教你如何用AI打造一盘唯美多彩的蔬菜沙拉盘
先看看效果图

1、如何创建一个新的文档
打开Illustrator,新建一个空白文档。输入文件的名称,设置尺寸,然后选择像素为单位,RGB为颜色模式。 确保未选中“将新对象对齐到像素网格”。点击导航栏编辑>首选项>常规,并将键盘增量设置为1像素,然后转到单位,以确保它们如下图所示设置。

2.如何画一个简单的盘子
步骤1
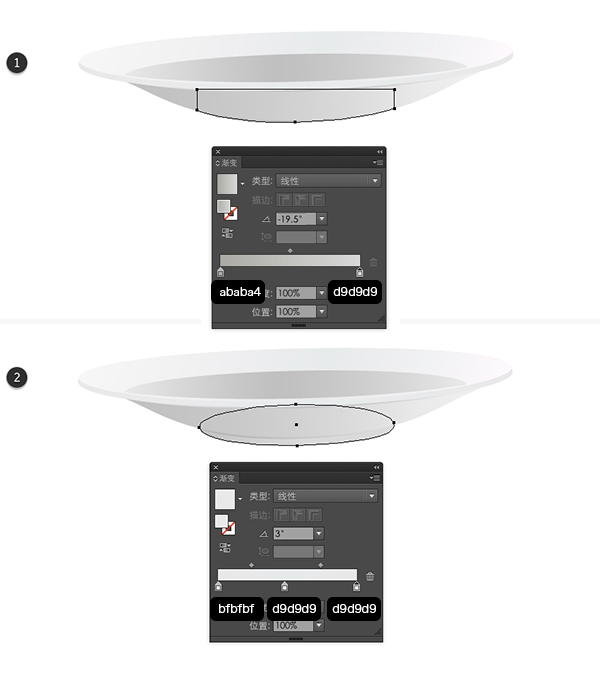
画一个大约610 x 75像素的椭圆,填充如图(1)所示的线性渐变。 然后画出另外一个略大于底部的椭圆,并放到第一个椭圆的后面,如图(2)所示。

步骤2
在盘子的中心,绘制一个大约480 x 58像素如图(1)的新椭圆。 选择并复制并粘贴,一个新的副本椭圆如图(2), 当此副本(黑色椭圆)和红色椭圆保持选中状态时,点击路径查找器面板中的相交按钮。 填充线性渐变得到新形状如图(3)。

步骤3
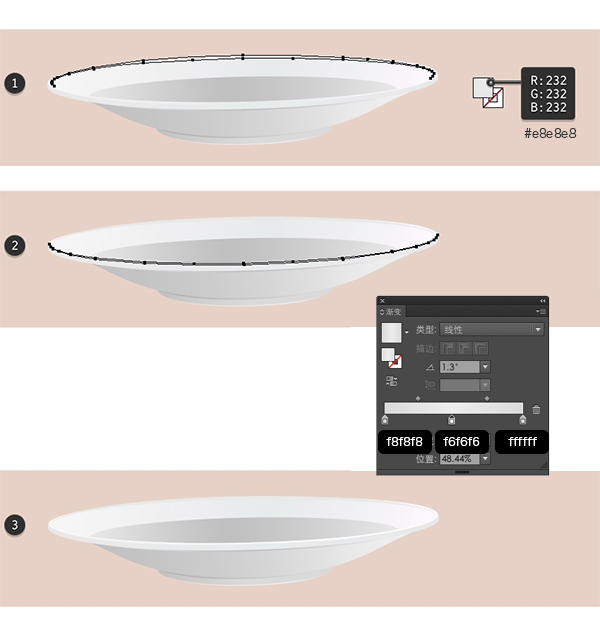
使用钢笔工具绘制如下图所示的形状, 这个形状比其余椭圆下移几个像素,并创建细边框, 填充渐变色,然后把这个形状在最后面一层,盘子的沿儿就画好了。

步骤4
接下来,绘制盘子的底部,如下图所示。 填充渐变色,然后把这个形状放在最后一层。

步骤5
同理,沿着盘子底部画一个方形,其中底部曲线比盘底的其余部分下移几个像素,以便产生更暗的细边框如图(1)。继续画盘子底部的最后一个椭圆,约280 x 58像素,填充线性渐变,然后放在最后一层。

步骤6
要在盘子底部做一个高光,使用钢笔工具沿着底边绘制非常薄的形状,线性渐变填充。为了好辨认高光的颜色,我们给背景填充了颜色。

步骤7
现在,按照同样的方法给盘子的外边缘绘制两个新的形状,盘子的边沿就处理好了下如图所示。

3.如何绘制芝麻菜的叶子
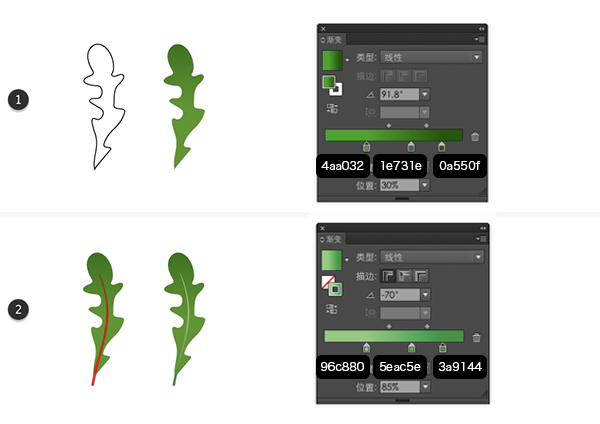
我们开始画这个美味的沙拉的组成部分,第一个部分是芝麻菜, 钢笔运用工具,绘制类似于下面的叶子形状。 画好以后填充渐变色,如图(1)所示。
接下来,我们绘制叶脉的形状,并填充渐变色如图(2)所示。叶子画好以后把这两个形状打成一个组,并命名组“芝麻菜”。

4.如何绘制洋葱环
步骤1
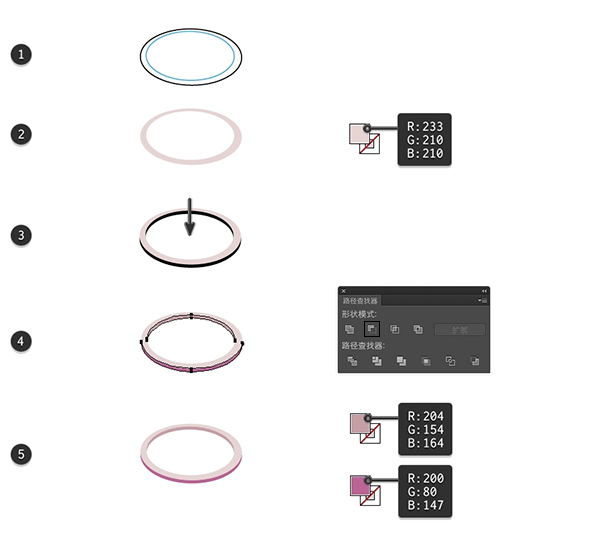
使用椭圆工具(L)绘制两个形状,并按照下一个图像(1)所示进行排列。 尺寸并不重要,因为将会随时缩放所有的成分。 选择两个椭圆,执行对象>复合路径>建立,便产生了一个圆环,并用淡紫色填充,如图(2)所示。当然这个地方的方法有很多,大家可以尝试。
制作洋葱环的阴影,选择洋葱环,然后复制并粘贴在后面,借助键盘上的向下箭头键,将此副本向下移动2-3像素。
再次选择原始环,然后复制并粘贴到本位,以制作另一个副本。 将此环的新副本与黑色环一起选中,然后在“路径查找器”面板中按相减, 将所得到的两个形状放到后面一层,如图(4),并用两个紫色进行填充,如图(5)所示。然后把制作好的洋葱环打包为一个组,命名为“洋葱环1”

步骤2
为了后面让洋葱环看起来更丰富, 我们可以再创建一个洋葱环,填充两个紫色。并打成组命名“洋葱环2”,

5.如何画红辣椒片
步骤1
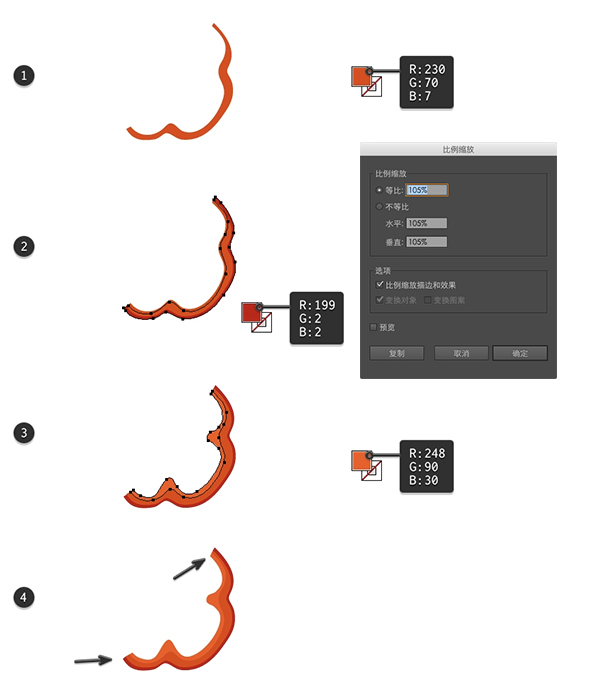
接下来的部分是红辣椒,用钢笔工具绘制辣椒片的形状,并使用红色作为填充颜色如图(1)所示。 选中此形状,执行对象>变换>缩放,在缩放等比中输入105%,然后单击复制。 得到一个稍大一点的形状。 使用较深的红色阴影填充它并将它放到最后一层,如图(2)所示。
为了使辣椒看来更有体积,我们再次使用钢笔工具,并在这两个的前面绘制一个新的形状,填充一个较浅的红色如图(3)。 必要时固定胡椒的末端,并将点与直接选择工具对齐, 红辣椒就画好了如图(4)。

步骤2
为了使沙拉中的颜色更丰富,可以绘制一块黄色辣椒。 只需复制画好的红辣椒,并改变填充的颜色就可以了。并为这两个辣椒分别建个组,命名为“红辣椒”和“黄胡椒”。

6.如何画西红柿片
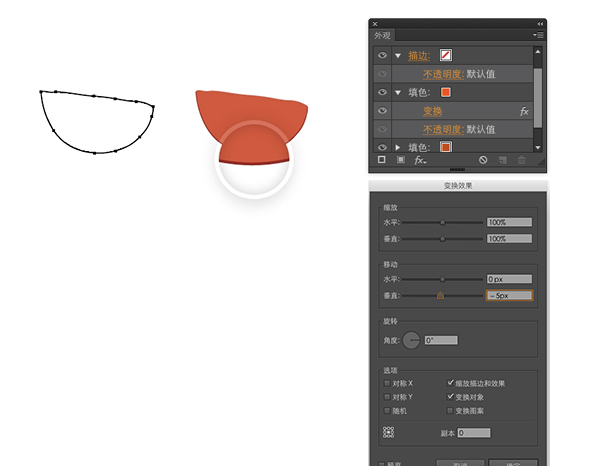
使用钢笔工具绘制番茄切片,并用深色的红色填充, 当形状保持选中时,在第一个“外观”面板中添加一个新填充,并使用橙红色。 选择此填充属性,执行效果>扭曲和变换>变换并应用显示的设置,便得到一个较暗的边缘形状。

步骤2
接下来,开始画西红柿的心,在上面绘制一个类似但较小的形状,并用红色填充。 在第一个下面添加一个新的填充,并使用较暗的橙色。 在“外观”面板中选择“填充”属性后,执行“效果”>“扭曲与变换”>“变换”,并应用1像素垂直移动。

步骤3
接着绘制西红柿黄色的瓤,再次使用笔工具,绘制一个西红柿瓤的的形状,填充深橙色如图(1)。 继续画一个类似的形状,但略小,填充白色。 将混合模式设置为软灯如图(2)。

步骤4
接着画番茄的种子,需要两个泪滴形状。 用深橙色填充较大的一个,较小的一个用黄色填充。 打成两个组,复制并旋转得到更多的种子; 并将其排列在番茄片上。

步骤5
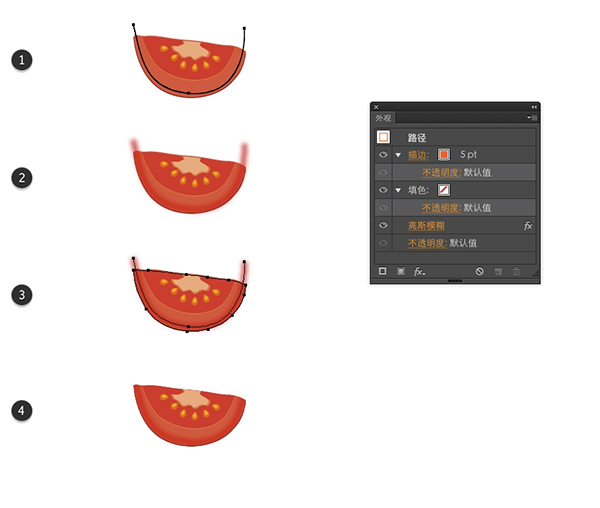
现在,用钢笔工具绘制一个弯曲的切片形状放在番茄的横切面底部, 给它一个5像素的红色描边; 然后执行效果>模糊>高斯模糊,设置模糊半径2像素, 将不透明度降低到70%如图(2)。
选择切片形状,然后复制并粘贴到本位,以便将其复制到所有内容的前面。 选择曲线路径以及切片的副本,然后执行对象>剪切蒙版>建立, 命名结果组“番茄切片”,如图(3), 最终的结果如图(4)。

7.如何画萝卜片
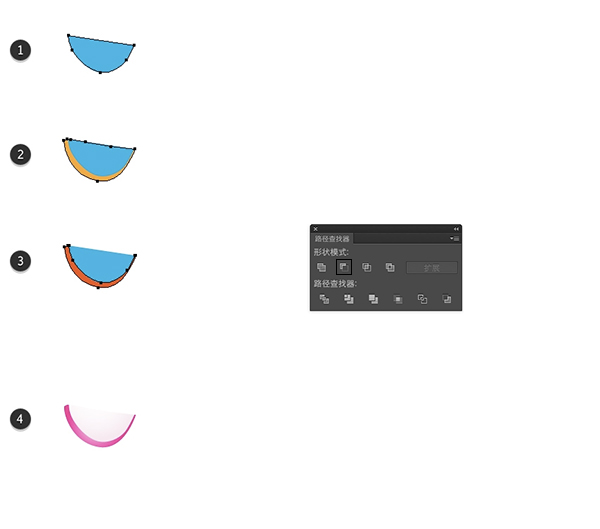
使用钢笔工具(P)绘制切片形状,再画一个底部更大一些的如图(2)。
选择蓝色形状,然后复制并粘贴到本位,并放在所有内容的前面。 选择此副本以及橙色形状,点击“路径查找器”面板中按相减。 由此可得到底部的形状作为萝卜的皮肤如图(3)。 选择径向填充两个形状,并打包两个组,萝卜切片效果如图(4)。

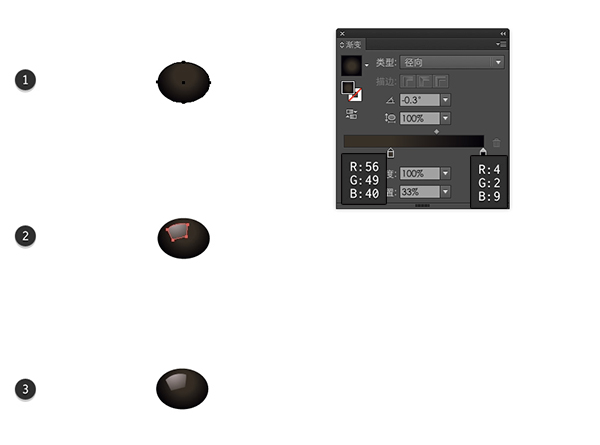
8.如何画黑橄榄
橄榄很容易,只需要两个形状:一个50 x 38像素的椭圆(如图1)和左上角的高光形状如图(2)。 选择径向填充颜色; 然后打包组,效果如图像(3)。

9.如何组合沙拉
步骤1
首先,选择“盘子”组,然后旋转它,如下图所示,使图片不单调更具有趣味性。 拖过“芝麻菜”组,再复制一份, 放置的位置如下所示,或者你可以尽情发挥你的创造力。
这种沙拉有很多阴影,选择最终添加它们,看到最后的图片,会有点没有头绪,有这么多的组件。 为了变得更容易理解,将会在这里介绍阴影效果的设置,这些设置与步骤之间略有不同,因为它们取决于每种成分的位置。
一些成分甚至不需要阴影, 从下面的图像中的三个芝麻菜叶中,只有一个使用了“阴影”效果,因为其他两个将被其余的成分覆盖住。

第2步
接下来,拖过“红辣椒”组,将其移到盘子上。 应用风格化“阴影”效果创建阴影。 “黄胡椒”组也是一样。
这时看起来很奇怪,但最后我们将使用面具来隐藏穿过板边缘的部分。

步骤3
重复并翻转更多的芝麻菜叶, 对于空气中的叶子,不需要应用“阴影”效果,因为阴影应仅存在于板上,而不是外部和周围。

步骤4
接下来,将橄榄放在盘子上并应用“阴影”效果,此外,在这边放一个洋葱圈和一个黄胡椒,但这次没有阴影,因为他们越过了平板的边缘, 我们将在本教程中稍后创建更详细的阴影,以便了解这些成分。

步骤5
按照以前的步骤和方法,在你的盘子上放置更多的番茄、叶子和其他成分。

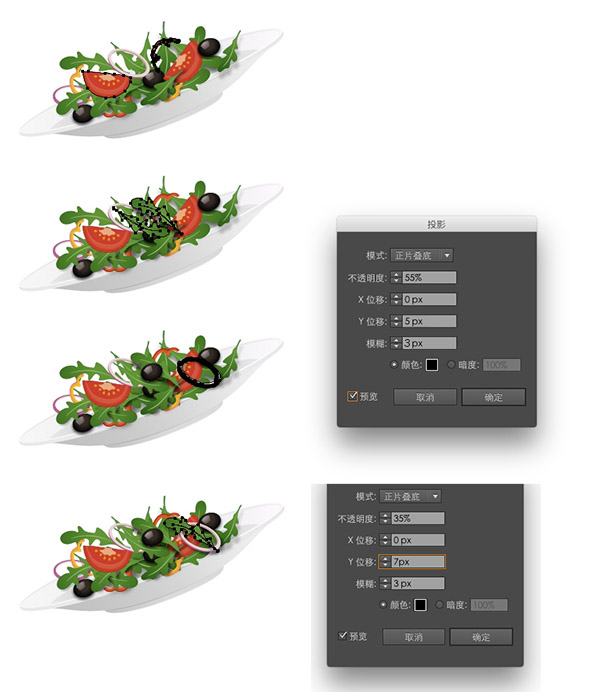
步骤6
拖动另一块红辣椒,另一片番茄,更多的橄榄和洋葱圈的另一个副本加上一堆叶子之间和顶部,尽可能多的你想要的。在下图中,可以看到右侧的洋葱圈的阴影设置以及顶部的芝麻菜。不要在番茄片下添加阴影,我们将在本教程的后面介绍。

步骤7
放几个萝卜片的使画面看起来更生动, 缩放成不一样的大小, 在上面添加更多的叶子,并使图形朝上。

步骤8
在叶子之间的空气中加入另一块黄胡椒和另一片番茄。 最后两个成分是红辣椒和另一个洋葱圈。

10.如何在成分之间添加阴影
步骤1
摆好了沙拉的每种成分的位置,现在可以在它们之间添加更详细的阴影,先细化番茄切片,绘制一条沿着底部边缘的路径,每个切片都有一个, 给他们一个3 像素的黑色描边,然后应用3像素高斯模糊。 完成后,将每个路径放到相应的番茄片后面。

第2步
现在,细化空气中的部分,特别是在它们重叠的地方,因为你需要一个阴影。尽可能多地放大,并绘制一条小路径,其中两个成分在其轮廓之后重叠,但不要超过边缘(进入白色背景)。 可以在特写中看到几个例子, 绘制的路径越多,沙拉就会越详细和逼真。
为所有这些路径选择2像素的黑色描边,并应用2像素高斯模糊。 其中有些是100%的不透明度,其中一些是不透明度,取决于区域和颜色。 不要忘记在“层”面板中重叠的两个成分之间移动每条路径,因为在这种情况下,顺序非常重要。

11.如何清理板的边缘
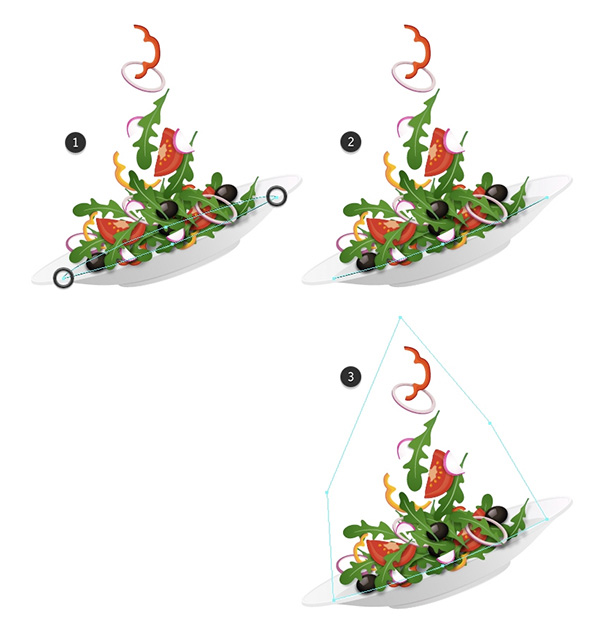
步骤1
从盘子的内部选择椭圆,然后复制并粘贴到本位,以便将其复制到所有内容如图(1)之前。使用剪刀工具(,然后点击该副本的两个端点,将形状剪切成两个,并将前半部分保留如图(2)。 使用钢笔工具(P)关闭此路径,并在沙拉周围创建一个新形状如图(3)。现在,选择沙拉的所有成分和这个形状,然后执行对象>剪切蒙板> 建立,这些多余的蔬菜都被隐藏掉。

步骤2
如果想使超过盘子的边缘更加真实,可以添加一个叶子,在盘子外面。 将其排列在所需的位置,然后应用“阴影”效果。

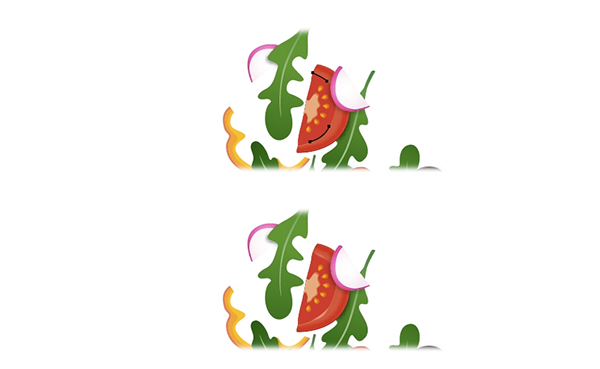
12.如何在沙拉上添加高光
以番茄切片为例,并绘制两条短路径,设置颜色和不透明等方法,前面已讲过。
使它们更加光滑。

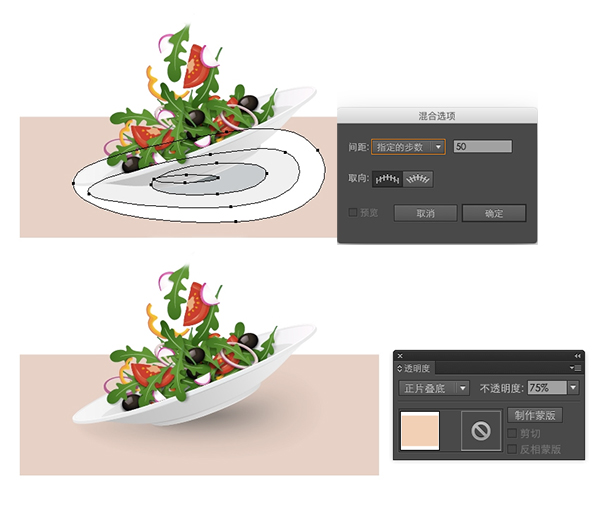
13.如何绘制盘子下面背景的阴影
步骤1
使用钢笔工具(P)在板后面的新层上绘制下一个椭圆,并给它一个白色的填充。再在上面画一个小的形状填充浅灰色并将其设置为75%不透明度。
步骤2
继续绘制另一两个椭圆,并用灰色填充。 最后一个椭圆较小,充满了较深的灰色。
步骤3
当四种形状保持选择时,转到对象>混合>混合选项,指定步数填50。
最后,设置混合模式为正片叠底,并将不透明度降低至75%,具体可根据使用的背景色灵活运用。

最后我们的这盘菜就上桌了

不仅让我想起深夜厨房,来段文字吧

-

教你用AI绘制街头风格炫酷狮子插画教程
2022-11-01 5
-

用AI设计雷电击中的字体效果教程
2022-11-01 6
-

AI如何制作蘑菇云?用AI制作简单的炫酷蘑菇云教程
2022-11-01 8
-

用AI绘制立体风格的打招呼可爱饼干人教程
2022-11-01 7
-

用AI绘制一个简单的MBE风格小恐龙插画教程
2022-11-01 5
-

使用AI创建一个等距立体风格纪念碑谷插画
2022-11-01 6
-

教你用AI制作深潜到海底寻找世界宝藏插画教程
2022-11-01 8
-

用AI设计超酷的科技感网格状球体教程
2022-11-01 7
-

AI简单绘制立体风格的银行等距图标教程
2022-11-01 5
-

ai怎么设计圆形的挤压文字logo? ai黑白文字logo的做法
2022-11-01 6
-

用AI绘制真实折纸风格的天鹅图标教程
2022-11-01 6
-

ai怎么画弧形圆点两边逐渐变小的图? ai路径圆点两头变小的技巧
2022-11-01 11
-

用AI绘制描边复古风格的邮票小插画教程
2022-11-01 6
-

用AI结合PS设计3D立体风格的超炫酷游戏LOGO教程
2022-11-01 5
-

教你用AI绘制卡通风格的粉红小猪存钱罐插画图
2022-11-01 7
-

教你用AI绘制一个时尚的Summer艺术字教程
2022-11-01 6
-

AI绘制扁平化风格的小清新多肉植物教程
2022-11-01 4
-

如何用AI绘制卡通萌萌风格的暹罗猫图像呢
2022-11-01 6
-

AI教程 利用AI绘制指纹识别解锁按钮图标
2022-11-01 5
-

AI箭头怎么填充图案? 给箭头填充漂亮花纹的技巧
2022-11-01 6
-

AI教程 教你用AI绘制可爱的卡通小猪插画
2022-11-01 5