手机UI设计尺寸有哪些? 超全面的UI元素尺寸设置指南
对于刚入行的UI设计师,往往会遇到一个基础问题,就是设计移动APP时,是用什么尺寸或者用哪种屏幕的尺寸是适当的?有的同学花了很长时间也不知道怎么做,困扰着新人的除了不知道应该在界面中放什么以外,最突出的就是不知道元素应该使用的长宽数值,也是学生问得最多的问题,所以着手整理了这篇篇文章做扫盲,一次性搞明白,在手机的界面中如何设置元素的尺寸。
一、基础规则1. 官方规范
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂。
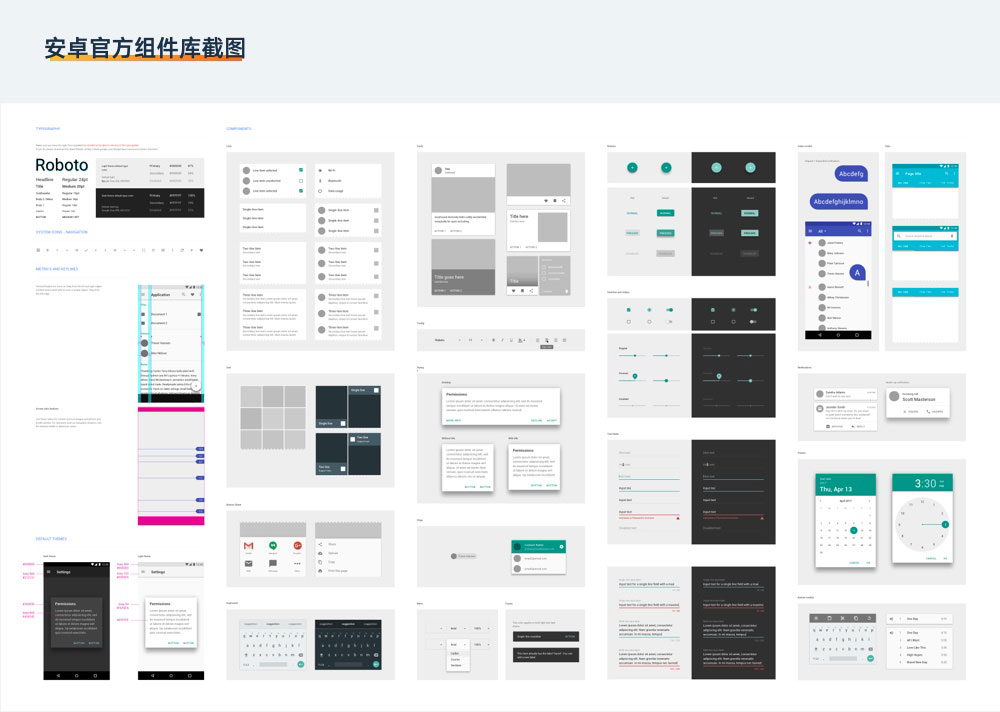
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

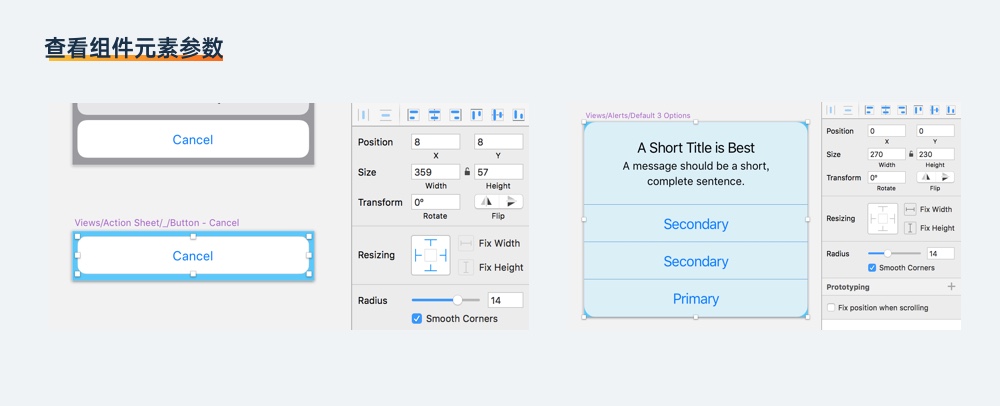
官方不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想弄明白,要自己在这两套素材库中选中元素查看。如下图这个按钮,我们就能看见它的参数值。

在初期,我们想要设计出严格符合官方规范的设计,就可以严格照搬官方的元素设置。但是,即使官方的源文件包含的元素字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的设计类型,需要依靠我们自己设置。
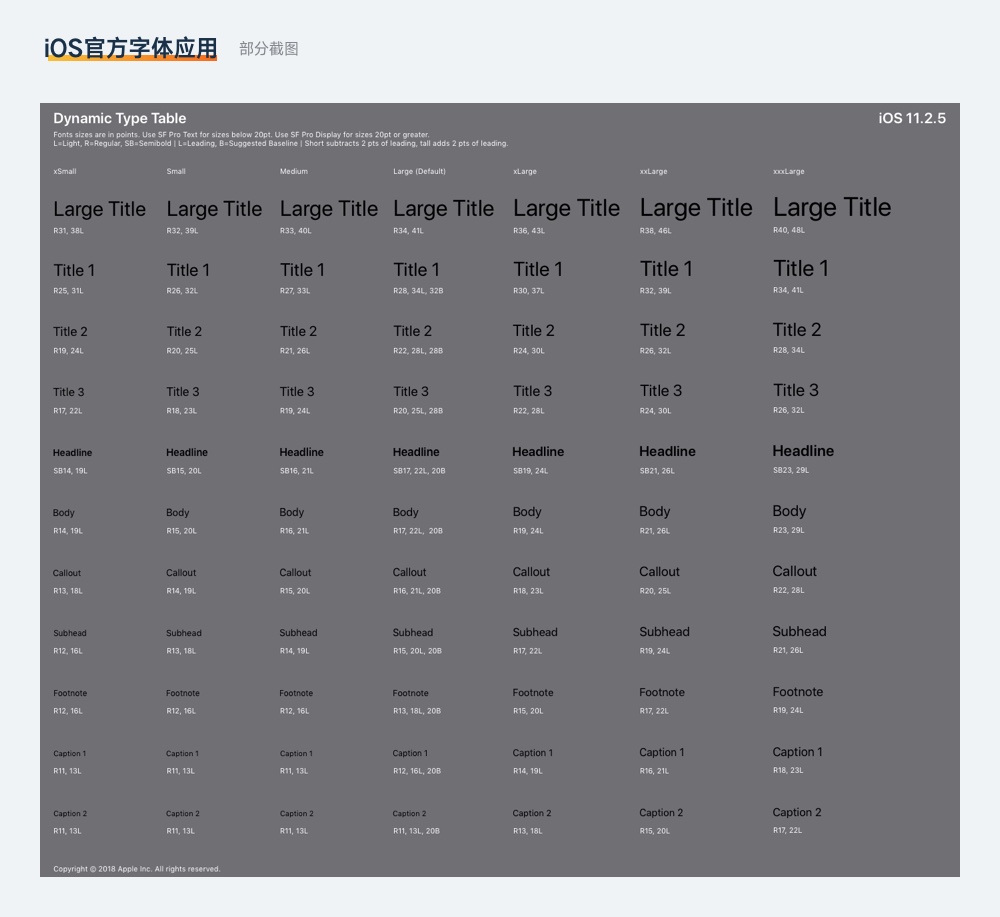
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的。

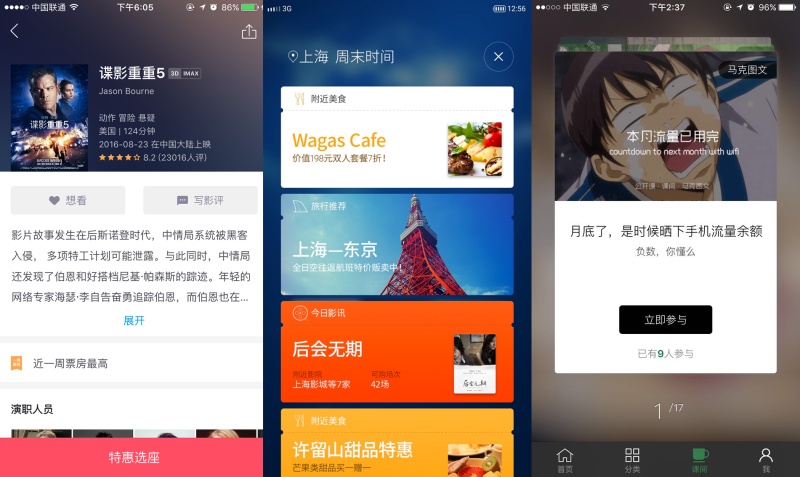
新人要明白,官方的规范,只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的设计的,比如下面这几款已经看不到 「 iOS 设计 」的应用。

官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了。后面的文章要说的,就是脱离开这些束缚,正确自定义 UI 元素的尺寸。
2. 尺寸设置原则
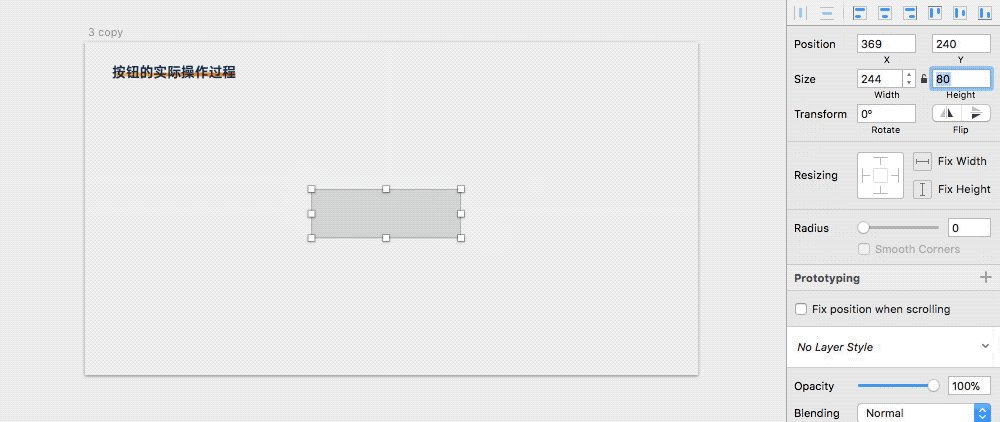
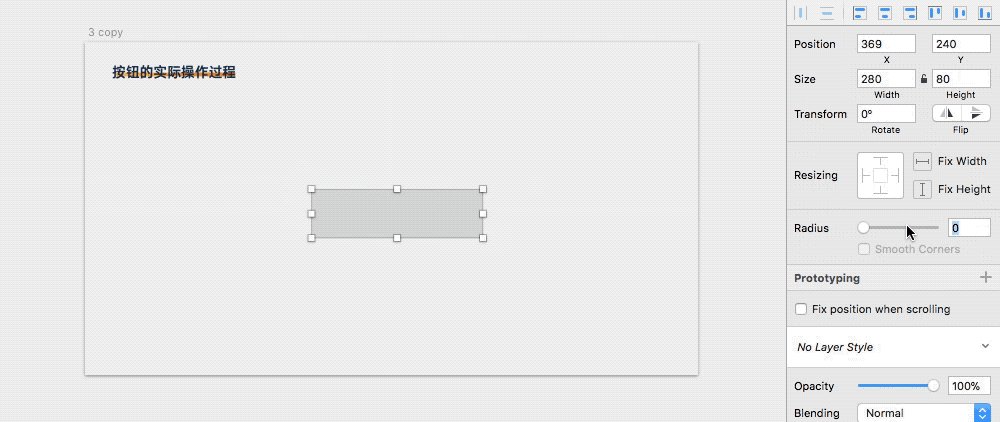
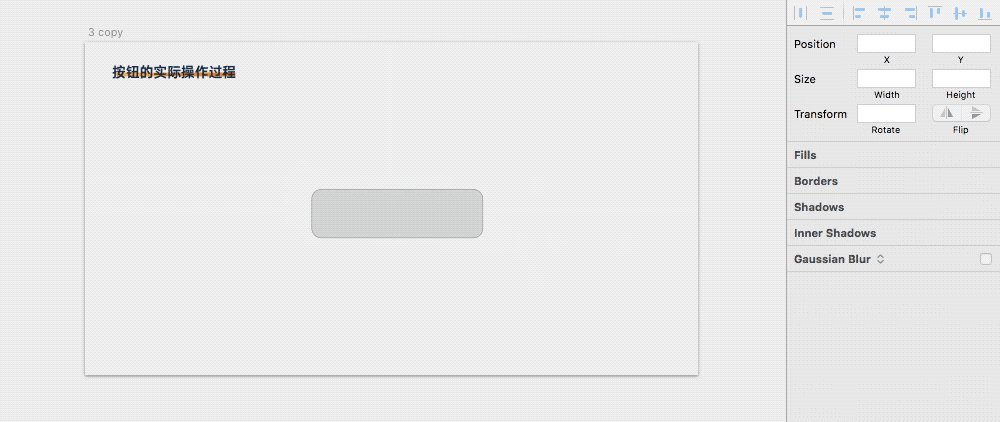
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作。

这么做的原因是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个点只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种事情出现,我们就得用整数来定义元素的长和宽。

这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享,后面文章所有的长度单位默认以 PT 为准,即 XD 和 Sketch 默认画布的单位,PS 中设计需要在这个基础上乘以2。
只有分隔线,是唯一可以不使用整数的例外,因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。

无论在 iOS 或 Android 的规范中,也都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS:使用 8px 网格系统,网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数;使用 4 的倍数,根据实际情况可以切换成一般偶数。
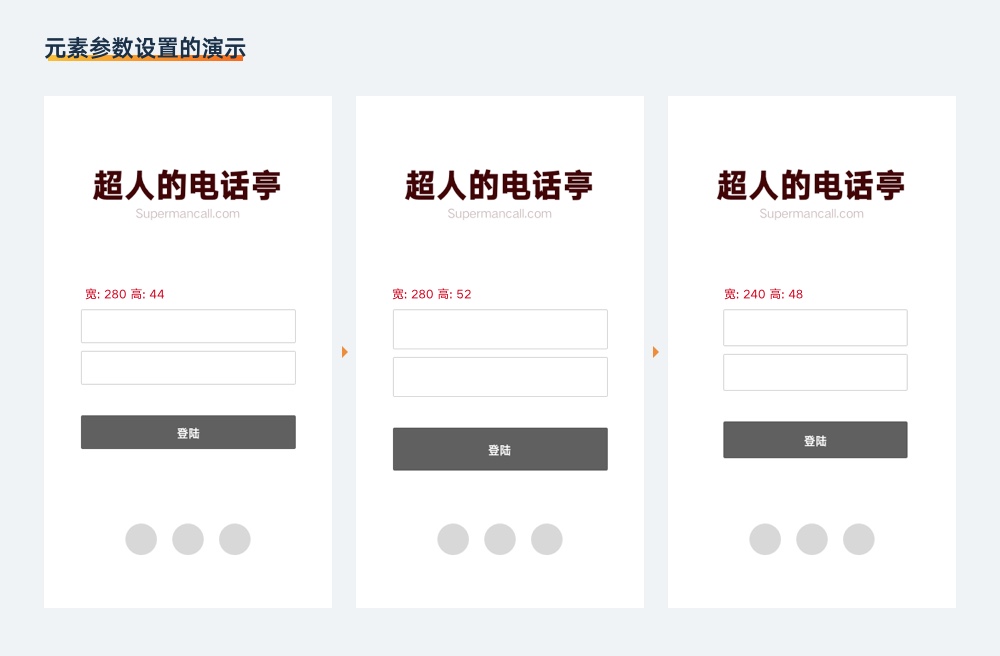
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整,如下面设计注册登录页面的输入框作为案例。

开始我使用 280 宽,44 高的尺寸,但是觉得有点僵硬,太正式了。这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4×2)=52 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。
3. 总结
以上就是对与 UI 元素尺寸定义的第一部分,因为要讲清楚需要花的篇幅太长,所以我会将后面具体的案例讲解拆成 4 部分,分别由控件、文字、图标、组件部分组成。
二、控件尺寸定义
这里要声明,在我的语系中,控件指的是在界面中最基本的交互单位,如按钮、滑块、开关、分页器等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,会根据前面定义的规范,分别讲解控件应该使用的尺寸范围:
1. 按钮

按钮是界面交互操作中使用最频繁的元素了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
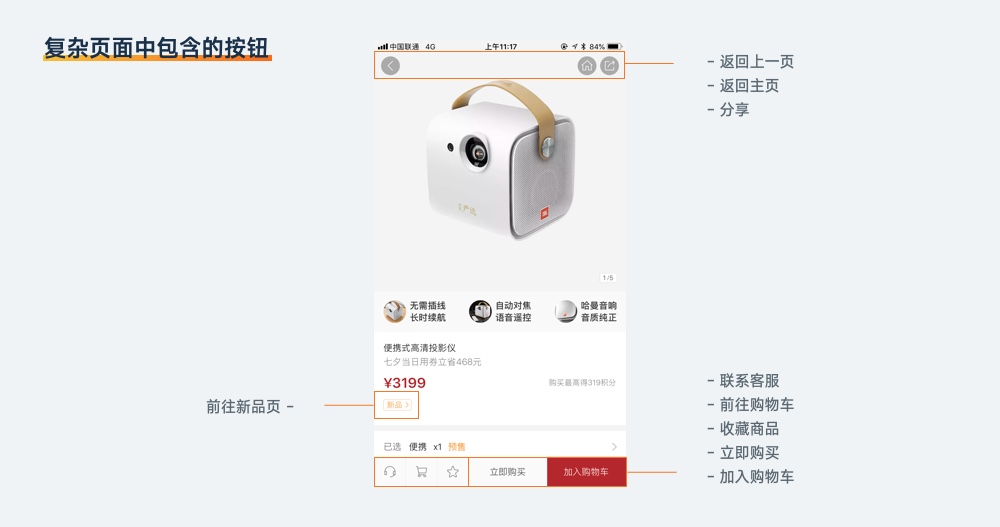
在进入具体参数的讲解前,要先理解按钮实际上是所有控件中最复杂的一个,并不是因为在设计样式上的复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图中,可以点击的东西不少,我们就说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 「加入购物车」。权重最低的,应该是前往新品页。
定义按钮尺寸,我们首先要知道的是,按钮在界面或整个应用中的权重,尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
当我们设计按钮时,优先要从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 低权重:12-24pt
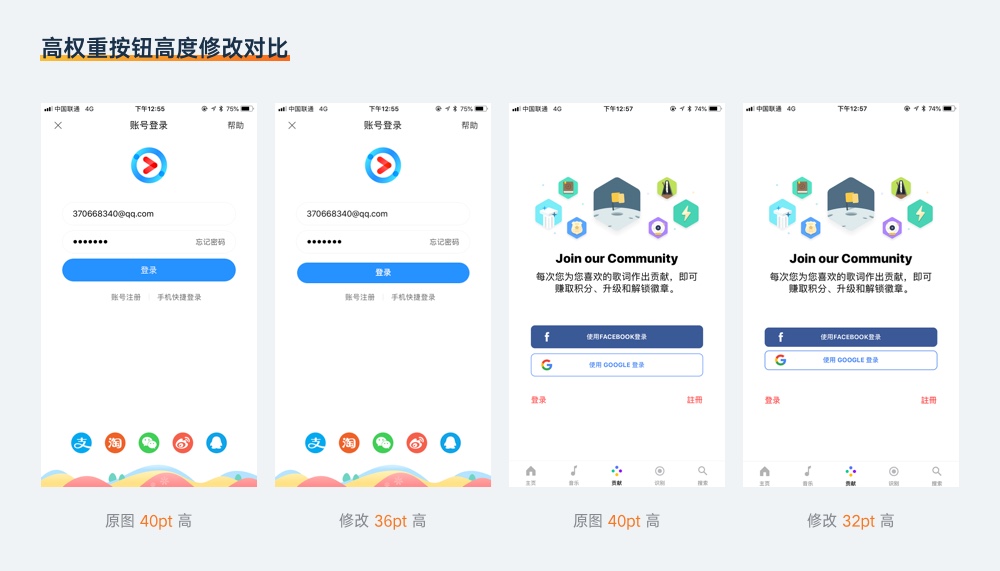
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它的最小高度应该从 40pt 开始递增,低于这个大小,那么这个按钮就很难在这个页面起到视觉支撑,因为感觉太细了。

中权重的按钮,类似个人主页的关注、点赞、评论按钮等。这个层级的按钮依旧有比较高频的交互次数,我们必须得保证它易于点击。24pt 是在我经验中便于点击最小的尺寸了。这种按钮通常是组件的一部分,不像层级最高的按钮常常是处于一个孤立的空间,所以高度如果超出 40pt,就会对当前模块产生直观的破坏。

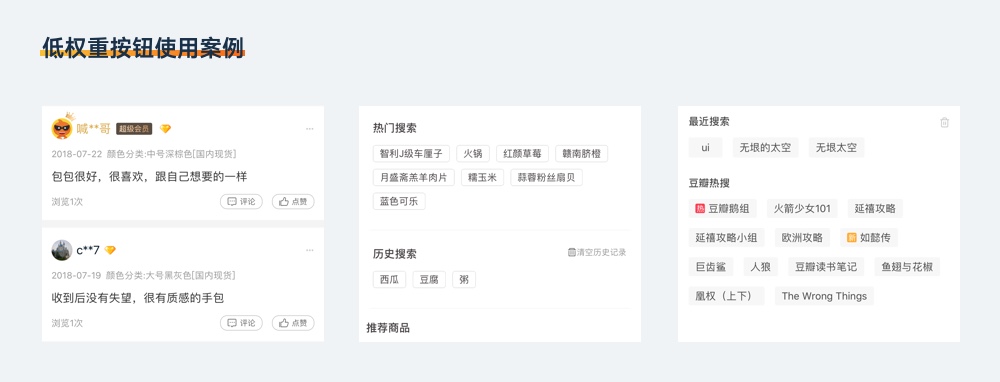
低权重的按钮,就类似查看更多、标签、详情等类型,相对于按钮的交互属性,这类按钮具备更多的提示属性,只要让用户能看见,又不需要太显眼。尺寸不大于 24pt,能容纳内部文字或图形元素即可。

使用上面这种方法,在页面中根据权重定尺寸就可以了。还需要注意的是,不同尺寸的按钮之间,高度的差距不要小于 4 ,否则差异太小不仅拉不开层次,还容易使视觉感受变差。
按钮宽度
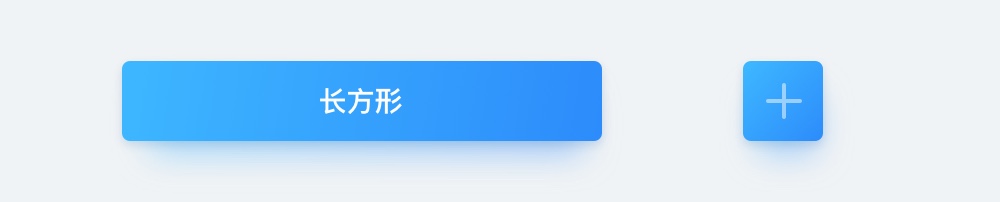
主流的按钮都是横向的长方形,正方形也有,但是不能变成纵向的矩形。

按钮的宽度主要和内容挂钩,内容数量越多,按钮自然也就越宽。唯一的例外,只有高权重的按钮,可以无视内容的数量。因为它们需要更多的区域,往往都是撑满屏幕内容区域或全屏的,可以特殊处理。
普通按钮,左右间距距离内容过多,就会让按钮看起来非常的不协调。所以我们要根据内容来设置按钮左右的宽,最大宽度应该小于内容距离上下的 2 倍。

按钮圆角
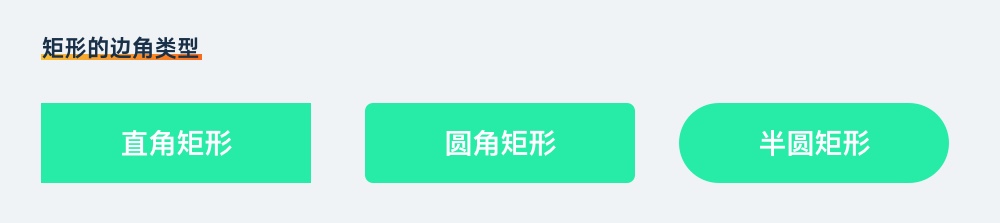
按钮尺寸还有最后一个属性,就是按钮的圆角设置了。矩形的边角有三种类型,即直角矩形、圆角矩形、半圆矩形。

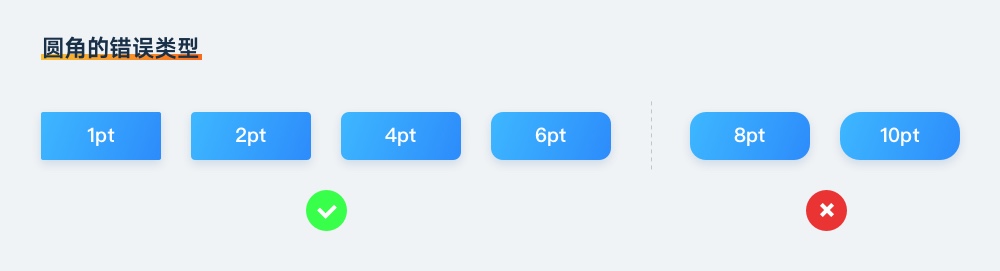
为矩形设置圆角,是为了让按钮看起来有一定的圆润感不会显得太尖锐,这种圆角的数值赋予要适当,只要超出了一定的范畴,就会对视觉的和谐产生影响,我习惯称呼为——半圆不圆,如下图右侧的错误案例。

所以,我们在设计圆角的过程中,一定要仔细感受圆角在画面中的和谐性。而圆角的设置范围,不大于高度的 1/4。例如,一个24pt的圆角矩形,圆角的尺寸就应该不大于 6pt,如上图的效果。
以上就是按钮相关尺寸定义的说明,当然,在真实的设计需求中可能遇到很多无法满足的情况,这就需要大家多做尝试了。
2. 输入框

输入框也是我们比较常用的元素之一,它和按钮有非常接近的外形。最常见的就是登录页账号密码输入框,以及首页上方的搜索栏了。
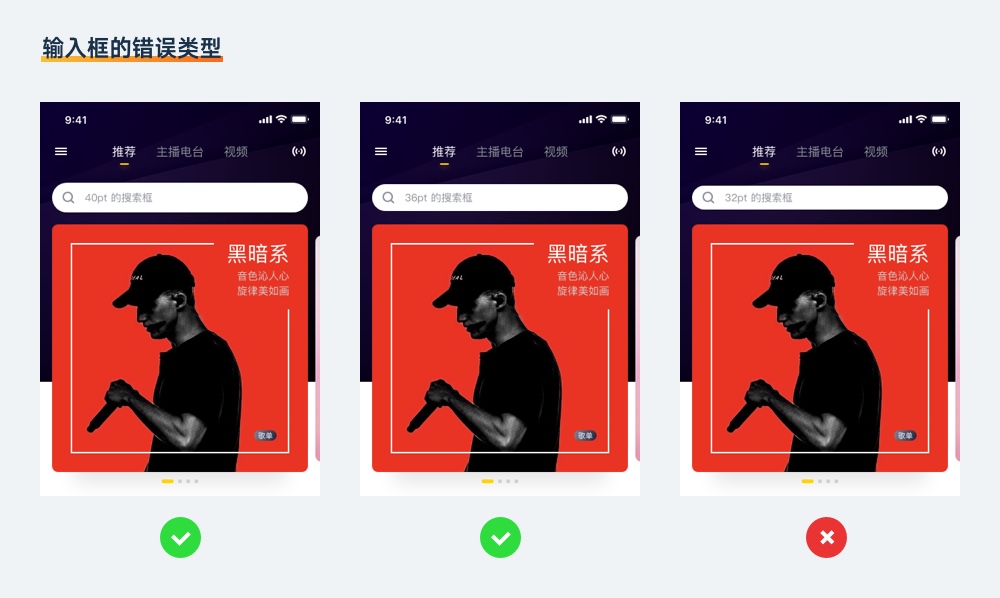
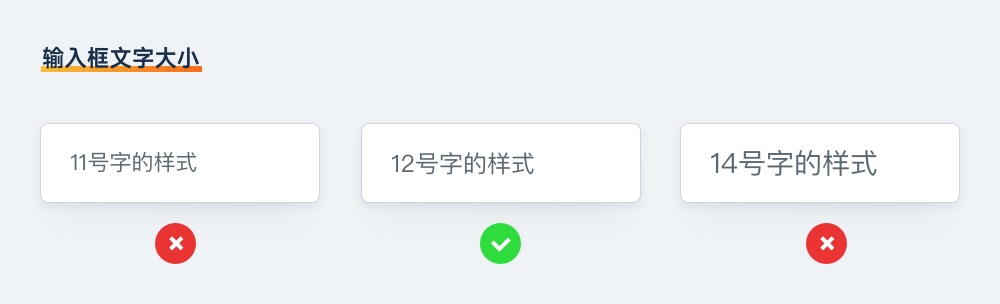
输入框的使用高度尺寸,常规在 36-56pt 之间。低于 36pt 时则输入框看起来会非常拥挤,比如我用下面学生的案例做个演示。

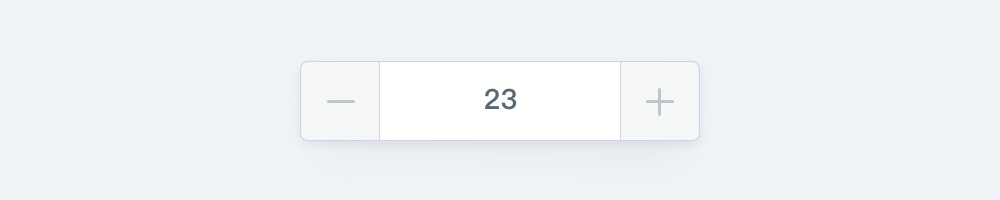
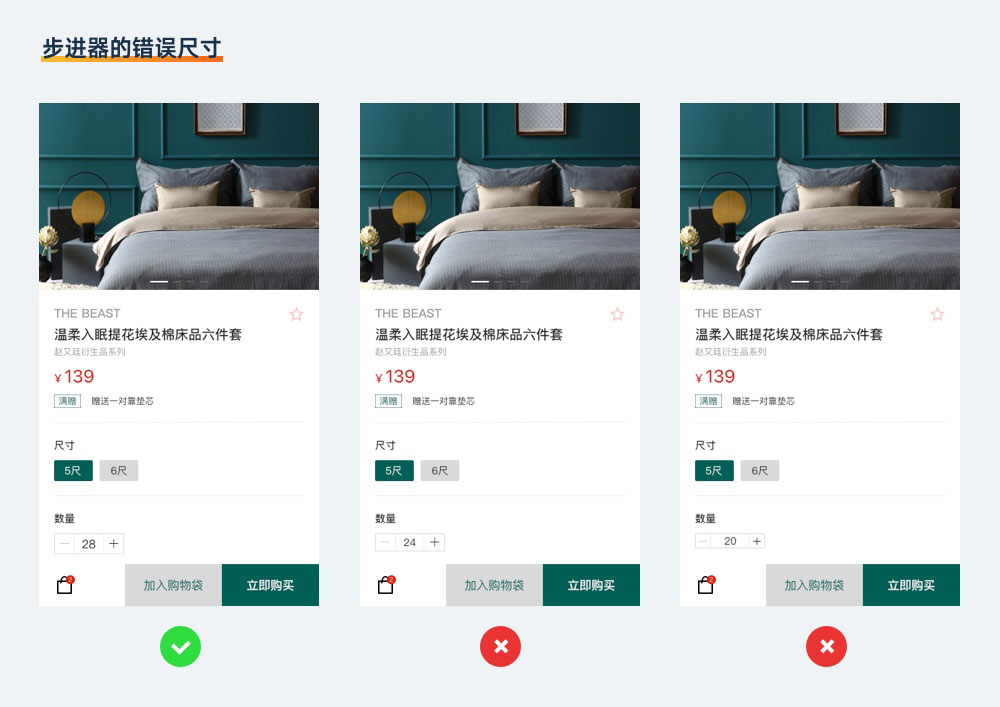
3. 步进器

常见的步进器,就是输入框和按钮的结合。左右有两个用来增加数量的按钮,中间是允许我们直接键入数字的输入框。在尺寸上,它也介于两者之间,高度在 28 – 40 之间。下面我再用学员的作业做次演示,当低于 28 以后,就会发现在屏幕中的占比实在太小了。

步进器中常见的错误,是在我们设置圆角外框时,绘制左右两个按钮,并没有合理的减去内侧的圆角,这是绝对不应该忽略的细节。

4. 下拉菜单

下拉菜单要注意包含多种状态,默认、展开和选中。默认状态与输入框类似,主流的高度也使用 36-56pt。但是,当菜单展开后,下方多出来的选项菜单,就值得注意了。
菜单的宽度正常情况下与默认状态相同,而高度根据里面包含的选项数量决定。单行选项,高度是不大于默认的选项框的。新手很容易在弹出菜单中设定过小的高度,使整个控件看起来会非常的别扭。
5. 开关

开关也是按钮的一种形式,通常出现在设置页的列表中,上方就是它主流的几种样式。在设计开关的时候,要先确定一个矩形区域,高度使用 24-32pt,宽度则用 1:2 的比例。如高度使用 28pt,那么宽大致可以使用 56pt。之后再将细节填入。
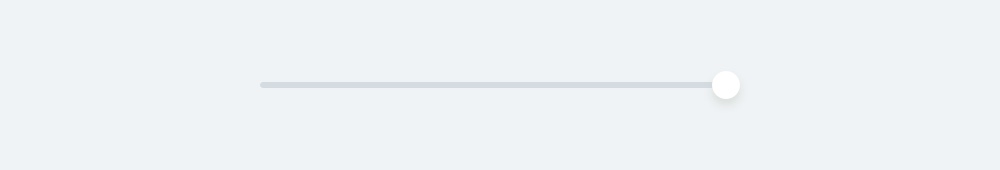
6. 滑块

滑块形式接近开关,通常在中间有一个操作节点,下面有一个用来表示区间的线条。实际上我们该做的就是分别决定它们的尺寸。
节点如果做的太小,不仅会显得难看,而且会让人觉得很难操作。它的直径应该在 16-28pt 之间。而下面的横线,宽度由所在内容区域的宽决定,高度一般在1-4pt 之间。
7. 指示器

指示器用来展示元素序列,虽然在 APP 中没有太重要的作用,但既然我们加进去,就要让它看起来和谐。大多数人在定义指示器时,不是太大,就是太小,可以只从后面提供的尺寸中选择,就能保证指示器的尺寸不会出错。
指示器主要是圆形和矩形两种形式:
- 圆形:8、10、12
- 矩形:14×2、16×2、20×3
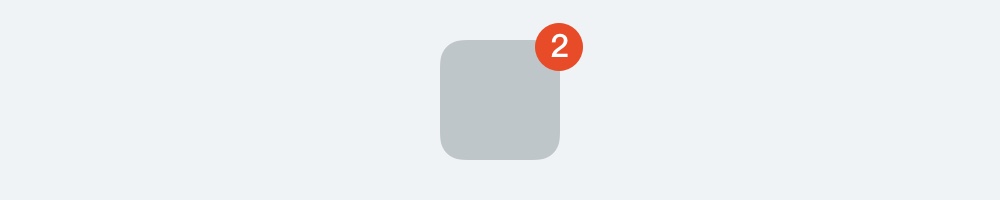
8. 提示红点

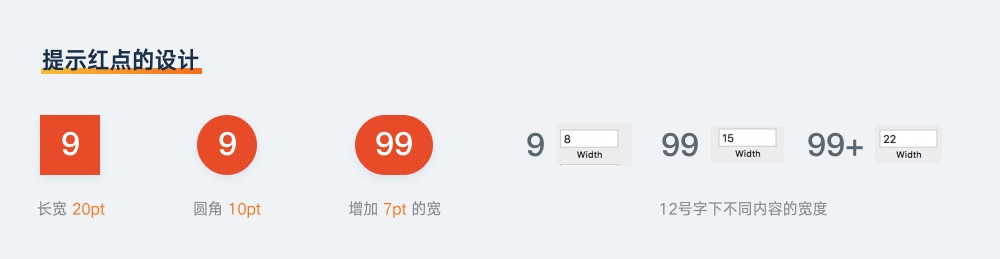
提示红点也是大多数应用会使用的一个控件,它的大小应该在 24-32pt 之间。作为一个圆形,这个控件设计起来很容易,但设计师往往忽略一件事,那就是如果中间的数值超过 10 变成 2 位以后,要怎么处理。
在设计这样的元素时,我们要用一个矩形元素来表现,即画一个正方形,然后将圆角设成最大,那它看上去就是一个圆形。那么每增加一位字符,我们就需要为这个矩形增加该字符的宽度,可以用左右间距判断。
因为相同字号下,不同英文、数字的宽度都是不一样的,我们要根据实际输入的内容所增加的宽度,去增加圆点的宽度。

9. 分页控件

最后一个控件,就是分页控件了,安卓中的 Tabs。这个元素在设计时也受到排版空间的影响,较为宽松的排版风格,高度就比较大,若拥挤则反之。
下面是高度:
- 高权重:40-48
- 低权重:28-36
分页控件主要应用在头部和页面中部的组件中,如下方的案例:

虽然很多时候分页器是没有背景色的,但是背景矩形是必须画出来的,即隐藏填充和描边,这样我们就可以通过垂直居中的方式,来确定中间文字的位置。

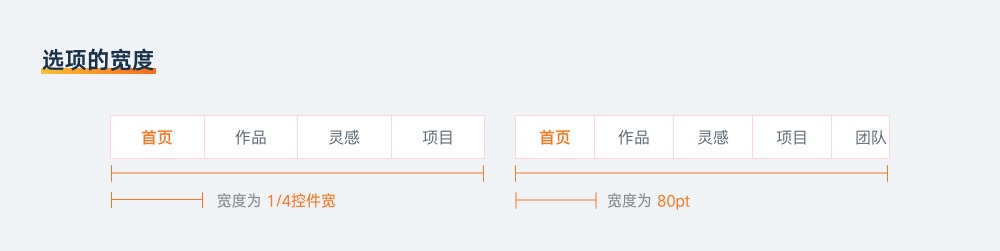
一个完整的分页控件,里面会包含两个或以上的选项,所以定义每个选项的宽也是必要的。通常,我们有两种定义方法,一种是选项少时,直接进行均分显示,另一种是选项较多,采取定宽模式,宽度最小建议在 64pt 以上,才不会显得过度拥挤。

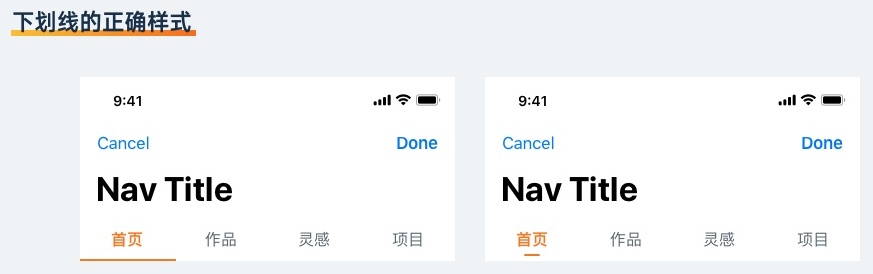
分页控件选项处于选中状态时,有的设计是修改背景色,有的是修改文字属性,但今天最常见的就是加入下划线。这个元素如果定义得不好,会让整个控件看起来非常粗糙,它需要在样式中能起到画龙点睛的作用。

下划线分为两种,一种是贴在控件底部的,另一种是在文字下方悬浮的。两种方式线条应该使用的高度都应该不大于 2pt。宽度的定义,第一种和每个选项背景区域相等,第二种则可以在 8-16pt 间(小于文字总宽)。下面是正确设计效果:

10. 总结
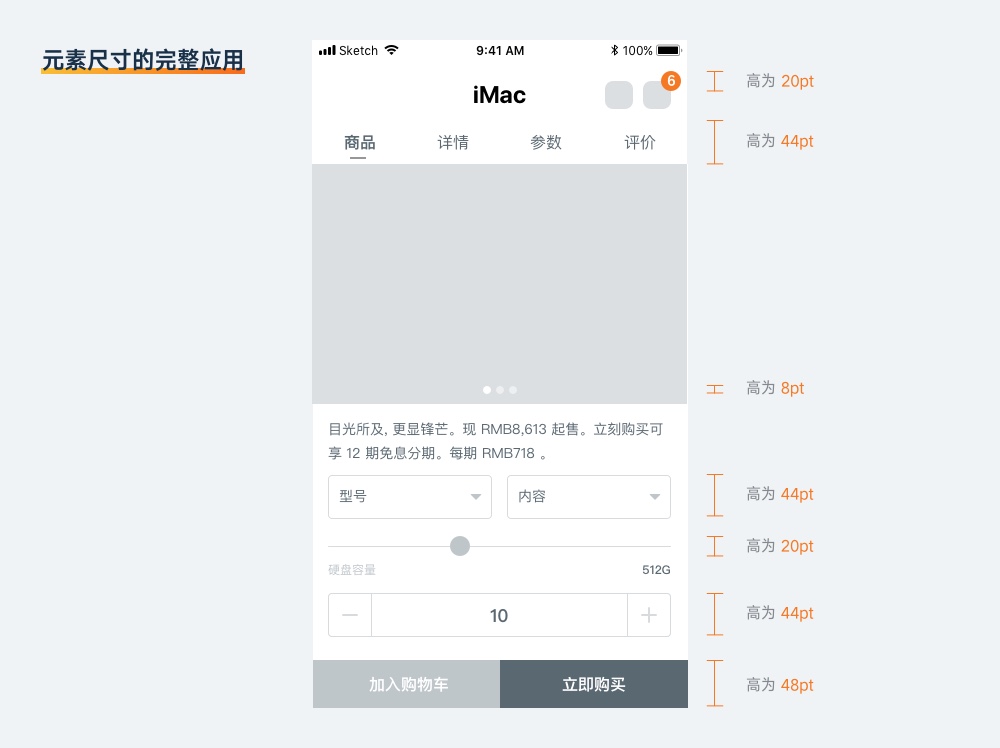
前面说到了不少元素的尺寸,那么真实应用的效果会如何呢?下面我就用原型的方式,不考虑样式与色彩将它们组合到完整的页面中去。

可以看到,模块大小很均衡,看上去不会觉得哪些地方太大或太小,只要稍加填充样式,那么就可以变成完整的设计稿了。
这些参数虽然不能覆盖所有特殊的状况和需求,但至少可以保证这些控件不会被设计得很奇怪。当你们没有对于特殊化风格设计的控制能力时,就先学会正确的使用上面的这些参数吧。
上面将的是 UI 元素尺寸的基础规范,及控件尺寸的定义。下面我们就来介绍文字设置,图标的尺寸,UI 的组件设计了。
三、界面的字号设置秘诀
文字的尺寸至关重要,但先理解了控件再思考文字,会更容易一些,它们之间也有一些有趣的联系。
而在对控件和文字都掌握熟练以后,才能进入后面的组件设计认识。
首先我们知道,安卓和 iOS 应用的中英文字体各不相同,苹果是用苹方和 San Francisco,安卓使用思源黑体和 Robot。

在后面我们主要以 iOS 作为说明的对象,安卓可以直接参照它的字体尺寸设置。
1. 英文的字号
在苹果的官方建议中,有罗列比较完整的文字字号建议,但大家一定要谨记,那些就是建议,并不需要在非官方的组件中应用那些字号。
首先我们要先划分出一个文字字号的范围,之后所有字体的字号设置就在那里面挑选。
在 UI 中,最小字号的依据一般有两个,一个是人眼的可见度,另一个是屏幕的显示极限,最小的字号应该在 9pt 。而最大的字号,以 iOS11 的标题字号 34pt 为准即可。

从 9-34,理论上其中每一个整数都可以使用,但我还是建议要应用一定的习惯。下面,就是我在英文应用设计中会使用的字体字号列表,为了便于记忆,我就只拆分成三种类型,初学者在使用时直接照搬就可以。
- 标题:34、28、24、22、20
- 阅读:18、16、14、12
- 注释:11、10、9
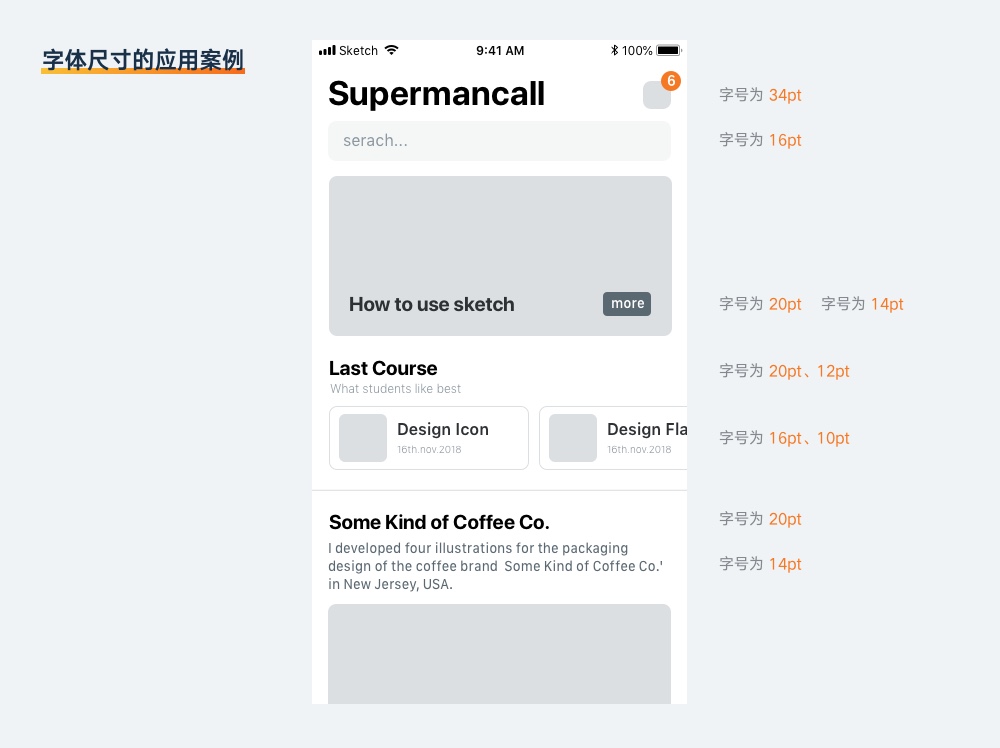
在英文应用中,我们应用的字号大小随项目复杂度决定,通常,尺寸会在五种以上,两种标题、两种阅读、一种注释类字号,当然,我们还会通过字重和色彩进一步划分,在这不再赘述。例如下面我使用五种字号尺寸设计出来的原型案例:

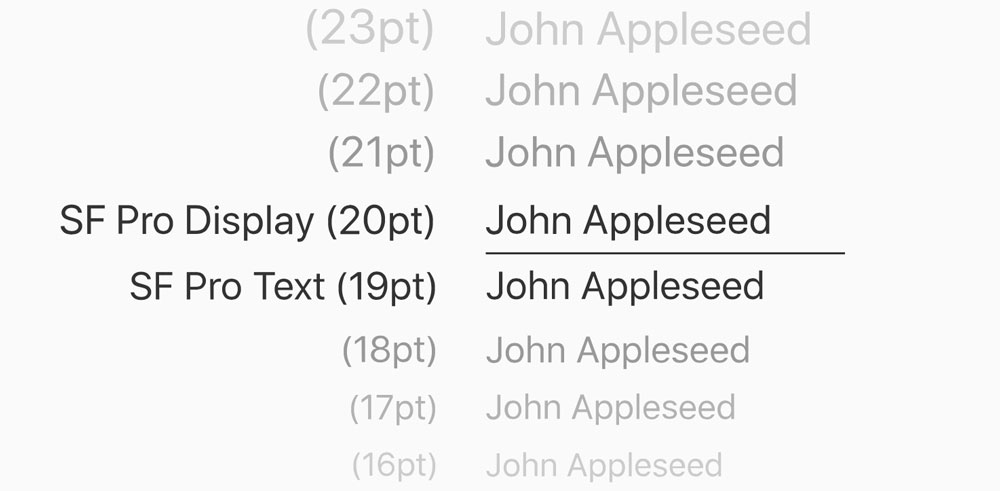
在 iOS 中,尺寸小于 20pt 使用 SF Pro Text,大于等于 20pt 时则使用 SF Pro Display 字体,这点大家需要牢记。

数字字体可以等同于英文,但如果有需要展示数据的需求,那么最大尺寸就要靠自己的判断了。

2. 中文字体
中文字体和英文字体的最大差异在于笔画数,很多中文的笔画和结构都异常复杂,如 「嚷」、「饕」、「餐」等,所以,最小的尺寸不可能和英文相等。建议最小中文字号使用 11pt。
至于最大的中文,因为苹方并没有 SF pro 字体那么丰富的字重,字号过大会有正负形失衡的违和感,所以,最大字号的尺寸也应比英文小。

下面是我在中文应用中建议使用的字号:
- 标题:28、24、22、20
- 正文:18、16、14
- 注释:12、11
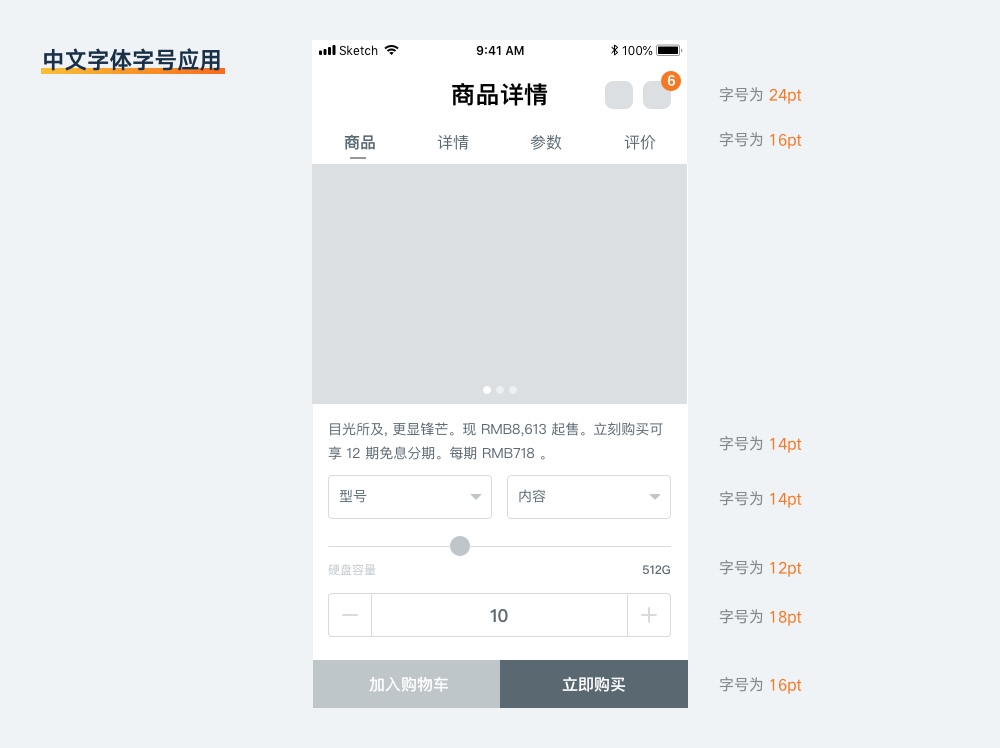
前面做过的原型,应用的就是这些字号。

中文的字号选择范围是比英文小的,并且,中文字重数远少于英文,我们在做中文的应用排版远远比英文应用容易。很多新手天真的以为英文更容易设计,那都是源自对英文的陌生,只是将字符纯粹的当成有节奏变化的几何形状而不是用来阅读的文本。
3. 文字的边距
前面讲完了字号的选择范围,这里我们就要再来讨论一个问题,就是如何选择。
首先,合理的字号应用是要和环境息息相关的,而这种联系最多体现在文本区域的边距上。能被合理阅读的文本段落,是需要留白的,过于拥挤的文字排列只会造成阅读的不适。
因为前面我们已经说过控件的尺寸如何设置,所以当我们在设置文字时,很多时候是根据控件定义的高度结合边距来选择文字的字号,下面通过一些控件来举例。
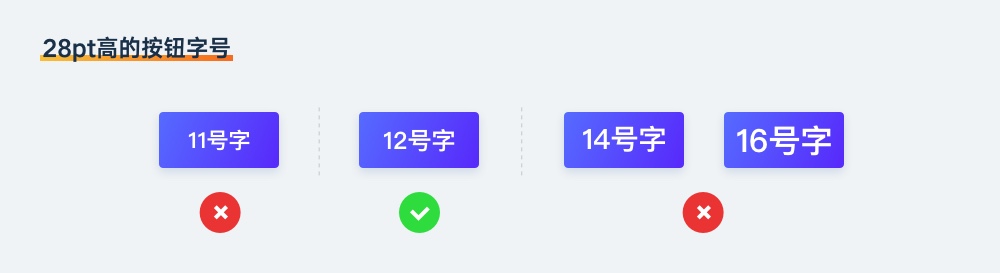
例如我们定义了一个 40pt 高的按钮,在设置文字时,尝试将多种文字字号置入,过多的间距和过小的间距都会让按钮看起来不精致。合适的字体大小应该是 16pt。

而如果设置了一个 24pt 按钮,那么得到的结论应该是 12pt。

输入框的文字应用和按钮相同,也以上下间距作为主要参考。

字号的选择,除了本身定位(如标题或正文)以外,是可以通过比较的方式得出最优结果的。只要稍微花一点点时间,像上方案例演示的一样将设计元素复制排列出来,就可以很快选出正确的数值。
最后,前面说到的关于文字字号的设定,结合控件的规范,就能在下一节中决定组件的设计尺寸,缺一不可。
多做针对性练习,以提升对控件和文字的掌握熟练度是很有必要的。建议多做一些简单界面的临摹,并套用前面提到的元素尺寸,这样很快就能适应这种高效规范的方式了。
四、界面图标的尺寸要怎么定?
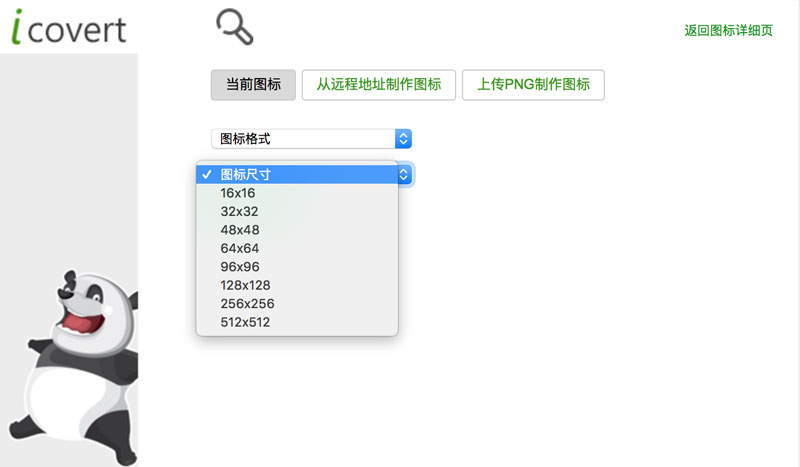
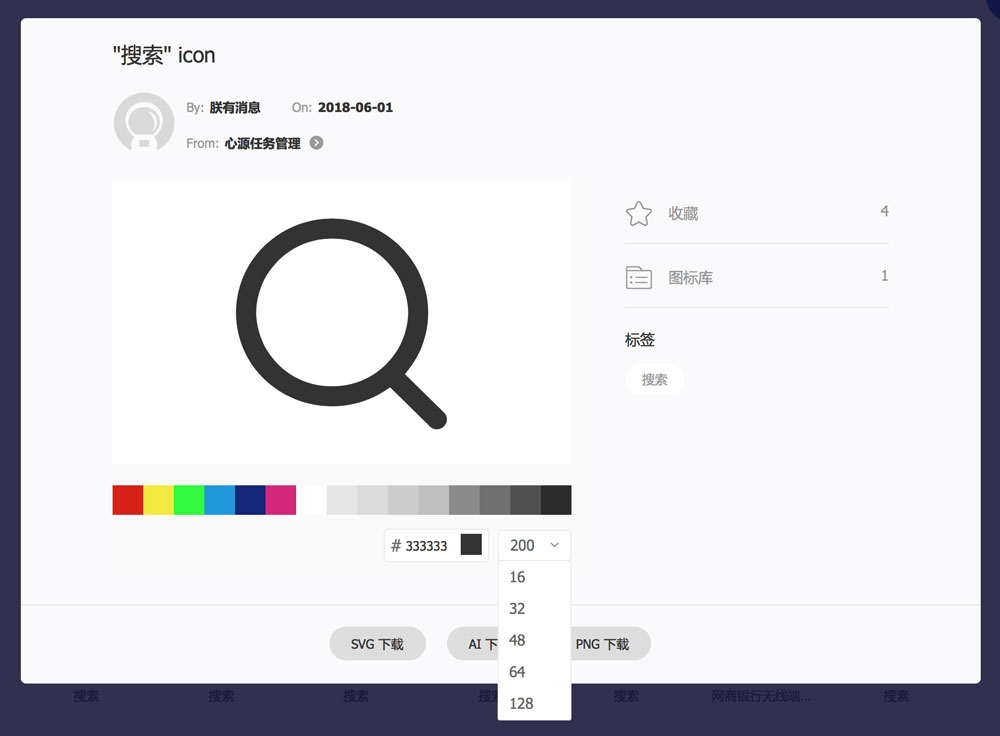
这一节要讲讲关于图标的尺寸,应该是最容易的地方,因为前面的内容中,应该已经习惯使用 4 的倍数,在图标中同样遵循这样的原则。从相关的图标素材下载网站就可以发现这种规律,如 iconfont、iconsearch 等等。


1. 图标的权重
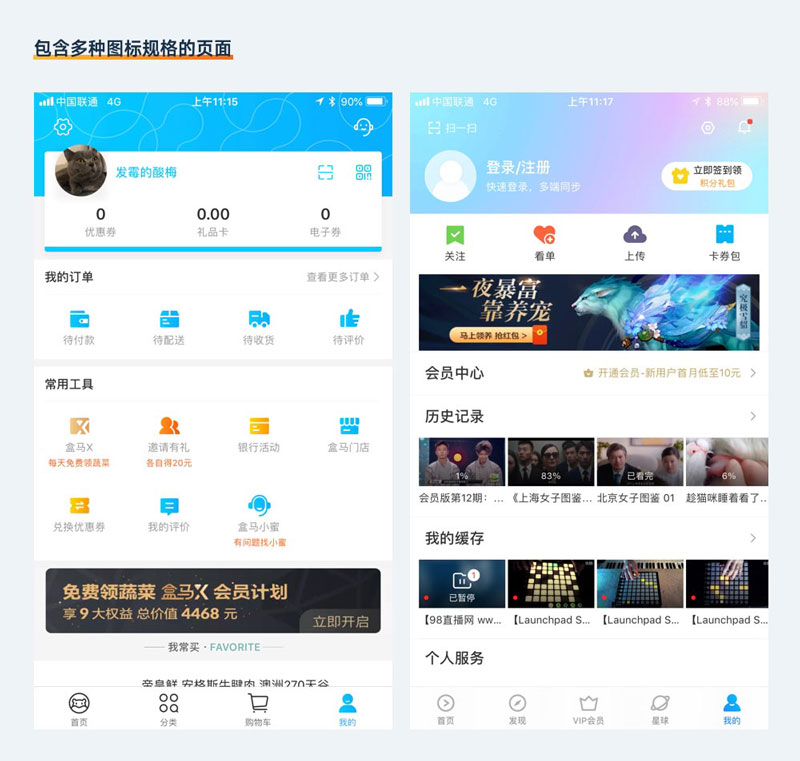
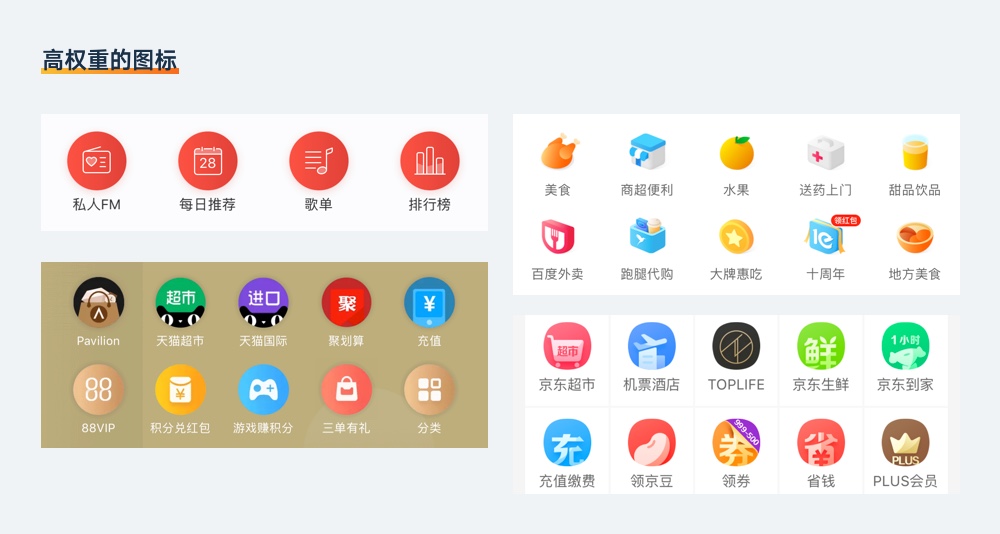
在设置具体的尺寸前,我们还是要谈谈权重的问题。正常的 APP,通常会包含大量的图标,而这些图标,大小并不会完全一样。如下面的案例:

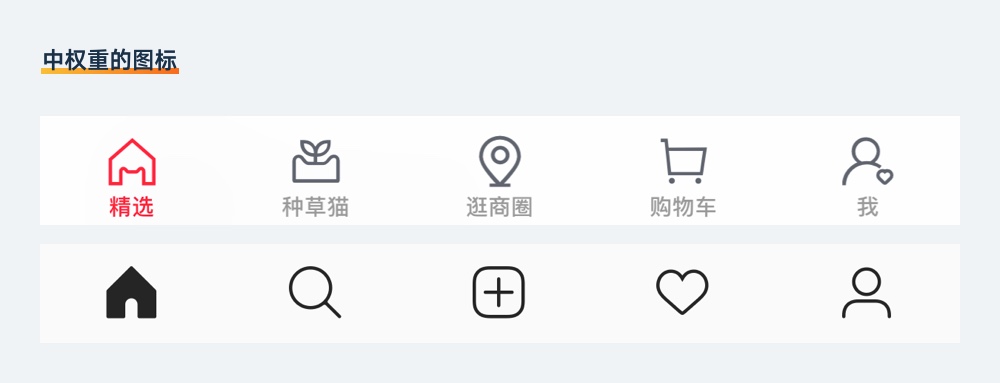
之所以这些图标的大小不一样,和它们代表的功能和权重分不开关系。我们可以简单将应用内会出现的图标分成 3 类,代表不同级别的权重。
最高:页面中重要的功能入口

中等:底部导航栏用的图标

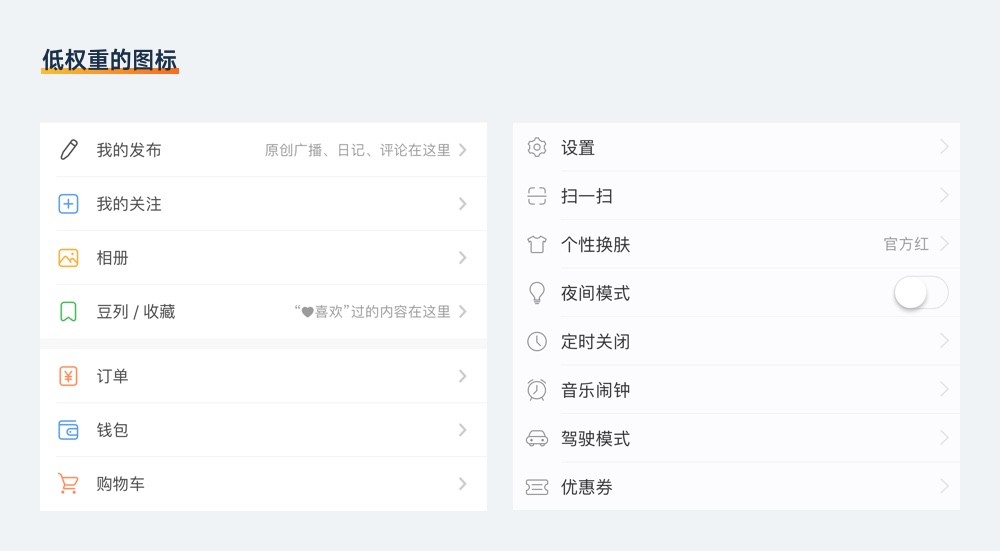
最低:一般的工具类图标

当然,这是我简化过的逻辑,类似淘宝、京东、携程这类大型应用,就还可以划分出更细致的权重类型。而不同的权重实际上就对应了不同尺寸的图标,如果有 3 种权重,那么我们在设计的过程里就会设计三种尺寸的图标。
2. 图标的尺寸
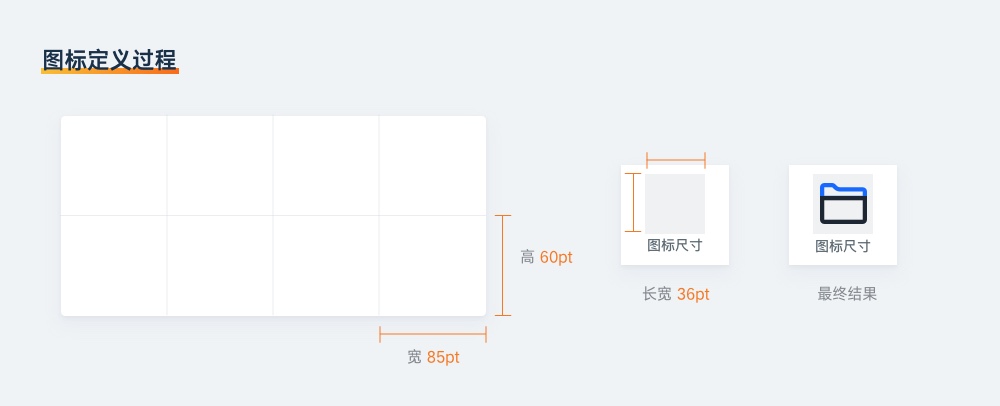
首先划重点,图标的尺寸,主要指的是图标在应用中占据的矩形区域,而不是图标本身图形的区域。

我们在设计具体图形前,是先通过确定矩形区域的尺寸,再制作参考线然后进行设计的。而不是随意设计了图标再对应缩放到指定的位置。
例如,设计快速入口,一开始我们定义出的这个组件为分割成两行四列的卡片,每个入口的实际大小。

所以,下面就是我对矩形尺寸定义的建议:
- 最大:64、56、48
- 中等:44、36、32
- 最小:28、24、20
根据图标所处区域的上下间距,从上方挑选合理尺寸即可,过程与字号设置是一样的,这里就不多做演示了。
还需要注意,在一套 App 中,图标出现的尺寸数尽可能减少,尤其对于新手,只需要应用 2-4 套不同的尺寸即可,否则也会对视觉体验带来明显的破坏。
五、UI 的组件设计
最后,就要说说组件的尺寸是怎么设置了。
首先我们要知道组件是什么,它是一个包含了控件、文字、图标的功能合集。可以是一个独立的信息展示单元,也可以完成一个复杂的操作流,是学习 App 设计中最重要的环节。

1. 组件的尺寸原则
定义组件的长和宽,方式有两种,一种是根据环境制定,一种是根据内容调节。
第一种,即通过外部的元素来确定组件的尺寸。例如我们要设计一个头部的幻灯片组件,以左右可以滚动的形式展现。那么我们首先要根据想要幻灯片在屏幕中的占比来制定高度,例如我们觉得大致要有屏幕 1/3 的比例,那么可以设定高度为 220pt(664除3),而根据上下对齐的原则,左右就由屏幕宽减去左右内边距 16pt 即可。

第二种,是根据我们里面添加的元素来确定宽和高。例如在首页幻灯片下方,添加左右滚动的卡片,那么我们先设定里面的控件和文字尺寸,然后再通过制定内边距的形式确定组件的尺寸。

当然,也有混合的定义方式,如一开始订好宽,根据内容设定高,像花瓣瀑布流的卡片,或者定义好高来调节宽。具体使用什么形式,就要因地制宜了。
下面会通过几个常见的组件案例,来演示如何定义它们的尺寸的。
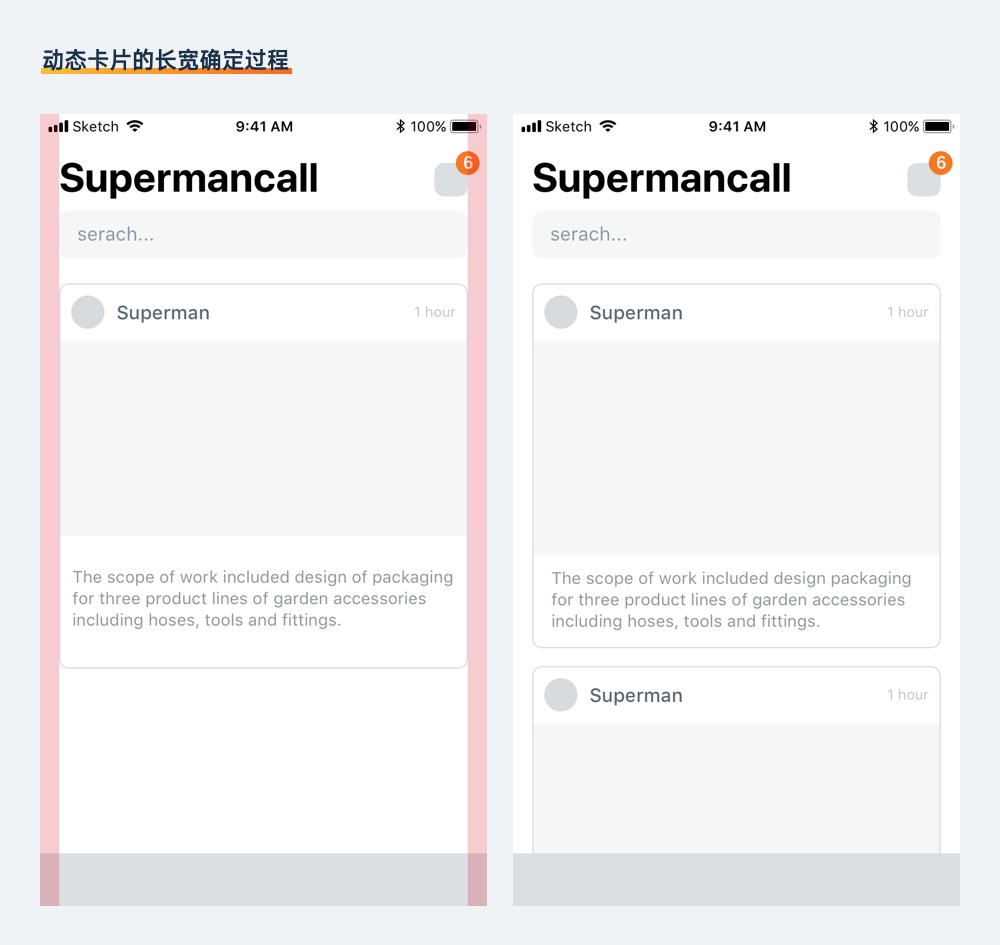
2. 动态卡片
动态卡片是很常用的组件,通常以卡片的形式展现。每条动态通常占据内容区域的整列,即左右减去制定好的内边距 16pt,那么就是 375-32 = 343pt 的宽。而高度,就要根据里面所包含的元素了,如下图所示。

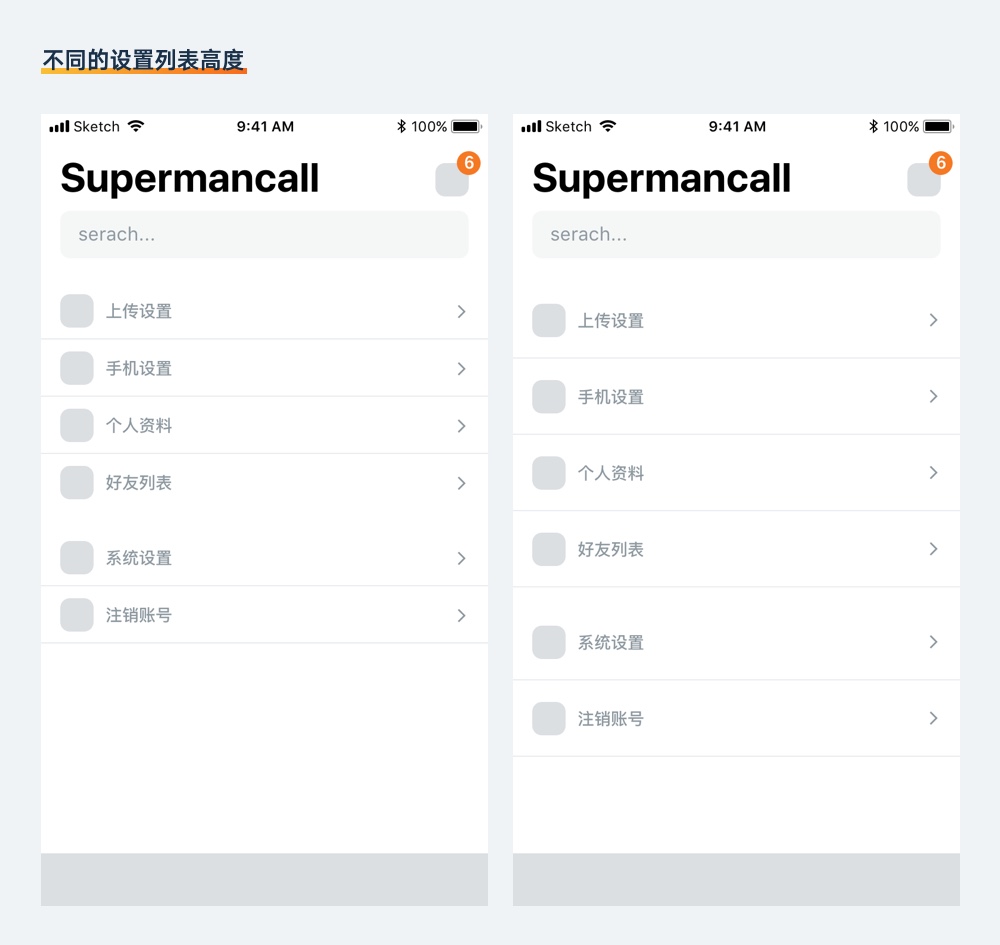
3. 设置列表
设置列表中,由高度相同的列表项组成,它们的高和宽应该是根据设计的风格一开始就制定好,如比较紧凑的风格我们采用 48pt 的高,比较宽松的风格就采用 64pt 的高。然后我们再排列内部的元素,进行水平居中。

4. 班次信息
常见的班次信息,我们在定义它尺寸时,也是根据内容来考虑的。首先确认它是一个撑满屏幕的组件即 375pt 宽,再填入对应的字段内容。
这时候可以将上下的内容拆分成3个不同的子模块,班次、时间、更多操作,班次和更多操作采用固定高度 44pt 的方式,时间则根据内容设置边距的方式,最后得到的高度总和,就是班次信息组件的高度。

5. 瓷片区
主流的瓷片区,其实也由子模块组合而成,而如淘宝这类会有很多瓷片区并列的状态,我们优先要考虑的,是每个瓷片区在屏幕中的占比,也就是先定义好瓷片区的高度,再拆分内容的子模块。
例如划分为两行的瓷片区,总高度为 280pt,上方的模块高度为 180pt,下方的模块高度为 100pt,里面的元素,再根据这个内容区域进行排版。

完成一个完整的组件,是根据它的内容和周围的环境决定,我们只要感觉前面几个部分所说的参数设置进行分解,就可以很轻松的定义出组件的实际尺寸。而无论任何组件,它们都没有固定的尺寸值,需要大家不断的练习掌握制定的思路。之后再设计完整的页面,或整套应用时,就能大大提升效率和设计质量。
总结
有目的和逻辑性的对参数进行设置,是 UI 设计中最重要的一环!想要真正掌握它们,就一定要多做练习进行巩固。相信任何人都可以在这个过程中发现 UI 设计的乐趣。
图片素材作者:Timo Kuilder
以上就是我们汇总的超全面的UI元素尺寸设置指南,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

UI设计之从效果图到UI切图
2022-09-01 1
-

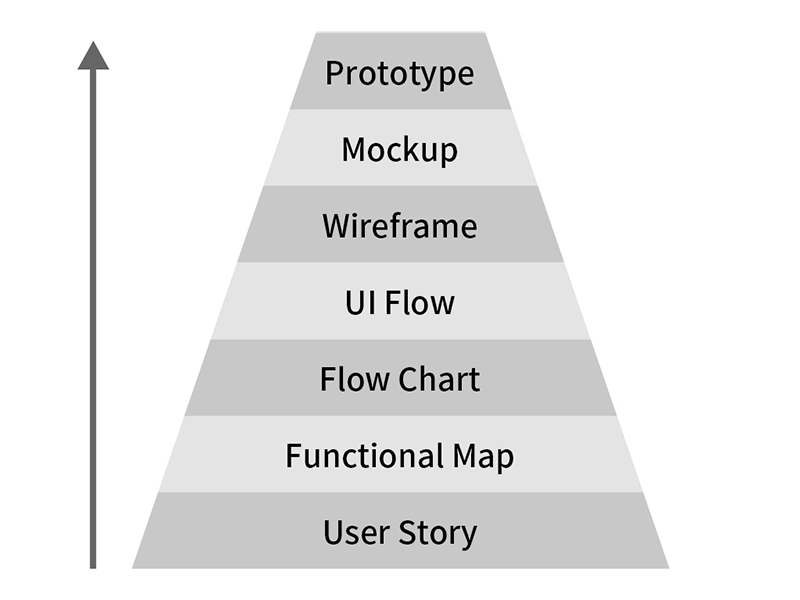
一个完整的UI设计流程是怎样的?
2022-09-01 1
-

深度剖析UI设计首字母大写和小写的优缺点
2022-09-01 0
-

简单6步帮UI设计师高效完成切图
2022-09-01 1
-

学会这13个方法完整地包装你的UI设计作品
2022-09-01 0
-

2016年最流行的8个UI设计趋势分析
2022-09-01 2
-

想成为高级UI设计师先学会构建自己的设计体系
2022-09-01 0
-

聊聊我从平面设计师转为UI设计师的经历
2022-09-01 1
-

UI设计师还应该知道哪些经典字体
2022-09-01 1
-

UI设计师做设计如何具备开发的视角
2022-09-01 0
-

教你如何用PS制作多款按钮UI设计教程
2022-10-09 4
-

特斯拉公司的视觉识别和UI设计
2022-10-10 4
-

解析UI设计师如何配置Photoshop软件的方法技巧
2022-10-28 0
-

超全面的UI设计切图规范指南(附切图神器)
2022-11-24 0
-

如何确定产品的主体配色风格?UI设计中黑与白探讨
2022-11-24 1
-

ui设计配色有哪些技巧? ui设计配色教程
2022-11-24 3
-

如何努力成为一名复合型设计师?UI设计师需要其他技能盘点
2022-11-25 1
-

UI设计的色彩搭配技巧和配色知识
2022-11-25 0
-

年后求职必备!UI设计新人常见的7个简历制作要点
2022-11-26 0
-

干货:如何成为一名UI设计高手
2022-11-26 0
-

UI设计师必看:详解最全面的组件化开发与设计指南
2022-11-26 1