PS怎么设计淘宝店铺悬浮导航 PS制作淘宝网站左侧悬浮导航教程
ps怎么设计淘宝店铺悬浮导航?主要利用圆角矩形工具、自定形状工具和文字工具,还不知道具体操作方法的朋友们,不用着急,今天,小编为大家带来了ps制作淘宝网站左侧悬浮导航教程。感兴趣的朋友快来了解一下吧。
ps制作淘宝网站左侧悬浮导航教程
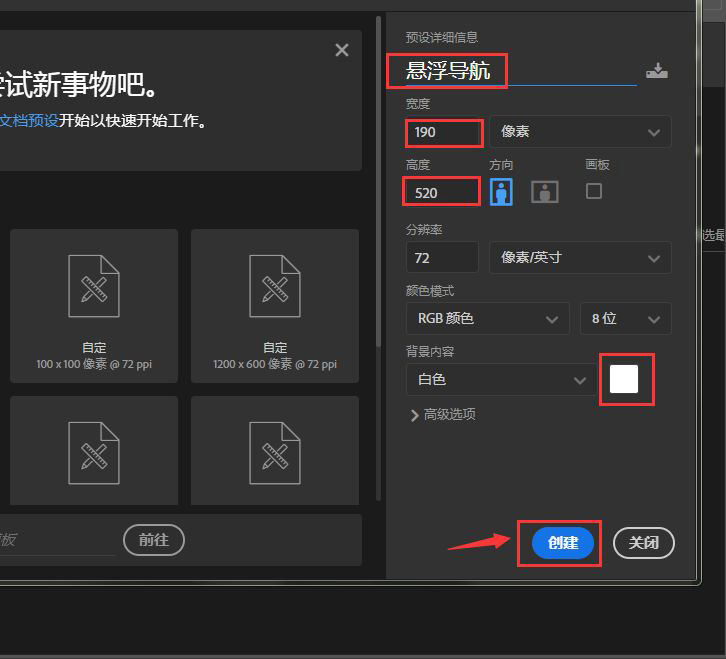
我们【新建】一个【190*520像素】的白色画布(高度不是固定的,可根据自己的需要设置),命名为:悬浮导航,点击【创建】按钮。

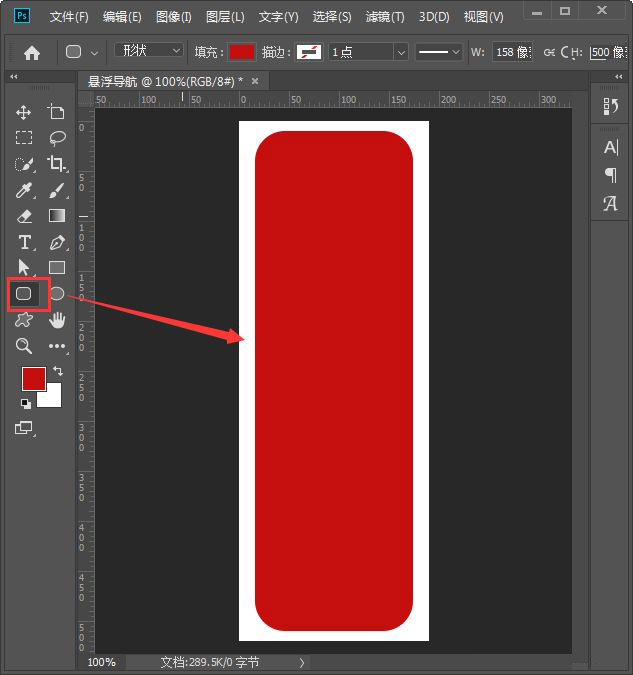
我们用【圆角矩形工具】画出一个红色的圆角形状,如图所示。

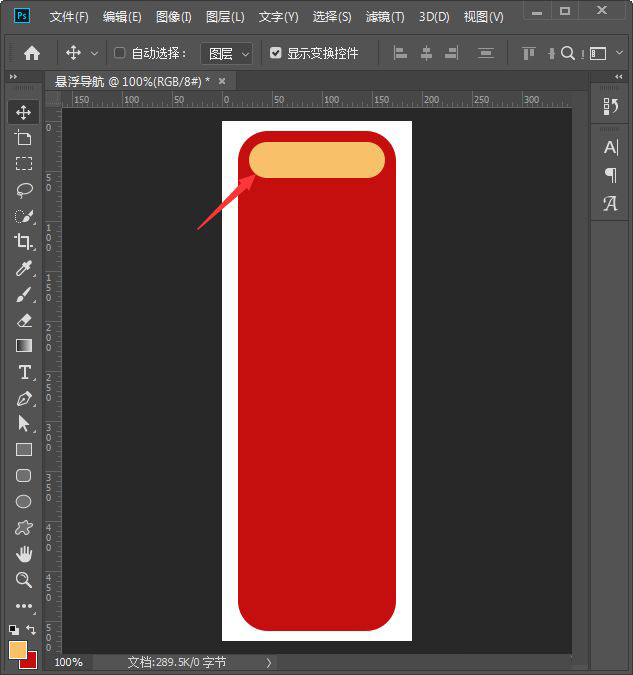
接着,我们在红色的形状上面,继续用【圆角矩形工具】画出一个小小的圆角形状,填充为橙色,如图所示。

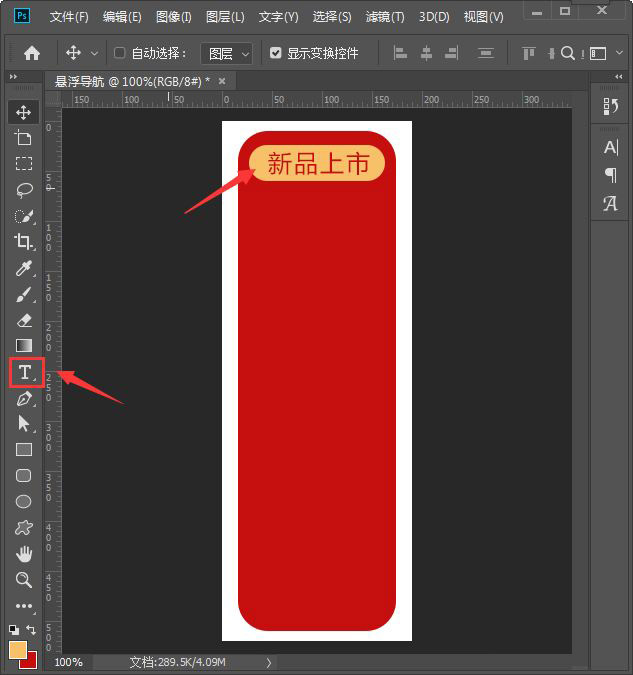
我们用【文字工具】在橙色的圆角形状上面,输入4个字(如:新品上市),填充为红色,如图所示。

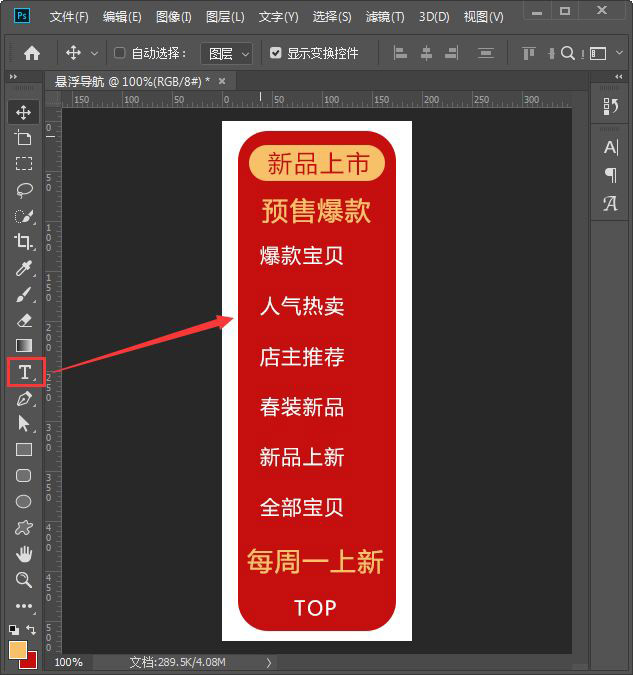
接下来,我们用继续用【文字工具】输入其他分类的相关文字,如图所示。

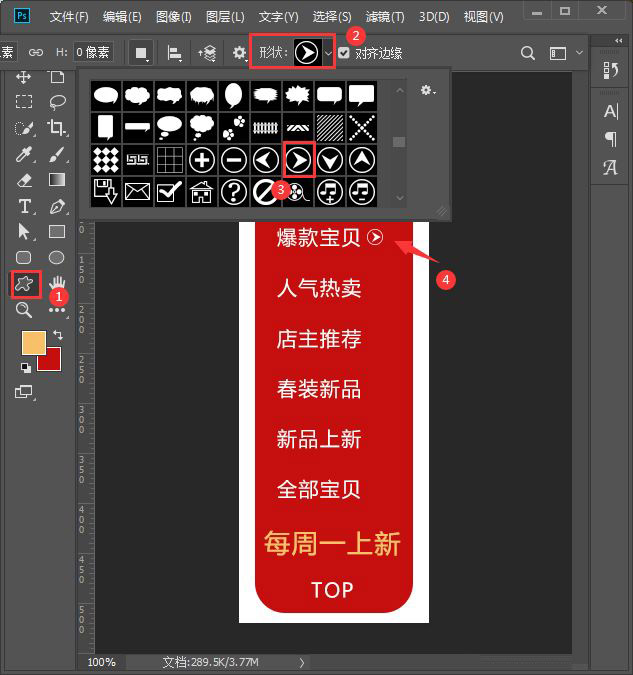
我们点击【自定形状工具】在【形状】中,找到前进【箭头】的图标,然后画出一个白色的箭头,如图所示。

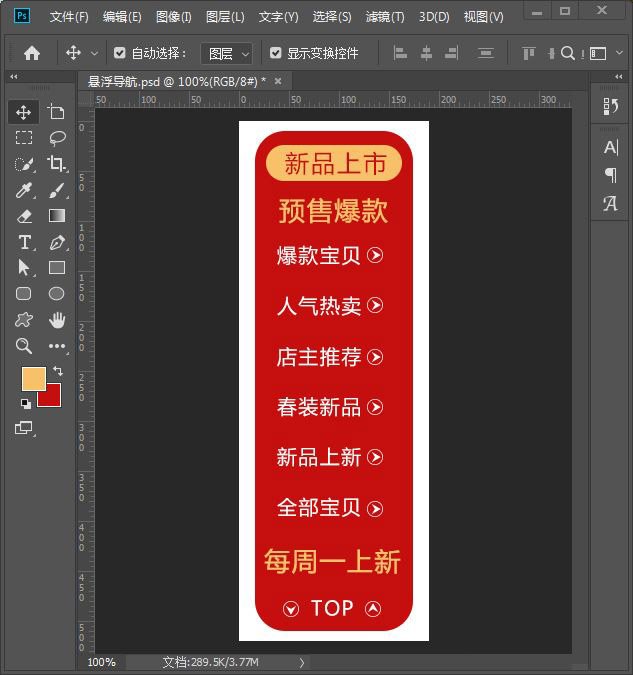
最后,我们把白色的箭头再复制几个出来,TOP左右的两个箭头旋转一下角度就完成了。

以上便是PSD素材网(www.PSD.cn)小编为大家分享的"ps怎么设计淘宝店铺悬浮导航 ps制作淘宝网站左侧悬浮导航教程"的全部内容,希望能够帮到你,PSD素材网(www.PSD.cn)持续发布更多资讯,欢迎大家的关注。
-

PS怎么设计精美喷溅背景图片? PS喷溅效果的做法
2022-10-02 4
-

PS怎么快速做墨水图案?
2022-10-02 7
-

PS如何制作个人头像线性图标 PS制作头像线性图标教程
2022-10-02 4
-

PS直角波浪线怎么画 PS直角波浪线的画法
2022-10-02 11
-

PS堆栈模式怎么给照片降噪? PS降噪处理技巧
2022-10-02 21
-

Ps怎么绘制螺丝帽图标?
2022-10-02 11
-

怎样利用PS制作金属拉丝效果
2022-10-02 8
-

PS日期排版技巧(10套排版案例)
2022-10-02 19
-

用PS怎么制作淘宝无线端海报 PS制作情人节优惠海报教程
2022-10-02 10
-

如何使用PS制作圆环图形 PS制作好看的圆环图形教程
2022-10-02 43
-

PS月亮怎么做 PS中创建一个半圆月亮的操作流程
2022-10-02 8
-

PS样机怎么替换图片 PS套用样机图教程
2022-10-02 9
-

PS怎么制作立体电商促销按钮 电商中立即购买按钮制作教程
2022-10-02 8
-

PS怎么制作详情页多重优惠海报 PS制作促销活动海报教程
2022-10-02 7
-

PS怎么制作半透明磨砂玻璃效果 PS制作磨砂半透明玻璃质感效果教程
2022-10-02 38
-

PS中设置城市暮光HDR色调效果的教程
2022-10-02 7
-

PS怎么绘制速度线?
2022-10-02 26
-

PS简易电商标题标签如何制作 PS制作电商标签教程
2022-10-02 2
-

PS怎么为照片添加散景光斑?
2022-10-02 6
-

PS如何让一条直线变成波浪线 PS制作声音波浪线教程
2022-10-02 7
-

PS中设置超现实低对比度效果的教程
2022-10-02 10