交互设计师如何说服产品经理取消底部的导航栏?
这周正好遇到一个关于标签导航的问题:产品经理要求在底部的导航中由原来的五个主功能增加至六个,交互设计师如何说服产品打消这个念头?本周就这个问题我详细说下当中的几个要点以及延伸出来的几个问题。
不要打破标签导航的架构
之前说过:在项目研发阶段,我们应该关注产品的主要功能,不应该偏离方向,为了其他辅助功能去改变产品的主要格局。为什么呢?
在用户使用这款产品的过程中,他们一定是为了达到某种目的或完成某项任务而去使用它,这说明产品一定拥有解决目标用户问题的功能。
那么一个产品会有 5 个核心功能么?答案是否定的。无论是多好的产品都一定只有一个核心功能,而其他功能一定是子功能或辅助功能,它的存在与否不影响产品核心功能的价值。如购物 App,加入游戏功能。
包括微信、支付宝等等,即使支付宝有这么多功能,甚至于慢慢开始引导用户进行社交,但是更多人用它只是进行第三方的支付手段。假如有一天话费充值成了他们主要的盈利手段,那么我相信他们也不会把话费充值这个功能单独列入标签导航中。
说到这里好像还是没进入深层次的探讨,为什么突出核心功能又不能把它列入标签导航中呢?
这个问题应该从标签导航本身出发。标签导航是产品的主要框架,一款产品的架构分布基本都是由标签导航来组织,让用户了解这款产品的主要功能。而现在更多的功能是由标签导航配合其他导航来完成,如用列表导航来做分支,这样一旦子功能过多,就很好的可以用列表导航做分布,不影响标签导航,从而也就不影响产品的主要框架。
这段话的意思已经说明:目前社会的产品设计,标签导航已经不适用于展示单个功能,而是多个功能的合集。举个例子:

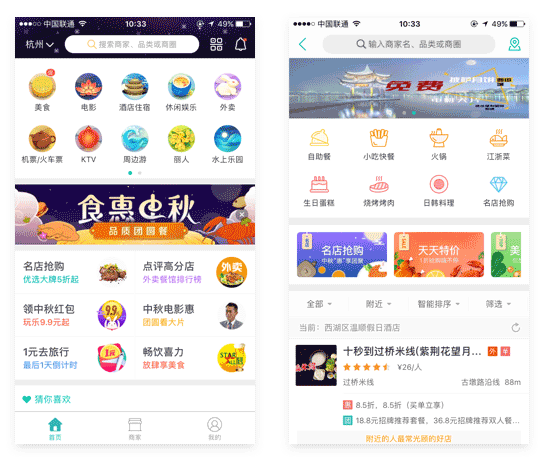
看到美团的功能,下方由:“首页”、“商家”、“我的”,三个标签组成。点击“首页”的“美食”功能,进入页面,大家看到了什么?底部导航消失了。由此更说明我的观点,标签导航的标签只是某些功能的合集。
所以只要不改变标签导航,而只是改变了功能的位置,那么用户也可以很快的找到它需要的功能。
当然你也许会说:“标签导航也能放单独的功能啊。”我举这个例子不是说所有产品都是这么做的,只是告诉大家,目前 App 发展到这个阶段,不说国内外,就国内来说,用户已经形成了一种对某种类别的 App 的定视。打破这种规格只会让用户在对产品的理解上产生偏差。如在美团底部加入个目前很火的“直播功能”,那么用户该如何理解这款产品?到底它是想做团购呢,还是想做直播呢?
如果是用直播促进团购,那…想想网络购物的核心理念是什么吧,这里我就不展开说了。
如果这个功能真的很“红”呢?
有人可能会说:“按照你的观点,标签导航就要从始至终都不去改变吗?”不是的。
从战略层来说,我们一开始就应该定好产品主要的框架,而如果后期需要改动,应该在尽量不打扰用户的情况下去做调整,即使有一定的打扰,只要把握核心功能及用户目标,那么用户也会给予一定的理解与相应的支持。
但是,如果一个功能改变了产品的格局,那就会出现问题。
继续上面的例子,直播功能。大家都知道现在直播很火,各种直播App层出不穷。如果我的产品适合加入这个功能,那应该把它列入标签导航中么?如果是我,我不会同意。
首先,加入它会打破格局,这个就不说了,因为第一个观点已经详细描述过。
还有一点是:因为这样不仅会让产品的核心用户失去方向感,还会导致这个功能退出标签导航时,流失另一部分对这个功能感兴趣的用户,长期来说,是存在弊端的。
那么第二个观点来了:即使再“红”的功能,也不要把它列入标签导航的那一栏,除非你的产品层级本来就浅,而且它是产品的核心功能,主流用户也是为它而来的。
再举个例子:

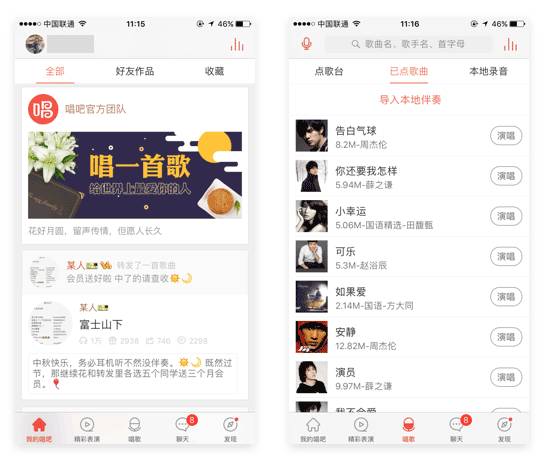
大家都用过唱吧,唱吧的功能就是用来唱歌和听别人唱歌(我个人理解)。所以来用唱歌的用户目的就很明显了,无非就是这两种。想要留住用户,不是增加辅助功能,而是提高核心功能的用户体验度。
唱吧的层级很明确,标签导航的所有功能都不是子功能的合集,其本身就是一个功能,但是往细了说,它也是一种合集,因为“唱歌”里面还是分“点歌台”、“已点歌曲、“本地录音”的。不过这里我不是想说这个。
而是如果把唱歌和聊天合并为一个“我的”,那明显是降低了体验度。再加入一个“购物”功能,也许这个月用户访问量会上来,只是也许,但是原来喜欢唱歌的那群用户,访问量必定会下降。
所以:不要为了增加其他功能打破产品格局而降低产品本身的用户体验。如果以后有其他更火的功能呢?
如何说服其他人?
当有人提出为什么不能在标签导航中加入子功能的时候,用以上描述的几个观点来说服对方是不够的。因为在别人的心里,都有自己的评判依据,他们的心里都有一把自己的秤。如果产品经理是老板呢?难道你也拒绝他?那怎么办呢?
所以…金句来了,一定要记好:我们做交互从来不保证有什么东西是一定对或一定错的,因为即使数据也不是万能的。即使我说的这些观点也不是 100% 正确,因为即使是“科学”也不能保证是 100% 正确的。你要做的不是去说服对方不要这么做,而是拿出你的依据来告诉他们为什么不能这么做,再应该是由他们来说服你如何去做!
假如他们提出的观点和拿出依据是推翻了你说的那些所谓的标准,那又何尝不能试一试呢?
我从来不参与撕逼战,即使是学术上的,因为我相信没几个人说的是百分百正确的,即使是行业顶尖的大牛。所以我们要做一个既听劝又稳重的人,在受到质疑时能拿出所持观点的依据,持有一种主观概率的态度去评审来自各方面的知识与见解,将其化为己用。这不就是古人说的贤达人士么,哈哈。就看你怎么理解了。
最后来个总结
今天的观点一共是这 6 条:
1. 在项目研发阶段,我们应该关注产品的主要功能,不应该偏离方向,为了其他辅助功能去改变产品的主要格局;
2. 目前社会的产品设计,标签导航已经不适用于展示单个功能,而是多个功能的合集;
3. 即使再“红”的功能,也不要把它列入标签导航的那一栏,除非你的产品层级本来就浅,而且它是产品的核心功能,主流用户也是为它而来的;
4. 想要留住用户,不是增加辅助功能,而是提高核心功能的用户体验度;
5. 不要为了增加其他功能打破产品格局而降低产品本身的用户体验;
6. 我们的观点应该随着实际情况来做调整,而不是一成不变;
看起来好像很简单,但是要做到却很难,也很少有人能做到,我也还在摸索。
因为大部分人都是根据自己身边观察到的事实,也就是一个局部或特例作为整个整个世界来认知。要知道,即使科学家发布在顶级专栏的科技成果,也不见得是正确的。
所以最后再说一次:我们的观点应该随着实际情况来做调整,而不是一成不变。
-

百度小程序顶部导航栏设计标准尺寸与教程
2022-02-17 134
-

网页设计之侧边导航栏、分页、步骤条的绘制方法
2022-09-01 1
-

交互设计师的竞品分析
2022-09-01 2
-

揭秘天猫交互设计师面试过程
2022-09-01 5
-

交互设计师浅聊设计流程中的严谨与规范
2022-09-01 2
-

聊聊交互设计师与开发沟通的技巧
2022-09-01 3
-

一个优秀的交互设计师是怎样练成的?
2022-09-01 1
-

交互设计师不仅仅是个画破图的
2022-09-01 1
-

成为高级交互设计师必须学会的四个技能
2022-09-01 1
-

揭秘优秀交互设计师的养成计划
2022-09-01 1
-

阿里实战案例从业务视角看交互设计师的价值
2022-09-01 1
-

交互设计师如何短时间内做出像样的视觉设计作品?
2022-09-01 7
-

新人交互设计师的作品集制作方法(附优秀案例)
2022-09-01 1
-

新人交互设计师如何把知识能力体系化
2022-09-01 1
-

交互设计师的价值与设计方案的评价维度
2022-09-01 1
-

PS怎么制作一个漂亮的导航栏按钮?
2022-10-09 33
-

Photoshop制作精致的条纹水晶导航栏
2022-10-10 6
-

Photoshop制作简洁的灰色质感导航栏
2022-10-10 4
-

fireworks怎么设计网页导航栏按钮?
2022-10-27 8