相似的形状、颜色等其他特性在平面设计中的应用
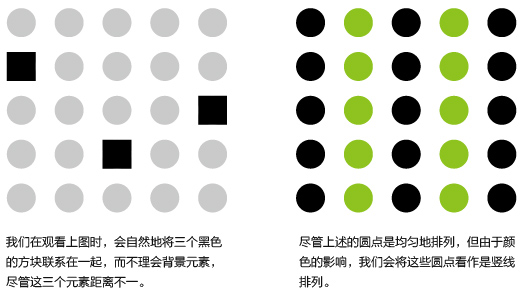
视觉领域中,我们的眼睛很容易就会发现那些相同的元素,并“自动”地将它们联结在一起,尽管这些相似元素的距离远近不一。
相似的形状、颜色或其它特性让我们将它们看成是一个组合:

用颜色形成相似:
在设计中相似的特性可以成为我们有力的工具,利用相似性,我们可以使两个相隔较远的元素在信息上联系起来。
相似性就象一座视觉桥梁。一个元素的颜色在视觉上总是强于它自身的形状,色彩总是最有效的联系方式。在下面的第一张图中,我们可以看到两个黄色的元素在视觉上形成了一种关联性,将左侧的西澳大利亚的珀斯市与右边的城市名称联系起来。下图后两张图说明了不同的颜色可以影响这种联系的强弱,应该使黄点与黄色文字与背景的对比都一样突出,象最下的一张图,这种对比就不太明显了。

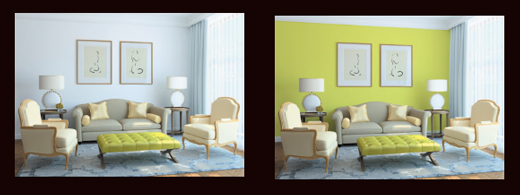
相似性的应用随处可见,如在室内设计中(下图),我们通过房间内不同的元素应用相同的颜色,就使不同元素产生了关联性。

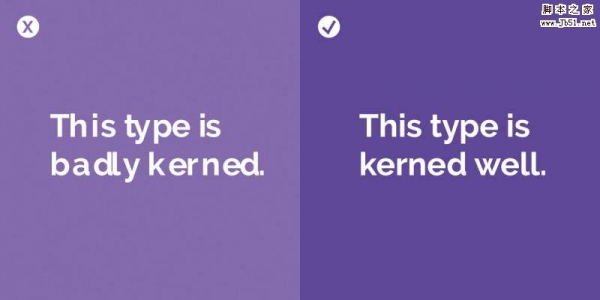
文字的相似性:
利用相似性,我们可以分别将主标题及副标题联系起来,让读者对文字的层次一目了然而不杂乱。
在这里,相似性的原则是利用相同的字体来形成相似,主标题要使用同一种字体,副标题使用另一种相同的字体。相同的字体自然就形成了一种关联性,让读者看到一个标题后就知道另一个标题也会是同样的形式。

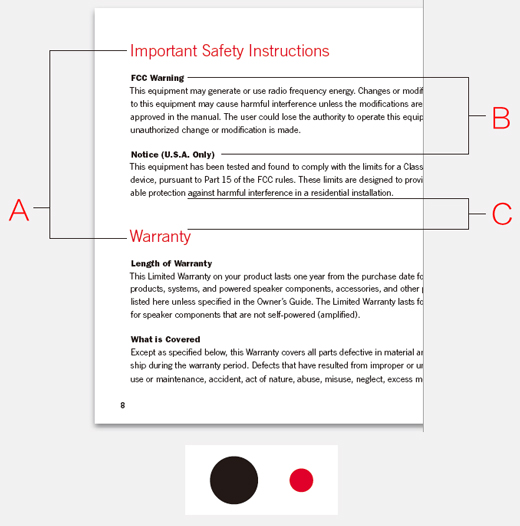
上图中:
A, 主标题:正文所有主标题的文字都是同一种字体、同一个尺寸及同一种颜色。
B, 副标题:设置成一种粗体,以便与较小的正文形成区别,避免读者混淆。
C,较大的段距:利用相似的颜色及较大距离的段距,让人很清晰地知道这里说的是另一种信息,看起来也很舒服。
留意一点:上图小图中,虽然红色元素较小,但其“视觉份量”与大它很多的黑色圆点基本是一样的。
利用形状形成相似:
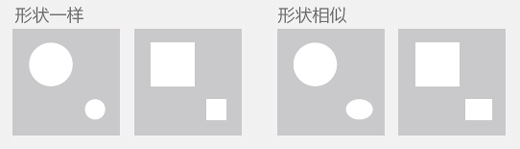
相似的形状可以将元素对象联系在一起,相似度越高,关联性就越强。
保持相同:在下图这张介绍城市绿化植物的设计中,圆圈就象一块磁石,在视觉上告诉读者“看我这里”,同时与右侧较大的圆圈形成一种强烈的联结,这不仅仅是形状在发挥作用,其相同的线条及相同的图片同样强化了这种联结。

形状越是相似,则联结性越强:

相关阅读:
平面设计中相近性的应用技巧
连续法法则 连续性在平面设计中的应用
-

如何学好平面设计?平面设计一些技巧分享
2022-11-25 0
-

简单实用!平面设计的一些技巧分享
2022-11-25 1
-

怎么设计画册?平面设计中的画册设计流程
2022-11-25 1
-

平面设计中必须遵循的20个设计原则
2022-11-25 0
-

Dreams商店的平面视觉设计
2022-11-25 0
-

连续法法则 连续性在平面设计中的应用
2022-11-25 1
-

ps修改按钮是灰色的怎么回事(ps为什么是颜色灰色的)
2022-11-25 3
-

网站建设和App设计及开发应该避免的颜色或颜色组合
2022-11-25 1
-

ps可选颜色和替换颜色的区别是什么(ps可选颜色有什么用)
2022-11-25 3
-

平面设计需要学些什么?自学平面设计完全指南
2022-11-25 3
-

平面设计师在面试期间的技巧全揭秘
2022-11-26 0
-

PS图片颜色怎么渐变(ps渐变是什么意思)
2022-11-26 3
-

ps复制图层填充不了颜色(ps为什么填充不了)
2022-11-26 1
-

ps在选区里填充颜色之后选区为什么不能移动(ps选区填色为什么)
2022-11-26 0
-

ps填充背景色的快捷键是什么(ps颜色填充快捷键是什么)
2022-11-26 0
-

PS在通道里如何调整颜色 (ps 通道是什么)
2022-11-26 0
-

PS基础色是什么颜色(ps中色调是什么)
2022-11-26 3
-

澳大利亚环保品牌平面设计
2022-11-26 1
-

ps如何添加数字和原来的一个颜色(ps数字什么字体好看)
2022-11-26 2
-

案例解析平面设计排版中的节奏和韵律
2022-11-26 7
-

全方位科普平面设计中的时尚流行复古风格
2022-11-26 1