判断一名设计师是否合格的30条冷知识
国外总结的30条关于设计师的冷知识,但是编辑感觉每一条都是合格设计师都应该遵守的准则,不信你看看。
1. 用UI框架框架吧!我知道你想做自己的设计,但太多太多的事实告诉我们,对于绝大部分设计师来说,采用某个设计框架或者说是系统(比如最近大热的MD)设计出来的东西会更漂亮,坑会更少,拓展性会更强,你做得轻松,程序员宝宝开发起来也更欢快,即便不能完全遵守,也需要对规范熟悉。
2. 少整自己的字符排版规则跟上面那个问题有点相似,为什么不直接使用平台规范建议的规则而要自己整呢?当然,这发上追波去会显得比较酷,但是你真的有必要因为这个而去折磨开发6个月吗?
3. 只选5个颜色然后用到老仔细选好之后就坚持下来,不要再多加!不要再多加!不要再多加!重要的事情说三遍!这只会让你界面看起来更糟!
4. 透明度别调那么狠好吧好看是好看啊,关键是除了你自己没人知道里面写了什么。(嘿嘿,好看就行,让开发自己改去哈哈哈哈)。
5. 对称真的真的没有那么重要不要用这一点来彰显你一丝不苟追求完美的个性。肯定不止是我,为了让接下来的选项也是四个字,连语义通畅都不管了,这是一种病,设计昏迷候群症。对齐很重要,对称不是,不要再在这里浪费时间了,用上最简洁、最正确的词语就OK了。
6. 找出用了thin或ultra-thin的字体然后统统给调回来!你也不再需要这两种style了,找出来删了吧谢谢。
7.你的设计不是一件艺术品你是一个发育健全的设计师,你应该知道你现在"画"的东西跟以往你在学校里面做的作业不一样,现在你的设计是用户用来操作并达成自己目的的一个工具。贵司肯定不会顾毕加索来画UI做交互,这并不是毕加索不懂美,只是他不够"实际"。当然漂亮美丽是必须的,但与艺术品不同的是,你首要的目标是让产品性能更好、用起来简单、能为用户创造价值。
8. 现在设备的屏幕是越来越大了,但这并不意味着你要填满一切空间。填满一切正正是一切丑的起源啊兄弟!!
9. 留白要有意义老司机们所说的呼吸感并不是玄学,快去研究研究吧!
10.如果解释一个页面你也要用上好几百字,那么这个页面可能只能由你自己来开发了。更简单的方法是,重做。

11.求别再在图表上加阴影了
不要浪费时间去调一个完美无缺空间感极强的阴影来让某根线悬浮起来,这看起来确实非常漂亮,也不要为了好看而选择了曲线图或某种别的样式。设计一个易读的图表其实不需要这些糊里花哨的东西,通常只需要下面这三步:
1)饼状图、曲线图什么的,只选择适合你要展示的数据的
2)简洁美观能看懂就行,真的
3)你要选择展示最应该被展示出来的数据
4)这里就不要再加节奏个性、亮瞎双眼的动效了
12. Dribbble上的赞不会让你发财在追波上获得很多赞非常爽,但是我们都是"以用户为中心的设计师",而不是"以赞为中心的设计师"。还有千万别迷信诸位大神po上去的飞机稿shot,什么能够实现什么不能人家门儿清着呢,你学人家po飞机稿也可以,但是千万别嚷着让开发做出来,你只会被打死。
13. 如果你有啥新颖的想法,请先在纸上画上几个来回世上没有哪件发明不是经过仔细打磨推敲、经过无数失败的纠正才得以问世的。设计也是一样,灵感来了的时候现在纸上留住它,仔细思考,反复推敲。此举经证实能够有效防止因为脑洞太大而被无情地嘲笑,别问我是怎么知道的。
14. 使用同一套现成的icon会让一切来得更加轻松对于交互设计来说,一般你在画交互稿的时候或多或少都要用到icon,这时候选择一套大而齐全,美观实用的icon set会让你的原型看起来更加整洁美观,而且效率也会更高,这里我推荐svgsus,svg格式,随便修改颜色,随意放大缩小,制作精良,尺寸严谨,涵盖广泛。阿里的iconfont与之相较效率有点低了。
15. 事实是这样的,没有人会比你更喜欢你自己的设计,真的
可能你妈咪能看懂的话她会比你更加喜欢。你看看是不是这么一回事:你"爱上"了你的设计,纵使你经验丰富然而你却选择性地忽视了非常多不好的地方,这是设计师的一种"疾病",发现别人的错误容易,寻找自己的错误却困难,如果你能让自己处于非常客观的角度来审视自己的作品的话那恭喜你,终有一日你将成为一代宗师,这一点是很多人虽然知道但是却做不到的。试着别把自己的设计看得那么重要并始终相信仍然有需要改进的地方。其实你的用户并没有那么在意你的设计,只要用起来没问题,你的董事会也没有那么在意你的设计,只能产品能够卖得动。
16. 上边已经说过(第几条去了?我忘了),作为这种设计师,体现你价值的从来就不是所谓"艺术"。无论你去到哪里,你的首要目标永远永远永远都是让产品对于用户来说有价值。价值的种类就多了去了,不过我们收钱办事,所以请停止任性,停止抢夺用户的话语权,心平气和地画画吧!
17. 在开发阶段才去考虑一些成熟的组件的细节一些历史久远,已被大部分用户接受的组件本身已经非常成熟可靠,只要你决定用上,它本身并不会出多大的问题,就算有问题你也大概看不出来。所以在设计阶段可以先把他们薅上去,等到开发阶段在看看是否有需要调整的细节。
18. 你总是会犯这样那样的小错误,比如有些东西没对齐,字号没选对等等。
我打算开解一些那些会因为这些事情而懊恼的设计师们,别太自卑了,每个人都是这样的,因为我们是人类。大部分情况下你都搞好,有些时候粗心免不了,但这真的不需要去担心,因为在整个设计到开发到测试的过程中你会有足够多的时间去发现并且纠正这些错误。
19. 关于上面那条,你也有足够多的同事会指出你的错误。呵呵哒。
20. 图层要命名这句话刚在设计圈里面流行的时候很多人都跟着做了,后面知道这句话的人越来越多了,然而真的做到每个图层都命名的人又越来越少了,天知道发生了什么事情。

21. 参考线,栅格化,谢谢
这里的参考线不是说那种你的logo用了多少回黄金分割,用了多少个圆的那种参考线。而是那种最普通的参考线,或者说是栅格系统,现在很多设计软件都能帮你自动生成。如果你不知道怎么拉,那么请去资讯一下你的程序员宝宝,看他需要哪种,例如安卓开发就会需要8dp的方形基线网格,字符则对齐4dp的基线网格,各个平台的需要可不一样哦。知道了没用,你会坚持吗?坚持才是最重要的。
22. 想知道开发究竟是怎么理解你的意思的吗?答案就是他们不会去理解的。别写邮件,别微信,别试图在会议上面跟他们说清楚,当面去跟他们讲,去比划比划,他们才会知道的,别浪费时间在些邮件上了。
23. 咱能在做Persona的时候不用宋仲基的头像吗?这不会产生什么实际影响,不过我还是想求求你们。
24. 不要让你的界面成为下一个野兽派画作。这看起来非常可笑,但是辣眼睛的东西或许你一不小心就会做出来了,这里送个大家一个网站,专门手机有着辣眼睛野兽派设计的网站,233333!!
25. 或许你的PM不知道你原来是个天才,又或者说,你根本就不是个天才,你只是个普通人,有时候也听听别人的意见吧。PM非常重要,有他们产品才能被做出来,但是PM也非常欠打,因为他们就是欠打。不过你的设计在不被改个两三回的情况之下还真不可能是没有漏洞的,所以别仇视PM,多听听别人的意见,心态要好。
26. 追波上面那些动效飞机稿什么的,要不得啊!!我知道,动效什么的非常重要,但是你也不要因为读了几篇教程还有那个什么迪士尼的12条动画原则就觉得自己意见知道该怎么做了。所以现在开始,多多学习,首先学会的甄别哪些是大牛们自娱自乐的灰机稿,再了解了解代码,而后再去了解了解性能。
27. 开会的的时候如果有人问了你一个你根本没考虑过的问题的时候,千万别回答说:"我没想那么多,就加上去了。"胡诌也不要告诉他你没考虑得那么细,或者你可以说:我就是想试验一下而已,或者说:咦,好像不是这个文件啊,我昨天改了啊!
28. 一系列最近才火起来的字体都要慎用。如果是面对一些大型的项目尤其如此。
29. 使用快捷键。一般来说记得20个快捷键,你的效率就会得到非常显著的提升了。请问你一句, 你知道怎么一键折叠Sketch里面的所有Artboard么?
30. 让开发去做开发的部分。我知道有些设计师真的懂得代码,这非常值得鼓励,但千万别因此而感到骄傲并用你那点浅薄的知识来指点开发该怎么做,我相信首位说出设计师要懂代码的那位仁兄的出发点是让设计师在做设计的时候多为开发着想,或许聪明的你也应该以此为出发点。
-

2018年值得设计师学习的六大视觉设计趋势总结
2022-11-24 0
-

每个年轻平面设计师都需要知道的10件事
2022-11-24 4
-

交互设计师如何说服产品经理取消底部的导航栏?
2022-11-25 2
-

一个让设计师大开脑洞的非常好的方法—视觉实验
2022-11-25 1
-

设计师必看:2017年设计师最应该掌握的设计方法
2022-11-25 3
-

心得:从设计师到CEO的心路
2022-11-25 0
-

设计师如何进阶提升自己能力?
2022-11-25 1
-

视觉设计师如何高效完成工作呢?
2022-11-25 3
-

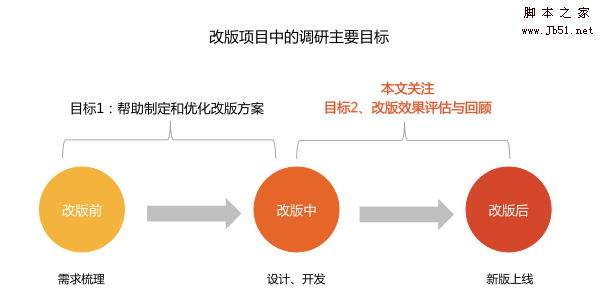
设计师如何做改版后的效果评估呢?
2022-11-25 1
-

电商设计师究竟该如何正确认知自己的价值呢?
2022-11-25 2
-

如何努力成为一名复合型设计师?UI设计师需要其他技能盘点
2022-11-25 1
-

5个维度来说说视觉设计师的设计风格
2022-11-25 0
-

两个实战案例帮你一窥专业设计师才会的设计思维
2022-11-25 1
-

设计师必知的20个关于文字排版的规则
2022-11-25 0
-

入门:网页设计师视觉设计手册指南
2022-11-25 3
-

交互设计师需要用到的14款实用工具推荐
2022-11-25 1
-

初级设计师和资深设计师之间的差距在哪?
2022-11-25 2
-

平面设计师在面试期间的技巧全揭秘
2022-11-26 0
-

设计师容易忽视或处理不好的七大设计细节
2022-11-26 1
-

设计师如何为未来设计做好准备的诀窍
2022-11-26 1
-

交互设计师做好设计走查的几个问题解析
2022-11-26 0