设计化妆品电商banner海报图片的Photoshop教程
在电商设计中电商banner溶图是一个非常考验设计者综合能力的一块,作为一个初学者经常会把握不好这个度,往往跟着教程可以很好的完成一个电商banner设计,可要让他们自己去设计一个banner却不知从何下手。其实很多东西都有其规律,只要你懂得了这个规律并且多去尝试,做出一个酷炫的banner并不是很难。
那么今天我就以一个电商banner溶图为例给大家讲解一下如何去构思和设计一个属于你自己的banner作品。话不多说先上效果图。

先来说一下整个banner的设计流程
了解产品—参看设计作品寻找灵感—勾出设计布局的轮廓—搜集素材—动手去做(设计过程中继续寻找素材)—完成设计做整体调色(突出重点做到主次分明)
先要了解你的产品,然后根据你的产品去参看他们的竞品。分析同类设计是如何去体现产品的。(作为初学者借鉴是一个快速给你提供想法的不错的途径,其实即使从业许多年的老司机往往在做一个设计的时候也要大量的去借鉴参看许多作品来给自己提供设计灵感)一个好的设计师懂得如何从别人身上吸取养分,设计中往往思考比动手去做占用的时间更久。
设计参考灵感来源




许多设计小白往往曲解借鉴的真正意义,总认为借鉴就是抄。有时候拿到一个跟自己想法接近的设计成品一味的去抄,努力的让自己的作品去迎合参考。这样的做法是错误的,当我们找到一个不错的设计作品的时候我们被吸引的往往是他其中的某一个亮点。当我们抓住这个亮点,就要结合我们自己的东西加以改变灵活的运用到我们的作品中。像我的这个案例氛围参考第一至三张文字排版参考第四张,最终综合几个参考得到自己的一个大致设计思路。
轮廓图(嘿嘿构图有些随意总之你只要清楚的知道自己大概想要得到一个什么样的画面就欧克了)

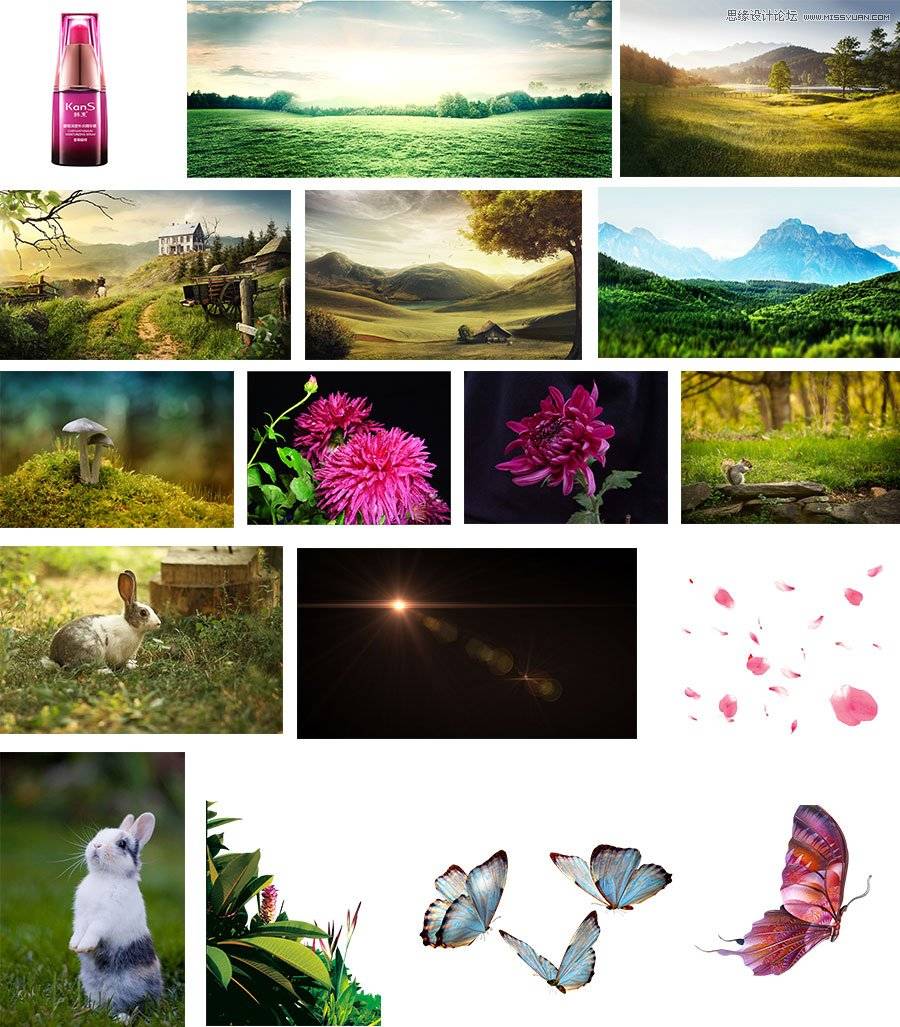
下面是根据自己的构思找到的素材(有些是做之前就找到的有些是在制作过程中根据实际场景需要又去找的),在这里大家找图一定要尽量保证图片的透视角度一致,这样我们做出的图才会看上去更自然真实。

因为是作为案例图为了能够有动力做下去,尽量找了自己喜欢大家又经常接触的护肤品作为这次案例的设计主题产品。
通过观察和借鉴大概有了一些关于场景氛围的初步想法,就是想通过自然温馨的环境来体现产品的纯天然和舒适的特点。关键词:自然 绿色 通透 大气 阳光灿烂 蝴蝶纷飞
关于场景类banner溶图设计,一般整体画面是由远视图,平视图(这里的平视图指的就是我们的主题产品),近视图这三部分组成。总之最关键的思想是,背景是用来衬托主题的,最突出的最亮眼的部分就是我们的主题产品。四周暗中间亮,尽量弱化四周环境,做到虚实有度。
Ok前期工作准备差不多了那么让我们开始动手去做吧

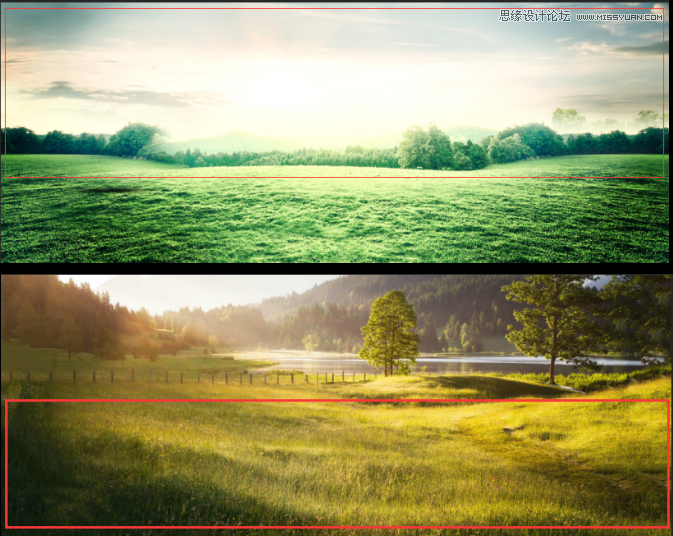
主题大背景主要有这两张图拼合而成,在这个时候图层蒙版是让溶图更自然的不二法宝。这里我习惯用黑色到黑色不透明的渐变蒙版来做溶图,他可以使得图片之间的过度更自然而且操作便捷,一些比较细小的地方我们可以再结合黑色画笔进行精细调整。
当然这个时候不要忘了给图片调色哦!(在溶图中任何一个素材的导入都要进行调色以更好的与整体环境相融合)毕竟这是两张不同环境下的图片,色彩上肯定是不一致的。为了方便我们随时调整,这里建议大家使用调整层对图片进行调色。
制作过程中大家一定要注意图层的上下关系,这里我将第一张图放在最下层,颜色以第二张图片的颜色为主题色。所以我对第一张进行了调色,效果如下

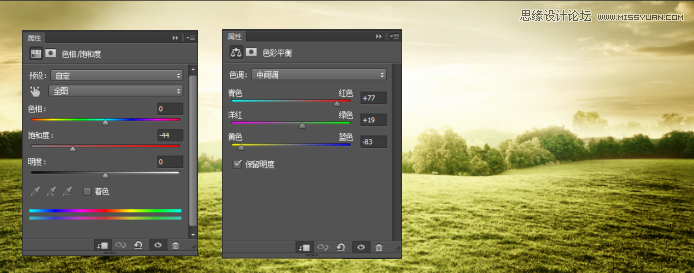
在调色过程中我们一般是通过先给图片添加色相饱和度调整层,降低整体饱和度,然后再给图片添加色彩平衡调整层,这样更容易达到我们想要的效果,且颜色也更容易把握。
两张图融合完之后的效果如下

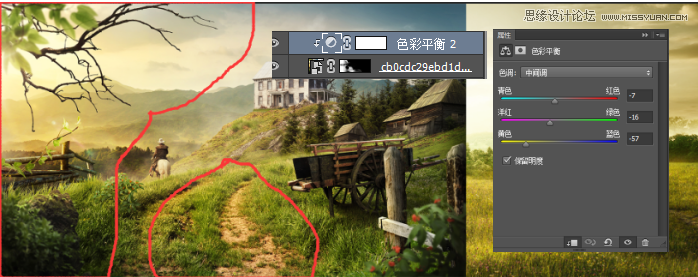
大背景调整好之后开始添加一些局部环境
用图层蒙版擦出红线所圈范围,然后再用色彩平衡调整层给图片进行调色这里记得将调整层剪切到图片层里哦要不会影响整体色调。