百度小程序悬浮按钮设计技巧 百度小程序悬浮按钮介绍
悬浮按钮是如今百度小程序中,比较常见的按钮类型,因为手机页面有限,大多数的手机页面设计,都是长条形的,部分固定的按钮设计成悬浮状态,有助于提升用户的浏览体验,那么百度小程序悬浮按钮设计技巧有哪些呢?我们可以通过百度小程序悬浮按钮介绍来了解。
百度小程序悬浮按钮设计技巧 百度小程序悬浮按钮介绍
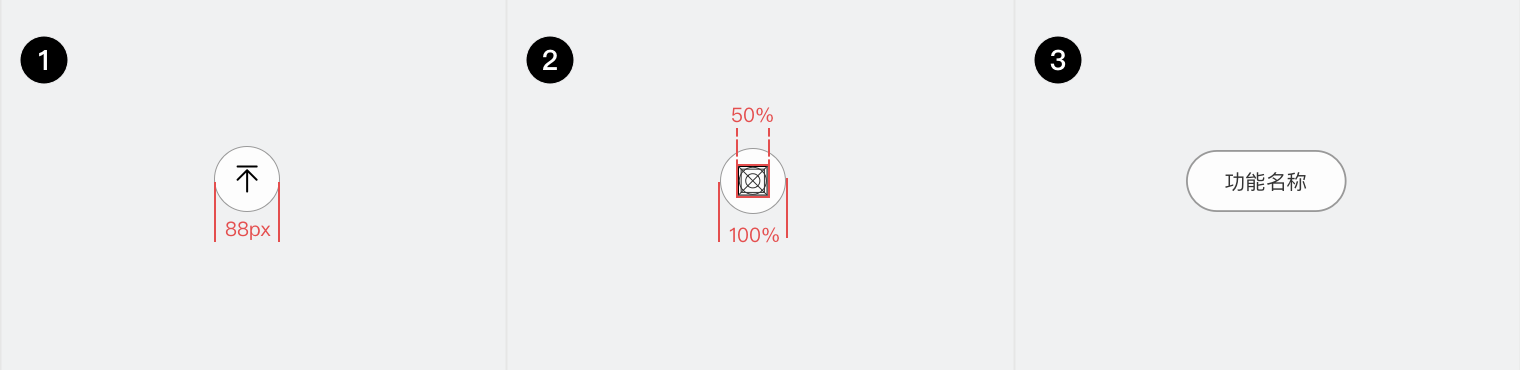
开发者可以在智能小程序页面放置悬浮按钮,为了减少对内容遮挡和用户阅读体验的影响,我们建议使用 88px 的悬浮按钮。

1. 视觉组件库中的设计示例;
2. 替换图标时,新图标大小建议占悬浮按钮整体宽度的50%;
3. 功能名称无法用图标表达,可以使用文字表达,不建议超过8个中文字符。
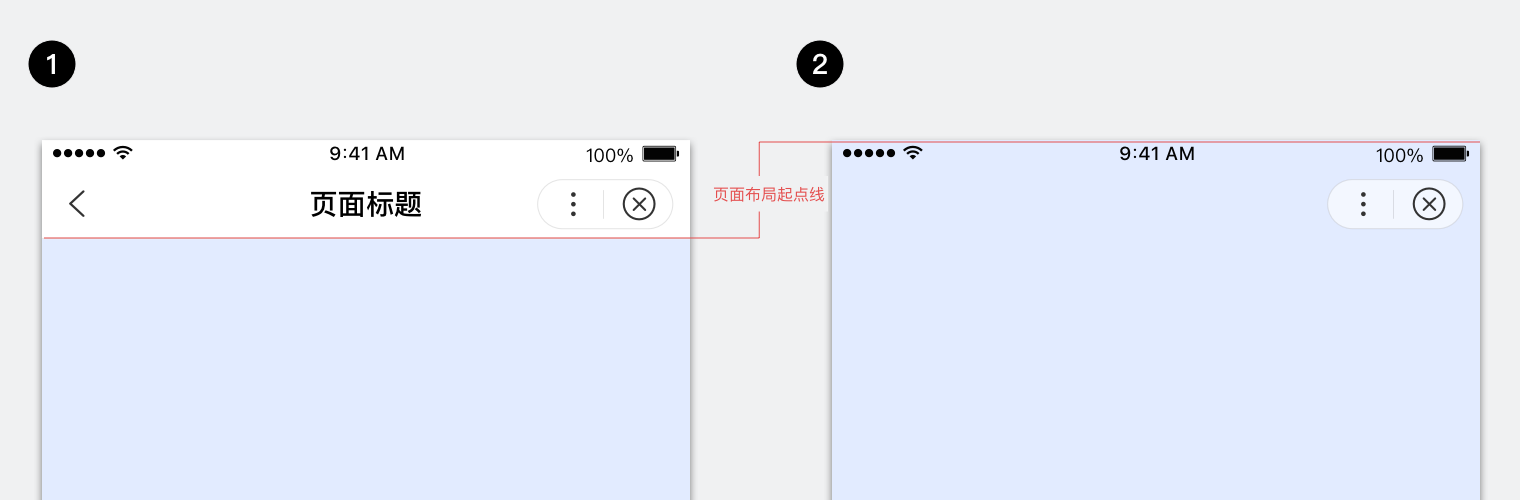
页面布局
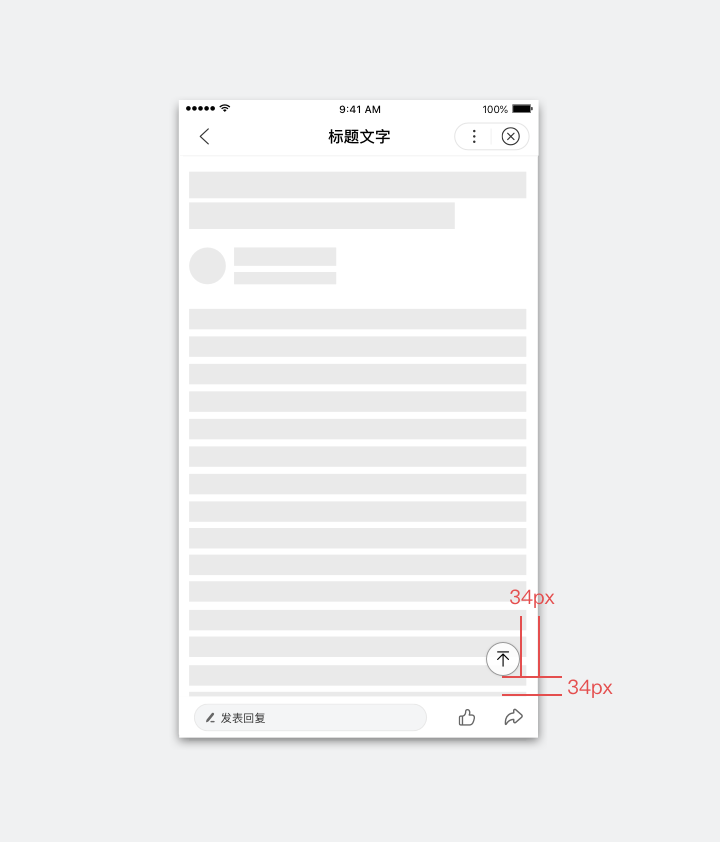
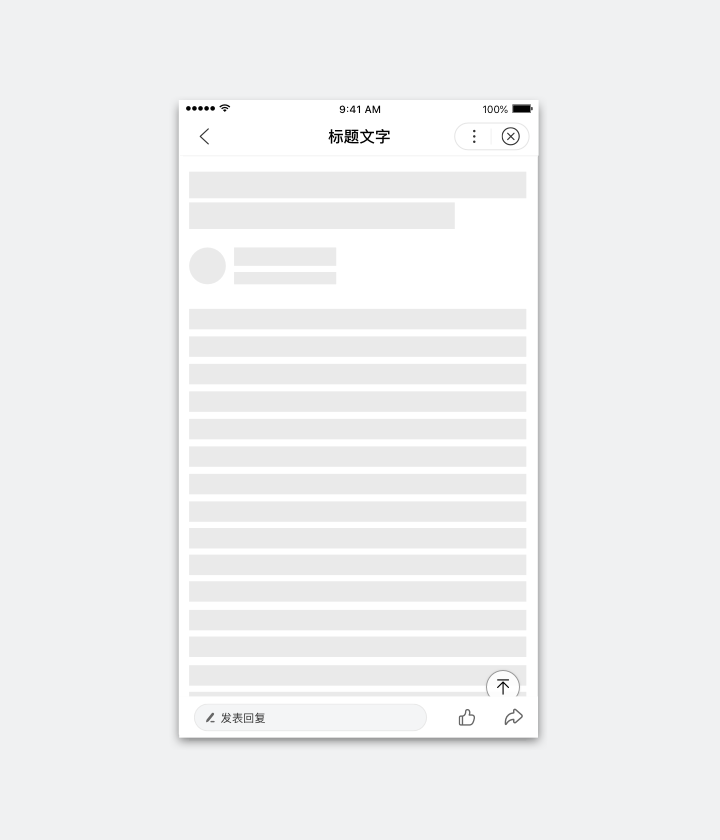
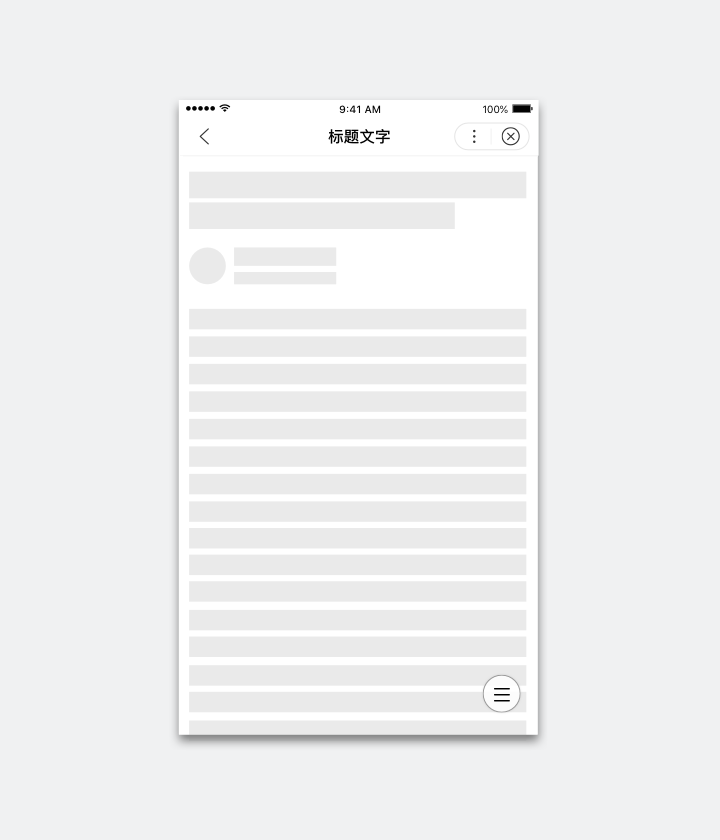
悬浮按钮右侧和底部间距最少 34px,任何情况下均不与页面内的其他元素重叠。

正确
悬浮按钮离底部工具栏和右侧至少留出34px边距。

错误
悬浮按钮位置过于靠下,与底部工具栏重叠,无法操作。
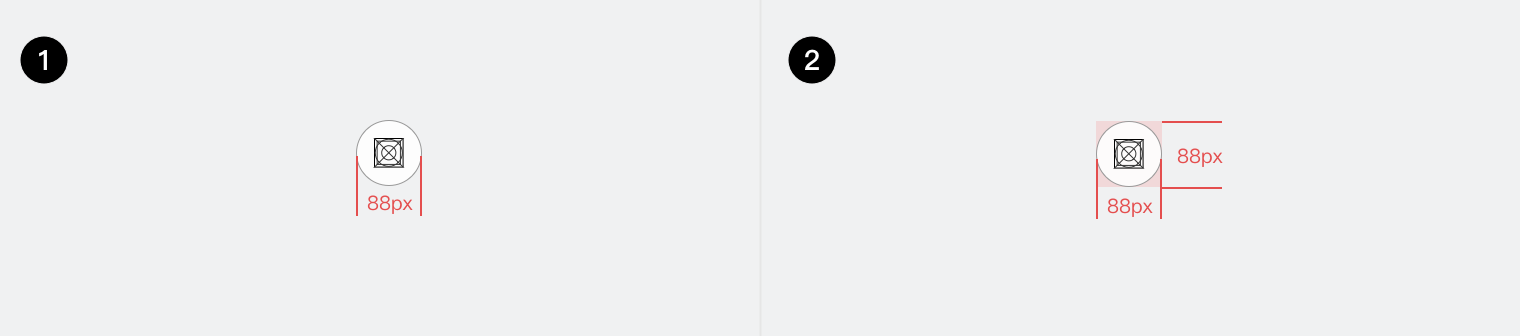
悬浮按钮的点击区域通常为与按钮等宽高的正方形。

悬浮按钮的点击区域。
注意事项
悬浮按钮应用于承载当前页面相关的功能,如“回顶部”“章节目录”等,请注意与框架已有的图标表意做区分。任何时候,均不可重复放置框架上已有的功能,包括“返回”、“关闭”等。

正确
悬浮按钮“页面快捷菜单”图标与框架样式不同,帮助用户正确区分。

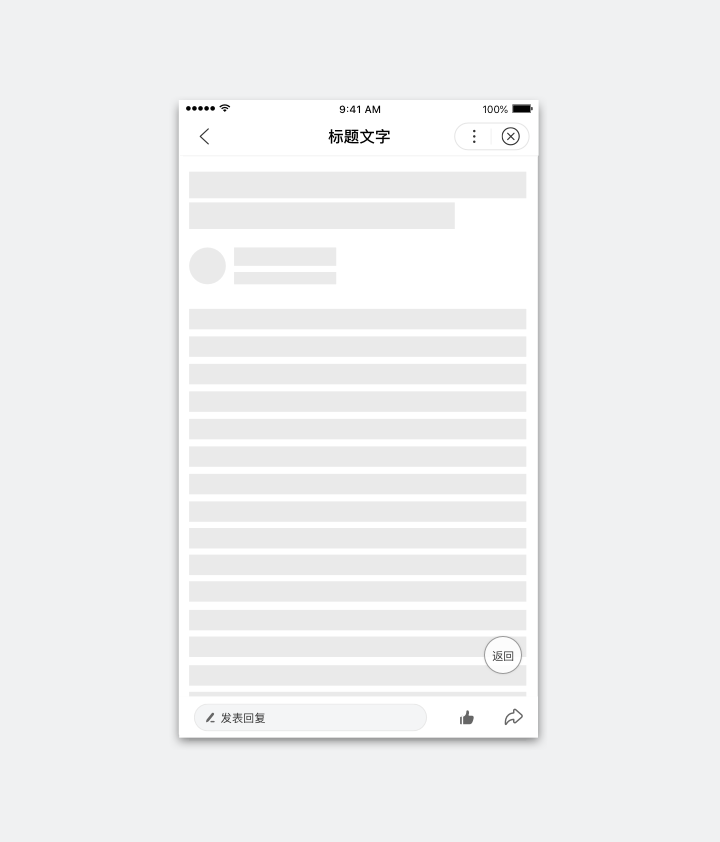
错误
框架已有统一返回,不可在悬浮按钮放置返回功能。
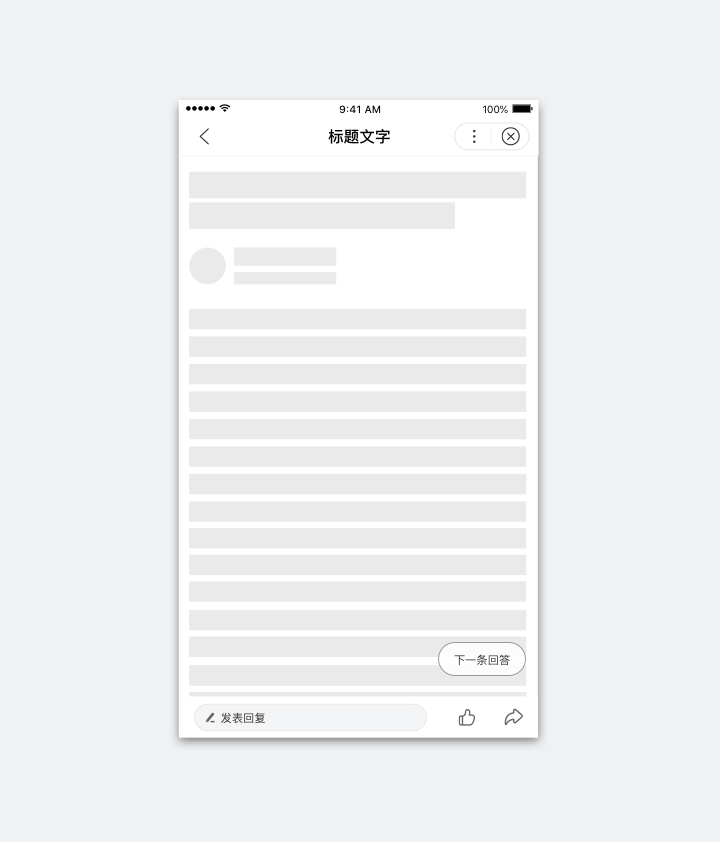
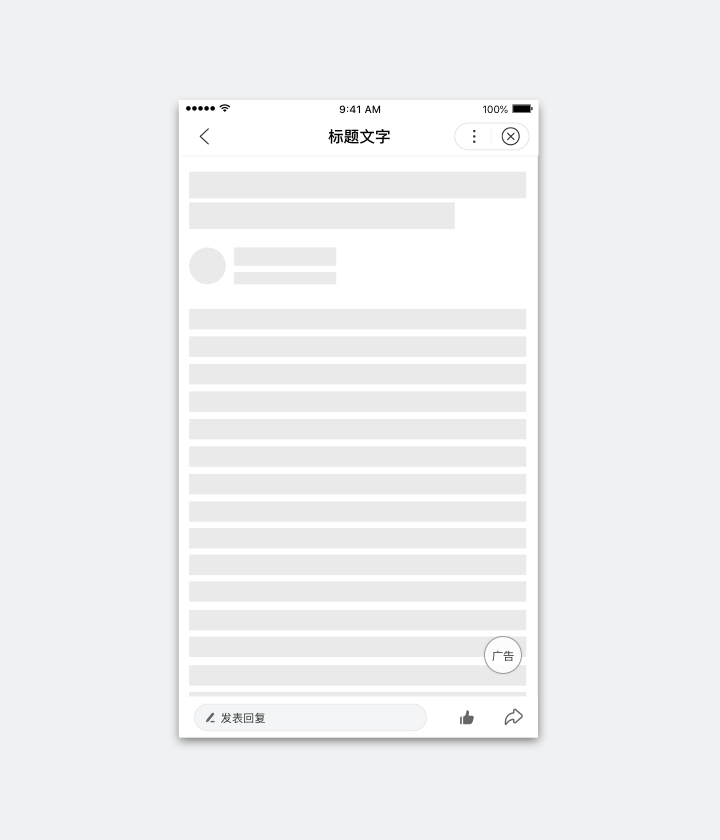
悬浮按钮可用于跳转与当前内容有关页面,如用于按顺序查看下一个,或者相关推荐。

正确
悬浮按钮用于跳转相关页面,如“下一条回答”。

正确
悬浮按钮用于推荐相关页面,如“查看更多相关内容”。
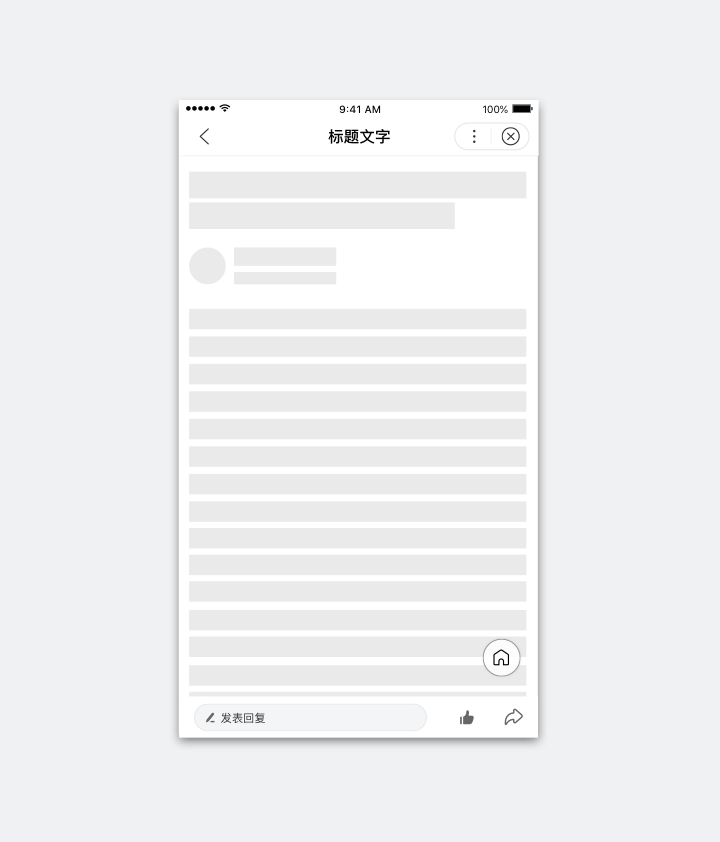
禁止使用悬浮按钮承载与当前页面无关的内容入口,以免遮挡内容会影响用户阅读体验。

错误
悬浮按钮不可用于跳转回首页。

错误
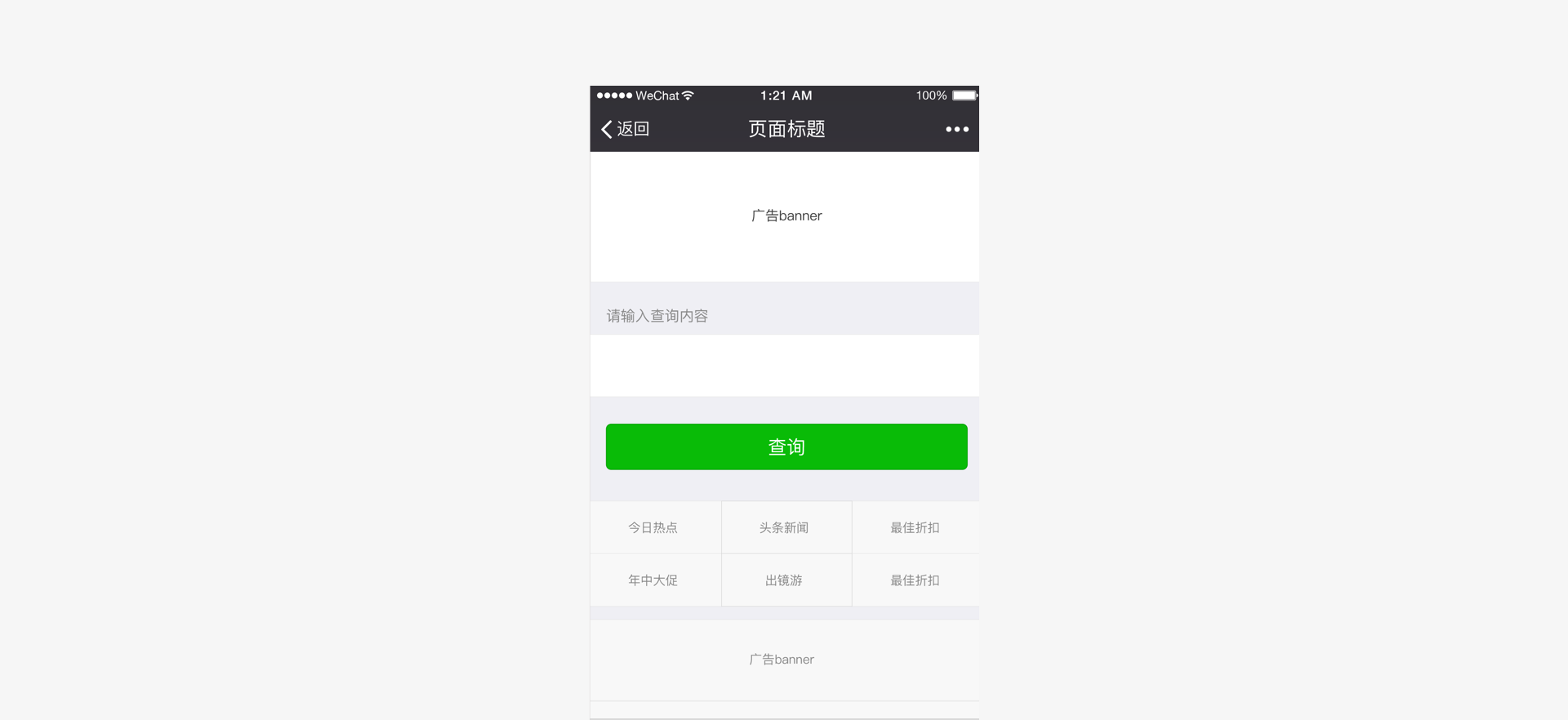
悬浮按钮不可用于展现广告,或者作为广告页面的跳转入口。
结合其使用场景,综合考虑悬浮按钮的展现策略,尽量减少对阅读内容的遮挡。
例如:我们建议悬浮按钮“回到顶部”策略:默认及上滑时不显示,下拉渐显,无操作 500ms 渐隐。
因为页面默认展现及用户上滑以浏览内容的情况,应以用户阅读为优先,不应显示遮挡内容;而用户下拉往上翻内容时,提供快捷“回到顶部”的操作更为合适。
-

如何提升按钮设计的用户体验?看完这一篇就够了!
2021-12-18 18
-

如何让按钮设计的更迷人
2021-12-26 11
-

最新小程序设计规范尺寸一览 小程序设计标准尺寸
2022-02-17 53
-

百度小程序页面布局规范 百度小程序界面设计尺寸
2022-02-17 22
-

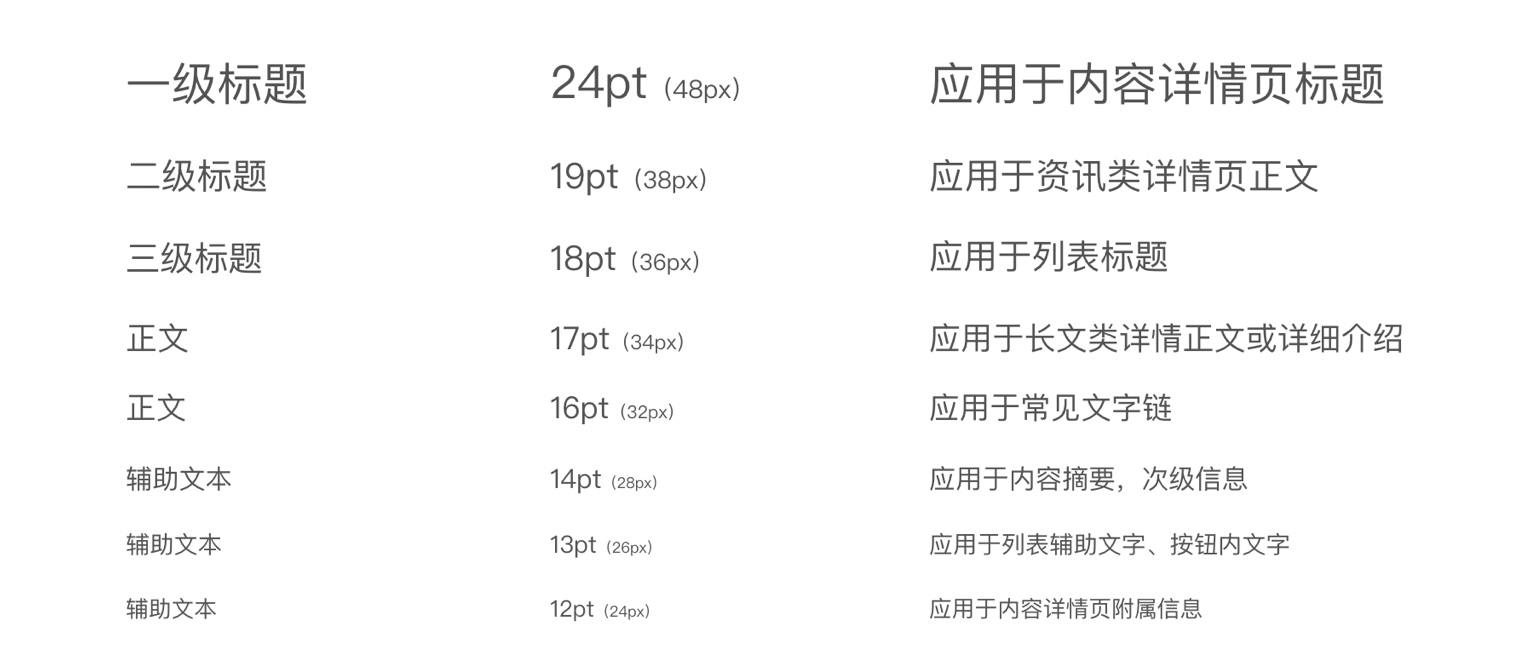
百度小程序阅读排版技巧 百度小程序字体字号颜色标准
2022-02-17 33
-

百度小程序logo尺寸多大 百度小程序logo设计标准
2022-02-17 26
-

百度小程序顶部导航栏设计标准尺寸与教程
2022-02-17 46
-

百度小程序底部标签栏多大合适 百度小程序底部标签栏参数命令
2022-02-17 15
-

百度小程序标签栏怎么做 百度小程序标签栏设计技巧
2022-02-21 24
-

百度小程序button按钮属性一览
2022-02-21 23