photoshop简单打造铜质效果立体文字
今天为大家分享photoshop简单打造铜质效果立体文字方法,教程比较基础,适合新手来学习,推荐过来,一起来看看吧!
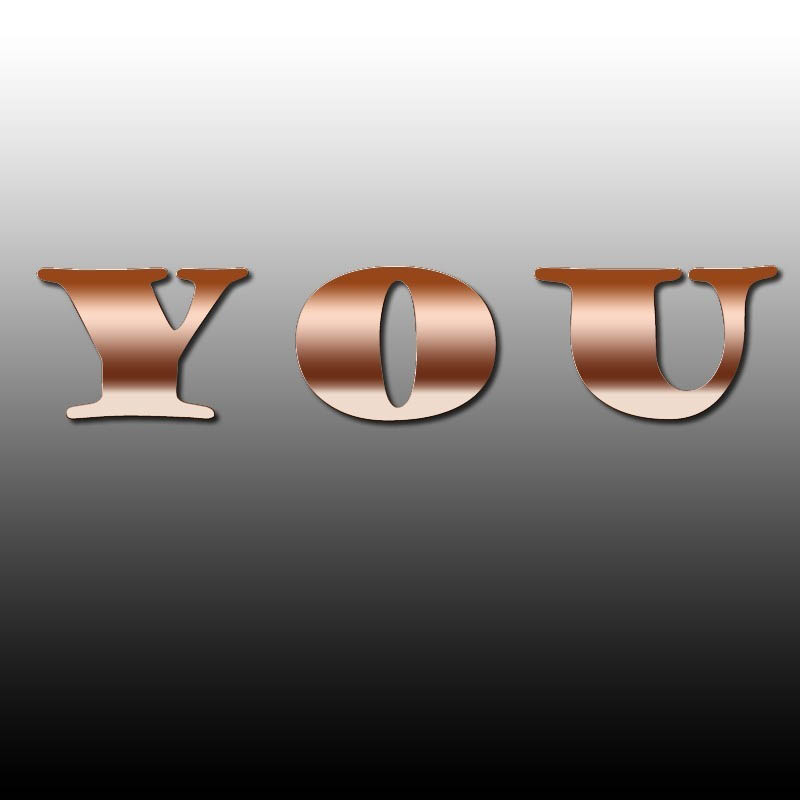
最终效果图:

步骤:
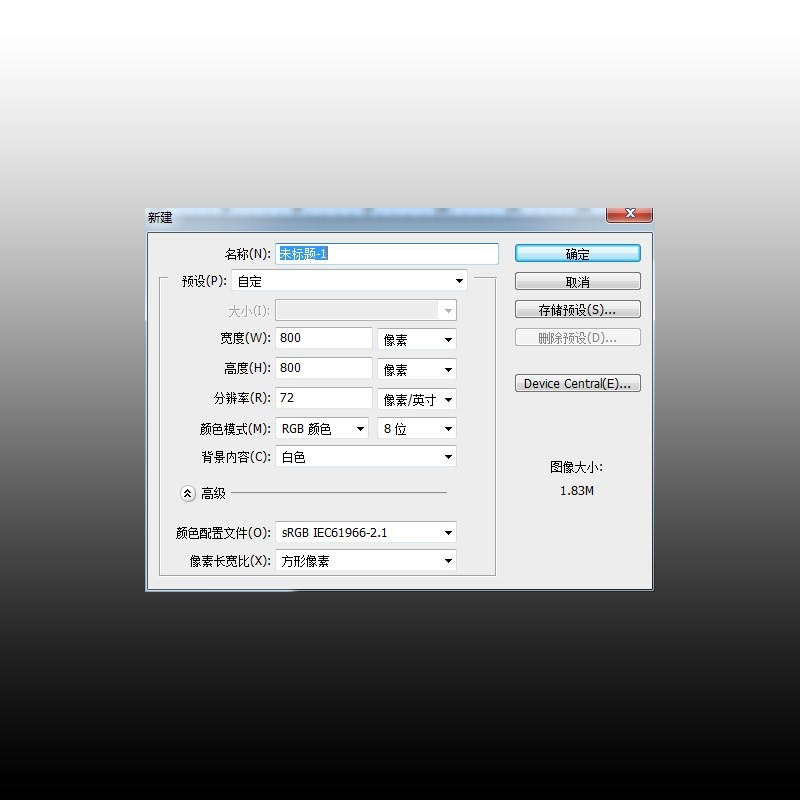
1、新建一个画布800x800,背景使用渐变填充颜色根据喜好

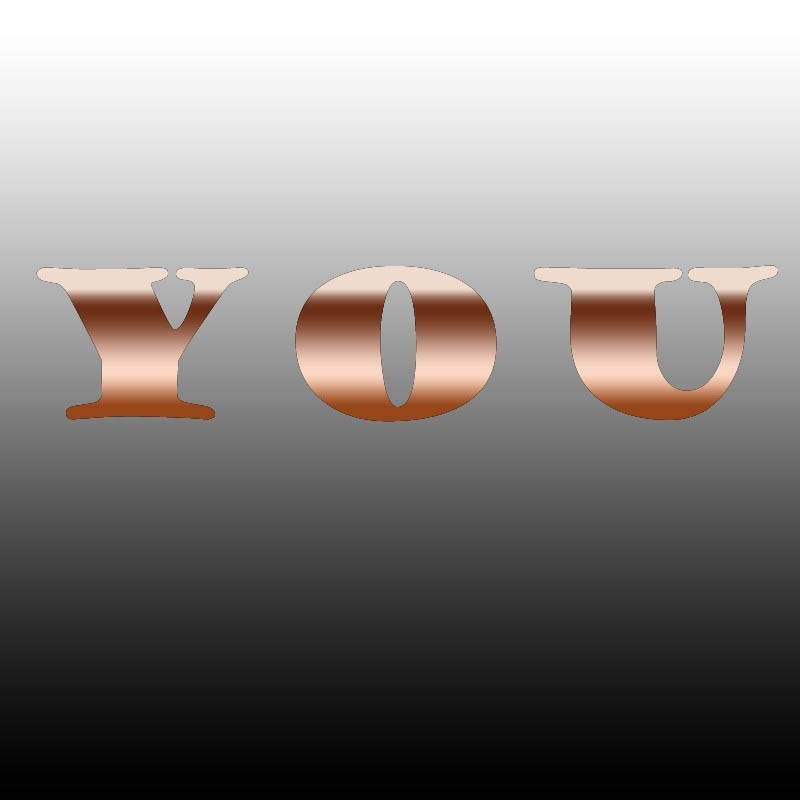
2、使用文字工具,输入文字(YOU)字体为Goudy Stout, 200px, 浑厚。

3、使用渐变工具中的铜色渐变,按住SHIFT键从下往上拉动,得到效果如图所示。

4、不要取消选区!请点击选择 > 修改 > 收缩 将选区缩小 1 。新建图层,用刚才铜色渐变自上而下填充选区
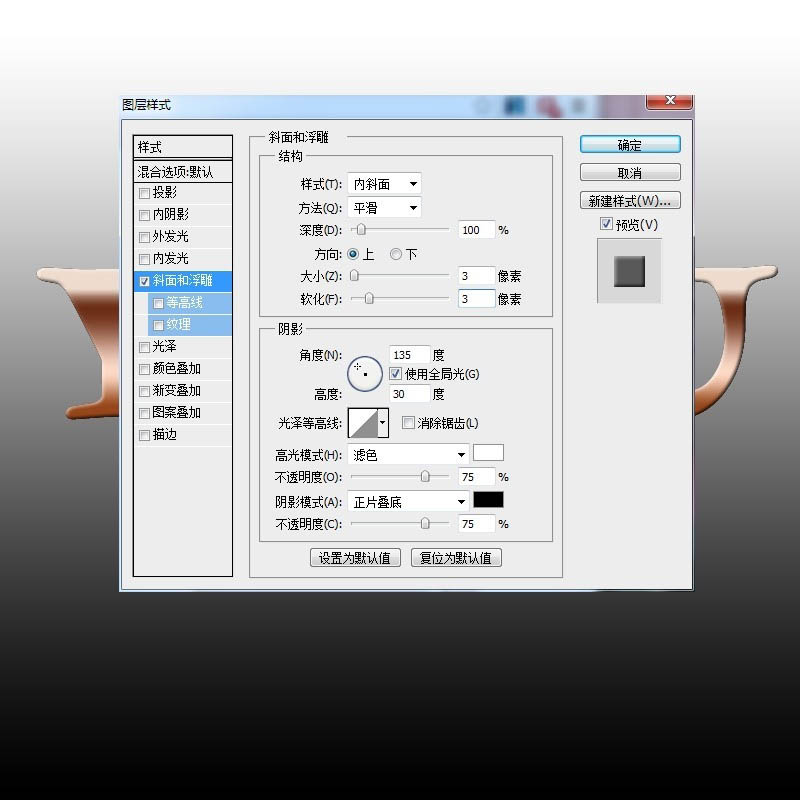
5、在 Layer 面板中,右击 Layer 1 图层,斜面和浮雕参数如图所示

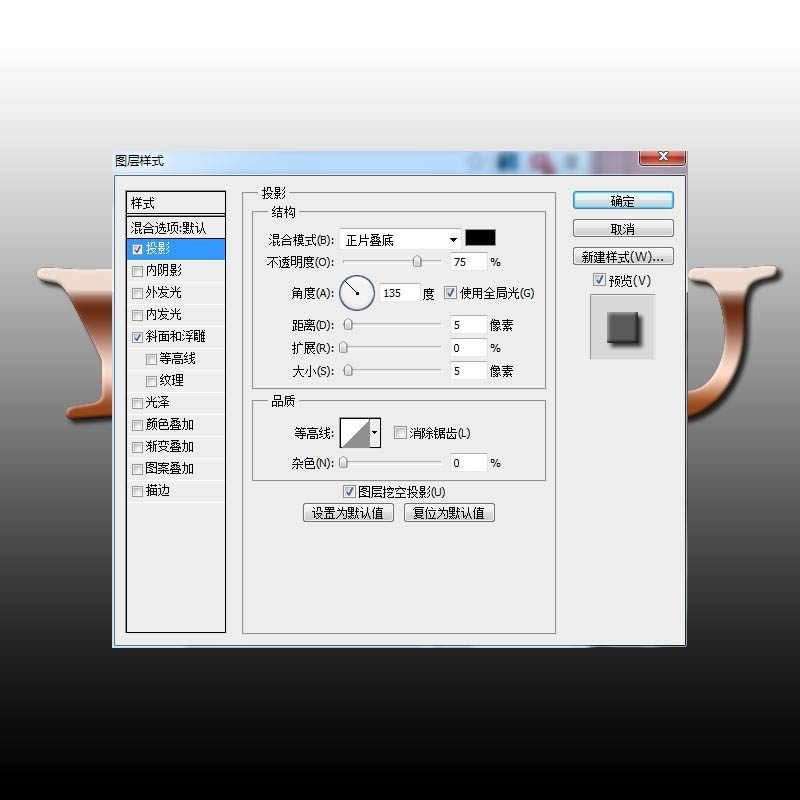
6、投影参数如图所示,最后的效果如图所示


7、新建一个图层,将它放置在 Background 和 Layer 1 图层之间,按住 Ctrl 键后在 Layer 面板中点击 Layer 1 图层以得到文字轮廓的选区。用 Edit(编辑) > Stroke(描边) 数值为1,颜色为黑色

8、用 选择> 修改 > 收缩 将选区缩减 数值 10 。再新建一个图层,将它放置到所有图层的上面,用白颜色填充选区

9、将新图层的颜色混合模式置为 叠加 ,合并可见图层,得到最终效果请您欣赏。

教程结束,以上就是photoshop简单打造铜质效果立体文字教程,怎么样,大家学会了吗?希望能对大家有所帮助!
-

photoshop利用图层复制制作木雕文字
2022-09-30 8
-

PS怎么制作立体糖果条文字效果?
2022-09-30 6
-

PS怎么快速制作立体石头效果的文字?
2022-09-30 14
-

PS怎么制作炫酷的电光文字特效?
2022-09-30 3
-

Photoshop利用多重复制作复古的吊牌文字
2022-09-30 8
-

Photoshop制作漂亮的塑胶立体艺术文字
2022-09-30 5
-

Photoshop制作液态金属质感文字
2022-09-30 10
-

PS简单制作斑驳纹理的文字
2022-09-30 46
-

PS怎么设计一款银色金属字体立体效果?
2022-09-30 50
-

Photoshop制作可爱甜美的浮面立体字
2022-09-30 6
-

PS制作超漂亮的发光霓虹灯文字开灯效果
2022-09-30 7
-

PS怎么给文字加背景图片?
2022-09-30 7
-

PS怎么设计一款立体的英文字母? PS制作立体字的教程
2022-09-30 26
-

photoshop制作漂亮可爱的圆润立体文字
2022-09-30 20
-

photoshop制作漂亮的运动立体字体
2022-09-30 16
-

PS怎么制作文字倒影效果?
2022-09-30 9
-

PS怎么将图片中的文字变成闪烁文字?
2022-09-30 10
-

photoshop利用混合选项制作文字浮雕效果
2022-09-30 30
-

Photoshop简单几步制作字符文字
2022-09-30 5
-

photoshop多种滤镜制作残缺的木头文字
2022-09-30 7
-

PS怎么制作文字渐变透明效果?
2022-09-30 564