painter结合photoshop制作科幻类游戏场景
其实做原画这方面最重要的是需要自己的思想,有自己的风格定位,现在没有人差一个好像素的照相机。别人的作品只能是借鉴以及参考,做游戏原画还是需要自己的思想才行,下面我们来看看吧。
步骤一
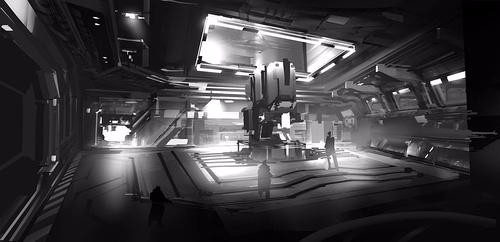
首先用我们用最简单明了的黑白色灰块面构建出大概游戏原画场景,透视以及空间的关系,这次我们想要绘制一幅室内科幻类游戏基地场景,所以大概的关系可以理解成视角是从外向里看的一个长方体盒子感觉。

步骤二
在遵循透视原理条件下,可以用黑白二色将我们想要布置出的光源与受光面最直接的表现出(这里不千万不要用需要过多的考虑灰部的过渡,前期尽量不要顾虑太多的条条框框),然后我们按照透视线的放射状将光线打在想要接下来布置的视觉落脚点处。

步骤三
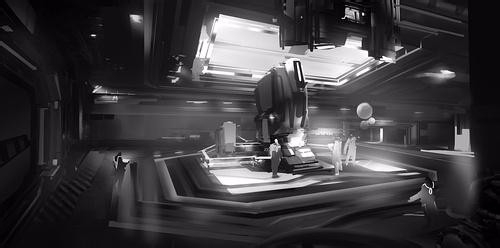
注意!在这里加入灰度的层次,同时加入一些细节,把几个亮度的层次都要做下区分!(这一部是重点,请不要忽视)

步骤四
由以上的步骤在结合透视线和最亮处,很容易就得出视觉落脚点的位置。在此处绘制出一个科幻类研究装置(脑洞大的同学可以想想终结者里的天网)可以是中枢电脑,数据处理中心或是其他构造,也可以考虑与整体基地的结构类型相迎合,比如是多用曲面还是块面,多个元素组合搭配,近未来还是次世代等等。

步骤五
在这个位置我做了一些调整,将空间视角向右扩展出去,让整体更透气和纵深感,使视觉引导上更与一些延续性。

步骤六
现在各部分的结构都有了大概的轮廓,在脑海里形成一个对整体设计有了一个比较明确的方向之后。
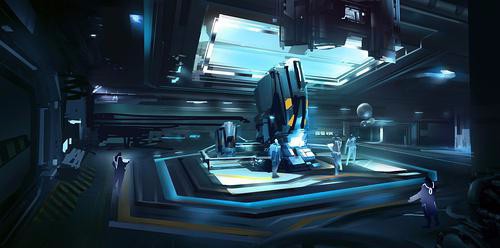
我们进行上色,当然上色的方法因人而异,这里我用的是图层属性的叠加和PS中常用的几个颜色调整命令,比如色相,可选颜色,曲线等等。在进行叠加颜色前可以先将之前的黑白灰关系对比上稍微降低一些,这么做可以有效的减少颜色叠加后脏掉的可能。

步骤七
在将结构清晰化,把之前叠加颜色后在出现的一些不愉快的颜色全部处理掉,这里就可以直接用画笔的覆盖和调整了。
毕竟图层属性去调整颜色始终会有差异,画画始终还是画,不是单纯的图像处理。

步骤八
加入更多的科幻常见元素,比如点状类别的灯光是烘托科幻感的很好的一种手段,进而再次清晰场景内的各部分结构转折与分清一些质感。

步骤九
深入完成度的过程,这里可以多参考参考前辈们的一些资料,丰富自己的结构想法和材质理解度,保证大关系的同时将视觉中心尽量表现直至完成。

以上就是painter结合photoshop制作科幻类游戏场景方法介绍,希望这篇文章能对大家有所帮助,感兴趣的朋友不妨自己动手制作一下哦!
-

学习用Photoshop通道及调色工具给金发美女人像快速把发丝与背景分离出来
2022-11-20 7
-

Photoshop半透明物体抠图实例:利用钢笔及路径工具快速抠出玻璃漂流瓶.
2022-11-20 7
-

Photoshop通道抠图教程:学习用通道工具完美抠出透明材质玻璃烟灰缸
2022-11-20 4
-

Photoshop通道抠图教程:巧用多个通道快速抠出正在晒太阳的东北虎图片
2022-11-20 4
-

ps4必玩的10款游戏有哪些(索尼的ps4能玩什么游戏)
2022-11-20 7
-

ps4必玩游戏有哪些(有什么ps4游戏养成)
2022-11-20 6
-

ps4工作室中文系列数字版有打折过吗(ps4游戏什么时候打折)
2022-11-20 6
-

ps4必玩的10款游戏有哪些(ps4买什么游戏好)
2022-11-20 3
-

ps4必玩的10款游戏有哪些(ps4有什么独占游戏)
2022-11-20 4
-

制作大气金色钻石艺术文字图片的Photoshop教程
2022-11-20 4
-

Photoshop合成唯美月光湖景洗浴场景美女图片
2022-11-20 2
-

设计蓝色酷狗软件图标的Photoshop实例教程
2022-11-20 2
-

抠出水面海豚图片的Photoshop通道抠图技巧
2022-11-20 4
-

鼠绘时尚漂亮红色高跟鞋图片的Photoshop教程
2022-11-20 1
-

对满脸雀斑人像照片后期磨皮的Photoshop教程
2022-11-20 3
-

给外景婚片添加唯美紫色夕阳效果的Photoshop教程
2022-11-20 4
-

Photoshop给外景女孩照片添加逆光美景效果
2022-11-20 2
-

用Photoshop合成山坡城堡场景边上美女散步图片
2022-11-20 2
-

Photoshop抠头发教程:学习用通道工具快速抠出较暗背景中的美女头发丝
2022-11-20 1
-

Photoshop婚纱照抠图教程:利用通道及钢笔工具抠出红色婚纱照美女人像照
2022-11-20 4
-

Photoshop抠图教程:用套索及调整边缘工具快速抠出草地上毛茸茸的小狗
2022-11-20 2