop滤镜特效教程:学习用置换滤镜工具制作抽象个性的文字人物头像
2022-11-24 1
-

ps中的将文字载入选区是什么意思(ps置入什么意思)
2022-11-24 4
-

PS中这个数字是什么字体(手机ps数字字体是什么)
2022-11-24 1
-

英文设计中字体的选择和排版技巧(附字体搭配建议)
2022-11-24 3
-

值得收藏!100款最全的免费可商用字体分享
2022-11-24 3
-

网站设计通过八种方式充分利用手写字体
2022-11-25 0
-

超实用:中文字体常用技法及设计应用
2022-11-25 0
-

断舍离:中文字体设计的3种基本思路详解
2022-11-25 1
-

电商banner和海报文字排版的几个实用小技巧
2022-11-25 1
-

超实用:字体设计之笔体笔划知识全攻略
2022-11-25 0
-

ps修改字体修多修不了怎么办(为什么ps改不了字体)
2022-11-25 3
-

ps修改字体怎样和原字体一样(ps的字体格式是什么格式)
2022-11-25 3
-

PS做直通车的 数字 用什么字体最好美观 有好看(ps中什么字体好看)
2022-11-25 1
-

如何提升字体设计的气质?
2022-11-25 1
-

文字LOGO在具体的排版布局和设计的几个注意事项
2022-11-25 0
-

PS到底是什么英文的缩写(ps字体 什么)
2022-11-25 0
-

设计师必知的20个关于文字排版的规则
2022-11-25 0
-

一种简单又实用的书法字体设计方法
2022-11-25 0