怎么配色才漂亮?四个助您掌握和熟悉配色技巧
配色对于很多设计师,或者是设计学习者来说都是比较棘手的问题。怎么配色才合理?怎么样配色才漂亮,怎么样配色才会有更多的人喜欢。这篇文章就和大家分享四个快速掌握和熟悉配色的技巧。希望对PSD素材网(www.PSD.cn)的朋友们有用!一起来学习吧!
最近很多人都在问我"如何配色?"不是我没写,是真的发现这块内容超大,一个不小心真的可以写一本书(笔者从去年年初就收到好几个出版社的委托,可一直都没有时间系统的去写本书,无耐+无力脸…)
所以要么笼统的讲,要么把配色的知识点拆分出来一个一个的讲。但其实笼统的讲,大部分看的人最终还是不懂怎么配色的,那样写的意义不大。
所以打算本文就讲其中的一个知识点:如何取得协调的配色?
为什么选择"协调的配色"这个知识点来讲?
因为如果你能够每次配色都协调~那么你的配色能力,基本属于合格了~要知道很多人配的颜色是让人"蓝瘦香菇"的~
协调的配色有哪些好处?
最大的好处是,没有违和感,舒服和安心的感觉。
怎样取得协调的配色?
主要从色相、明度、纯度、色调等方面来取得。接下来我们逐个来讲。
色相一致的配色
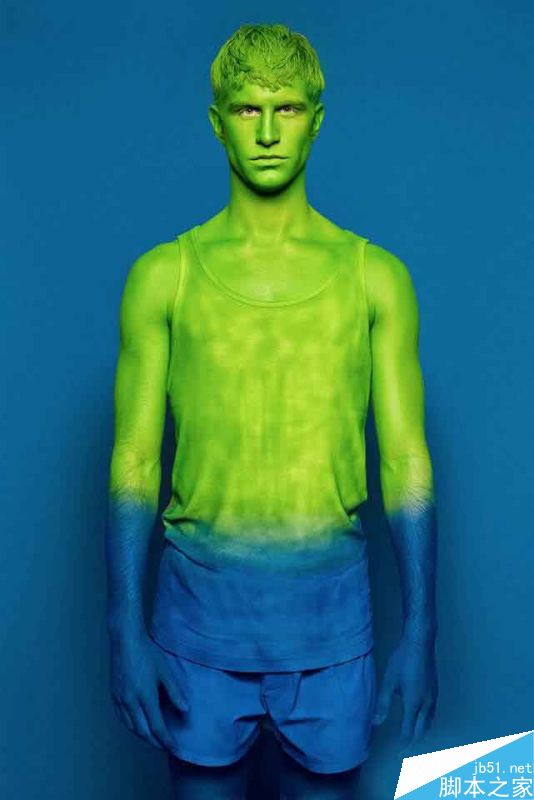
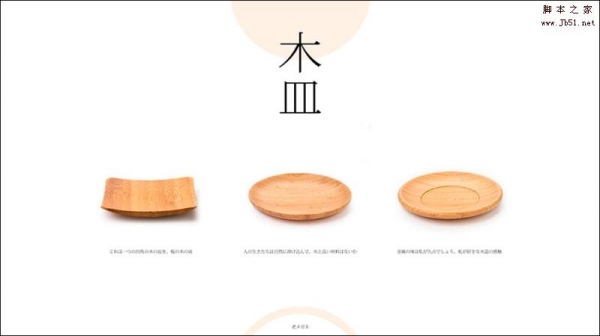
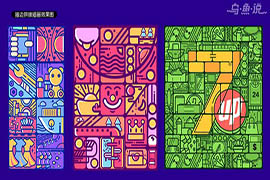
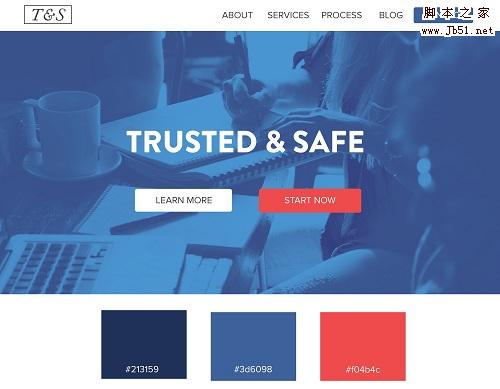
所谓色相上的一致,指的就是设计上全部用相同或者相近的颜色。例如使用绿色,就在画面中全部用绿色或者绿色的相近色去设计。这种方法使观看者第一时间感受到色彩的一致性。如下面的几个例子:



真实的设计环境里,很多时候需要加入别的颜色,这时候为了色相统一,可以将别的不属于主色相的颜色降低明度和纯度,或者缩小颜色的面积,这样不会影响整体感。
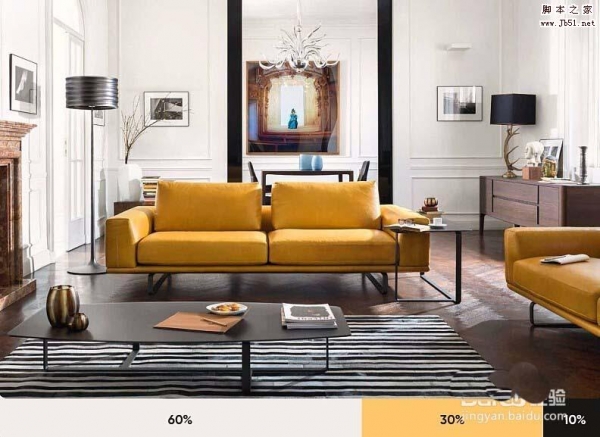
如下图中的黄色就不属于蓝色系列,这时候缩小面积和降低纯度是个不错的处理方式:

下面这张也是如此~

明度一致的配色
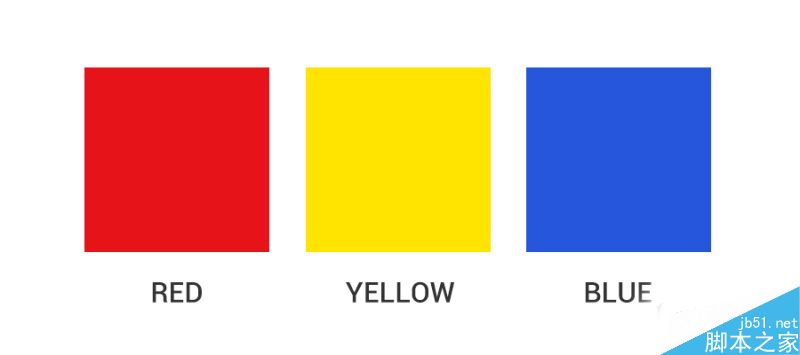
所谓明度上的一致,指的就是设计上全部用明度一致或者相近的颜色。这里需要说明的一点,色彩本身即带有明度的特性,统一明度其实相对较难。例如蓝色和红色的明度就显得较为暗,而黄色橙色之类的就显得特别的亮,所以明度就较高。如下图,都是在同一区域的不同色相,但肉眼明显感觉黄色最亮,明度最高。

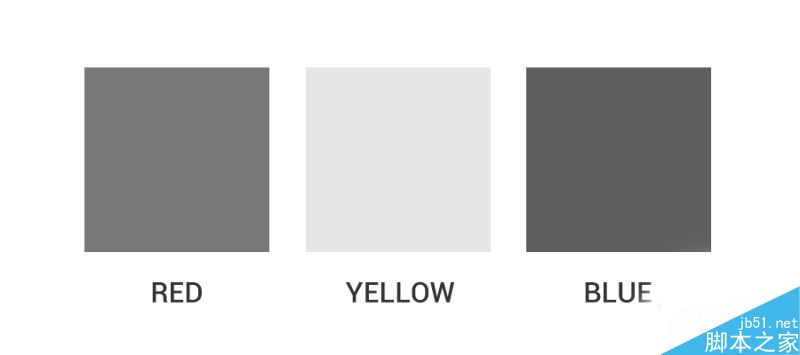
那如何做到取得明度一致的颜色呢?方法很简单,即:
将色彩替换成灰色。这里有个便捷的方法,就是打开在PS面板中,将图像-模式设为灰度模式即可看出,如下图:

一些简单的明度一致的配色栗子如下:




明度一致的配色,不会出现强弱对比,相反的显得比较平面。所以这个方法配色不太适用于那种要求强烈对比的广告banner之类的设计需求。往往喜欢用在局部的设计配色上,配合其他方法一起使用~
PS:日系摄影、室内设计很多会用到这种配色方法。
高明度配色配得好,会显得相当的小清新、文静,干净,舒服
纯度一致的配色
所谓纯度上的一致,指的就是设计上全部用纯度一致或者相近的颜色。我们也知道纯度指的就是色彩的鲜艳程度。所以用纯度一致的配色,容易给观看者带来较大的心理刺激。纯度越高,越热烈;纯度越低,越沉静。
下面这组图,颜色纯度都较高,基本都保持在一致的范畴内,给人感觉特别刺激、活泼、年轻。




相反纯度较低的且一致的配色,给人就较为沉稳和安静,有些甚至会感到神秘而诡异哦~~。如下图:


通过色调取得一致的配色
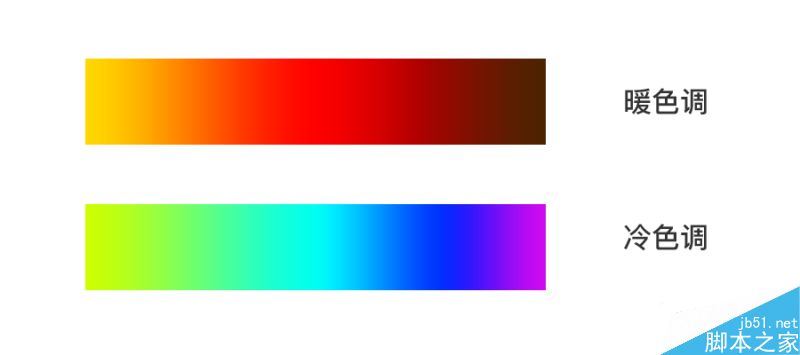
所谓色调上的一致,指的是色彩的调性。而色调又分为冷色调和暖色调。
学过画画的都知道,考色彩要高分,必须要将你的画有一个调性,无论冷色或者暖色调都好~这样才会显得"高级",而当年讨论得最多的就是所谓的"高级灰"。其实设计里的也差不多,原理基本是相通的。

色调包括了上面说到的明度、纯度、色相等,相当于他们的综合应用。下面是一些例子:
暖色调



冷色调



所以设计的时候,想方设法将自己的设计处于一种调性当中,这样你的配色也不会那么无依无据啊~
结语
色彩是个很神奇的东西,它能够对人的心理产生很大的作用。每个色彩给人的感受都不太一样~所以我们应该尽可能让你的配色控制在一个范围内(这种是相对理想的做法,不至于出错)。
如果你掌握了今天说到的这几个点,那说明你的配色基本合格了。但是只是合格,要想配色漂亮又是另外一个境界,因为还有很多别的因素决定你的配色。
另外想要说的点就是:每个人的色感不同,有些人天生色彩感觉好,即使他或者并不知道这些色彩原理,配出来的颜色却依然好看,不违和。但从另一个角度来说他无意间做到的这些方法。所以如果你色感不好,那就认怂,理性的去配色吧。
-

目录点点怎么弄? ID2019制作目录点样式的技巧
2022-11-23 6
-

脚注id是什么意思? InDesign文档添加脚注的技巧
2022-11-23 11
-

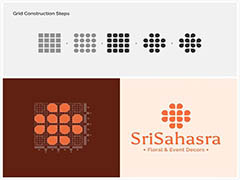
栅格系统在logo设计扮演什么角色? 栅格系统使用技巧介绍
2022-11-24 2
-

怎么让设计更高级? 一些不受关注的小细节设计提升作品高级感的技巧
2022-11-24 0
-

ID怎么合并合格文件? Indesign将两个文件快速拼合的技巧
2022-11-24 6
-

超实用的基础配色理论及配色方法
2022-11-24 2
-

抽象风格描边拼接插画的绘制技巧分享
2022-11-24 1
-

如何确定产品的主体配色风格?UI设计中黑与白探讨
2022-11-24 1
-

各种设计创意:平面设计与摄影的合成技巧
2022-11-24 1
-

平面设计中色彩搭配技巧与理论分析
2022-11-24 0
-

ui设计配色有哪些技巧? ui设计配色教程
2022-11-24 3
-

banner如何制作 banner设计经验技巧分享
2022-11-24 5
-

颜色搭配技巧:色彩就是这么简单粗暴
2022-11-24 6
-

英文设计中字体的选择和排版技巧(附字体搭配建议)
2022-11-24 3
-

平面设计中简单好用的排版技巧
2022-11-24 3
-

网页设计中图片设计技巧和选择图片选择原则
2022-11-24 4
-

设计中如何更直观凸显图片焦点?视觉聚焦和视觉引导八个技巧
2022-11-24 1
-

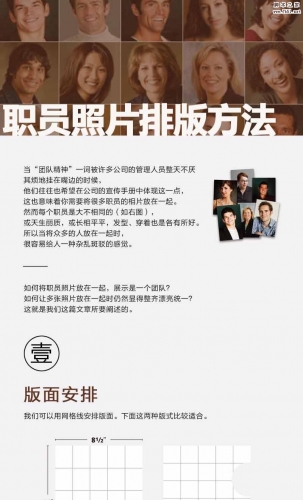
照片如何摆放排版呢?职员照片的排版技巧介绍
2022-11-25 1
-

如何学好平面设计?平面设计一些技巧分享
2022-11-25 0
-

简单实用!平面设计的一些技巧分享
2022-11-25 1
-

Photoshop滤镜制作水彩画效果的鲜花照片技巧
2022-11-25 1