让绿色成为网页设计中亮点的教程
清新、安定、环保,在这三个关键词的遐想画面中一定有绿色。
绿色是一个在网页设计中被广泛运用的颜色,本身就带着一种与生俱来的平静感。绿色在心理学上被认为会产生一定的视觉冲击力,因此,能在网站主页上用绿色元素去突出信息重点是一个不错的选择。
Geschichten
该网站案例很好的证明了绿色独具的引导和提示作用。网站导航的主色对用户的视觉会有很大的影响,亮丽的颜色可能会刺眼;暗淡的颜色有可能太沉闷,因此,温和的深绿色是网站导航色彩的选择之一。

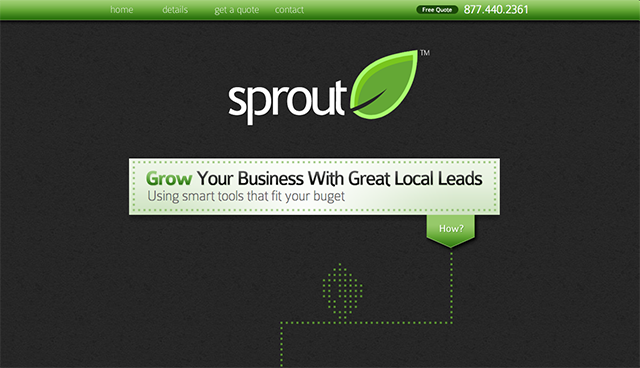
Sprout
网站没有没使用大片的绿色,只是在灰度较高的背景上加了一些绿色的装饰来做点缀。但这些元素并不只是美观而已,同时也在无形中指引着我们,反差明显的绿色和黑灰色让用户能轻而易举的分辨出信息重点。

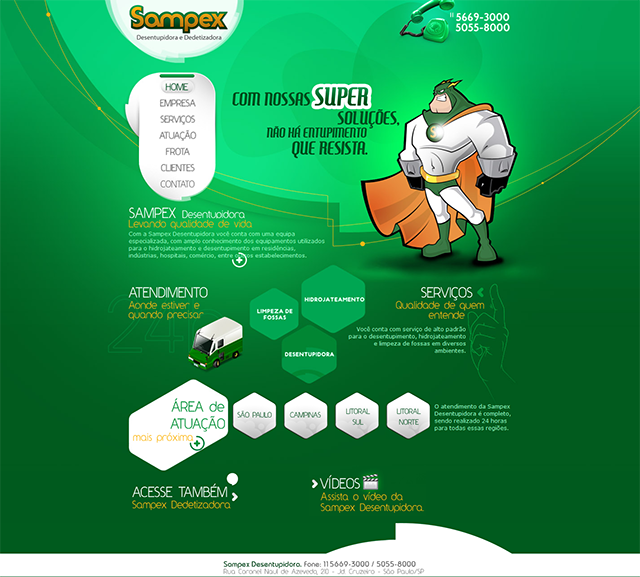
Sampex
网站以深绿色为主。深绿色在绿色系中是一种比较正式的颜色,可以在公司的官方网站设计中考虑使用。当亮度和深浅调到让用户有视觉舒适感的时候,同时也会伴随着大气、踏实的心理感受。

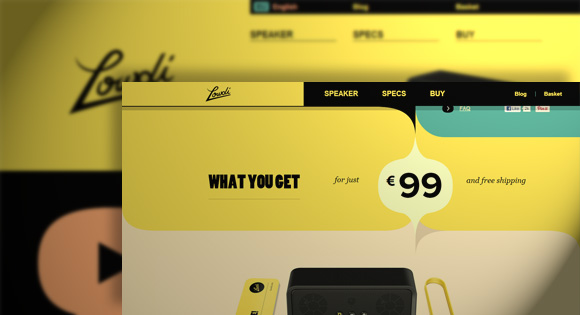
The Ultimate Bikeshop
这个案例中所用到的绿是一个争议不断的颜色,绿色?黄色?大家可能有不一样的观点,在这里暂时称它为柠檬绿。这类相对不够鲜明准确的颜色在网页设计的使用上也应该格外注意,避免与其冲突的颜色,使用单一化的色彩设计,让页面上的内容尽可能的看起来简单清楚和活力。

Break It Down
青绿色是绿色系中最具亲和力的颜色,为用户带来一种莫名的洁净和安全感。由于青绿色属于比较亮眼的色彩,因此,该色在使用时应该尤其注意亮度的调节,避免用户在短时间内就产生视觉疲劳。

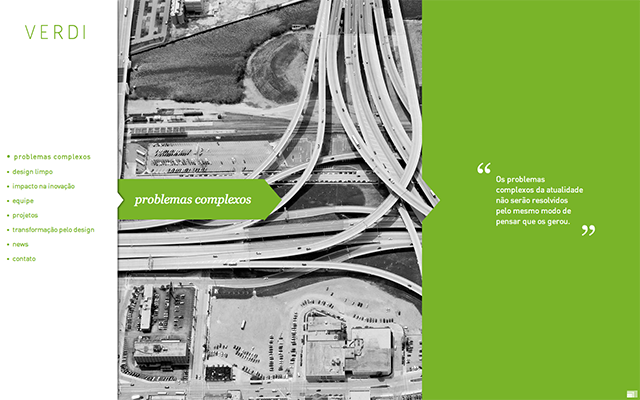
VERDI
网站页面运用了色块“拼接”的效果,从白到灰再到绿色。白色和灰色都是中性色,所以页面中的绿色很自然的成了最抢眼的一部分,这样的搭配方式也让画面更富有运动感。

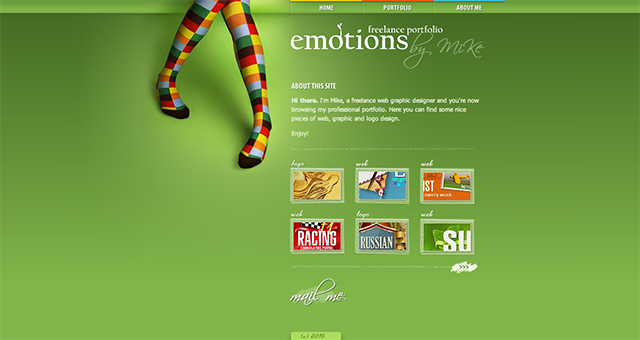
Emotions
这个案例中的绿色属于较浅的橄榄绿,整体使用了微渐变的效果。色彩的运用让整体显得安宁大方,顺其自然的获得一种视觉愉悦感。

Jack’s Bar
在模糊背景上使用亮绿色按钮是在原有的基础上加重了网页的行为召唤力。每一处色彩所在都在暗示,并且指引用户点击和查看。

Design Creativity
两种不同的绿色之间的相融合也能产生奇妙的视觉感官反应,让用户的视线能有很连贯的过渡,整个页面不会显得突兀。

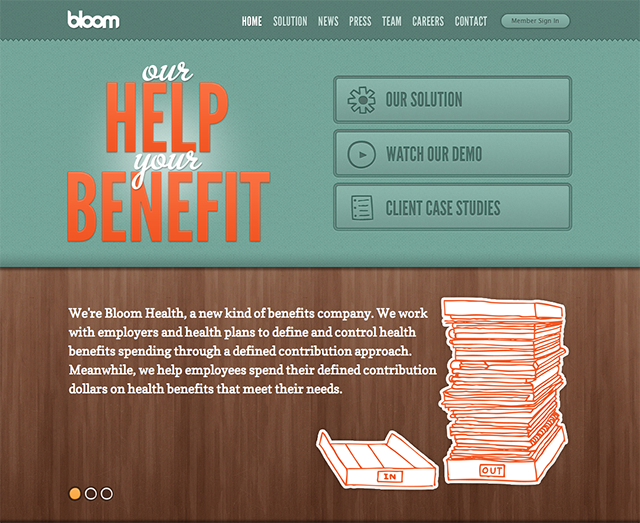
Bloom
蓝绿色与大地色系之间的搭配更能令人感受到自然的气息。褐色部分使用了纹理背景设计,让画面氛围产生即视的生活感。

绿色,代表着生机和希望。我们可以在保证视觉舒适的同时追求自然,让色彩丰富我们的生活。
-

网页设计过程思考:更优雅的微信第三方设计
2022-09-01 2
-

聊聊网页设计创新式布局与交互
2022-09-01 0
-

网页设计师应该懂点设计心理学
2022-09-01 1
-

优秀网页设计的七条基本准则
2022-09-01 0
-

让这些数学理论来为你网页设计撑腰
2022-09-01 0
-

网页设计师该向印刷设计学习的3个设计法则
2022-09-01 1
-

网页设计领域的设计趋势多彩字体正走向标准化
2022-09-01 8
-

-

PS图片去色处理技巧—游戏网页设计
2022-09-07 2
-

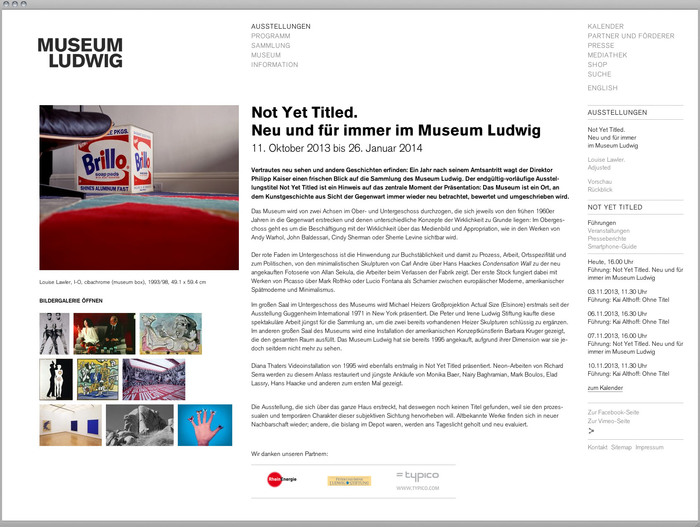
科隆艺术博物馆响应性网页设计
2022-10-09 6
-

网页设计新手教程学习-10条设计理念让你的同事/客户更懂设计
2022-10-20 0
-

这家健康餐馆以绿色元素展示了健康的主题
2022-10-27 1
-

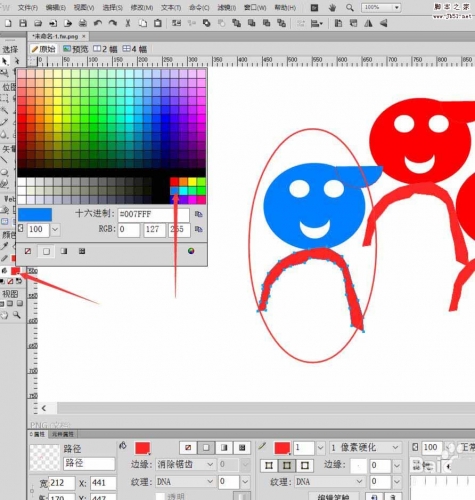
fireworks怎么给网页设计小人形状的logo?
2022-10-27 5
-

Photoshop软件中Velositey插件对网页设计的作用
2022-10-28 2
-

网页设计需要注意什么?网页设计过程中需要注意的12个常见问题
2022-11-24 0
-

如何从优秀网页设计中参考电商排版
2022-11-24 5
-

网页设计色彩搭配:更轻更平淡的颜色设计
2022-11-24 5
-

网页设计中图片设计技巧和选择图片选择原则
2022-11-24 4
-

网页设计中的水彩风格模式详细解析
2022-11-24 1
-

网页设计中多元素是如何做到统一一致?
2022-11-25 0
-

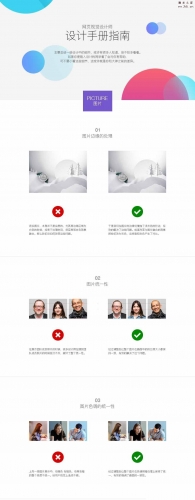
入门:网页设计师视觉设计手册指南
2022-11-25 3