用photoshop制作金色大头钉Logo教程

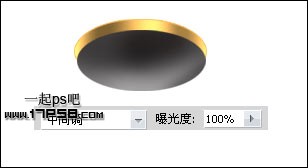
新建文档400x400像素,背景白色,建新层,画一椭圆选区,填充# 838181。

添加图层样式。



效果如下。

建新层,画一椭圆选区,# 838181,用加深工具加深,效果如下。

将上一个图层样式复制粘贴到此层中,修改一下,具体设置不截图了,请参考教程结尾的PSD文件。

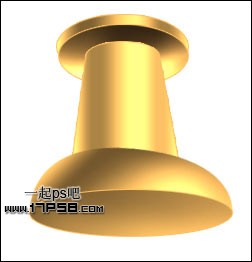
建新层,用刚才画出下图所示路径,填充同样的颜色,给予图层样式。

建新层,用刚才画出下图所示路径,填充同样的颜色,加深一下。

添加图层样式,效果如下。

建新层,画一椭圆,填充同样颜色,加深一下。

给予图层样式。

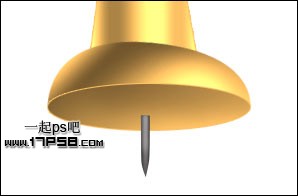
建新层,用钢笔画类似笔尖的图形,填充灰色,用加深工具加深四周。

赋予图层样式。

建新层,调出笔尖选区,选择>修改>收缩2像素,填充白色,图层模式柔光。

复制笔尖层,ctrl+T右击垂直翻转,挪到顶部,添加蒙版,黑白渐变,产生渐隐效果,此为钉子尖倒影。

合并除背景外所有层,ctrl+J复制一层,ctrl+T右击垂直翻转,挪到底部,添加蒙版,黑白直线渐变,适当降低图层不透明度,最终效果如下。

这个教程做的比较匆忙,说的过程也比较简单,看不太懂得同学请打开所附PSD文件参考,所有参数设置都保留其中。
大头钉PSD文件下载
-

PS+AI制作凹陷浮雕效果的徽章logo教程
2022-10-09 6
-

PS怎么设计食品类的标志logo?
2022-10-09 17
-

PS怎么设计渐变背景的平面化logo?
2022-10-09 12
-

PS怎么设计大众汽车的logo? PS大众logo的设计方法
2022-10-09 34
-

PS怎么设计平面软件的文字logo图标?
2022-10-09 8
-

PS怎么设计公司的logo标志?
2022-10-09 13
-

PS怎么设计美容行业的logo标志?
2022-10-09 6
-

PS怎么设计一个简单的景点logo图?
2022-10-09 8
-

PS怎么设计彩色的环形艺术LOGO?
2022-10-09 6
-

PS制作一个百度的小熊掌LOGO
2022-10-09 6
-

PS怎么设计一款文字logo并置入到背景?
2022-10-09 28
-

PS制作一枚金属质感的死侍LOGO教程
2022-10-09 4
-

PS如何制作烫金效果 PS制作logo烫黄金效果教程
2022-10-09 13
-

PS怎么制作一个带有箭头的圆形logo图标?
2022-10-09 26
-

PS怎么设计抖音软件的logo?
2022-10-09 15
-

Photoshop绘制立体效果的LOGO展示模板的制作过程
2022-10-09 7
-

只需七步 PS快速创建个性化文字Logo标志
2022-10-09 5
-

PS简单制作一个视频logo
2022-10-09 42
-

PS设计出比较好看的logo过程详解
2022-10-09 29
-

Photoshop巧用路径绘制浏览器logo图标
2022-10-09 5
-

PS制作时尚美观的六边形LOGO
2022-10-09 7