教你用Photoshop设计立体质感的盒子图标
本教程是教大家利用Photoshop设计立体质感的盒子图标过程,教程介绍地很详细,希望大家通过这篇教程能学到一些知识!
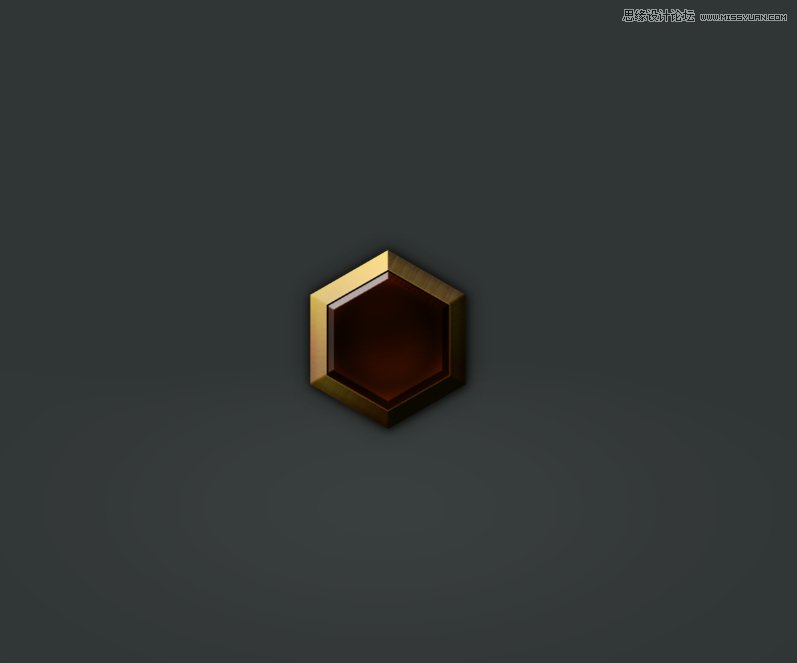
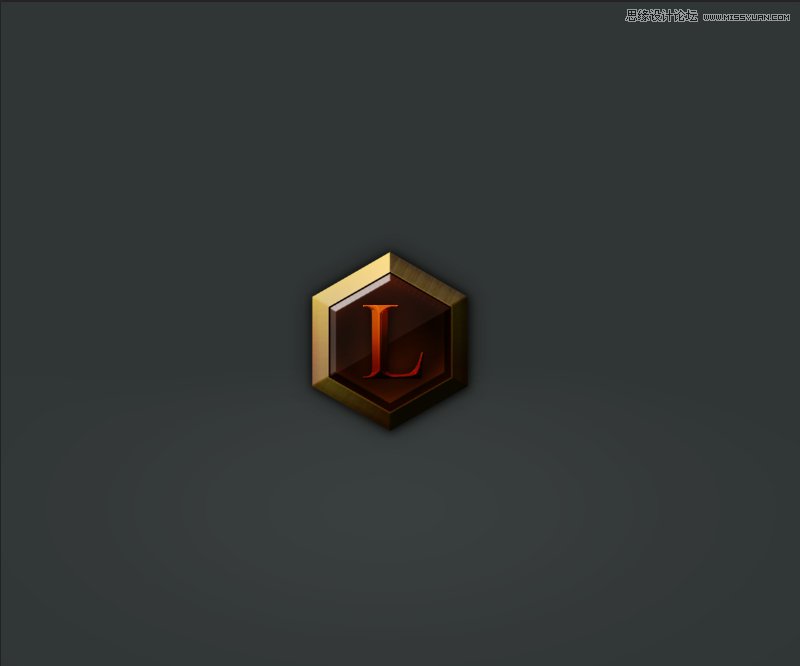
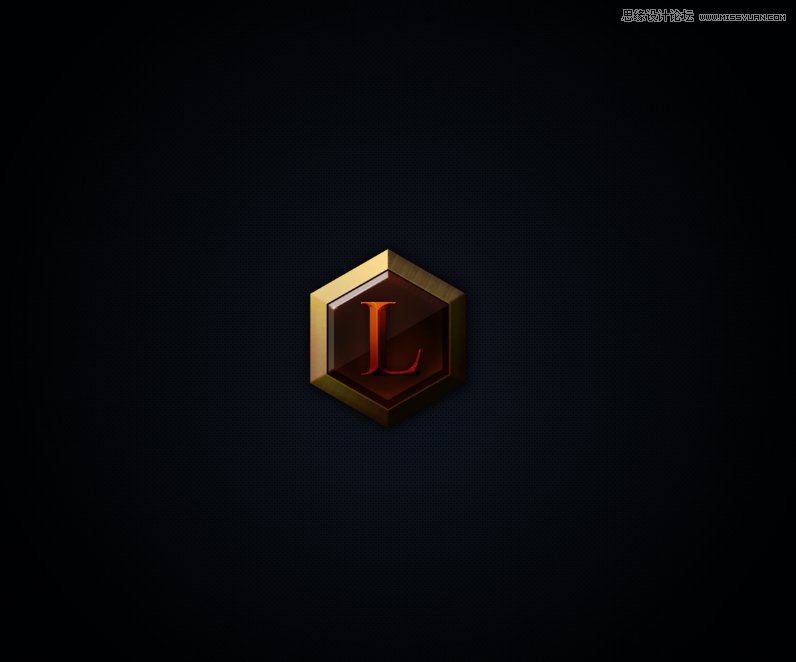
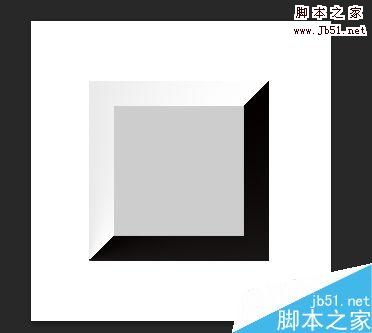
先看看效果图


1、打开ps、新建一个适当的画布

2、使用多边形工具,拉出一个六边形。

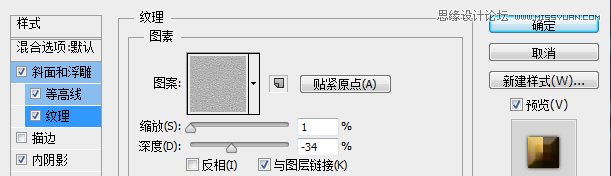
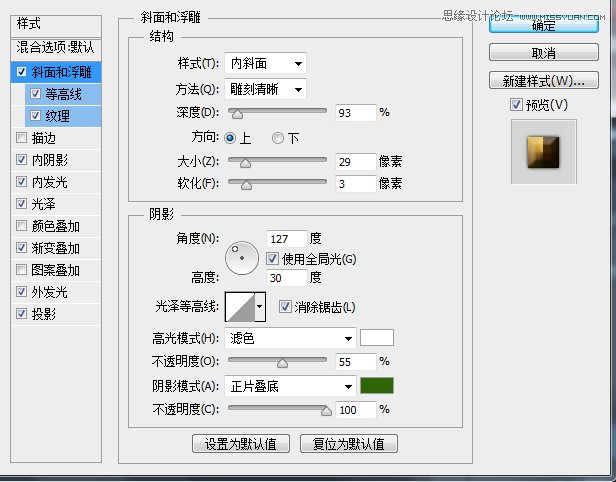
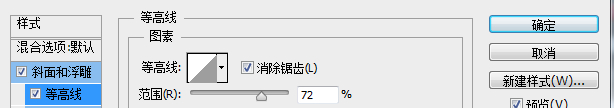
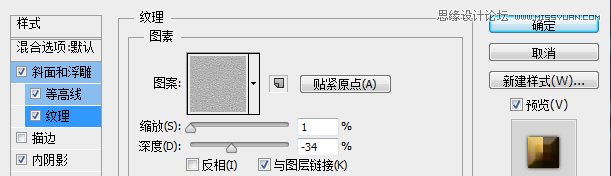
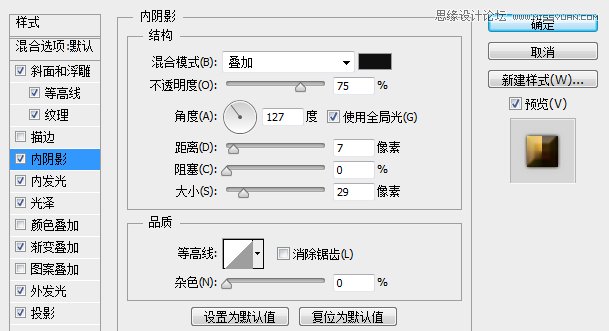
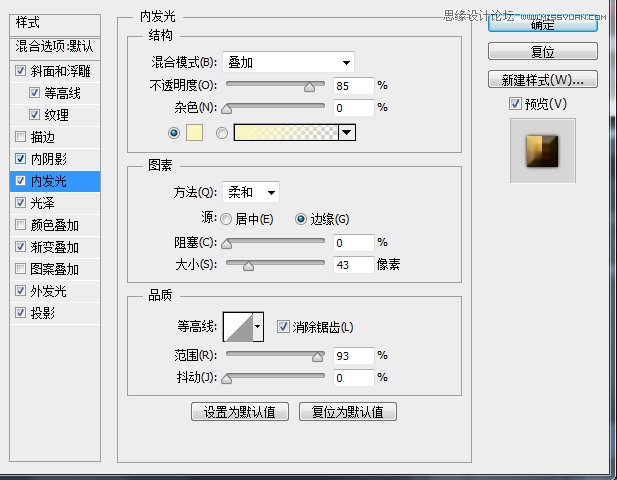
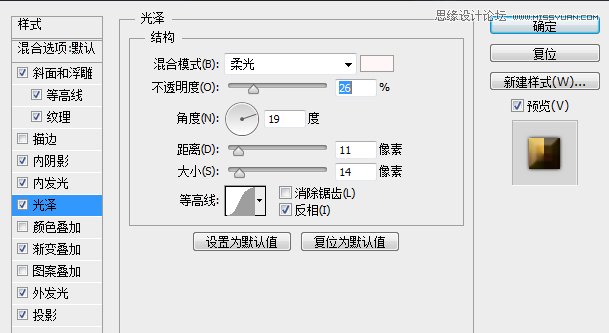
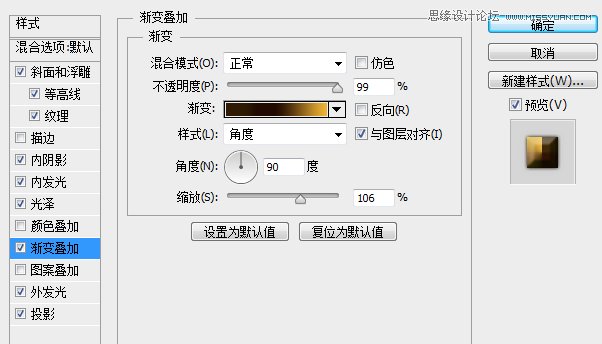
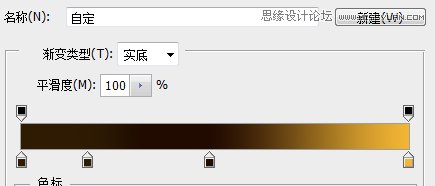
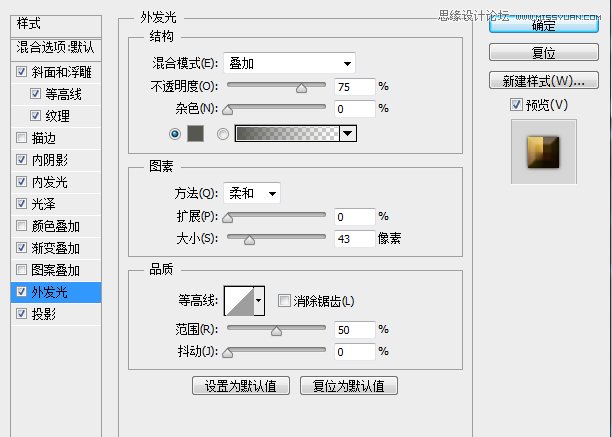
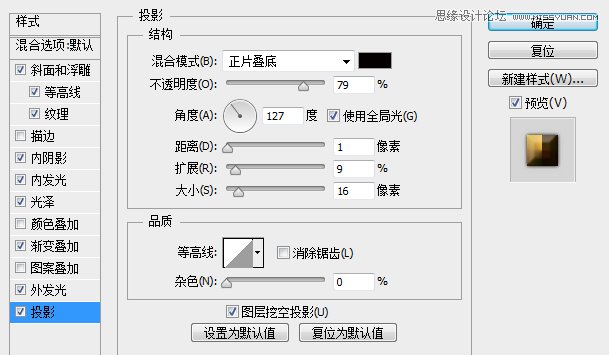
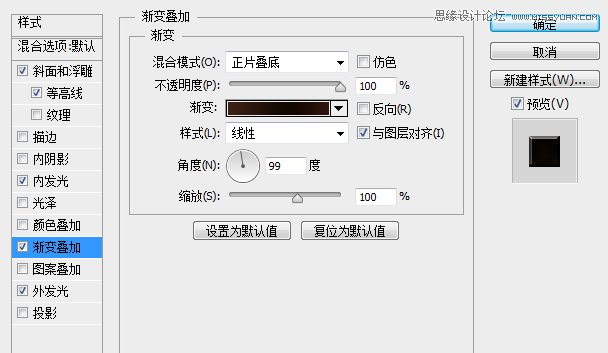
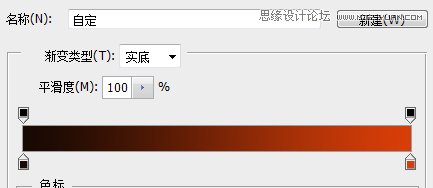
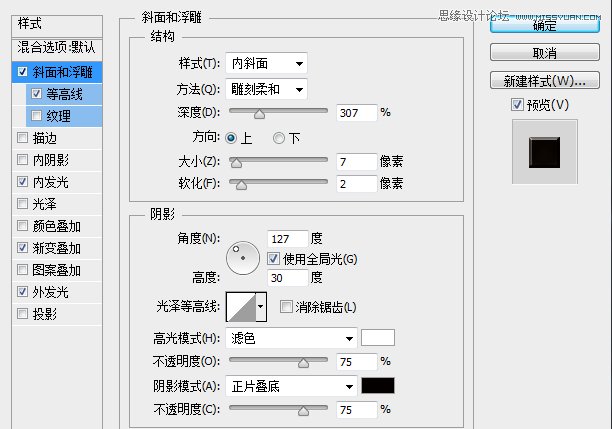
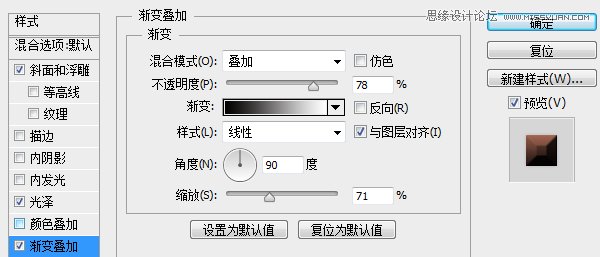
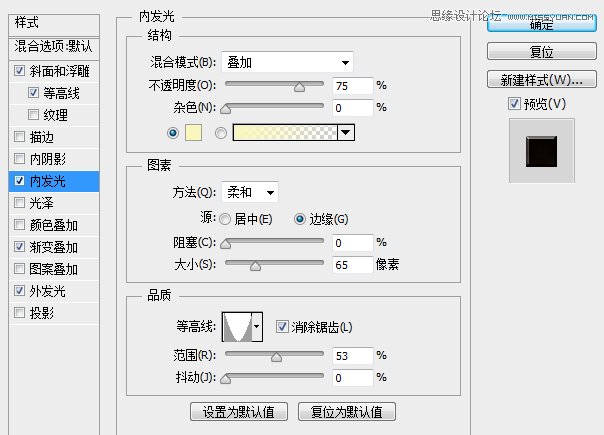
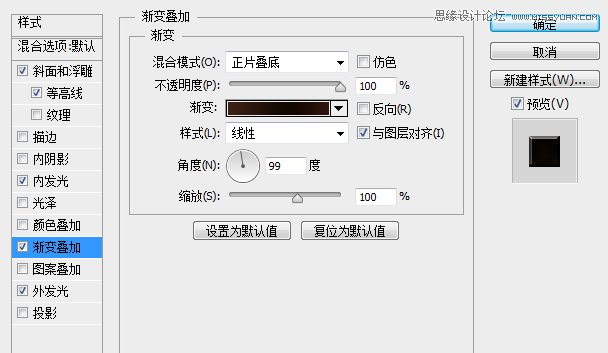
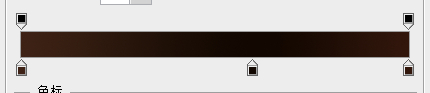
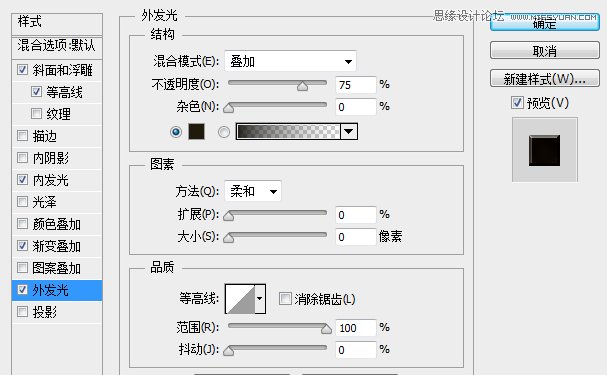
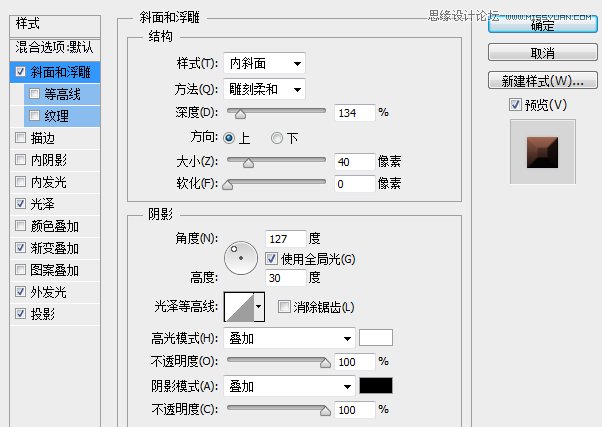
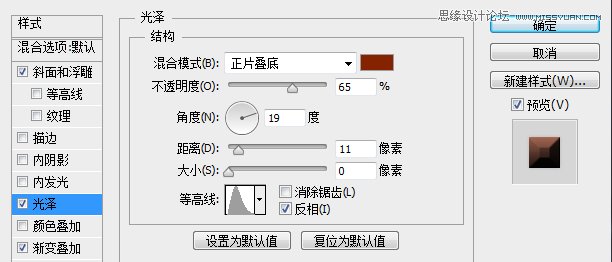
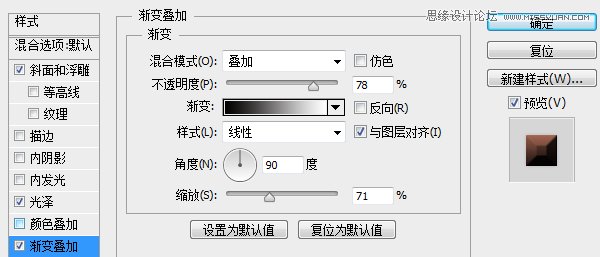
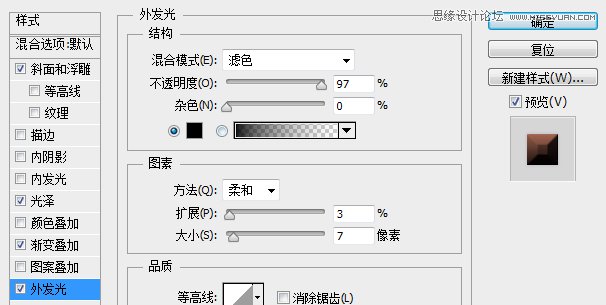
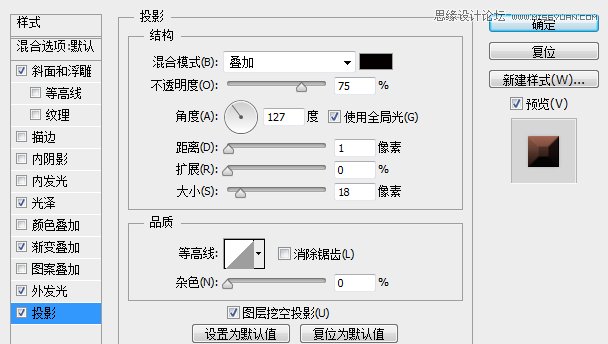
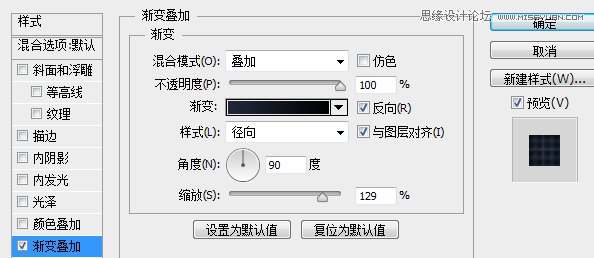
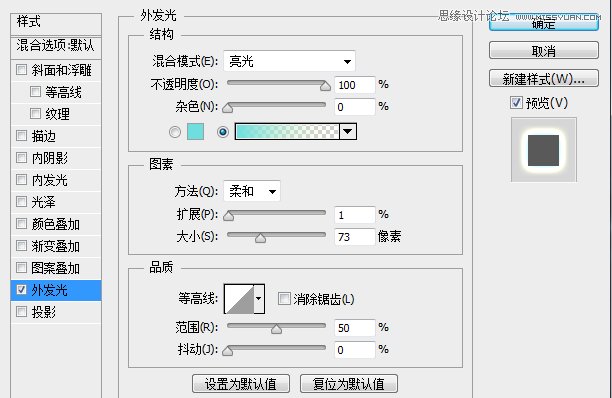
3、然后是重头戏。为这个六边形添加各种图层样式效果,下面是参数仅供参考。










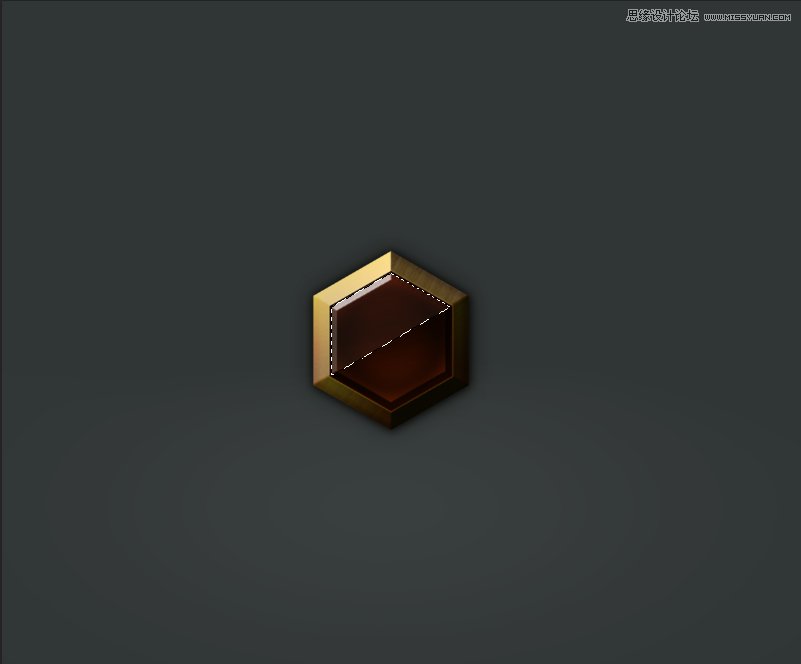
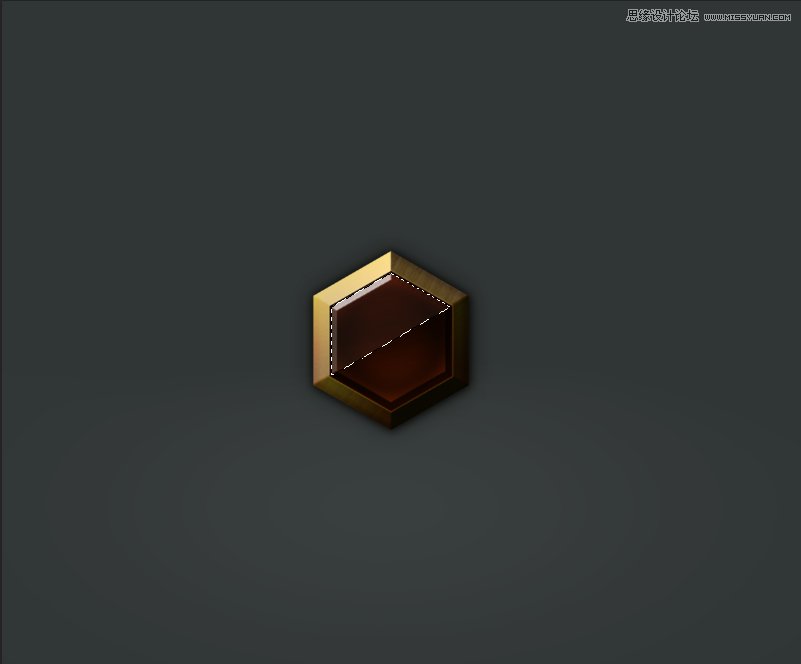
4、下面开始做中间的宝石底部,复制上一图层,缩小后摆在中间。

效果如下



5、最带感的一步来了!制作凸起的暗金宝石!







继续做效果


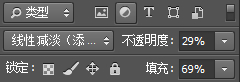
降低不透明度
6、加上LOL字母“L”,字体自选!






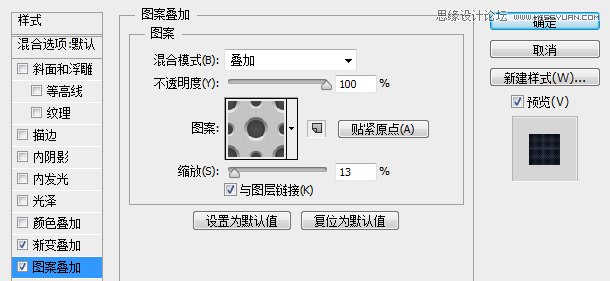
7、给背景加上纹理、渐变的效果。




加上背景图案“心电图”


以上就是用Photoshop设计立体质感的盒子图标过程,希望大家喜欢!
-

Photoshop绘制一组DJ主题图标教程
2022-10-08 6
-

Photoshop制作霓虹灯效果齿轮图标教程
2022-10-08 8
-

Photoshop绘制立体效果的LOGO展示模板的制作过程
2022-10-09 7
-

用photoshop制作一个工商银行图标
2022-10-09 11
-

用Photoshop制作一个圆形的音乐图标按钮
2022-10-09 7
-

Photoshop巧用路径绘制浏览器logo图标
2022-10-09 5
-

photoshop简单制作一个下载的图标
2022-10-09 6
-

Photoshop制作一个视频UI图标
2022-10-09 8
-

Photoshop绘制扁平化风格索尼PSP游戏机图标教程
2022-10-09 13
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

Photoshop图层样式制作立体感的网页开关按钮
2022-10-09 10
-

Photoshop简单几步制作立体按钮
2022-10-09 7
-

Photoshop简单透明干净的玻璃网页按钮
2022-10-09 5
-

Photoshop制作一个特别的玉米网页按钮
2022-10-09 7
-

photoshop按钮的制作过程及注意事项实例解析
2022-10-09 5
-

使用Photoshop绘制肥皂盒ICON图标教程
2022-10-09 9
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

Photoshop设计制作逼真剔透的玻璃按键
2022-10-09 8
-

用photoshop打造高光橘色水晶RSS按钮
2022-10-09 3
-

Photoshop制作颜色对半透明风格的网页导航条按钮
2022-10-09 8
-

教你用photoshop制作一款小巧的红色点击按钮
2022-10-09 10