PS怎么设计一个加油站的手机app图标?
想要设计一个加油站,该怎么设计呢?下面我们就来看看详细的教程。

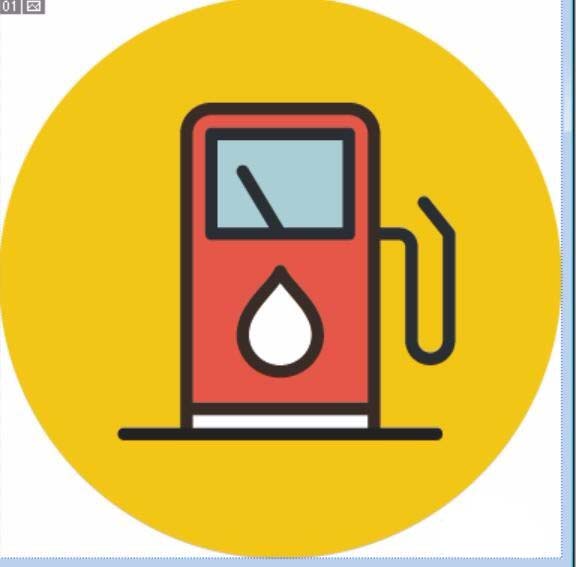
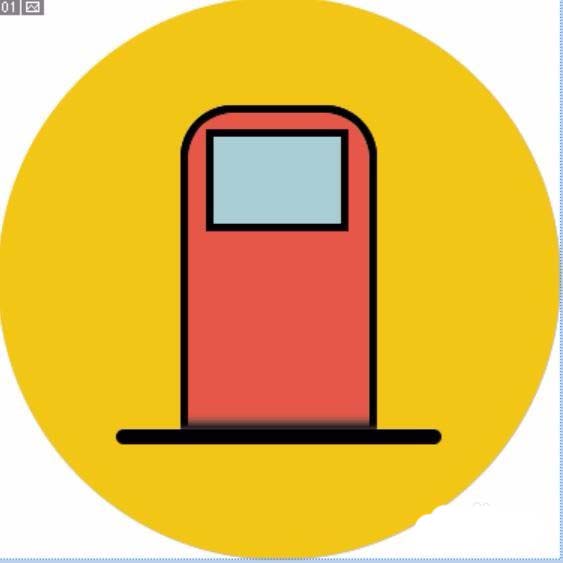
1、先从一个正圆形开始,我们给这个加油器分配了橙红色与橙黄色的对比色,从而让这个加油器的特征更加的明显与自然。

2、选择圆角矩形矢量工具,我们绘制出一个长长的加油器的正面形状。直接把前景色设置成橙红色。

3、在加油器的下方用矩形工具拉出一个黑色的矩形,这个作为加油器的底座,我们绘制在一个新的图层上面。

4、继续新建设一个图层,我们用正方形矢量工具在加油器上方绘制出一个窗口形状,这就是加油器的显示屏。

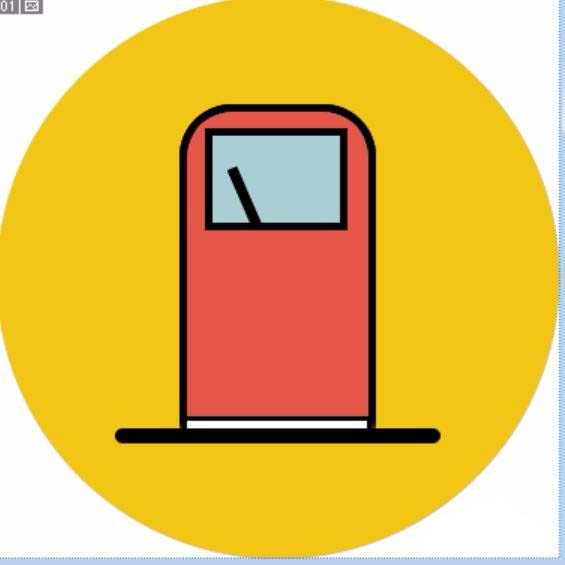
5、在加油器的下方用矩形矢量工具拉出一个白色的长矩形,这也是加油器底座的一部分。

6、使用矩形矢量工具绘制了一个长条形,并向左面旋转30度左右,这就是加油器显示屏上面的指针。

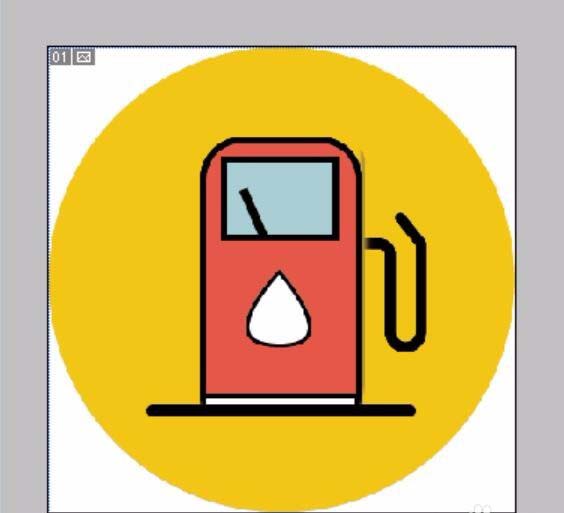
7、新建设一个图层,我们用钢笔工具绘制出一个心形的样子,让人想起一滴油的感觉。

8、使用矩形工具与圆角矩形工具把右面的油管绘制出来,我们就最终完成了整个加油器的设计。

以上就是ps设置加油站图标的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

PS怎么设计一个stop交通标志图?
2022-10-05 14
-

PS中怎么设计绿色的对话框?
2022-10-05 11
-

PS怎么设计一款相机UI图标?
2022-10-05 16
-

PS怎么快速绘制一个粉色的音乐符号?
2022-10-05 10
-

PS怎么制作漂亮的多层剪纸效果的海报?
2022-10-05 7
-

PS怎么制作带有玫瑰图案的心形巧克力?
2022-10-05 9
-

PS怎么设计一款热气球矢量图素材?
2022-10-05 28
-

PS怎么设计红色的电话亭图标?
2022-10-05 6
-

PS怎么绘制立体发光的红色五角星?
2022-10-05 27
-

PS怎么设计切开的柠檬图标?
2022-10-05 17
-

PS怎么快速找到画布的中心点?
2022-10-05 12
-

PS怎么设计一款高大上的渐变海报?
2022-10-05 5
-

PS怎么给古亭建筑添加水面倒影?
2022-10-05 4
-

PS怎么制作透明背景的logo图标?
2022-10-05 23
-

如何用PS来制作一版8张一寸红底照片?
2022-10-05 25
-

PS怎么设计代表团队图案的图标?
2022-10-05 15
-

PS怎么调节微商LOGO的大小?
2022-10-05 42
-

如何使用Ps制作实心箭头图标?
2022-10-05 15
-

PS怎么制作花瓣上有露水的效果?
2022-10-05 8
-

PS怎么设计简单的网页导航菜单?
2022-10-05 5
-

PS尺规作图如何画五角星?PS尺规作图法画五角星教程
2022-10-05 14