7个设计技巧帮你创建一个好看且简约的网页
网页设计并不只是设计漂亮、体验优秀就够了,想要用户难以忘怀,你还要进行更加深入的思考,更加走心的设计。
设计保持简约,傻瓜式操作,这个概念可以追溯到1960年美国海军实施KISS原则,该原则认为,如果大多数系统是简单而不是复杂的,则最好运行。在网站建设工作中,几乎任何设计项目也是如此。
大多数平面设计师在职业生涯早期就了解KISS。那么你该怎么做呢?创建一个简单的设计可能比你想象的有点复杂。这里有七个规则或许可以给你带来一些设计上面的灵感,帮助你梳理清所有的杂乱,创建一个好看且简约的网页设计。
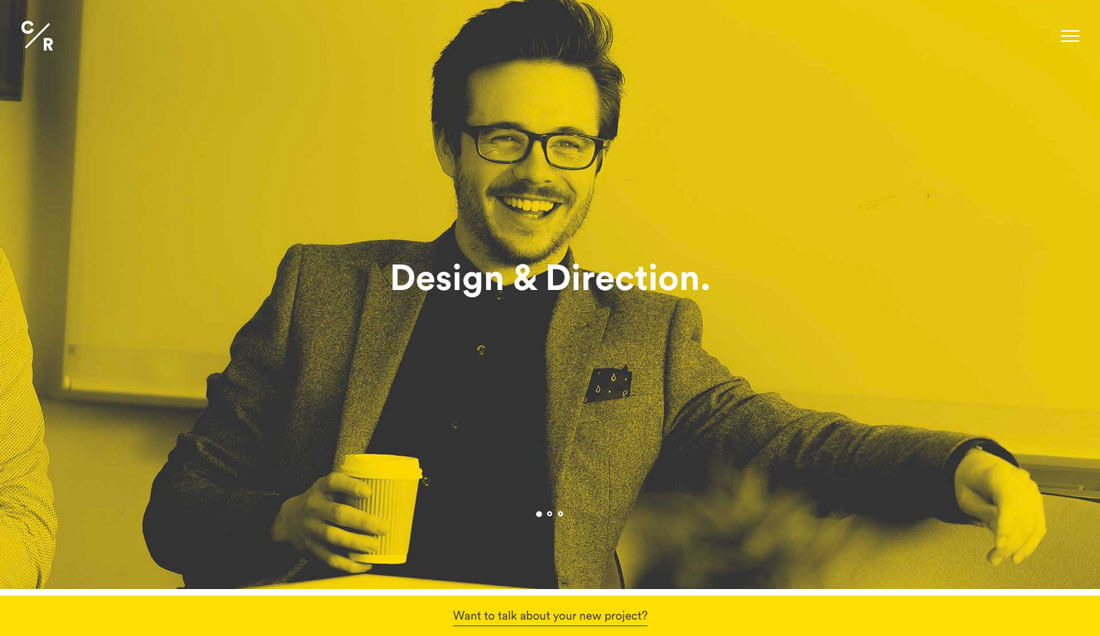
1.每页仅设置一个目标

简约设计的开始从项目的整体目标和网站的每个页面的具体目标开始。每个页面应该引导用户到一个可执行的操作,并排除导航和页脚的干扰。
方式可以是通过点击链接、在表单中输入信息、观看视频或玩游戏中的任何内容。但每个页面都应该关注单个用户的操作和转换。
我们现在在页面上设置的大多元素很容易给用户造成浏览压力。这使得用户可能忽视应该完成什么动作,并可能做出不那么理想的选择。规划设计,使每个页面都引导用户达到一个目标。每个可操作的按钮应该保持它们在页面上足够醒目,并且在其他页面上也应保持同样的位置和作用。这种一致性可以帮助用户了解他们为什么在您的网站上,以及他们应该做什么;这些简单的设计是的用户更容易参与到设计中,并与之互动。
2.坚持仅使用两种字系列

有很多的设计指引推荐在一个项目中可以使用三种不同的字体。对于这个建议,我觉得你完全可以简化它们,试试更多的只使用两个关联性强的字体家族。
试试找一个权重比较高的字体家族,确保能够在常规和粗体以及黑色选项之间存在比较多的对比度。为了保证在少用字体的情况下仍能使页面上的字体变化多样一些,在选择的时候要尽量考虑那些在同一系列下有较多分支的字体。
确定所用字体以后,接下来你需要做的是对整站的主字体和显示字体进行混合搭配,以获得整个设计的大量字体组合。使用两个类型系列,就像您为特定权重或样式选择了具有特定用途的更多选项一样。
你会发现,这可以帮助你创建一个高度可读性和易于使用的排版,它易于管理并且能够保持视觉一致性。
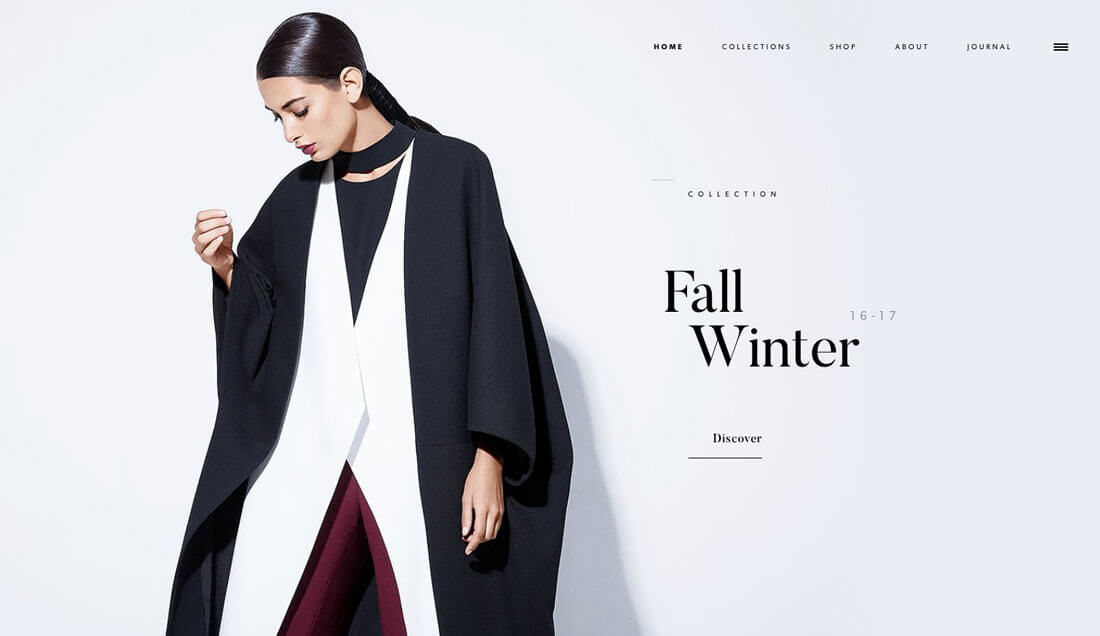
3.在排版对齐上保持一致

左对齐,居中对齐,甚至是右对齐,无论你喜欢什么类型的对齐样式,你要做的就是在整个的设计中坚持它的一致性。这包括对齐类似的项目,例如文本框和不相似但在分组中适配在一起的元素。
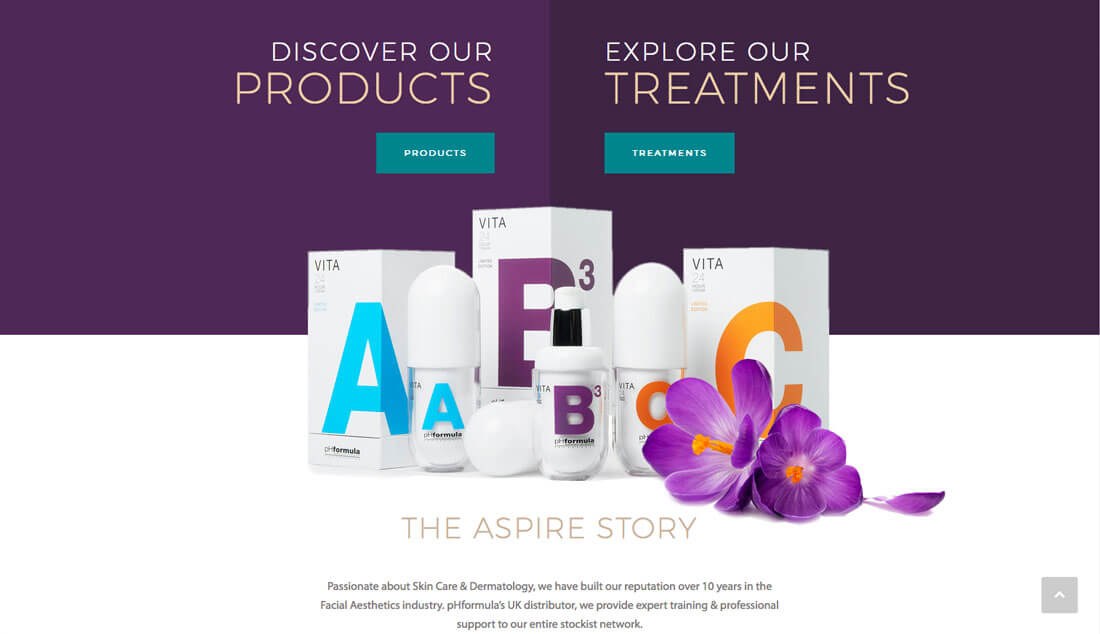
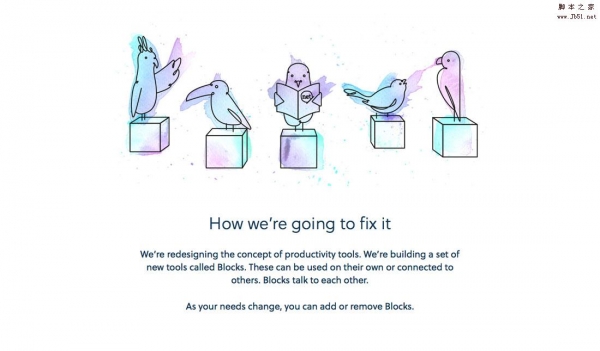
Adaptable在主页滑块上的文字上做了大量的工作。尽管图片上的文字行数不同,但每个标题都与号召性用语按钮对齐。元素之间的间距也是一致的。
更重要的是,这种一致的对齐在页面上与其他标题和CTA对进行。
对准匹配滑块的流动,其也沿互补方向移动。对于文本元素,左对齐和中心对齐是最常见的选项,因为它们是最可读的。 使用较长的文本时,左对齐是首选选项。
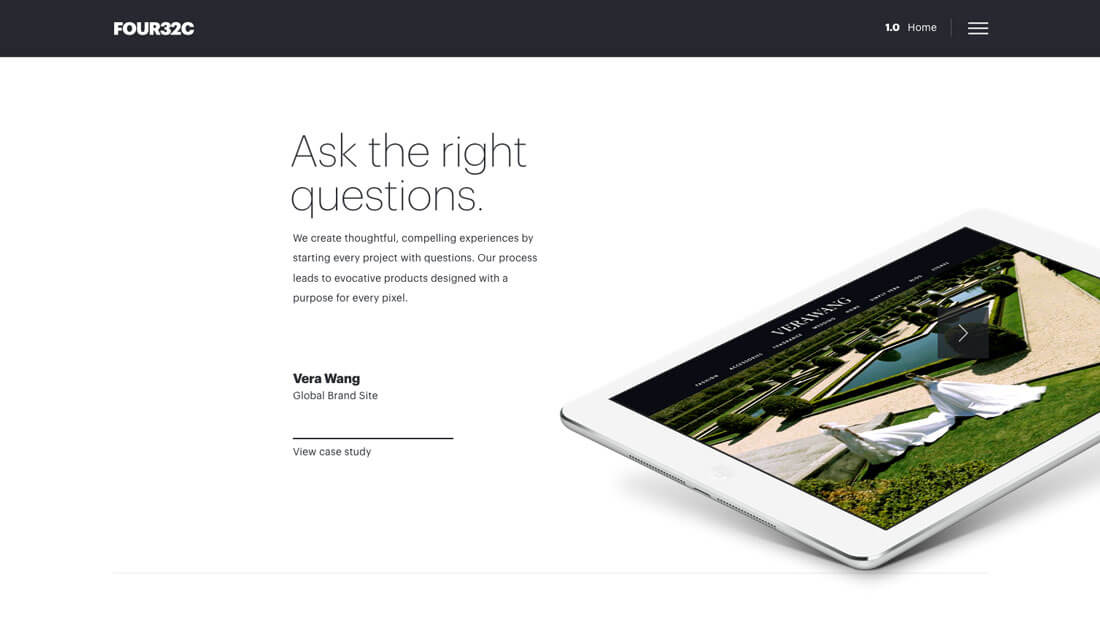
4.建立层次

在浏览一个网页设计的时候,对于上面的元素或者说信息,用户不应该考虑要首先查看什么内容或如何在设计中挑选信息。即使是最简单的视觉组合也应该有不同的层次结构来引导用户分开主次。
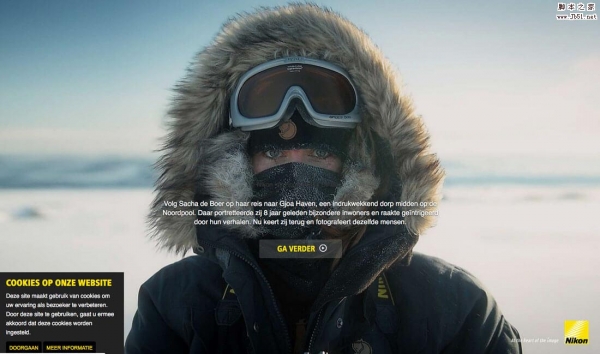
用户的视觉或者注意力应该从一个主导的视觉开始。它可以是图像或视频或文本显示或任何其他将产生第一印象的元素。
然后应该有一些文本作为辅助,告诉用户设计和网站正在尝试与他们沟通。这通常是通过一个简单的主导视觉标题来实现的。
最后一步是次要文本或动作的设计,这保证了用户能流畅的完成一系列的引导动作。最后的视觉元素是导航菜单。用户期望能找到所有这些元素,通过日常的浏览行为,他们的眼睛已经基本上习惯以这个顺序移动来审查各个元素。通过以这种方式设计,使他们容易找到他们想要的内容。
5.给元素足够的空间

如果你现在不知道,赶紧记住这一条:空白的空间对设计师来世是至关重要的。
通过给予设计中的每一个元素足够的空间,将有助于引起用户对单个元素的注意,并帮助创建一个具有焦点的整体设计。
使用空间的窍门是保持一致性。设置围绕单个元素或适合文本行之间的空间大小的规则。如果最终的设计看起来总是有那么一起不近合理的地方,你可能需要做的就只是增加一点间距而已。你会知道什么样的间距是合理的,当你想象你作为用户进来页面的第一眼是什么的时候。(还是不知道正确的间距是什么?试试回到第4点 - 建立层次看看。)
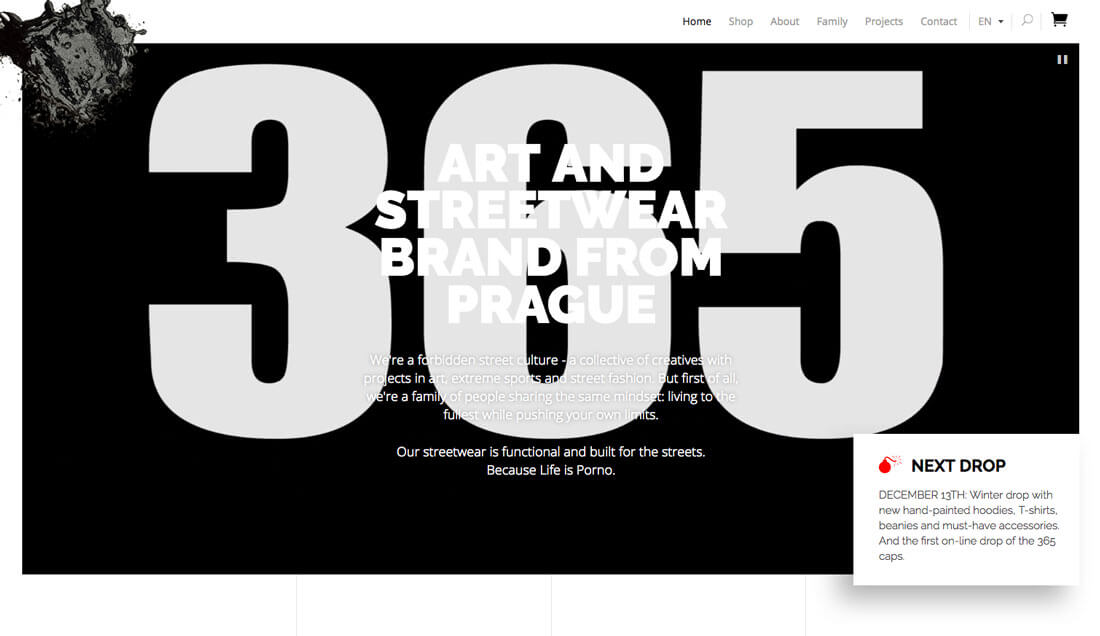
6.放大对比度

高对比度的设计元素——从颜色选择到元素的尺寸,即使在最小的框架中,也可以为项目提供所需的视觉效果。
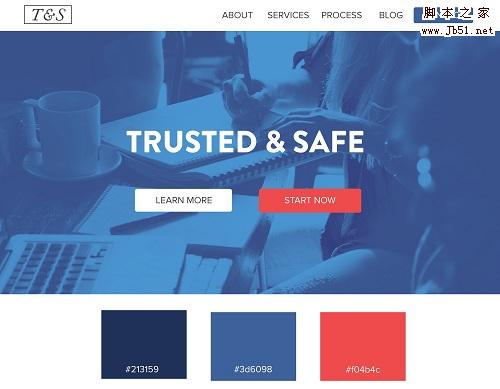
对于一个已成趋势的流行选择来说,尝试一个明亮的对比色调来抓住用户的注意力。大胆的颜色将使一个简单的设计感觉更有深度和有趣。为了充分利用对比色,选择在色轮上相对位置的色调具有类似饱和度的颜色。如果对你偏爱的颜色来说这个选项太多了,尝试其他色轮。(你可能会发现一个意想不到的新收货,例如上面的紫色和蓝绿色组合。)
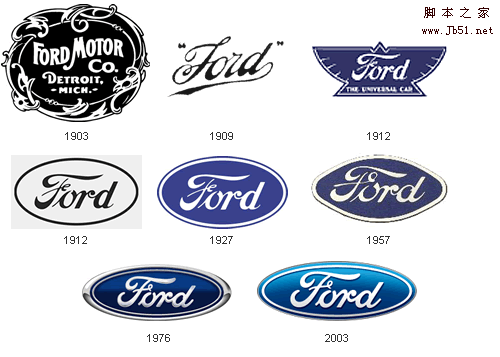
7.使用一致的图标和元素

设计的一致性是所谓的“秒杀”设计最好的(也许也是最坏的)秘密武器之一。这是在做网站设计时最经常被遗忘的“杀手锏”之一,因为多数的网页设计项目总是在各个位置散落着许多不是很匹配网页设计其他部分的按钮样式,或这社交媒体的图标。
有一点需要我们在设计之初就应该考虑好的:用户界面元素不应该是事后考虑。
所以,对于创建一个图标和用户界面元素集和规则,并以相同的方式在整个项目中使用它们就显得很重要了。(如果你不想从头开始创建这些元素,你甚至可以购买或下载图标字体或用户界面元素的工具包。)
在网站制作的时候,为元素选择颜色的环节,你要使每个元素所使用的悬停操作或效果都保持一致(一个用于可单击的元素,另一个用于不可用的元素)和基于统一用法的尺寸元素。(对于更多图形的元素,可以同时拥有图标大小和过大的选项)。
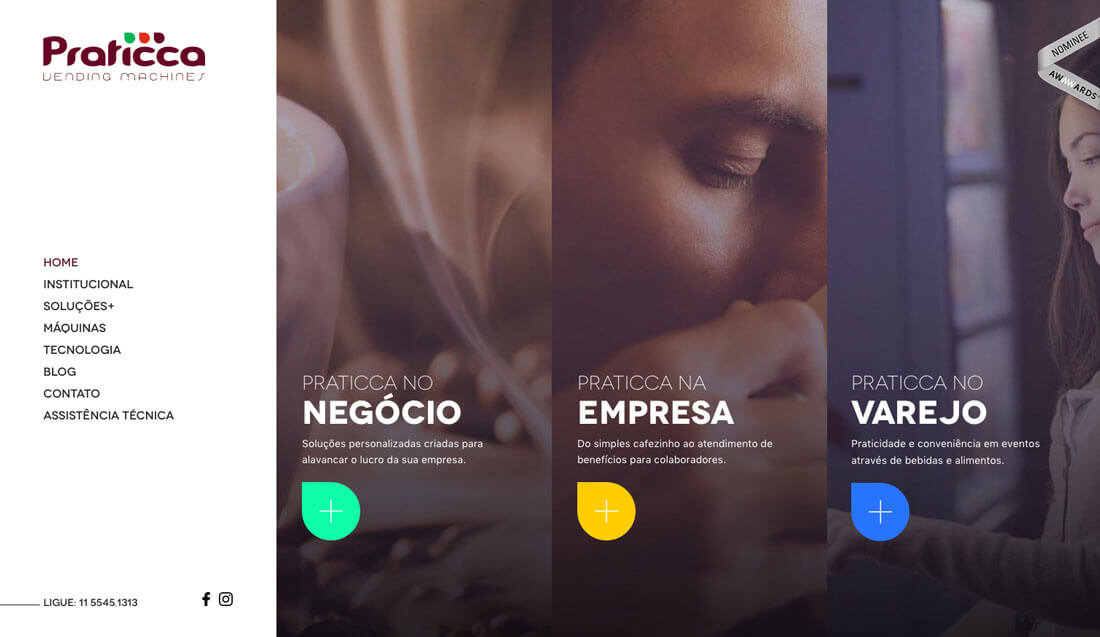
Praticca自动售货机使用超大的图标来提示用户这里还有有更多的信息。A+位于彩色图标内。除了颜色,所有三个图标是相同的。当用户点击时,他们都做同样的事情,即悬停和所有的行为都保持相同的方式。 在整个网站中使用相同的图标以启动新位内容,并帮助用户扫描副本。
总结
在网站制作的过程中,一个简单的设计不必仅限于最小或缺乏有趣元素或用户界面的东西。简单的设计是高度可用以及直观的,不允许用户在浏览过程中对页面上的设计存在太多不必要的疑问或复杂的指令。
虽然还存在设计更复杂以及用户交互的网站,但大多数网站设计可以受益于KISS方法。不要过分考虑使其复杂化,因为用户也不会这样做的。
-

网页设计色彩搭配:更轻更平淡的颜色设计
2022-11-24 5
-

英文设计中字体的选择和排版技巧(附字体搭配建议)
2022-11-24 3
-

平面设计中简单好用的排版技巧
2022-11-24 3
-

网页设计中图片设计技巧和选择图片选择原则
2022-11-24 4
-

设计中如何更直观凸显图片焦点?视觉聚焦和视觉引导八个技巧
2022-11-24 1
-

网页设计中的水彩风格模式详细解析
2022-11-24 1
-

6种独特的网页导航设计模式分享
2022-11-25 1
-

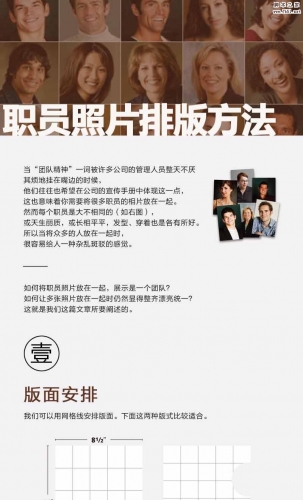
照片如何摆放排版呢?职员照片的排版技巧介绍
2022-11-25 1
-

如何学好平面设计?平面设计一些技巧分享
2022-11-25 0
-

简单实用!平面设计的一些技巧分享
2022-11-25 1
-

Photoshop滤镜制作水彩画效果的鲜花照片技巧
2022-11-25 1
-

网页设计中多元素是如何做到统一一致?
2022-11-25 0
-

怎么配色才漂亮?四个助您掌握和熟悉配色技巧
2022-11-25 0
-

优秀网页首屏页面的7种设计方法
2022-11-25 0
-

留白技巧:教你如何在设计中留白
2022-11-25 1
-

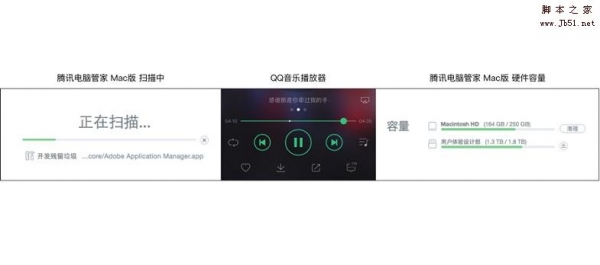
网页进度条如何设计?4个方面入手轻松搞定网页进度条设计
2022-11-25 1
-

调出怀旧墨绿风格古城人物照片的Photoshop技巧
2022-11-25 2
-

电商banner和海报文字排版的几个实用小技巧
2022-11-25 1
-

对比度的正确表达来提升网页内容的可读性
2022-11-25 1
-

实用:40个标志设计的心得技巧
2022-11-25 0
-

八种很漂亮的排版方法和技巧分享
2022-11-25 2