PS路径和钢笔工具制作扁平化图标方法详解
Photoshop的路径工具和钢笔工具,很容易被人忽视,功能很强大,一直很低调。今天咱一块唠唠怎么用路径和钢笔,快速绘制简易线状图标,这个看了都能做奥,哪怕是第一天学PS,也能做到。下面小编就为大家介绍PS路径和钢笔工具制作扁平化图标方法,一起来看看吧!
有人说UI难学,摸不到门路,那就从这一课开始吧。
大背景:扁平化下的极简主义
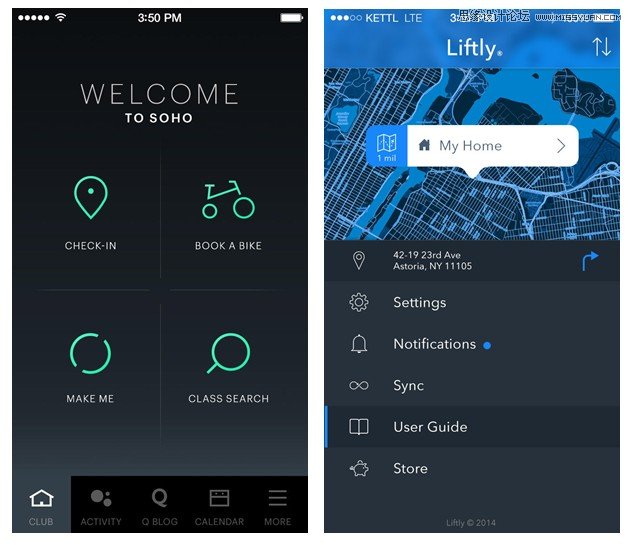
自从苹果家扁平化后,整个世界都扁了。似乎被人们扔了很久的极简主义,一夜之间又流行起来了。看了下面的,是不是很清新,很直接呀。这样的图标适用于底部的标签栏中,及其顶部的左右按钮上。也许有人会说:这也叫图标,不就是些线条嘛嘛。呵呵,可别说,现在很多人就是好这口。在这样一个信息爆炸,App满天飞的年代,高效简洁自然有市场。扁平化代表了高效,我就是我,不需要多余的思考。


一、任务
这些线性图标难做吗?让我们分析一下它们的结构。尺寸规格:一般线条为2px,也有的加强为3px的。风格:线条简单,图形指示意义明确。
2px的图标


3px的图标

二、任务分析(思考和困难)
绘制不难,怎么快速绘制才是关键。
大家思考一下,这个线形图标是怎么做出来的呢?
很多同学会想用Illustrator进行绘制图形,但这样并不方便。在AI可能会出现绘制完后拖到PS中进行调整,会导致边缘线的大小变化,容易导致像素对不齐等情况。在迭代过程中不好保证图标描边大小的统一性,只能一个一个的到AI中进行更改非常的麻烦。折腾了半天画个线性图标,实在有些浪费。
如果用PS可行吗?先不要马上否定,好好想想路径工具和钢笔工具。
是用图层样式?选择工具?有人想到了样式描边的方法。貌似不行,因为未封闭的图标,用样式描边做出来却是封闭的...
那么问题来了,用封闭路径制作出来的图标在进行缩放时形状也会相应的等比缩放,这样会导致在需要不同大小的图形时,因缩放还需反复调整图标的路径边缘才能保证图标线条的一致性。因为整套图标要求线条都相对统一,调来调去太浪费青春!
好了,不拐弯抹角了,下面就给大家介绍一个构图快、一学就会、包教包会的方法。
记住三点:一是形状工具及填充,二是描边效果,三是用钢笔锚点工具删除无用路径。
采用的构图方法:减法。
其实在PS CS6出来后就已经新增加了一项描边功能。使用这个工具能使图标画出来非常的便捷,在绘制图标中主要有下面几大优势!
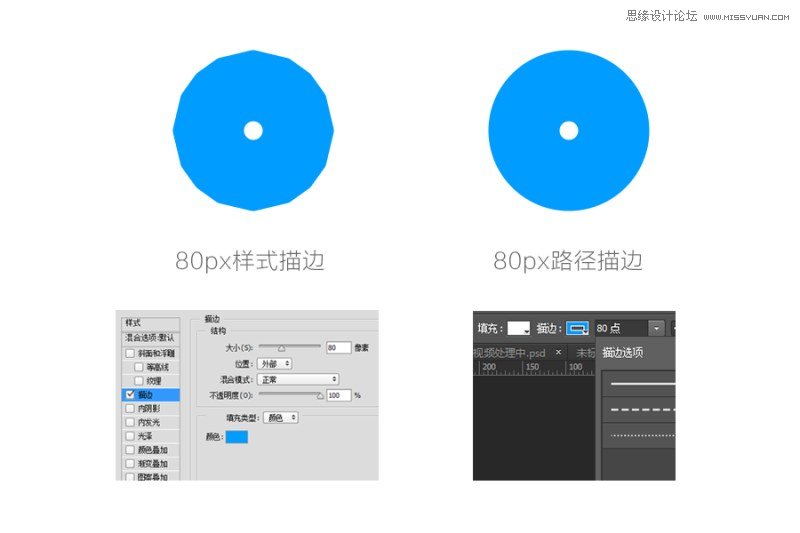
1、提高了图形的描边质量,描边更为圆滑。
我们在绘制图形采用图层样式做描边效果时,如果用到较大的数值,描边会产生分块曲线,边缘有锯齿感。那么我们通过矢量描边处理可得到完美的结果。我猜测这是因为,矢量描边是由原始的矢量形状图层数据而来,而图层样式的描边是由该形状的位图蒙版而来。二者采用的是完全不同的技术,这样就可以想明白了。

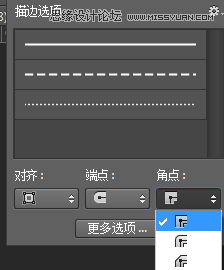
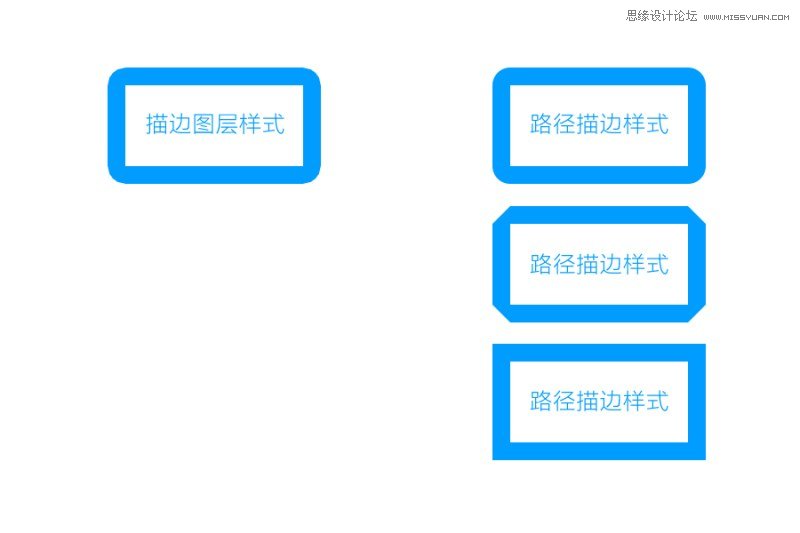
2、多种角度功能,在图标绘制中更为自由
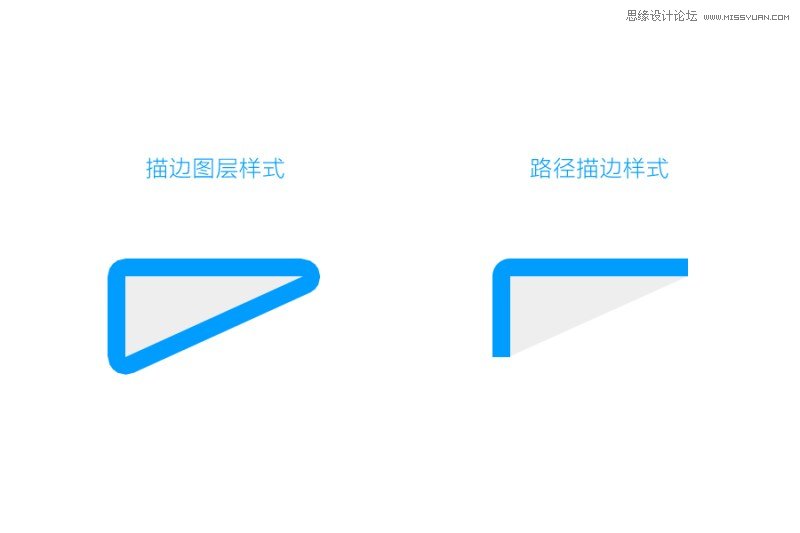
使用常用的描边图层样式只可以是圆角的效果。但采用路径描边样式可以画出圆角,斜面,或者斜角。这会大大减少绘制图形的工作量。


3、通过描边路径可以绘制开放式的路径图标
我们在使用图层样式描边的时候会出现以下情况,描边都是封闭的。而绘制图标时会用到间断的路径。这时候可以采用路径描边样式,是支持开放路径描边的。

三、PS绘制线式图标详细过程
绘制路径时用到的工具:

钢笔工具——绘制路径。

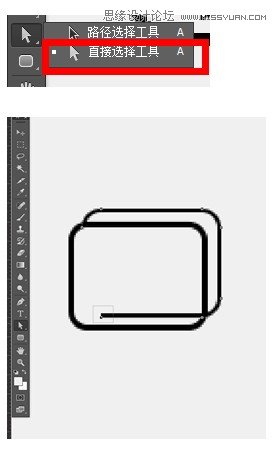
路径选择工具——调整路径大小使用。

直接矛点选择工具——调整矛点位置。

转角工具——调整路径圆角和角度使用
捎带脚了解几个快捷键,方便在作图中的使用。在选用钢笔工具绘制后你可以用Shift/Ctrl/Atl来回切换出需要使用的直接选择工具、锚点选择工具、倒角工具。

下面就一步一步教大家画线式图标。为了让初学者看明白,我尽量写的详细些。
1、在ps中新建一块画布。(快捷键:ctrl+n)
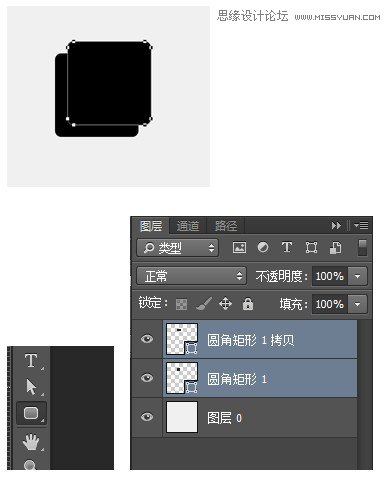
2、用矩形路径画出两个矩形(快捷方式:画一个圆角矩形,然后按住Alt键拖动图层即可进行复制)。

3、使用

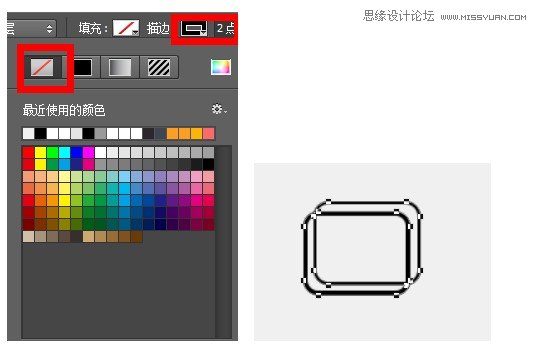
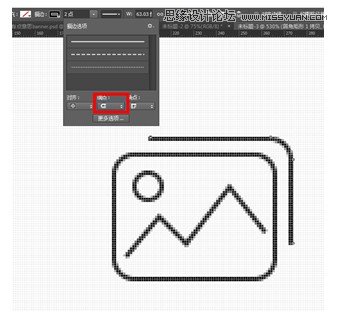
框选所有的路径,找到PS右上角的填充和描边,把填充隐藏,描边设置2个点像素。

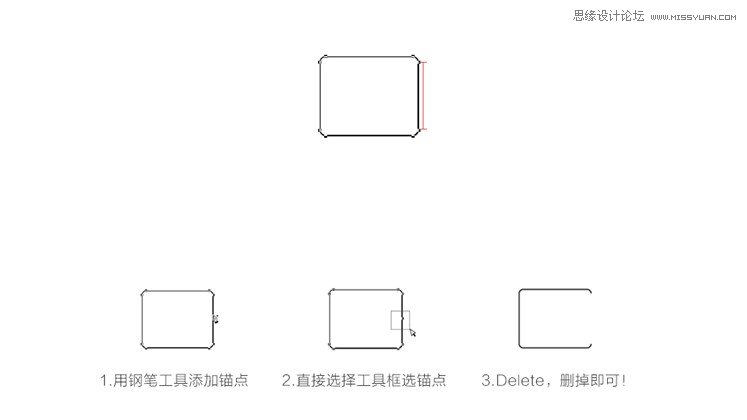
4、使用直接选择工具删除多余的路径锚点,从而去除多余的路径线。

插播提醒:在需要删除中间一段路径的时候,需要先用钢笔工具进行添加锚点,然后用直接选择工具选中进行删除。
如下,我想删除红色区域的一段路径怎么办?

我们继续!!
5、使用椭圆工具绘制太阳(绘制过程中按住shift键即可画出正圆),钢笔工具进行绘制山脉部分。

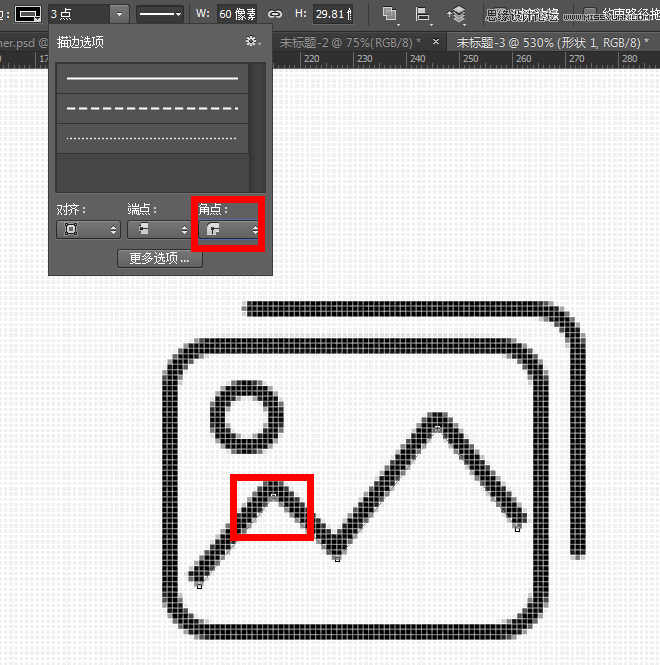
6、完毕后调整路径描边的起终点的样式为圆角或直角。

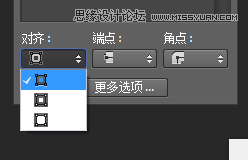
7、选中需要调整的角,再使用描边选项里的角点为圆角,使图形更为圆润。

这样一个图标就完成了。

用路径描边还能区分图标的立体感。不同粗细描边的形状结合使图标更为丰富化。

四、后期修饰:让线条更圆滑
路径边缘的修正会给整个图标精致的感觉,尤其是出现单独线条和折角的时候,显得尤为重要。
路径描边还可以根据你的需要进行对其模式的选择,在路径外进行描边,还是中间,还是内部描边。这在路径描边图形的绘制中会经常使用到。

小结:
有时候真的是我们想多了,总想学一些复杂高级的东西,而基础的往往被忽视。
教程结束,以上就是PS路径和钢笔工具制作扁平化图标方法详解,希望能帮到大家!
-

Photoshop怎么使用钢笔工具抠图?
2022-10-06 9
-

PS如何用钢笔工具抠图?PS钢笔工具抠一朵花
2022-10-06 11
-

PS如何用钢笔工具抠图?使用钢笔工具抠图
2022-10-06 15
-

pS钢笔工具如何抠曲线图?
2022-10-06 103
-

photoshop用钢笔工具抠图实例介绍
2022-10-06 6
-

PS怎么用钢笔工具抠图?
2022-10-06 12
-

PS利用钢笔工具抠出图片
2022-10-06 9
-

PS用钢笔工具进行抠图方法介绍
2022-10-06 12
-

Photoshop钢笔工具抠图的简易方法图解
2022-10-06 6
-

PS CS4用钢笔工具抠出图片中的汽车
2022-10-06 50
-

入门抠图指南:PS钢笔工具快速抠图教程
2022-10-06 19
-

钢笔工具如何使用?PS钢笔工具进行抠图
2022-10-06 11
-

巧用钢笔工具给人像美腿抠图的方法教程
2022-10-06 6
-

使用Photoshop的钢笔工具实现快速抠图(图文教程)
2022-10-06 12
-

PS钢笔工具抠图 5分钟快速扣出不锈钢细网格篮
2022-10-06 172
-

photoshop钢笔工具怎么抠图?
2022-10-06 10
-

PS钢笔工具头发抠图实例解析教程
2022-10-06 25
-

小白必学:PS钢笔工具快速抠图技巧
2022-10-06 17
-

教你如何利用PS钢笔工具进行精准快速抠图
2022-10-06 35
-

Photoshop使用钢笔工具和边缘高光器快速给美女模特照片抠图
2022-10-07 9
-

PS抠图技巧:通过钢笔工具抠取透明白色婚纱教程
2022-10-07 5