百度小程序选项控件设计技巧:单选控件常见样式与代码
今天与大家分享的是百度小程序中单选控件常见样式与代码的内容知识,我们都知道单选控件是百度小程序设计中选项控件的一类型,以下有相关的代码可供大家进行参考。

百度小程序选项控件设计技巧:单选控件常见样式与代码
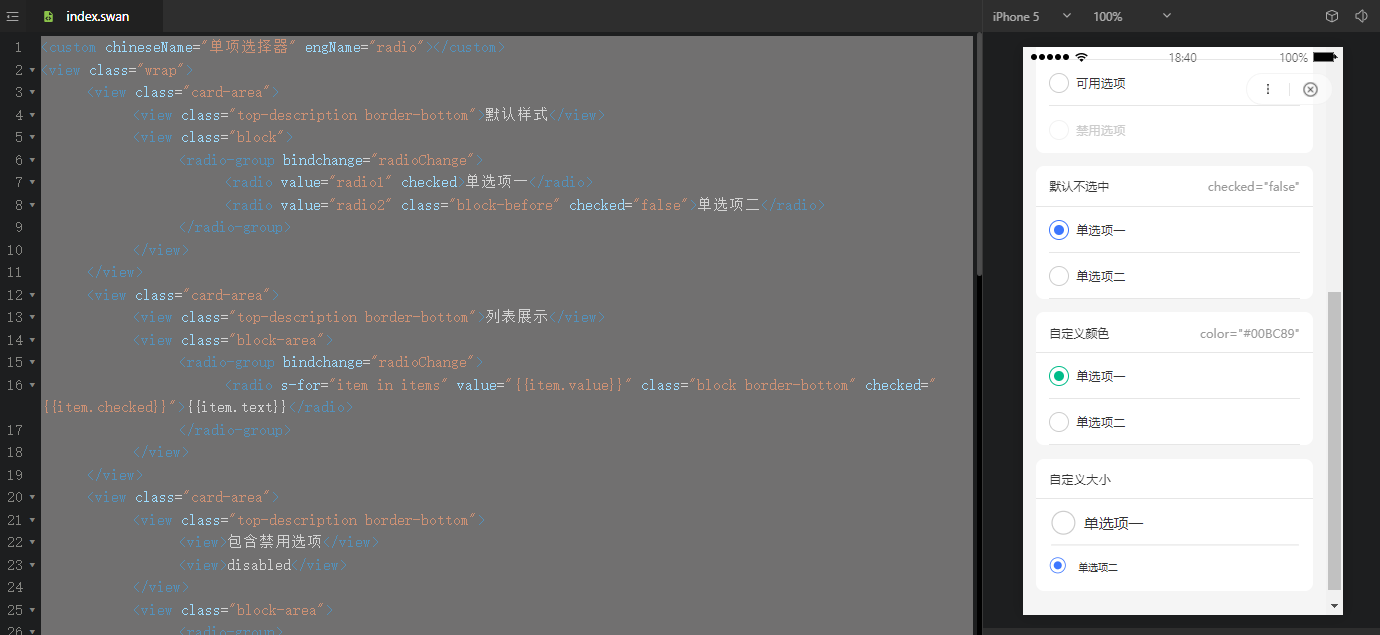
<custom chineseName="单项选择器" engName="radio"></custom>
<view class="wrap">
<view class="card-area">
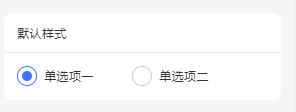
<view class="top-description border-bottom">默认样式</view>
<view class="block">
<radio-group bindchange="radioChange">
<radio value="radio1" checked>单选项一</radio>
<radio value="radio2" class="block-before" checked="false">单选项二</radio>
</radio-group>
</view>
</view>

<view class="card-area">
<view class="top-description border-bottom">列表展示</view>
<view class="block-area">
<radio-group bindchange="radioChange">
<radio s-for="item in items" value="{{item.value}}" class="block border-bottom" checked="{{item.checked}}">{{item.text}}</radio>
</radio-group>
</view>
</view>

<view class="card-area">
<view class="top-description border-bottom">
<view>包含禁用选项</view>
<view>disabled</view>
</view>
<view class="block-area">
<radio-group>
<radio class="block border-bottom" checked>可用选项</radio>
<radio class="block border-bottom" checked="false">可用选项</radio>
<radio class="block" checked="false" disabled>
<text class="disabledText">禁用选项</text>
</radio>
</radio-group>
</view>
</view>

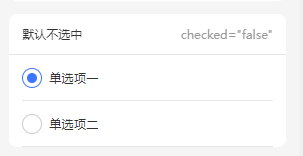
<view class="card-area">
<view class="top-description border-bottom">
<view>默认不选中</view>
<view>checked="false"</view>
</view>
<view class="block-area">
<radio-group>
<radio class="block border-bottom" checked>单选项一</radio>
<radio class="block border-bottom" checked="false">单选项二</radio>
</radio-group>
</view>
</view>

<view class="card-area">
<view class="top-description border-bottom">
<view>自定义颜色</view>
<view>color="#00BC89"</view>
</view>
<view class="block-area">
<radio-group>
<radio class="block border-bottom" color="#00BC89" checked>单选项一</radio>
<radio class="block border-bottom" color="#00BC89">单选项二</radio>
</radio-group>
</view>
</view>

<view class="card-area">
<view class="top-description border-bottom">自定义大小</view>
<view class="block-area">
<radio-group>
<radio class="block radio-big border-bottom" checked>单选项一</radio>
<radio class="block radio-small"><view class="radio-small-text">单选项二</view></radio>
</radio-group>
</view>
</view>
</view>

-

最新小程序设计规范尺寸一览 小程序设计标准尺寸
2022-02-17 53
-

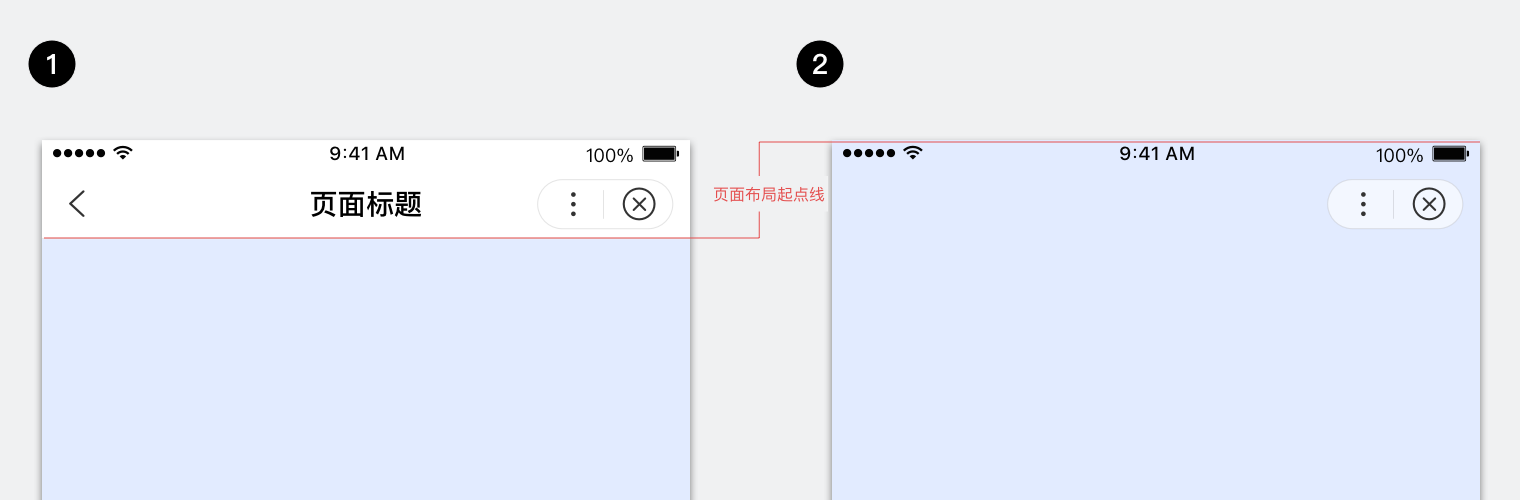
百度小程序页面布局规范 百度小程序界面设计尺寸
2022-02-17 22
-

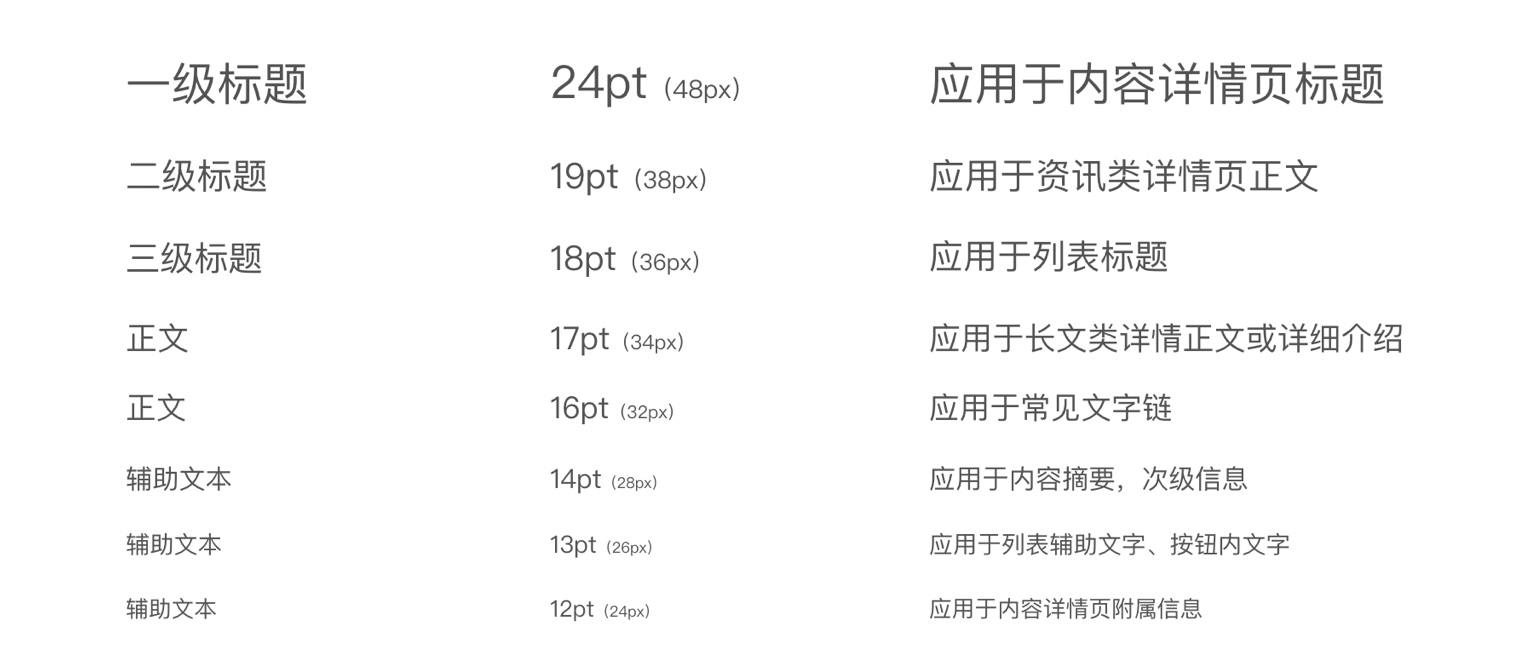
百度小程序阅读排版技巧 百度小程序字体字号颜色标准
2022-02-17 33
-

百度小程序logo尺寸多大 百度小程序logo设计标准
2022-02-17 26
-

百度小程序顶部导航栏设计标准尺寸与教程
2022-02-17 46
-

百度小程序底部标签栏多大合适 百度小程序底部标签栏参数命令
2022-02-17 15
-

百度小程序标签栏怎么做 百度小程序标签栏设计技巧
2022-02-21 24
-

百度小程序button按钮属性一览
2022-02-21 23
-

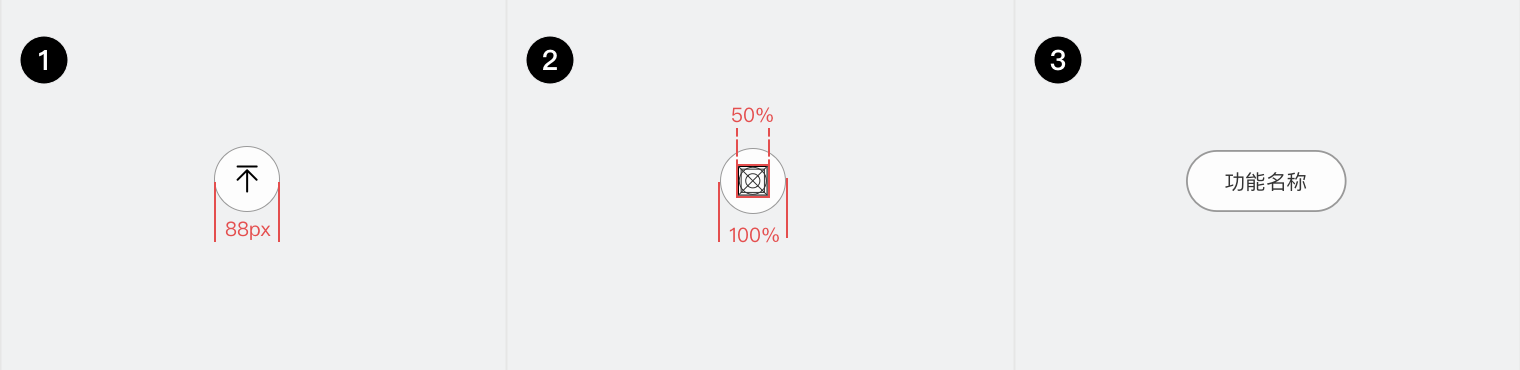
百度小程序悬浮按钮设计技巧 百度小程序悬浮按钮介绍
2022-02-21 27
-

百度小程序按钮尺寸多大合适 百度小程序按钮图标标准
2022-02-21 25