Photoshop绘制一组DJ主题图标教程
教你使用Photoshop绘制一组DJ主题图标,教程内容有点长,因为作者写的真的很详细,总共分为如何设置新文档、如何设置自定义网格、如何设置图层、如何创建参考网格、如何创建CDJ、如何创建耳机和如何创建MPC七大步骤,效果很漂亮,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
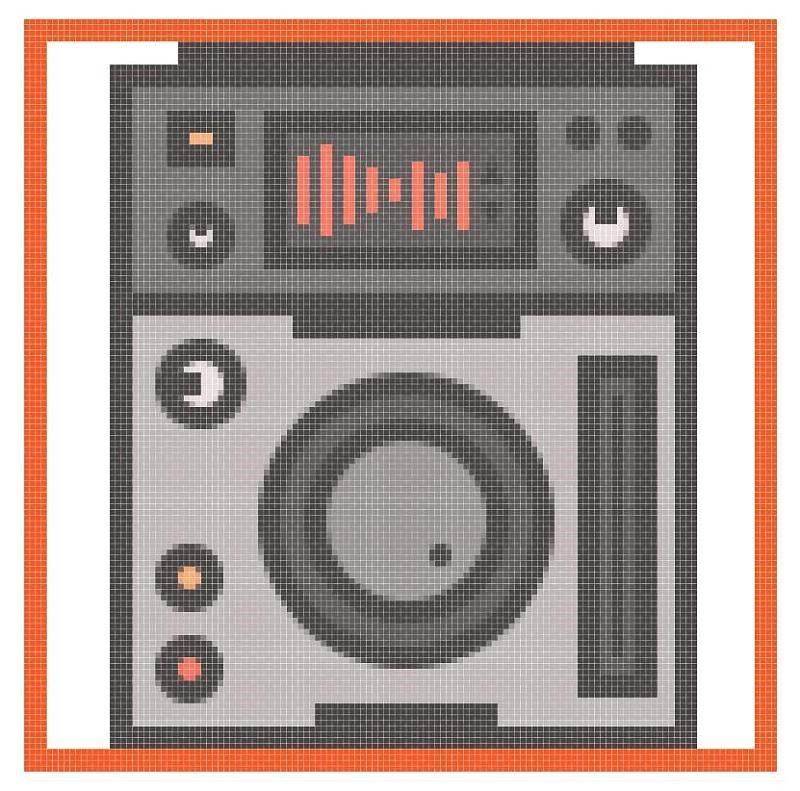
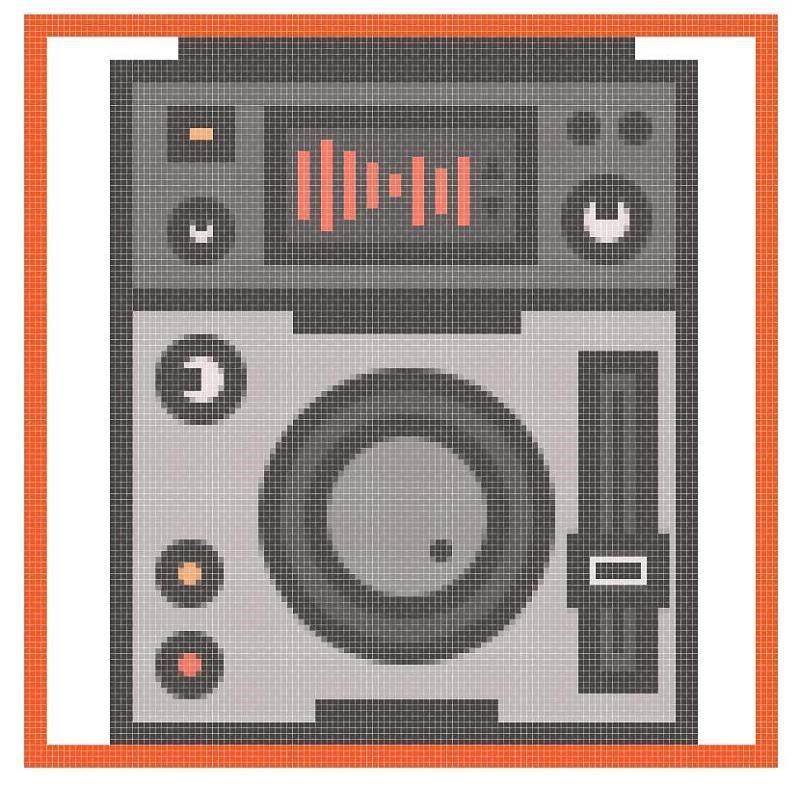
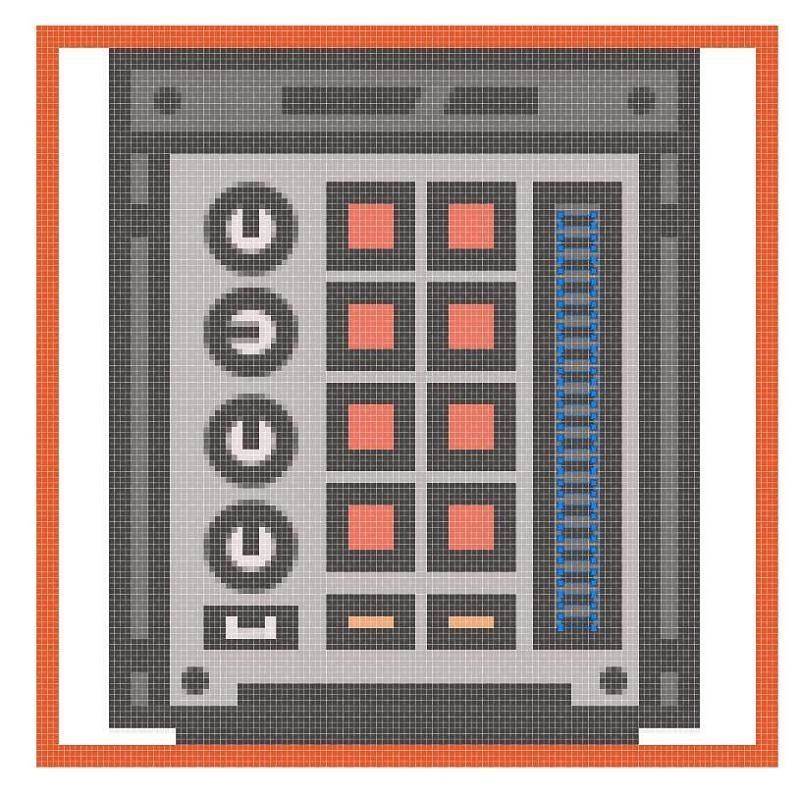
效果图:

具体步骤:
1.如何设置新文档
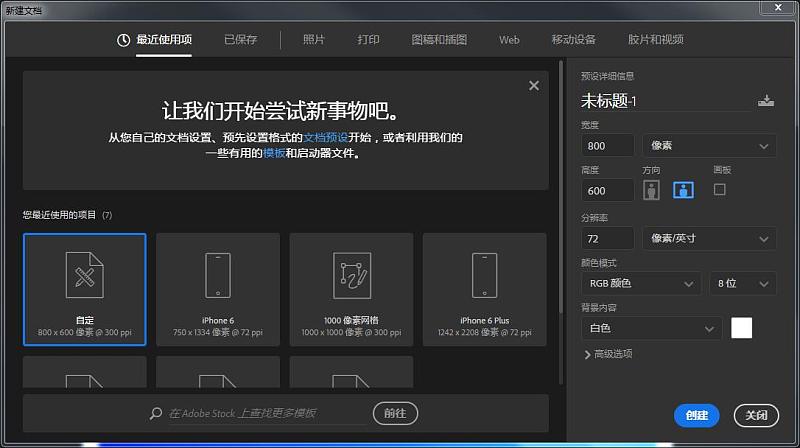
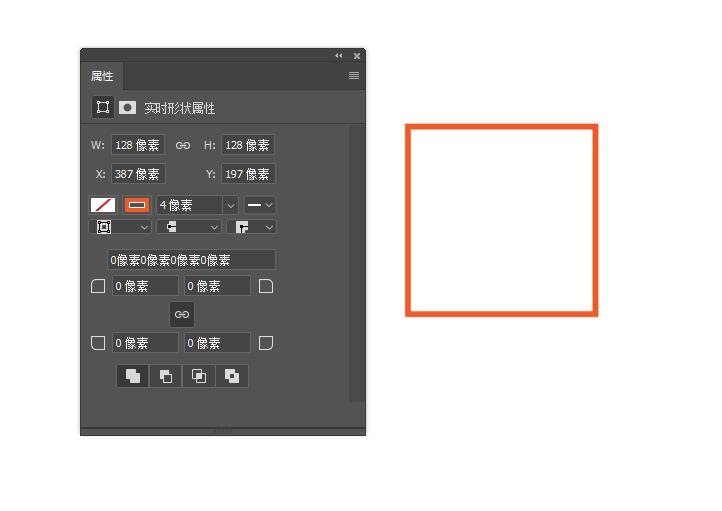
假设您已经启动并运行PS,那么让我们通过File> New启动项目并设置我们的文档,如下所示:

2.如何设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个很好的自定义网格,以便我们可以完全控制图形。
步骤1
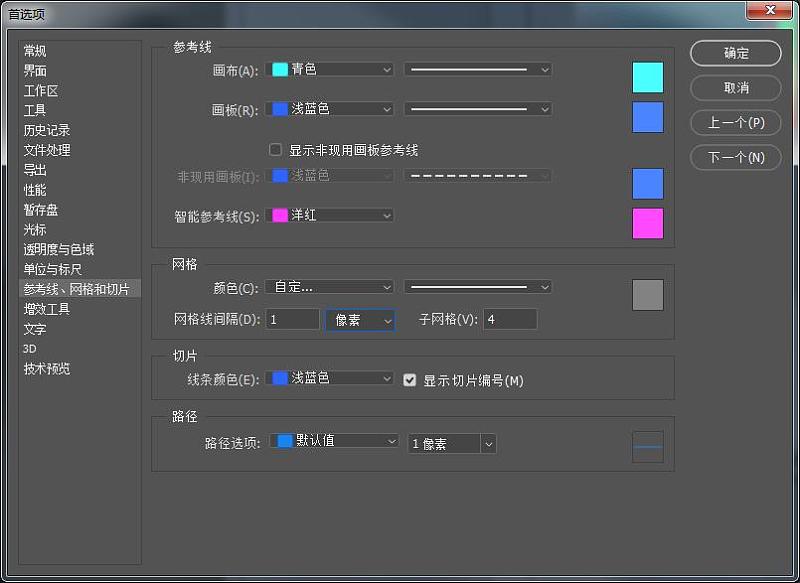
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
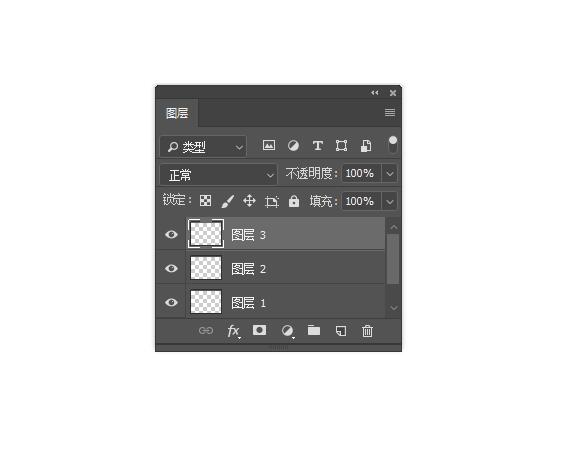
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:cdj
第2层:耳机
第3层:mpc

4.如何创建参考网格
该 参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
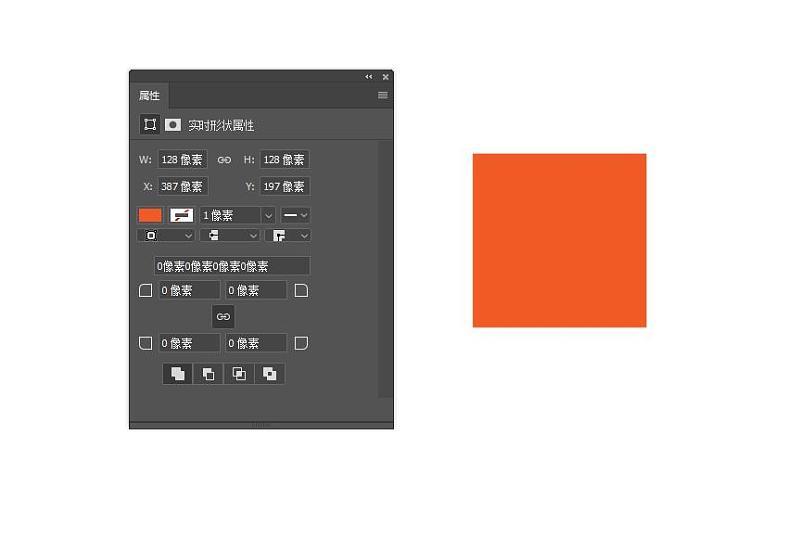
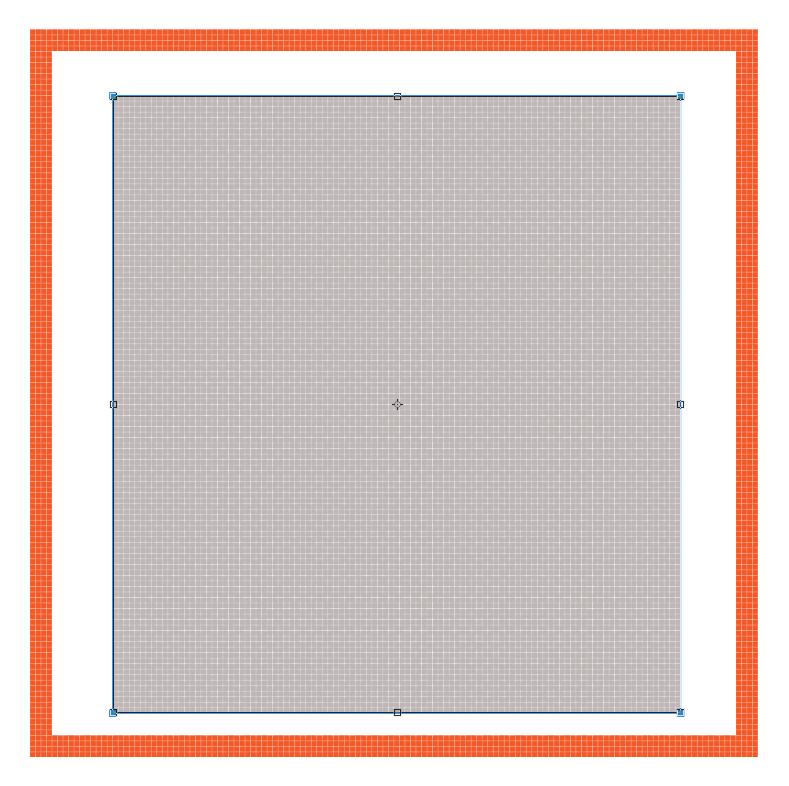
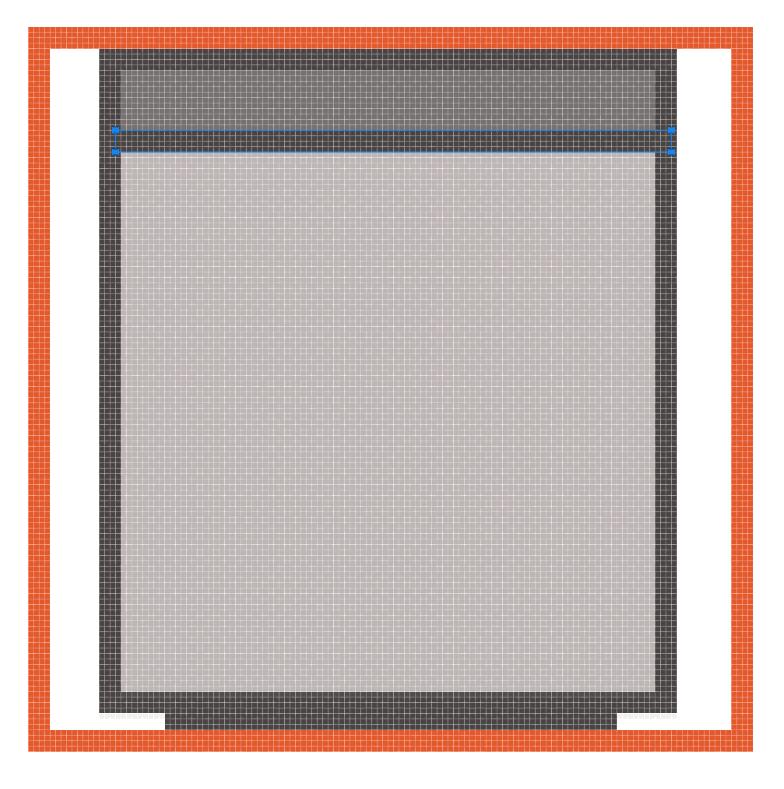
首先锁定除参考网格图层外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
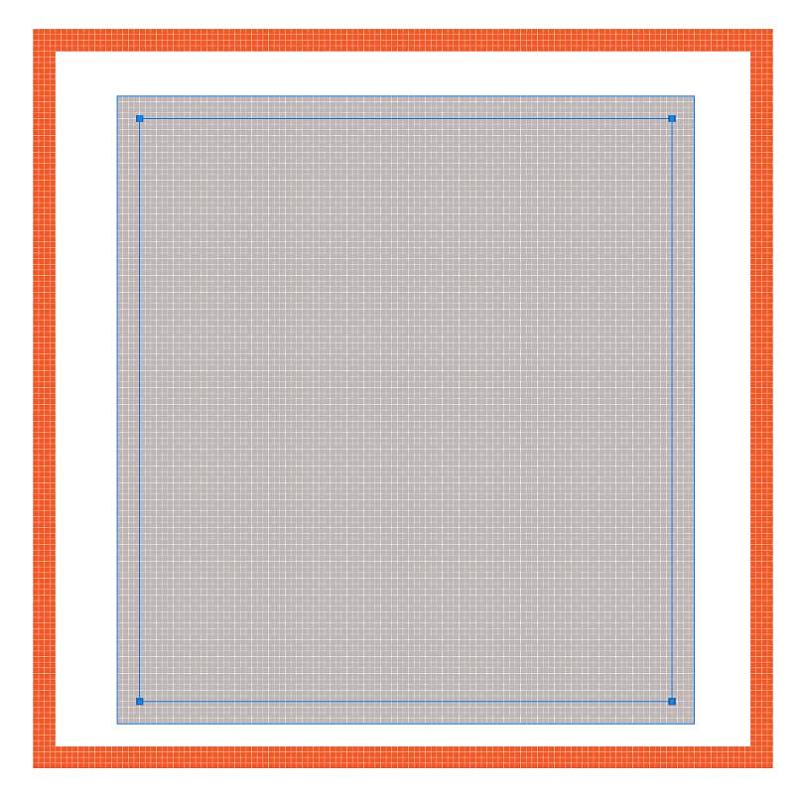
添加一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
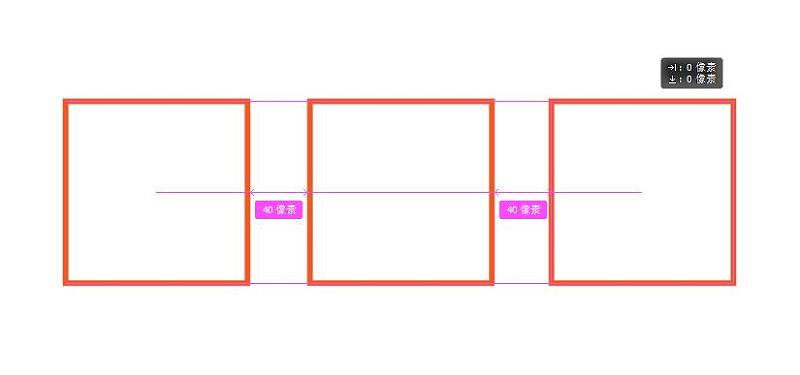
使用Control-G键盘快捷键对组成参考网格的两个方格进行分组,然后在彼此距离为40 px的位置创建两个副本,确保将其对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。

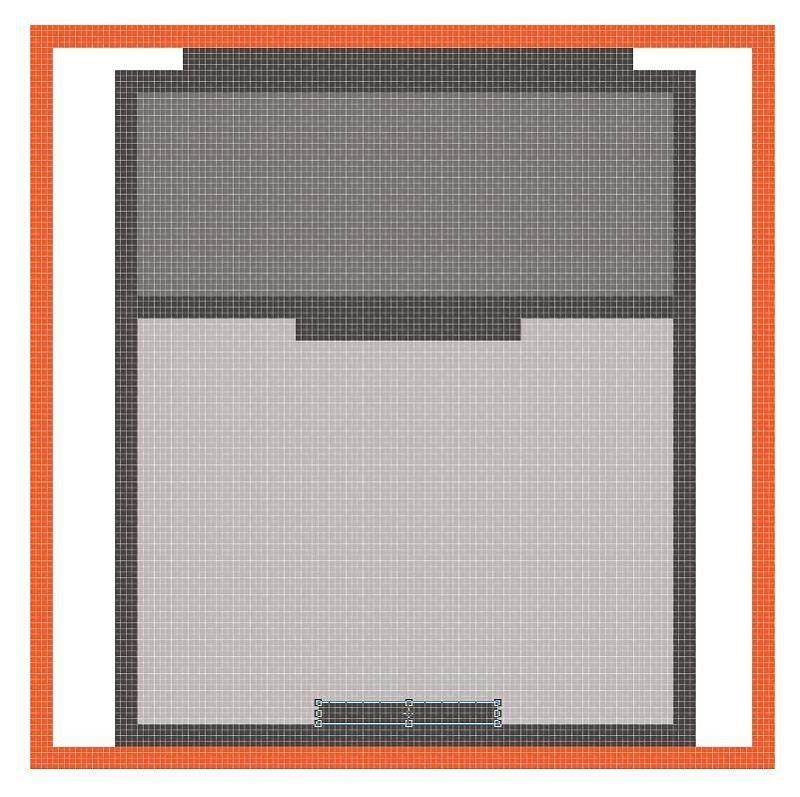
5.如何创建CDJ
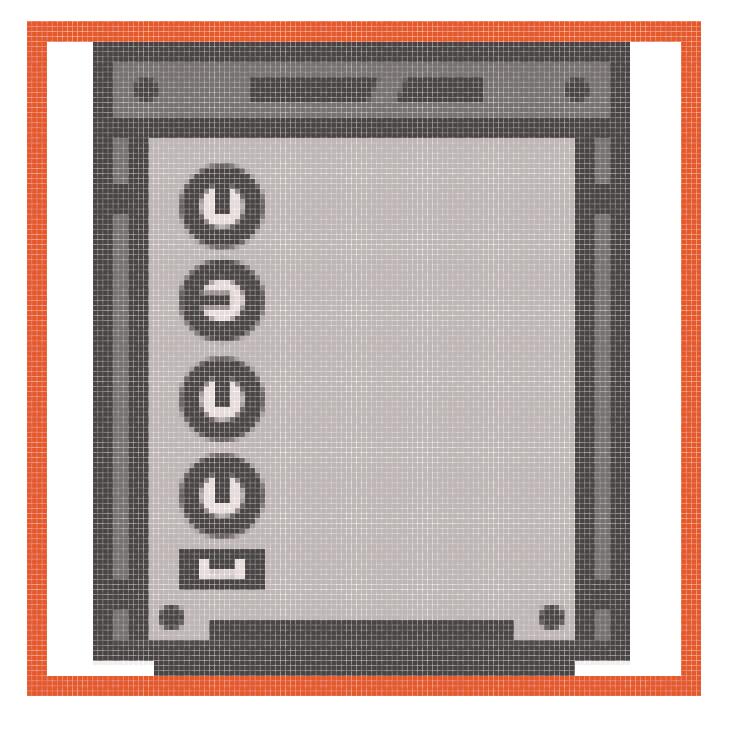
我们将通过创建CDJ来启动该项目,CDJ是大多数DJ使用的重要工具,因此请确保您位于正确的图层上(这将是第二个),然后放大第一个参考网格,让我们开始吧。
步骤1
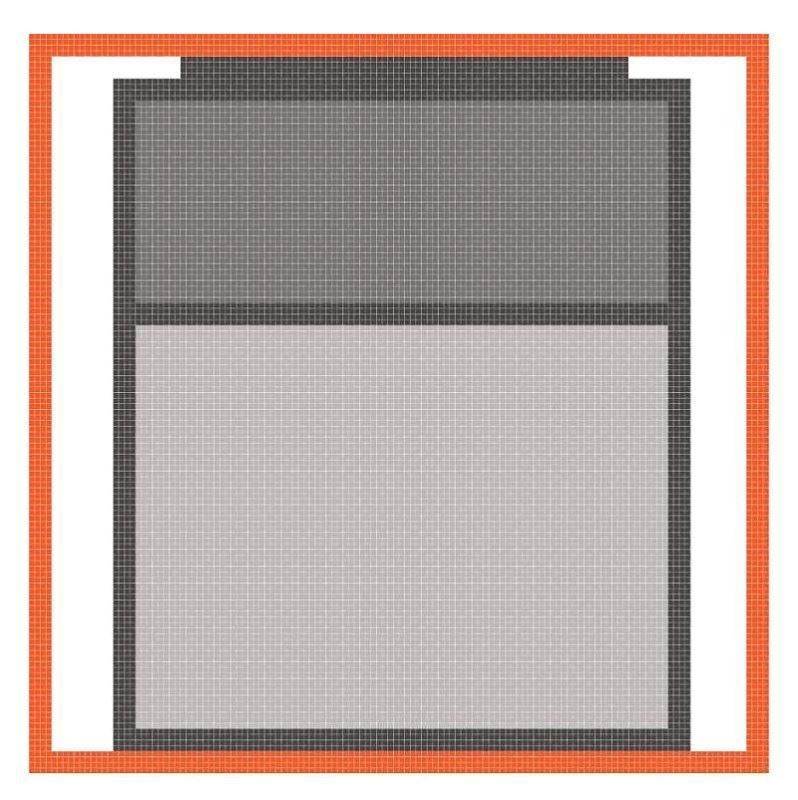
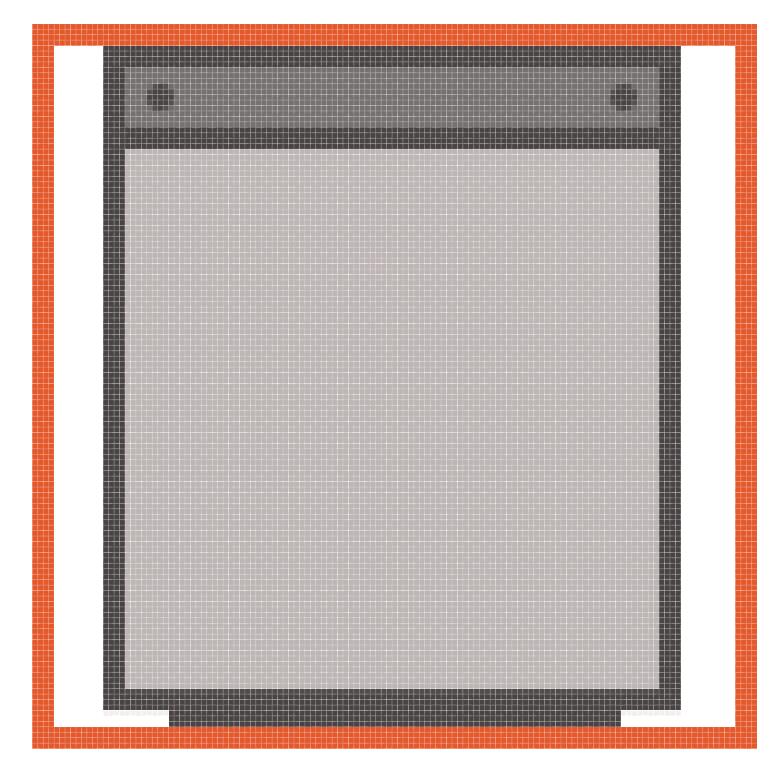
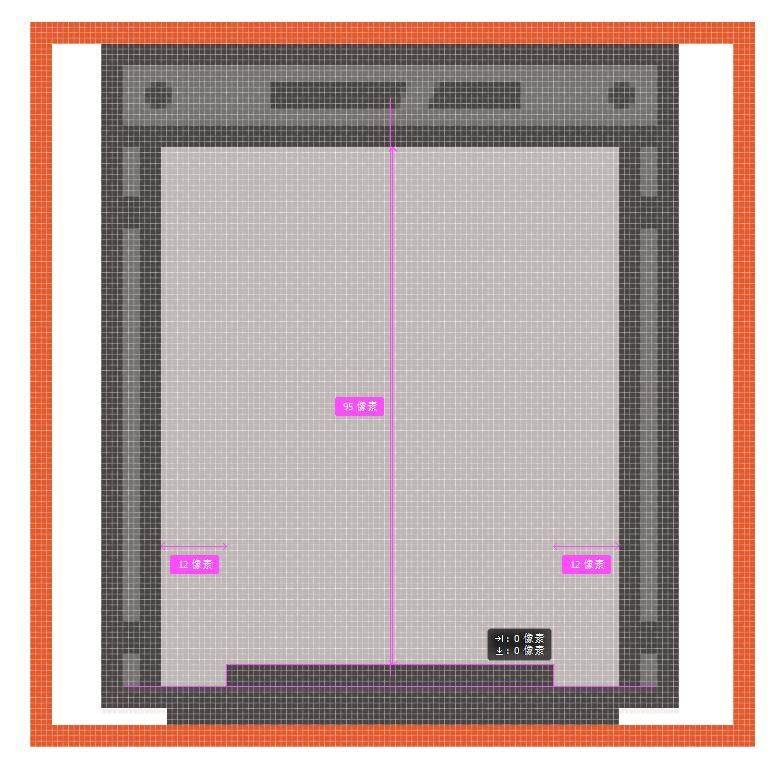
使用我们将使用的96 x 108像素矩形创建设备主体的主体形状#BFB6B6,然后放置到底层网格的较低部分,为轮廓留下4像素空隙。

第2步
使用“ 偏移路径”方法,选择它,然后转到“ 对象”>“路径”>“偏移路径”,然后 在“ 偏移值”字段中输入4 px,形成我们刚刚创建轮廓的形状。

第3步
将我们刚刚创建的轮廓的填充颜色更改为#494343 使其从填充形状中脱颖而出。

步骤4
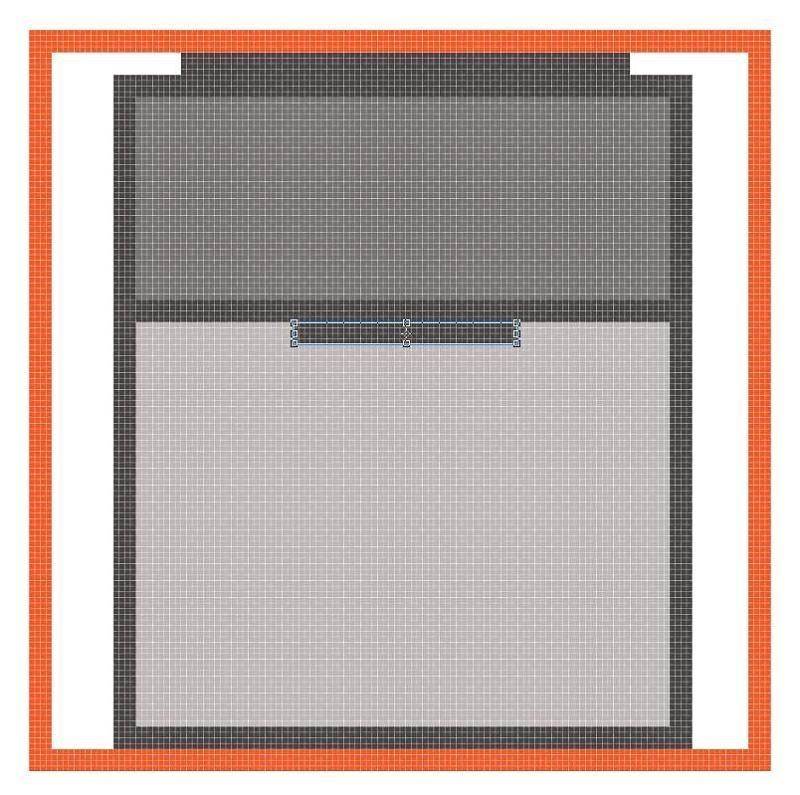
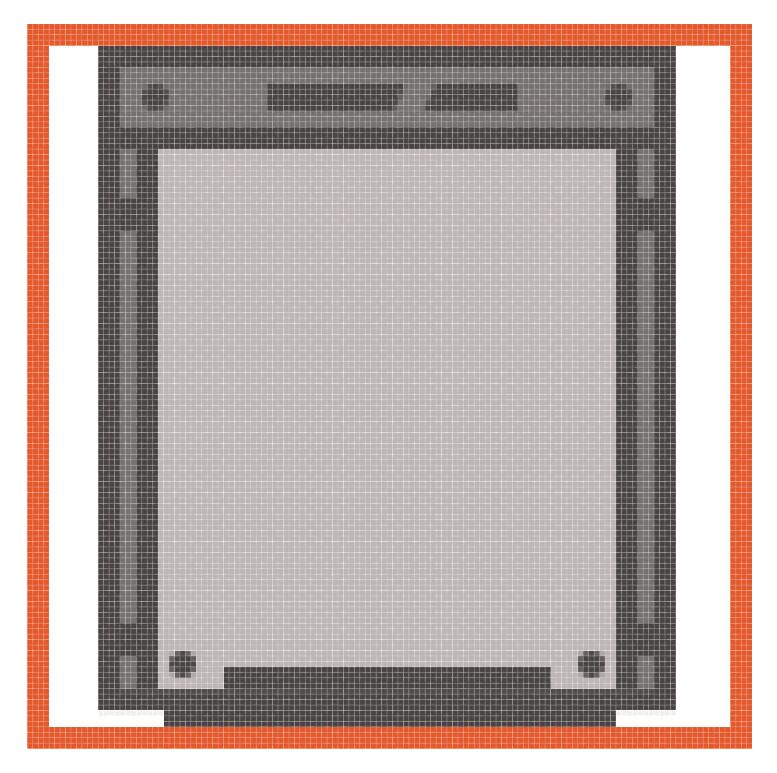
创建CDJ的上部分,方法是在其顶部添加一个96 x 36 px矩形(#787171),将其与底层填充形状的边缘对齐。

第5步
通过在其正下方添加一个96 x 4 px矩形,将设备的上部与底部分开 ,并使用它着色#494343。

第6步
使用矩形工具(M),创建一个80 x 4像素形状,我们将使用该颜色#494343 ,然后将其放置在由设备轮廓和活动绘图区域顶部边缘形成的空白空间的中心。

第7步
在顶部的水平分隔线下方 添加一个40 x 4 px的矩形(#494343),确保使用“ 对齐”面板的“ 水平对齐居中”选项将 较小的形状居中放大。

第8步
在仍然选中矩形工具(M)的情况下,在设备底部添加一个更小的32 x 4 px矩形(#494343),并将其对齐到底层形状。
添加完成后,选择我们目前为止建立的所有形状,并使用Control-G键盘快捷键对它们进行分组。

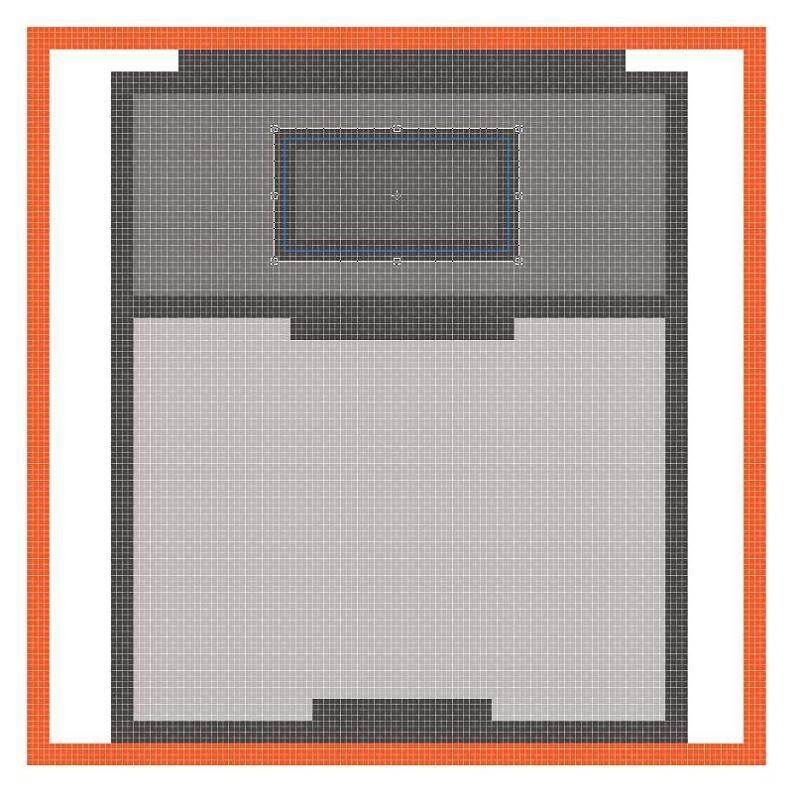
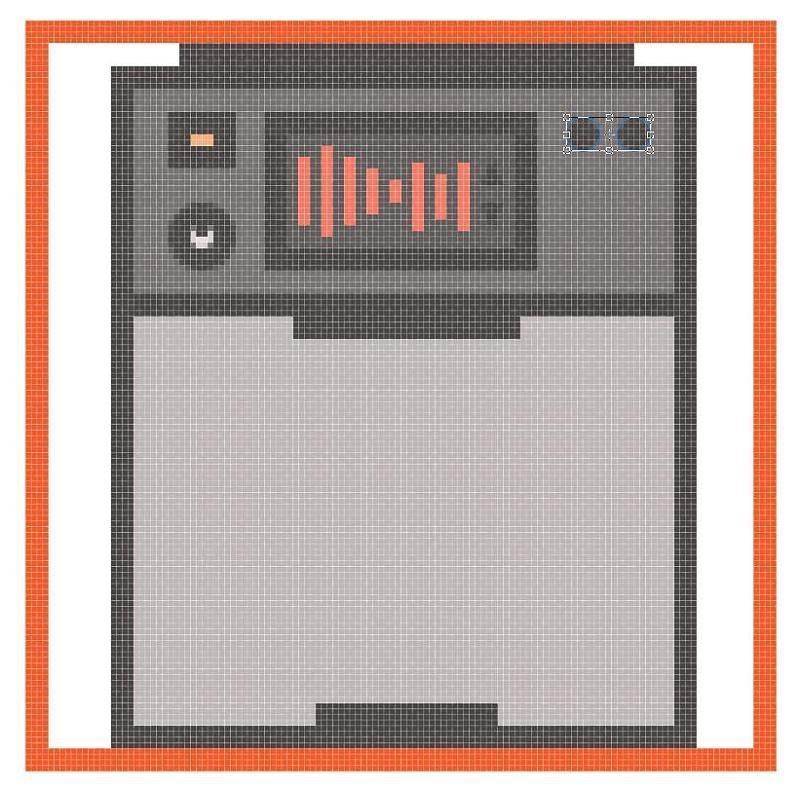
第9步
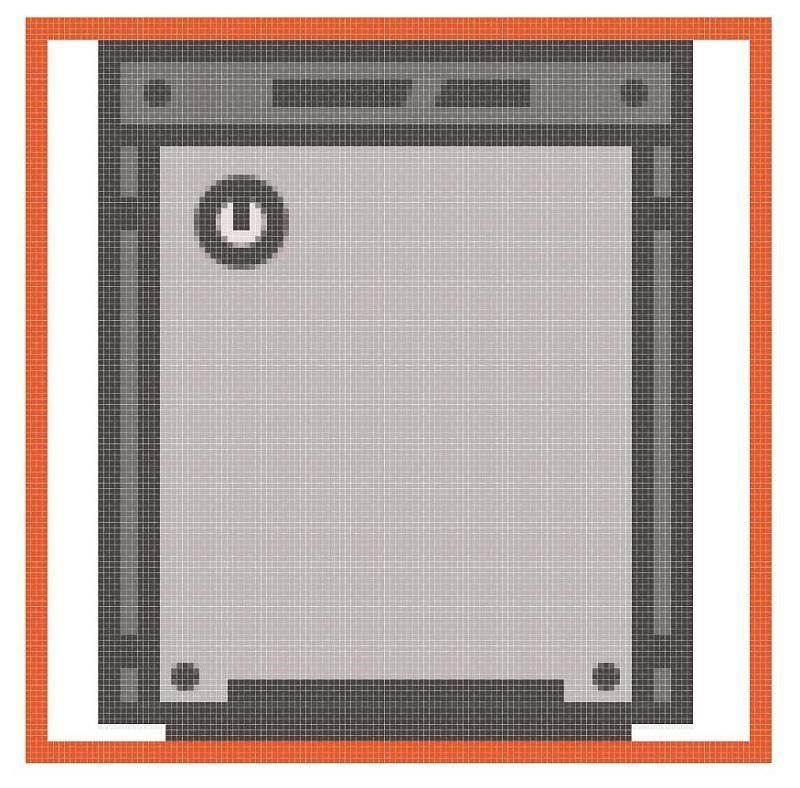
由于我们已经完成了CDJ主体的工作,现在我们可以专注于向其添加详细信息。我们首先创建一个带有4 px粗轮廓()的40 x 20 px矩形(#615A5A)的小显示器(),我们将对它们进行分组(Control-G),然后放置在设备上半部分的中心。#494343

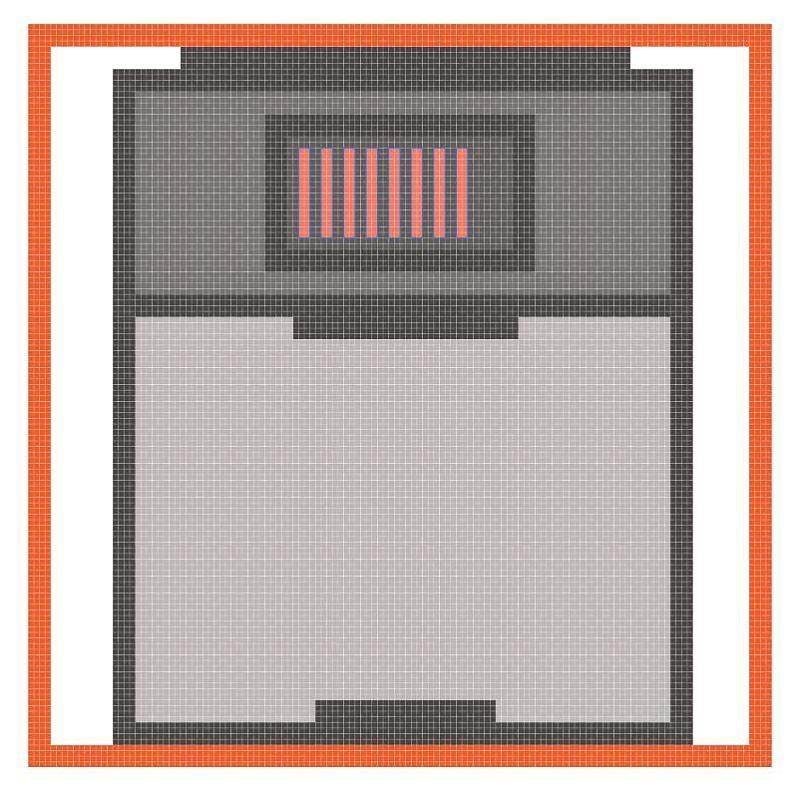
第10步
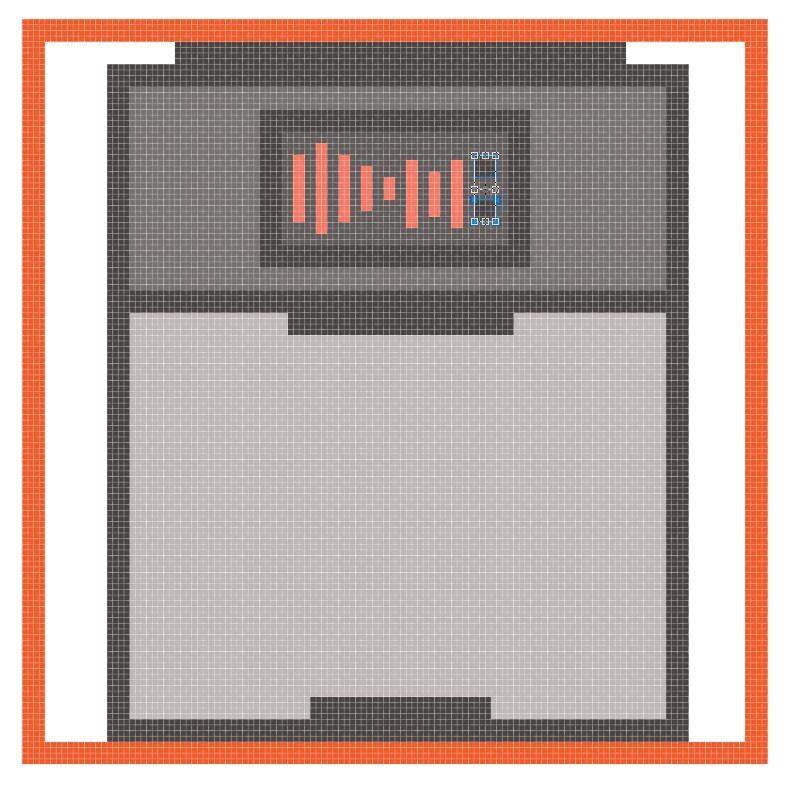
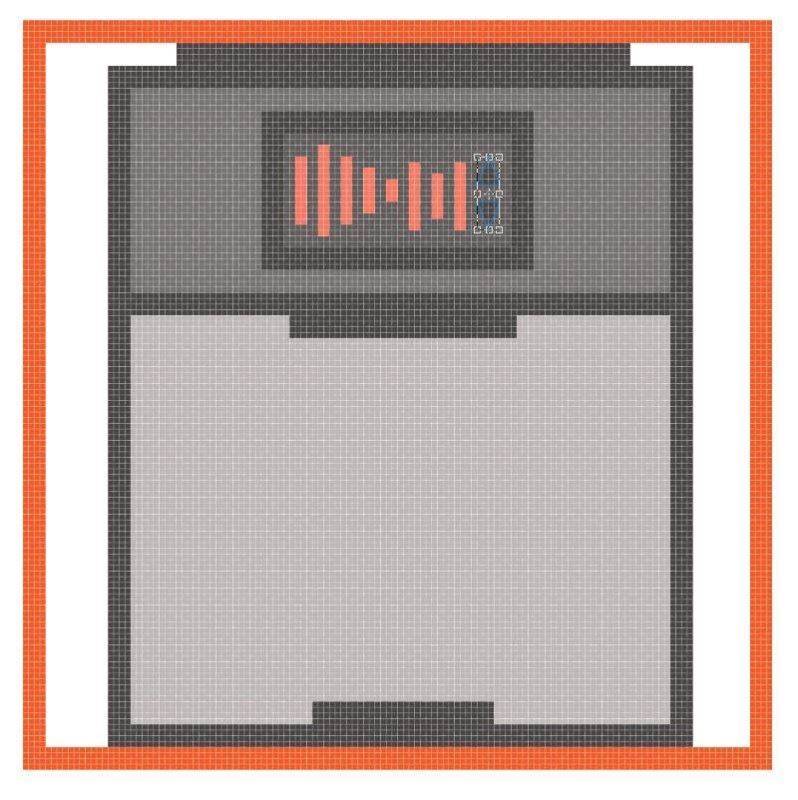
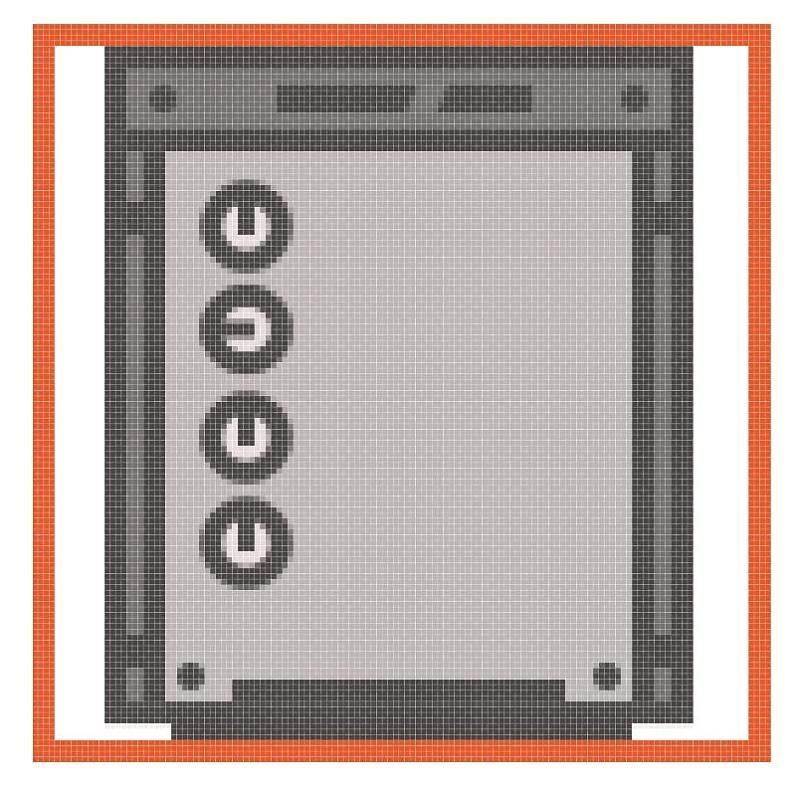
使用矩形工具(M)创建使用8个2 x 16 px高矩形(#F97762) 的小声波,该矩形彼此相距2 px,我们将它们分组(Control-G)并将其定位到显示器上,从而留下2 px间隔它的左边。

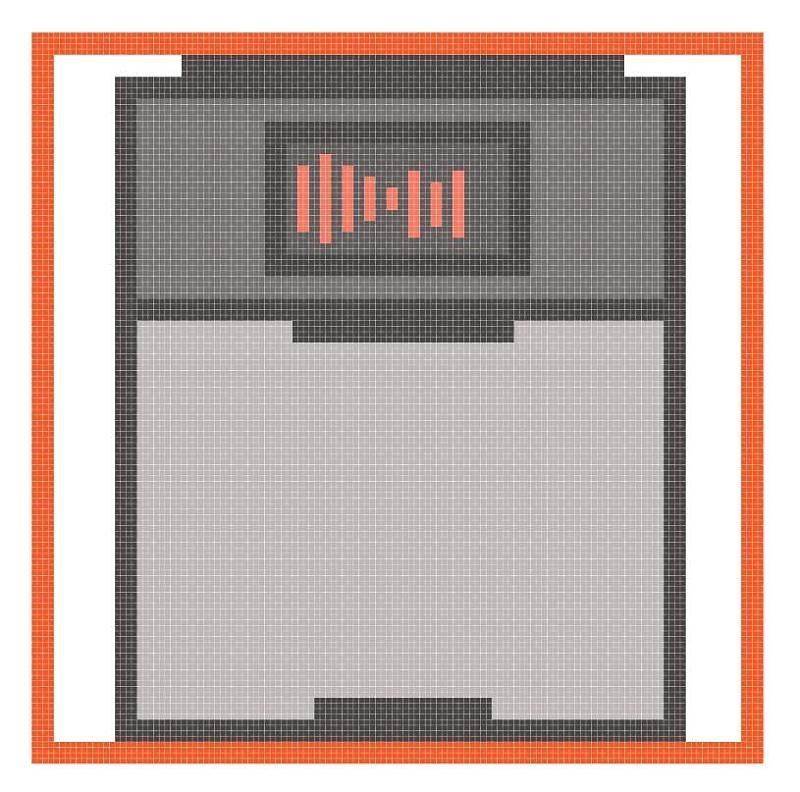
第11步
双击我们刚刚创建的声波以隔离它们,然后调整它们的一些高度,如下所示:
第一栏: 12 px
第二栏:16像素
第三栏:12像素
第四栏:8像素
第五栏:4 px
第六栏:12像素
第七栏:8 px
第八栏:12 px
完成后,不要忘了退出隔离模式按退出。

第12步
使用矩形工具(M) 创建两个4 x 4像素的正方形(#494343),我们将在彼此之间以4 px的距离垂直堆叠,将它们放置在由声波形成的空白空间的中心,显示。

步骤13
通过使用添加锚点工具(+)向第一个顶部和第二个底部添加一个新的锚点,然后使用删除锚点删除角点之后,将两个方格变成“上”和“下”箭头点工具( - )。
完成后,将它们分组(Control-G),然后对所有显示器的组成形状执行相同的操作。

第14步
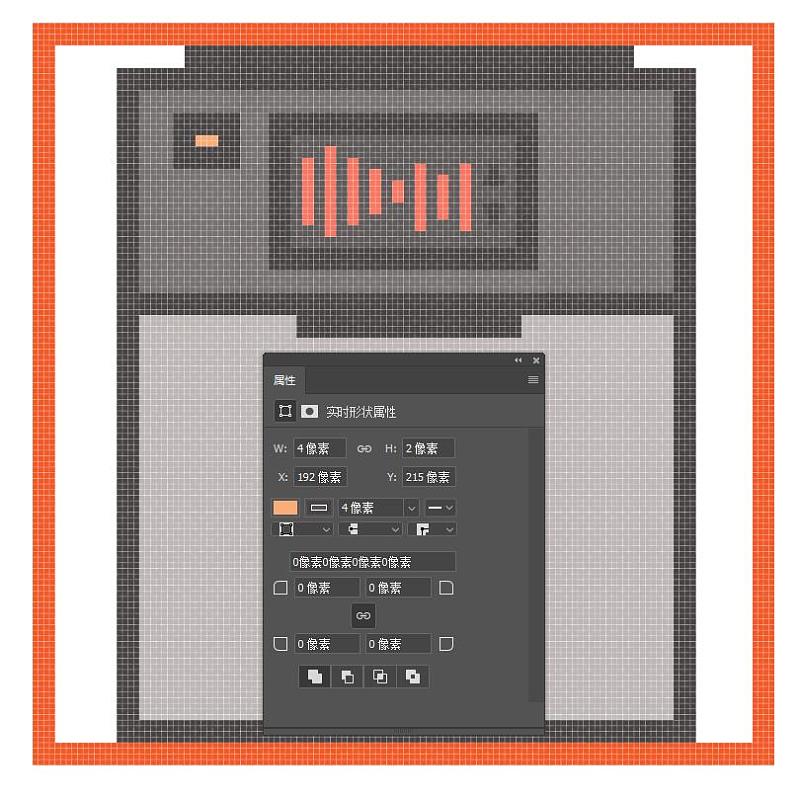
一旦我们完成了显示器的工作,我们可以创建第一个按钮,使用4 x 2 px矩形(#F9AE7A),以及一个4 px粗的轮廓(#494343),我们将对它进行分组(Control-G)左上角,在距离6像素从其左边缘和4 PX从其顶部之一。

第15步
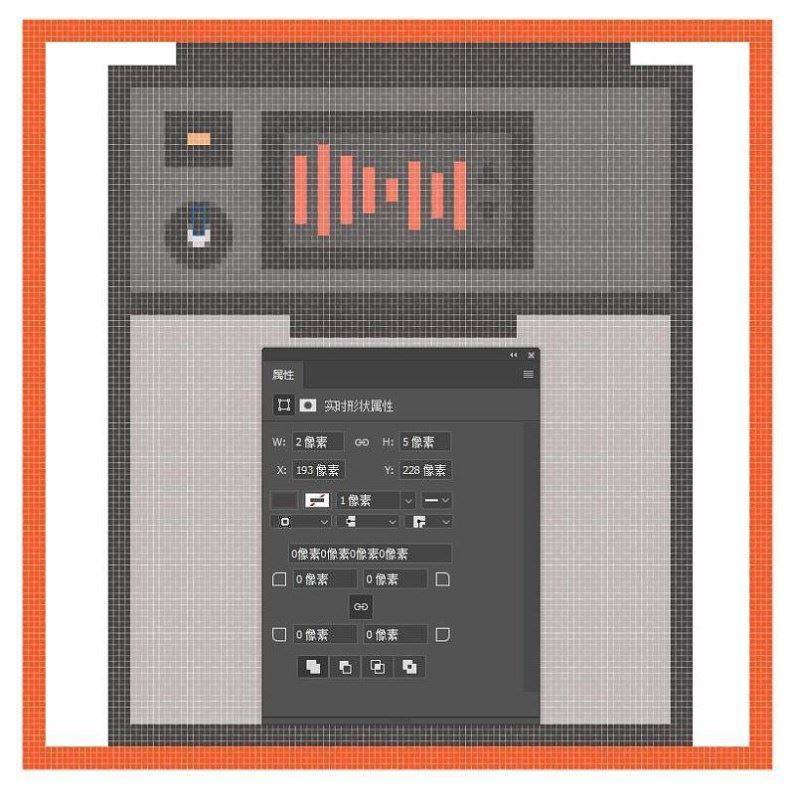
使用椭圆工具(L),创建一个4 x 4像素圆(#E8DDDD),其中有一个4像素轮廓(#494343),我们将通过在其上半部分添加一个4 x 2像素矩形变成一个表盘。完成后,选择并分组(Control-G)所有拨号盘的组成形状,将它放置在我们刚刚创建的按钮下方,距离为6像素。

步骤16
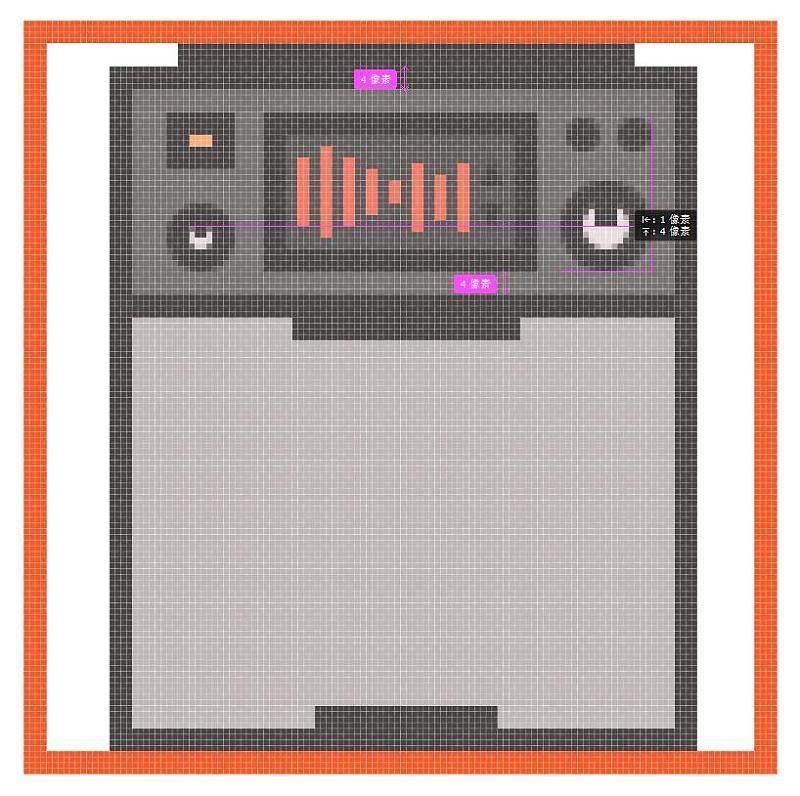
移动到设备的右侧,创建两个6 x 6像素圆(#494343) ,彼此相距4 px,我们将对其进行分组(Control-G),然后将其放置在由显示器创建的空白空间的中心和上部的右边缘。

步骤17
使用较大的创造合适的双面盘8×8像素的圆(#E8DDDD)具有4像素轮廓(#494343),我们将组(控制-G ),然后对准到显示器的轮廓的下边缘,并确保水平居中对齐它到我们在上一步中创建的按钮。

步骤18
抓住我们刚刚创建的表盘的一个副本(Control-C> Control-F),并将它放在设备下半部分的左上角,这样就可以 使其与其设备之间的距离为4 px左侧和上侧。
将其锁定到位后,以90度角旋转(右键单击>变换>旋转> 90),以使其看起来不会与原始图像相同。

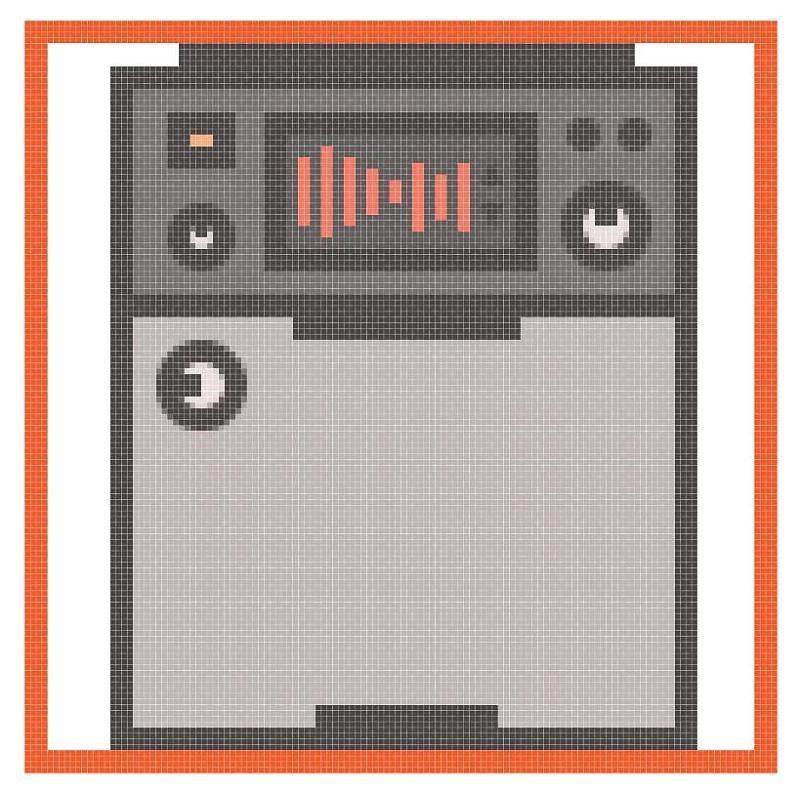
步骤19
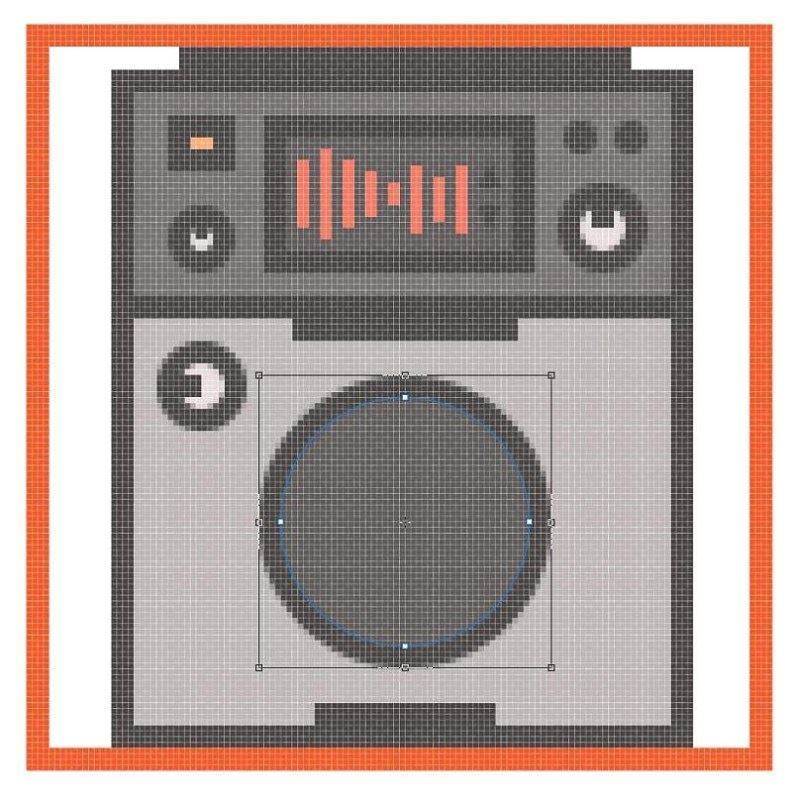
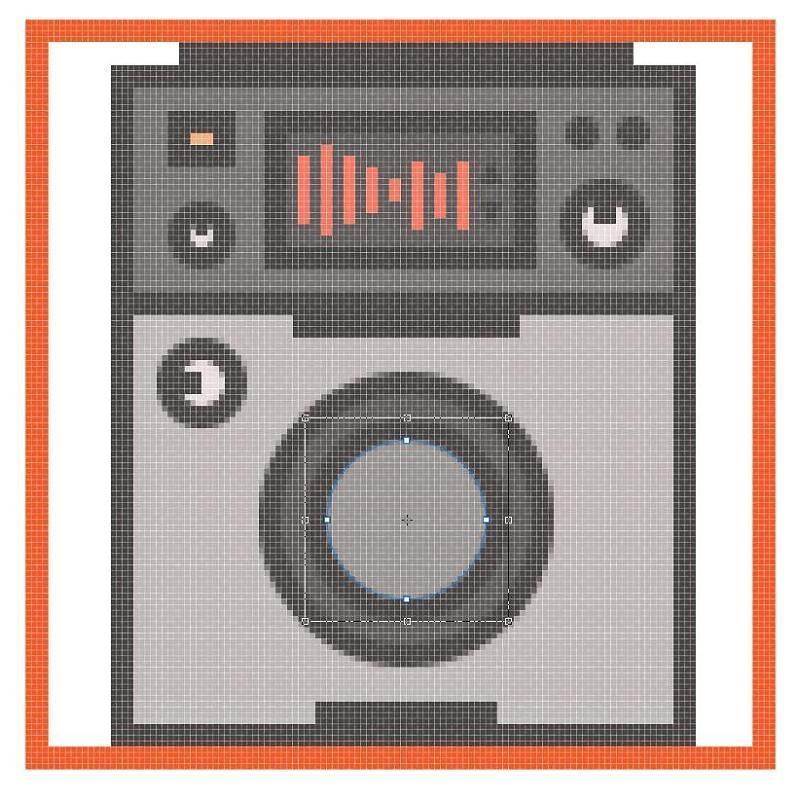
通过创建一个44 x 44像素的圆形(#615A5A),以4 px粗的轮廓(#494343)将其分组(Control-G),然后将其放置在设备下半身的中心,开始研究中心暂存转轮。

步骤20
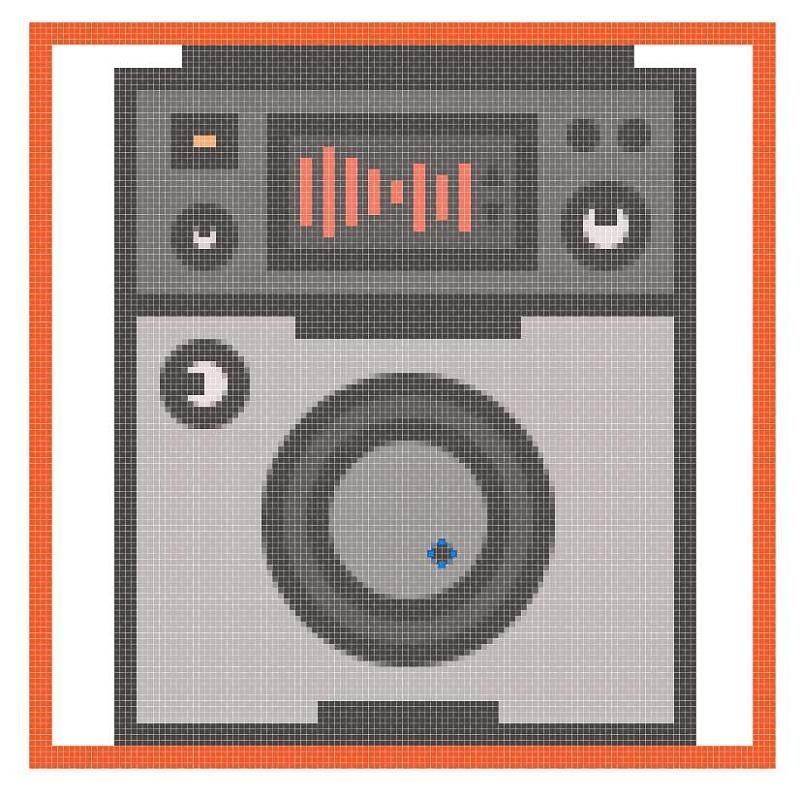
使用带有4 px粗轮廓()的28 x 28像素圆(#9B9494),创建轮子的前部分(),我们将分组(Control-G)并将其放置在我们在上一步中创建的基部的顶部。#494343

步骤21
向轮子正面的右下角 添加一个4 x 4像素的圆圈(#494343),然后使用Control-G键盘快捷键选择并将所有组合形状组合在一起。

步骤22
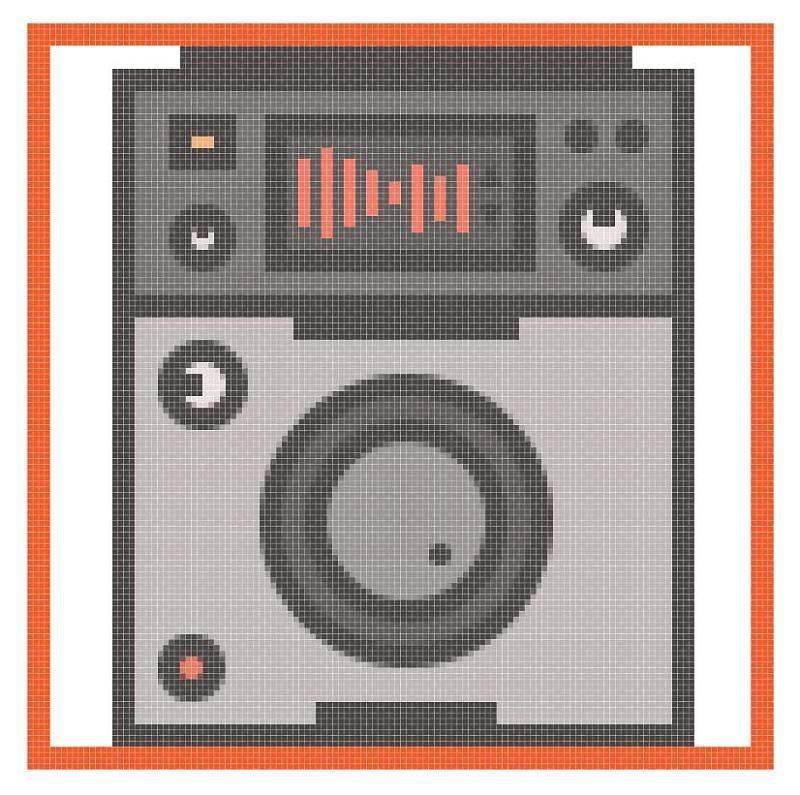
使用椭圆工具(L)创建一个4 x 4像素圆,我们将使用#F97762它,给它一个4像素轮廓(#494343),分组(Control-G),然后将两者放置在设备的左下角,留下一个 与较大轮廓相差4 px。

步骤23
创建第二个底部按钮,使用前一步骤中的一个副本(Control-C> Control-F),我们将通过将其颜色更改#F9AE7A为4进行调整,然后将其置于其上方,距离为4 px。

步骤24
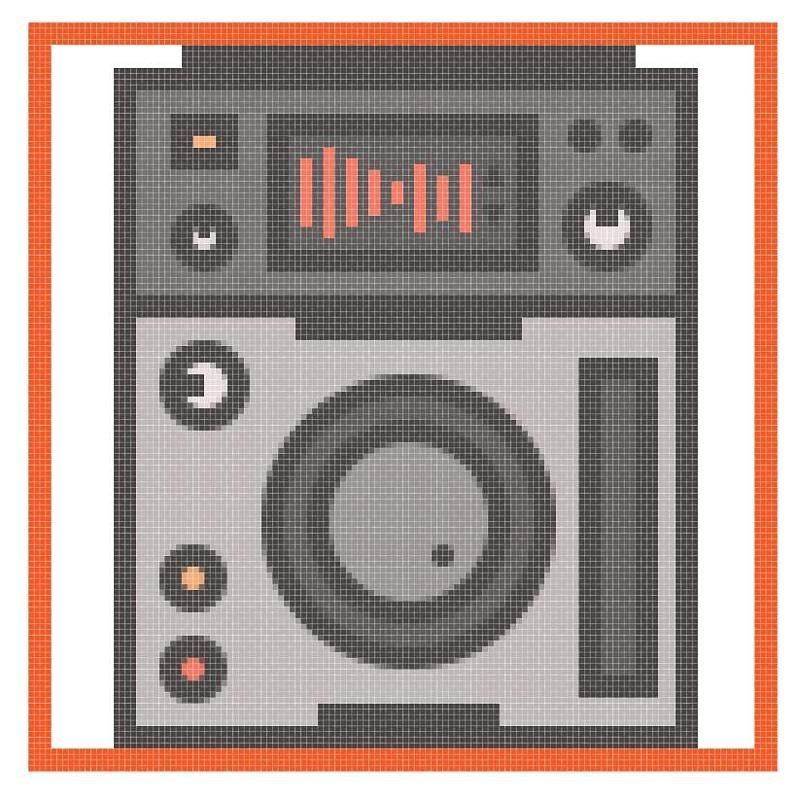
通过选择矩形工具(M)并创建一个我们将使用的6 x 52像素形状#787171,给它一个漂亮的 4像素厚轮廓(#494343)组(Control-G)并将它们放置在一个距离的4 PX从装置的右边缘。

步骤25
双击我们刚刚创建的形状以进入隔离模式,然后在它们之上添加一个2 x 48像素的矩形(#494343),确保将它们放在另一个中间。
完成后,按Escape退出隔离。

步骤26
通过创建推子的开关,使用带有4 px轮廓()的10 x 4 px矩形(),在其上添加更小的8 x 2 px矩形(),分组(Control-G),然后将它们定位在滑块的下侧。#E8DDDD#494343#494343
此外,在进入下一个图标之前,不要忘记选择并分组(Control-G)所有图标的组成形状。

6.如何创建耳机
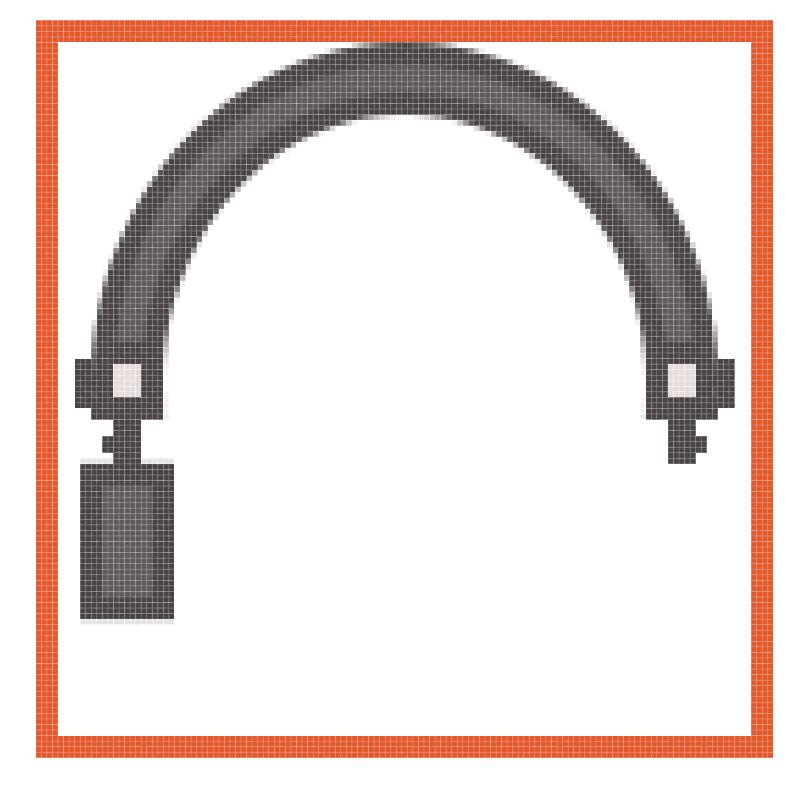
假设您已经锁定了第二层,请继续前进至第三层,我们将花时间制作一副封闭式耳机,确保放大该参考网格,然后让我们开始吧。
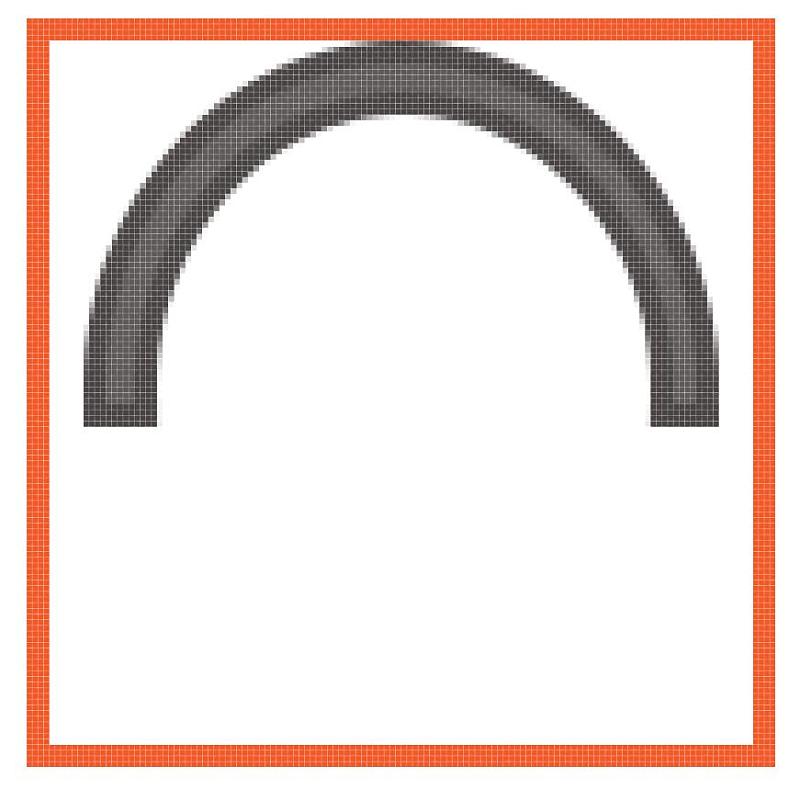
步骤1
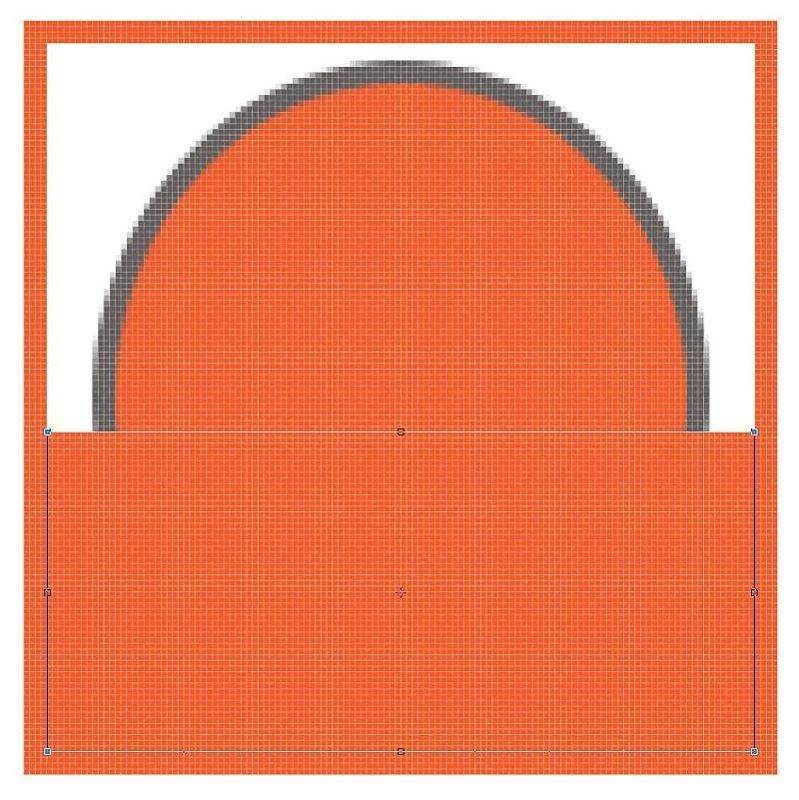
首先创建一个具有52 px圆角半径的104 x 114圆角矩形(#615A5A),从中切出一个更小的96 x 106像素,其中48 px圆角半径(用橙色突出显示)将产生的形状定位到中心底层的有效绘画区域,距离其顶边4 px。

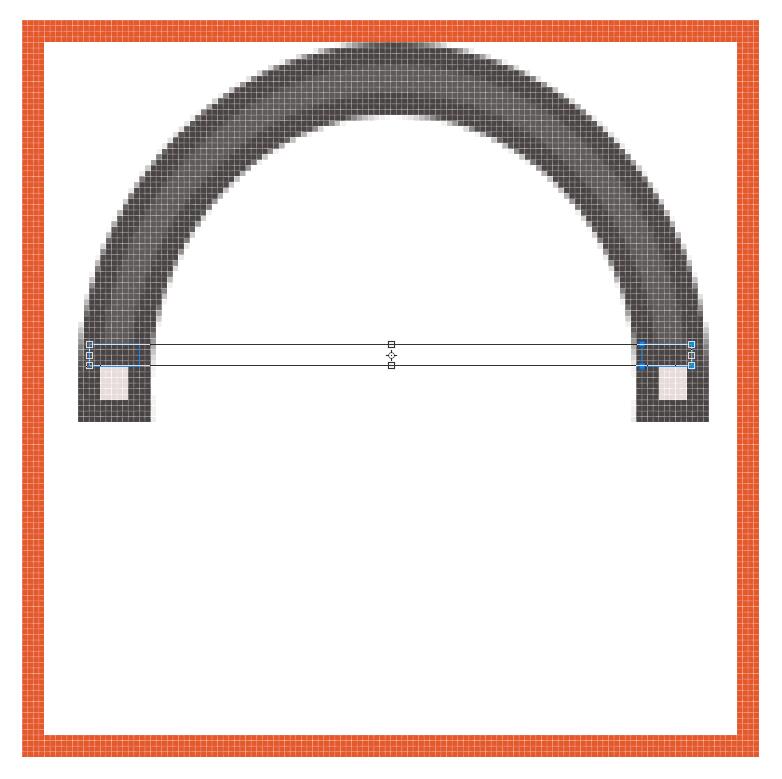
第2步
使用一个120 x 54 px的矩形(用橙色突出显示) 调整乐队的主要形状,方法是移除包含两个底部定位点的下部,我们将居中对齐到活动绘图区域的底部边缘。

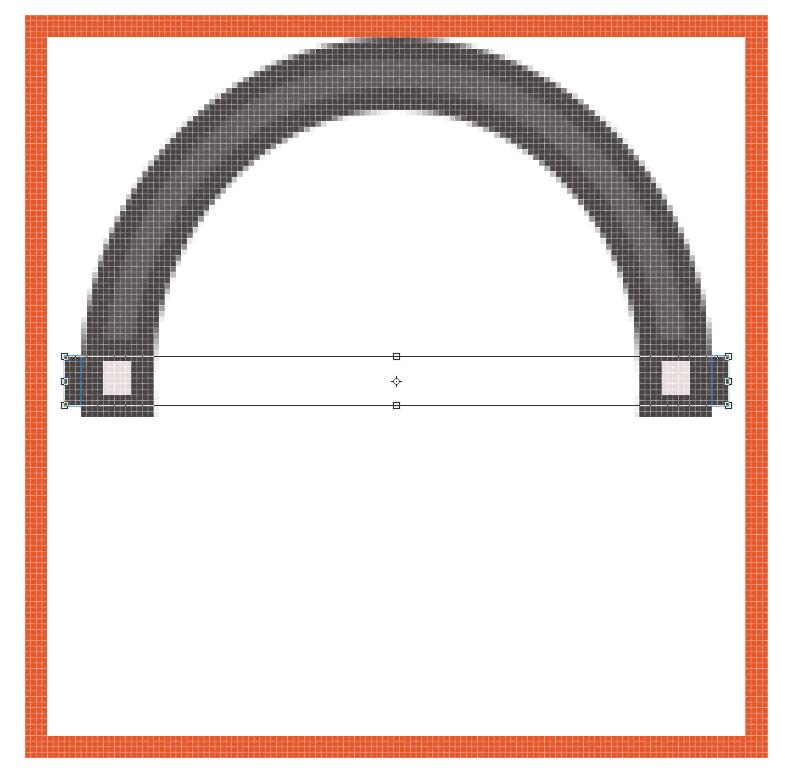
第3步
使用我们将使用的“ 偏移路径”方法 为产生的形状提供4 px厚的轮廓。#494343

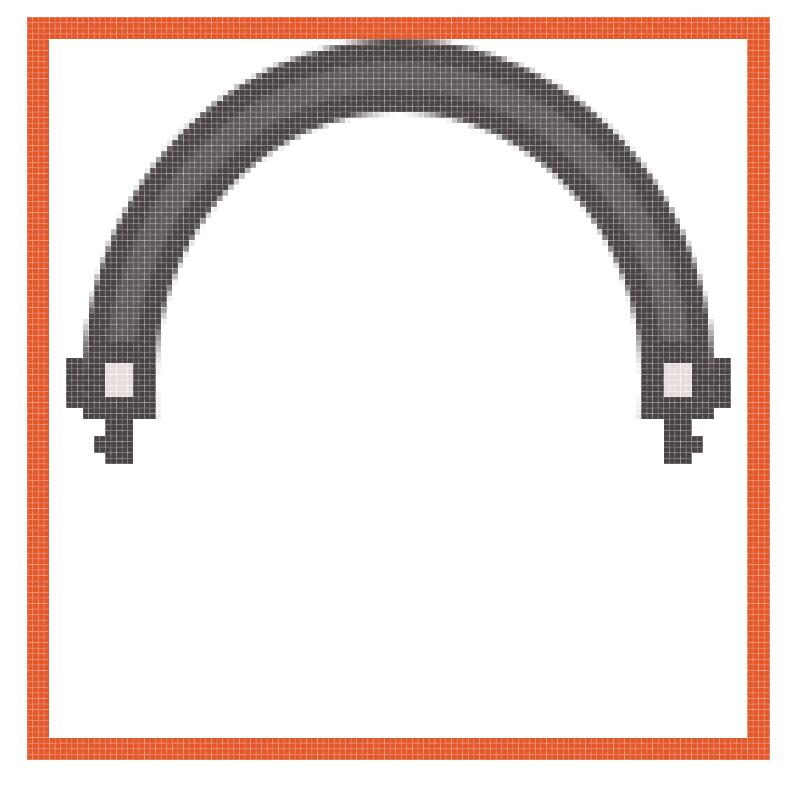
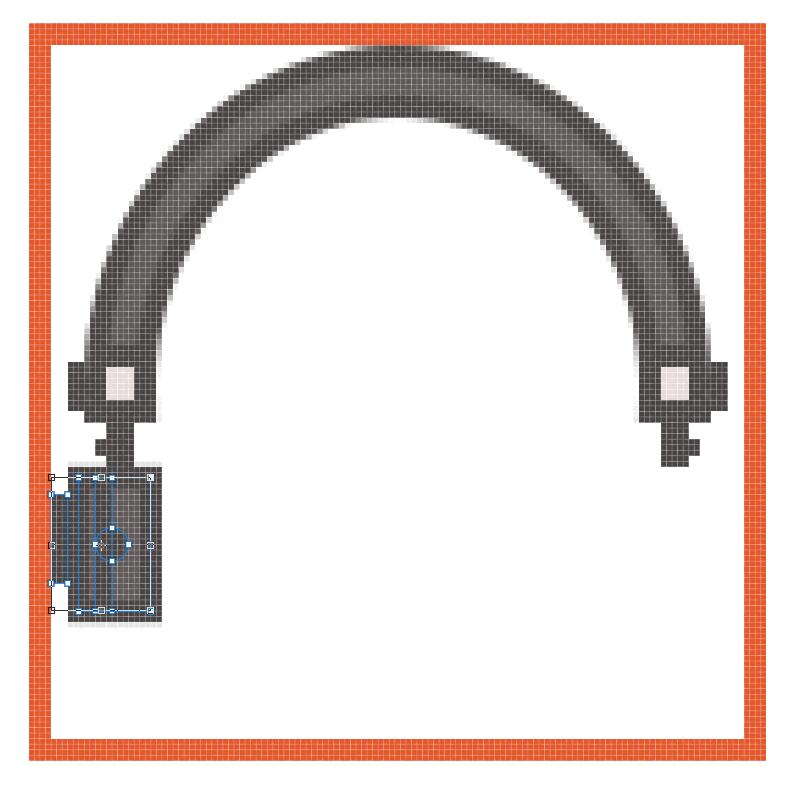
步骤4
使用矩形工具(M),在乐队的左下角 添加一个4 x 6 px形状(#E8DDDD),并在其上面添加另一个更小的4 x 4 px正方形(#494343),我们将组合(Control-G)然后用它来创建一个副本(Control-C> Control-F),我们将把它放到乐队的另一侧。

第5步
在乐队的每个外侧 添加一个2 x 6 px矩形(#494343),确保将它们置于我们在上一步中创建的浅灰色部分。

第6步
使用矩形工具(M)创建一个4 x 6像素形状(#494343),我们将位于带子轮廓底部边缘的下方,将其对中左侧浅灰色矩形。在其左侧添加一个小的1 x 2 px(#494343)矩形,然后对其进行分组(Control-G)并创建它们的副本(Control-C> Control-F),我们将把它放在频段的右侧,确保垂直翻转(右键单击>变换>反射>垂直)。
你也可以选择乐队的所有组合形状和组合(Control-G),因为我们已经完成了它的工作。

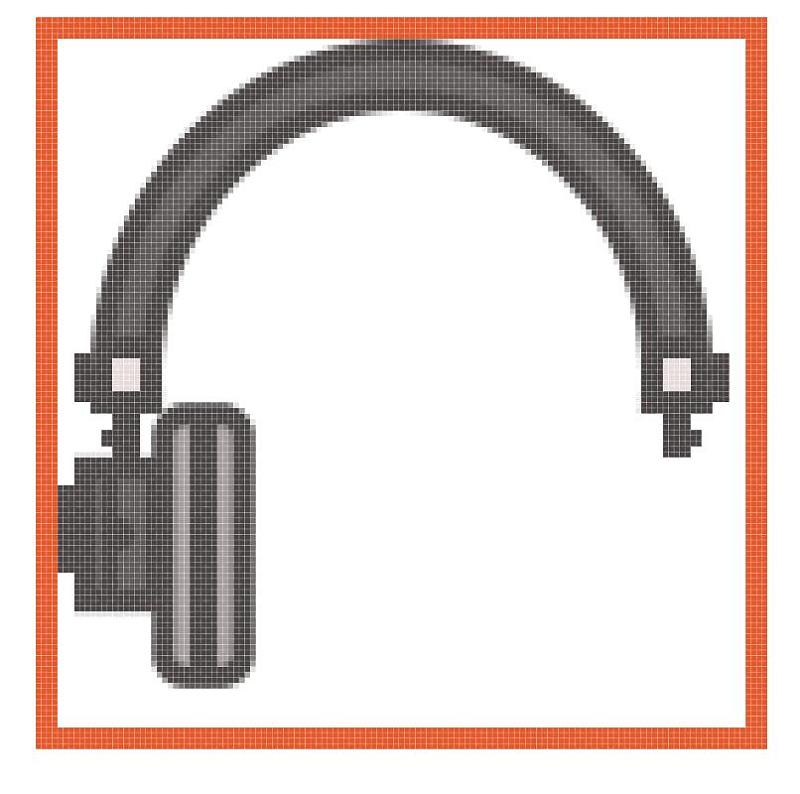
第7步
开始在左耳杯上工作,方法是使用8 x 20 px矩形(#787171)和4 px轮廓(#494343)为其驱动程序包装创建主要形状,我们将在前一个创建的乐队的可调节部分步。

第8步
接下来,将一个2 x 20 px的垂直矩形(#494343)添加到包装的左侧(距边缘2 px)和一个4 x 4 px圆形(#494343)上(以其左半部分与矩形完全重叠的方式定位),然后选择并分组(Control-G)其所有组成形状。

第9步
使用矩形工具(M)将2 x 12像素形状(#494343)添加到驱动程序轮廓的左侧,确保使用“ 对齐”面板垂直居中对齐两者。

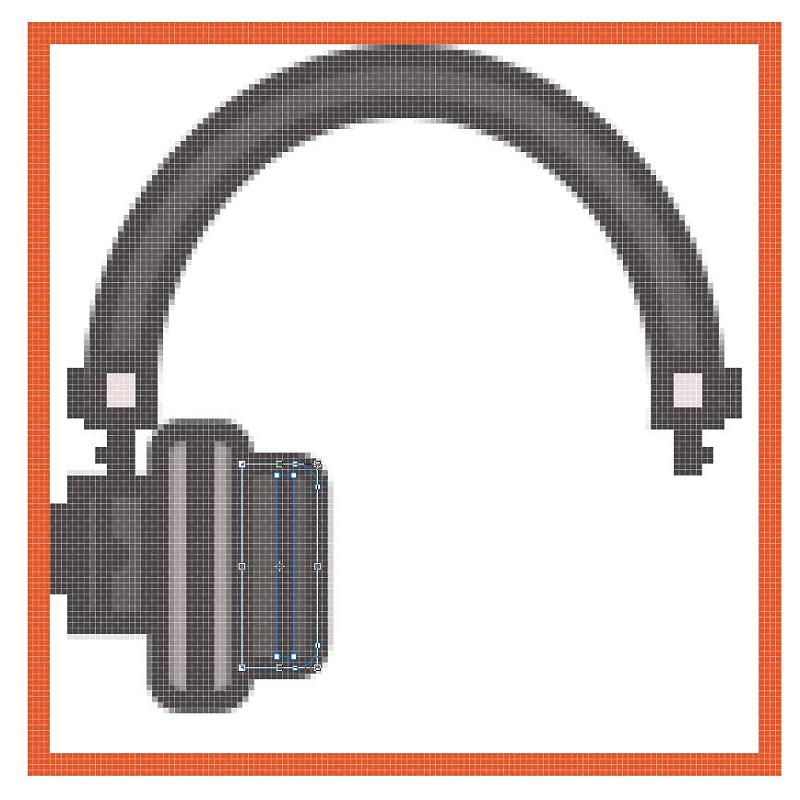
第10步
切换到圆角矩形工具并使用它创建一个带有4 px轮廓()的8 x 44像素形状(),在其上我们将添加一个4 x 44像素垂直矩形()。选择并分组(Control-G)将所有三种形状组合在一起,然后将它们定位在驱动器的右侧,以确保轮廓最终重叠。#A79F9F#494343#494343

第11步
通过创建一个8 x 36 px矩形(#615A5A),开始在耳垫上工作,我们将通过将其左角的半径设置为2 px来调整它。给出最终形状为4 px轮廓(#494343),然后从其右侧添加一个2 x 36 px垂直矩形(#494343) 2 px,分组(Control-G),然后将所有垫的组成形状放置到杯子的右侧。

第12步
使用4 x 16 px矩形(#494343)创建乐队的下半部分,我们将通过将其底角的半径设置为2 px然后将其放置在驱动程序包装的下方进行调整。在其左侧添加三个1 x 2 px矩形(#494343),垂直堆叠 2 px,然后选择并分组(Control-G)所有形状和杯子的形状。

步骤13
使用我们刚完成工作的副本(Control-C> Control-F)创建右耳杯,我们将把它放在活动绘图区域的另一侧,确保垂直翻转它(右键单击>变换>反射>垂直)。
一旦你完成了,不要忘记选择并将(Control-G)所有图标的组合形状组合在一起,以防止它们偶然分离。

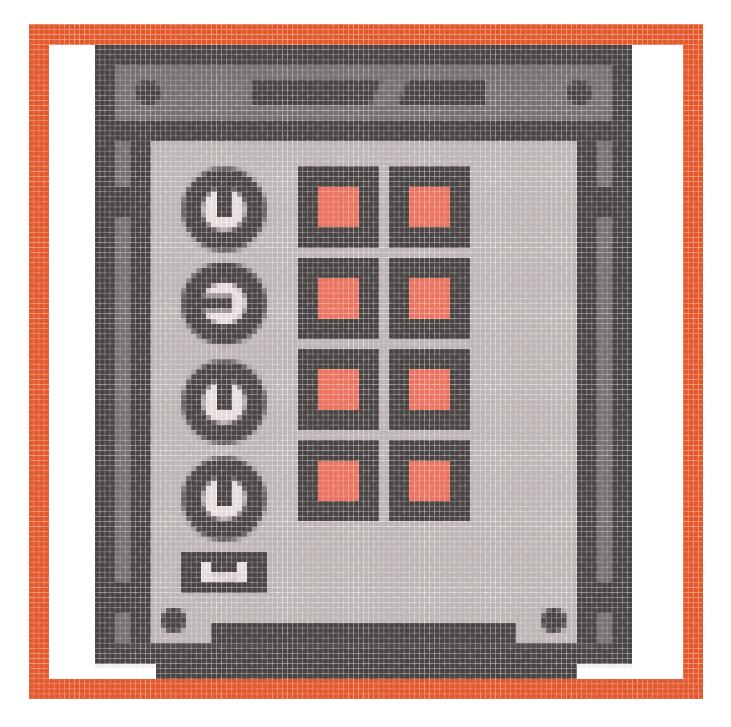
7.如何创建MPC
所以说实话,没有MPC(音乐制作控制器),没有现场设置是完整的,这就是为什么我在当前包中包含一个。这就是说,我希望你已经把自己定位在第四层和最后一层,以便我们可以开始研究它。
步骤1
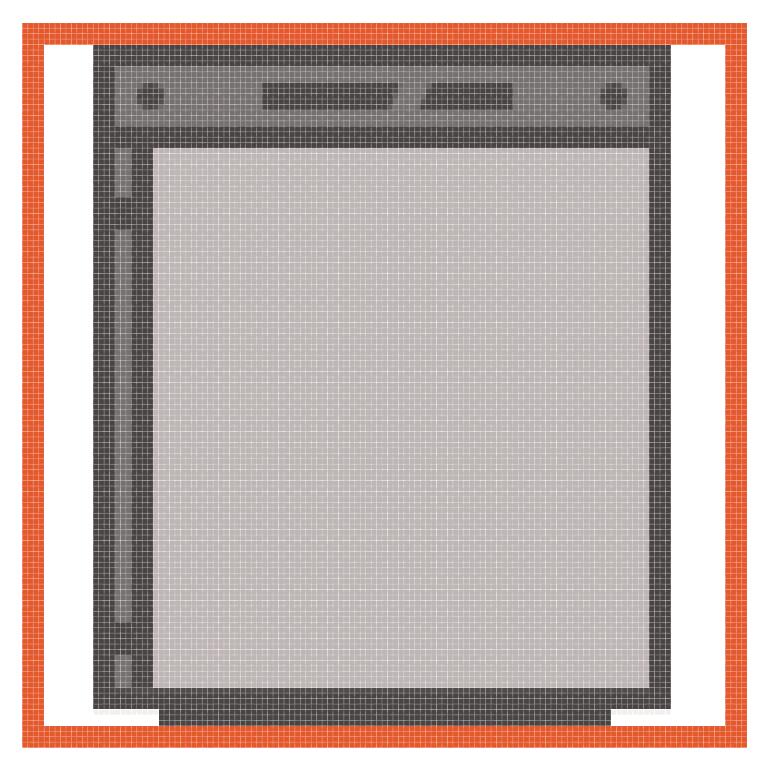
使用一个96 x 108 px矩形(#BFB6B6)和一个4 px轮廓(#494343)(我们将组(Control-G)并居中对齐到底层活动绘制区域的顶部边缘)创建设备的主体。

第2步
使用92 x 4 px矩形(#494343)填充设备主体留下的空白空间,我们将水平居中对齐到较大的轮廓。

第3步
使用我们将使用的96 x 8像素矩形创建上部的主要形状#787171,然后对齐到主体填充形状(浅灰色矩形)的上边缘。

步骤4
通过在其正下方添加一个96 x 4 px水平分隔线,将我们刚刚创建的形状从主体的下部分离出来,我们将使用该颜色#494343。

第5步
使用两个4 x 4像素圆圈创建小侧面螺栓,我们将使用这些圆圈进行着色#494343,然后与底层形状的外边缘以2 px的距离进行定位。

第6步
使用24 x 4 px矩形(#494343),然后在距离为4 px时使用另一个较小的14 x 4 px one(#494343),添加一条小型虚拟文本行,我们将通过选择其内部底部锚点并将它们移向左边2px(右键单击>变换>移动>水平> -2px)。然后,只需将(Control-G)组生成的形状分组并将它们置于设备的上部分中,并将其组成(Control-G)组合形状。

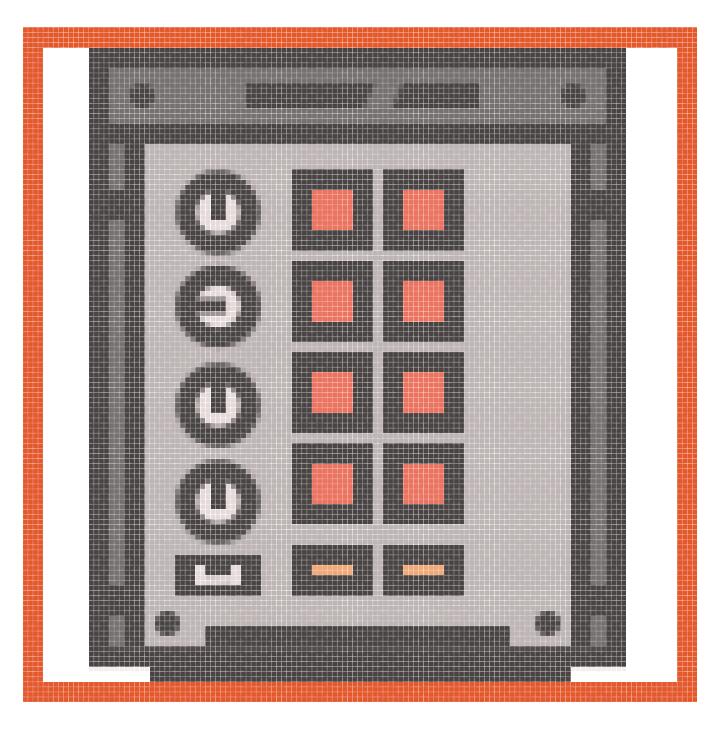
第7步
通过添加一个2 x 96 px矩形(#787171),然后是更宽的4 x 96 px one(#494343),创建左侧部分,在其上我们将定位两个2 x 4 px矩形(#494343), 4 px从顶部和底部边缘,然后将其所有组成形状分组。

第8步
使用刚刚创建的副本(Control-C> Control-F)添加右侧部分,我们将垂直翻转(右键单击>变换>反射>垂直),然后对齐到右侧底层的灰色形状。

第9步
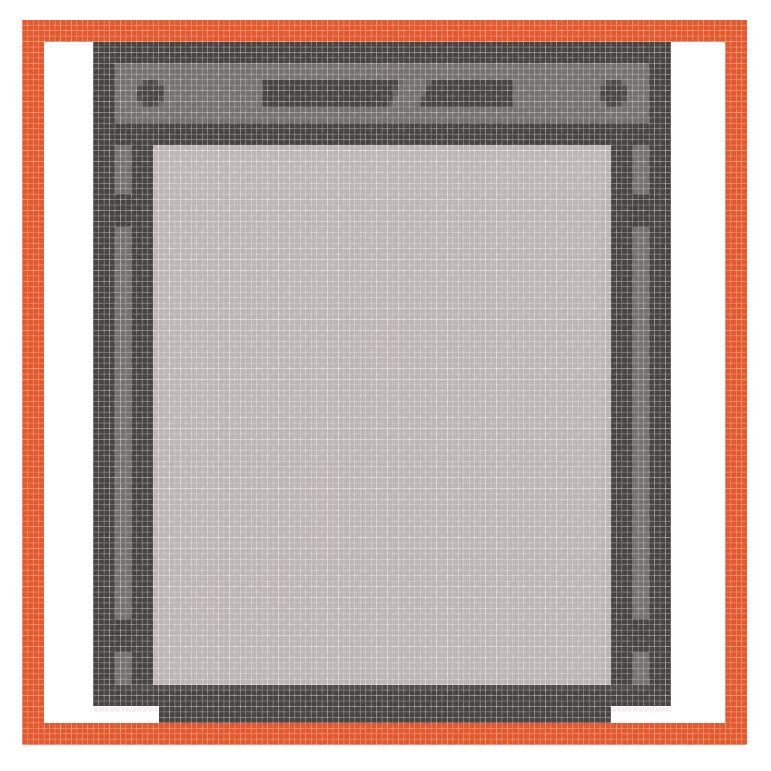
使用矩形工具(M),创建一个60 x 4像素的形状,我们将使用该颜色#494343 ,然后居中对齐到设备的底部边缘。

第10步
使用两个4 x 4像素圆(#494343)将侧面螺栓添加到我们刚刚创建的形状的两侧,并 在其周围留下 2 px的间隙。
此外,在这一点上,选择所有图标的组合形状并使用Control-G 键盘快捷键对它们进行分组是一个不错的主意。

第11步
由于我们已经完成了设备的实际机身,现在我们可以开始添加小的界面元素,并且我们将从旋钮开始。
使用椭圆工具(L)创建一个8 x 8像素圆(#494343),给它一个4像素轮廓(#494343),创建一个2 x 6像素增益指示符(#494343),然后组合(Control-G)并将形状放置在下方该设备的顶部, 在他们周围留下了全方位4 px的空白。
第12步
使用我们刚刚创建的副本(Control-C> Control-F)添加剩余的旋钮,将它们彼此垂直堆叠2 px,确保将第二个增益指示器的位置调整为添加一些变化。

步骤13
从使用的最后一个旋钮下方创建按钮8×2像素的矩形(#E8DDDD)与4 PX轮廓(#494343)和4×1像素插入(#494343)朝向顶部边缘,我们将基(对准控制-G )和中心对齐在2 px的距离。
第14步
使用八个8 x 8 px正方形(#F97762)和一个4 px轮廓(#494343),在两行中堆叠两个具有2 px 间隙的水平和垂直小压力垫。

第15步
接下来,使用两个8 x 2 px矩形(#F9AE7A)和一个4 px轮廓(#494343)单独分组(Control-G)并 从两个底部键盘放置2 px来创建小橙色按钮。

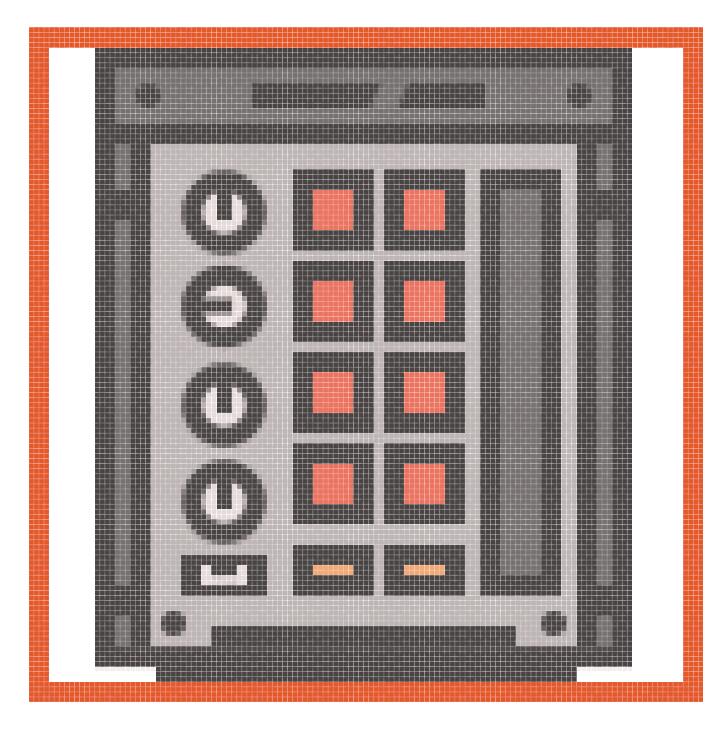
步骤16
使用带有4 px轮廓()的8 x 74 px矩形(#787171)创建小调制滑块,该矩形将放置在设备的右侧,与第二行的距离为4 px。#494343

步骤17
使用十八个6 x 2 px矩形(#494343)垂直堆叠 两个px(我们将组合(Control-G)),然后将其放置在滑块的填充形状的中心,添加小指示线。
步骤18
通过在第四,第五和第六指示线上添加一个6 x 10 px矩形(#494343),然后选择并将(Control-G)的所有组合形状分组在一起,然后将其与图标本身结合在一起。
与往常一样,不要忘记选择所有图标的形状和组(Control-G)。

OK完成!
你有它:一个非常简单的教程,关于如何建立你自己的DJ主题图标集使用一些最容易的工具和形状,你可能已经每天工作。
我希望你找到了容易遵循的步骤,并且最重要的是学到了一些新的有用的东西。

教程结束,以上就是关于Photoshop绘制一组DJ主题图标教程的全部内容,教程有些长,希望小伙伴能多花些时间,耐心看完哦!更多精彩,尽在PSD素材网(www.PSD.cn)网站
-

Photoshop怎么用色彩范围快速抠出透明玻璃高脚杯
2022-10-07 9
-

Photoshop多边形套索工具抠图
2022-10-07 12
-

Photoshop快速抠出透明的火焰火苗图片
2022-10-07 6
-

PS怎么添加调整图层? photoshop图片通过调整图层调色的技巧
2022-10-07 13
-

PS图片怎么增强夜晚灯光氛围感? Photoshop夜景灯光效果的调色方法
2022-10-07 20
-

如何利用Photoshop高反差保留滤镜把照片变清晰
2022-10-07 16
-

Photoshop怎么调出像杂志上的高质量黑白人像效果图片
2022-10-07 10
-

Photoshop如何后期修出通透感皮肤的日系粉嫩效果人像照
2022-10-07 8
-

Photoshop五步调色法,让你的人像元气元气再元气
2022-10-07 13
-

Photoshop快速打造唯美朦胧日落背影特效
2022-10-07 14
-

Photoshop如何调出欧美人像时尚大片艺术效果
2022-10-07 206
-

Photoshop如何调出日系小清新风格的巷子照片
2022-10-07 13
-

Photoshop后期调出冷色俄罗斯风格美女人像
2022-10-07 6
-

Photoshop调出外景蓝色婚纱照片惊艳冷色调效果教程
2022-10-08 6
-

Photoshop调出室内人像照片白皙粉嫩肤色效果教程
2022-10-08 5
-

PS怎么调暗金色?Photoshop五分钟快速搞定暗金色调
2022-10-08 8
-

Photoshop后期调出令人惊艳的暗调冷淡风室内私房片
2022-10-08 5
-

PS怎样把人物照处理成黑白艺术照 photoshop人物调色教程
2022-10-08 7
-

Photoshop制作一个可爱的质感小饼干icon图标教程
2022-10-08 5
-

Photoshop中绘制一组精致的科学实验室小图标教程
2022-10-08 5
-

Photoshop绘制一组复古风格学习工具图标教程
2022-10-08 7