教你用photoshop制作一款可变颜色的高光质感水晶按钮
这篇教程是教大家如何用photoshop制作一款可以变换颜色的高光质感水晶按钮,制作方法主要用到了圆角矩形和图层样式。教程介绍的很详细,希望大家看完之后,不仅学会制作这款按钮的方法,而且能熟练掌握圆角矩形和图层样式,先看效果图。

新建文档500x300像素,背景黑色,新建图层,画一半径200的白色圆角矩形。

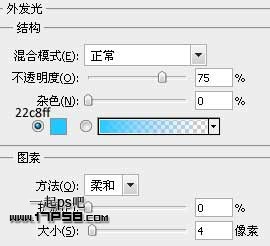
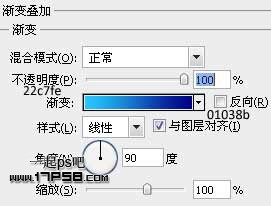
添加图层样式。


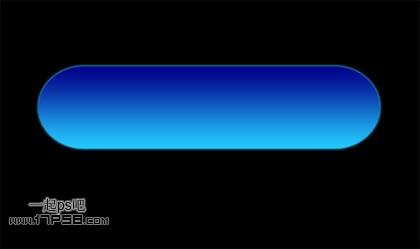
效果如下。

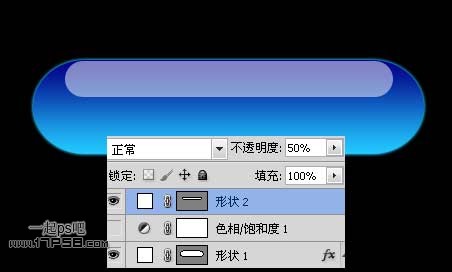
新建图层,再画一个小的白色圆角矩形,图层不透明度50%。

下面制作倒影,复制大的圆角矩形图层,新建图层1,然后合并2个图层得到图层1,ctrl+T垂直翻转挪到底部。

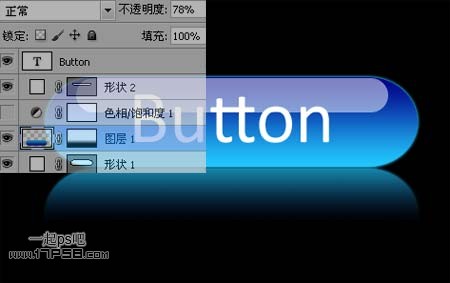
添加蒙版黑白直线渐变,图层不透明度80%左右,输入白色文字,效果如下。

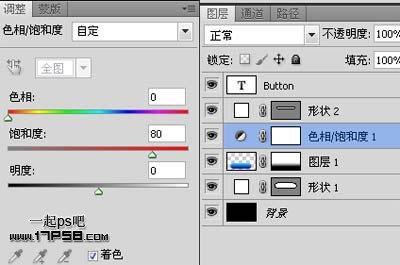
如果你觉得蓝色不好看,想换个颜色,那就添加一个色相/饱和度调整层。

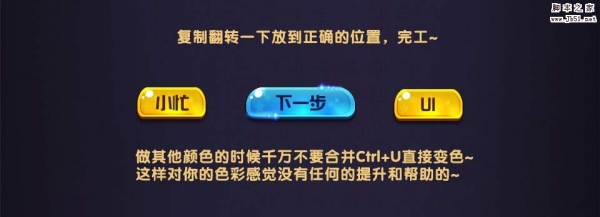
颜色随心换,只要你喜欢,其它效果如下。

本ps教程结束,希望大家喜欢!
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

PS图层样式和图层叠加绘制Q版游戏水晶按钮
2022-10-09 6
-

Photoshop图层样式制作立体感的网页开关按钮
2022-10-09 10
-

PS绘制漂亮的蓝色圆形水晶按钮
2022-10-09 7
-

Photoshop简单几步制作立体按钮
2022-10-09 7
-

PS图层样式制作漂亮的水晶按钮
2022-10-09 4
-

PS制作一个漂亮的水晶按钮
2022-10-09 7
-

PS图层样式制作孟幻的水晶按钮
2022-10-09 6
-

Photoshop简单透明干净的玻璃网页按钮
2022-10-09 5
-

Photoshop制作一个特别的玉米网页按钮
2022-10-09 7
-

photoshop按钮的制作过程及注意事项实例解析
2022-10-09 5
-

使用Photoshop绘制肥皂盒ICON图标教程
2022-10-09 9
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

Photoshop设计制作逼真剔透的玻璃按键
2022-10-09 8
-

用photoshop打造高光橘色水晶RSS按钮
2022-10-09 3
-

Photoshop制作颜色对半透明风格的网页导航条按钮
2022-10-09 8
-

教你用photoshop制作一款小巧的红色点击按钮
2022-10-09 10
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

Photoshop设计非常漂亮的蓝色立体播放按钮
2022-10-09 5
-

Photoshop简单制作漂亮质感的中国风按钮
2022-10-09 8
-

用photoshop设计一款绿色高光下载按钮
2022-10-09 5