photoshop将制作出三维立体矢量喇叭图标效果
先看效果图

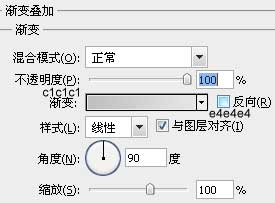
新建文档1100x800像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

新建图层1,用钢笔做如下选区,填充黑色。

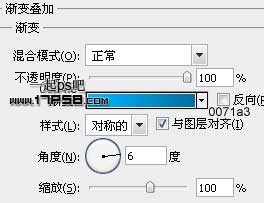
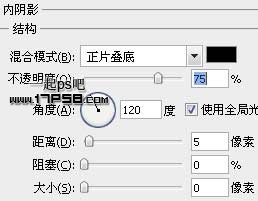
添加图层样式。


效果如下。

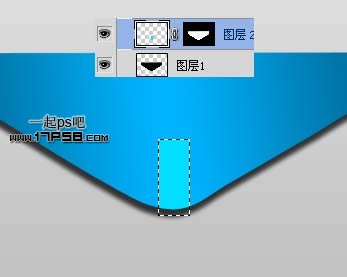
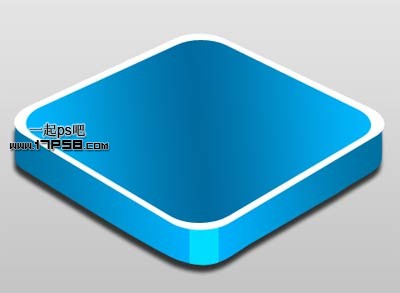
新建图层2,做一矩形选区,填充#00ddff,调出图层1的选区,添加蒙版。

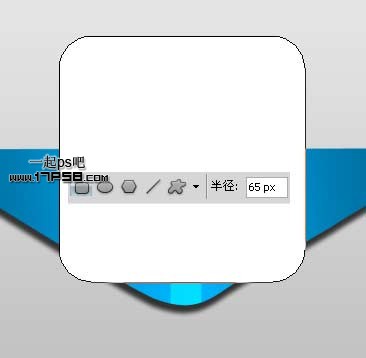
新建图层画一个白色圆角矩形。

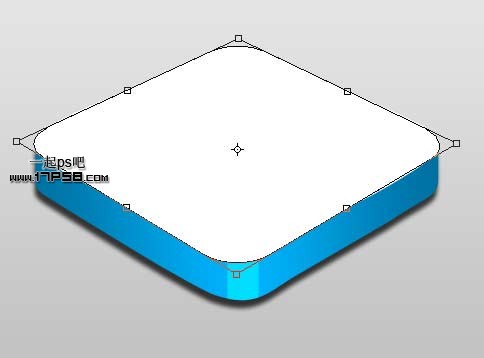
Ctrl+T透视变形如下。

同样方法新建图层画一个黑色圆角矩形,ctrl+T透视变形。

添加图层样式。

效果如下。

新建图层3,调出形状2的选区,直线套索工具减选,填充白色,添加蒙版,黑白直线渐变,效果如下。

建新层,画一白色椭圆,再做一个小的椭圆选区,删除。

添加图层样式。


效果如下。

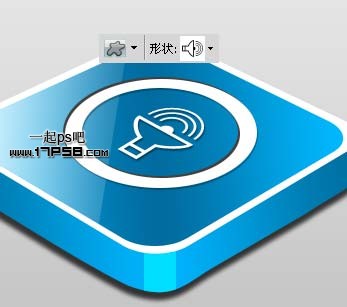
建新层,添加白色喇叭形状,ctrl+T透视变形,添加一个简单的投影样式,具体设置不截图了,很简单。

把图层3(高光层)缩小一些,挪动一定距离。


合并除背景外的所有层,复制一个(形状3),往底部挪动一段距离,高斯模糊40像素,效果如下。

底部建新层,用1000像素白色柔角笔刷点一下,图层不透明度50%。

最终效果如下

-

PS怎么设计立体的钢琴图标?
2022-10-09 5
-

PS怎么设计纸箱小图标? PS设计立体效小图标效果的教程
2022-10-09 9
-

Photoshop绘制立体效果的LOGO展示模板的制作过程
2022-10-09 7
-

PS怎么设计立体按键式按钮?
2022-10-09 6
-

PS怎么设计立体的双色按钮?
2022-10-09 7
-

PS怎么制作一款立体滑动的UI按钮?
2022-10-09 8
-

PS怎么设计立体的数字按钮? PS设计数字按钮的教程
2022-10-09 11
-

PS设计绿色渐变立体风格的旋转式播放按钮教程
2022-10-09 5
-

PS怎么设计立体钥匙形状的按钮?
2022-10-09 8
-

Photoshop图层样式制作立体感的网页开关按钮
2022-10-09 10
-

Photoshop简单几步制作立体按钮
2022-10-09 7
-

PS鼠绘漂亮质感的立体旋钮图标
2022-10-09 6
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

PS绘制非常有质感的立体按钮
2022-10-09 8
-

PS鼠绘教程:绘制超精致《今日头条》立体图标
2022-10-09 8
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

Photoshop设计非常漂亮的蓝色立体播放按钮
2022-10-09 5
-

Photoshop设计白色立体效果的开关按钮
2022-10-09 6
-

photoshop鼠绘颜色渐变质感立体标志
2022-10-09 3
-

Photoshop设计立体开关APP图标教程
2022-10-09 7
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7