Illustrator制作SVG的操作流程
为什么是这个版本呢,原因有以下几点:一是illustrator2019运行稳定,无需登陆即可使用全部功能。二是此版本为绿色版本,精简了无用的组件,下载解压即可使用,省去用户注册的麻烦。三是软件只有275m大小,方便携带,可以满足大部分用户的设计要求,欢迎免费下载收藏。
在这篇文章中,我们将讲解如何设置和使用Adobe Illustrator来快速高效的压缩优化SVG图像。
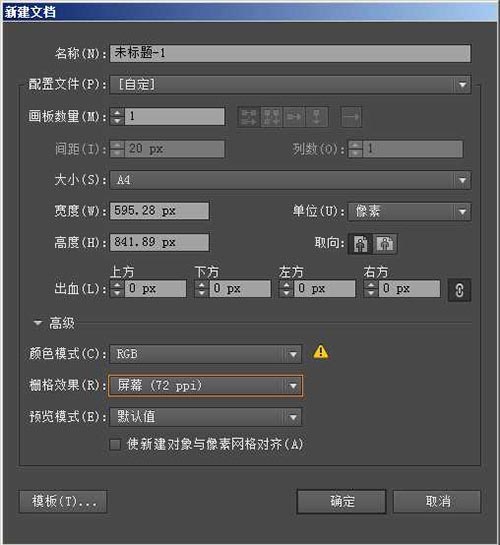
设置配置参数和画板

第一部是要为你的工作选择正确的配置参数。大多数时候,我们都使用像素为单位,尤其是你想将位图合成到SVG矢量图中的时候。
如果是为了制作打印内容或某种现实生活中的需要精准尺寸的东西,你可能需要英寸、厘米或毫米为单位。在Illustrator的单位参数配置面板中设置你需要的尺寸单位。
如果你要制作响应式的SVG图像,最终的图像尺寸并不重要,重要的是你要知道你为画布选择什么尺寸,那里将成为默认的SVG视图区。如果你的SVG画板设置的太大,在显示图像的时候将会留出很大的空白区域。

如果留出的空白区域太大也有解决的方法,这里在文章的最后给出解决的方法。
SVG图像通常是用于屏幕显示的,还有CSS不支持CMYK模式,所以在选择颜色模式时要选择RGB模式。由于我们是使用XML来处理元素,所以识别对象的ID也是有意义的。
使用命名规范
记住:你在制作SVG的时候不仅仅是在制作图像,而且还是在创建数据。如果你想在以后通过CSS或javascript来操作这些数据的话,你需要某种方法来标识好你创建的数据。异常,给每一个相关的对象取一个名字是非常重要的。名称要小写,没有任何的空白符,这个名称在导出SVG文件的时候将成为元素的ID。如果你现在不为对象取名字,你也可以在后面来做这个动作,但是在编辑图像的时候取好名称是最好最不容易出错的方法。
简化
最为一个规则,我们应该使用最少的点来创建矢量图像,这将产生最佳的矢量图。可以使用 Smooth 或 Simplify 工具(对象/路径/简化)来减少矢量图的点数。
应该避免使用 filters,Adobe Illustrator 目前还没有能很好的将它们转换为SVG。同样的blending(混合)模式也没有被很好的支持。在后期你可以通过CSS来为SVG添加blend(混合)模式和 filters,
非不得已不要为元素或文本使用描边效果。一个描边效果(即使是合并背景)会绘制两次,因为它有两条边。如果你这么做了,也有补救的方法。(往下看:合并图像)
尽量保持多边形和圆形为几何对象,不要将他们转换为路径。一个多边形占用较少的文件空间,使渲染速度加快。
创建背景图像
SVG绘制的都是透明图像,它们没有一个body元素可以让你来填充颜色。如果你想在SVG文件中创建一个背景图像,你可以有三个选择:
如果SVG图像是被用来作为页面中的一张图片,你可以在CSS中为它提供一个background-color。
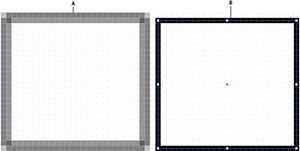
画一个和画板一样大小的矩形,为它填充一个颜色。然后把这一层放置到Illustrator文档的最底层,用它来作为背景层。
如果实在HTML页面直接使用SVG代码,你可以给<svg>根元素添加样式。例如下面的代码:
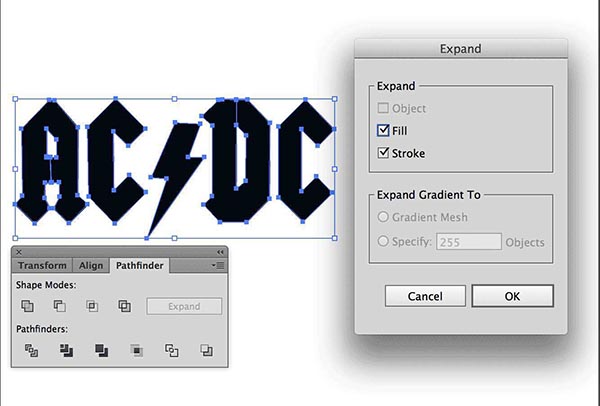
合并图像

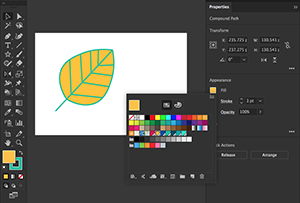
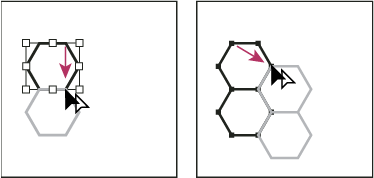
将图像合并到一个单一的图形同是一种非常好的做法。选择你需要合并的图像,然后在菜单中选择:对象/扩展...,参数勾选填充和描边。在图像仍然被选择的时候,打开路径选择器,选择“联集”。该操作会将旋转的图像合并为一个单一的图像,并且没有描边。
文本处理
如果你需要文本是可搜索、定制和编辑的,那么你就需要在网页中书写文字,然后通过CSS来渲染它们。
如果你需要的是可修改外形的文本,例如logo文字,你可以将你的文字修改为轮廓,(文字/创建轮廓),将文字转换为纯矢量图形。你也可以在导出SVG文件的时候选择文本转换选项。
剪裁画板
如果你发现你的画板尺寸不正确,你需要裁减掉多余的空白部分来减少SVG文件的大小。Illustrator很容易做到这一点:
1、选择所有你需要保留在SVG文件中的元素。
2、选择 对象/画板/适合图稿边界 ,即可完成画板的处理。
另外,你还可以通过画板工具来调整画板尺寸。
以上就是Illustrator制作SVG的操作流程的详细内容,更多关于illustrator软件下载的资料请关注PSD素材网(www.PSD.cn)其它相关文章!
-

如何在 Illustrator 中调整颜色?在Illustrator如何编辑颜色
2022-10-30 5
-

如何在 Illustrator 中使用画笔
2022-10-30 7
-

如何在 Illustrator 中移动、对齐和分布对象 使用图文教程
2022-10-30 1
-

如何在 Illustrator 中编组和扩展对象 ai中编组和扩展对象使用方法
2022-10-30 9
-

Illustrator 中使用和创建色板
2022-10-30 2
-

Illustrator 中的符号工具及符号使用方法详解
2022-10-30 15
-

如何在 Illustrator 中创建和使用实时上色组
2022-10-30 4
-

如何在 Illustrator 中堆叠对象 ai堆叠对象使用图文教程
2022-10-30 8
-

如何在 Illustrator 中创建 3D 对象
2022-10-30 4
-

在 Illustrator 中创建和编辑网格对象
2022-10-30 5
-

在 Illustrator 中创建渐变 ai中的渐变怎么使用
2022-10-30 9
-

Illustrator 中的恢复、还原和自动化
2022-10-30 9
-

如何在 Illustrator 中编辑路径和改变路径形状
2022-10-30 5
-

如何在 Illustrator 中使用填色和描边上色
2022-10-30 2
-

如何在 Illustrator 中以透视模式绘制图稿
2022-10-30 1
-

在 Illustrator 中绘制用于 Web 工作流程的像素对齐路径
2022-10-30 2
-

如何在 Illustrator 中创建图案
2022-10-30 1
-

Illustrator 中的颜色概述
2022-10-30 5
-

如何在 Illustrator 中应用描边 Illustrator描边使用技巧
2022-10-30 3
-

如何在 Illustrator 中绘制简单线段和形状
2022-10-30 2
-

Illustrator怎样让图形沿着路径复制?ai如何让图形围绕路径复制
2022-10-30 30